Колесо загрузки android studio
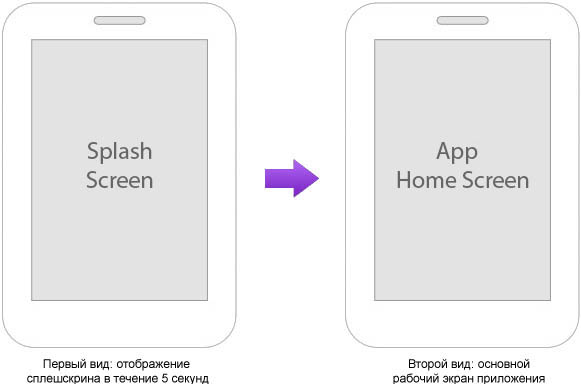
В этой статье будет по шагам рассмотрено, как создать простое приложение для Android, в котором реализован сплешскрин (перевод [1]). Незнакомые термины и сокращения см. в Словарике [5].
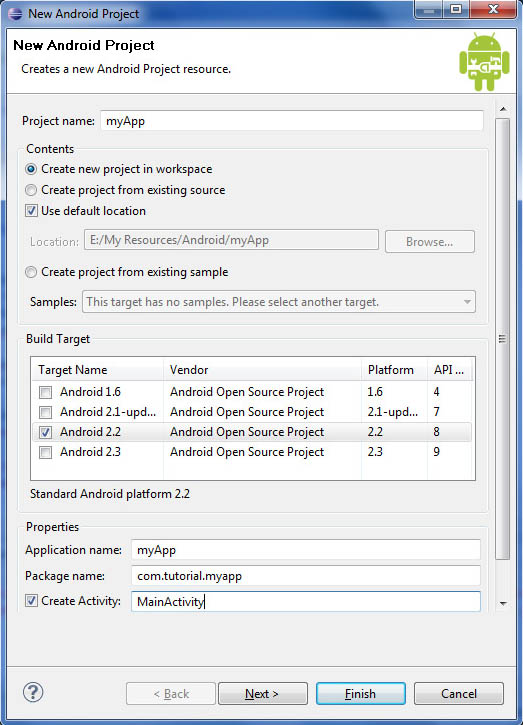
[1. Создание в Eclipse проекта Android]
• Поле имени проекта (Project name) введите “myApp”.
• Выберите создать новый проект в текущем рабочем окружении (“Create new project in workspace”).
• Выберите в качестве целевой системы для сборки (Build Target) нужный уровень API Google, например API Level 8 (соответствует Android 2.2).
• Введите имя приложения “myApp” (поле ввода Application name).
• Введите имя пакета (поле package name) “com.tutorial.myapp”.
• Проверьте галочку “Create Activity” (создать активность) и укажите имя для неё “MainActivity”.
[2. Предоставление ресурсов]
На этом следующем шаге нужно создать картинку для splash screen image, и положить её в папку /res/drawable-mdpi (спецификатор mdpi в имени папки указывает, что этот ресурс предназначен для конфигураций Android со средней плотностью экрана, Medium-density dot per inch). Вы можете предоставить несколько разных картинок, предназначенных для разных плотностей экрана, и обязательно предоставьте картинку для конфигурации по умолчанию, положив её в папку /res/drawable . Подробнее см. [4]. Пример картинки 320 px * 480 px, которую можно использовать в качестве экрана загрузки (Splash Screen):
[3. Создание XML layout для Splash Screen]
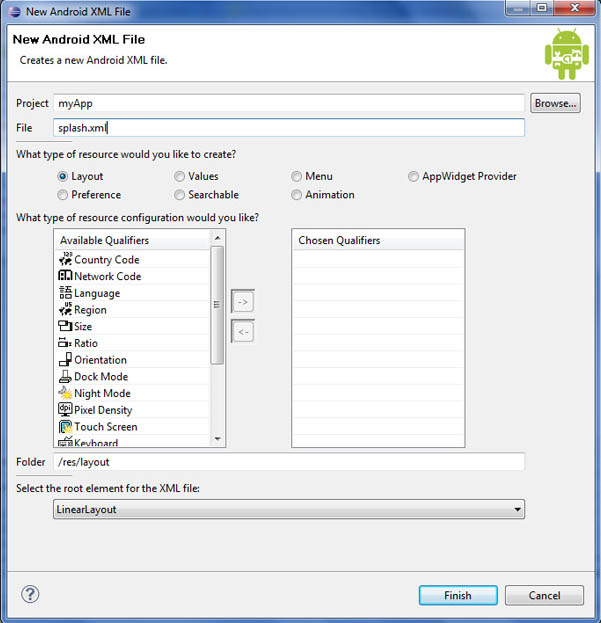
Если посмотрите на содержание папки /res/layout , то увидите там файл, the main.xml. Это файл разметки интерфейса по умолчанию (default layout file), который автоматически создан при создании Android-проекта в Eclipse. Оставим файл main.xml для главного экрана приложения (main screen), который можно потом использовать для постройки основного интерфейса приложения. Для экрана загрузки создадим новый layout с именем splash.xml, предназначенный для сплешскрина (экран загрузки приложения). Чтобы сделать это, выберите в меню File -> New -> Android XML File. Затем вставьте информацию так, как показано на скриншоте ниже:
• Введите splash.xml в поле для имени файла (File).
• Выберите радиокнопкой тип ресурса Layout.
• Выберите в нижнем выпадающем списке Linear Layout в качестве корневого элемента (root element) файла XML.
Нажмите кнопку finish, и Вы увидите новый файл splash.xml, размещенный в папке /res/layout проекта. Откройте файл splash.xml и переключитесь на режим редактирования “splash.xml” (нижняя закладка), если текущий вид этого XML графический (если выбрана нижняя закладка Graphical Layout). Затем вставьте подготовленную картинку для splash screen (сохраненную в папке /res/drawable-mdpi) в файл XML с помощью использования виджета ImageView.
[4: Конфигурирование начального вида приложения (Splash Screen)]
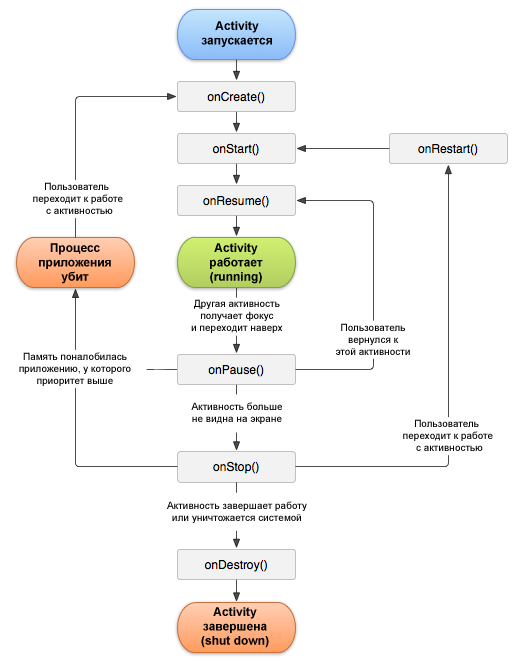
Перед тем, как начать настраивать стартовый вид приложения, полезно вспомнить о том, что такое жизненный цикл activity для приложения Android. Вот диаграмма из документации Google, иллюстрирующая переходы между состояниями жизненного цикла Activity:
Обработчик события onCreate() будет выполнен, когда запустится приложение, так что нужно подготовить все необходимые ресурсы в теле обработчика onCreate() (подробнее см. [3]).
Теперь приступим к конфигурированию стартового экрана (splash screen). Для этого откройте файл “MainActivity.java”, который находится в папке /src проекта. В теле функции onCreate() измените “setContentView(R.layout.main)”, чтобы вместо layout.main использовался layout.splash:
Сохраните Ваш код, и запустите его на выполнение командой меню “Run -> Run”. На экране запущенного виртуального устройства AVD (или на экране реального устройства в режиме отладки, подключенного через USB [6]) появится splash screen с подготовленной картинкой. Вы можете задать вопрос, почему после отображения экрана загрузки ничего не происходит, и программа зависает на нем: это вызвано тем, что мы не указали, что нужно делать после показа экрана splash screen.
Теперь нужно указать, как долго будет отображаться splash screen, и что нужно показать после него.
Мы будем использовать поток с помощью класса Thread, чтобы создать задержку для показа splash screen. Поток является элементарной средой выполнения кода, который работает наравне со всеми процессами Android. Обычно разработчик запускает дополнительный поток для специальных целей. Здесь показано, как задействовать поток Thread для генерации задержки, в течение которой будет отображаться splash screen:
• Строка 4 нужна для того, чтобы импортировать библиотеку Intent — она потребуется для запуска новой Activity после показа splash screen.
• Строки 17..42 запускают новый поток Thread под именем “logoTimer”, при этом таймер настроен для показа splash screen в течение 5 секунд (5000 мс). После 5 секунд в коде задано запустить новое Activity с именем “CLEARSCREEN” с помощью Intent*. Это новое Activity отобразит главный рабочий экран приложения сразу после показа splash screen.
*Что такое Intent: слово Intent буквально переводится как «намерение». Это некий способ указать системе Android, что Вы НАМЕРЕНЫ ДЕЛАТЬ. Это может быть какая-то activity, или это может быть запрос к системе Android найти какую-нибудь программу для выполнения нужного действия.
[5. Создание домашнего экрана приложения (App Home Screen)]
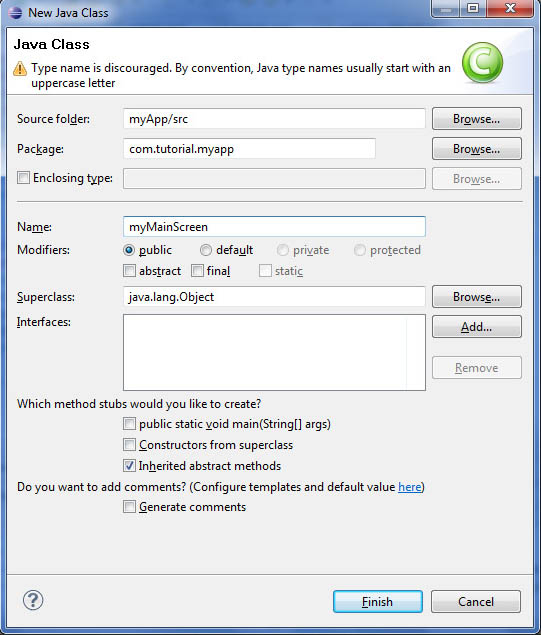
Теперь нужно создать класс Java, который будет обслуживать домашний экран приложения. Выполните правый клик на папке проекта /src, выберите “New -> Class”, и вставьте в форму настройки следующую информацию:
• Введите “com.tutorial.myapp” для имени пакета (поле Package).
• Введите “myMainScreen” для имени класса (поле Name).
• Выберите модификатор, задающий публичный тип доступа к классу (“public” в группе радиокнопок Modifiers).
Нажмите кнопку “Finish”, и Вы увидите новый класс Java, созданный и размещенный в папке /src. Откройте его и модифицируйте код следующим образом:
Как можно видеть в этом примере, этот класс будет загружать и устанавливать готовую разметку “main.xml” (созданную автоматически при создании проекта в Eclipse). Вы можете в дальнейшем отредактировать эту разметку в соответствии с Вашими требованиями к основному окну приложения.
[6. Конфигурирования файла манифеста приложения (AndroidManifest XML)]
На последнем шаге нужно указать Android запустить новую Activity на основании запроса с именем “CLEARSCREEN”, которое мы указали в модуле класса “MainActivity.java”. Файл AndroidManifest представляет полную информацию приложения, необходимую для запуска в среде системы Android. Откройте файл AndroidManifest.xml и вставьте следующий код:
Строки 15 – 21 говорят о запуске “CLEARSCREEN” класса “MainActivity.java”, новый класс активности будет носить имя “myMainScreen”. Это отобразит домашний экран приложения (home screen) после 5 секунд показа splash screen.
Сохраните проект, и запустите его на выполнение. В результате главный экран приложения должен появляться через 5 секунд после показа картинки splash screen.
Источник
Делаем экран загрузки Android приложения правильно
Splash Screen (прим.: тут и далее — экран загрузки) просто отнимает ваше время, верно? Как Android разработчик, когда я вижу экран загрузки, я тут же представляю как некоторые плохие разработчики добавляют трехсекундную задержку в коде.
Я должен смотреть на какое-то изображение в течении нескольких секунд, и до тех пор я не могу использовать приложение. И я должен это делать каждый раз после запуска приложения. Я знаю какое приложение я запустил. Я знаю что оно делает. Просто позвольте мне использовать его!
Что рекомендует Google
Вы будете удивлены, узнав что сторонники Google используют Splash Screen. Это описано прямо вот тут, в спецификации к Material Design.
Так было не всегда. Google был против Splash Screen, и даже назвал его анти-паттерном.
Правильный Splash Screen
Я считаю, что Google не противоречит сам себе. Старый совет и новые рекомендации хорошо сочетаются. (Тем не менее, все-таки не очень хорошая идея использовать экран загрузки который отнимает время пользователя. Пожалуйста, не делайте так)
Однако, Android приложениям требуется некоторое количество времени для запуска, особенно при холодном запуске. Существует задержка которую вы не можете избежать. Вместо того чтобы показывать пустой экран, почему бы не показать пользователю что-то хорошее? Именно за этот подход Google и выступает. Не стоит тратить время пользователя, но не показывайте ему пустой, ненастроенный раздел приложения, когда он запускает его впервые.
Если вы посмотрите на последние обновления Google приложений, вы увидите подобный способ использования экрана загрузки. Например, взгляните на приложение YouTube:
Количество времени, которые вы тратите на просмотр Splash Screen, точно соответствует количеству времени, которое требуется приложению для запуска. При холодном запуске, это означает что Splash Screen будет виден дольше. А если приложение уже закэшировано, заставка исчезнет почти сразу.
Реализация Splash Screen
Реализация Splash Screen правильным способом немного отличается от того что вы можете себе приставить. Представление Splash Screen, который вы видите, должно быть готово немедленно, даже прежде чем вы можете раздуть (прим.: inflate) файл макета в вашей Splash Activity (прим.: Activity — активность, деятельность).
Поэтому мы не будем использовать файл макета. Вместо этого мы укажем фон нашего Splash Screen в фоне темы своей Activity. Для этого, сначала необходимо создать XML drawable в res/drawable.
Здесь я задал цвет фона и изображение.
Дальше, вы должны установить этот drawable в качестве фона для темы вашего Splash Screen Activity. Перейдите в файл styles.xml и добавьте новую тему для Splash Screen Activity:
В вашей новой SplashTheme установите в качестве фона ваш XML drawable. И установите эту тему в своей Splash Screen Activity в вашем AndroidManifest.xml:
И, наконец, ваш класс SplashActivity должен перенаправить вас в ваше основное Activity:
Обратите внимание, что вы не настраивает вид для SplashActivity. Представление берется непосредственно из темы. Когда вы задаете вид вашей Splash Screen Activity через тему, он доступен немедленно.
Если у вас есть файл макета для вашей Splash Activity, он будет показан только после того как ваше приложение будет полностью инициализировано, а это что очень поздно. Ведь мы хотим чтобы Splash Screen отображался только небольшой промежуток времени, до того как приложение будет инициализировано.
Делаем это правильно
Как только шаги выше завершены, вы получите Splash Screen реализованный правильным путем:
Вооруженные этим знанием, заставьте ваш Splash Screen работать правильно. Не тратьте время пользователей попусту, но дайте им то, на что им будет приятно смотреть пока они ждут.
Источник
Показать диалог вращающегося колеса при загрузке данных на Android
Я хочу показать диалог вращающегося колеса, в то время как мое приложение загружает некоторые данные:
Диалоговое окно вращающегося колеса должно отображаться нажатием кнопки. Я использую код ниже, но теперь он показывает вращающееся колесо. В чем может быть проблема?
Итак, видя, что этот ответ становится все более и более, я решил, что должен взять на себя ответственность за улучшение качества ответа. Когда я смотрю на оригинал, я не вижу реального «ответа» на вопрос «в чем проблема в моем коде?». Я оставляю оригинальный ответ неповрежденным ниже, чтобы сохранить связь, и это то, что я предполагаю, вызвало популярность ответов.
Обновленный ответ
Вероятно, вы нарушаете «модель с одним потоком». Android UI Toolkit не является потокобезопасным, и его следует обрабатывать только из основного потока пользовательского интерфейса. Android предлагает несколько полезных методов, которые вы можете использовать для обеспечения того, чтобы ваши пользовательские интерфейсы выполнялись в потоке пользовательского интерфейса. Большинство подробностей этих вызовов метода можно найти в блоге блога Android «Безболезненный поток» (связанный в слове «один» ниже, и здесь для быстрой справки).
Глядя на ваш код, я вижу, что я вижу, что создается ProgressDialog в том, что, вероятно, является потоком пользовательского интерфейса, который затем отклоняется во вновь созданной фоновом потоке.
Вам лучше было бы инкапсулировать ваш фоновый метод в Runnable и использовать View#post(Runnable) для выполнения работы в фоновом режиме.
Помните, что есть много способов сделать фон, так что взгляните на то, что доступно, и используйте то, что кажется правильным для вашей ситуации.
Оригинальный ответ
Взгляните на одно из многочисленных руководств о том, как выполнять асинхронную работу в Android .
Кроме того, вот некоторые другие вопросы StackOverflow, которые аналогичны
Проблема с диалоговым окном
Диалог прогресса по открытой деятельности
Диалог прогресса при запуске новой активности
Android: ускоритель Progress Dialog не вращается
Обновление диалогового окна прогресса
Android: показ диалога прогресса
У меня возникла проблема переключения между двумя действиями: Activity A и Activity B. Активность B имела длительные задачи, которые обновляли пользовательский интерфейс, поэтому он не был кандидатом на AsyncTask. Я решил это, запустив диалог о ходе деятельности А и запустив операцию Б, прежде чем мы закончили первое действие. Код выглядит так:
Источник
Колесо загрузки android studio
Android Loading Animation
Create Cool Android Loading Animation in a simple way.




This Library will help developer to implement Cool Android Loading Animation in easiest way.
| First Screen | Second Screen | Third Screen |
|---|---|---|
 |  |  |
Add it in your root build.gradle at the end of repositories:
Add the dependency
You may use the following properties in your XML to change your Loading Animation.
/*Loading Animation xml */
- app:barType -> To get animation gif file
- app:text -> To add text below animation
- app:textColor -> To set color of Text
- app:textSize -> To set text Size
- app:enlarge -> To increse size of animation(1 to 10)
- app:boldText -> To make textView Bold
- app:isVisible -> To set text visible(ByDefult invisible)
Источник