- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Android — элементы управления пользовательским интерфейсом
- Элементы управления пользовательским интерфейсом Android
- Создать элементы управления пользовательского интерфейса
- Как рассказать об основных компонентах Android за 15 минут
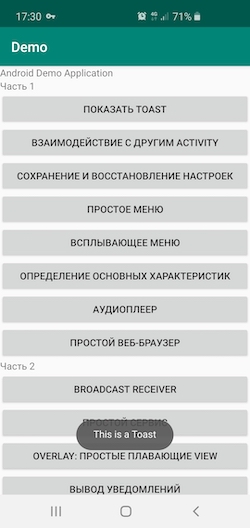
- Изучаем компоненты
- Простые компоненты
- Toast
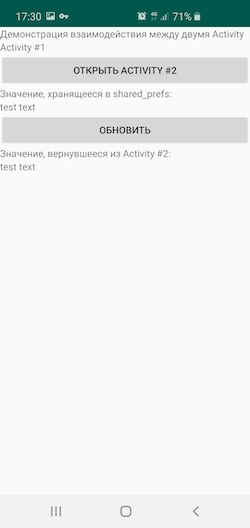
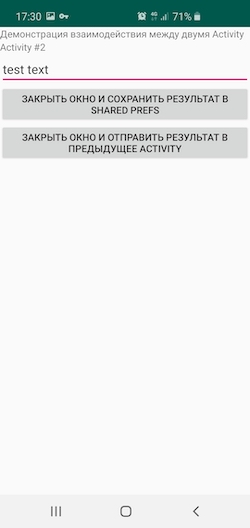
- Взаимодействие с другим Activity
- Android компонент с нуля
Основы создания интерфейса
Введение в создание интерфейса
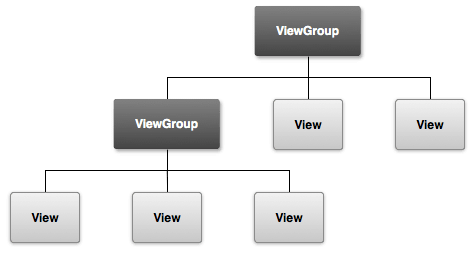
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
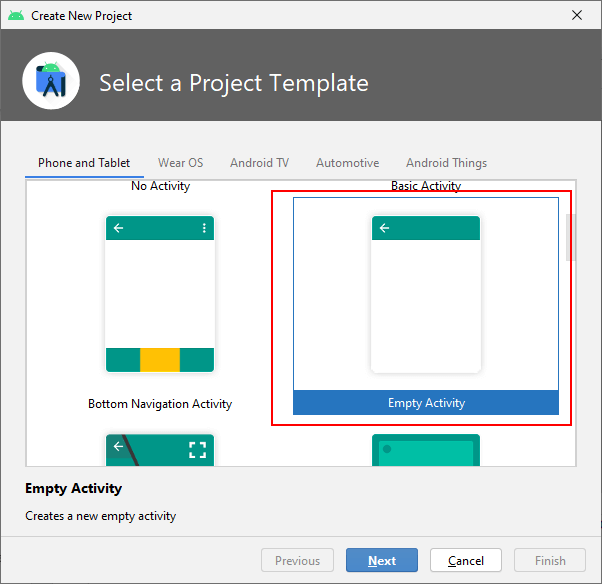
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
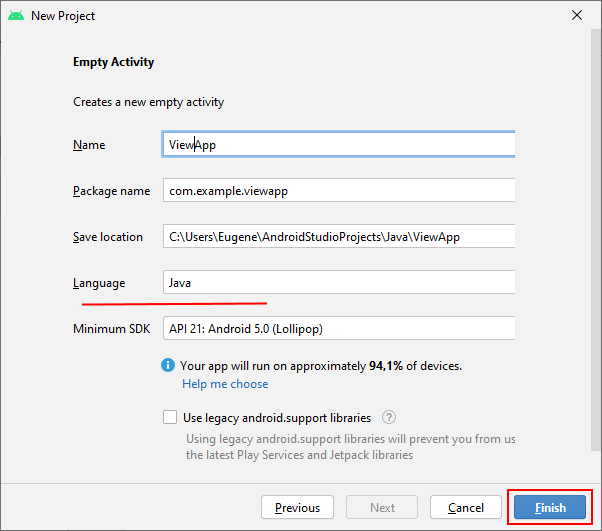
Пусть он будет называться ViewsApp:
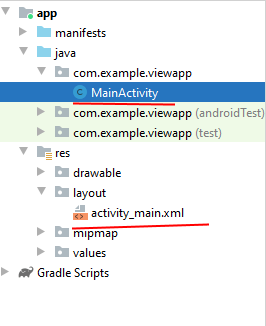
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Android — элементы управления пользовательским интерфейсом
Элементы управления вводом — это интерактивные компоненты в пользовательском интерфейсе вашего приложения. Android предоставляет широкий спектр элементов управления, которые вы можете использовать в своем пользовательском интерфейсе, такие как кнопки, текстовые поля, панели поиска, флажки, кнопки масштабирования, кнопки переключения и многое другое.
View — это объект, который рисует что-то на экране, с которым пользователь может взаимодействовать, а ViewGroup — это объект, который содержит другие объекты View (и ViewGroup) для определения макета пользовательского интерфейса.
Вы определяете свой макет в файле XML, который предлагает удобочитаемую структуру для макета, подобную HTML. Например, простой вертикальный макет с текстовым представлением и кнопкой выглядит следующим образом:
Элементы управления пользовательским интерфейсом Android
Android предоставляет ряд элементов управления пользовательским интерфейсом, которые позволяют создавать графический интерфейс пользователя для вашего приложения.
| Sr.No. | UI Control & Description |
|---|---|
| 1 | TextView Этот элемент управления используется для отображения текста пользователю. EditText является предопределенным подклассом TextView, который включает в себя богатые возможности редактирования. AutoCompleteTextView — это представление, похожее на EditText, за исключением того, что оно показывает список предложений по завершению автоматически, пока пользователь печатает. Кнопка, которую пользователь может нажать или щелкнуть для выполнения действия. ImageButton — это AbsoluteLayout, который позволяет вам указать точное местоположение его дочерних элементов. Здесь показана кнопка с изображением (вместо текста), которая может быть нажата или нажата пользователем. Переключатель включения / выключения, который может переключаться пользователем. Вы должны использовать флажок при представлении пользователям группы выбираемых опций, которые не являются взаимоисключающими. Кнопка включения / выключения со световым индикатором. RadioButton имеет два состояния: либо отмечено, либо не отмечено. Радиогруппа используется для группировки одной или нескольких радиокнопок. Представление ProgressBar обеспечивает визуальную обратную связь о некоторых текущих задачах, например, когда вы выполняете задачу в фоновом режиме. Раскрывающийся список, который позволяет пользователям выбрать одно значение из набора. Представление TimePicker позволяет пользователям выбирать время дня в 24-часовом режиме или в режиме AM / PM. Представление DatePicker позволяет пользователям выбирать дату дня. Этот элемент управления используется для отображения текста пользователю. EditText является предопределенным подклассом TextView, который включает в себя богатые возможности редактирования. AutoCompleteTextView — это представление, похожее на EditText, за исключением того, что оно показывает список предложений по завершению автоматически, пока пользователь печатает. Кнопка, которую пользователь может нажать или щелкнуть для выполнения действия. ImageButton — это AbsoluteLayout, который позволяет вам указать точное местоположение его дочерних элементов. Здесь показана кнопка с изображением (вместо текста), которая может быть нажата или нажата пользователем. Переключатель включения / выключения, который может переключаться пользователем. Вы должны использовать флажок при представлении пользователям группы выбираемых опций, которые не являются взаимоисключающими. Кнопка включения / выключения со световым индикатором. RadioButton имеет два состояния: либо отмечено, либо не отмечено. Радиогруппа используется для группировки одной или нескольких радиокнопок. Представление ProgressBar обеспечивает визуальную обратную связь о некоторых текущих задачах, например, когда вы выполняете задачу в фоновом режиме. Раскрывающийся список, который позволяет пользователям выбрать одно значение из набора. Представление TimePicker позволяет пользователям выбирать время дня в 24-часовом режиме или в режиме AM / PM. Представление DatePicker позволяет пользователям выбирать дату дня. Создать элементы управления пользовательского интерфейсаЭлементы управления вводом — это интерактивные компоненты в пользовательском интерфейсе вашего приложения. Android предоставляет широкий спектр элементов управления, которые вы можете использовать в своем пользовательском интерфейсе, такие как кнопки, текстовые поля, панели поиска, флажки, кнопки масштабирования, кнопки переключения и многое другое. Как объяснялось в предыдущей главе, объекту представления может быть присвоен уникальный идентификатор, который будет уникально идентифицировать представление в дереве. Синтаксис для идентификатора внутри тега XML: Для создания пользовательского интерфейса Control / View / Widget вы должны будете определить представление / виджет в файле макета и назначить ему уникальный идентификатор следующим образом: Затем, наконец, создайте экземпляр объекта Control и захватите его из макета, используйте следующее — Источник Как рассказать об основных компонентах Android за 15 минутВ этой статье пойдет речь о том, как рассказать человеку, ранее не знакомому с программированием под Android, об основных его компонентах. Заинтересовать и показать, что все не так сложно, как многие думают. При этом сделать это за 15 минут и не уходя в объяснение какой-то базовой теории, которую каждый может прочитать сам и вернуться уже с уточняющими вопросами. Когда я попробовал сделать это первый раз, был неприятно удивлен собой. Мое «простое и понятное» объяснение превратилось в занудство, в рамках которого четко прослеживалась отчаянная попытка объять необъятное и рассказать в двух словах обо всем понемногу. Нужно ли говорить, что такой рассказ скорее не заинтересует, а напугает Вашего собеседника, попутно уменьшив желание сделать что-то свое, даже если раньше в планах был небольшой калькулятор. Не секрет, что в Интернете размещено огромное количество статей на эту тему, но в моем случае повествование будет немного отличаться: здесь будет только наглядная практика, без определений и прочих деталей. То есть смотрим — видим — комментируем происходящее. Смотрится, на мой взгляд, все достаточно просто и наглядно, куски кода получились тоже небольшие и очень простые, готовые к быстрому использованию в собственном проекте. Мне кажется, такой подход дает достаточно широкую обзорную картину классических инструментов Android, и при написании первого приложения вместо вопросов «что мне использовать» будут более конкретные вопросы «как именно мне использовать компонент Х». А уже все подробности об этом человек сможет узнать сам — если захочет. Изучаем компонентыУстанавливаем приложение, запускаем его, и… пока достаточно того, что перед нами открылось MainActivity. На вопрос «почему именно оно» ответ будет дан позднее. Первым делом рассмотрим, откуда оно берется — из main_activity.xml, где объявлены все элементы интерфейса. Размещены они в LinearLayout, поэтому вопросы здесь вряд ли возникнут. Простые компонентыToastТеперь перейдем в MainActivity.java и первой кнопке его интерфейса — «Показать Toast» (всплывающее уведомление). Оказывается, чтобы вывести всплывающее уведомление, достаточно одной строки кода! Здорово, не правда ли? Взаимодействие с другим ActivityПервая Activity Теперь попробуем перейти куда-нибудь за пределы главной страницы приложения. Например, на другую такую страницу! Переходим во «Взаимодействие с другим Activity» — и мы попадаем в другую активность с другими элементами управления. Как разные активности в одном приложении передают данные между собой? Здесь самое время рассказать про два различных механизма: постоянное хранилище значений — shared_prefs, а также startActivityForResult / onActivityResult (не хотелось вставлять такое в начало, но все-таки кратко: если из открытой активности запустить новую активность при помощи startActivityForResult, то по завершении второй активности будет вызван onActivityResult в первой активности. Не пугайтесь, если это пока не понятно). Источник Android компонент с нуляЗадание:Разработать кнопку-бегунок, которая работает следующим образом: прямоугольная область, слева находится блок со стрелкой, показывающий направление сдвига: ПодготовкаДля создания нового компонента создадим новый проект. Далее создаём новый класс с именем «CustomButton», в качестве предка используем класс «View». Далее создадим конструктор класса и в итоге наш будущий компонент будет иметь вид: Теперь приступаем к написанию кода класса. Прежде чем начать писать код, скиньте в папку /res/drawable-hdpi, изображение разноцветной ленты. В конструкторе нужно перво наперво инициализировать все объекты и сделать все предварительные настройки. Делаем следующее: Также объявим объекты в начале класса: Теперь нам необходимо переопределить процедуру настройки размеров компонента — onMeasure. Я специально сделал постоянные размеры для компонента (300*50) чтобы не усложнять пример. Процедура будет иметь вид: Теперь переопределим процедуру перерисовки компонента «onDraw». Данная процедура вызывается каждый раз когда необходимо перерисовать компонент. Процедура будет иметь вид: Заготовка для нашего нового компонента готова, давайте поместим её на главную активность. Во первых разместим на главной поверхности новый LinearLayout, под именем «LinearLayout1». Далее в конструкторе класса создадим класс для новой кнопки, создадим класс реализации«LinearLayout1» и добавим кнопку на поверхность. Класс активности будет иметь вид: Если вы запустите проект на выполнение то на устройстве (эмуляторе) вы увидите примерно следующее: ФункционалТеперь приступим к реализации анимации и реакции на внешние события. Когда пользователь нажимает на компонент интерфейса, предком которого является View, то автоматически генерируются события, в частности можно отследить координаты нажатия на компонент, и этапы нажатия (нажали, подвигали, отжали). Поэтому требуется переопределить процедуру onTouchEvent, отвечающую за внешние события. Процедура имеет один аргумент «MotionEvent event», он содержит в себе все параметры текущего события. Извлекаем эти параметры следующим образом: Приводим процедуру к следующему виду: Каждую строчку расписывать не буду, определю только главную идею. Пользователь нажимает на стрелку компонента, это действие фиксируется в переменной _Last_Action = 1, также фиксируем что пользователь не вытянул ни одного кубика из ленты — _X = 0. Далее отслеживаем перемещение пальца по компоненту и вычисляем сколько кубиков должно показаться на экране, для этого вычисляем _X. Принудительная перерисовка происходит с помощью команды invalidate(). В конце фиксируем отжатие пальца и запускаем таймер, если пользователь вытянул хотя бы один кубик. Таймер необходим чтобы возвращать полоску в исходное состояние не резко, а постепенно. Теперь реализуем сам таймер, который будет возвращать полоску в исходное положение. Код таймера будет иметь вид: В данной процедуре происходит цикличное выполнение операции уменьшения значения переменной _X на 1, тем самым показывая какой сектор должен быть показан на компоненте. Так как из дополнительных потоков нельзя влиять на внешний вид компонента, приходится посылать сообщения перерисовки через Handle. Поэтому в конструктор класса добавим реализацию перехвата сообщений для Handle и перерисовку внешнего вида виджета: Теперь осталось изменить процедуру перерисовки виджета, а именно строку позиционирования ленты на поверхности (ширина одного квадратика на ленте, равна 60 pix, а общая длинна составляет 300 pix): Добавим все переменные в начало реализации класса. Внешние сообщенияСильно мудрить не будем, реализуем событие что «лента спрятана» с помощью широковещательных сообщений. В реализации таймера добавим строки отправки сообщений: В переменной «Name» хранится имя нашего компонента. Для сохранения имени, создадим дополнительную процедуру: Добавим в блок объявления объектов имя компонента — public String Name. После строки создания объекта кнопки, добавим строку передачи нового имени в объект: Источник |