- Theme DIY
- 10 качественных конструкторов приложений для Android
- Как создать приложение для Android?
- Основные задачи для начинающего разработчика
- 10 самых популярных графических конструкторов приложений
- #1 Alstrapp
- #2 NWICODE
- #3 APPS-TECH
- #4 FREEL APP
- #5 Своёприложение
- #6 APPSFERA
- #7 THEAPPBUILDER
- #8 APPSGEYSER
- #9 IBUILDAPP
- #10 App Inventor
- Писать самому или доверить студии разработчиков?
- Темы и стили в Android без магии. И как их готовить с SwitchCompat
- Содержание
- Введение
- Новый стиль для SwitchCompat
- Стиль в верстке
- Стиль в теме. Тема назначается через Manifest
- Стиль в теме. Тема назначается программно
- Другие View
- Ресурсы
Theme DIY
вкл. 27 Август 2017 . Опубликовано в Другое
Theme DIY. Создание тем для прошивок основанных на Cyanogenmod 12/12.1/13 прямо со смартфона. Данное приложение позволяет создать с нуля свою уникальную тему за 5 минут и без наличия ПК.
Особенности:
- Цвет системного фона.
- Цвет основного фона.
- Цвет текста и шрифт.
- Цвет заголовка уведомлений.
- Цвет быстрых настроек.
- Цвет панели действий.
- Цвет разделителя списка.
- Цвет панели навигации.
- Цвет строки состояния.
- Настройка прозрачности элементов.
- Добавление бутанимации.
- Установка изображений в качестве фона к некоторым элементам интерфейса.
- Применение темы к сторонним приложениям.
Созданные темы лежат по пути: sdcard/ThemeDIY/
Скачать приложение ThemeDIY на Андроид бесплатно вы можете по ссылке ниже.
Разработчик: Darkion Avey
Платформа: Android 5.0 и выше
Язык интерфейса: Русский (RUS)
Состояние: Pro (Полная версия)
Root: Не Нужен
Источник
10 качественных конструкторов приложений для Android
Как создать приложение для Android?
Для начал вам нужно определиться, как именно вы будете создавать приложения: вручную прописывать код или с помощью графических конструкторов приложений? Ручные верстаки более продвинуты и дают более сложные игры, но для новичка это не вариант.
Так как вы читаете эту статью, то скорее всего, ваши знания еще не на высоком уровне и вы только делаете первые шаги.
Основные задачи для начинающего разработчика
Прежде разберемся, какой конструктор приложений вы будете использовать. Чем должен обладать наш редактор:
- Интуитивно понятным для вас интерфейсом.
- Логической и последовательной работе в редакторе.
- Работа в двух направлениях: с кодом и графикой.
- Четкая инструкция по работе и возможность задавать вопросы по работе на форуме поддержки.
Придерживайтесь данных советов и выбирайте только проверенные редакторы.
10 самых популярных графических конструкторов приложений
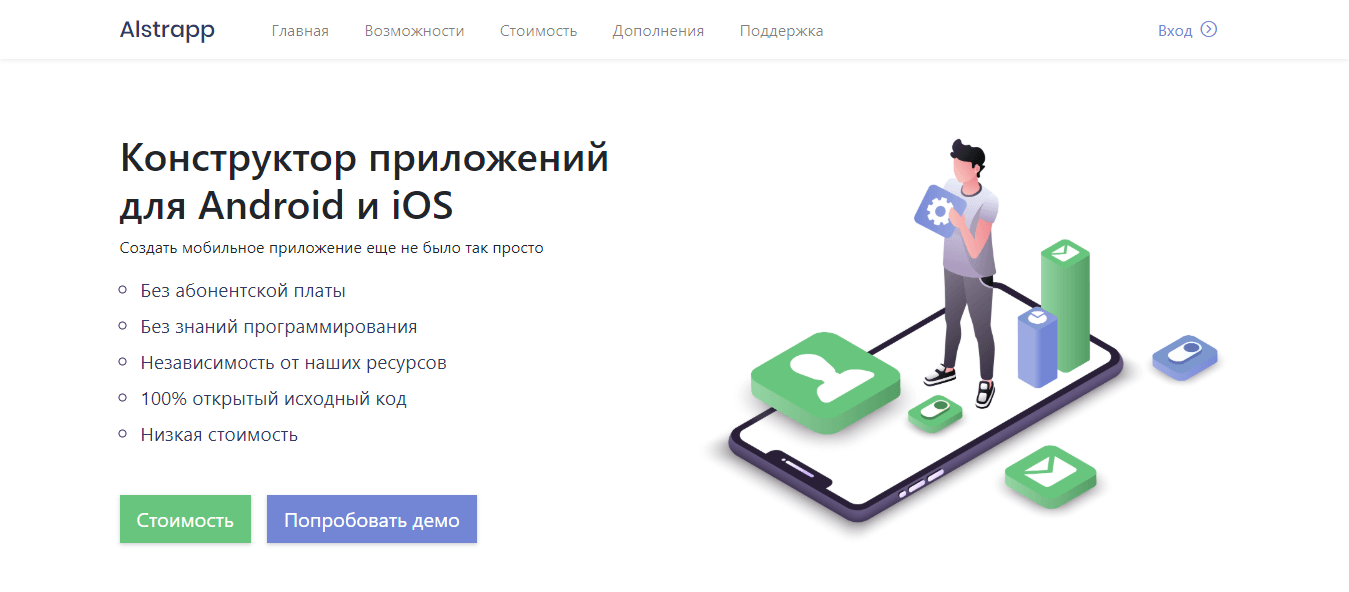
#1 Alstrapp
Alstrapp — полноценная CMS для создания и управлением приложением для Android и iOS.
Нет никаких абонентских платежей и подписок — только единоразовая покупка лицензии, которая дает возможность создавать неограниченное(!) количество приложений без ограничений.
Из основных преимуществ стоит отметить:
- PUSH и Alert уведомления
- управление клиентами (регистрация аккаунта, личный кабинет)
- редактор контента (возможно добавлять и редактировать любой HTML контент без обновления приложения)
- чат с пользователями
- брендирование приложения (собственные иконки и экраны загрузки)
- только бесплатные шаблоны для Android и iOS устройств
- управление всеми приложениями в одном окне
- 100% открытый исходный код
Приложение созданное через Alstrapp, будет иметь чистый код и без труда пройдет модерацию в мобильных сторах. Как правило, с этим пунктом во многих онлайн конструкторах есть проблемы.
Alstrapp имеет систему локализаций и поддерживает русский язык.
Кстати, на русском языке можно написать и в поддержку — разработчики наши соотечественники.
Перейти на сайт →
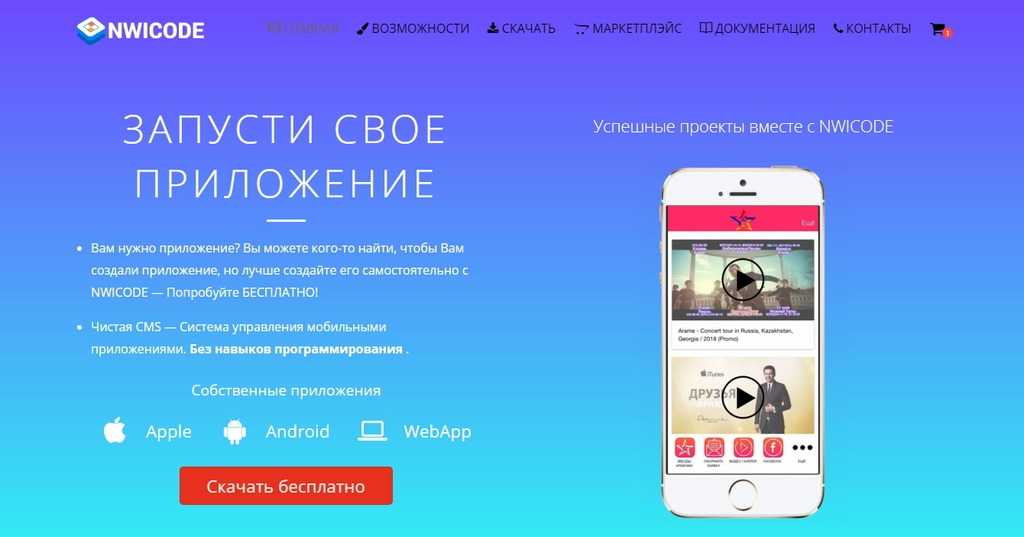
#2 NWICODE
NWICODE является инновационным лидером в области разработок приложений, т.к. разработчикам удалось создать полноценную CMS, благодаря который каждый человек сможет написать своё приложение без каких либо знаний языков программирования. На этой платформе возможно создавать приложения для Android, iOS, а также Web App. Основные плюсы:
- модули календаря, онлайн-записи, объявления и д.р;
- не требует навыков программирования;
- встроенная аналитика;
- мобильный интернет-магазин Ecommerce;
- бесплатный конструктор лэндингов;
- интеграция с социальными сетями.
Также хорошими плюсами является отзывчивая команда техподдержки и бесплатный хостинг для приложений на первый месяц обслуживания.
Программа оставляет открытым исходный код и стили, которые можно изменять на своё усмотрение, если обладаете навыками программирования. Полностью на русском языке.
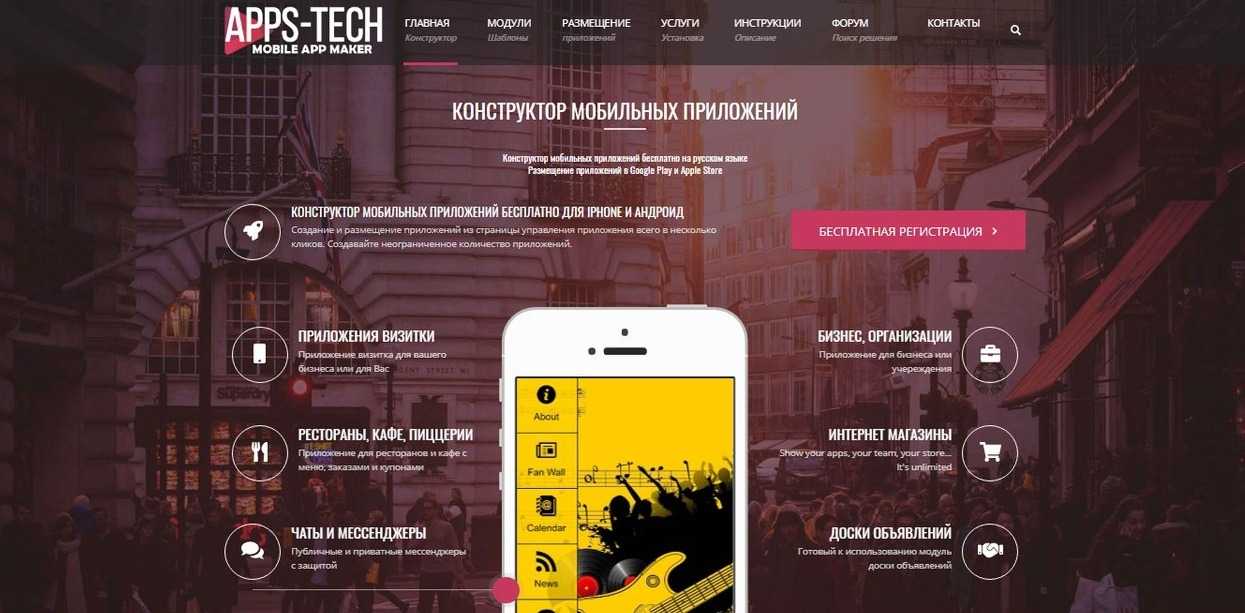
#3 APPS-TECH
Мы заметили удивительную вещь. Среди зарубежных конструкторов приложений большинство бесплатные, а среди отечественных – платные. Поэтому APPS-TECH словно глоток свежего воздуха, ведь предлагает создание и размещение приложений бесплатно.
Понятный интерфейс на русском языке и возможность разрабатывать неограниченное количество приложений портят только банальные шаблоны со стандартным дизайном
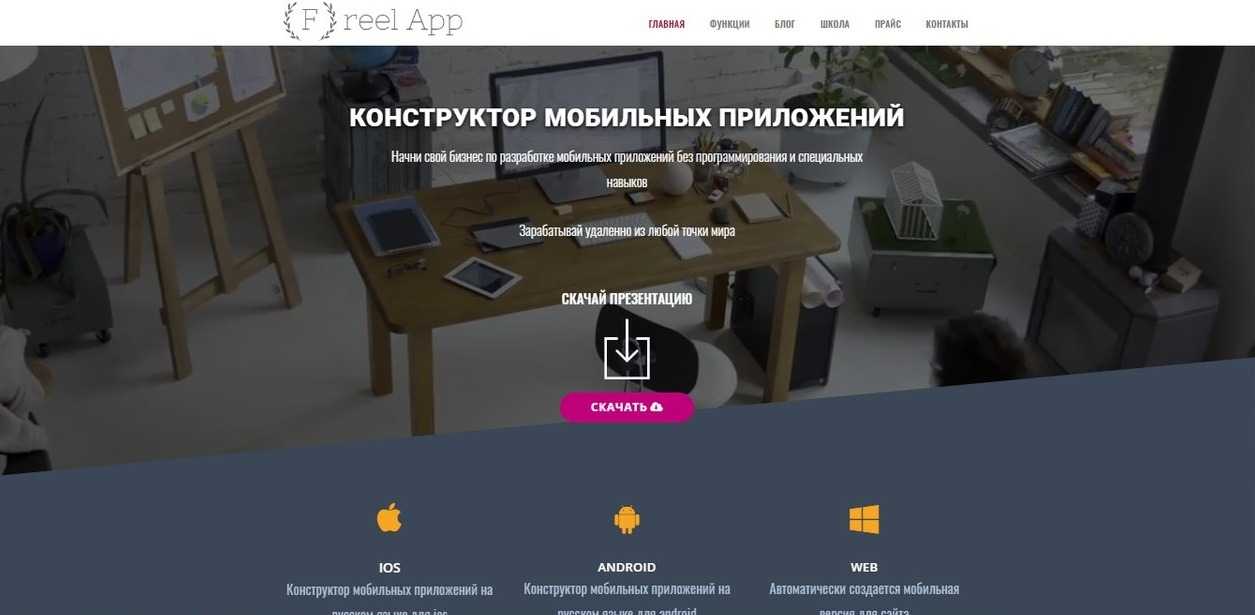
#4 FREEL APP
Главная особенность сервиса FREELAPP в отсутствии классической оплаты. Платить нужно только за лицензию на определённое количество приложений. Видеоуроки с пошаговым обучением, открытые исходные коды, удобный интерфейс, хранение данных на безопасных облачных серверах – благодаря этим преимуществам FREELAPP находится в нашем списке.
К сожалению сервис больше не доступен.
#5 Своёприложение
Платформа с креативным названием Своёприложение создана в начале 2017 года молодыми российскими предпринимателями и обладает широким функционалом. Она подходит для всех типов бизнеса, особенно, мобильных интернет-магазинов.
Первая «фишка» сервиса в том, что вы можете прислать свой фирменный стиль менеджеру, и он бесплатно интегрирует его в ваше приложение. Вторая — в приложении уже подключен эквайринг
К сожалению сервис больше не доступен.
#6 APPSFERA
Платформа APPSFERA позволяет создать приложение без технических знаний и буквально за несколько минут. Она предлагает более 50 готовых модулей, полностью настраиваемый дизайн, возможность использования собственных стилей и кодов, а также интегрирование RSS ленты любого сайта в приложение.
Вас ждут и дополнительные «плюшки», среди которых фото и видеогалерея, отправка push сообщений непосредственно на смартфоны клиентов, обнаружение геолокации
#7 THEAPPBUILDER
Это бесплатный инструмент создания приложения. Явное неудобство состоит в том, что русского языка нет вообще, поэтому начальные знания английского языка вам необходимы, но в целом разобраться нетрудно.
Сервис отлично подойдёт для начального и среднего уровня знания темы. Доступны пошаговые инструкции, также есть полезные советы.
Перечислю главные достоинства THEAPPBUILDER:
- Невероятно богатый выбор готовых шаблонов. Идеально подходит для создания простых, незамысловатых приложений для Android.
- Очень детальная статистика по созданию ваших приложений, доступная в простой форме.
- Публикация вашего приложения в Google Play, не составит вам больших усилий.
#8 APPSGEYSER
Самый быстрый конструктор приложений. Главное преимущество данного редактора – вшивать ссылки и рекламу вашего сайта в приложения Android.
Вот еще некоторые главные отличия данного сервиса:
- Написание приложений происходит довольно быстро
- Создавать действительно рабочие игры с отменной графиком.
- Понятная и удобная публикация в Google Play.
- AppsGeyser дает вам работу по монетизировании приложения, непосредственно из нее.
- В режиме онлайн вам доступно: создавать, редактировать и выкладывать в интернет, любые ваши приложения.
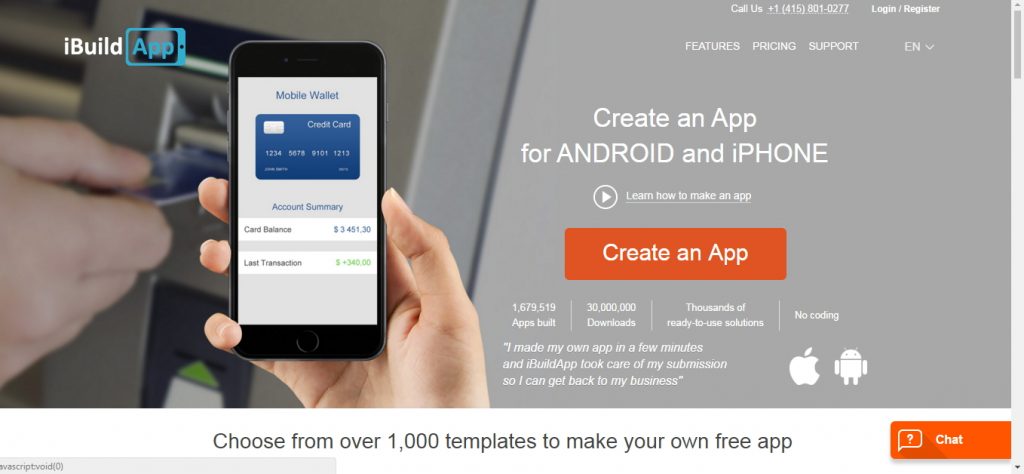
#9 IBUILDAPP
Этот редактор, можно смело именовать как – конструктор приложений. Что вам будет нужно, так это складывать уже существующие пазлы, которых собранно очень много в инструменте.
Перечислим особенности IBUILDAPP:
- Очень объемный софт шаблонов на разные тематики: фотостудии, такси, рестораны, перевозки и многое другое. Выбирайте свой шаблон и подгоняйте его под свои нужды.
- Наличие инструментов для продвижения вашего приложения в Google Play. Теперь вам не стоит переживать, за место под солнцем, программа сделает это за вас и продвинет в рейтинге ваш проект.
- Подключение рекламы к вашему проекту, создавая тем самым возможность принести вам прибыль.
#10 App Inventor
Самый востребованный графический конструктор приложений на рынке. Данный ресурс был разработан, некем иным, как компанией Google. Этот редактор оснащен самыми продвинутыми методами и алгоритмами, которые способны создавать достойные программы.
Бесплатность проекта, только усиливает его привлекательность для простого обывателя. Для работы с данным приложением, вам необходимо иметь аккаунт в Google системе. Регистрация также бесплатна. Все ваши начинания, будут сохраняться в облаке, что дает вам неограниченные возможности работать дома с любого устройства, так и в любой точке мира.
Еще хочется отметить следующее:
- Работая, вы все можете отслеживать в реальном времени, все действия просматриваются сразу.
- Сохранение вашего проекта происходит в один клик.
Интересный факт: через десять лет каждый второй разработчик компьютерных игр будет женщиной
Писать самому или доверить студии разработчиков?
Из вышесказанного в статье, сразу отметим, что написание программ вручную не так сложно. Создавая самим, вы не уплачиваете разработчикам, а значит получаете неоценимый личный опыт в создании и выгоду в первоначальном взносе. При личном написании работы, вам будет проще создавать то, что вы желаете, ведь не всегда можно доходчиво описать свои желания, а уж тем более воссоздать в программе.
Но если вы решитесь довериться студии разработчиком, можно рассчитывать на быстрое выполнение вашего заказа. Профессионалы своего дела, способны создавать ваши пожелания в проекты, на уровне интуиции, они все знают об этом деле. Так вы получите очень дельные советы по улучшению вашей программы, для увеличения ее прибыльности и качества.
В заключение отмечу, чтобы вы ни выбрали, для начала составьте план ваши действий, прикиньте, если у вас столько свободного времени для создания и каковы ваши финансовые возможности. В целом каждый из ресурсов поможет вам достигнуть желаемого — было бы только желание!
Источник
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
- Создать свой стиль для SwitchCompat.
- Каким-то образом задать этот стиль SwitchCompat.
Назначить стиль SwitchCompat можно несколькими способами, например:
- Указывать для каждой view в верстке экранов через атрибут style.
- Создать тему с переопределенным атрибутом switchStyle и назначить эту тему в манифесте для всего приложения или конкретной активити. Это изменит внешний вид view для всего приложения/активити.
- Тему также можно установить программно, в коде активити. При необходимости ее можно менять «на лету».
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
- android:thumb — ресурс для подвижной части SwitchCompat
- track — ресурс для неподвижной части SwitchCompat
- thumbTint — позволяет окрашивать подвижную часть в нужные цвета в зависимости от состояния SwitchCompat
- trackTint — позволяет окрашивать неподвижную часть в нужные цвета в зависимости от состояния SwitchCompat
В качестве примера изменим цвет thumb (кружочка) — пусть во включенном состоянии он будет оранжевым, в выключенном — зеленым. Некрасиво, но наглядно.
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
- Стиль применяется при inflate ресурса layout.
- Повлиять программно мы никак не можем.
- Указывать каждый раз в верстке неудобно. И можем забыть.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
- Плюсы — Можем менять внешний вид для всего приложения сразу.
- Минусы — налету менять не получится.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
- Устанавливаем тему программно, вызвав setTheme. Метод надо вызывать до super.onCreate(savedInstanceState). В onCreate у нас происходит инициализация фрагментов (когда они есть).
- Задаем начальное состояние Switch в зависимости от темы.
- Устанавливаем листенер, который при изменении Switch меняет тему в настройках и перезапускает активити через метод активити recreate().
Результат
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
- editTextStyle
- checkboxStyle
- radioButtonStyle
Как их искать? Я просто смотрю исходники, через Android Studio.
Заходим в тему, зажимаем ctrl, кликаем на родителе нашей темы. Смотрим, как описывают тему ребята из Google. Смотрим, какой атрибут определяется и от какого стиля можно отнаследоваться. Пользуемся.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Источник