- Мои карты (конструктор карт)
- Мои карты (конструктор карт)
- Мои карты (конструктор карт)
- Мои карты (конструктор карт)
- Мои карты (конструктор карт)
- Мои карты (конструктор карт)
- Создание карты
- Создание карты
- Мой (нано)опыт с Yandex.Maps API или зачем нужна инструкция
- Introduction
- Действие 0: Определения
- Действие 1: Поиск
- Действие 2: Поехали
- Действие 3: Разрабатываем
- Действие 4: Это конец / TL;DR
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Источник
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Источник
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Мои карты (конструктор карт)
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Источник
Создание карты
Чтобы создать свою карту:
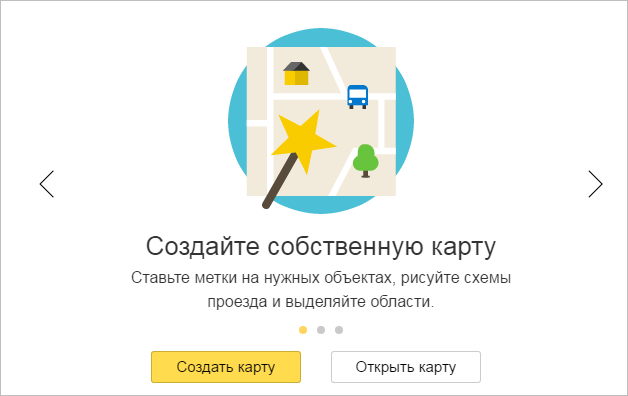
В окне Создайте собственную карту нажмите кнопку Создать карту :
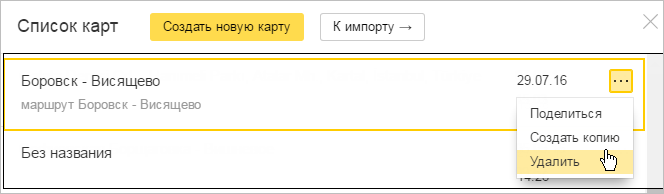
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться , и в открывшейся форме — скопировать ссылку на карту).
Нажав кнопку К импорту , вы запустите процедуру импорта карты из файла:
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки . Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
- — дорога свободна;
- — скорость движения на этом участке ниже, чем на свободной дороге;
- — пробки;
- — движение перекрыто.
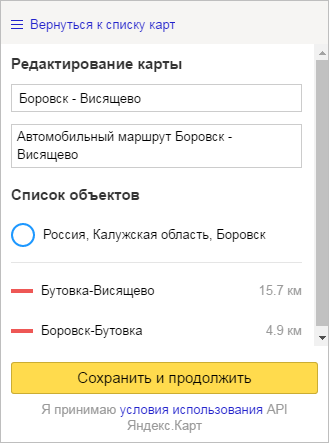
В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов . Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
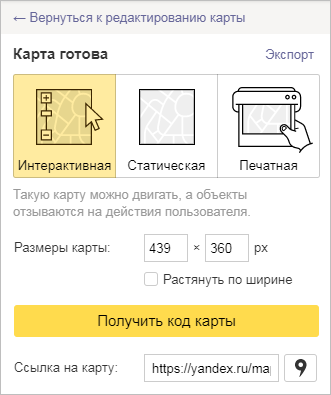
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить . Откроется панель Тип карты :
В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см. раздел Выбор типа карты и получение кода или ссылки).
Вы также можете сохранить объекты вашей карты на Яндекс.Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты .
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт .
Создание карты
Чтобы создать свою карту:
В окне Создайте собственную карту нажмите кнопку Создать карту :
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться , и в открывшейся форме — скопировать ссылку на карту).
Нажав кнопку К импорту , вы запустите процедуру импорта карты из файла:
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки . Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
— дорога свободна;
— скорость движения на этом участке ниже, чем на свободной дороге;
— пробки;
— движение перекрыто.
В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов . Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить . Откроется панель Тип карты :
В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см. раздел Выбор типа карты и получение кода или ссылки).
Вы также можете сохранить объекты вашей карты на Яндекс.Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты .
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт .
Источник
Мой (нано)опыт с Yandex.Maps API или зачем нужна инструкция
Introduction
Я андроид разработчик и.
Мне довелось допиливать небольшой проект(
500h), в котором на старте было принято решение использовать Yandex.Maps API, потому что зачем для Москвы использовать гугл карты, если есть наши. Сейчас расскажу, как все прошло.
Я не проводил глубоких подкапотных исследований и никаких секретов не открою. Но, если вам, как и мне, надо очень быстро (вчера) начать использовать в вашем проекте карты, надеюсь, помогу сэкономить немного времени.
Если лень читать или сразу нужен вывод, отправляю в последнее “Действие 4: Это конец / TL;DR”
Действие 0: Определения
Начнем с определений: что, зачем, почему.
Задача: отобразить карту Москвы, пинами указать конкретные места, уметь построить маршрут от текущего положения до конкретной точки (или до нескольких).
Технология: Yandex.Maps API. Ссылки на документацию[1] ниже.
Итого: прочитайте документацию, реализуйте фичи.
Все выглядит просто, что может пойти не так.
Действие 1: Поиск
Прежде чем изучить документацию, её надо найти. Искать яндекс, конечно же, будем в гугле — найдем [2] или [2].ru [3]. Мы — девелоперы, видим кнопку “для девелоперов” — жмем. Огромная иконка “Maps API” выглядит как то, что нам нужно! (It’s a trap!)
В “. /maps” [4] нас ждут только бесконечный поиск, разочарование и страдания. Которые к нужной документации меня так и не привели.
Возвращаемся на шаг назад, листаем вниз и находим MapKit [5] — нам сюда. Навигация тут довольно грустная, поэтому вот важные ссылки — android samples [6] и Documentation [7] (возможно, иногда получится найти тут что-то полезное).
Действие 2: Поехали
Находим Getting started и приступаем. В начале все просто.
На “Step 3. Set up the library” возникают вопросы. Вью и фабрику нужно обязательно стартовать и останавливать отдельно, иначе, как нам сообщают, ничего не будет работать. Почему? А что будет, если что-то стартану, а что-то нет, или стартану что-то позже? А если несколько вьюх, то для каждого надо фабрику, или это синглтон?
Возможно, это всего лишь QuickStart и дальше мы найдем подробное описание! (нет)
Давайте смотреть, что есть по документации. А все, ничего больше нет. Есть только сгенерированная документация с комментариями типа:
Ладно, на гитхабе есть еще проект с примерами использования [8]. Внутри каждого класса активити есть комментарии о том, что он делает и зачем нужен (после документации это просто подарок судьбы). Есть несколько сценариев: создание кастомного слоя карты, построение маршрута для автомобиля, работа с объектами на карте и некоторые другие.
Выглядит ли апи мощным? Да.
Понятно ли как им пользоваться в случаях, чуть более сложных, чем примеры? Нет.(
Как это понять? ¯_(ツ)_/¯ Нырять с головой в код, по итогу исследований продавать книжку о том, что нашел.
Действие 3: Разрабатываем
Задача 1: отобразить карту
Сложностей не встретил, все есть в гайде.
Задача 2: отобразить пины
Нам нужен “MapObjectsActivity.java», то, что мы ищем, называется Placemarks. Смотрим в код, чтобы понять, что с ними делать.
Задача 3: построить маршрут
Наш друг тут — “MasstransitRoutingActivity.java”. Маршрут можно попросить разный: только на машине, только пешком, и так и сяк; наверняка можно еще учесть метро и другие разные штуки, но я недонырнул.
Дополнительная задача: позиционирование прямое и обратное. Надо же еще уметь определять местоположение. Прямое геокодирование — определять координаты по названию, обратное — определять название по координатам.
Для решения этой задачи придется вернуться в поиск — и найти документацию для js [9]. Она кажется гораздо более подробной и объемной (я завидую). Нам необходим “HTTP geocoding request” [10] — тут довольно понятно написано, что это и как его использовать. Дело за реализацией http запросов-ответов на мобилках.
Действие 4: Это конец / TL;DR
Общие итоги:
Яндекс карты классные. Как ими пользоваться — непонятно.
Хорошая документация, чтобы “потрогать” сервис. Ужасная документация, чтобы что-то с ним сделать. Структура ссылок — “Хрен найдешь”, качество находки — “Вот колесо, оно катится. А далее вы сами легко сможете изобрести машину, ракету, подводную лодку”.
Основные моменты:
Как отобразить карту в проекте? Ссылка [7], тут всё просто.
Как добавить пин на карту? Ключевые слова Placemark, MapObjects. Искать в samples.
Как построить маршрут? Ключевое слово MasstransitRouting. Искать в samples.
Как сделать что-то еще? Искать в samples. Если там нет, то у вас проблемы.
Источник


 — дорога свободна;
— дорога свободна; — скорость движения на этом участке ниже, чем на свободной дороге;
— скорость движения на этом участке ниже, чем на свободной дороге; — пробки;
— пробки; — движение перекрыто.
— движение перекрыто.