- Урок 15. Контекстное меню
- Создание меню опций и контекстного меню в Android. Как сделать контекстное меню для вашего приложения.
- Постановка задачи
- Шаг 1: описание меню в xml-файлах
- Шаг 2: java-описание логики работы меню
- Контекстное меню андроид это
- Выбор пунктов меню
- Переключатели
- Режим Design
- Пример на Java
Урок 15. Контекстное меню
В этом уроке мы:
— создадим контекстное меню
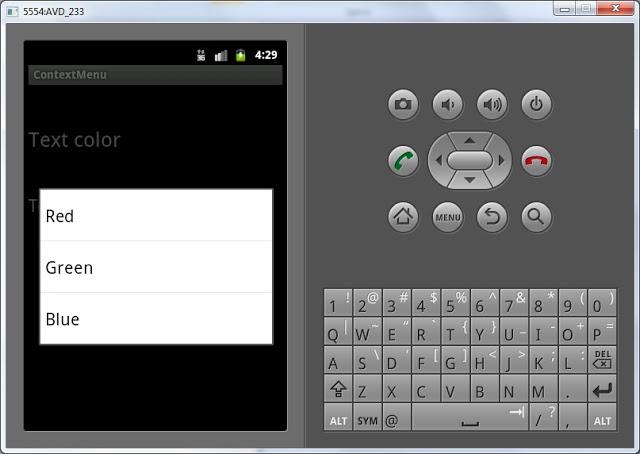
Контекстное меню вызывается в Андроид длительным нажатием на каком-либо экранном компоненте. Обычно оно используется в списках. Когда на экран выводится список однородных объектов (например письма в почт.ящике) и, чтобы выполнить действие с одним из этих объектов, мы вызываем контекстное меню для него. Но т.к. списки мы еще не проходили, сделаем пример попроще и будем вызывать контекстное меню для TextView.
Project name: P0151_ContextMenu
Build Target: Android 2.3.3
Application name: ContextMenu
Package name: ru.startandroid.develop.contextmenu
Create Activity: MainActivity
Откроем main.xml и нарисуем там два TextView:
version = «1.0» encoding = «utf-8» ?>
xmlns:android = «http://schemas.android.com/apk/res/android»
android:orientation = «vertical»
android:layout_width = «fill_parent»
android:layout_height = «fill_parent» >
android:layout_height = «wrap_content»
android:textSize = «26sp»
android:layout_width = «wrap_content»
android:id = «@+id/tvColor»
android:layout_marginBottom = «50dp»
android:layout_marginTop = «50dp»
android:text = «Text color» >
android:layout_width = «fill_parent»
android:layout_height = «wrap_content»
android:textSize = «22sp»
android:id = «@+id/tvSize»
android:text = «Text size» >
Для первого TextView мы сделаем контекстное меню, с помощью которого будем менять цвет текста. Для второго – будем менять размер текста.
Принцип создания контекстного меню похож на создание обычного меню. Но есть и отличия.
Метод создания onCreateContextMenu вызывается каждый раз перед показом меню. На вход ему передается:
— ContextMenu, в который мы будем добавлять пункты
— View — элемент экрана, для которого вызвано контекстное меню
— ContextMenu.ContextMenuInfo – содержит доп.информацию, когда контекстное меню вызвано для элемента списка. Пока мы это не используем, но когда будем изучать списки увидим, что штука полезная.
Метод обработки onContextItemSelected аналогичный методу onOptionsItemSelected для обычного меню. На вход передается MenuItem – пункт меню, который был нажат.
Также нам понадобится третий метод registerForContextMenu. На вход ему передается View и это означает, что для этой View необходимо создавать контекстное меню. Если не выполнить этот метод, контекстное меню для View создаваться не будет.
Давайте кодить, открываем MainActivity.java. Опишем и найдем TextView и укажем, что необходимо создавать для них контекстное меню.
Теперь опишем создание контекстных меню. Используем константы для хранения ID пунктов меню.
Обратите внимание, что мы по ID определяем View, для которого вызвано контекстное меню и в зависимости от этого создаем определенное меню. Т.е. если контекстное меню вызвано для tvColor, то мы создаем меню с перечислением цветов, а если для tvSize – с размерами шрифта.
В качестве ID пунктов мы использовали константы. Группировку и сортировку не используем, поэтому используем нули в качестве соответствующих параметров.
Можно все сохранить и запустить. При долгом нажатии на TextView должны появляться контекстные меню.
Но нажатие на них ничего не дает, т.к. не мы не прописали обработку в методе onContextItemSelected. Давайте пропишем:
В этом методе мы определяем по ID, какой пункт меню был нажат. И выполняем соответствующие действия: меняем цвет текста для tvColor или размер шрифта для tvSize. Сохраняем, запускаем и проверяем, что контекстные меню теперь реагируют на нажатия и делают то, что от них требуется.
Для расширения кругозора я хотел бы еще кое-что написать по этой теме. Возможно, это покажется пока сложноватым, так что если вдруг будет непонятно, ничего страшного. Итак, мысли вслух.
Мы использовали метод registerForContextMenu (View view) для включения контекстного меню для определенного View. Этот метод принадлежит классу Activity. Я посмотрел исходники этого метода, там написано следующее:
Вспоминаем наш урок по обработчикам и смотрим хелп по методу setOnCreateContextMenuListener (View.OnCreateContextMenuListener l). Получается, что View в качестве обработчика создания контекстного меню использует объект this. В данном случае, этот код в Activity, значит this – это Activity и есть. Т.е. когда View хочет показать контекстное меню, оно обращается к обработчику (Activity), а он уже выполняет свой метод onCreateContextMenu. Т.е. тот же самый принцип, что и при обычном нажатии (Click).
И строка в MainActivity.java:
абсолютно равнозначна этой строке:
Вообще мы можем создать свой объект, реализующий интерфейс View.OnCreateContextMenuListener и использовать его вместо Activity в качестве обработчика создания контекстного меню.
Не забывайте, что для контекстного меню вы также можете использовать XML-способ, который был рассмотрен в конце прошлого урока. Попробуйте сделать этот же урок, но уже с использованием XML-меню.
Полный код урока:
На следующем уроке:
— рисуем экран программно, а не через layout-файл
Источник
Создание меню опций и контекстного меню в Android. Как сделать контекстное меню для вашего приложения.
Предоставить пользователю меню опций (вызывается по нажатию кнопки «Menu» девайса) и контекстного меню — это хороший путь улучшить юзабилити, за которое вам скажут спасибо. В статье мы рассмотрим создание ContextMenu, OptionsMenu, CheckableMenu …
Постановка задачи
Создадим две активности, одна из них будет содержать следующую функциональность:
- Меню опций, активируемое нажатием соответствующей кнопки на девайсе (в случае планшета это будет виртуальная кнопка)
- Меню должно включать в себя: кнопку перехода на вторую активность, группу из 2 кнопок, кнопку, меняющую видимость группы кнопок, подменю.
И для второй активности:
- Контекстное меню, активируемое длинным нажатием на экран
- Контекстное меню содержит CheckableGroup
Шаг 1: описание меню в xml-файлах
Для описания меню (как контекстного, так и меню опций) создадим папку res/menu и два файла в ней: options.xml и context.xml . Они будут содержать описание вида нашего меню, приведу код:
Описание контекстного меню будет иметь вид:
Как вы думаю заметили, содержание отличается не сильно. Давайте пройдемся по его элементам:
- Элемент представляет собой пункт меню, его атрибуты понятны, отмечу лишь что ресурсы вида @android:drawable/ic_menu_ это системные ресурсы для представления картинок пунктов меню, используйте их, если ваше приложение не требует изощренного дизайна.
- Конструкция вида:
служит для представления подменю. Вложенность может быть только в один уровень. Чаще всего этого достаточно.
Замечу, что в описание разметки для контекстного меню атрибут icon не указывался, так как отображаться он не будет. Хотя его указание не помещает работе программы.
Шаг 2: java-описание логики работы меню
Дело это не сложное, нужно лишь перегрузить пару методов и уметь пользоваться switch-case:
В этом коде мы описали логику работы активности по работе с меню опций, основные действия тут таковы:
- Перегрузить метод onCreateOptionsMenu(), он вызывается всякий раз при появлении меню на экране. В нем мы должны «надуть» меню в соответствии с его разметкой при помощи MenuInflator.
- Перегрузить метод onOptionsItemselected(), который инкапсулирует логику по определению того, какой пункт меню был выбран и что по этому поводу нужно сделать.
Теперь внимательно посмотрите на описание активности с контекстным меню:
Тут как мы и ожидали все очень похоже, изменились только названия методов и появилась привязка (регистрация) контекстного меню к виджету. Основные действия такие:
- При создании активности применить метод registerForContextMenu() к виджетам которым вы хотите добавить контекстное меню.
- Перегрузить метод onCreateContextMenu(), аналогичный методу описанному выше. Но как видим, параметров здесь больше, один из них — это виджет на который мы давили пальцами чтобы вызвать меню, второй — информация об этом виджете, например это может быть позиция элемента в списке.
- Перегрузить метод onContextItemSelected(), который в точности повторяет соответствующий метод для меню опций.
Вот и все простые сложности!
Исходники можно скачать тут
Happy Coding!
Последни статьи
Mobile Developer & Business Day в Минске: для разработчиков и заказчиков мобильных приложений
#Droidcon Stockholm 2014 или какими я хочу видеть Android-конференции [дополняется]
[Swift] Урок 2 — Делаем простой конвертер для iOS
Опубликована программа MobileOptimized 2014: лидеры мнений мобильной разработки со всего мира соберутся в Минске!
[Swift] Урок 1 — Пишем программу «Hello, World» на Swift языке под iOS
Источник
Контекстное меню андроид это
Android поддерживает несколько типов меню. Первый — на телефоне есть отдельная кнопка Menu (в старых телефонах), нажатие которой вызывает меню. В новых устройствах отдельную кнопку убрали, заменив на значок меню в виде трёх точек в вертикальной ориентации. Второй тип — контекстное меню, которое появляется при нажатии и удерживания пальца на экране в нужном месте (также можно нажать и удерживать центральную кнопку на телефоне). Контекстное меню в свою очередь может иметь подменю. Сегодня мы познакомимся с первым типом меню. В данной статье будет рассматриваться работа с меню на новых устройствах под управлением Android 4.0 и выше.
В шаблоне Empty Activity нет меню, поэтому мы создадим его сами. Это поможет вам понять принцип работы и получить общее представление о проекте. Запоминать названия классов, методов и код для обработки выбора пунктов меню необязательно. В других шаблонах меню будет встроено и вы можете сразу использовать его.
Создайте новый проект на основе Empty Activity и запустите его. Никакого меню пока нет.
Создадим несколько строковых ресурсов в файле res/values/strings.xml, которые будут отвечать за пункты меню:
Теперь создайте новую папку menu в папке res (правый щелчок мыши на папке res, | New | Directory). Далее создайте в созданной папке файл menu_main.xml — имя указывает, что меню относится к основной активности MainActivity (правый щелчок мыши на папке menu | New | Menu Resource File). Если вы будете создавать приложение с несколькими экранами, то у каждой активности будет отдельное меню со своими настройками. Пока откроем файл menu_main.xml и добавим в полученный шаблон свой код:
Откроем файл MainActivity. Сейчас в нём только один метод onCreate(). Добавим новый метод onCreateOptionsMenu(). Именно данный метод отвечает за появление меню у активности. Сразу после метода onCreate() начинайте вводить первые символы метода и дальше студия сама покажет список подходящих методов.
Найдите нужный метод и заготовка будет создана автоматически.
Добавляем в заготовку метод, который берёт данные из ресурсов меню и преобразует их в пункты меню на экране.
В методе inflate() вы указываете ресурс меню (R.menu.menu_main) и объект класса Menu.
Запустите проект. Теперь в правой части заголовка вы увидите значок из трёх точек, выстроенных в вертикальную линию. Нажмите на значок, чтобы увидеть пункт меню Settings.
Как не трудно догадаться, элемент item отвечает за отдельный пункт меню. Добавим ещё три пункта по такому же принципу, меняя только идентификатор и текст для меню:
Запустите проект и попробуйте снова вызвать меню. Вы увидите три новых пункта.
Параметры id и title не нуждаются в объяснениях. Параметр orderInCategory позволяет задать свой порядок вывода пунктов меню. Предположим вы создали пять пунктов меню, но пока не определились с порядком их вывода на экране. Чтобы не перемещать постоянно целые блоки кода для пунктов меню в нужном порядке, можно воспользоваться данным параметром.
И, наконец, важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке, а только в всплывающем меню, т.е. находиться за тремя точками. Если вы установите значение always, то пункт Settings сразу появится в заголовке вашего приложения. Также доступны значения ifRooms, withText и collapseActionView. Попробуйте самостоятельно. Например, ifRoom выводит пункт меню, если позволяет место. Если пунктов будет много, то они будут только мешаться. Как правило, в таком варианте выводят очень короткое слово или значок для частых операций, чтобы избежать лишнего щелчка на три точки.
Обратите внимание на атрибут app:showAsAction, который относится к пространству имён xmlns:app=»http://schemas.android.com/apk/res-auto». Было время, когда такого пространства имён не существовало и в проектах использовался атрибут android:showAsAction из стандартного пространства имён. Если студия будет ругаться на ошибку, то отредактируйте код.
Пока пункты меню не выполняют полезной работы. Любое нажатие на пункт просто закрывает меню без видимых последствий. Мы ещё не написали код для обработки нажатий.
Выбор пунктов меню
Мы научились создавать меню. Но пока оно бесполезно, так как пункты меню никак не реагируют на наши нажатия. Для обработки нажатий пунктов меню служит другой метод onOptionsItemSelected(). Добавим метод по такому же принципу, как для предыдущего примера. Получим заготовку.
Параметр item отвечает за пункт меню. Вам следует получить идентификатор меню через метод getItemId() и указать для него код (в Kotlin вместо метода используется свойство itemId). Так как обычно меню состоит из нескольких пунктов, то удобно использовать конструкцию when. Для вывода информации воспользуемся текстовой меткой. Добавьте на экран активности компонент TextView. Можете использовать имеющийся TextView с надписью «Hello World!», только присвойте ему идентификатор.
Добавим код в заготовку для выбранного пункта меню:
Запустите приложение, вызовите меню и выберите любой пункт меню. В текстовом поле должно появиться сообщение.
Переключатели
Внешний вид пунктов меню можно изменить на вид с переключателями. Для этого нужно добавить элемент group с атрибутом android:checkableBehavior=»single»:
Большого смысла в этом режиме я не вижу. И рассматривать его не будем.
Режим Design
В Android Studio 2.2 добавили графический режим построения меню, которых похож на панель инструментов для добавления новых компонентов на экран. У меню панель состоит из четырёх элементов: Menu Item, Search Item, Menu, Group.
Принцип тот же, выбираете нужный элемент и перетаскиваете его на экран в область меню. Если вы изучили ручное создание меню, то данный способ не вызовет у вас затруднений. С его помощью можно быстро набросать структуру меню, а затем подправить вручную.
Итак, вы получили базовые навыки работы с меню, достаточных для большинства случаев. Если хотите узнать больше, то почитайте дополнительную информацию о меню в разделе Теория.
Пример на Java
Код на Java не сильно отличается. Создание элементов меню на XML остаётся без изменений. Осталось только написать кода в классе активности.
Выберите в студии меню Code | Override Methods. и в следующим окне начинайте вводить название метода по первым буквам. Можно вводить по первым заглавным буквам, т.е. ocom (onCreateOptionsMenu), чтобы быстро найти нужную строку. Нажимаем кнопку OK и получаем заготовку.
Добавляем в заготовку метод, который берёт данные из ресурсов меню и преобразует их в пункты меню на экране.
Добавим код в заготовку для выбранного пункта меню:
Запустите приложение, вызовите меню и выберите любой пункт меню. В текстовом поле должно появиться сообщение.
Существует альтернативный способ через XML, похожий на обработку щелчков кнопки (начиная с Android 3.0). Вы можете добавить атрибут android:onClick в ресурсах меню, и вам не нужно использовать вызов метода onOptionsItemSelected(). При помощи android:onClick вы можете указать нужный метод при выборе пункта меню. Добавьте данный атрибут к пункту Settings
Теперь в коде активности напишем следующее:
Источник