How I Built a Simple Currency Converter App — Using Recommended Android Pattern and Architecture
Hello, In this article, I will show you how to build a very simple currency converter app that lets you convert figures from one currency to another.
In this app, I carefully followed the clean architectural pattern — as recommended by the Android team.
- Kotlin
- MVVM (Model View ViewModel Pattern)
- Hilt (For Dependency Injection)
- An API to get currency rate and conversion (https://currency.getgeoapi.com/) (You can use any!)
- Retrofit (For making API calls)
- Flow
- LiveData
- Coroutines (For simplifying Asynchronous operations)
- View Binding (For interacting with views)
- Some other libraries
AND…NO — I didn’t use Android Navigation Component — Its a single activity app 👽)
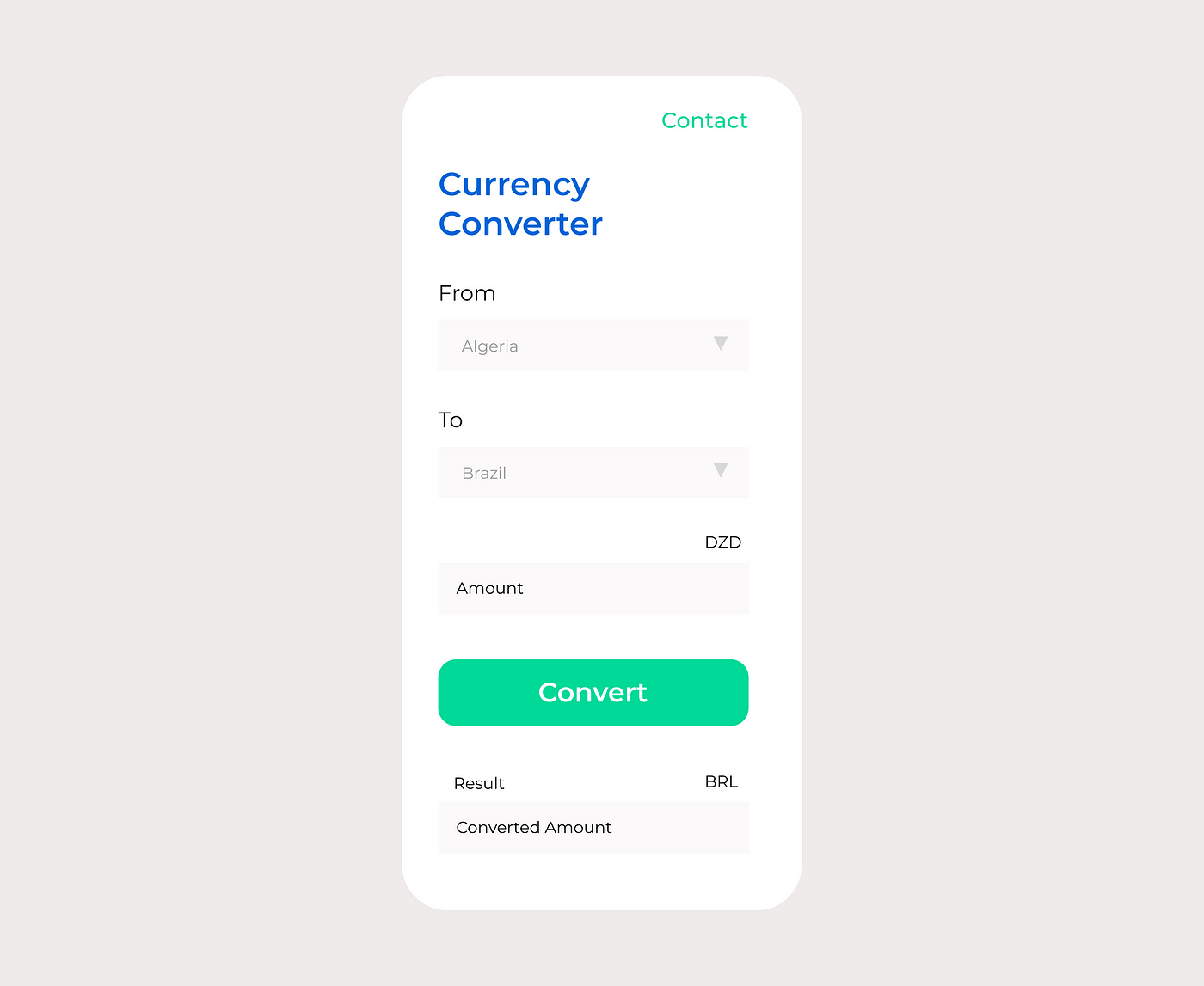
This is how the final app will look like
And this is a video showing how the app works
OKAY…LETS START CODING!!
- Setting up Android studio
- Adding all the necessary dependencies
- Setting up Splash Screen
- Setting up required resources
- Building View/Layout
- Create Utility And Helper Classes
- Setting up Retrofit
- Setting up Hilt (Dependency Injection)
- Setting up Model
- Set up Repository and View Model
- Setting Up Activity
That was one hell of a list, I know! lets take them one by one and we’ll be done in no time. I promise 😐
SETTING UP ANDROID STUDIO
- I’ll assume you’ve already downloaded and installed android studio, if not click here — https://developer.android.com/studio?gclid=Cj0KCQiAlsv_BRDtARIsAHMGVSaAQQ9M4x_DtOVZosS5_4xa2i4RYCHuqzjFqQbAwHurV7m0RG1iPGcaApI4EALw_wcB&gclsrc=aw.ds
- Create a New Project — Select Empty Activity — Name the project anything, I named mine “ Direct Currency Converter ” — Click Finish
ADDING ALL THE NECESSARY DEPENDENCIES
Before adding our dependencies, lets refractor our project structure by creating 6 packages. Right click on project package — New — Package . Name them — di , helper , model , network , view and viewmodel . After that, move MainActivity to the view package you just created
Your project should now look like this
Now open manifest — AndroidManifest.xml file. Add the following permissions for accessing network because we need to be connected to the internet to make API calls.
Okay lets add our dependecies .
- Open build.grade(app)
- Add the dependencies below (I added a comment to explain what each dependency does)
- Note — There are some dependencies I added which we may not use for this project (E.g Room, Glide). We may need them later on when updating the codebase or adding new feature such as caching etc
SETTING UP SPLASH SCREEN
A splash screen usually appears while an app is launching/loading.
Instead of showing a blank screen, we will show our app logo.
- Copy any image you want to use as the splash screen logo and paste it in the drawable directory.
- Make sure you use a png image with a size of around 114dp X 114dp . I’d recommend you use Batch Drawable Import for displaying appropriate images for different resolution. Search for that plugin and read on how to use it.
- Now, create a new drawable resource file in the drawable directory — name it splash_screen.xml
- Input the code below
- Navigate to values directory and open styles.xml file, we will add our Splash Screen Theme here
- We will create our font directory later, so ignore the error
- In your Manifest.xml add the attribute android:theme=”@style/splashScreenTheme” to your MainActivity
- Finally, in your view/MainActivity class. Inside onCreate method Before super.onCreate method, set the activity theme to your app theme . Like this:-
SETTING UP REQUIRED RESOURCES
We will now set up resources such as strings, colors and font for our app.
- Open colors.xml
- Paste this code there
- Right click on res directory, create a new Android Resource Directory , name — font , set Resource type — font click Ok .
- Now go to https://fonts.google.com/ and download Convergence font, extract and paste the font in that directory — The directory should be like this res/font/convergence.ttf
- Open layout/activity_main.xml
- Paste the code below
- Create a new drawable , named — edit_text_input_with_border (Used for styling the editText field)
- Paste the following code
- Create another drawable — named — edit_text_input_with_border_2
- Paste the following code
- Finally, create the last drawable — named btn_main_round (For styling the convert button)
- Paste the following code
Our layout now looking set 😺
CREATE UTILITY AND HELPER CLASSES
These classes will help us handle network state, hide the keyboard in our activity, make status bar transparent and handle single live event, which is always aware of a view LifeCycle.
- Under helper package Create a new Object called Utiltity.kt
- Put the following code there
- Create a new class EndPoints.kt under the same helper package
- In order to make this tutorial not extremely lengthy, I will urge you to take a look at the repo for this project and check out the other classes under the helper package
SETTING UP RETROFIT
Retrofit makes it very easy to consume RESTful web services. Retrofit automatically serializes the JSON response using a POJO (Plain Old Java Object) which we will define in our data structure.
- Under the network package, create an interface named — ApiService.kt
- ApiService— This interface contains all the possible HTTP operations needed to be carried out, for our app we are simply making a GET request to our API with several parameters.
- Under the same package, create a new class called ApiDataSource.kt
- This class exposes the ApiService interface so we can use it in our repository, which we will create later on.
- Create a class called — BaseDataSource
- This class helps handle state of the request — either successful, failed or loading so we can perform appropriate actions or show appropriate error message.
SETTING UP HILT FOR DEPENDENCY INJECTION
- We have already added the dependency for hilt in build.gradle(app)
- Navigate to build.gradle(project)
- Inside the dependency block, add hilt class path, it should look like this
- Create a new kotlin class inside the di package — MyApplication.kt
- We will annotate this class with @HiltAndroidApp — This will help us generate all the required hilt codes including a base class that serves as the application-level dependency container.
- Create another kotlin class under the same package, name it — AppModule.kt
- This class is used to perform injection to types such as interfaces and classes from external libraries which we do not own. We will tell hilt how to provide instances of certain types.
- The code looks like this
- Update your manifest.xml . Add android:name=”.di.MyApplication” to application block like this
SETTING UP MODEL
let us create a data class for the Response gotten from the server as POJO.
- Create 2 new classes under model package called ApiResponse and Rates — Note you can automatically model your Json to kotlin data class using the Kotlin Data Class from Json Plugin
- For ApiResponse , this is how the code looks
- For Rates , this is how the code looks like.Yours may be different depending on the type of Json data gotten from your API
SETTING UP REPOSITORY AND VIEWMODEL
- In your viewmodel package , create 2 new classes called MainRepo and MainViewModel
- MainRepo — This class interacts with our ApiDataSource which makes the network request. The data obtained from the request is emitted and returned as a flow which can then be collected in our viewModel which is ultimately observed in the View .
- MainViewModel — This class interacts with the repository by collecting the data obtained from the request which can then be returned as Live Data for the MainActivity View.
SETTING UP ACTIVITY
Finally, let us set up our activity, all we have to do is
- Initialize our view binding class and get a reference of all views in our layout
- Set up the logic for handling click events for the spinner — Country list item
- After inputting a value and hitting convert — Interact with the view model, observe the data and get the state of the request
- Depending on the state of the request — Perform necessary actions.
Here is the MainActivity , all the codes, methods were properly documented and explained.
We have come to the end of the tutorial, I hope you’ve learnt a thing or two.
Here is a link to the full source code for this project —
Subsequently, I may add other features to this project. Features such as Caching, Adding countries flag, Implementing Search Feature etc.
Источник
Create real time currency converter app in Android Studio
In this tutorial, we will learn to create a Currency converter app in android using java. We can develop an app in android either using java or kotlin. To develop an android project we can either use Eclipse IDE or we can directly use Android Studio (any version). We will use: exchangeratesapi.io API key here.
For Eclipse IDE we need to download and install Android SDK and ADT plugin and Android version which is a very lengthy process. So instead of Eclipse IDE, the Android studio is preferred by most of the developers.
In this tutorial, we will use Android Studio 3.6.3 (latest version).
To create a new project in android studio: currency converter
- Click on the file option on the upper right corner of our android studio screen.
- After that, we can select a project template.
Android Studio Screen
3. On clicking on the next option we will get the screen to configure the project. Here we can select the name of our project, package name, location to store our project, language, and minimum SDK.
4. Click on the finish button.
Android studio screen
Start coding
In the above figure, there are two options
In MainActivity.java we will write our java code and activity_main.xml we will design the view of our app.
To design the view of our app we will get two option
- We can directly drag and drop the required tool to our emulator.
- Write an XML code to design the view of our application.
MainActivity.java
The name of our package is com.example.myapplication.
We generally use Bundle to pass the data between various activities of Android. We can map the data from the string value to various data types with the help of parsing using Bundle.
The view is the rectangular piece of the area at the front end of our application.
Array Adapter converts the Array List of objects into view items that can be loaded into a listview container.
AppCompat is the set of libraries that are used to develop the app with various versions. This means when a new version of the android studio gets released the appcompat helps us to work with old libraries from the new version.
Gson is called google JSON and JSON stands for javascript object notation. It is used to convert data to JSON or XML code. This means when we pass any data to gson it takes the java object and returns a corresponding JSON.
Retrofit is the HTTP client it helps to retrieve and upload JSON via web services.
Oncreate()
In the onCreate method of our project, we created objects of TextView, EditText, spinner, and button.
Then we created a drop-down list in which we passed the currencies of several countries.
Then in the onClick method of our project, we are converting the values from the currency of one country to the currency of any other country depending on the choice of the user. We are using the package that we created to implement the libraries and function of google JSON and Retrofit to convert our currency. We just passing the values and with the help of functionalities of retrofit and GSON that we created in the package, we are converting the currency.
The res.getAsJsonObject(“conversion_rates”) method helps us to get the rates to which we need to multiply the currency to get the required currency.
Further SetText is used to display the result obtained by multiplying the currency entered and the rate generated on the front end of the app.
KamalInterface
Retrofit makes downloading XML or JSON data from web API easier.
In the package kamal, we are creating an instance of retrofit in retrofitInterface.
We are using Exchange Rates-API
In the retrofit interface, 1929988978e7cd9733e5e654 is the key to our API used.V6 is the version of the API.
Just enter your email id to get the API key.
Method getExchangeCurrency(@Path(“currency”) String currency) is used to get the rate of exchange of the currency.
In the above method, the “currency” is used because we are selecting the currency from the drop-down menu. Instead of currency, we can also write “USD”, “EUR”, etc.
KamalBuild
In kamalBuild, we are creating the instance of Retrofit in which we are passing the base address of our API and addConvertFactory method.
To run our application we need to add these dependencies in the Gradle file of our project.
These dependencies are for version 29.
XML Code
We can modify the front end of our app according to our needs. We can add images, background colors, etc.
To add an image we need to download an image and save it in the drawable folder. From there we can add it to our ImageView from the src option.
We can even add audio to our app. For adding any audio file we need to create a raw folder in our app and then we can add the audio file to our app.
In the above XML code, first of all, we set Layout to LinearLayout.
ImageView helps us to display images.
EdiText helps us to take input from the user.
The button helps us to perform any operation with the help of any method mentioned in the onClick function.
Spinner helps us to display a drop-down menu.
Spinner is used for creating a drop-down menu. We can modify our spinner, Button, EditText TextView, etc in our XML code.
Modifying spinner, Button, EditText, TextView, etc means adding curves, changing color, and much more to give an impressive and attractive look to the app.
In the above XML code, we are just creating id of our image views, button, spinner, text view, and edit view. And adjusting them according to the view we want.
Источник