- Мобильная разработка: Cross-platform или Native
- На всякий случай
- Нативная разработка
- Кроссплатформенная разработка
- Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
- Авторизуйтесь
- Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
- React Native
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Flutter
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Ionic
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Xamarin
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- PhoneGap
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Сравнительная таблица
- Так что выбрать?
Мобильная разработка: Cross-platform или Native
Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.
На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
2 независимых приложения
Стоимость разработки и отладки
Меньше потребляемых ресурсов*
Богатый инструментарий для разработки
Широкий рынок разработчиков
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.
Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки
Источник
Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
Авторизуйтесь
Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
Автор перевода Мария Багулина
В чём разница между мобильным приложением и хорошим мобильным приложением? Ответ подскажет личный опыт — вы наверняка замечали, что игры и программы с приятным, быстрым и удобным интерфейсом более популярны.
Но это ещё не всё: на успех приложения также влияет скорость разработки и внедрения новых «фич». Улучшить этот показатель можно, используя кроссплатформенные инструменты. Мы рассмотрим пять фреймворков — React Native, Flutter, Ionic, Xamarin, PhoneGap — и разберёмся, в каких случаях выгодно их использовать.
React Native
Инструмент от Facebook. Его цель — сделать кроссплатформенные приложения такими же производительными, как нативные.
Язык программирования
JavaScript + библиотека React.
Кто использует
React Native достаточно популярен, поскольку его уже применяют технологические гиганты. Среди них Instagram, Facebook, Walmart, Tesla, Pinterest, UberEats и другие.
IDE и написание кода
С момента запуска React Native прошло около 5 лет, поэтому его поддерживают почти все ведущие IDE. Изучать React Native и писать код на нём довольно просто благодаря использованию JavaScript (разумеется, если вы знаете JavaScript).
Архитектура и исполнение кода
«Learn once, write anywhere», что можно трактовать как «научись один раз, используй везде» — главный принцип React Native, который подразумевает применение одного и того же кода для разных платформ. Также в Native есть функция Hot Reloading, позволяющая добавлять новый код и вносить правки прямо во время выполнения — это очень полезно, когда вы настраиваете пользовательский интерфейс. Среда поставляется с большим набором готовых компонентов, однако они не всегда адаптируются под разные платформы, что требует дополнительных корректировок в коде. Благодаря обширной поддержке сообщества также есть богатый выбор сторонних библиотек.
Производительность
Так как React Native нацелен на результат, сопоставимый с нативной разработкой, в погоне за производительностью чаще всего отдают предпочтение именно этому фреймворку. Native также позволяет разработчикам использовать кастомные модули на языках для нативной разработки, но их придётся писать отдельно для каждой платформы.
Flutter
Flutter — детище Google, уже завоевавшее хорошую репутацию в кроссплатформенной разработке. Его принцип — создание приложений с единой кодовой базой для мобильных платформ, веба и десктопа.
Язык программирования
Dart — объектно-ориентированный язык, разработанный Google.
Кто использует
Flutter появился на рынке не так давно, но его популярность выросла за очень короткое время. Приложения на нём можно увидеть у Alibaba, Hamilton Musical, Greentea, Google Ads.
IDE и написание кода
Flutter поддерживается Android Studio / IntelliJ и Visual Studio Code. Что касается программирования на Dart — если вы знаете C++ или Java, вам будет проще его освоить. Однако изучение любого нового языка требует времени.
Архитектура и исполнение кода
Flutter использует один и тот же код для всех платформ. На нём легко создавать красивые интерфейсы. Но если вам нужны разные стили для разных ОС, придётся немного поработать, поскольку автоматическая адаптация для этих целей не предусмотрена. Это связано с тем, что вместо нативных компонентов Flutter применяет свой графический движок. Однако он не отстаёт от React Native и также предлагает функцию Hot Reloading (добавление нового кода без повторной сборки) и большой набор готовых виджетов. Зато с Flutter можно выпускать приложения для разных версий Android и iOS без дополнительных телодвижений: программы спокойно запускаются даже на таких старых версиях, как Android Jelly Bean и iOS 8.
Производительность
При прочих равных можно сказать, что Flutter превосходит конкурентов и демонстрирует самую высокую производительность благодаря современному языку Dart и собственному движку рендеринга.
Ionic
С Ionic можно создавать кроссплатформенные гибридные приложения. Он тесно взаимодействует с фреймворком Apache Cordova, который преобразовывает веб-приложения в мобильные программы.
Язык программирования
JavaScript + HTML, CSS.
Кто использует
Из наиболее известных: MarketWatch, Pacifica, Sworkit, Nationwide.
IDE и написание кода
Ionic завоевал признание среди разработчиков мобильных приложений, потому что с ним просто работать. Фреймворк построен на ECMAScript 6 и TypeScript, поэтому его можно использовать в любой IDE, поддерживающей эти языки, например в Visual Studio Code, Atom или Angular IDE. Кстати, если вы уже знакомы с Angular, React или Vue, то с освоением Ionic не возникнет особых трудностей.
Архитектура и исполнение кода
Ionic, как и React Native и Flutter, предлагает концепцию единого кода для разных платформ, но на новом уровне. Все его компоненты автоматически адаптируются к платформе, на которой запускается приложение — а значит, разработка становится быстрее. Также с Ionic вы можете свободно использовать JavaScript, Angular, React или Vue.
Производительность
А вот здесь Ionic проигрывает и сильно отстаёт от React Native и Flutter, поскольку для визуализации приложений он использует веб-технологии и совсем не применяет нативные компоненты. Такой подход значительно снижает скорость.
Но со стороны разработки есть и плюсы: Ionic позволяет проводить быстрое тестирование, которое можно запустить прямо в браузере.
Xamarin
Xamarin — платформа для создания мобильных приложений от Microsoft, которая также поддерживает разработку для Windows.
Язык программирования
Кто использует
На Xamarin сделаны приложения Olo, The World Bank, Storyo и другие.
IDE и написание кода
В качестве IDE можно использовать, например, Visual Studio 2019 или Rider. C# достаточно распространён, поэтому с написанием кода и освоением Xamarin проблем возникать не должно.
Архитектура и исполнение кода
У Xamarin есть два основных инструмента: Xamarin.Android/iOS и Xamarin.Forms. По части кроссплатформенной разработки Xamarin предлагает использовать единый API Xamarin.Essentials.
Revolut , Санкт-Петербург, Москва, можно удалённо , По итогам собеседования
Xamarin.Android и Xamarin.iOS наделяют приложение теми же возможностями и интерфейсом, которые есть у нативных решений. В случае Xamarin.iOS программа компилируется непосредственно в машинный код (AOT-компиляция), тогда как в Xamarin.Android сначала происходит компиляция в байт-код, который затем интерпретируется виртуальной машиной (JIT-компиляция).
Если же нужно ускорить процесс написания кода, лучше использовать Xamarin.Forms — более простой инструмент, в котором почти все элементы полностью совместимы с любыми платформами.
Производительность
Производительность Xamarin также считается близкой к нативной, но зависит от того, используете вы Xamarin.Android, Xamarin.iOS или Xamarin.Forms. У Xamarin.Android/iOS хорошая оптимизация благодаря нативным компонентам. Xamarin.Forms же основан на 100% совместном использовании кода, что в целом снижает его производительность по сравнению с Xamarin.Android/iOS.
PhoneGap
Как и Ionic, PhoneGap позволяет использовать веб-технологии в мобильной разработке. Он является дистрибутивом Apache Cordova.
Язык программирования
JavaScript + HTML, CSS.
Кто использует
Среди примеров приложений на PhoneGap: Logitech Squeezebox Controller, Localeur, Untappd, HealthTap.
IDE и написание кода
Для более комфортной кроссплатформенной разработки и тестирования можно использовать Adobe Dreamweaver (версии 5.5 и выше), MyEclipse 2013, Tiggzi, ApplicationCraft. Разработка на JavaScript не должна вызывать затруднений, особенно если раньше вы уже писали на нём.
Архитектура и исполнение кода
Приложение PhoneGap, по сути, представляет собой набор HTML-страниц, обёрнутых в нативную оболочку. Страницы хранятся в локальном каталоге или в облаке, а во время запуска на смартфоне они получают доступ к функциям устройства через плагины. Это делает приложения PhoneGap довольно лёгкими, но они выглядят менее естественно, а качество пользовательского интерфейса будет в большей степени зависеть от веб-представления конкретной ОС.
Производительность
PhoneGap отличается невысокой производительностью по сравнению с нативными инструментами — и в этом снова виноваты веб-технологии.
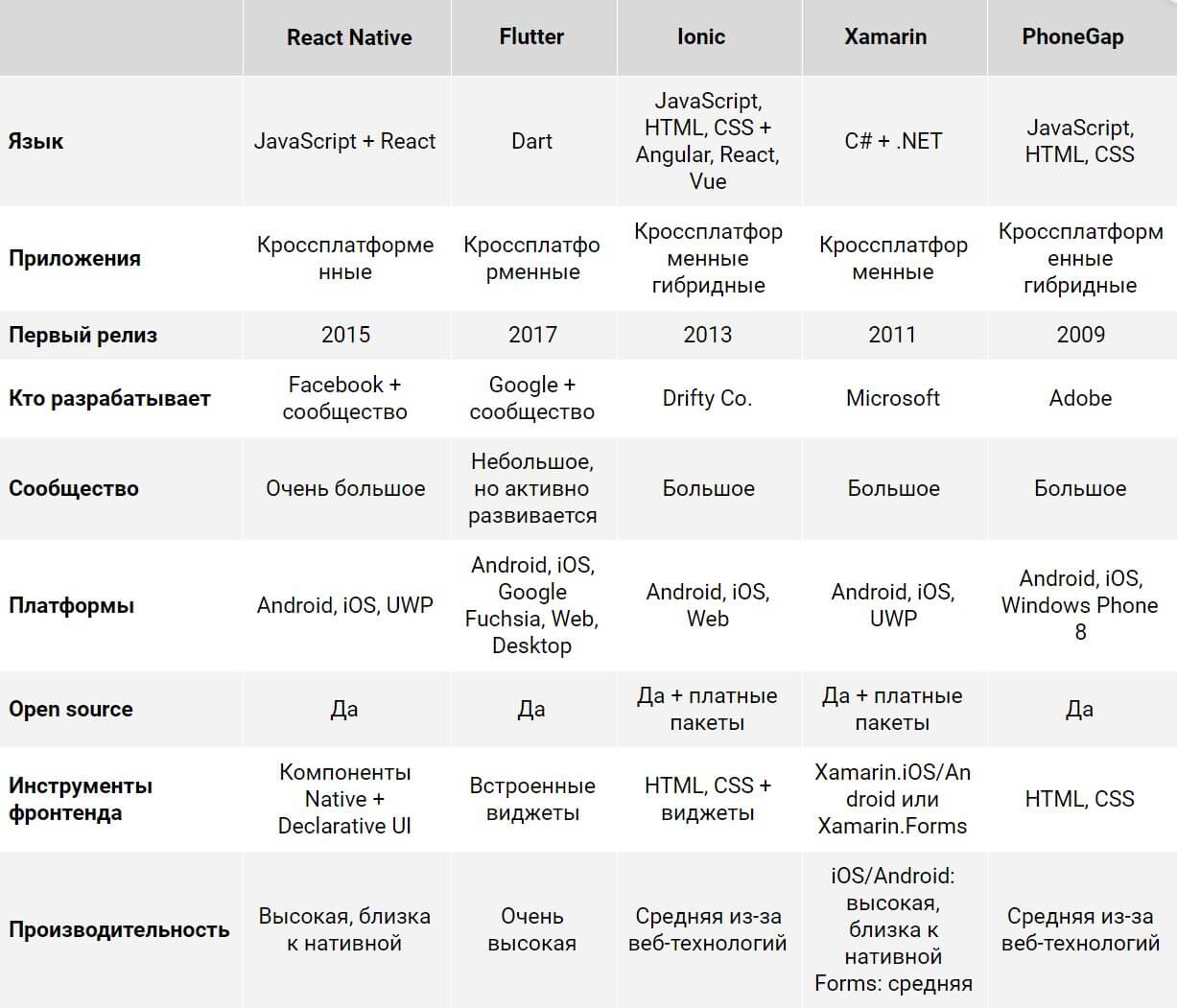
Сравнительная таблица
Так что выбрать?
- Если вы знаете Dart и хотите получить высокую производительность, выбирайте Flutter.
- Используйте React Native, если вам важна поддержка зрелого сообщества, разработка на JavaScript и проверенное временем решение.
- Выбирайте Ionic, когда вам требуется ускорить цикл разработки и тестирования приложения за счёт полной кроссплатформенной адаптации.
- Xamarin подойдёт тем, кто хочет писать на C#, получить хорошую производительность и преимущества нативных инструментов.
- Для создания небольших и простых приложений с помощью веб-технологий применяйте PhoneGap.
Помните, что каждый инструмент имеет свои особенности, и делать выбор следует исходя из конкретной задачи. Всегда стоит обсуждать проект с опытной командой разработчиков, которая рассмотрит различные подходы и предложит наилучший вариант.
Источник