Labels in android studio
TextInputLayout is a new element introduced in Design Support library to display the floating label in EditText. To display floating label in EditText, TextInputLayout needs to wrapped the EditText. We can also display the error message to EditText by using setError() and setErrorEnabled() methods. It takes the value of hint assigned to EditText and displays it as floating label. Android Design Support Library introduced some important new widgets that helps us to create consistent UI.
Floating Labels: Floating labels first introduced in Android design support library to display floating label over EditText. Firstly it acts as hint in the EditText when the field is empty. After that when a user start inputting the text it starts animating by moving to floating label position.
Special Note: In Android, one of the most basic UI element or widgets is an EditText. It is generally used to take the any kind of input from the user but what it lacks was a label attached to it. Therefore in most of the implementations hint was used as a label for the EditText. From the time material design was released, a new concept of floating labels was introduced. In this concept initially showed a label as a hint and when a user enters a value in the EditText that hint moves on to the top of the EditText as a floating label.
Table Of Contents
Basic TextInputLayout XML Code:
Important Methods Of TextInputLayout:
Let’s we discuss some important methods of TextInputLayout that may be called in order to manage the TextInputLayout.
1. setError(CharSequenceerror): This method is used to set an error message that will be displayed below our EditText. In this method we set CharSequence value for error message.
Below we set the error message that will be displayed below our EditText.
2. getError(): This method is used for getting the error message that was set to be displayed using setError(CharSequence). It returns null if no error was set or error displaying is not enabled. This method returns CharSequence type value.
Below we firstly set the error and then get the error message that was set to be displayed using setError(CharSequence) method.
3. setErrorEnabled(boolean enabled): This method is used to set whether the error functionality is enabled or not in this layout. We set true for enabled and false for disabled error functionality.
Below we set the true value that enabled the error functionality.
4. isErrorEnabled(): This method is used to check whether the error functionality is enabled or not in this layout. This method returns Boolean type value which we set using setErrorEnabled (boolean enabled) method.
Below we firstly enabled the error functionality and then check whether the error functionality is enabled or not.
5. setHint(CharSequence hint): This method is used to set the hint to be displayed in the floating label, if enabled. In this method we set CharSequence value for displaying hint.
Below we set the hint to be displayed in the floating label.
6. getHint(): This method is used to get the hint which is displayed in the floating label, if enabled. This method returns CharSequence type value.
Below we set the hint and then get the hint which is displayed in the floating label
7. setCounterMaxLength(int maxLength): This method is used to set the max length value to display at the character counter. In this method we pass int type value for setting max length value.
Below we set the max length value to display at the character counter.
8. getCounterMaxLength(): This method is used for getting the max length shown at the character counter. This method returns int type value which we set through setCounterMaxLength(int maxLength) method.
Below we firstly set the max length value and then get the max length value that shown at the character counter.
9. setCounterEnabled(boolean enabled): This method is used to set whether the character counter functionality is enabled or not in this layout. . We set true for enabled and false for disabled the counter functionality.
Below we set the true value that enabled the counter functionality in this layout.
10. setTypeface(Typeface typeface): This method is used to set the typeface to use for both the expanded and floating hint.
Below we set Sans – Serif typeface to use for the expanded and floating hint.
11. getTypeface(): This method is used for getting the typeface used for both the expanded and floating hint. This method returns Typeface type value which we set using setTypeface(Typeface typeface) method.
Below we firstly we set Sans – Serif typeface and then get the typeface used for both the expanded and floating hint.
Attributes of TextInputLayouts:
Now let’s we discuss some common attributes of a TextInputLayout that helps us to configure it in our layout (xml).
1. support.design:counterMaxLength: This attribute is used to set the max length to display in the character counter. In this attribute we set int type value for setting max length value. We can also do this programmatically using setCounterMaxLength(int maxLength) method.
Below we set the max length value to display at the character counter.
2. support.design:counterEnabled: This attribute is used to set whether the character counter functionality is enabled or not in this layout. We set true for enabled and false for disabled the counter functionality. We can also do this programmatically using setCounterEnabled(boolean enabled) method.
Below we set the true value that enabled the counter functionality in this layout.
3. support.design:errorEnabled: This attribute is used to set whether the error functionality is enabled or not in this layout. We set true for enabled and false for disabled error functionality. We can also do this programmatically using setErrorEnabled(boolean enabled) method.
Below we set the true value that enabled the error functionality.
4. android:hint: This attribute is used to set the hint to be displayed in the floating label. We can also set hint programmatically using setHint(CharSequence hint) method.
Below we set the hint to be displayed in the floating label.
TextInputLayout/ Floating Labels In EditText Example In Android Studio:
Below is the example to show the usage of TextInputLayout where we create a login form with floating labels, input validations and error messages enabled. In this we also display a Sign In Button and perform click event on it so whenever a user click on Button we check the Fields and if a field is empty we display the error message otherwise we display “Thank You” message by using a Toast.
Step 1: Create a new project and name it TextInputLayoutExample
Step 2: Open Gradle Scripts > build.gradle and add Design support library dependency.
Step 3: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
Step 4: Open src -> package -> MainActivity.java
In this step we open MainActivity and add the code for initiate the views (TextInputLayout and other views). After that we perform click event on Button so whenever a user click on Button we check the Fields and if a field is empty we display the error message otherwise we display “Thank You” message by using a Toast.
Output:
Now run the app and you will see login form on the screen. Click on email & password and you will see label text is Floating which looks beautiful.
Источник
Android Studio Creating TextView Label
In this Android Studio article iam going to show you Creating TextView Label in Android,
so a TextViewLabel is simple TextView that is styled like a label. for doing this we need to
use another library.
Also you can read more android development articles
So first of all you need to open your Android Studio and create a New Project, after that choose
your API Level,for this article iam using API Level 22.
After creating of the project in Android Studio you need to open build.gradle(Module:app) and
in the dependencies section you need to add the library like this.
also you need to add the JitPack repo to your root build.gradle file.
after adding you need to sync your Android project.
Now open your activity_main.xml layout, and you need to add the library widget in their,
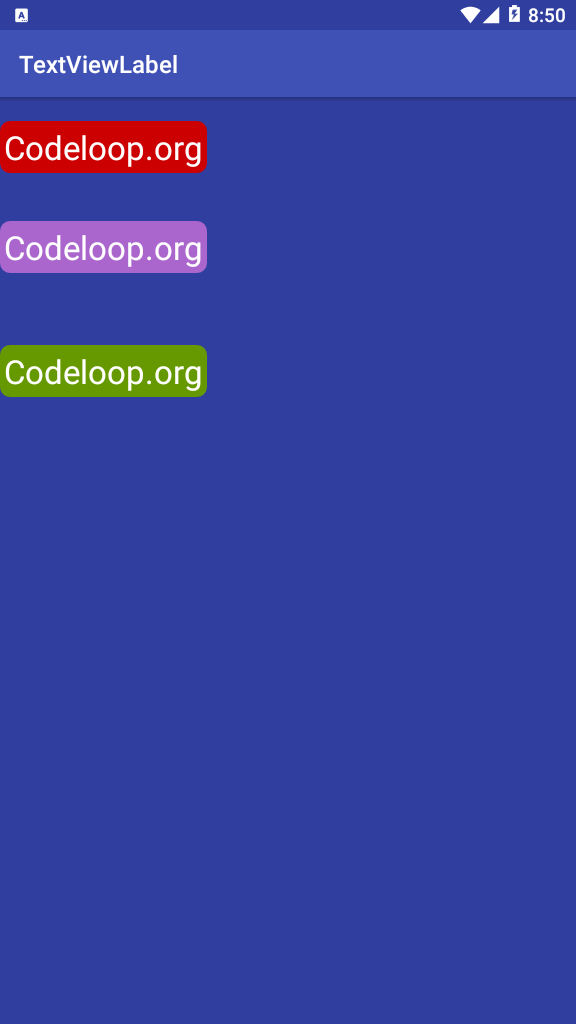
basically i have added three TextViewLabel in my layout. also iam using LinearLayout for this
tutorial, make sure that after adding LinearLayout give the orientation vertical.
You don’t need to bring changes in your Mainactivity.java file, we have just added the widget in
So run the complete project and this will be the result.

Источник




