- LayoutAnimation — Анимация разметки и групп компонентов
- Создание анимации для разметки
- popin.xml
- popinlayout.xml
- Создание анимации для Splash-экрана
- Создание анимации
- Анимация всех элементов в элементе-контейнере
- Создание анимаций для Android с помощью MotionLayout
- Что необходимо
- 1. Добавление зависимостей
- 2. Задаём макет
- 3. Создание сцены движения
- 4. Запуск анимации
- 5. Обработка событий анимации
- 6. Создание ключевых кадров
- 7. Сделаем анимированный виджет интерактивным
- Заключение
LayoutAnimation — Анимация разметки и групп компонентов
Класс LayoutAnimation нужен для применения анимации к группам представлений: передает одиночный объект Animation (или AnimationSet) для каждого дочернего компонента в заранее определенной последовательности.
Используйте объект LayoutAnimationController для задания объекта Animation (или AnimationSet), который применяется к каждому компоненту в группе. Ко всем компонентам, содержащим этот объект, будет применена одна и та же анимация, но вы можете задействовать LayoutAnimationController для указания порядка и времени запуска для каждого компонента.
Для этих целей в Android предусмотрено два класса:
- LayoutAnimationController — позволяет выбирать начальный сдвиг для каждого компонента (в миллисекундах) и порядок (нормальный, обратный или случайный), в каком анимация применится для каждого дочернего элемента;
- GridLayoutAnimationController — как производный класс назначает анимационную последовательность для дочерних компонентов с использованием ссылки на строки и столбцы;
Создание анимации для разметки
Чтобы создать новую анимацию для разметки, нужно определить её для каждого дочернего компонента. После создайте новый элемент LayoutAnimation (либо в коде программы, либо в виде внешнего ресурса), ссылающийся на ранее выполненную анимацию и описывающий порядок и время срабатывания, с которыми её необходимо применить.
Создадим простую анимацию в файле popin.xml в каталоге res/anim
popin.xml
А также зададим описание LayoutAnimation в файле popinlayout.xml в той же папке. Элемент LayoutAnimation в случайном порядке применит всплывающую анимацию к каждому дочернему представлению заданной группы.
popinlayout.xml
Теперь можно применить созданную анимацию к группе представлений двумя способами — с помощью XML-ресурса или программно. В XML это делается при помощи атрибута android:layoutAnimation у разметки:
Чтобы применить анимацию для разметки в коде программы, вызовите метод setLayoutAnimation() из объекта ViewGroup, передавая ему ссылку на соответствующий экземпляр LayoutAnimation.
В обоих случаях анимация выполнится один раз, при первом появлении группы представлений. Вы можете вызвать её повторно, запустив метод scheduleLayoutAnimation() из объекта ViewGroup. Таким образом, анимация выполнится при следующем появлении группы представлений.
Анимация для разметки также имеет поддержку интерфейса AnimationListener.
В следующем листинге показан повторный запуск анимации в контексте группы представлений с помощью интерфейса AnimationListener, который используется для выполнения дополнительных действий по завершении изначальной анимации.
Создание анимации для Splash-экрана
Ссылка на исходный код приведена в конце статьи
Одним из примеров, где можно использовать анимационные эффекты — это экран-заставка игры, которая появляется на несколько секунд, а затем исчезает, уступая место другому экрану-меню.
Если на таком экране-заставке вывести просто текст о названии и версии игры, а также логотип, то будет скучно. Мы пойдем по другому пути и сделаем следующее:
- Поместим на форму TextView для отображения верхней текстовой строки
- Далее разместим контейнер TableLayout с двумя строками и столбцами — получается четыре ячейки
- В каждой ячейке разместим элемент ImageView
- Снова размещаем TextView с другой текстовой информацией
- И снова размещаем TextView, где будет содержаться информация о версии программы
Далее добавляем ресурсы в проект: картинки (res/drawable), цвета для текстовой информации (colors.xml), размеры для шрифтов (dimens.xml).
В итоге мы получим следующий результат
Создание анимации
Будем использовать анимацию преобразований. Создаем папку res/anim, в котором создадим три новых файла fade_in.xml, fade_in2.xml и custom_anim.xml.
В первом файле анимация плавно увеличивает непрозрачность (альфа-канал) верхнего текста от значения 0 (прозрачный) до значения 1 (непрозрачный) в течение 2.5 секунд.
Во втором файле происходит тоже самое, только добавлен еще один атрибут startOffset. Это означает, что сначала будет задержка в течение 2.5 секунд, а только потом произойдёт анимация с такой же продолжительностью. Её мы применим к нижнему тексту. Получается, что сначала произойдет анимация верхнего текста, а потом анимация нижнего текста.
Третья анимация самая интересная. Она будет вращать картинки вокруг своей оси (rotate), а также менять их прозрачность (alpha). Причём вращаться они будут парами. Сначала будут вращаться левые две картинки, а затем — правые. Кроме вращения и изменения прозрачности, также будут меняться их размеры (scale).
Управление анимации происходит программным путём. Чтобы применить первую анимацию к верхнему тексту, нужно получить экземпляр элемента TextView в методе onCreate(), загрузить анимационный ресурс в объект Animation и вызвать метод startAnimation() элемента TextView.
Аналогично поступаем и со вторым текстовым элементом.
Чтобы остановить анимацию, например, в методе onPause(), нужно вызвать метод clearAnimation().
Анимация всех элементов в элементе-контейнере
Помимо возможности применения анимации к отдельным элементам, вы можете применить анимацию к каждому элементу View, содержащему в элементе-контейнере (например, TableLayout и к каждому элементу TableRow), используя класс LayoutAnimationController.
В этом случае нужно загрузить соответствующую анимацию, создать экземпляр класса LayoutAnimationCotroller, произвести необходимые настройки этого экземпляра и затем вызвать метод setLayoutAnimation() элемента-контейнера.
В данном случае нет необходимости вызывать метод startAnimation(), поскольку это сделает экземпляр класса LayoutAnimationController. При использовании данного подхода анимация применяется к каждому дочернему элементу, однако воспроизведение каждой анимации начинается в разное время. Это создает красивый эффект, когда каждый элемент поочередно делает оборот вокруг своего центра.
Если после второй строчки вставить метод setOrder(), то анимация пар картинок будет происходить в случайном порядке:
Источник
Создание анимаций для Android с помощью MotionLayout
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout .
Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией.
В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью.
Что необходимо
Для работы с этим руководством вам потребуется:
- Android Studio 3.1.3 или выше
- устройство или эмулятор с Android API уровня 21 или выше
- общее представление о виджете ConstraintLayout
1. Добавление зависимостей
Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat.
Соответственно, добавьте следующий код в файл build.gradle модуля app :
2. Задаём макет
Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента.
В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента.
Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом.
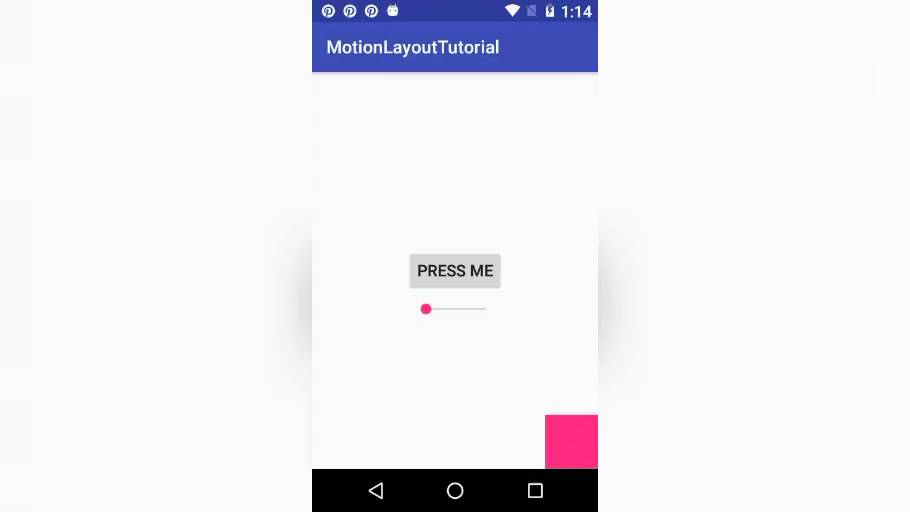
Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета:
Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как:
И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity.
3. Создание сцены движения
Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout .
Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene .
Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания.
В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый:
Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета.
Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации.
На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения.
Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом:
4. Запуск анимации
Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать:
На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану.
5. Обработка событий анимации
Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации.
Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки.
Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() .
Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации:
А теперь давайте снова запустим приложение, чтобы увидеть две анимации.
6. Создание ключевых кадров
В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры.
Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров.
Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle .
Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории.
В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска:
Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом:
Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории:
При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны.
Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени:
При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом:
7. Сделаем анимированный виджет интерактивным
Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания».
Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки:
Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения.
Если вы снова запустите приложение, вы сможете перетащить виджет ImageView .
Заключение
Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов.
Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета.
Узнать больше можете из этой официальной документации.
Источник