LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
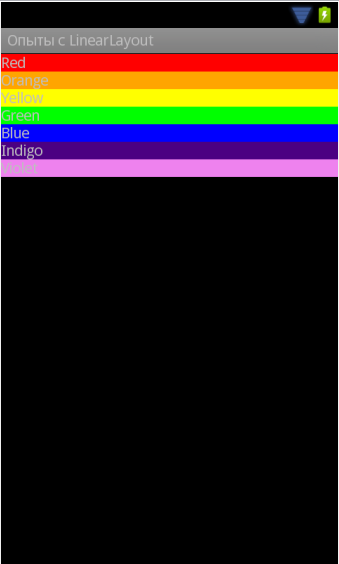
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
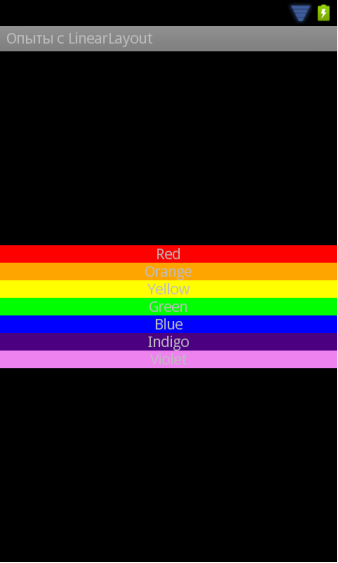
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
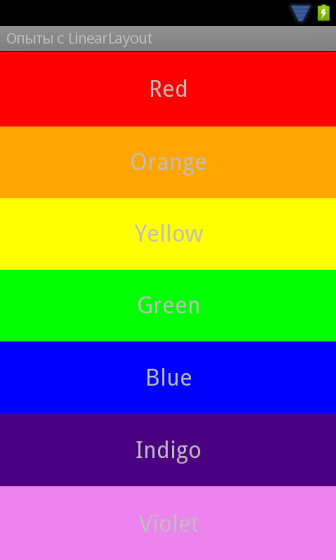
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
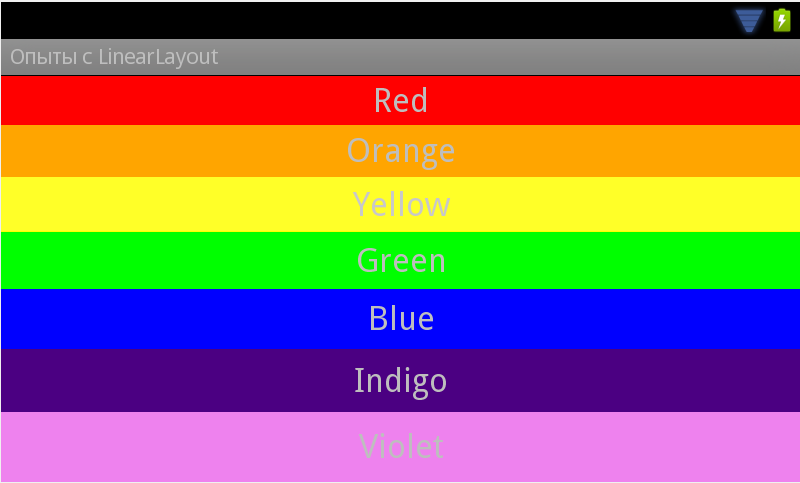
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Linearlayout android studio kotlin
Макет определяет визуальную структуру пользовательского интерфейса, например, пользовательского интерфейса экрана или отдельного виджета. Существует два способа создания макета:
- Объявление элементов UI в XML. В Android имеется удобный способ описания XML-элементов для классов View и их подклассов.
- Программное создание экземпляров визуальных элементов путем наследования классов от View и его производных.
В Android все классы визуальных элементов наследованы от View . От него унаследованы такие элементы как:
- TextView — компонент для отображения текста,
- ImageView — компонент для отображения изображения,
- Button — стандартная кнопка,
- EditText — компонент для ввода текста,
- и другие компоненты, такие как CheckBox , Slider , Menu и др.
Для размещения нескольких элементов на экране используются линейные макеты (LinearLayout).
Разделяют горизонтальные и вертикальные макеты. Горизонтальные позволяют размещать элементы в ряд по горизонтали. Вертикальные — в столбик по вертикали, соответственно.
Для изучения процесса создания макетов создадим простое приложение «About Me», отображающее информацию о пользователе, а также позволяющее ввести какую-нибудь дополнительную информацию. В Android Studio для редактирования макетов используется редактор дизайнов макетов, он будет далее рассмотрен. Кроме этого, будет рассмотрен способ передачи данных от элементов интерфейса к их программной реализации с помощью Data Binding.
Для дальнейшего изучения необходимо создать новый проект «About Me». Шаги по созданию были описаны в конспекте №2.
В проекте созданном по-умолчанию уже присутствует один файл с макетом. Это activity_main.xml . Здесь содержится компонент LinearLayout с контентом внутри. Файл макета располагается в каталоге res/layout , где располагаются все файлы макетов. Если кликнуть на файл дважды, откроется редактор макетов.
Редактор макетов предоставляет графический интерфейс, упрощающий процесс построения макетов и размещения в них элементов интерфейса. Редактор содержит следующие панели:
- Palette — список визуальных, элементов, которые можно добавить.
- Component Tree — дерево уже добавленных макетов и компонентов в виде иерархии.
- Toolbar — меню кнопок для настройки предварительного просмотра макета.
- Design editor — основное окно редактора, отображающее макет с компонентами.
- Attributes — панель с доступными свойствами и атрибутами текущего выбранного компонента с возможностью их редактирования.
Для добавления новых компонентов из Palette можно переносить их как на макет в Design editor, так и в определенное место иерархии на Component Tree.
Для переключения редактора к режиму редактирования XML-кода, необходимо выбрать вкладку Text внизу экрана редактора.
Добавление компонентов на макет с помощью редактора
Приложение «About Me» будет отображать имя и небольшое описание человека, а также возможность ввода и отображения никнейма. План:
- Добавить текстовые поля для отображения имени и описания.
- Добавить возможность скроллинга страницы, если текст не убирается на экран полностью.
- Добавить текстовое поле для ввода никнейма.
- Добавить кнопку для приема введенного никнейма.
Для добавления нового текстового поля необходимо в редакторе макетов взять элемент TextView из панели Palette и перенести на изображение экрана в Design Editor. На панели Attributes установить следующие параметры:
- id = name_text_view — идентификатор элемента.
- layout_width = match_parent — ширина элемента по ширине родителя, т.е. макета LinearLayout .
- layout_height = wrap_content — высота элемента по высоте контента, т.е. отображаемого текста.
- text = Steve Jobs — отображаемый текст.
- textSize = 20sp — размер шрифта, указывается в sp (scale-independent pixels) независимых от масштабирования пикселях.
- textColor = @android:color/black — стандартный черный цвет.
- textAlignment = center — разместить контент (текст) по центру элемента TextView .
В Android принято хранить строки в отдельных ресурсах strings . Поэтому необходимо добавить текст с именем пользователя в отдельную строку:
И указать в параметре text ссылку на добавленный ресурс @strings/name.
Размеры также принято хранить в ресурсах для возможности переиспользования. Файлов ресурсов с размерами имеет имя res/values/dimens.xml . Если его нет в проекте, его необходимо создать и добавить новое значение с размером шрифта текста:
И также указать ссылку на ресурс @dimen/text_size в параметр textSize .
Создание стиля TextView
В ситуации, когда у нас есть множество однотипных текстовых полей или каких-либо других элементов интерфейса, удобным становится создание стилей элементов. Стиль — набор произвольных атрибутов, задающиеся разработчиком. Например, можно добавить для текстового поля шрифт (font family), отступы контента от края элемента (padding) и элемента от края макета (margin), а затем выделить атрибуты в отдельный стиль.
Сперва добавим к TextView следующие атрибуты:
- fontFamily = sans-serif — имя шрифта.
- paddingTop = @dimen/small_padding — отступ текста от края верхнего элемента TextView , ссылка на предварительно добавленный ресурс с размером (small_padding=8dp).
- layout_marginTop = @dimen/layout_margin — отступ TextView от верхнего края его родителя, т.е. элемента LinearLayout , ссылка на предварительно добавленный ресурс с размером layout_margin=16dp.
Существует два способа добавления стиля:
- Добавить стиль вручную в файл values/styles.xml .
- Использовать редактор макетов для автоматического создания стиля.
Для первого способа необходимо описать в файле values/styles.xml все атрибуты, которые необходимо объединить в стиль:
К элементу TextView необходимо добавить атрибут style=»@style/NameStyle» для применения стиля.
Для использования второго способа необходимо сперва перейти в редактор стилей. Затем нажать на элементе TextView на панели с добавленными элементами Component Tree правой кнопкой мыши, выбрать Refactor -> Extract Style. . Откроется диалоговое окно со списком атрибутов, необходимо проставить галочки у тех, которые необходимо выделить в отдельный стиль и указать его имя, например, «NameStyle». Таким образом стиль будет создан автоматически и добавлен в файл values/styles.xml , а атрибут style будет автоматически установлен в выбранный элемент TextView .
Когда на экране настолько много контента, что он не умещается, необходимо располагать контент внутри ScrollView для возможности скроллинга.
В рамках приложения, добавим еще один TextView , который будет содержать достаточно длинное описание человека, чтобы оно не вмещалось на экране полностью.
Для нового элемента TextView также указывается созданный стиль «NameStyle», создается строковый ресурс @string/bio с длинным текстом, а также добавляется новый параметр lineSpacingMultiplier — множитель интервала между строками в тексте.
Можно заметить, что добавленный текст располагается ровно от левого до правого края и это выглядит неаккуратно. Чтобы этого избежать Android Guidelines по дизайну предписывают добавление отступов от левого и правого края экрана. Для этого нужно добавить к корневому элементу атрибуты paddingStart и paddingEnd:
Ресурс размера @dimen/padding берется равным 16dp в данном примере.
Перейдем к добавлению текстового поля для ввода никнейма.
Необходимо добавить элемент EditText на макет сразу после элемента TextView с именем (id=name_text_view). Можно сделать это вручную в XML, можно в редакторе макетов путем переноса элемента из панели Palette на панель Component Tree.
Для элемента EditText необходимо задать атрибуты:
- id = nickname_edit_text,
- layout_width = match_parent,
- layout_height = wrap_content,
- style = @style/NameStyle — ссылка на стиль «NameStyle»,
- textAlignment = center,
- hint = @string/what_is_your_nickname — подсказка для ввода текста, отображается в поле полупрозрачным шрифтом, ссылка на строковый ресурс со строкой «What is your nickname?» (строку необходимо предварительно добавить).
Итоговый элемент должен быть следующим:
Ввод никнейма не должен быть бесполезным. Логично было бы его принять и отобразить как текст. Для этого необходимо добавить еще одно текстовое поле TextView для отображения никнейма, а также кнопку Button для принятия введенного в EditText никнейма и отображения его на новом TextView .
Сперва добавим кнопку для принятия введенного никнейма. Кнопку требуется расположить следом за текстовым полем EditText . Кнопке присваиваются следующие атрибуты:
- id = done_button,
- layout_width = wrap_content,
- layout_height = wrap_content,
- layout_gravity = center_horizontal — расположить кнопку в центре по горизонтали относительно макета,
- fontFamily = sans-serif,
- text = @string/done — ссылка на строковый ресурс с текстом «Done»,
- style = @style/Widget.AppCompat.Button.Colored — ссылка на стандартный стиль, позволяющий делать кнопку цветной.
Для отображения введенного никнейма потребуется еще один элемент TextView . Добавить его необходимо после кнопки «Done». Новый TextView имеет абсолютно идентичные атрибуты, что и текстовое поле с id name_text_view.
Отличия: id =nickname_text_view и visibility =gone (скрыть текстовое поле по умолчанию).
Далее необходимо добавить обработчик события нажатия на кнопку «Done», который будет текст из EditText помещать в текстовое поле nickname_text_view и скрывать ненужный EditText .
Добавление обработчика нажатия на кнопку:
(R.id.nickname_text_view) nicknameTextView.text = nicknameEditText.text nicknameEditText.visibility = View.GONE // скрывает поле для ввода никнейма view.visibility = View.GONE // скрываем кнопку «Done» nicknameTextView.visibility = View.VISIBLE // отображаем поле с введенным никнеймом // Скрыть клавиатуру после нажатия на кнопку val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager imm.hideSoftInputFromWindow(view.windowToken, 0) > «>
Можно заметить, что для получения каждого визуального элемента на макете необходим вызов findViewById() , и когда элементов становится очень много, а это неминуемо при разработке большого приложения, код становится многословным и однообразным.
Data Binding поможет организовать работу с View так, чтобы не пришлось писать множество методов findViewById() . По сути Data Binding — это еще один способ доступа к View-элементам наряду с вызовом findViewById() .
Сперва необходимо включить возможность использования Data Binding. Добавляем в Gradle-файл модуля app в блок android :
Затем, необходимо добавить тег в файл activity_main.xml и поместить внутрь него имеющийся макет LinearLayour :
Далее переключаемся в MainActivity и создаем поле binding , которое будет объектом доступа к элементам макета activity_main .
Класс ActivityMainBinding сгенерирован автоматически. Имя класса берется из имени layout-файла (т.е. activity_main ) с добавлением слова «Binding». ActivityMainBinding знает все о содержимом макета: какие View-элементы там есть, каких они типов, и как можно с ними взаимодействовать.
Ключевое слово lateinit помечает поле класса как «будет проинициализировано позже». По-умолчанию Kotlin требует инициализировать поля либо при их объявлении, либо в конструкторе класса. В данном же случае поле binding будет проинициализировано в методе onCreate() . Именно в этом методе в Andorid принято инициализировать поля (либо при их объявлении). Поэтому здесь ключевое слово lateinit необходимо. В противном случае компилятор выдаст ошибку.
Для возможности использования Data Binding на уровне класса MainActivity необходимо проинициализировать поле binding и указать для него макет, данные из которого необходимо использовать:
Описанную выше строку необходимо добавить вместо вызова setContentView(R.layout.activity_main) . Метод DataBindingUtil.setContentView() внутри себя выполнит вызов стандартного setContentView() для активности, а также настроит и вернет объект ActivityMainBinding .
Теперь можно заменить вызов findViewById (R.id.done_button) для получения экземпляра кнопки на binding.doneButton :
По сути объект Data Binding предоставляет доступ к объектам интерфейса непосредственно по их идентификаторам.
Также можно обновить код метода addNickname() с использованием поля binding :
Вызов метода apply позволяет описать целый блок кода, внутри которого можно не писать каждый раз обращение к полю binding .
Вызов метода binding.invalidateAll() выполняет обновление вида элементов интерфейса на макете в соответствии с измененными данными. Его рекомендуется вызывать после изменения каких-либо данных на макете.
Схема объявления и использования переменной Data Binding в рамках XML-кода:
Кроме доступа к элементам интерфейса внутри классов есть возможность получить доступ к данным на уровне XML-кода. Допустим, приложение хранит данные в отдельном классе UserName :
Для того, чтобы обратиться к полям конкретного экземпляра данного класса необходимо выполнить следующие шаги.
1. Добавить тег с описанием переменной класса в XML-файл макета:
Данный код объявляет переменную userName типа UserName на уровне макета. Имя класса пишется полностью вместе с именем пакета.
2. Заменить использование ссылки на ресурс @string/name на ссылку на переменную userName :
Теперь компонент TextView , отображающий имя из строкового ресурса, будет отображать значение поля name объекта userName .
Аналогично нужно сделать и для текстового поля с никнеймом.
3. Создать данные для отображения на макете с помощью Data Binding:
Для того, чтобы переменная userName имела какие-нибудь данные, необходимо, во-первых, создать экземпляр класса UserName .
Во-вторых, необходимо проинициализировать поле userName , получаемое с помощью Data Binding по его имени.
Таким образом данные, содержащиеся в объекте userNameFromActivity ( name =»Steve Jobs») будут использоваться на уровне XML-кода через переменную userName .
Для редактирования никнейма можно также использовать возможность доступа к переменной userName :
Схема инициализации и использования переменной Data Binding в рамках Kotlin-кода:
По-умолчанию Android-проект предлагает использовать компонент ConstraintLayout в качестве основного контейнера для элементов интерфейса вместо LinearLayout , описанного выше. Компонент ConstraintLayout позволяет «привязывать» элементы внутри себя друг к другу. Это позволяет решить проблему сложных интерфейсов, когда приходится размещать множество вложенных линейных макетов LinearLayout . А также проблему связанную с огромным количеством различных размеров экранов, разрешений и отношений сторон экранов. Если привязать элементы друг к другу с помощью ConstraintLayout они всегда на всех экранах будут отображаться корректно, без наползания одних элементов на другие и без больших пробелов между элементами.
Следующий пример продемонстрирует процесс создания и размещения элементов сложным образом внутри ConstraintLayout .
Перед началом дальнейших действий необходимо создать новое приложение «Color Views».
Макет activity_main.xml содержит ConstraintLayout и одно текстовое поле TextView внутри. Если переключиться на редактор макетов и кликнуть на TextView на макете, то можно заметить зигзагообразные линии (пружинки) от элемента к краям экрана — это линии привязки элемента к краям. Они означают, что этот TextView всегда будет располагаться ровно в центре от краев экрана. Элемент можно перемещать по экрану и тогда его координаты будут меняться, это можно наблюдать справа на панели Attributes .
Если удалить одну из привязок к краю, то элемент будет немедленно перемещен к противоположному краю, где привязка осталась. Например, если удалить привязку к верхнему краю, то TextView разместится по нижнему краю.
Чтобы добавить линию привязки, необходимо кликнуть на кружок на элементе TextView и протянуть линию до края макета.
1. Добавление «Box One»
Для реализации приложения «Color Views» сперва подготовим элемент «Box One» — красное текстовое поле TextView сверху экрана. Для этого необходимо:
- Удалить нижнюю линию привязки.
- Растянуть элемент от левого края макета до правого, установкой атрибута layout_width=match_constraints . Это позволит элементу всегда заполнять все пространство между точками привязки.
- Установить отступы от края экрана равными 16dp, чтобы интерфейс выглядел аккуратно.
- Создать и установить для элемента стиль «WhiteBox» со следующим содержимым, указанным ниже.
- Задать идентификатор для элемента box_one_text.
- Задать красный цвет фона: background =@android:color/holo_red_dark.
- Задать текст «Box One», выделив его в отдельную строку в ресурсах.
2. Добавление «Box Two»
Для добавления второго текстового поля необходимо перетащить элемент TextView на макет.
Это поле будет квадратным и со строго заданным размером сторон 130dp.
Чтобы разместить второе поле строго под первым, требуется связать их. Для этого необходимо протянуть линию от верхнего края второго поля к нижнему краю первого поля. Соединение будет отображаться непрерывной стрелкой.
Также необходимо привязать второе поле к левому краю макета. Далее необходимо выполнить те же шаги, что и для первого поля:
- Применить стиль «White Box».
- Установить отступы от края макета и от первого поля в 16dp.
- Разместить текст по центру поля: gravity =center.
- Задать идентификатор для элемента box_two_text.
- Задать серый цвет фона: background =@android:color/darker_gray.
- Задать текст «Box Two», выделив его в отдельную строку в ресурсах.
3. Добавление «Box Three», «Box Four» и «Box Five»
Для добавления третьего, четвертого и пятого полей необходимо сперва также перенести их из панели Palette на макет.
Далее необходимо задать им идентификаторы: box_three_text, box_four_text и box_five_text. И задать текст для каждого поля: «Box Three», «Box Four» и «Box Five», соответственно. Применить стиль «WhiteBox» и задать синий, зеленый и черный цвета.
Остается задача размещения полей справа от второго поля с заполнением пространства по горизонтали и одинаковыми интервалами между полями.
Для того, чтобы настроить привязки одновременно для группы элементов (трех новых), их необходимо выделить и связать в цепочку (chain), нажав на правую кнопку мыши и выбрав Chains -> Create Vertical Chain. Таким образом три поля будут объединены в вертикальную цепочку и будут связаны друг с другом.
Далее необходимо связать верхний край третьего поля (верхнего поля) с верхним краем квадратного поля. А нижний край пятого поля (нижнего поля) — с нижним краем квадратного. Таким образом все три поля будут размещены в пределах высоты второго поля. Левый край трех полей следует привязать к правому краю квадратного поля и добавить отступ от края в 16dp. Правый край полей нужно привязать к правому краю экрана и также добавить отступ в 16dp. Таким образом поля будут растянуты от второго поля до края экрана с соблюдением отступов.
Стоит заметить, что на текущий момент поля 3, 4 и 5 не имеют интервалов между друг другом. Для добавления интервалов необходимо «поиграться» с отступами от краев полей.
Так поля «Box Three» и «Box Five» не должны иметь отступов сверху и снизу.
А поле «Box Four» должно иметь отступы сверху и снизу по 16dp.
4. Добавление полей «Box Six» и «Box Seven»
В качестве простого упражнения, предлагается добавить поля «Box Six» и «Box Seven» самостоятельно в соответствии с изображением выше.
Ratio, Chains, Baseline
Рекомендуется ознакомиться с возможностью установки соотношения сторон графических элементов (ratio), разновидностей цепочек связи (chains) и установки базовой линии (baseline).
Интернационализация используется для адаптации приложения в соответствии с различиями в языках. Интернационализация — перевод строковых ресурсов на различные языки.
Источник