- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Заставляя LinearLayout действовать как кнопка
- 9 ответов
- API 11+ (чистый Android):
- API 7+ (библиотека поддержки Android + AppCompat):
- любой API:
- Android LinearLayout Tutorial With Example | Basic Concepts
- Orientation of LinearLayout In Android
- 1.) Set Horizontally
- 2.) Set Vertically
- Important Attributes of LinearLayout
- 1.) layout_width and layout_height
- 2.) layout_weight
- Weight for width
- Weight for height
- 3.) gravity
- Practical Example
- Now focus on the first part. (1. Orange part – top)
- Now focus on the Second part. (2. Green part- bottom)
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
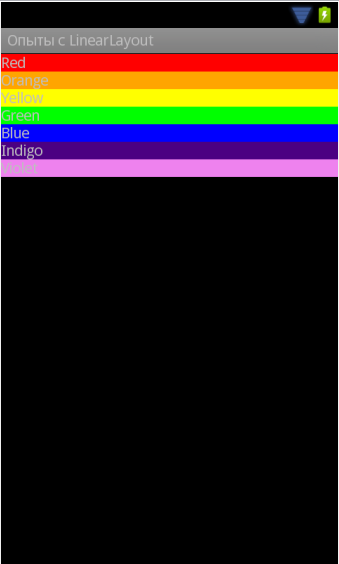
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
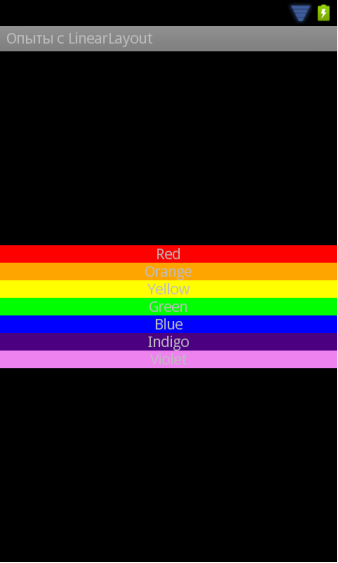
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
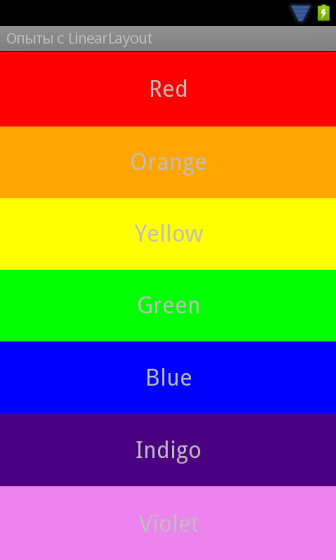
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
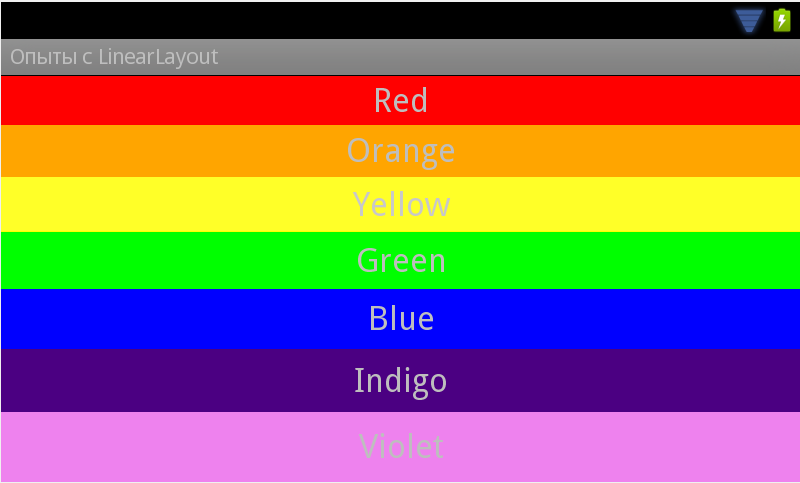
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
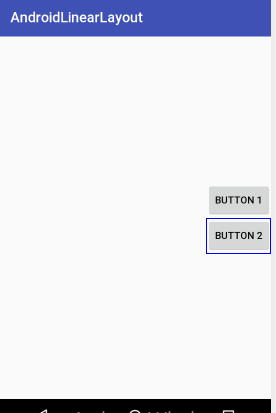
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Заставляя LinearLayout действовать как кнопка
У меня есть LinearLayout, который я стилизовал, чтобы выглядеть как кнопка, и он содержит несколько элементов text/ImageView. Я хотел бы, чтобы весь LinearLayout действовал как кнопка, в частности, чтобы дать ему состояния, которые определены в A, чтобы он имел другой фон при нажатии.
есть ли лучший способ, чем сделать ImageButton размером всего макета и позиционирования абсолютно?
9 ответов
Я только что столкнулся с этой проблемой. Вам нужно будет установить LinearLayout в clickable. Вы можете сделать это в XML с помощью
если вы хотите добавить фоновое поведение Android по умолчанию, чтобы сделать Layout действует как «clikable» View , установить на целевом Layout :
API 11+ (чистый Android):
API 7+ (библиотека поддержки Android + AppCompat):
любой API:
ответы выше по-прежнему верны, но не помогли мне просто добавить состояние пользовательского интерфейса по умолчанию (например, в ListView например).
сначала вам понадобится селектор для определения различных состояний. Например, в XML-файле:
Я не пробовал, но вы можете установить android:background LinearLayout для этого селектора и установить android:clickable в true, и он будет работать.
Если это не так, вы можете переключиться на использование RelativeLayout и сделать первый элемент кнопкой с этим селектором в качестве фона и fill_parent для его ширины и высоты макета. В этом случае просто используйте обычную кнопку и установите android: фон для селектора. Вам не нужно класть текст на кнопку.
я использовал первый и второй ответ. Но у моего linearlayout есть изображения и текст с цветом фона, поэтому мне пришлось изменить «фон» на «передний план»
в приложении, которое я работаю, мне нужно создать LinearLayout динамически. В этом случае команда
не работает, как положено. Хотя я могу что-то пропустить, мне удалось использовать setOnTouchListener, чтобы получить тот же результат, и я отправляю код, если у кого-то есть те же потребности.
следующий код создает LinearLayout с двумя textviews и круглыми углами, изменяя цвет при нажатии.
сначала создайте два xml-файла в папке drawable, один для нормального и один для нажатого состояния linearlayout.
нормальное состояние xml (drawable / rounded_edges_normal.в XML)
нажатое состояние xml (drawable/rounded_edges_pressed.XML.) Разница только в цвете.
тогда следующий код выполняет задание
просто установите эти атрибуты
просто добавьте фон attr / selectableItemBackground в линейный макет а также сделать макет кликабельно
это заставляет linearlayout действовать как кнопка при нажатии. 🙂
Это было полезно, но если вы хотите поместить цвет фона и сделать линейный макет кликабельным, как элемент списка. Установите фон с предпочтительным цветом и установите цвет переднего плана?android: attr / selectableItemBackground, установить фокусируемый true, и кликабельный true
предыдущие aswers были о том, как установить фон по умолчанию в xml-файле. Тут же в коде:
Источник
Android LinearLayout Tutorial With Example | Basic Concepts
We will talk about Android Linearlayout in tutorial example of today.
If you are beginner and has not any basic idea about LinearLayout in android, then this tutorial perfectly suits you.
This example will teach you android layout design from scratch.
LinearLayout in Android is used to create Layout Design of every Page. Basically there are two types of Layout :
LinearLayout is used to design various elements like Button, EditText, TextView etc. in separate blockwise method.
Blobkwise method means these elements can not cover each other as they can cover each other in Relative Layout.
In short, LinearLayout is a view group that aligns all children in a single direction, vertically or horizontally in Android App.
Orientation of LinearLayout In Android
LinearLayout has attribute named Orientation which is used to set children of LinearLayout in vertical or horizontal manner.
Let us take Two Buttons and set them with Linear Layout in Android Layout.
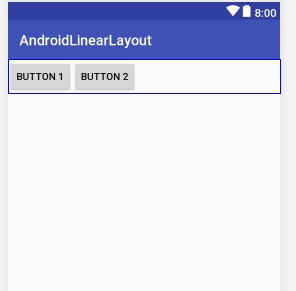
1.) Set Horizontally
Look below source code
Output of Above code will generate layout like below image.
As you can see that two button are set horizontally.
In LinearLayout, orientation is set as horizontal and two buttons are it’s children.
These two buttons will no overlap each other in any situation.
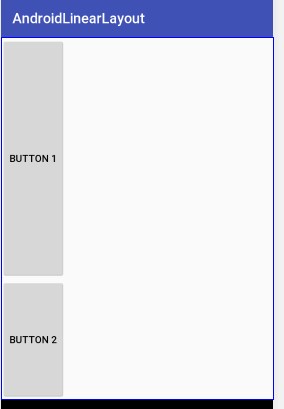
2.) Set Vertically
Look below source code
Output of Above code will generate layout like below image.

As you can see that two button are set vertically.
In LinearLayout orientation is set as vertical and two buttons are it’s children.
You can add TextView, EditText, CheckBox etc. UI widgets same as we have added button in the above code.
You can set all layouts like Linearlayout, Relativelayout, Framelayout, TableLayout, GridLayout etc. as child of each other.
Important Attributes of LinearLayout
Different attributes are there to control LinearLayout as below.
1.) layout_width and layout_height
It will control the width and height of the linearlayout.
- If you want to give full width and height then set layout_width and layout_height as match_parent.
- Set layout_width and layout_height as wrap_content if you want to have width of linearlayout as per requirements of children widgets.
- You can set layout_width in units also. For example 50dp, 40dp etc.
- The higher the dp number the more width is there.
2.) layout_weight
layput_weight attribute can be used in the children of linearlayout.
- It will set height or width of children as per given weight.
- If orientation of linearlayout is horizontal, then weight will decide width of the children widgets and if orientation is vertical then weight will set the height of the children widgets.
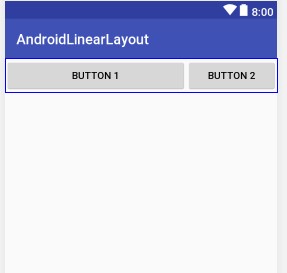
Weight for width
Look at below code
Output of above code
Here orientation is horizontal so weight will decide button’s width.
- weight is given value 2 for Button 1 and value 1 for button 2. So easily you can see that Button 1 has double width than Button 2.
Similarly, you can play with weight by giving different values to different children.
- In this case we have to set both button’s layout_width as “0dp”
Weight for height
Look at below code
Output of above code
Here orientation is vertical so height will decide button’s width.
- weight is given value 2 for Button 1 and value 1 for button 2. So easily you can see that Button 1 has double height than Button 2.
Similarly, you can play with weight by giving different values to different children.
- In this case we have to set both button’s layout_height as “0dp”
3.) gravity
gravity value (center, bottom, top, left, right) of linearlayout will set linearlayout’s child accordingly.
Consider below code

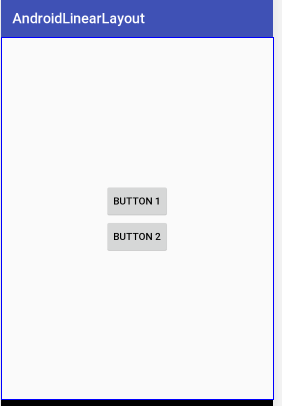
As you can see that value of gravity in linearlayout is center, so both buttons (Children of linearlayout) are at exact center in the whole linearlayout.
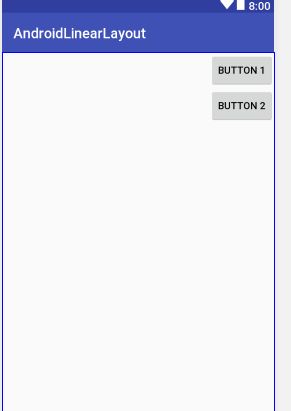
Now if you give value of gravity as “right“,
output will be like this

Both buttons are at the right side of the screen.
- Notice one thing that buttons are at right but not in the center.
You can give multiple values to gravity like below
Output will be like below

Now you can play around with various gravity values for android linearlayout for it’s children.
Practical Example
First of all, make a new project in android studio with empty activity.
We will play with weight property in this example to create view which is responsive across all the screen size.
This example will help you to understand the functionality of linearlayout in an easy manner.
You will be able to use linearlayout in your app after you learn the below example carefully.
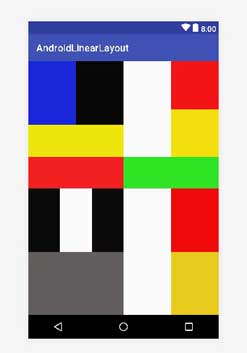
In the activity_main.xml file, add the following source code
Above file will generate the below output
This is the responsive structure through different screen sizes.
Now let us understand how to develop above layout.
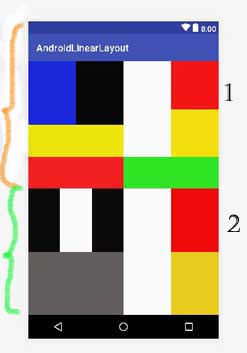
Mainly, there are two parts in the above layout. See the below image
There are two vertical parts in the above image. (1. Orange part – top , 2. Green part- bottom)
So, our in the activity_main.xml code, first linearlayout has vertical orientation and there are two children.
These two children are also linearlayouts.
Now focus on the first part. (1. Orange part – top)
This part have mainly 2 horizontal parts (left and right). (So this linearlayout has two children and horizontal orientation)
Left part have two main parts (up with [blue and black] and down with [yellow and red] ) (this linearlayout has two children and vertical orientation)
up part with [blue and black] has the orientation horizontal and two children. (First children with blue background and second with black background.)
down with [yellow and red] has the orientation vertical and two children. (First child with yellow background and second with red background
Right part has also 2 vertical parts. (Up with white,red,yellow and Down with green. )
(Up with white,red,yellow) has two horizontal parts. (left with white background and right with vertical orientation. (right has two children (vertical orientation), up with red background and down with yellow background))
Down with green has only one child with green background.
Now focus on the Second part. (2. Green part- bottom)
I have explained the first part. Read it and develop it’s code with reference to the code of activity_main.xml
This second part is your exercise. Develop it yourself and learn from above words if you find any difficulties.
If you want to master in other Android basic concepts, then visit following tutorials
Источник