- Мета-теги HTML для Apple Safari
- Apple Touch Icon
- Apple Touch Icon Precomposed
- Mask Icon
- Apple-Mobile-Web-App-Title
- Apple-Mobile-Web-App-Capable
- Apple-Mobile-Web-App-Status-Bar-Style
- Apple-Itunes-App
- Format-Detection
- Favicons, Touch Icons, Tile Icons и т. д. Что выбрать?
- Каков основной файл фавикона?
- Вопрос: Какого размера должен быть favicon.ico?
- Вопрос: Каково назначение favicon.png?
- Вопрос: Какой формат необходим для поддержки мобильных платформ?
- Вопрос: Какого размера должны быть PNG иконки?
- Вопрос: Каков размер Apple Touch icon?
- Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
- Вопрос: Как объявить плитку для планшетов на Windows 8?
- Вопрос: Каков размер плитки square150x150logo?
- Favicon сегодня: форматы, поддержка, автоматизация
- В каком формате должен быть фавикон?
- HTML5 и атрибут sizes
- Пора ли отправлять ICO на свалку?
- Windows
- Mac OS
- Android
- Автоматизация
Мета-теги HTML для Apple Safari
Обзор html мата-тегов для браузеров Safari на платформах Mac OS X и iOS.
Apple Touch Icon
Иконка сайта в iOS на экране закладок и домашнем экране.
Иконки разных размеров указываются атрибутом sizes :
Apple Touch Icon Precomposed
Тоже самое что и apple touch icon , но с наложенными эффектами в стиле iOS с закругленными углами и т.д.
Mask Icon
Используется в MacOS при сохранении сайта на рабочий стол. Элементы SVG должны быть черного цвета, цвет задается атрибутом color .
Apple-Mobile-Web-App-Title
При добавлении сайта на домашний экран в iOS задает имя иконки.
Apple-Mobile-Web-App-Capable
В Safari iOS для закрепленных сайтов на экране «Домой» включает полноэкранный режим.
Apple-Mobile-Web-App-Status-Bar-Style
Задает стиль панели состояния при полноэкранном режиме.
Может иметь следующее значение:
| default | Белый фон |
| black | Черный фон |
| black-translucent | Прозрачный фон и белый цвет иконок и шрифтов |
 default default |  black black |  black-translucent black-translucent |
Apple-Itunes-App
В iOS Safari выводит баннер с приложением в App Store.
Баннер не отобразится, если устройство не поддерживает приложение или оно недоступно для данной локали, подробнее на developer.apple.com.
Format-Detection
В iOS запрещает распознавать номера телефонов и адреса.
Источник
Favicons, Touch Icons, Tile Icons и т. д. Что выбрать?
От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.
С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Каков основной файл фавикона?
Ответ: favicon.ico. Просто, чтобы удостовериться: это не PNG, переименованный в favicon.ico. Хотя, некоторые браузеры простят эту ошибку, ICO это другой формат, поддерживающий несколько версий изображения.
Вопрос: Какого размера должен быть favicon.ico?
A: 16х16. Стандартный.
B: 32х32. Разве фавикон не обновлялся некоторое время назад?
C: 64×64. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
D: Ни один из перечисленных.
Формат favicon.ico изначально задуман Майкрософт и поддержан некоторыми другими производителями. Майкрософт рекомендует размеры 16х16, 32х32 и 48х48. Да, один ICO может содержать несколько изображений.
Браузеры обычно отображают фавикон на вкладках, и на обычных разрешениях, версия 16х16 выглядит хорошо: 
16х16 на вкладке Chrome. Пока всё хорошо.
Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола. 
16х16 в панели задач.

16х16 на рабочем столе. Не хорошо.
Когда иконка содержит несколько изображений, результат гораздо лучше. 
16х16, 32х32 и 48х48 favicon.ico в панели задач. Выглядит как обычная программа.

16х16, 32х32 и 48х48 favicon.ico на рабочем столе. Идеально.
Вопрос: Каково назначение favicon.png?
На самом деле, чаще встречается другой файл, favicon.png. Люди часто спрашивают об этом.
Что это на самом деле?
A: Иконка для браузеров не поддерживающих favicon.ico. Такие как Firefox, наверно?
B: Иконка высокого разрешения. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
C: Артефакт из прошлого. Теперь это новые иконки, например, Apple Touch icon.
D: Всё вместе.
Ответ: D.
Начиная с принятия HTML5, favicon.ico не слишком полезен. Был представлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
Так что мы должны объявлять?
Давайте посмотрим правде в глаза. Хотя, почти все настольные браузеры поддерживают favicon.ico, этот файл устарел. Да, вы по-прежнему можете использовать этот файл и всё будет работать, как задумано. Но серьёзно, это устаревший формат. Он не используется нигде, кроме веба. PNG поддерживается гораздо лучше.
favicon.ico — для старых версий IE. Для остальных браузеров и последних версий IE используйте PNG иконки. Так какие sizes необходимо определять? Скоро узнаем.
Вопрос: Какой формат необходим для поддержки мобильных платформ?
Согласно SmartInsights, больше 26% веб-трафика генерируется смартфонами и планшетами. Это будущее. Что нужно для поддержки этого мира?
A: favicon.ico. Это работало 15 лет назад, работает и сегодня.
B: PNG иконки. Вы сказали, что расскажете об этом.
C: Apple Touch icon. Кэп.
D: Здесь, всё равно, нет правильного ответа.
Ответ: D. Нужны PNG иконки. И Apple Touch icon. И плитки для Windows 8. И файл под названием browserconfig.xml.
Мобильные платформы гораздо более гетерогенны, чем обычные настольные браузеры. Размеры экранов и разрешения очень сильно варьируются и нет преобладающей операционной системы, такой как Windows, как это было во времена появления интернета.
Следствие: не думайте, что мобильный фавикон может быть одной универсальной картинкой или иметь универсальное объявление в HTML коде.
Вопрос: Какого размера должны быть PNG иконки?
A: 96х96 для Google TV
B: 196х196 для Android Chrome
C: 228х228 для Opera Coast
D: Все перечисленные
Ответ: D, и даже более. Например, 160х160 для старой версии быстрого набора Opera (давно в прошлом), или 128х128 для Chrome Web Store, всё сильно зависит от платформы, которую вы собираетесь поддерживать.
Вопрос: Каков размер Apple Touch icon?
Apple Touch icon используемые iOS для закладок и сайтов «на домашнем экране». На ум приходит 57х57, браво. Это правильно. Только это было 7 лет назад, когда был выпущен первый iPhone.
Ответ: Вплоть до 180х180.
После появления первого iPhone, было 3 важных релиза:
- iPad. С экраном гораздо большего размера.
- Retina-экраны. С удвоеной плотностью пикселов.
- iOS7. Плоский дизайн отличается на iPhone/iPad.
Всего есть 9 комбинаций.
| Устройство | Экран | Версия iOS | Размер иконки |
|---|---|---|---|
| iPhone | Classic | 6 и ниже | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 и ниже | 114×114 | |
| 7 | 120×120 | ||
| 6 Plus | 8 и выше | 180×180 | |
| iPad | Classic | 6 и ниже | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 и ниже | 144×144 | |
| 7 | 152×152 |
Старая 57х57 Apple Touch icon на блестящем Retina iPad. Мутно.

Большая 152х152 Apple Touch icon на Retina iPad. Аккуратно.
Если вы ответили неверно, не расстраивайтесь. Из 5000 популярных сайтов, которые предоставляют apple-touch-icon.png, менее 4% делают это правильно.
Некоторый могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch icon должна быть 152х152. Retina iPad под iOS 7 найдет что нужно, а младшие устройства могут уменьшить изображение.
Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
A: Не знаю. Надо же что-то ответить!
B: Да. Иначе как iOS найдет их?
C: Нет. Apple предлагает рекомендации, так что любое iOS устройство всё равно их надет.
D: Нет, но.
Ответ: D… но некоторые другие платформы тоже используют Apple Touch icon, лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну их.
Вопрос: Как объявить плитку для планшетов на Windows 8?
A: Планшет на Windows 8? Что это такое?
B: favicon.ico. Наследие Стива Балмера.
C: Мета-теги. Два msapplication-TileColor и msapplication-TileImage.
D: browserconfig.xml.
Ответ: C для Windows 8 и IE 10, D для Windows 8.1 и IE 11. Ответ A в чем-то тоже верен.
Объявление для Windows 8.0 выглядит как-то так:
Windows 8.1 и IE 11 ожидают несколько версии изображения, объявленных в browserconfig.xml. Например:
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ. 
Плитки сайтов в Windows 8.
Вопрос: Каков размер плитки square150x150logo?
A: 150х150. Вы не умеете читать?
B: Иной.
Ответ: B, 270х270. Майкрософт рекомендует больший размер, в целях поддержки экранов с высокой плотностью пикселов.
Поздравляем, вы закончили викторину! Как вы это сделали?
Источник
Favicon сегодня: форматы, поддержка, автоматизация
На сегодняшний день favicon — это не просто значок 16×16 во вкладке браузера. Он является важной составляющей интерфейса, а также играет немаловажную роль в прогрессивных веб-приложениях. Существует немало способов подключения и использования favicon, о которых я расскажу в данной статье.
В каком формате должен быть фавикон?
Раньше основным форматом фавикона был формат ICO. Его главная особенность заключалась в том, что файл такого формата мог хранить в себе несколько вариантов размеров иконки. Сейчас формат ICO считается устаревшим, на смену ему пришёл формат PNG с новыми возможностями по взаимодействию с иконкой.
Помимо PNG, поддерживается формат SVG. Но у него, к сожалению, невысокая поддержка на данный момент. Однако этот формат идеально подходит для фавиконов, его использование намного бы упростило нам жизнь. Будем надеяться, что ситуация скоро изменится.
Фавикон может быть создан ещё в нескольких форматах, например, в формате GIF или JPEG, но проблемы с поддержкой делают их использование нецелесообразным.
HTML5 и атрибут sizes
Атрибут sizes пришел в нашу жизнь с HTML5. Благодаря ему браузер или устройство может выбрать необходимый размер фавикона. Атрибут sizes указывается в формате [ширина х высота] без указания единиц. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово any указывает, что иконка может масштабироваться до любого размера, например, если она хранится в векторном формате SVG.
Пора ли отправлять ICO на свалку?
Как я уже сказала, формат ICO сегодня уже можно считать устаревшим, но значит ли это, что от него нужно срочно избавиться? Ответ, как всегда, неоднозначный. Есть случаи, когда формат ICO ещё может сослужить вам хорошую службу. Приведу несколько примеров оправданного использования фавикона в формате ICO в разных операционных системах и поговорим об альтернативах.
Windows
Начнём, пожалуй, с Windows.
До 11 версии формат PNG в IE не поддерживался, поэтому для IE10 и более младших версий по-прежнему необходимо использовать формат ICO. А вот с IE11 смело можно переходить на PNG. Для устаревших браузеров Microsoft рекомендует размеры 16х16, 32х32 и 48х48 для фавиконов формата ICO.
Начиная с IE9, сайты получили возможность быть закрепленными в меню и панели задач, а с приходом IE11 и Windows 8.1 появилась возможность создавать закрепленные сайты в виде живых плиток. По умолчанию изображением на плитке будет фавикон, но только не для больших и широких плиток, для которых нужно задавать изображение специального размера. Сделать это можно следующими способами: добавив теги метаданных в разметку веб-страницы или файл конфигурации браузера.
Сначала давайте рассмотрим первый способ.
Определение фавикона в устройствах Windows с помощью метаданных в :
Если мы хотим указать иконки для больших плиток, это можно сделать с помощью следующих метаданных:
Можно указать цвет фона плитки:
Можно указать имя закрепленного сайта:
Если нет этих метаданных, то в качестве имени используется значение в :
square70x70logo, square150x150logo, wide310x150logo, square310x310logo — элементы, внутри которых объявляются изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей. Желательно, чтобы размер исходного изображения примерно в 1.8 раза превышал размер целевой плитки, чтобы его можно было увеличивать и уменьшать. Например, для 70х70 рекомендуемый размер 128х128, а для широкой плитки 310×150 исходное изображение имеет размер 558×270.
Если плитка сайта статическая, то вышеперечисленных элементов будет достаточно. Если же предполагается динамическая плитка, то необходимо добавить элемент . Этот элемент может включать в себя до 5 элементов
, содержащих в атрибуте src пути к соответствующим xml-файлам уведомлений. Также внутри этого тега содержится элемент , значение которого указывает в минутах интервал между обращениями к сайту за обновлением уведомлений, то есть живая плитка будет обновляться каждые, например, 30 минут. Да, значение не произвольное, а только 30, 60, 360, 720 или 1440.
Наконец, есть внутри тега еще элемент , отвечающий за способ повторения уведомлений (может принимать значения от 0 до 7). Шаблоны доступны только для средних, широких и больших плиток.
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.
С помощью платформы уведомлений Windows сайт может за один раз показывать на плитке до пяти текстовых сообщений или сообщений с изображениями, которые циклически сменяют друг друга. Не будем подробно останавливаться на этих xml-файлах уведомлений. Существует множество шаблонов живых плиток, вот один из них:
То, что написано в кавычках в атрибуте template — название шаблона. Этот шаблон содержит изображение и небольшой текст. Используется для больших изображений и средних названий. На самом деле, подобных шаблонов очень много: и просто c текстом, и просто с изображением, и с несколькими изображениями, и с несколькими строками текста, и так далее. Большинство шаблонов изображения или текста размещают текст на той же плитке, что и изображение. Но шаблоны с Peek в названии выполняют переключение между изображением и текстом на плитке.
Подробнее о шаблонах можно узнать на официальном сайте.
Mac OS
В Mac OS особо не разгуляешься, к сожалению. Если сохранить сайт на рабочий стол в Mac OS, то значок будет отображаться как скриншот страницы с html кодом. Просто так сайт приложением в Mac OS не сделать, но и не будем.
Safari — вот где нам пригодится формат SVG. Чтобы использовать SVG, необходимо указать атрибут rel со значением mask-icon, все элементы SVG должны быть черного цвета. Но не стоит пугаться, цвет можно поменять атрибутом color. Эта SVG-иконка нужна для закрепления вкладки в Safari. А цвет при наведении будет таким, какой мы указали в атрибуте color.
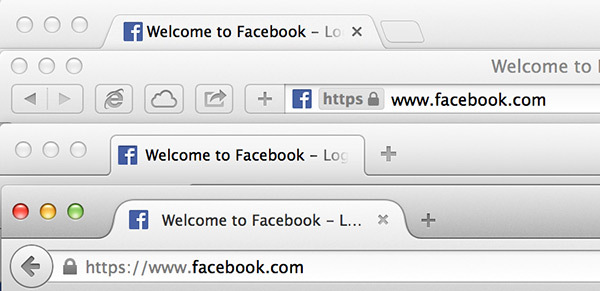
Если не указывать эту иконку, то браузер будет отображать первую букву домена нашего сайта.
Вспомнила еще один случай, где нам еще может пригодиться формат ICO. Поисковик Яндекс вставляет фавикон в поисковой выдаче рядом с заголовком сайта. Что, безусловно, увеличит привлекательность сниппета и, как следствие, кликабельность.Яндекс рекомендует использовать для этих целей формат ICO.
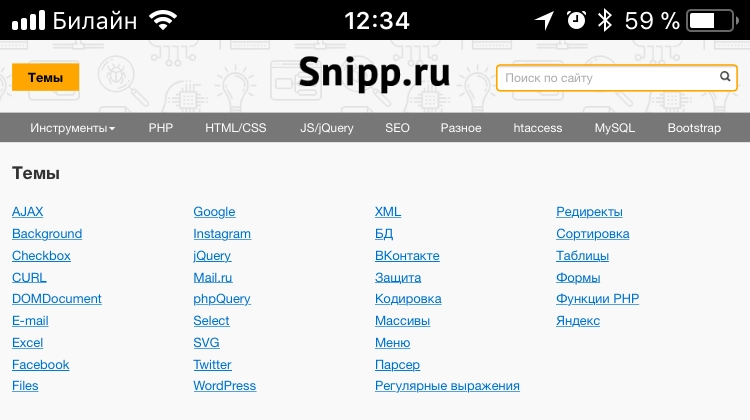
Safari в iOS вообще не отображает favicon во вкладках, но использует их для закладок, так же как и в Mac OS. В iOS пользователи могут добавить сайт на рабочий стол, и оно будет выглядеть как нативное приложение. Эти ссылки отображаются в виде значков и называются Web Clips.
Для этого нужно добавить rel=«apple-touch-icon» и указать размер с помощью атрибута sizes. Каждое устройство нуждается в своем размере иконки. Так как iOS устройств довольно много, и каждое устройство имеет свое разрешение экрана, спецификация, разработанная Apple, поддерживает возможность указать несколько тегов с иконками разных размеров.
Если значок не соответствует рекомендуемому размеру устройства, используется самая близкая по размеру иконка большего размера, нежели рекомендуемый. Когда пользователь заходит на ваш сайт с iOS устройства, запрашиваются файл apple-touch-icon-precomposed.png, который должен быть оформлен в стиле iOS: закругленные углы, блики, и тень. Если файла с таким названием в корне проекта или rel=«apple-touch-icon-precomposed» нет, будет запрошен apple-touch-icon.png, которому разрешено быть таким, какой он есть, а все эффекты будут наложены самим iOS. Соответственно, нужна иконка под каждый размер. А вот если нет и этих файлов, то на рабочем столе iPhone или iPad будет отображаться не красивая иконка, а миниатюра страницы — ее скриншот.
Ходят слухи что Blackberry будет тоже использовать rel=«apple-touch-icon-precomposed», но возможности проверить, к сожалению, не было.
Подробнее прочитать про актуальные размеры для устройств iOS можно на официальном сайте.
Некоторые могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch Icon должна быть 180х180. Остальные устройства могут уменьшить изображение. Но некоторые другие платформы тоже используют Apple Touch Icon, поэтому лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch Icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну из этих иконок.
В iOS можно указать заголовок веб-приложения. По умолчанию используется значение тега . Чтобы задать другой заголовок, добавьте метатег на веб-страницу:
Кстати, можно даже установить стиль строки состояния для веб-приложения:
Можно поменять её цвет, можно сделать полупрозрачной. Это тоже повлияет на вид нашего сайта.
Android
Устройства на Android отлично понимают формат PNG, а ещё поддерживают манифест веб-приложения manifest.json, в котором можно прописать все параметры того, как будет вести себя сайт, если его установить на домашний экран. Этот манифест пока, к сожалению, не читают устройства под IOS. А если Android не найдет этот файл, то он будет использовать apple-icon-touch.
Файл манифеста может содержать в себе ряд космических параметров, но тут находятся лишь те, которые нам необходимы для отображения сайта на домашнем экране:
Ключ name определяет подпись в приложению на домашнем столе. Если этот параметр не указан, подпись будет взята из в ;
Ключ short_name определяет укороченную подпись для приложения, если не хватает места для полного имени;
Ключ icons — определяет массив объектов иконок, может принимать три значения: sizes, src, type;
Ключ theme_color определяет цвет строки состояния. Начиная с 39 версии хрома для Android Lollipop появилась возможность менять цвет интерфейса браузера и цвет вкладки браузера.
Задать цвет можно и через , добавив следующий мета-тег:
Ключ background_color определяет цвет фона для веб-приложения на домашнем столе. Этот же параметр отвечает за то, какой цвет будет иметь фон приложения, когда он открывается, т.е. манифест загрузился, но ещё не загрузились стили;
Ключ display определяет режим отображения веб-приложения. Например, значение standalone, которое мы указали, позволило открывать нам сайт как приложение.
В манифесте есть ещё много других потрясающих параметров, которые сделают из веб-сайта настоящее приложение, но они уже не относятся к нашей теме.
Автоматизация
В заключение нужно сказать, что все, что мы рассмотрели в рамках данной статьи, не обязательно писать руками, не забывайте про автоматизацию. Существуют сайты, на которых можно быстро сгенерировать все необходимые нам размеры и форматы favicon: realfavicongenerator.net, а при необходимости можно заодно сгенерировать код.
Есть пакеты для сборки и для Gulp, и для Grunt.
Главное помнить, что сегодня favicon — это больше, чем иконка в адресной строке и закладке браузера.
Источник