- Android List View
- List View
- ListView Attributes
- ArrayAdapter
- Example
- SimpleCursorAdapter
- ListView
- Знакомьтесь — ListView
- Адаптеры — заполнение списка данными
- Отступление
- Собственная разметка
- android.R.layout.simple_list_item_1
- android.R.layout.simple_list_item_2
- android.R.layout.simple_list_item_checked
- android.R.layout.activity_list_item
- Динамическое заполнение списка
- Прослушивание событий элемента ListView
- Программное нажатие на элемент списка
- ListView не реагирует на нажатия
- Настраиваем внешний вид ListView
- Пользовательский селектор
- Множественный выбор
- Подсветка нажатий
- res/values/colors.xml
- res/drawable/item_selector.xml
- res/drawable-v21/item_selector.xml
- res/values-sw600dp/styles.xml
- Кнопка под списком
- Плавная прокрутка в начало списка или любую позицию
- Настраиваем прокрутку
- ListActivity
- Настройка цвета при достижении края прокрутки
- Нет данных для отображения
- Добавляем шапку и подвал
- res/layout/list_header.xml
- res/layout/list_footer.xml
Android List View
Android ListView is a view which groups several items and display them in vertical scrollable list. The list items are automatically inserted to the list using an Adapter that pulls content from a source such as an array or database.
List View
An adapter actually bridges between UI components and the data source that fill data into UI Component. Adapter holds the data and send the data to adapter view, the view can takes the data from adapter view and shows the data on different views like as spinner, list view, grid view etc.
The ListView and GridView are subclasses of AdapterView and they can be populated by binding them to an Adapter, which retrieves data from an external source and creates a View that represents each data entry.
Android provides several subclasses of Adapter that are useful for retrieving different kinds of data and building views for an AdapterView ( i.e. ListView or GridView). The common adapters are ArrayAdapter,Base Adapter, CursorAdapter, SimpleCursorAdapter,SpinnerAdapter and WrapperListAdapter. We will see separate examples for both the adapters.
ListView Attributes
Following are the important attributes specific to GridView −
| Sr.No | Attribute & Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Step | Description |
|---|---|
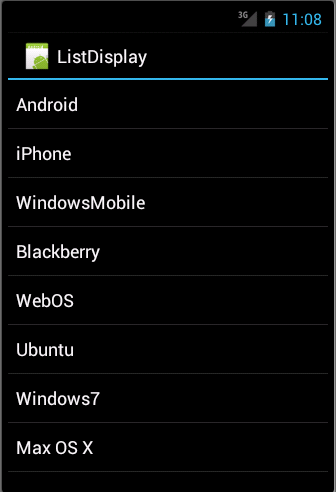
| 1 | You will use Android Studio IDE to create an Android application and name it as ListDisplay under a package com.example.ListDisplay as explained in the Hello World Example chapter. |
| 2 | Modify the default content of res/layout/activity_main.xml file to include ListView content with the self explanatory attributes. |
| 3 | No need to change string.xml, Android studio takes care of default string constants. |
| 4 | Create a Text View file res/layout/activity_listview.xml. This file will have setting to display all the list items. So you can customize its fonts, padding, color etc. using this file. |
| 6 | Run the application to launch Android emulator and verify the result of the changes done in the application. |
Following is the content of the modified main activity file src/com.example.ListDisplay/ListDisplay.java. This file can include each of the fundamental life cycle methods.
Following will be the content of res/layout/activity_main.xml file −
Following will be the content of res/values/strings.xml to define two new constants −
Following will be the content of res/layout/activity_listview.xml file −
Let’s try to run our modified Hello World! application we just modified. I assume you had created your AVD while doing environment set-up. To run the app from Android studio, open one of your project’s activity files and click Run 
SimpleCursorAdapter
You can use this adapter when your data source is a database Cursor. When using SimpleCursorAdapter, you must specify a layout to use for each row in the Cursor and which columns in the Cursor should be inserted into which views of the layout.
For example, if you want to create a list of people’s names and phone numbers, you can perform a query that returns a Cursor containing a row for each person and columns for the names and numbers. You then create a string array specifying which columns from the Cursor you want in the layout for each result and an integer array specifying the corresponding views that each column should be placed −
When you instantiate the SimpleCursorAdapter, pass the layout to use for each result, the Cursor containing the results, and these two arrays −
The SimpleCursorAdapter then creates a view for each row in the Cursor using the provided layout by inserting each from Columns item into the corresponding toViews view.
Источник
ListView
Знакомьтесь — ListView
В ранних версиях Android компонент ListView был одним из самым популярных элементов интерфейса. Но теперь его время ушло, недаром на панели инструментов студии он находится в разделе Legacy (устаревший код).
ListView представляет собой прокручиваемый список элементов. Очень популярен на мобильных устройства из-за своего удобства. Даже кот способен пользоваться этим элементом, проводя лапкой по экрану вашего телефона.
Компонент ListView более сложен в применении по сравнению с TextView и другим простыми элементами. Работа со списком состоит из двух частей. Сначала мы добавляем на форму сам ListView, а затем заполняем его элементами списка.
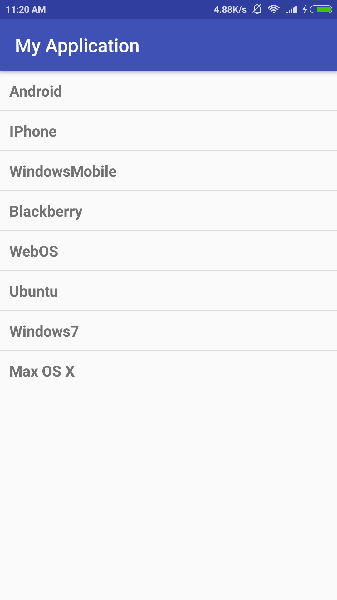
Рассмотрим для начала самый простой пример. Поместите на форму компонент ListView и присвойте идентификатор. Вы увидите, что список будет содержать несколько элементов Item и Sub Item.
Однако, если посмотрим XML-код, то там ничего не увидим.
Переходим в класс активности и пишем следующий код:
Вот и всё. Давайте разберёмся с кодом.
Адаптеры — заполнение списка данными
Компоненту ListView требуются данные для наполнения. Источником наполнения могут быть массивы, базы данных. Чтобы связать данные со списком, используется так называемый адаптер.
Адаптер для стандартного списка обычно создаётся при помощи конструкции new ArrayAdapter(Context context, int textViewResourceId, String[] objects).
- context — текущий контекст
- textViewResourceId — идентификатор ресурса с разметкой для каждой строки. Можно использовать системную разметку с идентификатором android.R.layout.simple_list_item_1 или создать собственную разметку
- objects — массив строк
Метод setAdapter(ListAdapter) связывает подготовленный список с адаптером.
Переходим к java-коду. Сначала мы получаем экземпляр элемента ListView в методе onCreate(). Далее мы определяем массив типа String. И, наконец, используем адаптер данных, чтобы сопоставить данные с шаблоном разметки. Выбор адаптера зависит от типа используемых данных. В нашем случае мы использовали класс ArrayAdapter.
Отступление
Если вы будете брать строки из ресурсов, то код будет таким:
А будет еще лучше, если вы воспользуетесь специально предназначенным для этого случая типом ресурса . В файле res/values/strings.xml добавьте следующее:
И тогда в коде используйте для объявления массива строк:
Запустив проект, вы увидите работающий пример прокручиваемого списка. Правда, созданный список пока не реагирует на нажатия. Но при нажатии выбранный элемент выделяется цветным прямоугольником (в версии Android 2.3 был оранжевый, а в Android 4.0 — синий, потом был серый цвет и т.д.).
Собственная разметка
В примере мы используем готовую системную разметку android.R.layout.simple_list_item_1, в которой настроены цвета, фон, высота пунктов и другие параметры. Но нет никаких препятствий самому создать собственную разметку под своё приложение.
Но для начала неплохо бы взглянуть на содержание системной разметки. Студия позволяет увидеть исходный код, достаточно в коде поставить курсор на simple_list_item_1 и нажать на комбинацию клавиш Ctrl+B. Наш simple_list_item_1 выглядит так (в одной из версий):
Мы видим, что в качестве разметки используется TextView с набором атрибутов.
Если говорить о системных разметках, то имеется несколько вариантов. Вкратце ознакомимся с ними.
android.R.layout.simple_list_item_1
Состоит из одного TextView (см. выше)
| android.resource.id.text1 |
android.R.layout.simple_list_item_2
Состоит из двух TextView — один побольше сверху и второй поменьше под ним.
| android.resource.id.text1 |
| android.resource.id.text2 |
android.R.layout.simple_list_item_checked
Справа от CheckedTextView будет находиться флажок
| android.resource.id.text1 |
android.R.layout.activity_list_item
Слева от TextView находится значок ImageView с идентификатором android.resource.id.Icon.
| android.resource.id.text1 |
Создадим свой шаблон для отдельного пункта списка. Для этого в папке res/layout/ создадим новый файл list_item.xml:
В некоторых случаях желательно установить атрибут android:background=»?android:attr/activatedBackgroundIndicator» у родительского элемента, чтобы элементы списка реагировали на нажатие изменением цвета. Можно задать и собственное поведение.
Вы можете настраивать все атрибуты у TextView, кроме свойства Text, так как текст будет автоматически заполняться элементом ListView программным путём. Ну, а дальше просто меняете в коде системную разметку на свою:
При создании собственного элемента списка, состоящего из TextView можете использовать специальный стиль для минимального размера текста.
Динамическое заполнение списка
Рассмотрим пример динамического заполнения списка, когда список изначально пуст и пользователь сам добавляет новые элементы. Разместим на экране текстовое поле, в котором пользователь будет вводить известные ему имена котов. Когда пользователь будет нажимать на клавишу Enter на клавиатуре, то введённое имя кота будет попадать в список.
При нажатии на Enter мы получаем текст из текстового поля и заносим его в массив. А также оповещаем адаптер об изменении, чтобы список автоматически обновил своё содержание.
У нас получился каркас для чата, когда пользователь вводит текст и он попадает в список. Далее надо получить текст от другого пользователя и также добавить в список. К слову сказать, слово chat с французского означает «кошка». Но это уже совсем другая история.
Прослушивание событий элемента ListView
Нам нужно реагировать на определенные события, генерируемые элементом ListView, в частности, нас интересует событие, которое возникает, когда пользователь нажимает на один из пунктов списка.
В этом нам поможет метод setOnItemClickListener элемента ListView и метод OnItemClick() интерфейса AdapterView.OnItemClickListener.
Теперь при нажатии на любой элемент списка мы получим всплывающее сообщение, содержащее текст выбранного пункта.
Естественно, мы можем не только выводить сообщения, но и запускать новые активности и т.п.
В метод onItemClick() передаётся вся необходимая информация, необходимая для определения нажатого пункта в списке. В приведенном выше примере использовался простой способ — приводим выбранный элемент к объекту TextView, так как известно, что в нашем случае все пункты являются элементами TextView (Для дополнительной проверки можете использовать оператор instanceOf). Мы извлекаем текст из выбранного пункта и сравниваем его со своей строкой.
Также можно проверять атрибут id для определения нажатия пункта списка.
Программное нажатие на элемент списка
Вдруг вам захочется программно нажать на элемент списка. Мы задали код, который будет выполняться при нажатии, в предыдущем примере. Теперь добавим кнопку и напишем код для щелчка.
Код громоздкий, но работоспособный.
ListView не реагирует на нажатия
В некоторых случаях нажатия на пунктах меню не срабатывают. Ниже приводятся несколько возможных причин.
Элемент списка содержит CheckBox, который также имеет свой слушатель нажатий. Попробуйте удалить фокус у него:
Попробуйте переместить OnItemClickListener перед установкой адаптера. Иногда помогает.
Элемент списка содержит ImageButton. Установите фокус в false:
Элемент списка содержит TextView. Если вы используете атрибут android:inputType=»textMultiLine», то замените его на android:minLines/android:maxLines.
Элемент списка содержит TextView, содержащий ссылку на веб-страницу или электронный адрес. Удалите атрибут android:autoLink.
Настраиваем внешний вид ListView
У ListView есть несколько полезных атрибутов, позволяющих сделать список более привлекательным. Например, у него есть атрибут divider, который отвечает за внешний вид разделителя, а также атрибут dividerHeight, отвечающий за высоту разделителя. Мы можем установить какой-нибудь цвет или даже картинку для разделителя. Например, создадим для разделителя цветовой ресурс с красным цветом, а также ресурс размера для его высоты:
Далее присвоим созданный ресурс атрибуту divider, а также зададим его высоту в атрибуте dividerHeight у нашего элемента ListView:
Если вас не устраивает стандартный разделитель, что можете нарисовать какую-нибудь волнистую черту, сохранить ее в PNG-файле и использовать как drawable-ресурс. Проделайте это самостоятельно.
Можно работать с данными атрибутами программно:
Если хотите убрать разделители, то используйте прозрачный цвет.
Заметил, что порядок вызова двух методов важен, если установку высоты вызвать перед установкой цвета разделителя, то метод затирает цвет и результат будет такой же, как с прозрачным цветом.
Обратите внимание, что по умолчанию разделитель не выводится перед первым и последним элементом списка. Если вы хотите изменить эти настройки, то используйте свойства Footer dividers enabled (атрибут footerDividersEnabled) и Header dividers enabled (атрибут headerDividersEnabled):
Пользовательский селектор
Мы уже видели, что по умолчанию выбранный элемент списка выделяется при помощи цветной полоски. Данный селектор также можно настроить через атрибут android:listSelector. Создайте какую-нибудь текстуру для селектора и привяжите его через ресурс. Вот образец текстурированного ореола желтого цвета для селектора.
Нужно подготовить сначала файл res/drawable/selector.xml:
Если вам нужно сразу подсветить нужный элемент списка при запуске программы, то используйте связку двух методов:
Множественный выбор
ListView позволяет выбирать не только один пункт, но и несколько. В этом случае нужно установить свойство Choice Mode в значение multiplyChoice, что соответствует атрибуту android:choiceMode=»multipleChoice».
Также множественный выбор можно установить программно при помощи метода setChoiceMode(ListView.CHOICE_MODE_MULTIPLE).
Теперь, если создать массив строк, например список продуктов для кошачьего завтрака, то получим следующий результат.
Осталось только программно получить отмеченные пользователем элементы списка. Вот мой список продуктов, который я хочу предложить коту. Надеюсь, ему понравится мой выбор. Выбранные элементы будем помещать в TextView:
Если нужно получить отдельно список выбранных и невыбранных элементов списка, то можно написать следующее:
Переменная checked будет содержать список выбранных элементов, а переменная unchecked — список невыбранных элементов.
Следует отметить, что в примерах использовался старый метод getCheckedItemPositions(), доступный с Android 1. В Android 2.2 появился новый метод getCheckedItemIds(). Учтите, что с новым методом можно получить массив только выбранных элементов, хотя в большинстве случаев этого достаточно. Но данный метод требует своих заморочек и в данном моём примере он не заработал.
Подсветка нажатий
На данный момент используется следующая техника подсвечивания элементов списка при нажатии. Здесь учитывается версия Android (до и после API 21).
res/values/colors.xml
res/drawable/item_selector.xml
res/drawable-v21/item_selector.xml
Разница заключается в том, что в версии 21 рекомендуется использовать серый цвет с применением ripple.
Созданные ресурсы следует применить для фона элемента списка (list_item.xml): android:background=»@drawable/item_selector».
Для проверки установим режим singleChoice для активации выбранного элемента списка.
Обычно режим активации выбранного элемента списка применяют для двухпанельной разметки, а в телефонах такой режим не используют. В таких случаях удобнее создать специальный стиль для списка.
Создадим стиль для планшетов.
res/values-sw600dp/styles.xml
А в обычном styles.xml оставим заглушку.
Теперь применим стиль к списку и нужное поведение с активацией будет применяться только на планшетах.
При повороте выбранный пункт списка может оказаться за пределами экрана. С помощью метода smoothScrollToPosition() мы можем автоматически прокрутить список к нужному месту. Код показан в продвинутых приёмах.
Кнопка под списком
Если вы хотите разместить кнопку под списком, которая бы не зависела от количества элементов в ListView, то воспользуйтесь весом (layout_weight).
Плавная прокрутка в начало списка или любую позицию
У списка есть специальный метод smoothScrollToPosition(), позволяющий плавно прокрутить до нужного места. Достаточно в методе указать номер позиции для прокрутки:
Учтите, что если элементов в списке несколько сотен и вы запустите плавную прокрутку указанным способом, то процесс может растянуться надолго. Например, коты могут и заснуть, не дождавшись конца операции. Задумайтесь.
Настраиваем прокрутку
У ListView есть атрибуты для настройки внешнего вида полосы прокрутки
Аналогично это применимо к полосам прокрутки у ScrollView, EditText и т.д.
ListActivity
Если вам нужна форма, состоящая только из списка, то вам проще воспользоваться системным классом ListActivity вместо стандартного Activity. Именно такой подход описан в документации по ListView. Пример работы описан в статье ListActivity — создаём прокручиваемый список.
Настройка цвета при достижении края прокрутки
Когда прокрутка достигает конца (сверху или снизу), то выводится цветовой эффект. В API 21 появилась возможность управлять этим эффектом через атрибут colorEdgeEffect:
Далее применяем как тему.
Для более старых устройств такую настройку сделать нельзя.
Нет данных для отображения
Если адаптер не содержит данных для отображения, то можете вызвать метод для показа пустой разметки:
Добавляем шапку и подвал
В подвалах часто живут коты, поэтому списки желательно также снабжать подвалом (и шапкой). У ListView есть такая возможность, давайте воспользуемся этим.
Элементами шапки и подвала могут послужить View, которые могут быть добавлены к списку сверху и снизу через методы addHeaderView() и addFooterView(). В принципе оба элемента одинаковы, только добавляются в разные места списка.
Полный варианты методов:
- v – компонент, который отобразится, как пункт списка
- data – объект, связанный с этим пунктом списка
- isSelectable – можно ли будет кликать на пункт или выделять его
Интересно, что до версии API 19 шапку и подвал можно было добавлять только до присвоения списку адаптера, иначе возникала ошибка. Теперь можно добавлять в любое время, ошибки не будет и список будет работать.
Для демонстрации подойдёт любой урок со списком. Дополнительно добавим два файла для шапки и подвала (можно также воспользоваться системной разметкой). Если по структуре шапка и подвал одинаковы, то можно обойтись и одним файлом. Но для разнообразия сделаем их немного разными.
res/layout/list_header.xml
res/layout/list_footer.xml
Осталось подключить шапку и подвал к списку. Напоминаю, что можете использовать любой пример со списком. Поэтому часть кода опущу.
Никто не запрещает использовать несколько шапок и подвалов в списке. Соответствующий код закомментирован.
Шапка состоит из двух текстовых меток. В первой метке текст задан в макете, а во второй текст устанавливается программно. Подвал сделан ещё проще — только одна метка, текст задан в макете. Естественно, вы можете реализовать более сложный макет в вашем приложении.
Шапку и подвал можно удалить программно через методы removeHeaderView() и removeFooterView().
Источник