- ArrayAdapter
- Создание адаптера
- Используем ресурсы
- Динамическое наполнение
- ListAdapter
- SpinnerAdapter
- Переопределяем адаптер
- Несколько советов
- Адаптеры и списки
- ListView и ArrayAdapter
- ListView
- Знакомьтесь — ListView
- Адаптеры — заполнение списка данными
- Отступление
- Собственная разметка
- android.R.layout.simple_list_item_1
- android.R.layout.simple_list_item_2
- android.R.layout.simple_list_item_checked
- android.R.layout.activity_list_item
- Динамическое заполнение списка
- Прослушивание событий элемента ListView
- Программное нажатие на элемент списка
- ListView не реагирует на нажатия
- Настраиваем внешний вид ListView
- Пользовательский селектор
- Множественный выбор
- Подсветка нажатий
- res/values/colors.xml
- res/drawable/item_selector.xml
- res/drawable-v21/item_selector.xml
- res/values-sw600dp/styles.xml
- Кнопка под списком
- Плавная прокрутка в начало списка или любую позицию
- Настраиваем прокрутку
- ListActivity
- Настройка цвета при достижении края прокрутки
- Нет данных для отображения
- Добавляем шапку и подвал
- res/layout/list_header.xml
- res/layout/list_footer.xml
ArrayAdapter
Создание адаптера
ArrayAdapter является простейшим адаптером, который специально предназначен для работы с элементами списка типа ListView, Spinner, GridView и им подобным. Создать адаптер этого вида можно так:
В параметрах используется контекст, XML-разметка для отдельного элемента списка и массив данных. Контекстом может быть сама активность (this), под разметкой подразумевается компонент, в котором выводится текст, например, TextView, а данными является подготовленный массив, все элементы которого по очереди вставляются в указанную разметку.
Разметку можно создать самостоятельно, а можно использовать готовую системную разметку. Если посмотреть на исходники файла simple_list_item_1.xml в документации Android SDK, то увидим, что он содержит TextView. В этом коде мы создали адаптер ArrayAdapter, в котором данные элемента TextView представлены в виде строк.
Чтобы код был более читаемым, можно сделать ещё так:
Мы вынесли массив строк в отдельную переменную.
Используем ресурсы
Если у нас есть готовый файл ресурсов (массив строк), то можно использовать специальный метод createFromResource(), который может создать ArrayAdapter из ресурсов:
Подготовим массив строк:
Теперь мы можем воспользоваться адаптером и применить к Spinner:
В этом примере мы использовали системную разметку android.R.layout.simple_spinner_item, которая тоже содержит TextView.
При использовании этого метода вы можете применять локализованные версии, что очень удобно.
Или можно пойти другим путём. Получить массив из ресурсов и вставить его в адаптер, как в самом первом примере.
Динамическое наполнение
Также мы можем создать массив программно.
ListAdapter
ListAdapter является интерфейсом. По сути ничего не меняется. Заменяем ArrayAdapter adapter на ListAdapter adapter и получаем тот же результат.
Данный интерфейс может пригодиться при создании собственного адаптера, а для стандартных случаев выгоды не вижу.
SpinnerAdapter
SpinnerAdapter также является интерфейсом и может использоваться при создании собственных адаптеров на основе ArrayAdapter. В стандартных ситуациях смысла использования его нет. Вот так будет выглядеть код:
Переопределяем адаптер
По умолчанию ArrayAdapter использует метод toString() из объекта массива, чтобы наполнять данными элемент TextView, размещённый внутри указанной разметки. Если вы используете ArrayAdapter , где в параметре используется ваш собственный класс, а не String, то можно переопределить метод toString() в вашем классе. Пример такого решения есть в конце статьи Android: Простейшая база данных. Часть вторая.
Другой способ. Мы хотим выводить данные не в одно текстовое поле, а в два. Стандартная разметка для списка с одним TextView нам не подойдёт. Придётся самостоятельно создавать нужную разметку и наполнять её данными.
В этому случае нужно наследоваться от класса ArrayAdapter, указывая конкретный тип и переопределяя метод getView(), в котором указать, какие данные должны вставляться в новой разметке.
Метод getView() принимает следующие параметры: позицию элемента, в котором будет выводиться информация, компонент для отображения данных (или null), а также родительский объект ViewGroup, в котором указанный компонент поместится. Вызов метода getItem() вернёт значение из исходного массива по указанному индексу. В результате метод getView() должен вернуть экземпляр компонента, наполненный данными.
Допустим, у нас есть простой класс Cat с двумя полями — имя и пол. Нашему списку понадобится специальная разметка, состоящая из двух текстовых полей. Создадим адаптер, который будет использовать класс Cat вместо String и будем извлекать данные из объекта класса.
Как видите, достаточно просто изменить программу, используя свой класс вместо String.
В методе getView() используется не совсем корректная версия метода inflate(). Подробнее об этом читайте в статье LayoutInflater
Класс ArrayAdapter позволяет динамически изменять данные. Метод add() добавляет в конец массива новое значение. Метод insert() добавляет новое значение в указанную позицию массива. Метод remove() удаляет объект из массива. Метод clear() очистит адаптер. Метод sort() сортирует массив. После него нужно вызвать метод notifyDataSetChanged.
Несколько советов
ArrayAdapter имеет шесть конструкторов.
- ArrayAdapter(Context context, int resource)
- ArrayAdapter(Context context, int resource, int textViewResourceId)
- ArrayAdapter(Context context, int resource, T[] objects)
- ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
- ArrayAdapter(Context context, int resource, List objects)
- ArrayAdapter(Context context, int resource, int textViewResourceId, List objects)
У них у всех первые два параметра — это контекст и идентификатор ресурса для разметки. Если корневой элемент разметки является контейнером вместо TextView, то используйте параметр textViewResourceId, чтобы подсказать методу getView(), какой компонент используется для вывода текста.
Сам адаптер работает с данными, как со списками. Если вы используете стандартный массив, то адаптер переконвертирует его в список. Сами данные необязательно сразу передавать адаптеру, можно сделать это позже через метод addAll().
Другие полезные методы адаптера:
- add() — добавляет объект в коллекцию
- remove() — удаляет объект из коллекции
- getItem(int position) — возвращает объект из позиции position
- getContext() — получает контекст
На последний метод следует обратить внимание при создании собственного адаптер на основе ArrayAdapter. Не нужно в своём классе объявлять контекст таким образом.
Через метод getContext() вы уже можете получить доступ к контексту, не объявляя новой переменной.
Тоже самое применимо и к массивам. Не нужно объявлять массив:
Используйте метод getItem(position), который может получить доступ к массиву.
Если позволяет логика, используйте списки вместо массивов для большей гибкости. Тогда вы можете добавлять и удалять данные через методы add() и remove().
Источник
Адаптеры и списки
ListView и ArrayAdapter
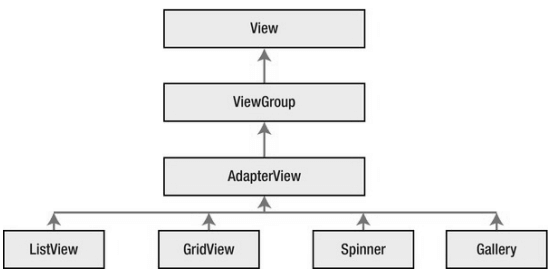
Android представляет широкую палитру элементов,которые представляют списки. Все они является наследниками класса android.widget.AdapterView . Это такие виджеты как ListView, GridView, Spinner. Они могут выступать контейнерами для других элементов управления
При работе со списками мы имеем дело с тремя компонентами. Во-первых, это визуальный элемент или виджет, который на экране представляет список (ListView, GridView) и который отображает данные. Во-вторых, это источник данных — массив, объект ArrayList, база данных и т.д., в котором находятся сами отображаемые данные. И в-третьих, это адаптер — специальный компонент, который связывает источник данных с виджетом списка.
Одним из самых простых и распространенных элементов списка является виджет ListView . Рассмотрим связь элемента ListView с источником данных с помощью одного из таких адаптеров — класса ArrayAdapter .
Класс ArrayAdapter представляет собой простейший адаптер, который связывает массив данных с набором элементов TextView , из которых, к примеру, может состоять ListView . То есть в данном случае источником данных выступает массив объектов. ArrayAdapter вызывает у каждого объекта метод toString() для приведения к строковому виду и полученную строку устанавливает в элемент TextView.
Посмотрим на примере. Итак, разметка приложения может выглядеть так:
Здесь также определен элемент ListView, который будет выводить список объектов. Теперь перейдем к коду activity и свяжем ListView через ArrayAdapter с некоторыми данными:
Здесь вначале получаем по id элемент ListView и затем создаем для него адаптер.
Для создания адаптера использовался следующий конструктор ArrayAdapter (this,android.R.layout.simple_list_item_1, countries) , где
this : текущий объект activity
android.R.layout.simple_list_item_1 : файл разметки списка, который фреймворк представляет по умолчанию. Он находится в папке Android SDK по пути platforms/[android-номер_версии]/data/res/layout. Если нас не удовлетворяет стандартная разметка списка, мы можем создать свою и потом в коде изменить id на id нужной нам разметки
countries : массив данных. Здесь необязательно указывать именно массив, это может быть список ArrayList .
В конце неоходимо установить для ListView адаптер с помощью метода setAdapter() .
Источник
ListView
Знакомьтесь — ListView
В ранних версиях Android компонент ListView был одним из самым популярных элементов интерфейса. Но теперь его время ушло, недаром на панели инструментов студии он находится в разделе Legacy (устаревший код).
ListView представляет собой прокручиваемый список элементов. Очень популярен на мобильных устройства из-за своего удобства. Даже кот способен пользоваться этим элементом, проводя лапкой по экрану вашего телефона.
Компонент ListView более сложен в применении по сравнению с TextView и другим простыми элементами. Работа со списком состоит из двух частей. Сначала мы добавляем на форму сам ListView, а затем заполняем его элементами списка.
Рассмотрим для начала самый простой пример. Поместите на форму компонент ListView и присвойте идентификатор. Вы увидите, что список будет содержать несколько элементов Item и Sub Item.
Однако, если посмотрим XML-код, то там ничего не увидим.
Переходим в класс активности и пишем следующий код:
Вот и всё. Давайте разберёмся с кодом.
Адаптеры — заполнение списка данными
Компоненту ListView требуются данные для наполнения. Источником наполнения могут быть массивы, базы данных. Чтобы связать данные со списком, используется так называемый адаптер.
Адаптер для стандартного списка обычно создаётся при помощи конструкции new ArrayAdapter(Context context, int textViewResourceId, String[] objects).
- context — текущий контекст
- textViewResourceId — идентификатор ресурса с разметкой для каждой строки. Можно использовать системную разметку с идентификатором android.R.layout.simple_list_item_1 или создать собственную разметку
- objects — массив строк
Метод setAdapter(ListAdapter) связывает подготовленный список с адаптером.
Переходим к java-коду. Сначала мы получаем экземпляр элемента ListView в методе onCreate(). Далее мы определяем массив типа String. И, наконец, используем адаптер данных, чтобы сопоставить данные с шаблоном разметки. Выбор адаптера зависит от типа используемых данных. В нашем случае мы использовали класс ArrayAdapter.
Отступление
Если вы будете брать строки из ресурсов, то код будет таким:
А будет еще лучше, если вы воспользуетесь специально предназначенным для этого случая типом ресурса . В файле res/values/strings.xml добавьте следующее:
И тогда в коде используйте для объявления массива строк:
Запустив проект, вы увидите работающий пример прокручиваемого списка. Правда, созданный список пока не реагирует на нажатия. Но при нажатии выбранный элемент выделяется цветным прямоугольником (в версии Android 2.3 был оранжевый, а в Android 4.0 — синий, потом был серый цвет и т.д.).
Собственная разметка
В примере мы используем готовую системную разметку android.R.layout.simple_list_item_1, в которой настроены цвета, фон, высота пунктов и другие параметры. Но нет никаких препятствий самому создать собственную разметку под своё приложение.
Но для начала неплохо бы взглянуть на содержание системной разметки. Студия позволяет увидеть исходный код, достаточно в коде поставить курсор на simple_list_item_1 и нажать на комбинацию клавиш Ctrl+B. Наш simple_list_item_1 выглядит так (в одной из версий):
Мы видим, что в качестве разметки используется TextView с набором атрибутов.
Если говорить о системных разметках, то имеется несколько вариантов. Вкратце ознакомимся с ними.
android.R.layout.simple_list_item_1
Состоит из одного TextView (см. выше)
| android.resource.id.text1 |
android.R.layout.simple_list_item_2
Состоит из двух TextView — один побольше сверху и второй поменьше под ним.
| android.resource.id.text1 |
| android.resource.id.text2 |
android.R.layout.simple_list_item_checked
Справа от CheckedTextView будет находиться флажок
| android.resource.id.text1 |
android.R.layout.activity_list_item
Слева от TextView находится значок ImageView с идентификатором android.resource.id.Icon.
| android.resource.id.text1 |
Создадим свой шаблон для отдельного пункта списка. Для этого в папке res/layout/ создадим новый файл list_item.xml:
В некоторых случаях желательно установить атрибут android:background=»?android:attr/activatedBackgroundIndicator» у родительского элемента, чтобы элементы списка реагировали на нажатие изменением цвета. Можно задать и собственное поведение.
Вы можете настраивать все атрибуты у TextView, кроме свойства Text, так как текст будет автоматически заполняться элементом ListView программным путём. Ну, а дальше просто меняете в коде системную разметку на свою:
При создании собственного элемента списка, состоящего из TextView можете использовать специальный стиль для минимального размера текста.
Динамическое заполнение списка
Рассмотрим пример динамического заполнения списка, когда список изначально пуст и пользователь сам добавляет новые элементы. Разместим на экране текстовое поле, в котором пользователь будет вводить известные ему имена котов. Когда пользователь будет нажимать на клавишу Enter на клавиатуре, то введённое имя кота будет попадать в список.
При нажатии на Enter мы получаем текст из текстового поля и заносим его в массив. А также оповещаем адаптер об изменении, чтобы список автоматически обновил своё содержание.
У нас получился каркас для чата, когда пользователь вводит текст и он попадает в список. Далее надо получить текст от другого пользователя и также добавить в список. К слову сказать, слово chat с французского означает «кошка». Но это уже совсем другая история.
Прослушивание событий элемента ListView
Нам нужно реагировать на определенные события, генерируемые элементом ListView, в частности, нас интересует событие, которое возникает, когда пользователь нажимает на один из пунктов списка.
В этом нам поможет метод setOnItemClickListener элемента ListView и метод OnItemClick() интерфейса AdapterView.OnItemClickListener.
Теперь при нажатии на любой элемент списка мы получим всплывающее сообщение, содержащее текст выбранного пункта.
Естественно, мы можем не только выводить сообщения, но и запускать новые активности и т.п.
В метод onItemClick() передаётся вся необходимая информация, необходимая для определения нажатого пункта в списке. В приведенном выше примере использовался простой способ — приводим выбранный элемент к объекту TextView, так как известно, что в нашем случае все пункты являются элементами TextView (Для дополнительной проверки можете использовать оператор instanceOf). Мы извлекаем текст из выбранного пункта и сравниваем его со своей строкой.
Также можно проверять атрибут id для определения нажатия пункта списка.
Программное нажатие на элемент списка
Вдруг вам захочется программно нажать на элемент списка. Мы задали код, который будет выполняться при нажатии, в предыдущем примере. Теперь добавим кнопку и напишем код для щелчка.
Код громоздкий, но работоспособный.
ListView не реагирует на нажатия
В некоторых случаях нажатия на пунктах меню не срабатывают. Ниже приводятся несколько возможных причин.
Элемент списка содержит CheckBox, который также имеет свой слушатель нажатий. Попробуйте удалить фокус у него:
Попробуйте переместить OnItemClickListener перед установкой адаптера. Иногда помогает.
Элемент списка содержит ImageButton. Установите фокус в false:
Элемент списка содержит TextView. Если вы используете атрибут android:inputType=»textMultiLine», то замените его на android:minLines/android:maxLines.
Элемент списка содержит TextView, содержащий ссылку на веб-страницу или электронный адрес. Удалите атрибут android:autoLink.
Настраиваем внешний вид ListView
У ListView есть несколько полезных атрибутов, позволяющих сделать список более привлекательным. Например, у него есть атрибут divider, который отвечает за внешний вид разделителя, а также атрибут dividerHeight, отвечающий за высоту разделителя. Мы можем установить какой-нибудь цвет или даже картинку для разделителя. Например, создадим для разделителя цветовой ресурс с красным цветом, а также ресурс размера для его высоты:
Далее присвоим созданный ресурс атрибуту divider, а также зададим его высоту в атрибуте dividerHeight у нашего элемента ListView:
Если вас не устраивает стандартный разделитель, что можете нарисовать какую-нибудь волнистую черту, сохранить ее в PNG-файле и использовать как drawable-ресурс. Проделайте это самостоятельно.
Можно работать с данными атрибутами программно:
Если хотите убрать разделители, то используйте прозрачный цвет.
Заметил, что порядок вызова двух методов важен, если установку высоты вызвать перед установкой цвета разделителя, то метод затирает цвет и результат будет такой же, как с прозрачным цветом.
Обратите внимание, что по умолчанию разделитель не выводится перед первым и последним элементом списка. Если вы хотите изменить эти настройки, то используйте свойства Footer dividers enabled (атрибут footerDividersEnabled) и Header dividers enabled (атрибут headerDividersEnabled):
Пользовательский селектор
Мы уже видели, что по умолчанию выбранный элемент списка выделяется при помощи цветной полоски. Данный селектор также можно настроить через атрибут android:listSelector. Создайте какую-нибудь текстуру для селектора и привяжите его через ресурс. Вот образец текстурированного ореола желтого цвета для селектора.
Нужно подготовить сначала файл res/drawable/selector.xml:
Если вам нужно сразу подсветить нужный элемент списка при запуске программы, то используйте связку двух методов:
Множественный выбор
ListView позволяет выбирать не только один пункт, но и несколько. В этом случае нужно установить свойство Choice Mode в значение multiplyChoice, что соответствует атрибуту android:choiceMode=»multipleChoice».
Также множественный выбор можно установить программно при помощи метода setChoiceMode(ListView.CHOICE_MODE_MULTIPLE).
Теперь, если создать массив строк, например список продуктов для кошачьего завтрака, то получим следующий результат.
Осталось только программно получить отмеченные пользователем элементы списка. Вот мой список продуктов, который я хочу предложить коту. Надеюсь, ему понравится мой выбор. Выбранные элементы будем помещать в TextView:
Если нужно получить отдельно список выбранных и невыбранных элементов списка, то можно написать следующее:
Переменная checked будет содержать список выбранных элементов, а переменная unchecked — список невыбранных элементов.
Следует отметить, что в примерах использовался старый метод getCheckedItemPositions(), доступный с Android 1. В Android 2.2 появился новый метод getCheckedItemIds(). Учтите, что с новым методом можно получить массив только выбранных элементов, хотя в большинстве случаев этого достаточно. Но данный метод требует своих заморочек и в данном моём примере он не заработал.
Подсветка нажатий
На данный момент используется следующая техника подсвечивания элементов списка при нажатии. Здесь учитывается версия Android (до и после API 21).
res/values/colors.xml
res/drawable/item_selector.xml
res/drawable-v21/item_selector.xml
Разница заключается в том, что в версии 21 рекомендуется использовать серый цвет с применением ripple.
Созданные ресурсы следует применить для фона элемента списка (list_item.xml): android:background=»@drawable/item_selector».
Для проверки установим режим singleChoice для активации выбранного элемента списка.
Обычно режим активации выбранного элемента списка применяют для двухпанельной разметки, а в телефонах такой режим не используют. В таких случаях удобнее создать специальный стиль для списка.
Создадим стиль для планшетов.
res/values-sw600dp/styles.xml
А в обычном styles.xml оставим заглушку.
Теперь применим стиль к списку и нужное поведение с активацией будет применяться только на планшетах.
При повороте выбранный пункт списка может оказаться за пределами экрана. С помощью метода smoothScrollToPosition() мы можем автоматически прокрутить список к нужному месту. Код показан в продвинутых приёмах.
Кнопка под списком
Если вы хотите разместить кнопку под списком, которая бы не зависела от количества элементов в ListView, то воспользуйтесь весом (layout_weight).
Плавная прокрутка в начало списка или любую позицию
У списка есть специальный метод smoothScrollToPosition(), позволяющий плавно прокрутить до нужного места. Достаточно в методе указать номер позиции для прокрутки:
Учтите, что если элементов в списке несколько сотен и вы запустите плавную прокрутку указанным способом, то процесс может растянуться надолго. Например, коты могут и заснуть, не дождавшись конца операции. Задумайтесь.
Настраиваем прокрутку
У ListView есть атрибуты для настройки внешнего вида полосы прокрутки
Аналогично это применимо к полосам прокрутки у ScrollView, EditText и т.д.
ListActivity
Если вам нужна форма, состоящая только из списка, то вам проще воспользоваться системным классом ListActivity вместо стандартного Activity. Именно такой подход описан в документации по ListView. Пример работы описан в статье ListActivity — создаём прокручиваемый список.
Настройка цвета при достижении края прокрутки
Когда прокрутка достигает конца (сверху или снизу), то выводится цветовой эффект. В API 21 появилась возможность управлять этим эффектом через атрибут colorEdgeEffect:
Далее применяем как тему.
Для более старых устройств такую настройку сделать нельзя.
Нет данных для отображения
Если адаптер не содержит данных для отображения, то можете вызвать метод для показа пустой разметки:
Добавляем шапку и подвал
В подвалах часто живут коты, поэтому списки желательно также снабжать подвалом (и шапкой). У ListView есть такая возможность, давайте воспользуемся этим.
Элементами шапки и подвала могут послужить View, которые могут быть добавлены к списку сверху и снизу через методы addHeaderView() и addFooterView(). В принципе оба элемента одинаковы, только добавляются в разные места списка.
Полный варианты методов:
- v – компонент, который отобразится, как пункт списка
- data – объект, связанный с этим пунктом списка
- isSelectable – можно ли будет кликать на пункт или выделять его
Интересно, что до версии API 19 шапку и подвал можно было добавлять только до присвоения списку адаптера, иначе возникала ошибка. Теперь можно добавлять в любое время, ошибки не будет и список будет работать.
Для демонстрации подойдёт любой урок со списком. Дополнительно добавим два файла для шапки и подвала (можно также воспользоваться системной разметкой). Если по структуре шапка и подвал одинаковы, то можно обойтись и одним файлом. Но для разнообразия сделаем их немного разными.
res/layout/list_header.xml
res/layout/list_footer.xml
Осталось подключить шапку и подвал к списку. Напоминаю, что можете использовать любой пример со списком. Поэтому часть кода опущу.
Никто не запрещает использовать несколько шапок и подвалов в списке. Соответствующий код закомментирован.
Шапка состоит из двух текстовых меток. В первой метке текст задан в макете, а во второй текст устанавливается программно. Подвал сделан ещё проще — только одна метка, текст задан в макете. Естественно, вы можете реализовать более сложный макет в вашем приложении.
Шапку и подвал можно удалить программно через методы removeHeaderView() и removeFooterView().
Источник