Лонг тап android studio
Мы уже поработали в предыдущем уроке с акселерометром смартфона и сделали программу, способную распознавать движение аппарата в пространстве. В этом уроке мы поработаем над возможностями сенсорного экрана, научимся работать с жестами по дисплею, то есть, как научить наше приложения работать с прикосновениями пальцев пользователя, при чем эти прикосновения не будут направлены на какой нибудь элемент управления (кнопка, переключатель и т.д.).
Начинаем с создания проекта. Названия оставим по умолчанию, но, конечно, можете написать что то свое.
Сразу начнем с работы в основном layout файле activity_main.xml. Добавим туда следующие элементы:
Важным моментом здесь является определение элемента FrameLayout. Именно в нем будет происходить основная работа приложения.
Теперь перейдем к файлу MainActivity.java и немного изменим метод onCreate:
Мы объявили здесь класс под названием PlayAreaView и Android Studio на него ругается, но не пугайтесь, мы это исправим.
А сейчас мы выполним довольно интересную часть нашей работы — создадим холст для рисования жестов. Легкий способ это сделать заключается в том, чтобы создать объект для рисования Canvas (холст) с помощью метода onDraw. Это довольно просто и удобно, так как этот метод имеет всего один параметр: объект Canvas. Рисование в Canvas происходит с помощью вызова метода drawBitmap. Создаем в приложении новый класс по имени PlayAreaView.java и добавляем туда следующий код:
В нашем случае выполнение метода onDraw довольно простое. Как это обычно делается, определите еще и переменную DEBUG_TAG. Основная работа в этой части кода происходит при вызове команды drawBitmap, где первым параметром является изображение для рисования, второй параметр задает матричный объект под названием translate, который, как подсказывает его имя, будет показывать, где именно на экране будет происходить рисование. Этот матричный объект будет связывать все действия пользователя, все его прикосновения к экрану, с холстом.
Классу PlayAreaView нужно создать конструктор, выполняющий его самые базовые, начальные настройки. Так, как приложения будет реагировать на жесты, нам необходимо задать GestureDetector (определитель жестов). GestureDetector это класс, способный опознавать события типа жестов (прикасания пользователя к дисплею), проделывать над полученной от датчиков информацией о жестах математические операции, а потом, с помощью объекта GestureListener, создавать определенную обратную реакцию. О бъект GestureListener обрабатывает входящую в него информацию и выдает ответ, который мы можем видеть и реагировать не него (в нашем случае это будет перемещение изображения по экрану). В GestureDetector существует множество возможностей, но мы ограничимся только самыми необходимыми. Добавим этот метод в код файла PlayAreaView.java:
Взглянем на код немного пристальнее. Сначала мы инициализируем необходимый объект матрицы, который будет помогать нам в рисовании, и оно будет происходить в местах, определенных по умолчанию. Далее мы создаем объект GestureDetector и задаем GestureListener. Ну и напоследок, загружаем стандартную картинку, с которой будем работать в приложении. Вы можете использовать там любое изображение по собственному желанию. Это будет изображение, которое мы с помощью жестов будем заставлять перемещаться по рабочему холсту.
Теперь давайте создадим объект GestureDector, который будет принимать данные о жестах и обрабатывать их. Для этого в том же классе PlayAreaView.java добавим следующее:
В процессе работы с определением жестов с помощью GestureDector также нужно реализовать класс GestureListener. Основные жесты, в которых мы заинтересованы, это двойное нажатие по экрану и направленные движения (влево, вправо и т.д.). Для реализации определения этих движений, класс GestureListener должен выполнять интерфейсы OnGestureListener и OnDoubleTapListener:
После добавления этого класса, как подкласса Activity, добавьте все необходимые для них методы, которых жаждет Android Studio. Например, вот один из них:
Выполнение всех этих методов позволит вам изучить самые различные события, которые улавливает объект GestureDetector. Объект MotionEvent связан с самыми разными событиями, которые могут происходить при нажатии пользователем на экран.
Стоит отметить, что существует еще такой удобный метод, как SimpleOnGestureListener, который объединяет в себе функционал сразу двух интерфейсов: OnGestureListener и OnDoubleTapListener. В нем по умолчанию возвращается значение false.
Первое движение, с которым мы хотим работать в нашем приложении, это прокрутка. Оно происходит тогда, когда пользователь прикасается к экрану и, не отрывая пальца, ведет им в какую либо сторону. Это движение мы можем определить в интерфейсе OnGestureListener с помощью метода onScroll:
Выполнение этого метода является важным в связи с событием, когда пользователь ведет по экрану пальцем и вместе с этим начинает двигаться изображение на дисплее.
Изображение будет двигаться вдоль всего экрана, а иногда даже выходить за его границы. По определению, изображение будет видимым только тогда, когда его координаты находятся в рамках объекта для рисования (а его рамки у нас совпадают с размерами рабочего окна приложения), если же затащить изображение за эти границы, то оно будет не видимым. Также мы реализуем метод, который по двойному клику будет возвращать на экран заблудшее за рамками экрана изображение:
В принципе, в этом методе мы просто сбрасываем положение картинки на ее положение по умолчанию.
Следующее движение, которое мы будем определять и использовать, можно назвать инерцией. То есть, мы резким движением как бы толкаем картинку в определенную сторону, убираем палец, а она летит по инерции в указанном направлении, постепенно замедляя скорость до полной остановки. Скорость затухания этого движения задается программистом. Например, почти в каждой игре, где есть движение, есть своя физика процесса в которую входит и эта настройка в том числе. Самая лучшая настройка этого параметра может появиться только благодаря экспериментам и качественному подбору, либо же наугад что мы и сделаем.
В нашем случае, мы будем изменять время разности между событием, спровоцировавшим движение, и остановкой инерциального движения, а потом просто запускать анимацию движения картинки к нужному месту с нужной скоростью. Для этого будет использоваться метод onFling. Задание кажется довольно сложным, но я не дам вам шанса над ним подумать и покажу готовый код:) :
Нам даже не нужно выполнять никаких дополнительных проверок параметров, данные о скорости полностью решают нашу задачу. Скорость будет определяться в пискелях за секунду. Мы также можем использовать данные скорости для решения вопроса о том, где остановить движущийся объект, которым у нас является картинка. В нашем случае, мы используем в своих подсчетах 40% от секунды (то есть 400 мс). Данные о скорости будут передаваться в метод onAnimateMove, где и будет задаваться скорость движения изображения. Почему используется именно 400 мс? Потому, что это значение параметра наиболее качественно подходит к большинству устройств. Используя такое значение, мы будем видеть нормальное, относительно плавное движение, а не скачки или некрасивые замедления. Стоит отметить, что эти настройки скорости и анимации не имеют ничего общего с реальной физикой, просто в данном примере так удобно.
Теперь все жесты, которые нам были интересны, учтены. В методе PlayAreaView.java добавим такой метод:
Он делает две вещи. Во первых, метод переводит (здесь «переводит» означает движение от точки A в B) изображение на расстояние в соответствии с движением пальца, во вторых, аннулирует предыдущее положение изображения. Каждый раз, когда происходит движение, мы будем просто обновлять нашу матрицу, заданную ранее.
Теперь добавим onResetLocation метод:
Этот метод будет просто сбрасывать все настройки на настройки по умолчанию.
При движении картинки в заданном пальцем пользователя направлении нужно настроить анимацию так, чтобы она была плавной, проходила гладко, так сказать. В Android есть встроенные классы для анимации (вспоминаем предыдущие уроки по анимации, вот, вот и вот) но в нашем случае их сложно применить. Создадим для приложения свою собственную анимацию. В Android существуют множество интерполяторов, с помощью которых можно задать различную анимацию. Вот их мы и применим для создания анимации. Давайте создадим метод под названием onAnimateMove :
Здесь мы задали начальное положение, начальное и конечное время. Мы инициализируем анимацию, используя класс OvershootInterpolator, и настраиваем ее основные характеристики. Напоследок для завершения работы над анимацией нужно вызвать еще один метод под названием onAnimateStep:
Вот, в принципе, и все основные шаги, которые нужно выполнить для создания программы, способной распознавать жесты пользователя и реагировать на них. Конечно, руководство далеко от идеала, но здесь можно почерпнуть много интересного и познавательного материала, что поможет немного разобраться в использовании подобных инструментов. Удачи в обучении!
Источник
Горячие клавиши Android Studio, которые могут увеличить вашу производительность на 100%
Перевод заметки Шикара Ша с medium.com
Об авторе оригинала: Шикар Ша, Android-разработчик, сертифицированный Google (Shikhar Shah, Google Certified Android Developer).
От переводчика:
Если вы найдёте какие-то неточности в переводе терминов или их искажение, а также искажение смысла статьи-оригинала, то пишите об этом в комментариях или напрямую мне в личные сообщения.
За помощь в устранении синтаксических и пунктационных ошибок спасибо ЗаЕцу 😉
Перевод
Давайте перейдём сразу к делу. Вы здесь не для того, чтобы узнать историю моей жизни. Начнём.

Есть некоторое количество комбинаций горячих клавиш, с которыми я столкнулся, войдя в корпоративный мир. Я выделяю их в две группы.
1. Поисковые горячие клавиши
Не помните, где использовали определённое слово? Используйте эти горячие клавиши, чтобы решить вашу проблему.
i) Ctrl + Shift + F: Когда вы используете эту комбинацию, открывается поисковое окно, где вы можете найти слово, класс или любой другой объект. AS (Android Studio) просмотрит весь проект на предмет нахождения его в проекте.
ii) Shift + Shift: Устали использовать навигационную панель слева? Тогда вы можете добраться до желаемого файла из этого окна, которое открывается с помощью двойного нажатия на Shift. Просто введите начало названия или полное имя желаемого файла и AS в окне выдаст списком результаты поиска. Вы также можете открывать конкретные окна настроек с помощью этой комбинации клавиш.
2. Навигационные горячие клавиши
i) Ctrl + Клик: Доберитесь до файла разметки или Java-файла, кликнув по нему, удерживая клавишу Ctrl.
ii) Alt + вверх/вниз: Спокойно перемещайтесь по заголовкам классов и принадлежащих им методов с помощью этой комбинации.
iii) Alt + вправо/влево: Используйте стрелки вправо/влево в связке с клавишей Alt, чтобы перемещаться по открытым файлам проектов, таким как файл разметки или файл класса.
Активные шаблоны
i) «Toast» + Tab: Набор слова “Toast” и последующее нажатие на клавишу Tab сгенерирует готовый Toast-шаблон.
Существует множество встроенных шаблонов, которые помогут вам в работе, такие как
ii) loge + Tab
iii) logd + Tab
iv) logr + Tab
и многие другие. Прелесть этой фичи заключается в том, что вы можете добавлять свои активные шаблоны в настройки. Просто используйте двойной Shift и зайдите в раздел активных шаблонов (Live Templates), где вы можете добавить свой собственный шаблон.
И самая важная и спасительная комбинация это
которая автоматически полностью дублирует строку, на которой расположен курсор в текущий момент.
На этом всё, ребята.
ПОСЛЕДНИЙ:
Хотите, чтобы ваш код был чистым? Просто используйте
Ctrl + Shift + L
и ваш код в выбранных в текущий момент файлах будет должным образом отформатирован.
Источник
Краткий справочник жестов для Android – тап, свайп, long press и другие
Автор: Менеджер, отдела Продаж и продвижения
С вероятностью 100% можно утверждать, что все пользователи мобильного приложения системы «Флюгер-Продажи» имеют сенсорный экран. То есть действия и управление своим смартфоном или планшетом происходит жестами и касаниями экрана. В этой статье мы рассмотрим самые распространенные жесты для пользователей мобильных устройств на платформе Android.
Тап – это клик в мире мобильных устройств. Это самое частое действие, применяемое в сенсорном управлении. Тапом можно включать какие-либо функции, запускать програмы, выбрать пункты меню, активировать параметры и т.п. Касание аналогично клику мыши в компьютере. Если по отношению к компьютеру говорят – кликнуть мышью, то в Android можно услышать – тапнуть или дважды тапнуть.
Свайп – пролистывание или перелистывание страниц, прокрутка рабочего стола, перемещение между меню и списками, горизонтальное или вертикальное. Также свайп позволяет отображать и скрывать спрятанные панели – в Android чаще всего применяется свайп сверху. Это движение используют для разблокировки экрана на смартфоне.
Свайп
Long press (долгое нажатие) — это аналог клика правой кнопки мыши, которое вызывает меню выбора опций. Долгий тап также открывает дополнительные действия в случаях, если они предусмотрены приложением или самой операционной системой Android.
Двойной нажатие (двойной тап) — в Android-устройствах двойной тап применяется для изменения масштаба и включения/отключения предусмотренных в программах функциональности. Например, чтобы увеличить масштаб страницы сайта при просмотре ее в браузере, дважды быстро тапните по экрану. Чтобы вернуть прежний масштаб нужно повторить двойной тап.
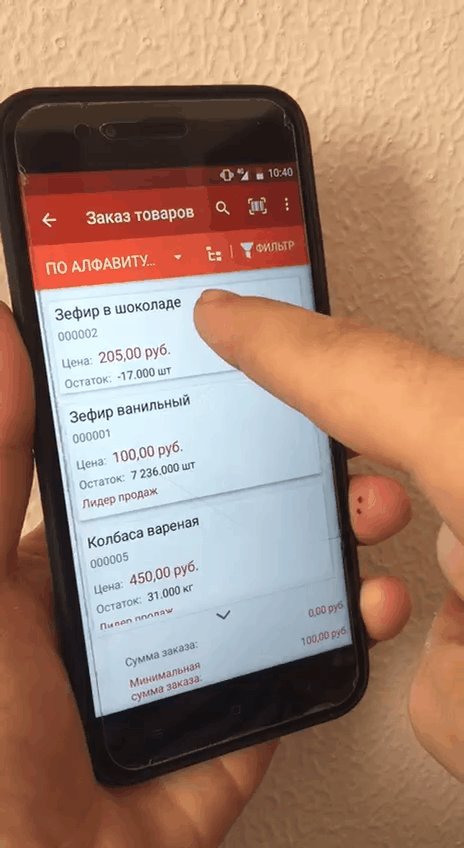
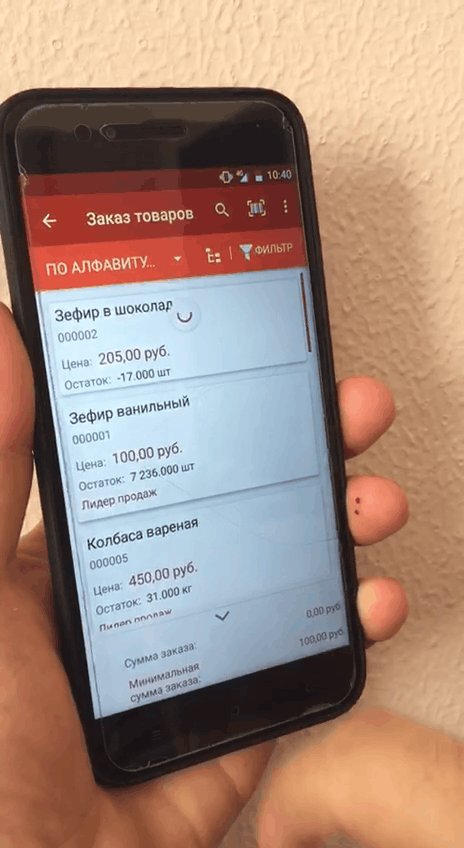
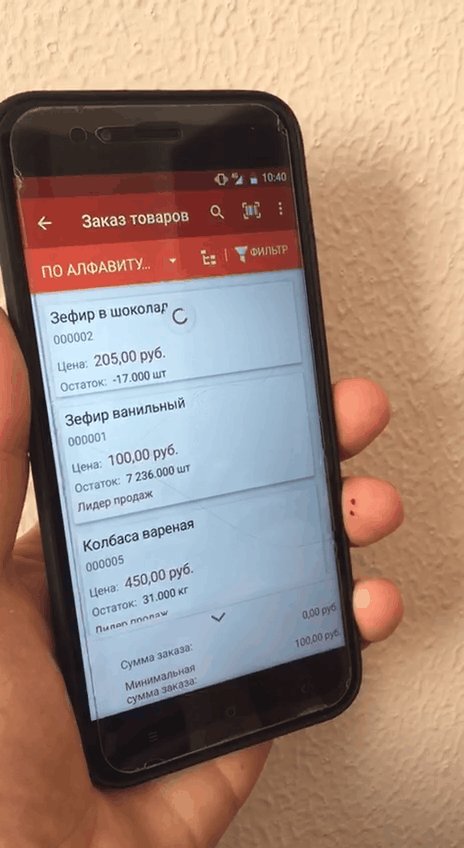
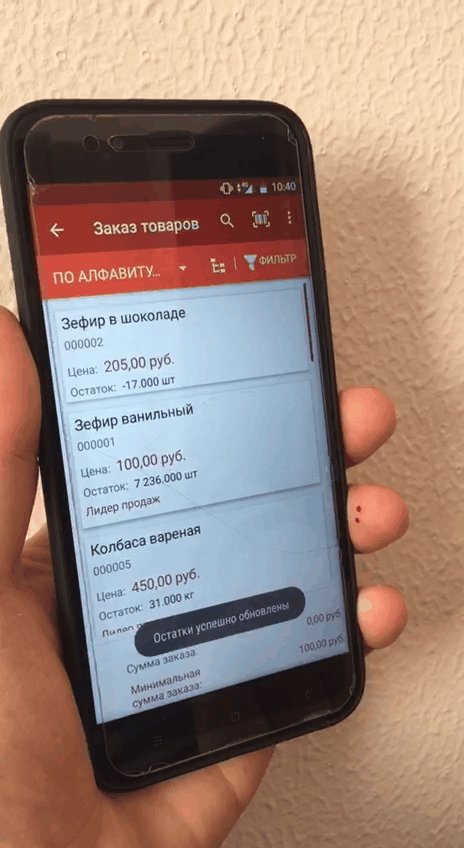
Pull To Refresh( потяни для обновления) – в мобильном приложении «Флюгер-Продажи» этот действие используется для обновления остатков товаров и оборудования. Зачем тратить драгоценное экранное пространство на кнопку, которая не так уж и часто используется, если можно воспользоваться приемом Pull To Refresh: находясь вверху списка, потяните список вниз, а затем отпустите, чтобы список обновился.
Обновление остатков в мобильно приложении «Флюгер-Продажи»
Жесты открывают колоссальные возможности для управления мобильными устройствами. Можно создать огромное количество различных вариаций, которые будут вызывать различные действия. Это позволяет избавиться от лишних кнопок в интерфейсе и добавить интерактивности в использовании мобильного приложения «Флюгер-Продажи».
Мы предлагаем Вам лично оценить работу системы мобильной торговли «Флюгер-Продажи» в бесплатной, полнофункциональной демо-версии сроком до 90 дней. Свяжитесь с нами по телефону, почте или skype, либо оставьте заявку на нашей посадочной странице. Также подписывайтесь на наш телеграм канал.
Источник