- Android N’s App Shortcuts
- Implementing App Shortcuts
- Static Shortcuts
- Dynamic Shortcuts
- Handling User Navigation
- Best practices:
- Testing:
- Краткий справочник жестов для Android – тап, свайп, long press и другие
- Мобильная веб-разработка: жесты, фреймворки, цифры
- jQuery и мобильные устройства.
- Жесты в теории.
- Альтернативы jQuery
- Фреймворки.
- Quo.JS.
- Zepto.JS
- Библиотеки
- Hammer.JS
- Jester
- Thumbs.JS
- *На заметку:
- Считаем попугаев
Android N’s App Shortcuts
Android N introduced many new powerful features out of which I would like to talk about a simple, yet very useful one: “App Shortcuts”. Available from Android API version 25, App shortcuts help users to perform a specific action within the app, from outside the app.
Performing a long-tap on the app’s launcher icon will display the list of App shortcuts and each of them can be added to home-screen as an individual launcher icon.
Android provides two types of App shortcuts:
1. Static Shortcuts:
Static shortcuts are published when the app is installed, hence they remain constant throughout the app. Static shortcuts are immutable which means that their icons, description and the Intent it launches cannot be changed without updating to a new version of the app.
Static shortcuts are used for generic actions of the app that remain persistent over the lifetime of your app’s current version.
Examples: scan a QR code, view shopping cart, start a new game.
2. Dynamic Shortcuts:
Dynamic shortcuts are created, updated and removed during run-time of your app.
Dynamic shortcuts are used to provide specific, context-sensitive actions within your app, that could change with the user or based on user’s interactions within the app.
Examples: translate from a specific language, call a specific person, go to a specific channel on YouTube.
Implementing App Shortcuts
Static Shortcuts
To define Static shortcuts, create a resource file under ‘res/xml’ with an arbitrary name, say ‘shortcuts.xml’ and define all the app’s shortcuts with their icons, description and the Intent that it should launch within the app.
Add a meta-data tag to your launcher Activity in the manifest and provide the shortcuts resource file.
If you have multiple shortcuts launching the same Activity, then to differentiate between the actions that needs to be performed, define an extra for the Intent in ‘ shortcuts.xml’ and check for this value in your Activity.
Dynamic Shortcuts
The ShortcutManager API provides methods to publish, update and remove shortcuts dynamically. Each shortcut can be defined using ShortcutInfo which provides the UI information of the shortcut.
Using setDynamicShortcuts() updates the entire list of Dynamic shortcuts. If you want to just add another element to the existing list, use addDynamicShortcuts () . To update the existing Dynamic shortcut, use the method updateShortcuts () .
Please note that the call to set, add and update Dynamic shortcuts using ShortcutManager is rate-limited, when the app is not in foreground. This means that if the rate-limit is exceeded, calling these API will return false. Hence, before performing an action, check if the rate-limiting is active using isRateLimitingActive() method.
When the app is upgraded, the Dynamic shortcuts that are not pinned to home screen are not retained. Hence, the app must restore them if necessary.
Handling User Navigation
When the user launches the app via a shortcut and then decides to press back button, then the app might be closed abruptly. To avoid this and create a user friendly navigation and retain the users in the app, you can launch multiple Intents (in the order with the last one on top) for both Static and Dynamic shortcuts.
- For Static shortcuts multiple Intents can be defined in ‘shortcuts.xml’.
The first Intent will always have FLAG_ACTIVITY_NEW_TASK and FLAG_ACTIVITY_CLEAR_TASK set. This means that the existing activities will be destroyed when a Static shortcut is launched.
- The same can be achieved with Dynamic shortcuts using setIntents(Intent[])method .
Typically, FLAG_ACTIVITY_CLEAR_TASK is defined so that the new target Activity is brought to front.
Best practices:
- Use at most 4 App shortcuts, including static and dynamic ones, for a better user experience.
- Disable the Dynamic shortcuts that are no longer valid using disableShortcuts(shortcut, errorMessage) . If the user has already pinned the shortcuts on the home screen, then the error message will be displayed.
- Invoke reportShortcutUsed(String) every time the shortcut action is performed in the app. This is used by the Launcher applications to predict which shortcuts will most likely be used at a given time by examining the shortcut usage history data.
- Use vector drawablesfor icons, so that they are scaled for different dimensions automatically. Except if you are using avatars, use PNG and provide image for all dimensions.
- Keep the descriptions short, specific and meaningful. Do not exceed 10 characters for short description and 25 characters for long description.
- Dynamic shortcuts by default appear on top of the Static ones. The order of Dynamic shortcuts can be changed by changing the ‘ Rank’ of the shortcut using ShortcutInfo.Builder().setRank() .
- When the system locale changes, update the icon’s description. Keep in mind that Android 7.0 supports multi-locale.
Testing:
To test App shortcuts you would need Android version 7.1, with supported launcher(like the Nexus or Pixel launcher). A preview image can be easily setup on a rooted device or you can use an emulator, as described in detail here.
To conclude, App shortcuts are a great way to provide quick and easy access to the app’s common and recommended points within the app. Reducing the number of taps is always something the user will love about your app. Users are excited about Android N and its time to make the most of it and let the heavy users of your app enjoy the cool new features.
The complete source code can be found in my GitHub repository . I would love to hear your thoughts on the article. If you have any questions, feel free to leave a comment.
Источник
Краткий справочник жестов для Android – тап, свайп, long press и другие
Автор: Менеджер, отдела Продаж и продвижения
С вероятностью 100% можно утверждать, что все пользователи мобильного приложения системы «Флюгер-Продажи» имеют сенсорный экран. То есть действия и управление своим смартфоном или планшетом происходит жестами и касаниями экрана. В этой статье мы рассмотрим самые распространенные жесты для пользователей мобильных устройств на платформе Android.
Тап – это клик в мире мобильных устройств. Это самое частое действие, применяемое в сенсорном управлении. Тапом можно включать какие-либо функции, запускать програмы, выбрать пункты меню, активировать параметры и т.п. Касание аналогично клику мыши в компьютере. Если по отношению к компьютеру говорят – кликнуть мышью, то в Android можно услышать – тапнуть или дважды тапнуть.
Свайп – пролистывание или перелистывание страниц, прокрутка рабочего стола, перемещение между меню и списками, горизонтальное или вертикальное. Также свайп позволяет отображать и скрывать спрятанные панели – в Android чаще всего применяется свайп сверху. Это движение используют для разблокировки экрана на смартфоне.
Свайп
Long press (долгое нажатие) — это аналог клика правой кнопки мыши, которое вызывает меню выбора опций. Долгий тап также открывает дополнительные действия в случаях, если они предусмотрены приложением или самой операционной системой Android.
Двойной нажатие (двойной тап) — в Android-устройствах двойной тап применяется для изменения масштаба и включения/отключения предусмотренных в программах функциональности. Например, чтобы увеличить масштаб страницы сайта при просмотре ее в браузере, дважды быстро тапните по экрану. Чтобы вернуть прежний масштаб нужно повторить двойной тап.
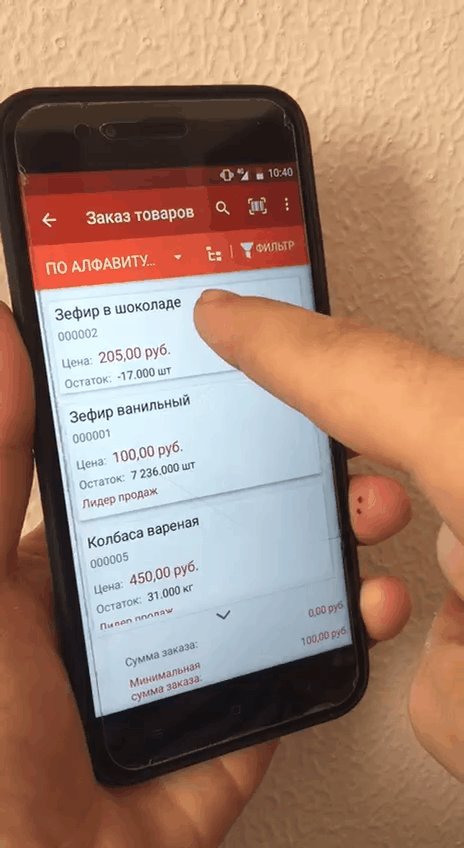
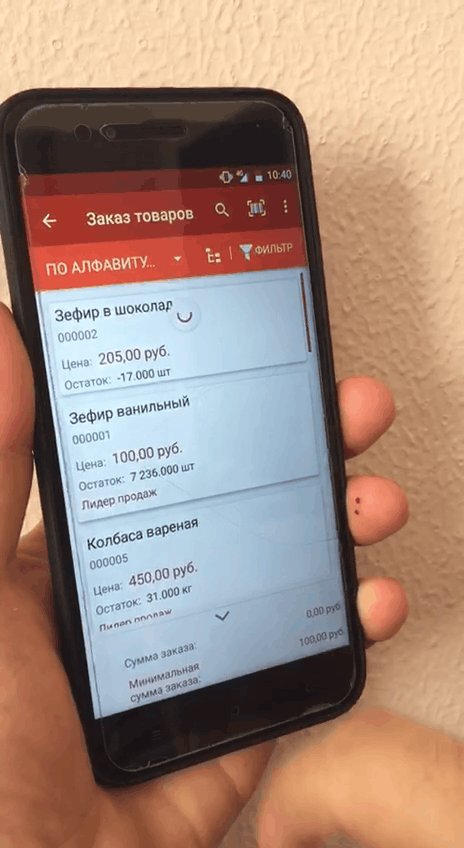
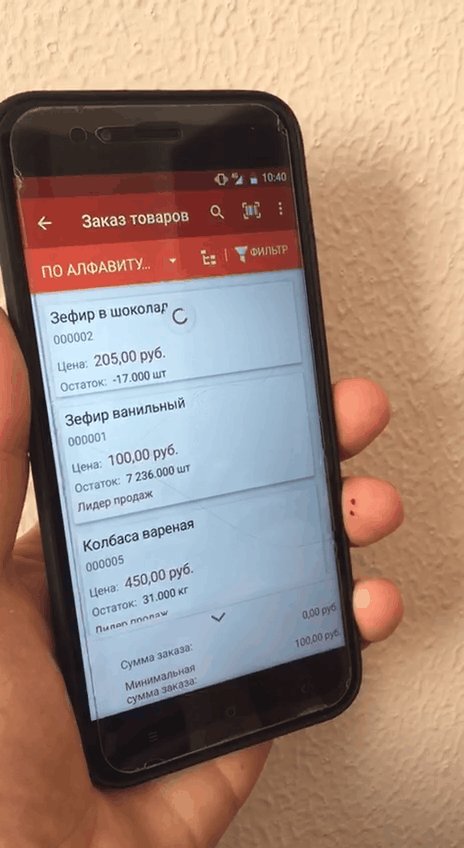
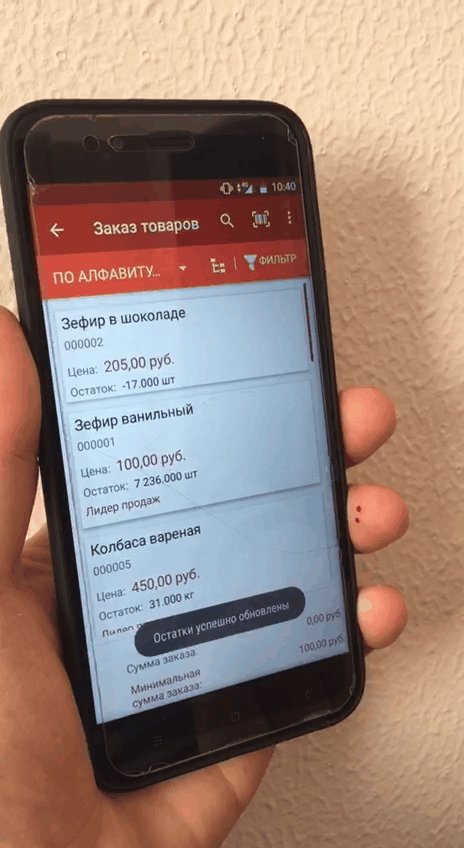
Pull To Refresh( потяни для обновления) – в мобильном приложении «Флюгер-Продажи» этот действие используется для обновления остатков товаров и оборудования. Зачем тратить драгоценное экранное пространство на кнопку, которая не так уж и часто используется, если можно воспользоваться приемом Pull To Refresh: находясь вверху списка, потяните список вниз, а затем отпустите, чтобы список обновился.
Обновление остатков в мобильно приложении «Флюгер-Продажи»
Жесты открывают колоссальные возможности для управления мобильными устройствами. Можно создать огромное количество различных вариаций, которые будут вызывать различные действия. Это позволяет избавиться от лишних кнопок в интерфейсе и добавить интерактивности в использовании мобильного приложения «Флюгер-Продажи».
Мы предлагаем Вам лично оценить работу системы мобильной торговли «Флюгер-Продажи» в бесплатной, полнофункциональной демо-версии сроком до 90 дней. Свяжитесь с нами по телефону, почте или skype, либо оставьте заявку на нашей посадочной странице. Также подписывайтесь на наш телеграм канал.
Источник
Мобильная веб-разработка: жесты, фреймворки, цифры
Продолжая тему веб-разработки мобильных сайтов и приложений под мобильные устройства нельзя не затронуть такую тему как Фреймворки для манипуляции DOM и отправкой асинхронных запросов.
Стандартом на десктопе уже давно стал jQuery, но он никуда не годится для разработки под мобильную платформу. Давайте посмотрим, как jQuery дружит с мобильными устройствами.
jQuery и мобильные устройства.
Первая проблема jQuery – это тачи. Обработка тачей по средством эвента ‘click’ не является лучшей идеей. Благодаря тому, что мобильным браузерам приходиться поддерживать эвент click у нас это получится, но дорогой ценой. На мобильных устройствах click эвент не вызывается пока не пройдет 300мс после того как пользователь коснулся экрана, для определения скроллинг ли это или двойной тап или что-то другое и сработает обработка эвента click, и это может показаться незначительным, но реакция на другое действие через другие 300мс вызовет ощутимую задержку.
Чтобы избежать этого можно использовать тап-эвенты, которые поддерживаются спутником jQuery – jQuery Mobile. Но jQuery Mobile также не лучшее решение. Во первых, он очень большой по размеру, как и jQuery и даже сервисы, которые позволяют вырезать части jQuery не помогают уменьшить его размер в достаточной степени. Второй серьезный недостаток – отсутствие поддержки жестов.
Жесты в теории.
Мобильная версия WebKit (iOS, Android) поддерживает следующие эвенты:
- touchstart – инициируется при косании. Аналог — mouseDown
- touchmove – Инициируется при движении косания. Аналог — mouseMove
- touchend – Инициируется при окончании косания. Аналог — mouseUp
- touchcancel – Инициируется при прерывании касания (Пользователь заблокировал экран, нажал кнопку домой, изменил ориентацию экрана)
Итак, чтобы затрекать свайп нам понадобиться следующий код:
Работающий пример:
http://jsfiddle.net/sagens/zNvtL/2/
Из-за сложности обработки жестов можно обратиться к альтернативам jQuery, которые поддерживают жесты
Альтернативы jQuery
В поисках альтернатив можно выдвинуть следующие требования:
- Манипуляции с DOM
- Обработка жестов
- Асинхронные запросы
- Маленький размер
Фреймворки.
Quo.JS.
- Ссылка на Фреймворк:http://quojs.tapquo.com/
- Поддерживаемые события: Tap, Single Tap, Double Tab, Hold, 2xFingers Tap, 2xFingers Double Tap, Swipe Up, Swipe Right, Swipe Down, Swipe Down, Swipe Left, Swipe, Drag, Rotate Left, Rotate Right, Rotate, Pinch Out, Pinch, Fingers
- Размер Фреймворка: 18KB минимизированный.
- Плюсы:
- Поддерживает помимо событий, CSS селекторы, работу с атрибутами, работу с DOM и AJAX запросы очень похожие на аналоги в jQuery
- Не требует ничего дополнительного для работы
- Маленький размер Фреймворка
- Миграция с jQuery довольно простая, за исключением использования $$ вместо $, чтобы избежать конфликтов, но это легко лечится
- Минусы:
- Отсутствует какая-либо документация
Zepto.JS
- Ссылка на Фреймворк:http://zeptojs.com
- Поддерживаемые события: Tap, Single Tap, Double Tap, Long Tap, Swipe, SwipeLeft, SwipeRight, SwipeUp, SwipeDown
- Размер Фреймворка: 11KB минимизированный.
- Плюсы:
- Фреймворк нацеленный на мобильную разработку. Также имеет JQuery-like стиль и код почти совместим с jQuery
- Поддерживает только современные браузеры
- Минусы:
- Не поддерживает Drag и Multitouch*
Библиотеки
Hammer.JS
Jester
- Ссылка на библиотеку:https://github.com/plainview/Jester
- Поддерживаемые события: Tap, Double tap, Swipe, Flick, Pinch, Pinch arrow, Pinch widen, Pinch end
- Размер библиотеки: 17KB минимизированная.
- Плюсы:
- Standalone библиотека
- Минусы:
- Отсутствует Multitouch* и Drag
Thumbs.JS
- Ссылка на библиотеку:http://mwbrooks.github.io/thumbs.js/
- Поддерживаемые события: touchstart, touchend, touchmove
- Размер библиотеки: 612B минимизированная.
- Плюсы:
- Standalone библиотека
- Маленький размер
- Минусы:
- Просто добавляет поддержку стандартных эвентов touchstart, touchend, touchmove. Жесты нужно обрабатывать самим.
*На заметку:
Стандартный браузер Android не поддерживает Multitouch до версии 3.2. Это значит, что Multitouch не будет работать на любом приложении запущенном в PhoneGap на версии Android до 3.2.
Считаем попугаев
При выборке элементов по классу дела обстоят так:

Как raw class взята имплементация Robert Nyman http://code.google.com/p/getelementsbyclassname/
Источник