- Файл манифеста AndroidManifest.xml
- Назначение файла
- Общая структура манифеста
- Описание
- Атрибуты
- Работа с XML в Android
- Шаг 1.
- Шаг 2.
- Шаг 3.
- Шаг 4.
- A Complete Guide to Learn XML For Android App Development
- Basics of User Interface(UI)
- Different Types of XML Files Used in Android Studio
- What is the ‘app’ Android XML namespace?
- 2 Answers 2
- An introduction to XML for new Android developers – the powerful markup language
- A basic introduction to XML and markup languages
- XML in Android development
- Using XML in your Android app
- XML outside of layout files
- Getting started with XML code for Android
- Syntax
- Managing views and viewgroups
- Closing comments
Файл манифеста AndroidManifest.xml
Файл манифеста AndroidManifest.xml предоставляет основную информацию о программе системе. Каждое приложение должно иметь свой файл AndroidManifest.xml. Редактировать файл манифеста можно вручную, изменяя XML-код или через визуальный редактор Manifest Editor (Редактор файла манифеста), который позволяет осуществлять визуальное и текстовое редактирование файла манифеста приложения.
Назначение файла
- объявляет имя Java-пакета приложения, который служит уникальным идентификатором;
- описывает компоненты приложения — деятельности, службы, приемники широковещательных намерений и контент-провайдеры, что позволяет вызывать классы, которые реализуют каждый из компонентов, и объявляет их намерения;
- содержит список необходимых разрешений для обращения к защищенным частям API и взаимодействия с другими приложениями;
- объявляет разрешения, которые сторонние приложения обязаны иметь для взаимодействия с компонентами данного приложения;
- объявляет минимальный уровень API Android, необходимый для работы приложения;
- перечисляет связанные библиотеки;
Общая структура манифеста
Файл манифеста инкапсулирует всю архитектуру Android-приложения, его функциональные возможности и конфигурацию. В процессе разработки приложения вам придется постоянно редактировать данный файл, изменяя его структуру и дополняя новыми элементами и атрибутами.
Корневым элементом манифеста является . Помимо данного элемента обязательными элементами является теги и . Элемент является основным элементом манифеста и содержит множество дочерних элементов, определяющих структуру и работу приложения. Порядок расположения элементов, находящихся на одном уровне, произвольный. Все значения устанавливаются через атрибуты элементов. Кроме обязательных элементов, упомянутых выше, в манифесте по мере необходимости используются другие элементы.
Описание
Элемент является корневым элементом манифеста. По умолчанию Eclipse создает элемент с четырьмя атрибутами:
Атрибуты
объявляет разрешение, которое используется для ограничения доступа к определенным компонентам или функциональности данного приложения. В этой секции описываются права, которые должны запросить другие приложения для получения доступа к вашему приложению. Приложение может также защитить свои собственные компоненты (деятельности, службы, приемники широковещательных намерений и контент-провайдеры) разрешениями. Оно может использовать любое из системных разрешений, определенных Android или объявленных другими приложениями, а также может определить свои собственные разрешения.
android:name название разрешения android:label имя разрешения, отображаемое пользователю android:description описание разрешения android:icon значок разрешения android:permissionGroup определяет принадлежность к группе разрешений android:protectionLevel уровень защиты
Элемент запрашивает разрешение, которые приложению должны быть предоставлены системой для его нормального функционирования. Разрешения предоставляются во время установки приложения, а не во время его работы.
android:name имеет единственный атрибут с именем разрешения android:name. Это может быть разрешение, определенное в элементе
данного приложения, разрешение, определенное в другом приложении или одно из стандартных системных разрешений, например: android:name=»android.permission.CAMERA» или android:name=»»android.permission.READ_CONTACTS»
Наиболее распространенные разрешения
- INTERNET — доступ к интернету
- READ_CONTACTS — чтение (но не запись) данных из адресной книги пользователя
- WRITE_CONTACTS — запись (но не чтение) данных из адресной книги пользователя
- RECEIVE_SMS — обработка входящих SMS
- ACCESS_COARSE_LOCATION — использование приблизительного определения местонахождения при помощи вышек сотовой связи или точек доступа Wi-Fi
- ACCESS_FINE_LOCATION — точное определение местонахождения при помощи GPS
объявляет базовое имя для дерева разрешений. Этот элемент объявляет не само разрешение, а только пространство имен, в которое могут быть помещены дальнейшие разрешения.
определяет имя для набора логически связанных разрешений. Это могут быть как объявленные в этом же манифесте с элементом
разрешения, так и объявленные в другом месте. Этот элемент не объявляет разрешение непосредственно, только категорию, в которую могут быть помещены разрешения. Разрешение можно поместить в группу, назначив имя группы в атрибуте permissionGroup элемента
Источник
Работа с XML в Android
Очень часто приходится хранить информацию форм и для этого можно использовать xml файлы. В данном уроке мы это и рассмотрим, как можно работать с файлами XML.
Библиотеки Android имеют набор классов для работы с XML-документами с произвольной структурой и содержанием.
Шаг 1.
Для того чтобы упаковать статический XML файл вместе с вашим приложением, вам нужно поместить его в папку: res/xml/
В каталоге res/ создайте подкаталог xml/ в котором будет располагаться наш ХМL-файл.
После чего вы получите возможность обращаться в коде программы к этому документу.
Шаг 2.
Рассмотрим загрузку XML-документа произвольной структуры из ресурсов в код программы.
Создадим приложения, которое будет уметь способность читать список имен, фамилий и телефонов, определенных в XML-файле.
Теперь создадим XML файл который будет хранить Имена, Фамилии и номера телефонов сотрудников фирмы и сохраним его в res/xml/ под именем contacts.xml.
Вот как будут выглядеть XML файл contacts.xml
Шаг 3.
Создадим View состоять она будет с LinearLayout и ListView и назовем main.xml:
Шаг 4.
Загружаем файл contacts.xml, созданный ранее:
Метод getXml() возвращает XmlPullParser, используя который можно прочитать загруженный XML-документ в цикле while:
В конечном итоге ваше приложение должно выглядеть так:

Обратите внимание что наследуется MyActivity не от Activity а от ListActivity.
Источник
A Complete Guide to Learn XML For Android App Development
XML stands for Extensible Markup Language. XML is a markup language much like HTML used to describe data. It is derived from Standard Generalized Markup Language(SMGL). Basically, the XML tags are not predefined in XML. We need to implement and define the tags in XML. XML tags define the data and used to store and organize data. It’s easily scalable and simple to develop. In Android, the XML is used to implement UI-related data, and it’s a lightweight markup language that doesn’t make layout heavy. XML only contains tags, while implementing they need to be just invoked.
The simple syntax of XML is
So in this article, there is a deep discussion on how to learn and understand what XML is for Android Development.
Basics of User Interface(UI)
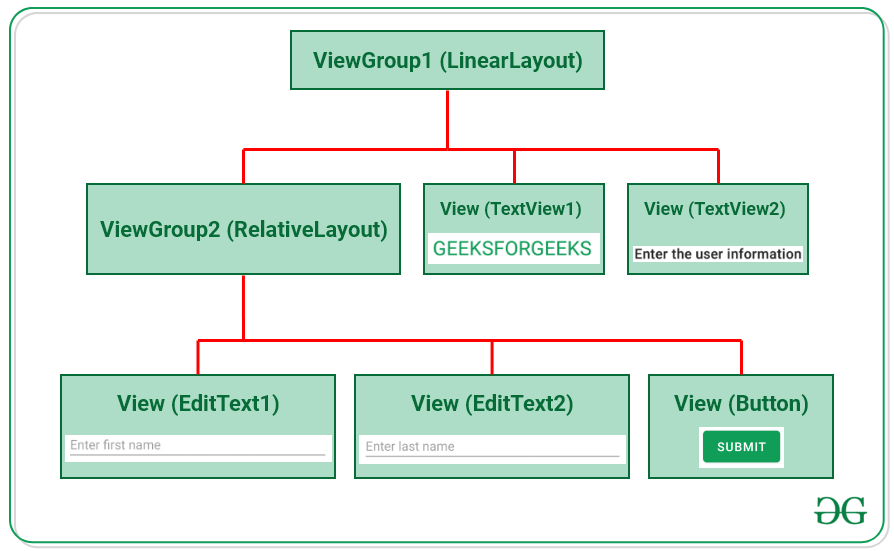
Basically in Android XML is used to implement the UI-related data. So understanding the core part of the UI interface with respect to XML is important. The User Interface for an Android App is built as the hierarchy of main layouts, widgets. The layouts are ViewGroup objects or containers that control how the child view should be positioned on the screen. Widgets here are view objects, such as Buttons and text boxes. Considering the following simple example of the activity_main.xml file.
Output UI:
In the above example of XML file, There are 2 view groups one is LinearLayout and another is RelativeLayout and the TextView1 and TextView2 is child widgets under the ViewGroup1 that is LinearLayout. EditText1, EditText2, and Button are the child widgets under ViewGroup2 that is RelativeLayout. ViewGroup2(RelativeLayout) is nested under the ViewGroup1 which produces the following hierarchy.
From the hierarchy, it’s been observed that every widget like EdtText, TextView, or Button is one of the View. These Views are contained inside the ViewGroup, like RelativeLayout, LinearLayout, FrameLayout, etc.
Different Types of XML Files Used in Android Studio
Different XML files serve different purposes in Android Studio. The list of various XML files in Android Studio with their purposes is discussed below.
1. Layout XML files in android
The Layout XML files are responsible for the actual User Interface of the application. It holds all the widgets or views like Buttons, TextViews, EditTexts, etc. which are defined under the ViewGroups. The Location of the layout files in Android is:
app -> src -> main -> res -> layout
Источник
What is the ‘app’ Android XML namespace?
Here is an example of the app namespace that I’ve seen from a res/menu/main.xml file
What purpose does the app namespace serve? Is it a «standard» Android XML namespace? Are the same value options available for the same attribute placed in two different namespaces (e.g. app:showAsAction and android:showAsAction ).
From the docs: android:showAsAction=[«ifRoom» | «never» | «withText» | «always» | «collapseActionView»]
i.e., would the line in the above example mean something else if the attribute were instead:
It almost looks like it might be some sort of «subclassing» mechanism, but I can’t seem to find any real documentation on the app namespace from Google/Android sources.
2 Answers 2
The app namespace is not specific to a library, but it is used for all attributes defined in your app, whether by your code or by libraries you import, effectively making a single global namespace for custom attributes — i.e., attributes not defined by the android system.
In this case, the appcompat-v7 library uses custom attributes mirroring the android: namespace ones to support prior versions of android (for example: android:showAsAction was only added in API11, but app:showAsAction (being provided as part of your application) works on all API levels your app does) — obviously using the android:showAsAction wouldn’t work on API levels where that attribute is not defined.
You can get some explaination from this link
Namespace declaration An XML namespace is declared using the reserved XML attribute xmlns or xmlns:prefix, the value of which must be a valid namespace name.
For example, the following declaration maps the «xhtml:» prefix to the XHTML namespace:
Any element or attribute whose name starts with the prefix «xhtml:» is considered to be in the XHTML namespace, if it or an ancestor has the above namespace declaration.
It is also possible to declare a default namespace. For example:
In this case, any element without a namespace prefix is considered to be in the XHTML namespace, if it or an ancestor has the above default namespace declaration.
If there is no default namespace declaration in scope, the namespace name has no value.[6] In that case, an element without an explicit namespace prefix is considered not to be in any namespace.
Attributes are never subject to the default namespace. An attribute without an explicit namespace prefix is considered not to be in any namespace.
Источник
An introduction to XML for new Android developers – the powerful markup language
If you’re interested in Android development, chances are you’re going to need to learn some programming.
In most cases, that will mean learning Java or Kotlin, either of which is officially supported by Android Studio, the official “IDE” for Android Development from Google. However, no one ever talks about XML, and this can lead to confusion when you open up a new project for the first time and notice that there are actually two different main files and two different types of script. Hence this article, which will serve as your introduction to XML for Android development.
Unless you’re making a game using Unity or Unreal, chances are you’re also going to need to understand this “markup language” to define your layout. If you try and skip it, eventually you’ll hit a road block.
Read on then to discover what XML is, why you need it, and how to get started.
A basic introduction to XML and markup languages
XML stands for Extensible Markup Language, which gives us a clue to what it does.
A markup language is slightly different from a programming language. Whereas a programming language (C#, C++, Java, Kotlin, Python, BASIC) will allow you to define behaviors, interactions, and conditions; a markup language is used more to describe data, and in this case, layouts. Programming languages create dynamic interactions, whereas markup languages generally handle things like static user interfaces.
- Markup languages control presentation data.
- Scripting languages mediate between programs to generate data.
- Programming languages transform data.
Despite appearances, XML is not a programming language.
Another example of a markup language is HTML, which defines the appearance of a website. HTML places the images and text on a website and sets the font and color. You couldn’t make a computer game in HTML (not a very good one anyway), which is why you might turn to something like JavaScript for more interactive elements. Though just to complicate matters, JavaScript is technically a scripting language!
In fact, XML was originally introduced by the World Wide Web Consortium (W3C) to deal with the inherent limitations of HTML. Specifically, HTML is not terribly readable for a computer, because it doesn’t explain what anything on the page actually is.
Mrs. Mary McGoon
1401 Main Street
Anytown, NC 34829
Here, you and I know the information is an address, but all the browser or computer knows is where to start new lines. That’s where something like XML comes in handy.
Here’s how the same information might look in XML:
XML is used anywhere that can benefit from adding context to data. It is used across the web to make search smarter and simplify data exchange. XML is actually based on the Standard Generalized Markup Language (SGML), which has been used by the publishing industry for decades.
XML performs the same function in Android app development: describing data and introducing elements.
Specifically, XML sets the layout of things like buttons and images, and defines the font, color, and any text that shows by default. To make those buttons actually do anything, you will need to use a programming language like Java or Kotlin, though.
XML in Android development
When you create a new project in Android Studio, you will be greeted by a hierarchy of different files and folders, which can be a little daunting for complete beginners. It’s a rather jarring introduction to XML, no doubt!
You just need to concentrate on two files for now: MainActivity.java and activity_main.xml.
To make life just a little simpler, Android Studio normally opens both these files as soon as it boots up.
You’ll also notice that both these files have a little bit of code already in them. This is called “boilerplate code,” which is code that almost every program needs, and so which Android Studio will populate for you in order to save time.
One line in MainActivity.java reads:
setContentView(R.layout.acivivty_main)
This means the activity this Java code controls will display the activity_main.xml file, and you may reference certain elements from that as you go.
You can assign any XML file to any Java file with this, and you can create as many of both as you like. However, by default MainActivity.java will always be the class (java file) Android loads first when running your programs.
Using XML in your Android app
To recap, XML describes the views in your activities, and Java tells them how to behave. To make changes to the layout of your app then, you have two main options.
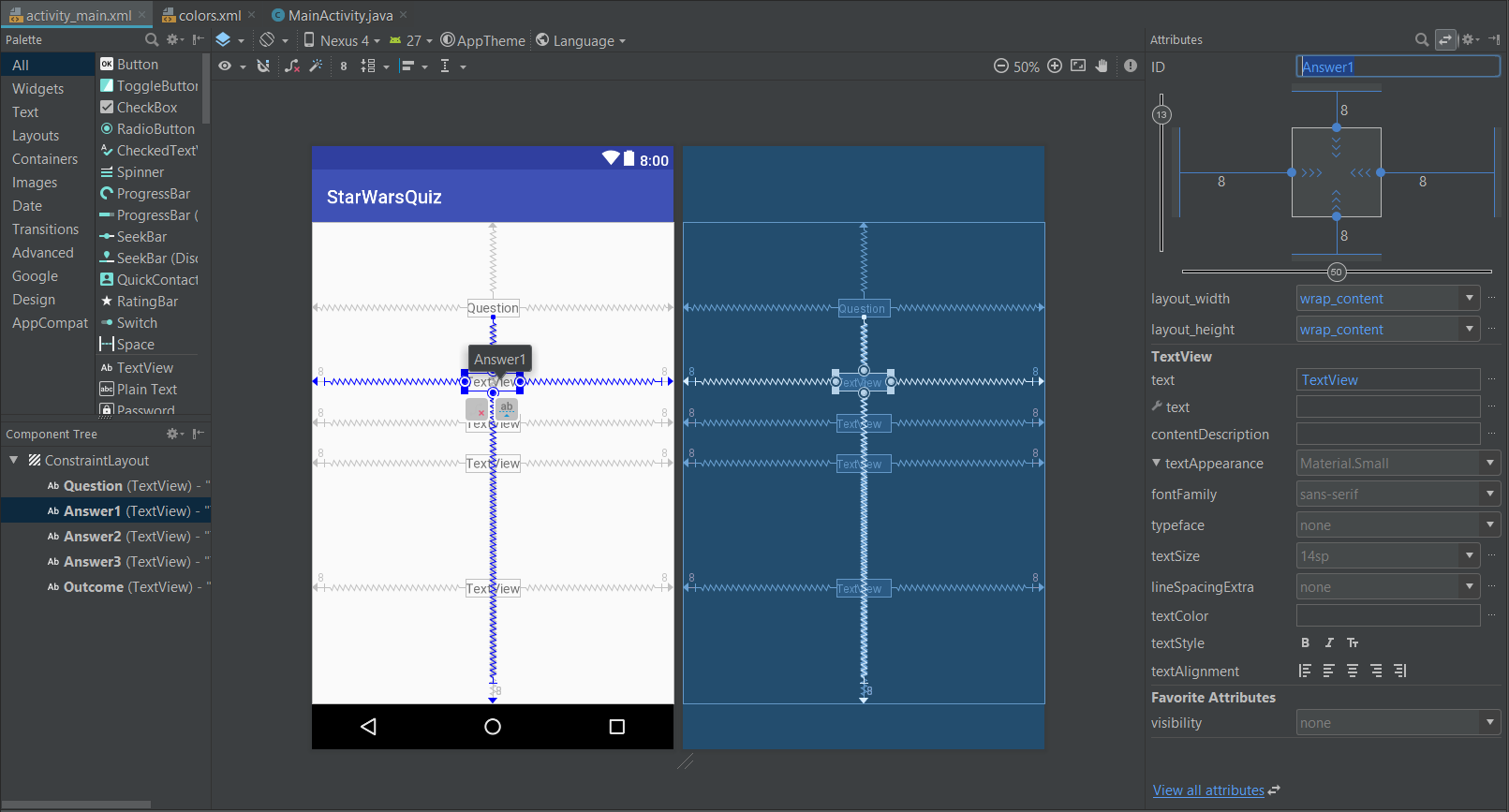
The first is to use the Design view. Open up the activity_main.xml file in Android Studio and get your first introduction to XML. You’ll notice there are two tabs at the bottom of that window: Design and Text. The Text view will show you the actual XML code, but the Design view will let you manually edit the layout by dragging and dropping elements into the render of your activity.
XML files can also help store strings. Using the Design view is easier for beginners, though it can lead to complications. For one, you will run into the limitations of XML early on when the designer refuses to let you drop items into specific places. Without the knowledge of why, this can make designing your app an exercise in frustration!
At the same time, having a better understanding of XML will also help when it comes to handling the code. Otherwise you might find yourself stumped when it comes to things like finding the ID of the view, or remembering what type of view it is you’re working with.
It is also possible to “instantiate” views at runtime from within your code, but this can be tricky to juggle if you’re creating a complex UX.
XML outside of layout files
Sometimes XML will be used to describe types of data other than views in your apps; acting as a kind of index that your code can refer to. This is how most apps will define their color palettes for instance, meaning that there’s just one file you need to edit if you want to change the look of your entire app.
You can find this information in the colors.xml file, located in app > resources > values > colors.xml, which contains tags that assign different names to various color codes:
#008577
You can then refer to this tag subsequently in your Java code or your XML code to refer to that particular hue.
Another alternative use of XML is in the Android Manifest (AndroidManifest.xml). This holds a lot of data describing your app, like the label (the app’s name), the icon, and instructions about which activities to load first. This helps launchers display the app correctly on the homescreen, and it’s also used by app stores.
Getting started with XML code for Android
Most of the time you’ll use XML to define your layouts. While we won’t go too in depth in this introduction to XML for Android, let’s go over some basics to help you get started.
Syntax
Apart from being another markup language, something else XML has in common with HTML is its use of tags.
XML mainly uses tags to introduce elements into a layout, whether they’re Views or ViewGroups. A view is basically any of the widgets that make up a typical utility app. Examples include images (ImageViews), text (TextView), editable text boxes (EditText), web pages (WebViews), and buttons (err, Button).
You’ll start by using angle brackets to open the section, then you’ll introduce the view, and then you’ll set all the parameters. Some of these parameters will be compulsory, while others will be optional.
Managing views and viewgroups
As you may already have guessed, a ViewGroup is a group of these views. These are also referred to as layouts, and serve as hierarchical arrangements of views. A linear layout for example places all its children in a linear vertical or horizontal arrangement. Meanwhile, a ConstraintLayout will allow you to define the positions of views by their relationship with other views in the layout and the boundaries of the activity. This way, the views can maintain their relative positions, even as the dimensions of the device vary.
Some Views can also be ViewGroups, such as the RecyclerView, which arranges other views in a scrolling list.
If you open up your activity_main.xml file right at the start for instance, you’ll see it is already populated with some code. This is a simple TextView that shows the words “Hello World” as is traditional. If we look at this, it can give us some insight into how XML is used:
So basically, it starts out by opening a constraint layout and telling it to “match_parent” meaning it will fill the exact same size as the parent layout. In this case, there is no parent and so the activity itself becomes the default. All parameters are set before the closing angle bracket.
Next, it introduces the EditText and sets parameters such as the width, height, text to show, ID, and position. The ID is what we will use to refer to this EditText subsequently in our Java code, should we wish to change what it shows. Because we are using a ConstraintLayout, we need to control the layout by anchoring it to something else.
Let’s use the top, bottom, and sides of the “parent,” which is the ConstraintLayout. The View is now being pulled between those four points and will therefore sit comfortably at the point in the middle. If you switch to the Design view, you can see this in action, denoted by small white arrows.
Notice that we end this section with an ending tag: a forward slash, followed by the name, and the closing angle bracket. That tells Android we’ve finished talking about the EditText.
After that, we also need to create a closing tag to close off the ConstraintLayout ViewGroup. We could now introduce a new type of layout, or we could use nested layouts by adding a new ViewGroup tag inside the ConstraintLayout tags.
Closing comments
In reality, XML is actually supremely simple and follows only a few set rules. The main complication is learning all of the different views and all of the different properties each needs defined. Fortunately, you can find a lot of this information online, or simply use the design view to experiment and see how the code should look.
You might be bashing your head against the wall right now thinking that there is “yet another thing to learn,” but once you get the hang of it, it will actually make your life much simpler.
It might not “technically” be a programming language, but many people will describe it as such anyway. So now that you’ve read our introduction to XML, you can claim to actually know two new languages!
Источник