- Android Material Design and the Design Support Library
- Prerequisites
- Project setup
- AppCompat theme & colors
- Toolbar
- Include the Toolbar
- Setup the action menu
- Customise Toolbar
- TextInputLayout
- Floating Action Button
- Snackbar
- CoordinatorLayout
- PercentRelativeLayout
- Summary
- Adam Jodłowski
- X-Team Weekly
- Урок 1. Как создавать приложения с Material Design
- Запишитесь на курс по созданию android приложения в стиле Material Design
- Чтобы создать приложение с материальным дизайном:
- Поддержите обратную совместимость
- Обновите ваше приложение до material design
- Создайте новое приложение с material design
- Material 2.0 для разработчиков. Краткий обзор новых компонентов
- Android X вместо Support library
- Material library
- BottomAppbar
- Chips
- BackDrop
- MaterialButtons
- Text Fields
- MaterialCardView
- Итого
Android Material Design and the Design Support Library
Android as an operating system has undergone many visual overhauls over the years, and the current incarnation of those is Material Design. The comprehensive guide from Google thoroughly explains its concepts, but probably concerns designers and UI experts the most. From a programmers perspective though, some of the effects were difficult to achieve and were inconsistent across applications because of using custom solutions or third-party libraries. Thankfully, Google created the Design Support Library that now contains all commonly used visual components for us to use. No more custom code needed.
The following tutorial contains an overview of the Material Design UI components with example code for including and customising them in your application. All of them can be used independently from others, so you can treat every section as a reference guide.
Prerequisites
Please refer to the base tutorial How To Get Started With Android Programming for an explanation of basic Android concepts. This tutorial directly expands on that base project — you can download the initial source code here.
Project setup
Open your app’s build.gradle file and add Design Support Library in dependencies section. Sync project.
AppCompat theme & colors
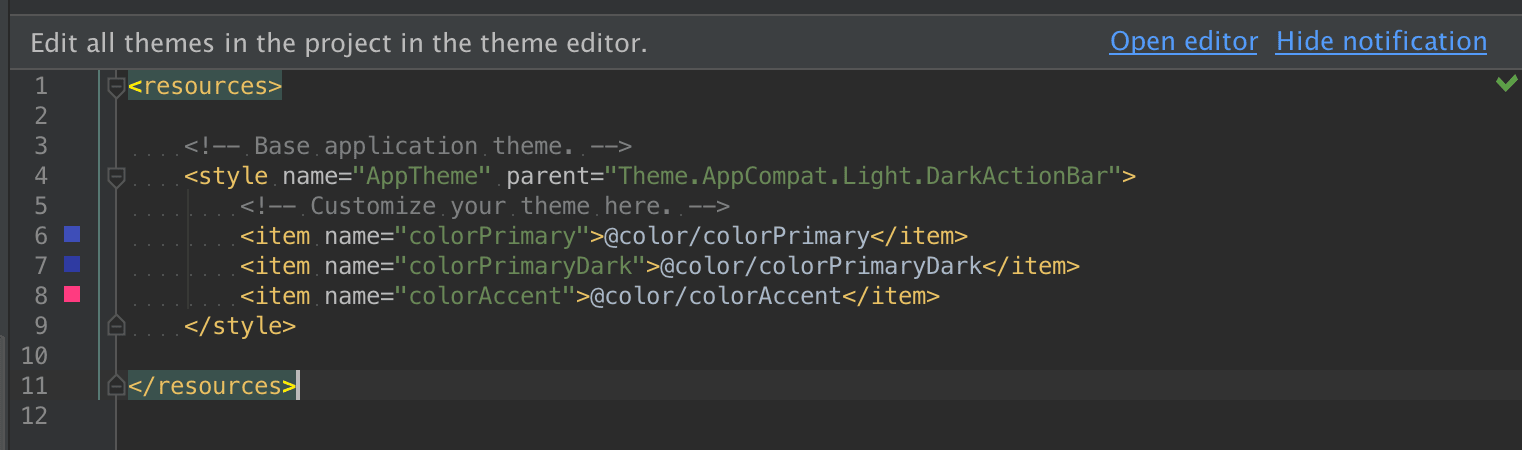
In the newest versions of Android Studio, the theme for the entire application is set by default in the AndroidManifest.xml to AppTheme :
Command-click on the @style/AppTheme to see the resource file located in /res/values/styles.xml folder of your application.
As you can see, our theme has a parent named Theme.AppCompat.Light.DarkActionBar (feel free to modify this using code autocompletion to see what other themes are available) and defines three custom colors: colorPrimary , colorPrimaryDark , and colorAccent . This is a convention introduced by using Material Design and AppCompat, that allows us to quickly change the color scheme of the entire application. This AppCompat Theme is a back-port of Material theme (available only on Android 5.0+) to use on older platforms, which is the preferred way to go for the sake of backward compatibility.
Notice the prompt Edit all themes in the project in the theme editor. — click on Open editor, it will display the visual editor which helps to find the right color scheme by displaying previews of visual components. This is a very helpful tool.
To customise a color scheme manually, you can always go to /res/values/colors.xml and modify the values, or add new ones with the corresponding theme properties in styles.xml .
Toolbar
The Toolbar is essentially a concrete implementation of App Bar, which has been previously known as the Action Bar. Although visually very similar, the Toolbar brings improvements over the well-known actionbar pattern — being a ViewGroup , it can contain arbitrary widgets within itself and can be placed anywhere in your application layout. It is not part of a window decoration (as a theme attribute) anymore.
Include the Toolbar
Our currently applied theme Theme.AppCompat.Light.DarkActionBar does just that — provides the ActionBar. Let us change that to Theme.AppCompat.Light.NoActionBar in styles.xml . Now there is no default ActionBar added to our Activity layouts, so we need to add it as another widget in the View hierarchy.
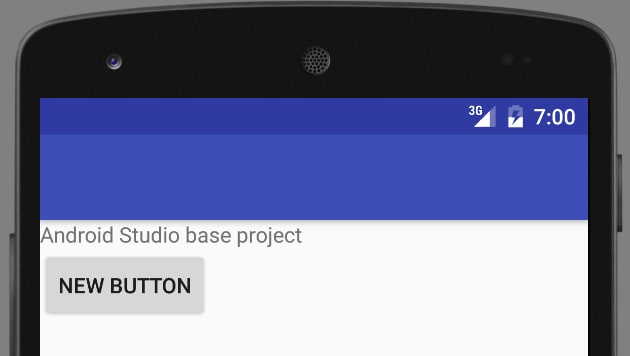
We have added the Toolbar and moved the TextView relatively below it by adding the android:layout_below=»@id/toolbar property. As you can see, so far it is empty.
The Toolbar can be set up as the ActionBar for the Activity, but that needs to be done in code. Modify the MainActivity.java . Notice the support package containing the Toolbar:
Now, run the app. It displays the Playground title in the Toolbar, but it is black on dark blue background — remedy this by setting additional properties on it:
The popupTheme will come in handy in the next section.
Setup the action menu
In order to provide custom actions in the Toolbar, we need to perform the same steps that the ActionBar would require:
- define menu XML
- implement callback methods in the Activity
Create a new resource file /res/menu/main.xml :
Add two methods to the MainActivity.java :
You should see action items in the Toolbar now.
Customise Toolbar
Because it is an ordinary ViewGroup component, we can place arbitrary View hierarchies inside it. Modify the Toolbar node in activity_main.xml :
In MainActivity.java , get a reference to ActionBar in the onCreate() method and hide its title:
Please notice that we are using SupportActionBar. It gives us a reference to the activity’s ActionBar, in this particular case — it is a Toolbar instance, fully compatible with the ActionBar’s API. The final effect should look like this:
TextInputLayout
This handy layout wraps around the TextView and provides a few useful functions that most Android programmers have had to code manually at some point. Add this XML to the activity layout:
And this code at the end of the onCreate() method:
- adds a counter to the TextView, sets its max number of characters and enables it
- adds an error message that normally should be done dynamically in response to some kind of validation method
The final effect looks like this:
Floating Action Button
FAB is a new concept of a single, clearly visible ImageButton that invites the user to take a significant, contextual action specific to the screen he is on. This may be composing a new email, taking a photo, or editing the currently viewed calendar event. It is also a showcase of shiny new Material properties, which are elevation (casting a shadow on elements underneath) and the ripple click effect.
Add the FAB at the end of the layout file:
Let’s add OnClickListener in MainActivity ‘s onCreate() method:
As you can see, the FAB has the additional functionality of animating its view when hiding or showing.
Snackbar
The Snackbar is a next-level Toast. It can briefly appear on the screen and can have one optional action that happens on click. It is usually used to confirm actions, such as archiving an email or sending a message and additionally provides a contextual undo action for what we have just done. It is straightforward to use because the API is similar to its predecessor. Modify the part of the code responsible for the FAB from the previous section:
Play with the Snackbar.LENGTH parameters, different text colors and custom duration you can set via helper setters. As you can see:
- instead of Context , we provide a View for Snackbar construction (see the next section)
- the action text has been capitalized
- the Snackbar appeared on the bottom of the screen, without any changes to the XML layout
- by default, it covers everything underneath — this is not good when we use FAB, but we will fix it in the next section
CoordinatorLayout
What we were missing in the previous section is the CoordinatorLayout — an intelligent FrameLayout that is aware of the interactions between views — scrolling, moving views around, etc. By implementing Behaviors, child views can define their interactions and layout modifications they would like to perform in reaction to others. Support Library components provide default behaviors, and we are going to make use of those now.
Modify the activity_main.xml to accommodate CoordinatorLayout and extract the FAB from the RelativeLayout containing other components:
We have wrapped the FAB into a CoordinatorLayout in XML, now we need to set it as Snackbar’s anchor view in onCreate() :
Thanks to the default Behaviors and CoordinatorLayout, Snackbar pushes up the FAB when it appears on screen.
PercentRelativeLayout
One neat addition to the SupportLibrary is PercentRelativeLayout that (finally) allows us to define relative dimensions as a percentage of available space.
Add the dependency in the build.gradle file:
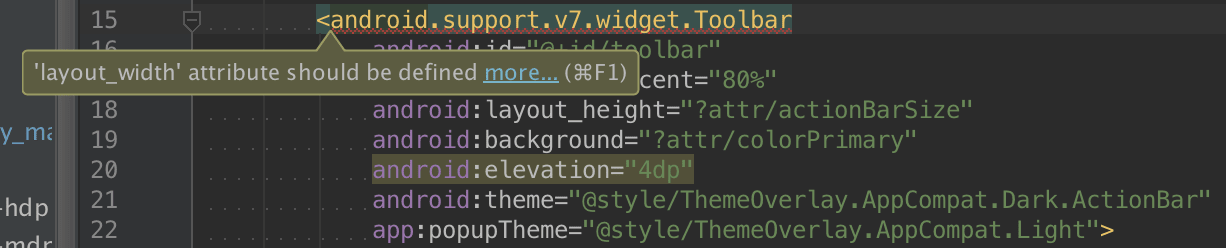
Change the RelativeLayout to PercentRelativeLayout and alter the width of Toolbar (just for fun) replacing android:layout_width=»wrap_content» attribute with app:layout_widthPercent=»80%» :
Feel free to rotate the screen to see if the width is still relative to the overall width. The final effect should look like this (it also proves that the Toolbar is just another View):
You can encounter errors using those percentage attributes:
This will go away once the tools get updated to recognize the Percentage Library, but the actual compilation should go just fine.
Summary
In this tutorial, you have learned the basics of Material Design, which dramatically changed how modern Android apps look like, as well as interact with the users. You are now able to take advantage of the most popular building blocks provided by Android and to use the Design Support Library on newest and older Android devices.
The source code for this tutorial can be found on GitHub.
Adam Jodłowski
X-Team Weekly
Our curated newsletter across programming, productivity, and inspiration.
Keep up to date with the X-Team culture.
Источник
Урок 1. Как создавать приложения с Material Design
Запишитесь на курс по созданию android приложения в стиле Material Design
Чтобы создать приложение с материальным дизайном:
1. Ознакомьтесь со спецификацией material design.
2. Примените material theme к вашему приложению.
3. Создайте layouts, следуя принципам material design.
4. Установите высоту вашего view, чтобы отбросить тень.
5. Используйте системные виджеты для списков и карточек.
6. Настройте анимации в вашем приложении.
Поддержите обратную совместимость
Вы можете добавить много особенностей material design к своему приложению, не прекращая поддерживать его совместимость с ранними версиями Android. Читайте об этом здесь: Android Design Support Library — поддержка компонентов Material Design в приложениях с Android 2.1 до Android 5+ (с примерами)
Обновите ваше приложение до material design
Чтобы обновить существующее приложение, обновите ваши layouts следуя принципам material design. Так же убедитесь, что включили глубину, сенсорную обратную связь и анимации.
Создайте новое приложение с material design
Если вы создаете новое приложение с особенностями material design, руководство material design предоставит вам единую структуру дизайна. Следуйте тем инструкциям и используйте новую функциональность платформы Android, чтобы спроектировать и разработать ваше приложение.
Источник
Material 2.0 для разработчиков. Краткий обзор новых компонентов

В мае на Google I/O мы впервые увидели Material Design 2.0. Команда Google провела крупный рефакторинг и выпустила обновленную библиотеку дизайна. В ней появились новые компоненты и анимации. Мы следим за развитием Material Components с самого начала. Сейчас все находится на стадии RC1, и уже скоро выйдет в релиз. Под катом обзор новых и обновленных UI-компонентов для тех, кто еще не пробовал их в работе, но интересуется.
Android X вместо Support library
«Как это уже задеприкейтили? Я даже попробовать ее толком не успел», – сказал один мой знакомый, когда узнал о переезде Material Components в новый пакет. Действительно, поддержки support.design больше не будет, а на ее место придет com.google.android.material.
В рамках проекта Android X Google устроили рефакторинг всей библиотеки поддержки и архитектурных компонентов. Подробнее можно почитать в их блоге. Вот пример некоторых пакетов:
старый пакет
новый пакет
androidx.@
androidx.databinding.@
com.google.android.material.@
К счастью, для «мягкого» переезда на новую библиотеку, в студии появится инструмент, позволяющий автоматически обновить все зависимости. Сейчас это доступно уже в Android Studio Canary 3.3. Он призван автоматически находить все зависимости в импортах, в gradle файлах, в XML и в Proguard.

Material library
Все старые UI-компоненты из Support Library переехали в Material library, а ещё появились новые компоненты. Добавим в проект новую зависимость:
Обратной совместимости с Support не предполагается. Придется избавиться от всех остальных зависимостей, где встречается слово support, и заменить их на соответствующие из Android X. Иначе проект просто не соберется из-за множества конфликтов. Для тестовой сборки мне пришлось даже заменить Glide на Picasso, потому что первый тянет за собой android-support. На большом проекте вручную это делать будет неудобно.

Однако для тестирования Material Components можем воспользоваться support:design версии 28-beta, куда Google любезно продублировала все актуальные компоненты. Несмотря на это, 28 версия Support library будет последней, и в дальнейшем ее поддержка прекратится. А теперь давайте посмотрим на новые компоненты, и измененные старые.
BottomAppbar

BottomAppbar – это что-то похожее на Appbar, только с возможностью прикрепления Floating Action Button и вырезом под него. Предназначен для работы внутри CoordinatorLayout.
Вот некоторые параметры, которые мы можем кастомизировать:
- app:backgroundTint — цвет заполненного пространства
- app:fabAlignmentMode — положение FAB
- app:fabCradleMargin — отступ между FAB и BottomAppbar
- app:fabCradleRoundedCornerRadius — закругление на углах выреза для FAB
- app:fabCradleVerticalOffset
- app:hideOnScroll
На момент написания статьи, BottomAppBar доделан не до конца. Например, нельзя разместить NavigationIcon в центре по вертикали, но, наверное, это скоро допилят.
Chips

Chip – еще одна новая View в библиотеке. С её помощью можно удобно показывать перечисление небольших объектов. Например, фильтры или какие-нибудь подсказки для пользователя. По гайдлайнам Chip обладает следующими свойствами:
- Может иметь иконку контента (слева).
- Может иметь иконку для удаления (справа).
- Содержит текст.
- Может находится в двух состояниях, как CheckBox.
Реализация в Material library представляет из себя расширенную версию AppCompatCheckBox, и может порадовать нас такими кастомизируемыми параметрами:
- app:chipCornerRadius
- app:chipMinHeight
- app:chipBackgroundColor
- app:chipStrokeColor
- app:chipStrokeWidth
- app:rippleColor
- android:text
- android:textAppearance
- app:chipIconVisible
- app:chipIcon
- app:chipIconTint
- app:chipIconSize
- app:closeIconVisible
- app:closeIcon
- app:closeIconSize
- app:closeIconTint
- app:checkable
- app:checkedIconVisible
- app:checkedIcon
- app:showMotionSpec
- app:hideMotionSpec
Приятно удивило наличие ChipGroup, являющегося наследником FlexboxLayout, которого наконец-то включили в библиотеку дизайна.
BackDrop

BackDrop – новый для Android паттерн навигации. Есть основной контент, который расположен на переднем плане, и дополнительная область, лежащая позади (обычно это меню навигации). Если нужно добраться до контента сзади, то передний план съезжает вниз до нужного уровня.
Состоит Backdrop из трех элементов:
На момент написания статьи он еще не реализован в библиотеке, и в соответствующем репозитории пока пусто. Поэтому пришлось делать свою реализацию, обернув ее в библиотеку:
Просто прикрепляем BackdropBehavior на нужный Front Container и передаем ему Toolbar и Back Container.
XML
Kotlin
Это просто один из вариантов реализации. Но для моего кейса получилось удобно. Думаю, решение Google будет несколько отличаться. Если вдруг есть предложения, то с радостью готов обсудить их в комментариях под статьей.
MaterialButtons

MaterialButtons – обновленные более кастомизируемые кнопки. У них есть следующие параметры для кастомизации:
- android:inset (Left, Top, Right, Bottom) — отступ кнопки от края View
- app:backgroundTint — цвет заполнения кнопки
- app:backgroundTintMode
- app:icon — можно добавить иконку, по умолчанию слева от текста
- app:iconPadding
- app:iconTint
- app:iconTintMode
- app:strokeColor — для создания кнопок с обводкой
- app:strokeWidth
- app:cornerRadius
- app:rippleColor
Конечно, эти стили для кнопок всегда можно сделать самостоятельно. Но теперь кастомизация кнопок хорошо работает «из коробки», и это очень удобно.
Например, чтобы сделать кнопку с крестиком, раньше пришлось бы писать два XML файла:
Layout:
bg_button.xml
Теперь описать кнопку можно сразу на месте:
Text Fields

Text Fields – тоже претерпел изменения. Теперь текстовому полю «из коробки» можно добавить обводку по контуру, сделать его залитым каким-то цветом, или закруглить отдельные углы.
Как и раньше, можно использовать конструкцию из InputLayout с дочерним EditText, для более удобного для отображения подсказок, ошибок и прочего выделения текста.
- app:boxCornerRadiusTopLeft
- app:boxCornerRadiusTopRight
- app:boxCornerRadiusBottomLeft
- app:boxCornerRadiusBottomRight
- android:hint
- app:hintEnabled
- app:errorEnabled
- app:setError
- app:helperTextEnabled
- app:helperText
- app:passwordToggleEnabled
- app:passwordToggleDrawable
- app:counterEnabled
- app:counterMaxLength
Изменения тоже не очень существенные, но кастомные решения можно разрабатывать теперь намного быстрее. С точки зрения бизнеса, скорость разработки имеет значение, и тут Google постарались неплохо.
MaterialCardView

MaterialCardView – это все старая CardView, но теперь с обводкой по контуру, как у кнопок.
Итого
Существенных изменений не так много. Новые механизмы кастомизации просто позволяют сделать чуточку проще то, что мы все делали и раньше. Зато появилась проблема совместимости с Support library. Разработчикам библиотек придется переезжать на Android X, что отнимет много времени и нервов. Особенно, если учесть, какая кодовая база сейчас support-ориентированна. Несмотря на то, что Google предоставляет инструмент для автоматизации переезда с заменой всех импортов, работает он не идеально. Подобные переезды на своих проектах все-таки придется пережить с некоторыми трудностями.
На данный момент не все заявленные Material-компоненты реализованы корректно, а некоторые не реализованы совсем. Будем смотреть, будем пробовать.
Источник