Material dialog android github
The core module is the fundamental module that you need in order to use this library. The others are extensions to core.
Please note that since Material Dialogs 2.x.x, this library only supports Kotlin. The latest Java version is 0.9.6.0 and can be found here. Note that 0.9.6.0 is unsupported, bugs & improvements will not be made to that version.
The core module contains everything you need to get started with the library. It contains all core and normal-use functionality.
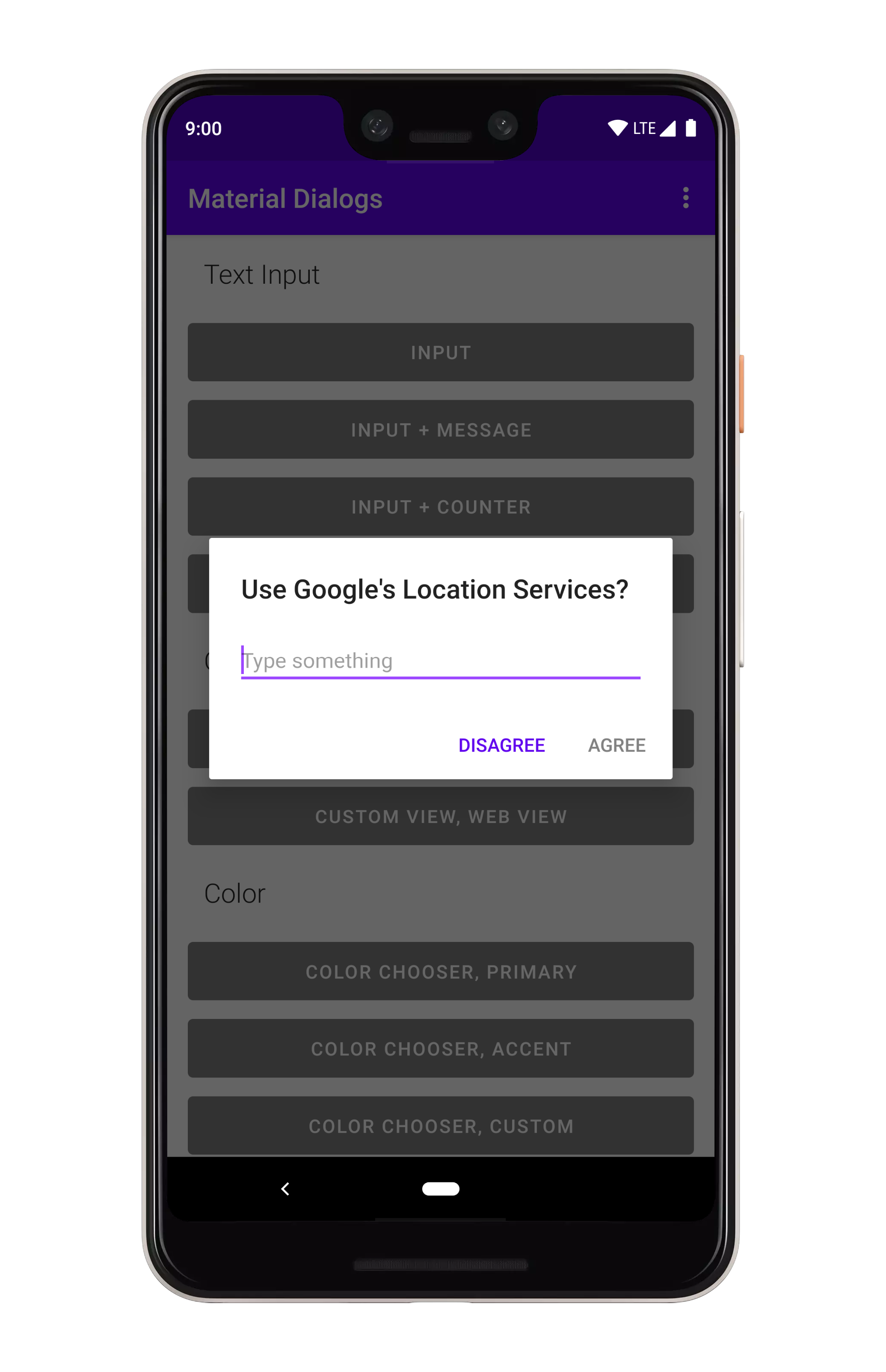
The input module contains extensions to the core module, such as a text input dialog.
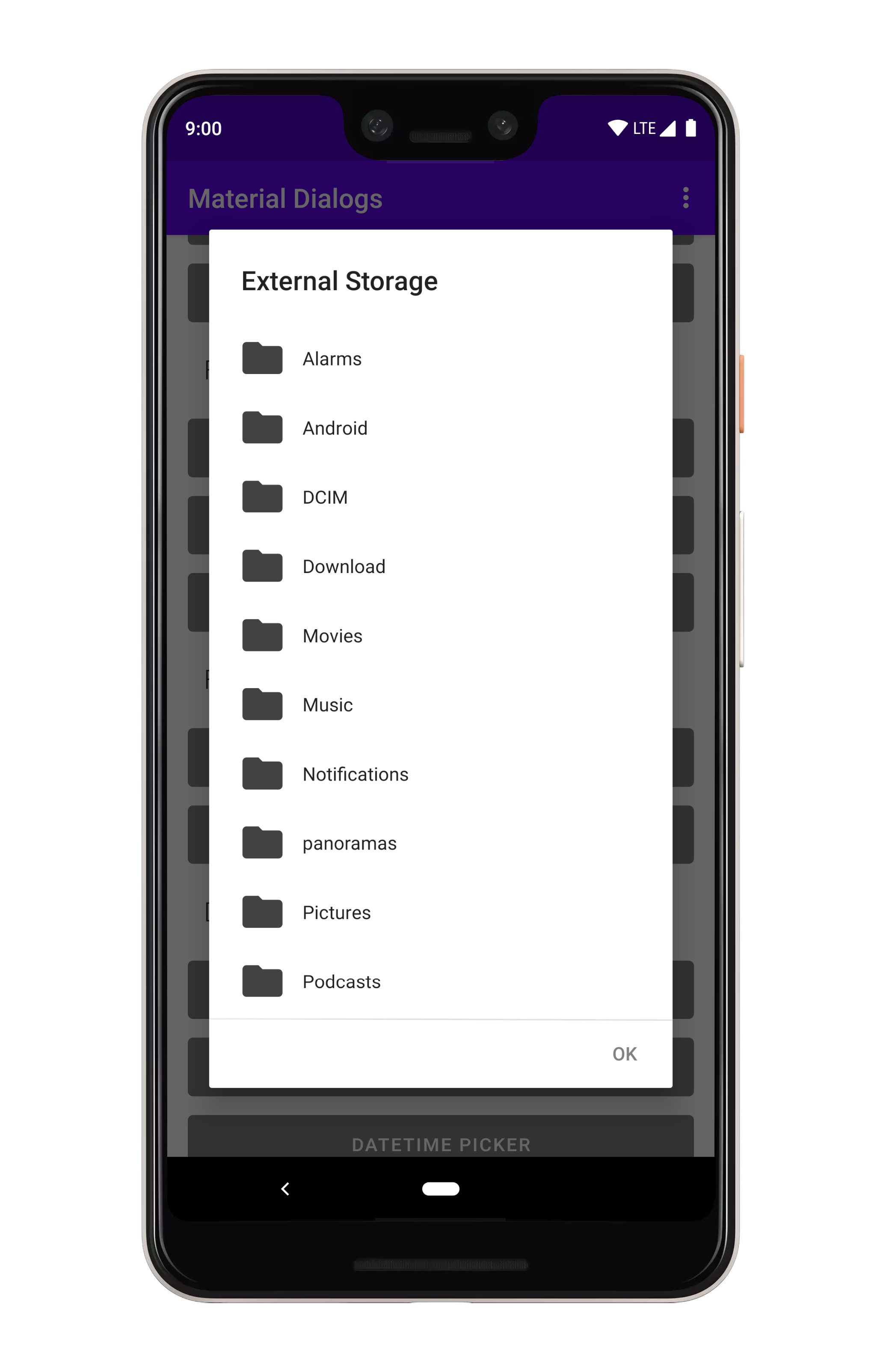
The files module contains extensions to the core module, such as a file and folder chooser.
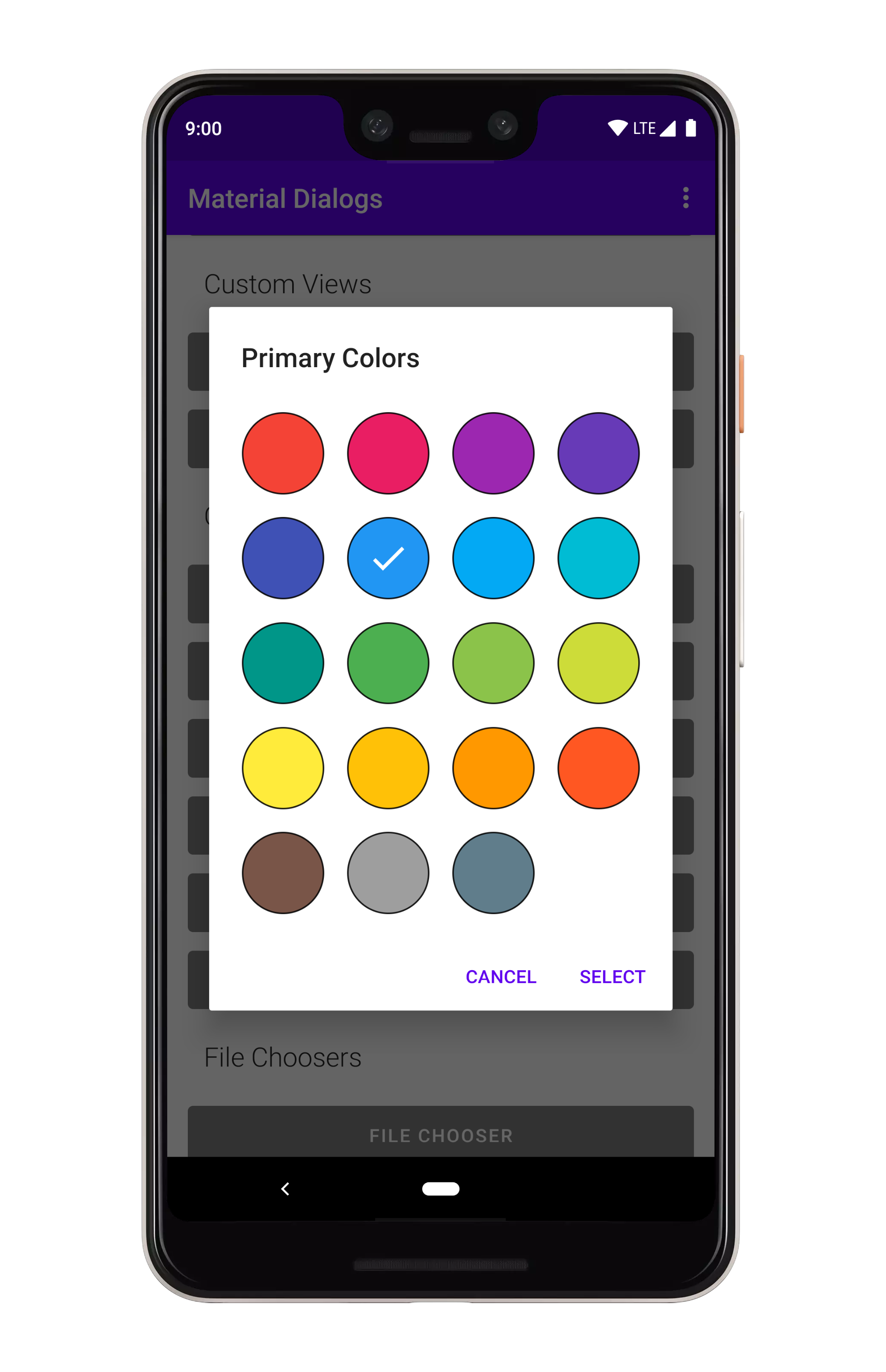
The color module contains extensions to the core module, such as a color chooser.
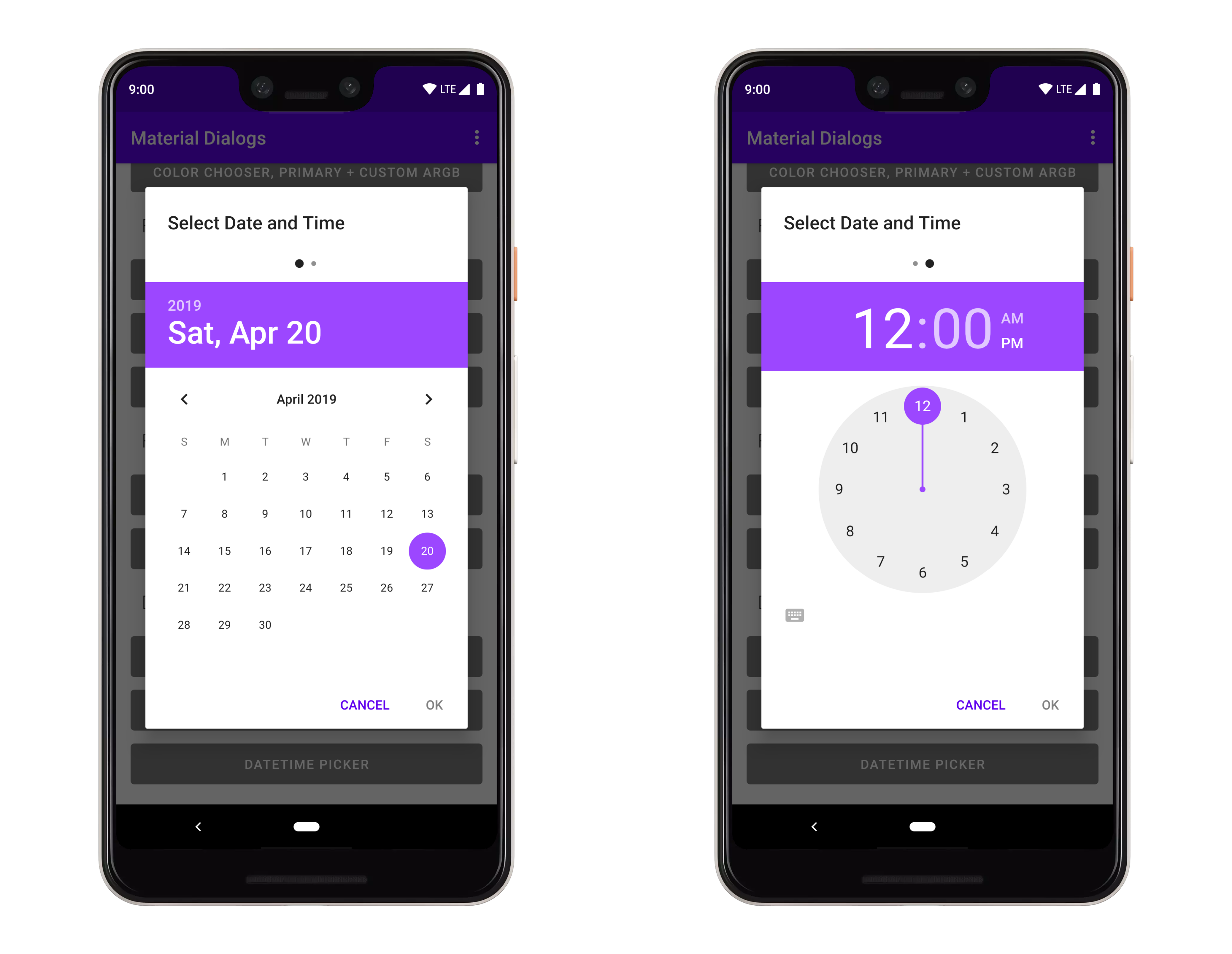
The datetime module contains extensions to make date, time, and date-time picker dialogs.
The bottomsheets module contains extensions to turn modal dialogs into bottom sheets, among other functionality like showing a grid of items. Be sure to checkout the sample project for this, too!
The lifecycle module contains extensions to make dialogs work with AndroidX lifecycles.
About
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
Источник
Material dialog android github

Material Dialogs for Android 📱
📱 Android Library to implement animated, 😍 beautiful, 🎨 stylish Material Dialog in android apps easily.
| 1. Material Dialog | 2. Animated Material Dialog | 3. Bottom Sheet Material Dialog | 4. Animated Bottom Sheet Material Dialog |
|---|---|---|---|
 |  |  |  |
Table of Contents:
MaterialDialog library is built upon Google’s Material Design library. This API will be useful to create rich, animated, beautiful dialogs in Android app easily. This library implements Airbnb’s Lottie library to render After Effects animation in app. Refer this for Lottie documentation.
Types of Dialog
MaterialDialog library provides two types of dialog i.e.
| 1. Material Dialog | 2. Bottom Sheet Material Dialog |
|---|---|
| This is basic material dialog which has two material buttons (Same as Android’s AlertDialog) as you can see below. | This is Bottom Sheet material dialog which has two material buttons which is showed from bottom of device as you can see below. |
 |  |
Implementation of Material Dialog library is so easy. You can check /app directory for demo. Let’s have look on basic steps of implementation.
In Build.gradle of app module, include these dependencies. If you want to show animations, include Lottie animation library.
This library is available on MavenCentreal
ii. Set up Material Theme
Setting Material Theme to app is necessary before implementing Material Dialog library. To set it up, update styles.xml of values directory in app.
These are required prerequisites to implement Material Dialog library.
iii. Customize Dialog Theme (Optional)
If you want to customize dialog view, you can override style in styles.xml as below.
Create Dialog Instance
As there are two types of dialogs in library. Material Dialogs are instantiated as follows.
i. Material Dialog
MaterialDialog class is used to create Material Dialog. Its static Builder class is used to instantiate it. After building, to show the dialog, show() method of MaterialDialog is used.
ii. Bottom Sheet Material Dialog
BottomSheetMaterialDialog class is used to create Bottom Sheet Material Dialog. Its static Builder class is used to instantiate it. After building, to show the dialog, show() method of BottomSheetMaterialDialog is used.
Text alignment is supported for title and message of a dialog. It’s configurable while building a dialog. If it’s not provided in builder, TextAlignment.CENTER is considered by default i.e. it’ll be always aligned in a center.
Following Alignment Enum Values are allowed to be used for Dialog text alignment:
- TextAlignment.START : Aligns text at start / left.
- TextAlignment.CENTER : Aligns text at center.
- TextAlignment.END : Aligns text at end / right.
Example usage:
HTML formatting for Message
HTML spanned text is supported only for dialog’s message. While setting a message, you can directly provide Spanned instance as shown in following example.
| Material Dialog | Bottom Sheet Material Dialog |
|---|---|
 |  |
Animations in this library are implemented using Lottie animation library. You can get free animations files here. You can find varieties of animation files on https://lottiefiles.com. *.json file downloaded from LottieFiles should be placed in android project. There are two ways to place animation file ( *.json ).
For example, here delete_anim.json animation file is used to show file delete animation.
i. Using Resource File
Downloaded json file should placed in raw directory of res .
In code, setAnimation() method of Builder is used to set Animation to the dialog.
Resource file should be passed to method. e.g. R.raw.delete_anim .
ii. Using Asset File
Downloaded json file should placed in asset directory.
In code, setAnimation() method of Builder is used to set Animation to the dialog.
Only file name with extensions should passed to method.
iii. Getting LottieAnimationView
To get View of Animation for any operations, there is a method in Material Dialogs which returns LottieAnimationView of dialog.
Dialog State Listeners
There are three callback events and listeners for Dialog.
Following are interfaces for implementations:
- OnShowListener() — Listens for dialog Show event. Its onShow() is invoked when dialog is displayed.
- OnCancelListener() — Listens for dialog Cancel event. Its onCancel() is invoked when dialog is cancelled.
- OnDismissListener() — Listens for dialog Dismiss event. Its onDismiss() is dismiss when dialog is dismissed.
Let’s develop with collaborations. We would love to have contributions by raising issues and opening PRs. Filing an issue before PR is must. See Contributing Guidelines.
This library is built using following open-source libraries.
Project is published under the Apache 2.0 license. Feel free to clone and modify repo as you want, but don’t forget to add reference to authors 🙂
About
📱 Android Library to implement animated, 😍 beautiful, 🎨 stylish Material Dialog in android apps easily.
Источник
Material dialog android github
Copy raw contents
Dialogs inform users about a task and can contain critical information, require decisions, or involve multiple tasks.
Contents
Before you can use Material dialogs, you need to add a dependency to the Material Components for Android library. For more information, go to the Getting started page.
Making dialogs accessible
The contents within a dialog should follow their own accessibility guidelines, such as an icon on a title having a content description via the android:contentDescription attribute set in the MaterialAlertDialog.Material3.Title.Icon style or descendant.
There are two types of dialogs: 1. Basic dialog, 2. Full-screen dialog
A dialog is a type of modal window that appears in front of app content to provide critical information or ask for a decision. Dialogs disable all app functionality when they appear, and remain on screen until confirmed, dismissed, or a required action has been taken.
Dialogs are purposefully interruptive, so they should be used sparingly.
API and source code:
The following example shows a basic dialog.
Full-screen dialogs group a series of tasks, such as creating a calendar entry with the event title, date, location, and time. Because they take up the entire screen, full-screen dialogs are the only dialogs over which other dialogs can appear.
There is no specific Material implementation of a full-screen dialog. You can implement it by using a DialogFragment as explained in the Android Developer guides.
Anatomy and key properties
A dialog has a container, content (either supporting text or a set of items of a particular type), a background scrim, and, optionally, title and buttons.
- Container
- Icon (optional)
- Title (optional)
- Content
- Buttons (optional)
- Scrim
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Color | N/A | N/A | ?attr/colorSurface |
| Shape | app:shapeAppearance app:shapeAppearanceOverlay | N/A | ?attr/shapeAppearanceMediumComponent with a corner size of 28dp |
| Background inset start and end | app:backgroundInsetStart app:backgroundInsetEnd | setBackgroundInsetStart setBackgroundInsetEnd | 24dp |
| Background inset top and bottom | app:backgroundInsetTop app:backgroundInsetBottom | setBackgroundInsetTop setBackgroundInsetBottom | 80dp |
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Text label | N/A | setTitle setCustomTitle | null |
| Text color | android:textColor | N/A | ?attr/colorOnSurface |
| Typography | android:textAppearance | N/A | ?attr/textAppearanceHeadlineSmall |
| Icon | N/A | setIcon setIconAttribute | null |
| Icon tint | app:tint | N/A | ?attr/colorSecondary |
Supporting text
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Text | N/A | setMessage | null |
| Color | android:textColor | N/A | ?attr/colorOnSurfaceVariant |
| Typography | android:textAppearance | N/A | ?attr/textAppearanceBodyMedium |
List item
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| List item layout | app:listItemLayout | setItems | @layout/mtrl_alert_select_dialog_item |
| List item layout style | N/A | N/A | ?attr/materialAlertDialogBodyTextStyle |
| List item text color | android:textColor | N/A | ?attr/colorOnSurfaceVariant |
| List item typography | android:textAppearance | N/A | ?attr/textAppearanceBodyMedium |
| Multi choice item layout | app:multiChoiceItemLayout | setMultiChoiceItems | @layout/mtrl_alert_select_dialog_multichoice |
| Single choice item layout | app:singleChoiceItemLayout | setSingleChoiceItems | @layout/mtrl_alert_select_dialog_singlechoice |
| Multi/single choice item style | android:checkedTextViewStyle | N/A | @style/Widget.Material3.CheckedTextView |
| Multi/single choice item text color | android:textColor | N/A | ?attr/colorOnSurfaceVariant |
| Multi/single choice item typography | android:textAppearance | N/A | ?attr/textAppearanceBodyLarge |
Note: You can set any custom view to be the content of your dialog via the setView method.
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Buttons theme attributes (negative/positive) | app:buttonBar*ButtonStyle | N/A | @style/Widget.Material3.Button.TextButton.Dialog |
| Buttons theme attributes (neutral) | app:buttonBarNeutralButtonStyle | N/A | @style/Widget.Material3.Button.TextButton.Dialog.Flush |
| Buttons (neutral/negative/positive) | N/A | set*Button | null |
| Icons | N/A | set*ButtonIcon | null |
For specific button attributes, see the Buttons documentation.
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Dim amount | android:backgroundDimAmount | N/A | 32% |
| Element | Theme overlay |
|---|---|
| Default theme overlay | ThemeOverlay.Material3.MaterialAlertDialog |
| Centered theme overlay | ThemeOverlay.Material3.MaterialAlertDialog.Centered |
Default theme overlay attribute: ?attr/materialAlertDialogTheme
| Element | Theme attribute | Default value |
|---|---|---|
| Default style | ?attr/alertDialogStyle | @style/MaterialAlertDialog.Material3 |
| Title text style | ?attr/materialAlertDialogTitleTextStyle | @style/MaterialAlertDialog.Material3.Title.Text |
| Supporting text style | ?attr/materialAlertDialogBodyTextStyle | @style/MaterialAlertDialog.Material3.Body.Text |
A dialog supports Material Theming which can customize color, typography and shape.
Dialog theming example
API and source code:
The following example shows a dialog with Material Theming.
Implementing dialog theming
Setting the theme attribute materialAlertDialogTheme to your custom ThemeOverlay will affect all dialogs.
Or if you want to change only one specific dialog, pass the themeResId to the constructor:
Источник