- What are material icons?
- Getting icons
- Licensing
- Browsing and downloading individual icons
- Downloading everything
- Git Repository
- Installing icons from bower
- Installing icons from npm
- Icon font for the web
- Setup Method 1. Using via Google Web Fonts
- Setup Method 2. Self hosting
- Using the icons in HTML
- Styling icons in material design
- Sizing
- Coloring
- Icon images for the web
- Icons for Android
- Icons for iOS
- Icons in RTL
- RTL icons on Android
- RTL icons on iOS
- RTL icons on the web
- Generate your own RTL icons using ImageMagick
- Which icons should be mirrored for RTL?
- Используем иконки из библиотеки Material Design
- Используем иконки из библиотеки Material Design : 1 комментарий
What are material icons?
Material design system icons are simple, modern, friendly, and sometimes quirky. Each icon is created using our design guidelines to depict in simple and minimal forms the universal concepts used commonly throughout a UI. Ensuring readability and clarity at both large and small sizes, these icons have been optimized for beautiful display on all common platforms and display resolutions.
See the full set of material design icons in the Material Icons Library.
Getting icons
The icons are available in several formats and are suitable for different types of projects and platforms, for developers in their apps, and for designers in their mockups or prototypes.
Licensing
We have made these icons available for you to incorporate them into your products under the Apache License Version 2.0. Feel free to remix and re-share these icons and documentation in your products. We’d love attribution in your app’s about screen, but it’s not required. The only thing we ask is that you not re-sell the icons themselves.
Browsing and downloading individual icons
The complete set of material icons are available on the material icon library. The icons are available for download in SVG or PNGs, formats that are suitable for web, Android, and iOS projects or for inclusion in any designer tools.
Downloading everything
Git Repository
The material icons are available from the git repository which contains the complete set of icons including all the various formats we are making available.
Installing icons from bower
Install the icons using the Bower package manager.
Installing icons from npm
Install the icons using npm package manager.
Icon font for the web
The material icon font is the easiest way to incorporate material icons with web projects. We have packaged all the material icons into a single font that takes advantage of the typographic rendering capabilities of modern browsers so that web developers can easily incorporate these icons with only a few lines of code.
Using the font is not only the most convenient method, but it is efficient and looks great:
- 900+ icons all from a single, small file.
- Served from Google Web Font servers or can be self hosted.
- Supported by all modern web browsers.
- Colored, sized and positioned entirely with CSS.
- Vector-based: Looks great at any scale, retina displays, low-dpi display screens.
The icon font weighs in at only 42KB in its smallest woff2 format and 56KB in standard woff format. By comparison, the SVG files compressed with gzip will generally be around 62KB in size, but this can be reduced considerably by compiling only the icons you need into a single SVG file with symbol sprites.
Setup Method 1. Using via Google Web Fonts
The easiest way to set up icon fonts for use in any web page is through Google Web Fonts. All you need to do is include a single line of HTML:
Similar to other Google Web Fonts, the correct CSS will be served to activate the ‘Material Icons’ font specific to the browser. An additional CSS class will be declared called .material-icons . Any element that uses this class will have the correct CSS to render these icons from the web font.
Setup Method 2. Self hosting
For those looking to self host the web font, some additional setup is necessary. Host the icon font in a location, for example https://example.com/material-icons.woff and add the following CSS rule:
In addition, the CSS rules for rendering the icon will need to be declared to render the font properly. These rules are normally served as part of the Google Web Font stylesheet, but will need to be included manually in your projects when self-hosting the font:
Using the icons in HTML
It’s easy to incorporate icons into your web page. Here’s a small example:
This example uses a typographic feature called ligatures, which allows rendering of an icon glyph simply by using its textual name. The replacement is done automatically by the web browser and provides more readable code than the equivalent numeric character reference.
This feature is supported in most modern browsers on both desktop and mobile devices.
| Browser | Version supporting ligatures |
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android Browser | 3.0 |
For browsers that do not support ligatures, fall back to specifying the icons using numeric character references like the example below:
Find both the icon names and codepoints on the material icons library by selecting any icon and opening the icon font panel. Each icon font has a codepoints index in our git repository showing the complete set of names and character codes (here).
Styling icons in material design
These icons were designed to follow the material design guidelines and they look best when using the recommended icon sizes and colors. The styles below make it easy to apply our recommended sizes, colors, and activity states.
Sizing
Although the icons in the font can be scaled to any size, in accordance with material design icons guidelines, we recommend them to be shown in either 18, 24, 36 or 48px. The default being 24px.
CSS rules for the standard material design sizing guidelines:
Material icons look best at 24px, but if an icon needs to be displayed in an alternative size, using the above CSS rules can help:
Coloring
Using the icon font allows for easy styling of an icon in any color. In accordance with material design icon guidelines, for active icons we recommend using either black at 54% opacity or white at 100% opacity when displaying these on light or dark backgrounds, respectively. If an icon is disabled or inactive, using black at 26% or white at 30% for light and dark backgrounds, respectively.
Here are some examples, using the material CSS styles described above:
Example for drawing an icon on a light background with a dark foreground color:
Example for drawing an icon on a dark background with a light foreground color:
To set a custom icon color, define a CSS rule specifying the desired color for the font:
and then use the class when referring to the icon:
Icon images for the web
Material icons are also available as regular images, both in PNG and SVG formats.
The material icons are provided as SVGs that are suitable for web projects. Individual icons are downloadable from the material icons library. The SVGs are also available from the material design icons git repository under the path:
For example, icons for maps are in maps/svg/production:
If multiple icons are in use on a web site, creating spritesheets out of the images is recommended. For more information, refer to the documentation in the sprites directory of the git repository.
PNG is the most traditional way to display icons on the web. Our downloads from the material icons library provide both single and double densities for each icon. They are referred to as 1x_web and 2x_web respectively in the download. Icons are also available in the git repository under:
If multiple icons are in use on a web site, creating spritesheets out of the images is recommended. For more information, refer to recommendations in the sprites directory in the git repository.
Icons for Android
PNGs suitable for Android are available from the material icons library. These come in all the supported screen densities so they should look good on any device.
The icons are also available in the material design icons git repository in the same combination of colors and sizes named as follows:
A density-independent VectorDrawable is provided which is supported from Android Lollipop and later:
The Vector Drawable is currently only available as a black 24dp icon. This is for compatibility with our most standard icon size. To render the icon in a different color, use drawable tinting available on Android Lollipop.
When using the Vector Drawable, it may not be necessary to include the xxxhdpi density PNG since it is unlikely a device supporting that screen density does not support Vector Drawables.
Icons for iOS
Material icons also work well within iOS apps. In both the material icons library and git repository, these icons are packaged up in Xcode imagesets which will work easily with Xcode Asset Catalogs (xcassets). These imagesets can be added to any Xcode Asset Catalogs by dragging them into Xcode on to the asset catalog or by copying the folder into the xcasset folder.
The imageset contains the single, double and triple density images (1x, 2x, 3x) so they work on all known iOS screen densities. Both black and white icons are provided, but we recommend using UIImage’s imageWithRenderingMode with UIImageRenderingModeAlwaysTemplate which will allow the image to be used as an alpha mask that can be tinted to any possible color.
Icons in RTL
Languages such as Arabic and Hebrew are read from right-to-left (RTL). For RTL languages, UIs should be mirrored to display most elements in RTL. When a user interface is mirrored for RTL, some of the icons should also be mirrored. When text, layout, and iconography are mirrored to support right-to-left UIs, anything that relates to time should be depicted as moving from right to left. For example, forward points to the left, and backwards points to the right. However, be mindful that the context in which the icon is placed also influences whether an icon should be mirrored or not.
Icons should only be mirrored if their direction matches other UI elements in RTL mode. When an icon represents visual features of your website that are different in RTL, then the icon should also be mirrored in RTL. For example, if the numbers in a numbered list are on the right side in the RTL language, then the numbers should be on the right side of the mirrored icon.
Note: Icons that include a question mark need to be mirrored in Arabic and Farsi, but not in Hebrew. For an in-depth guidance on this topic, please read the Bidirectionality material design spec article.
RTL icons on Android
This Android developer article describes in-depth how to implement RTL user interfaces. By default on Android, icons are not mirrored when the layout direction is mirrored. You need to specifically mirror the appropriate icons when needed, either by providing specialized assets for RTL languages, or using framework functionality to mirror the assets.
To provide specialized assets for RTL languages, you can use the ldrtl qualifier on resource directories, such as res/drawable-ldrtl/ . Resources inside such directories will only be used for RTL languages. For devices running Android API 19 or newer, the framework also provides the autoMirrored attribute for Drawables. When this attribute is set to true, the drawable will be automatically mirrored on RTL languages.
If using autoMirrored or providing alternate Drawable resources isn’t an option, the ImageView scaleX attribute can also be used to mirror drawables (for instance, by providing a RTL-specific layout in a res/layout-ldrtl directory).
Mirroring within the layout file:
Lastly, drawables can be mirrored programmatically.
Manually check for layout direction using getLayoutDirection:
Mirroring ImageView contents programmatically:
RTL icons on iOS
iOS has the concept of a UISemanticContentAttribute that is attached to each view. This can be unspecified , forceLeftToRight , forceRightToLeft , playback or spatial . iOS uses this value and the (left-to-right (LTR)/RTL setting of the device presenting the interface to determine the effectiveLayoutDirection of the view. This effectiveLayoutDirection determines whether or not to mirror an image when it is displayed.
By default, images’ semantic content is set to unspecified . This causes them to be mirrored in RTL mode. If you do not want an icon to ever be mirrored, you need to explicitly set it to be forceLeftToRight . Apple calls out some exceptions that should not be mirrored, such as media playback (Fast Forward, rewind, etc.), musical notes, images indicating the passage of time, etc.
For more in-depth documentation on how to implement RTL on iOS and macOS, please review Apple’s RTL documentation.
Semantic content was added in iOS 9. If you are supporting earlier versions of iOS, the material internationalization framework backports some of the functionality to iOS 8.
RTL icons on the web
By default on the web, icons are not mirrored when the layout direction is mirrored. You need to specifically mirror the appropriate icons when needed.
The example below shows how to implement a simple RTL CSS rule. You can also view it on codepen.
Generate your own RTL icons using ImageMagick
If mirroring the icons in code is not an option you can use ImageMagick to horizontally mirror the image.
Which icons should be mirrored for RTL?
Here is a list of icons that can be programmatically mirrored to RTL:
Источник
Используем иконки из библиотеки Material Design
Во время разработки приложений часто возникает ситуация, когда нужно найти какие-либо изображения, например, иконки для кнопок. Для этого случая у Google есть своя библиотека Material Design Icons, содержащая различные иконки на все случаи жизни.
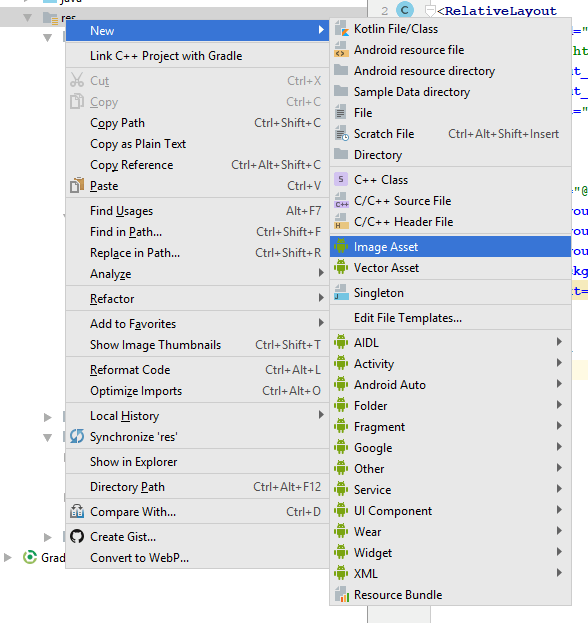
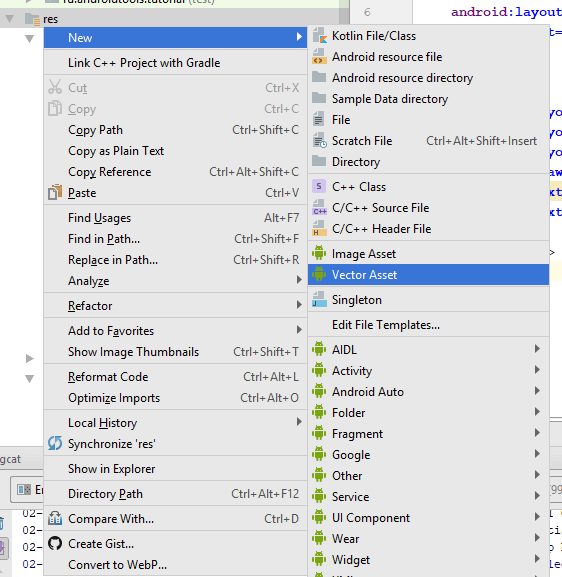
Хотя вы можете искать нужные иконки в исходнике на GitHub, Android Studio позволяет импортировать иконки, не заходя на сторонние сайты. Для этого вам достаточно кликнуть правой кнопкой на папку res и выбрать New — Image Asset.
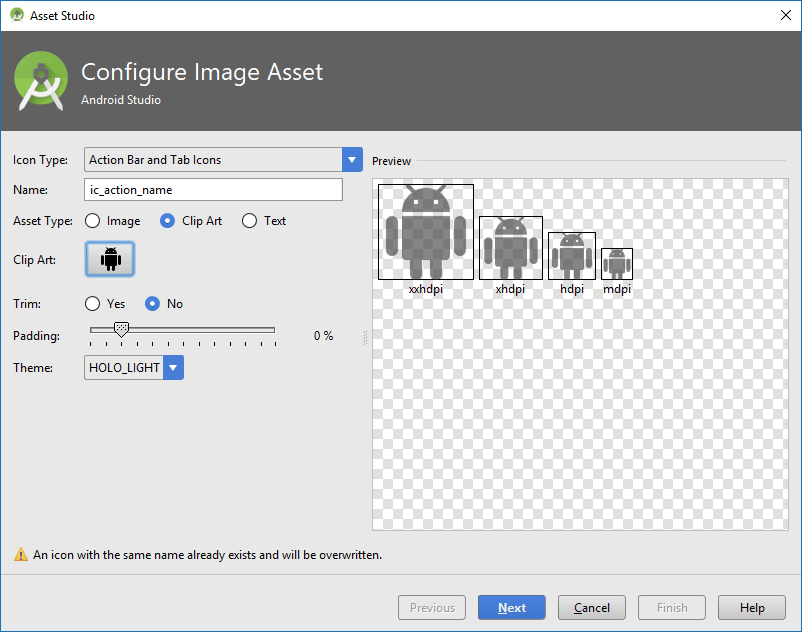
Откроется окно Asset Studio. Здесь вы можете настроить иконку своего приложения, иконки тулбара и уведомлений. В данном случае нам нужно выбрать Action Bar and Tab icons.
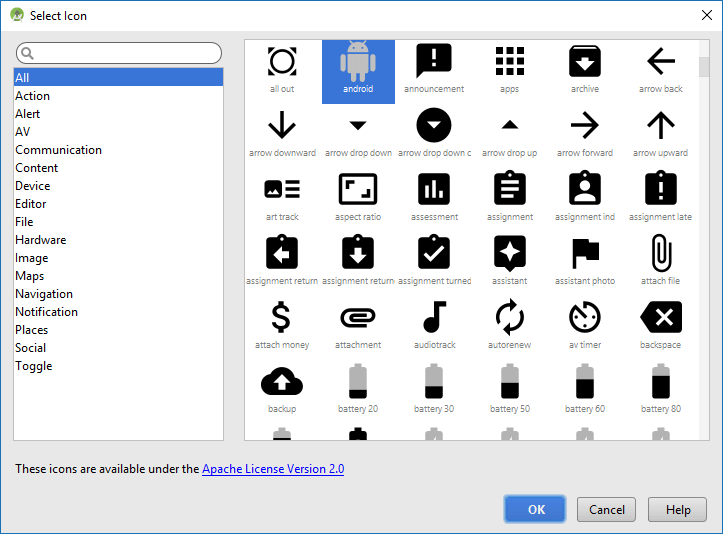
Здесь нужно выбрать тип Clip Art и нажать на иконку, после чего появится список всех доступных в библиотеке иконок.
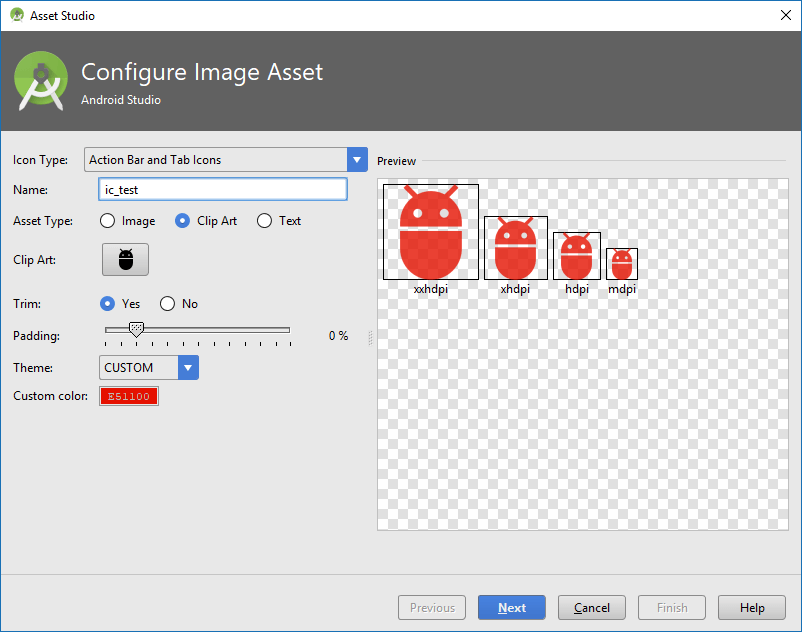
Для удобства они разбиты на категории, также вы можете ввести название иконки в поиске. После выбора иконки вы вернётесь на предыдущее окно, где можете при необходимости сменить тему (HOLO_DARK, HOLO_LIGHT или CUSTOM) для настройки цвета иконки, а также задать имя для иконки и отступы от границы. При регулировке отступов в окошке справа вы увидите, как иконки будет смотреться при разных разрешениях экрана.
После нажатия на Next вы увидите, в каких папках будут созданы иконки, и, нажав Finish, завершите их создание. После этого вы можете применять добавленные иконки в своём приложении.
В случае, если под рукой нет Android Studio, вы можете зайти на сайт Android Asset Studio, где аналогично можете создавать иконки для приложений.
Кроме стандартных PNG изображений есть также возможность импортировать векторные изображения. Для этого вместо Image Asset нужно будет выбрать Vector Asset.
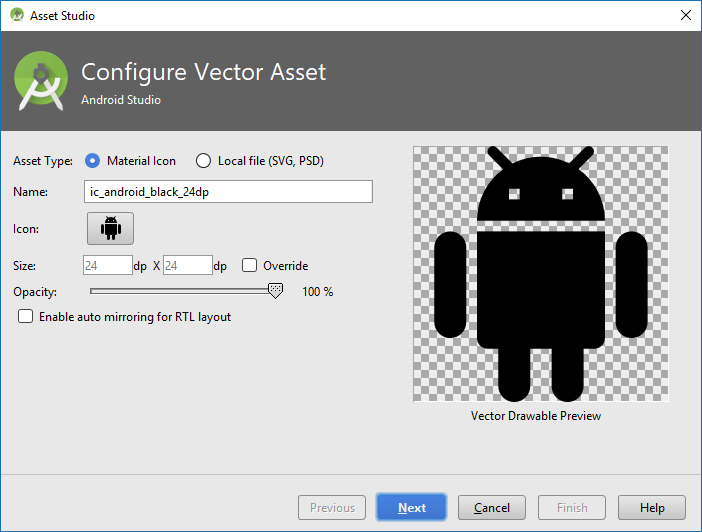
В открывшемся окне мы сможете импортировать своё векторное изображение, либо взять готовое из библиотеки.
В результате в проект импортируется XML-файл, содержащий информацию о векторном изображении. Вы можете использовать его точно также, как и обычные PNG-изображения.
Однако в случае, если нужно показать векторное изображение на версии ниже Android 5.0 Lolipop, в файле build.gradle модуля приложения нужно дописать следующую строку.
Кроме того, при добавлении вектора через XML на старых версиях может возникнуть краш приложения, поэтому лучше всего добавлять их программно с помощью класса VectorDrawableCompat.
Используем иконки из библиотеки Material Design : 1 комментарий
Когда используешь Android Asset Studio скачивается архив с png файлами разных размеров, как их сразу все импортировать в android studio?
Источник