- Мобильное меню для сайта. Плагин JQuery mmenu
- Подключение.
- Создаём меню
- Стили меню
- Javascript
- Проблемы
- Как сделать мобильное меню
- Логика программы:
- JavaScript:
- Полный список
- XML-меню
- Как создать свое меню для Android приложения?
- Шаг 0: Android Studio в действии
- Шаг 1: Создаем проект
- Шаг 2: Разбор стандартного проекта
- Шаг 3: Создаем меню
- Шаг 4: Добавляем меню в приложение
- Шаг 5: Добавляем новый элемент и действие на него
Мобильное меню для сайта. Плагин JQuery mmenu
Подключение.
Автор советует использовать html 5 doctype, ну тут я думаю альтернативы нам и не нужны, используем его. В области head нашего документа нам нужно подключить сам JQuery и два файла плагина, подключаем:
Если нам нужно on-canvas меню, тогда нужно подключать файлы jquery.mmenu.oncanvas.min.js и jquery.mmenu.oncanvas.css. On-canvas — это такая версия меню, которая имеет position:absolute; width:100%; height:100%, что растягивает её на весь экран.
Создаём меню
Меню создаётся очень просто — как неупорядоченный html-список, плагин поддерживает вложенность списков. Всё это должно быть обёрнуто в тег nav, у которого задан id.
Стили меню
1. Плагин если встречает вложенный список, то внутрь родительского li тега добавляет ссылку, к той которая уже есть внутри этого li. При нажатии на добавленную ссылку открывается подменю. Чтобы сделать элемент меню ссылкой на подменю полностью, а не двумя ссылками, нужно использовать тег span.
2. Чтобы сделать подменю всегда видимым, нужно добавить к нему класс «Inset».
3. Добавьте класс «Selected» к элементу меню, чтобы сделать его выделенным.
4. Можно создавать разделители следующим образом
Javascript
Вам понадобится кнопка, нажатие на которую бы открывало меню. Я советую использовать вот эти гамбургеры. Там можно прочитать как использовать их. Если коротко, то вам нужно будет скачать стили гамбургера, подключить их на страницу, и добавить приблизительно такой html-код
Класс Fixed я использовал чтобы установить position:fixed
Чтобы наше мобильное меню заработало, осталось только подключить следующий javascript код на страницу:
Проблемы
Используя mmenu я столкнулся с двумя проблемами. Сначала я пытался обернуть всё содержимое body в тег div, потому что это нужно чтоб плагин работал. Но в этом случае он почему-то скрывал всё содержимое, которое я оборачивал. Поэтому я отказался от этого. Если вы не завернёте всё в что у вас в body в div, то плагин сделает это за вас. Но тут будут проблемы двойного запуска js-скриптов и другие. После этого я сразу столкнулся со второй проблемой: плагин не оборачивает ничего кроме div. То есть если у вас есть h1 непосредственно внутри body (body > h1), как например было у меня, то mmenu их пропустит и будет оборачивать div’ы которые за ним. Это я решил просто оборачиванием в div всех других тегов, так чтобы непосредственно внутри body остались только div’ы.
На этом у меня всё заработало. Надеюсь эта статья оказалась вам полезна.
Источник
Как сделать мобильное меню
В этой статье мы разберём как сделать мобильное меню на HTML, CSS и JavaScript, вы увидите что это очень просто.
Логика программы:
Для начала разберём логику программы, а суть заключается в том, что при нажатие на кнопу, будем менять класс и тем самым показывать меню, по умолчанию оно скрыто.
Сначала создадим HTML файл, ну в нём всё очень просто.
Здесь мы создаём меню с помощью тега nav и в main добавили рыбный текст, что бы явно было видно что меню можно открыть везде, не зависимо от скролинга.
Также внутри nav , вы можете заметить div с классом btn-menu, это как раз и будет наша кнопка.
Теперь перейдём CSS.
Разберём этот файл, в самом его начале мы убираем все отступы у документа, что бы меню выглядело красивее, потом настраиваем отображение текста в main , но оборот добавляем внутренние отступы.
Потом переходим к настройки тега nav , там просто делаем позиционирование fixed, это нужно что бы мы всегда видели меню, дальше самое важное, это настройка ul , дле него меняем цвет и самое главное тоже делаем fixed и высоту 100vh , это нужно что бы элемент отображался во всю высоту экрана, также делаем позицию -600px или просто минус его ширина, для того чтобы элемент не виден на экране а был скрыт слева, ну и transition: 500ms , для плавного показа.
Дальше просто добавляем стили чтобы более красивого отображение, но последние два это классы для замены, первый, для показа меню, в нём позиция слева равна нулю, а во втором просто меняем цвет для кнопки.
JavaScript:
Последние что осталось посмотреть, это код на языке JavaScript, но он не большой и очень простой.
Источник
Полный список
В этом уроке мы:
— создаем пункты меню c ID
— группируем и сортируем пункты меню
На прошлом уроке мы рассмотрели простейший способ создания меню методом add(CharSequence title), на вход мы подавали только текст. Рассмотрим другую реализацию этого метода — add(int groupId, int itemId, int order, CharSequence title). У этого метода 4 параметра на вход:
— groupId — идентификатор группы, частью которой является пункт меню
— itemId — ID пункта меню
— order — для задания последовательности показа пунктов меню
— title — текст, который будет отображен
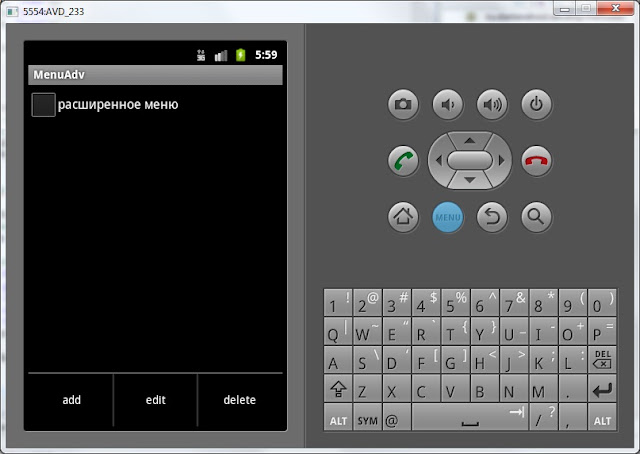
Чтоб показать как используются все эти параметры, создадим приложение. На экране будет TextView и CheckBox:
— TextView будет отображать какой пункт меню был выбран
— CheckBox будет определять показывать обычное меню или расширенное. Это будет реализовано с помощью групп меню.
Сразу уточню, понятия «обычное» и «расширенное» — это не Андроид-понятия, а просто мои названия. Т.е. когда запущено приложение и пользователь жмет кнопку меню, он видит «обычное» меню. Если же он включит CheckBox, то будет отображаться «расширенное» меню, в котором больше пунктов.
Project name: P0141_MenuAdv
Build Target: Android 2.3.3
Application name: MenuAdv
Package name: ru.startandroid.develop.menuadv
Create Activity: MainActivity
Откроем main.xml, присвоим ID существующему TextView, сотрем его текст и создадим CheckBox. Код:
Открываем MainActivity.java и класс MainActivity заполняем следующим кодом:
Не забудьте обновить импорт (CTRL+SHIFT+O).
Давайте разбирать написанное. Мы используем следующие методы:
onCreateOptionsMenu — вызывается только при первом показе меню. Создает меню и более не используется. Здесь мы добавляем к меню пункты.
onPrepareOptionsMenu — вызывается каждый раз перед отображением меню. Здесь мы вносим изменения в уже созданное меню, если это необходимо
onOptionsItemSelected — вызывается при нажатии пункта меню. Здесь мы определяем какой пункт меню был нажат.
В методе onCreateOptionsMenu мы добавляем 6 пунктов меню. Обратим внимание на параметры метода Add.
Первый параметр – ID группы. В первых трех пунктах он равен нулю, в оставшихся трех – 1. Т.е. пункты меню copy, paste и exit объединены в группу с Визуально это никак не проявляется — они не отличаются цветом или еще чем-либо. ID группы мы будем использовать в реализации onPrepareOptionsMenu.
Второй параметр – ID пункта меню. В обработчике используется для определения какой пункт меню был нажат. Будем использовать его в onOptionsItemSelected.
Третий параметр – определяет позицию пункта меню. Этот параметр используется для определения порядка пунктов при отображении меню. Используется сортировка по возрастанию, т.е. от меньшего order к большему.
Четвертый параметр – текст, который будет отображаться на пункте меню. Тут все понятно.
В метод onPrepareOptionsMenu передается объект Menu и мы можем работать с ним. В данном примере вызываем setGroupVisible. Этот метод позволяет скрывать\отображать пункты меню. На вход подается два параметра – ID группы и boolean-значение. В качестве ID группы мы пишем – 1 (та самая группа с в которой находятся пункты copy, paste и exit), а в качестве boolean параметра используем состояние CheckBox. Если он включен, то пункты меню (из группы с будут отображаться, если выключен – не будут.
Сохраним все и запустим приложение.
«Обычное» меню:
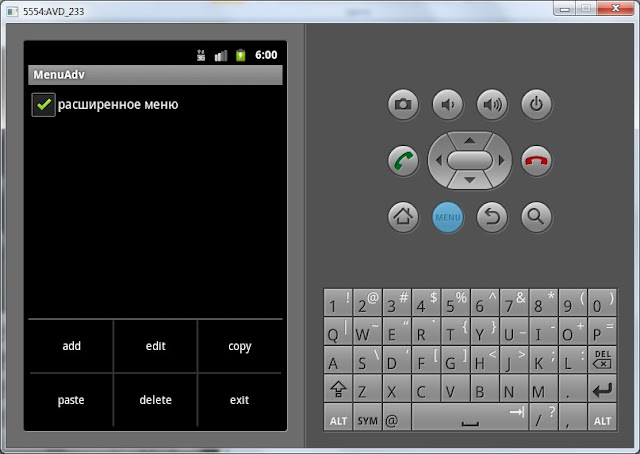
«Расширенное» меню
В зависимости от состояния CheckBox в меню видно 3 или 6 пунктов.
Обратите внимание на порядок пунктов. Они отсортированы по параметру order по возрастанию. Если order у нескольких пунктов совпадает, то эти пункты размещаются в порядке их создания в методе onCreateOptionsMenu.
При нажатии на какой-либо пункт меню срабатывает метод onOptionsItemSelected. В нем мы выводим в TextView информацию о нажатом пункте. Можете сверить эту информацию с тем, что мы кодили при создании пунктов меню. Все параметры должны совпадать. Порядок, для удобства, я сделал такой же как и в методе add: groupId, itemId, order, title.
Попробуйте добавить еще несколько пунктов в меню, чтобы их стало больше шести. И обратите внимание, как они отобразятся.
Для упрощения кода я использовал напрямую цифры для ID групп и ID пунктов меню. А вообще рекомендуется использовать константы, в дальнейшем буду использовать их.
XML-меню
Есть еще один, более удобный и предпочтительный способ создания меню — с использованием xml-файлов, аналогично layout-файлам при создании экрана. Чтобы получить меню, которые мы создавали программно на этом уроке, надо создать в папке res/menu файл mymenu.xml:
Если в папке res нет папки меню, создайте ее. Правой кнопкой на res, выбирайте New > Android Resource Directory, в Resource type выбирайте menu и жмите OK.
item — это пункт меню, group — группа. В атрибутах ID используем ту же схему, что и в ID экранных компонентов, т.е. пишем @+id/ и Eclipse сам создаст эти ID в R.java. Атрибут orderInCategory — это порядок пунктов, а title — текст.
В методе onCreateOptionsMenu нам теперь не надо вручную кодить создание каждого пункта, мы просто свяжем menu, который нам дается на вход и наш xml-файл.
С помощью метода getMenuInflater мы получаем MenuInflater и вызываем его метод inflate. На вход передаем наш файл mymenu.xml из папки res/menu и объект menu. MenuInflater берет объект menu и наполняет его пунктами согласно файлу mymenu.xml.
Если захотите скрыть группу, выполняете тот же метод setGroupVisible и передаете туда R.id.group1 в качестве ID группы.
Подробно атрибуты для xml-файла меню можно посмотреть здесь.
Я вам рекомендую опробовать и потестить оба способа созданию меню. Программное создание гибче, а xml сокращает код.
На следующем уроке:
— создадим контекстное меню
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как создать свое меню для Android приложения?
В данном уроке я продемонстрирую возможность добавление меню в виде 3 точек в правом верхнем углу, и научу добавлять туда новые пункты.
Шаг 0: Android Studio в действии
Решил я начать использовать Android Studio 0.3.2 все же прошло уже не мало времени с момента релиза. Так вот этот урок будет в Android Studio 0.3.2 вот ссылка на студию: http://developer.android.com/sdk/installing/studio.html
Шаг 1: Создаем проект
Запускаем студию и нажимаем Create New Project:
Как видите мы настроили, что Minimum required SDK = Android 2.2 – это значит, что приложение будет работать начиная с Android 2.2 и на самой новой на данный момент Android 4.4
Шаг 2: Разбор стандартного проекта
Теперь пора перейти к решению поставленой задачи, а именно создать свое меню для приложения.
Если запустить только что созданный проект, то вы увидите, что он имеет такое меню:
Именно вместо Settings мы научимся добавлять свои элементы.
Давате разберемся как же это меню там появилось.
Вот структура проекта:
Как вы видите в папке res есть папка menu – она предназначена для хранинение XML-дескрипторов меню.
Шаг 3: Создаем меню
Теперь давайте создадим свое меню.
Для начало создайте папку menu в папке res если её у вас нет.
А теперь создадим в этой папке файл main.xml со следующим содержимым:
Как можно увидеть в примере высше, то там есть элемент item идавай разберем его атрибуты:
android:title – это тот текст, который будет отображаться пользователю. В нашем случае – это Settings.
android:orderInCategory – указывает позицию в списке меню, так как там указанно 100, то скорее всего он всегда будет последним.
app:showAsAction – говорит как будет отображаться элемент. Может принимать следующие значения:
always – всегда будет виден, если места не хватает, заголовок будет показан не полностью;
ifRoom – будет виден, только если для него есть место;
never – элемент никогда не будет виден, для того чтобы его увидеть нужно раскрыть Меню.;
withText -будет показываться только с его заголовком;
collapseActionView – может сворачиваться в кнопку или разворачиваться на всю ширину ActionBar по нажатию;
В нашем примере используется never поэтому мы видим Settings, когда раскрываем меню.
Шаг 4: Добавляем меню в приложение
Для этого в главной активности, в моем случае это MainActivity.java нужно унаследоваться от ActionBarActivity и переопределить метод onCreateOptionsMenu(Menu menu):
В строке 16 мы переопределили этот метод и на 17-й строке мы указываем наше меню. Обратите внимение, что R.menu.main – это имя файла что мы создали в шаге 3 main.xml.
После этого мы увидим наше меню.
Шаг 5: Добавляем новый элемент и действие на него
Я добавил новый элемен в main.xml меню:
Теперь меню выглядит так:
Теперь давайте добавим обработчик на эти пункты меню, для это зайходим в наше MainActivity и переопределяем метод onOptionsItemSelected(MenuItem item):
После этого на нажатие по пунктам меню мы будем выводит сообщение.
Источник