- Метанит андроид студио калькулятор
- Полный список
- Как создать приложение Android для простого калькулятора с помощью Android Studio
- Давайте начнем с нашего приложения для калькулятора Android:
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Здесь у нас есть 1 EditText. Он определяет тип контента.
- How to Make a Scientific Calculator Android App using Android Studio?
- What we are going to build in this article?
- Step by Step Implementation
- How to Create Simple Calculator Android App Using Android Studio
- Let’s get started with our calculator android App:
- Step-1
- Step-2
- Step-3
- Step-4
- Step-5
- Here we have 1 EditText. It defines the type of content.
Метанит андроид студио калькулятор
Пришло время заняться чем то полезным. В этот уроке мы попробуем сотворить небольшую, но полезную Android программу — калькулятор.
Запускаем Android Studio, создаем новый проект. Названия компонентов я оставлю по умолчанию: имя Activity — MainActivity, layout файла — activity_main.
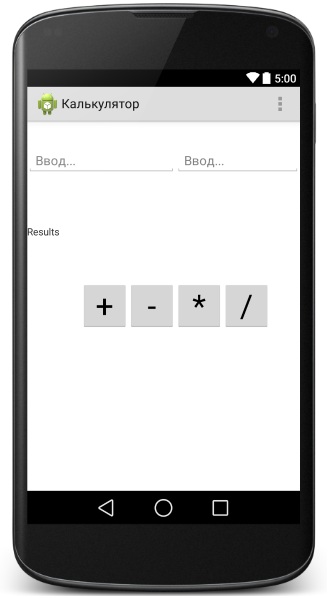
Нам нужно создать на экране 2 — поля для ввода чисел с которыми будут проводиться операции, 4 кнопки: плюс, минус, умножить, разделить, и текстовое поле
для вывода результатов вычислений. Чтобы сделать это, редактируем наш activity_main.xml файл в режиме Text следующим образом:
Заметьте, для элементов я создал подпись hint и привязал к ней строковой ресурс. Для этого, откройте файл values — strings и создайте там строку, на которую потом будете ссылаться в подписи (здесь в коде — строка «Ввод. «):
После создания всех элементов перейдите в режим работы Design и с помощью перетаскивания разместите созданные элементы, как вам нравиться (хотя не нужно очень себя к такому приучать, позволим себе это только сегодня). Например, вот как сделал я (ну не особо, согласен):
После создания всех нужных нам элементов, отправляемся писать саму программу в файл MainActivity.java. Нам нужно: 1) огласить используемые объекты, 2) привязать эти объекты к созданным нами элементам, 3) указать, что наши 4 кнопки будут нажиматься, 4) описать, что будет происходить в процессе нажатия на каждую из 4 кнопок.
Готовый код рабочего приложения выглядит так (все объяснения ко всем блокам приложения даны тут же, с пометкой // ) :
Все готово, если что то не понятно, перечитывайте все сначала до тех пор, пока не поймете:). Запускаем приложение и пользуемся своим творением.
Стоит отметить, что с RelativeLayout довольно сложно совладать в том плане, чтобы на выходе на всех экранах ваше приложение смотрелось так, как вы задумывали, поэтому, если у вас возникли проблемы с отображением вашего творения (все очень не красиво и разъехалось во все стороны), то по-экспериментируйте, например с LinearLayout . Удачи!
Статья написана по мотивам этого оригинала.
Источник
Полный список
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как создать приложение Android для простого калькулятора с помощью Android Studio
В моей предыдущей статье я написал подробные инструкции о том, как создать простое приложение для Android . В этом конкретном приложении я также объяснил понятия кнопки Android и основные понятия Android.
Все остальные мои статьи вы можете найти в разделе Android .
В этой статье мы создадим calculator android app , Это простой калькулятор с ограниченными функциональными возможностями.
Прежде чем мы продолжим, было бы неплохо пройти полный курс HelloWorld Tutorial. Вот снова ссылка: Мое первое приложение для Android HelloWorld
- Как создать простое приложение-калькулятор — полное руководство
- Создание простого калькулятора с помощью Android Studio
- Разработка Android: создание базового калькулятора
- Создать простое приложение для Android
- Как создать приложение калькулятор для Android
Давайте начнем с нашего приложения для калькулятора Android:
Шаг 1
- Откройте вашу Android Studio
- Нажмите «Начать новый проект Android Studio».
- Дайте название вашей заявки CrunchifyCalculator и оставьте другие поля пустыми, как есть, затем нажмите NEXT.
Шаг 2
- Выберите минимальный SDK API 15: Android 4.0.3(IceCreamSandwich) , Я выбрал API 15 (IceCreamSandwich), потому что он охватывает почти 94% устройств и обладает практически всеми функциями. Если вы хотите покрыть 100% устройства, вы можете выбрать API 8: Android 2.2 (Froyo).
Шаг 3
- Выберите Empty Activity и нажмите ДАЛЕЕ.
- Оставьте название деятельности MainActivity как есть и оставь все как есть. Нажмите Готово.
Шаг 4
- После нажатия кнопки «Готово» на создание действия и файлов уходит около 2 минут.
- Вот окончательная структура проекта для вашего приложения.
Шаг 5
- Теперь мы должны добавить наш Java-код в наш файл MainActivity.java.
- Так открою тебя MainActivity.java файл с левой стороны IDE (приложение -> java -> com.crunchify.tutorials.crunchifycalculator -> MainActivity.java)
Вы можете найти объяснение выделенной строки под кодом.
Здесь у нас есть 1 EditText. Он определяет тип контента.
Давайте разберемся в коде немного больше.
- Строка 11 — 14: Здесь мы создали ссылку на кнопки и EditText.
- Строка 16: здесь мы создали две переменные типа float для значений1 и 2.
- Строка 21: мы переопределяем метод onCreate (), который является методом класса Activity .
- Строка 45 — 50: мы устанавливаем onClickListener на Button1. Если мы нажмем кнопку1, EditText будет отображаться.
- Мы реализовали одинаковую логику для каждой кнопки.
- Строка 115 — 127: Здесь мы установили прослушиватель щелчков на кнопке «Добавить».
- Здесь мы ставим условие так: если EditText равен Null, тогда мы устанавливаем EditText как пустое значение. В противном случае мы добавляем два значения, которые нажимаются до нажатия кнопки добавления и после нажатия кнопки добавления.
- Мы также установили crunchifyAddition Логическое значение True. Это верно означает, что кнопка добавления нажата, и она будет использоваться, когда пользователь нажимает кнопку «=».
- Мы реализуем ту же логику для других кнопок, таких как buttonSub, ButtonMul, buttonDivision.
- Строка 156 — 183: здесь мы устанавливаем clickListener на кнопку «=». Здесь мы ставим условие, как будто пользователь нажимает кнопку Добавить crunchifyAddition Значение установлено в True для прослушивания щелчка кнопки «Добавить».
- В соответствии с этим будет выполнено соответствующее действие, соответствующее нажатию кнопки.
если кнопка «Добавить» нажата до кнопки «=», то действие «Добавить» будет выполнено, как показано выше.
- После выполненного действия мы устанавливаем crunchifyAddition значение false, чтобы мы могли снова выполнить действие Add.
Ниже приведен файл макета, с помощью которого можно создать внешний интерфейс для калькулятора:
Источник
How to Make a Scientific Calculator Android App using Android Studio?
The calculator is the app that is present on every android device. This app comes pre-installed or we can also install another application from Play Store. It is one of the most used applications for college students for making any calculations. In this article, we will take a look at building a simple scientific calculator app in Android using Kotlin.
Note: To build a simple calculator app please refer to this article How to build a simple Calculator app using Android Studio?
What we are going to build in this article?
We will be building a scientific calculator in which we will be performing several mathematical operations such as addition, subtraction, square root, factorial, and many more. A sample video is given below to get an idea about what we are going to do in this article.
Step by Step Implementation
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Note that select Java as the programming language.
Источник
How to Create Simple Calculator Android App Using Android Studio
Last Updated on August 20th, 2017 by Kuldeep 20 comments
In my previous article I wrote detailed steps on How to create a simple android application. In that particular app I also explained concepts of android button and basic concepts of android.
You can find all my other articles in Android section.
In this article we will create a calculator android app . This is a simple calculator with limited functionality.
Before we go forward it would be nice to go over complete HelloWorld Tutorial. Here is a link again: My first HelloWorld Android App
- How to build a simple calculator app – full tutorial
- Building a Simple Calculator using Android Studio
- Android Development: Creating a Basic Calculator
- Create Simple Calculator Android App
- How to create a Calculator App for Android
Let’s get started with our calculator android App:
Step-1
- Open your Android Studio
- Click on Start a New Android Studio Project.
- Give your Application Name CrunchifyCalculator and leave other fields blank as it is, then click NEXT.
Step-2
- Select the Minimum SDK API 15: Android 4.0.3(IceCreamSandwich) . I selected API 15 (IceCreamSandwich) because it covers almost 94% device and it has almost all the features. If you want to cover 100% device then you can select API 8: Android 2.2(Froyo).
Step-3
- Select the Empty Activity and click NEXT.
- Leave the activity name MainActivity as it is and leave everything as it is. Click Finish.
Step-4
- After clicking Finish, it takes around around
2 minutes to build Activity and files.
Step-5
- Now we have to add our Java code in our MainActivity.java file.
- So open you MainActivity.java file from left side of IDE (app -> java -> com.crunchify.tutorials.crunchifycalculator -> MainActivity.java)
You can find the explanation of highlighted line below the code.
Here we have 1 EditText. It defines the type of content.
Let’s understand code little-bit more.
- Line 11 – 14: Here we created the reference of Buttons and EditText.
- Line 16: Here we created two float variable for as value1 and value2.
- Line 21: We override the method onCreate() which is the method of Activity class.
- Line 45 – 50: We set onClickListener on Button1. If we click on Button1, EditText will display.
- We have implemented the same logic for every button.
- Line 115 – 127: Here we have set the click listener on Add button.
- Here we put the condition as, if we EditText is Null then we set EditText as empty value. Else we add the two value which are clicked before add button clicked and after add button clicked.
- We also set the crunchifyAddition Boolean value to True. This true represent that add button is clicked and this will be used when user click “=” button.
- We implement the same logic for other buttons also like buttonSub, ButtonMul, buttonDivision.
- Line 156 – 183: Here we set clickListener on “=” button. Here we put condition like if user click Add button the crunchifyAddition value is set True on the click listener of Add button.
- According to that, corresponding action will be performed respective to button clicked.
- After the action performed, we set the crunchifyAddition value to false, so that we can perform Add action again.
Below is the layout file, with help to design front end for the calculator:
Источник