Metanit com android studio
Для разработки под Flutter нередко выбирается такая среда разработки как Android Studio . Хотя мы можем набирать код и в простейшем текстовом редакторе и компилировать его в консоли, но среда разработки существенно позволяет упостить процесс написания и построения приложения. Причем Android Studio позволяет создать приложения на Flutter не только собственно под Android, но и под другие поддерживаемые платформы.
Для работы с Android Studio ее естественно вначале надо установить. Инсталлятор можно загрузить по ссылке https://developer.android.com/studio.
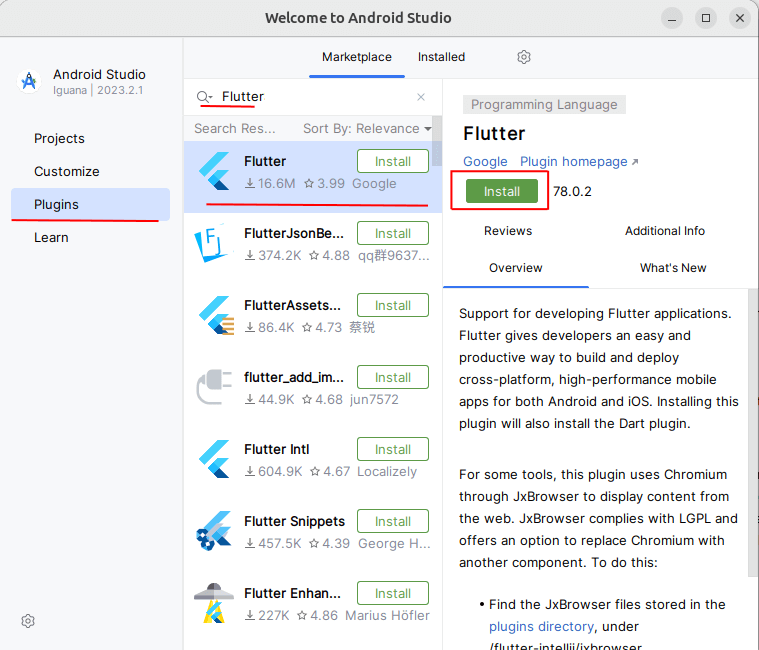
По умолчанию Android Studio не поддерживает Flutter, поэтому нам надо установить соответствующий плагин. Для этого в Android Studio на стартовом экране выберем пункт Plugins (либо в открытой студии перейдем в меню File -> Settings и далее в открывшемся окне также выберем пункт Plugins ). И в панели плагинов найдем плагин Flutter :
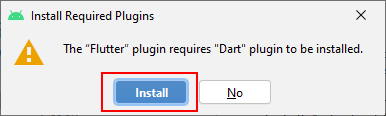
Для упрощения поиска нужного плагина мы можем ввести в поисковую стоку слово «Flutter», и первый результат будет как раз тем, который надо установить. При установке плагина также отобразится окно с предложением установить плагин для Dart. Также нажмем на ОК для его установки:
После установки плагина необходимо будет перезагузить Android Studio.
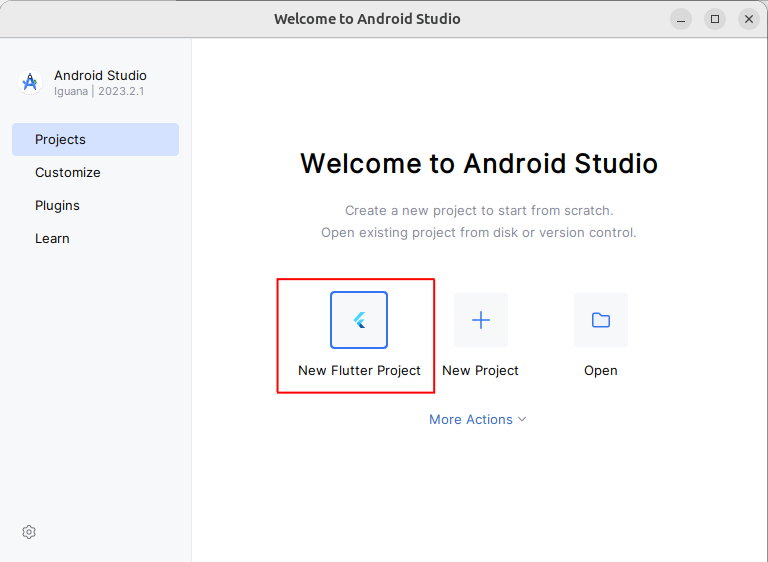
После перезагрузки на стартовом экране в Android Strudio мы можем увидеть кнопку New Flutter Project :
Нажмем на эту кнопку для создания проекта под Flutter.
В качестве альтернативы для создания проекта в студии можно перейти в меню к пункту File -> New -> New Flutter Project :
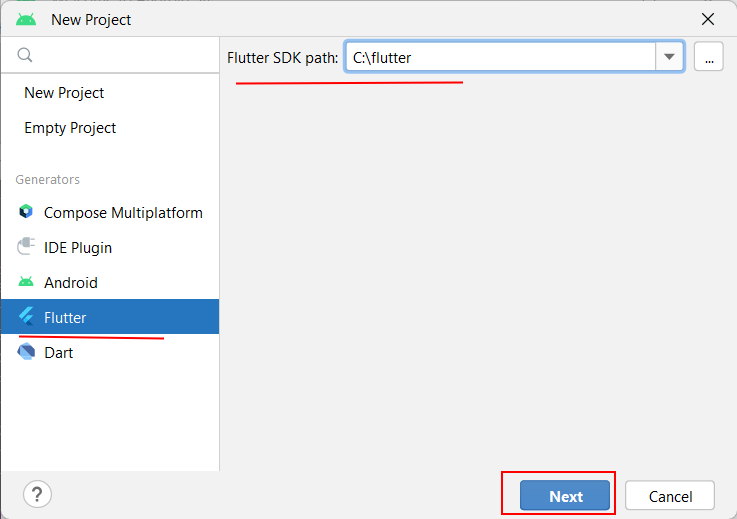
Далее нам откроется окно создания нового проекта. В левой части выберем пункт Flutter , а в центре в поле Flutter SDK path укажем путь к Flutter SDK:
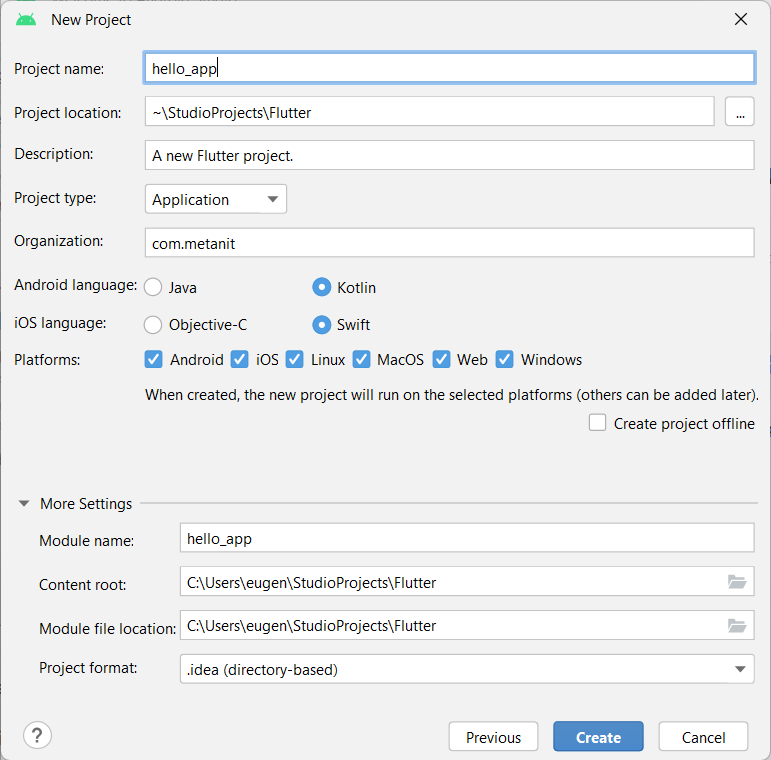
На следующем окне укажем ряд настроек проекта:
В поле Project name дадим проекту какое-либо имя. Так, в моем случае он называется hello_app .
В поле Project location можно изменить расположение проекта, если предложенное расположение по умолчанию не устраивает.
В поле Description можно указать описание проекта
В поле Project type указывается тип проекта. По умолчанию он имеет значение Application (то есть проект предназначен для создания приложения). Оставим это значение по умолчанию.
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Android language указывается язык для Android. Можно оставить значение по умолчанию — Kotlin .
В поле iOS language указывается язык для платфомы iOS. Можно оставить значение по умолчанию — Swift .
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Platforms можно указать платформы, под которые будет создаваться проект. По умолчанию отмечены пункты Android и iOS, но можно выбрать и другие доступные платформы. Так, как видно выше на скриншоте, я также выбрал пункт «Web» для создания проекта под веб.
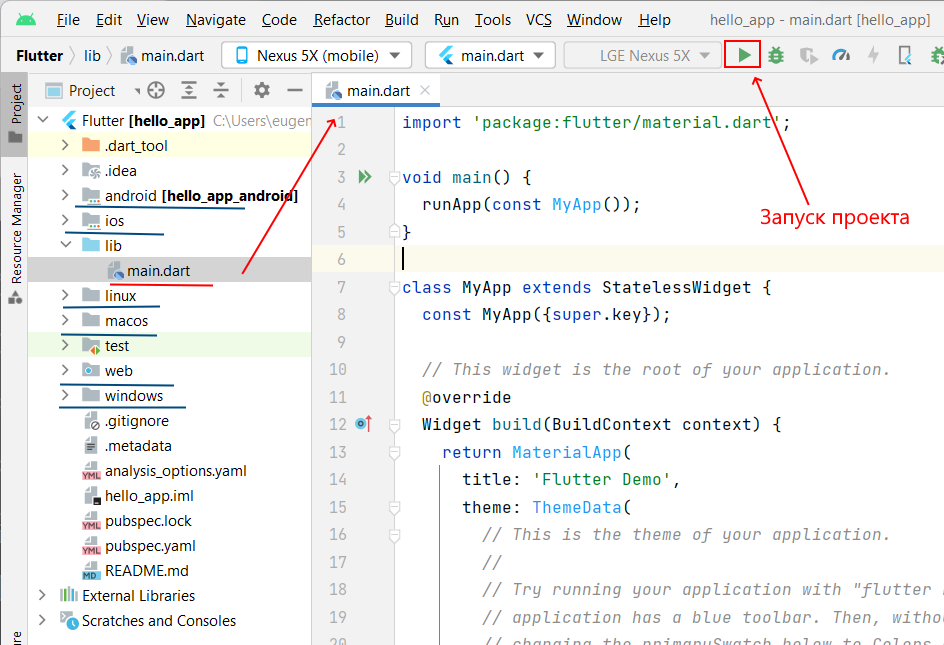
И затем после установки всех настроек нажмем на кнопку «Finish» для непосредственного создания проекта. Сразу после создания Android Studio откроет созданный проект:
Созданный проект будет иметь ту же самую структуру, что был создан в прошлой теме в консоли с помощью команды flutter create . В центре студии будет открыт файл main.dart , который содержит собственно код приложения.
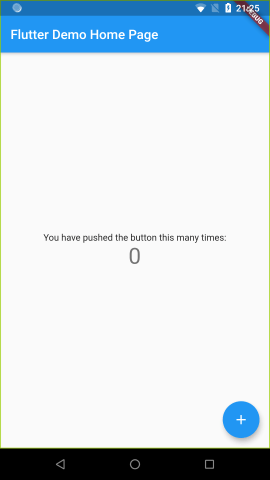
Подключим к компьютеру устройство Android (или воспользуемся эмуляторами) и в панели Android Studio нажмем на зеленую стрелочку для запуска приложения.
Подобным образом в Android Studio можно запускать проект и под другие «устройства», например, под web. Для этого лишь нужно выбрать соответствующее устройство в панели инструментов:
Источник
Публикация приложения
Создание подписанного apk
После создания приложения, его тестирования и отладки мы можем приступить к его публикации. Суть публикации заключается в создании файла с расширением .apk, которое будет представлять приложение, и его последующее размещение в Google Play Market или на других внешних сайтах. По умолчанию в процессе отладки и создания приложения файл apk уже создается, и мы можем его найти в папке проекта по пути Название_проекта\app\build\outputs\apk. По умолчанию файл называется app-debug.apk и представляет debug-версию.
Но для полноценно публикации данного файла может оказаться недостаточно. И нам еще дополнительно надо произвести некоторую подготовку проекта к релизу. Для это следует указать в файле манифеста у элемента установлены атрибуты android:versionCode и android:versionName . Также в файле манифеста элемент не должен содержать атрибута android:debuggable
Кроме того, на этом этапе можно установить иконку для приложения, которая будет отображаться на рабочем экране гаджета, название приложения (атрибут android:label у элемента), а также можно задать лицензионное соглашение.
В файле манифеста также следует определить название пакета (атрибут package элемента ), которое будет использоваться для приложения в дальнейшем. По умолчанию при разработке в Android Studio пакеты приложений начинаются с com.example. Не стоит оставлять данное название, так как название пакета будет служить уникальным идентификатором вашего приложения. Например, ниже в моем случае названием пакета служит «com.maverics.eugene.telephonelist»:
При этом если в файлах кода java название пакета в начале файла также должно соответствовать пакету приложения.
Установка требований
На этапе подготовки к релизу также можно установить требования к API. Например, наше приложение имеет определеную минимальную версию ОС Android, поэтому мы можем установить в файле манифеста соответствующие атрибуты у элемента
android:minSdkVersion — минимальная версия Android
android:targetSdkVersion — оптимальная версия API
android:maxSdkVersion — максимальная версия системы
Например, пусть минимальная версия Jelly Beans 4.1.2, а оптимальная KitKat 4.4.4:
Подпись приложения
Когда все уже готово, приложение для Android должно быть подписано сертификатом, благодаря которому можно идентифицировать автора приложения. Когда мы тестируем приложение, устанавливая его через Android Studio на устройство, то оно подписывается автоматически. Но для создания релиз-версии нам надо произвести дополнительно ряд действий.
При создании сертификата следует помнить, что при обновлении приложения система будет сравнивать сертификаты старой и новой версии. И обновление будет происходить, если сертификаты обоих версий совпадут. Но если новая версия будет подписана новым сертификатом, то приложение будет расцениваться как совершенно новое, никак не связанное со старой версией и представляющее совершенно другое приложение. В этом случае чтобы его установить, новая версия должна будет иметь другой название пакета, нежели старая.
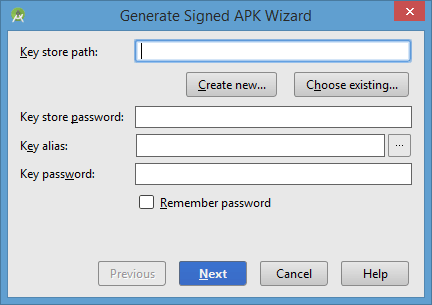
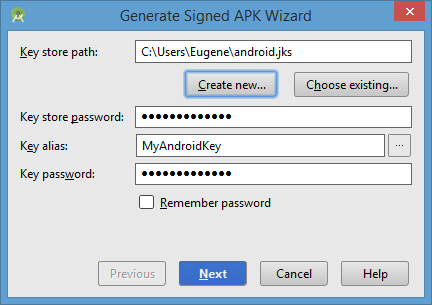
Во-первых, в Android Studio выберем в меню пункт Build -> Generate Signed APK . После этого нам откроется окно мастера:
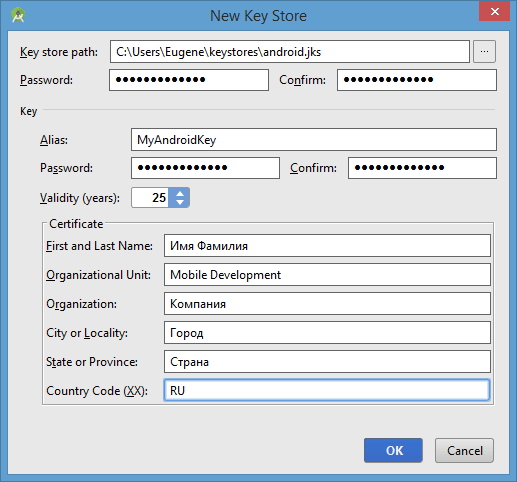
Нажмем на кнопку Create new. . После этого нам откроется окно создания ключа:
Введем в поле Key store path путь к файлу сетификата, который будет создан. Если указанной папки не существует, то ее надо создать или определить существующую папку.
В поле Password/Confirm указываем пароль.
В поле Alias указываем псевдоним. Можно поставить произвольное название.
В поле First and Last Name вписываем имя и фамилию. И далее пишим подразделение, организацию, город, страну и код страны.
В конце нажимаем OK.
После этого автоматически обновится первое окошко:
Далее нажмем на кнопку Next:
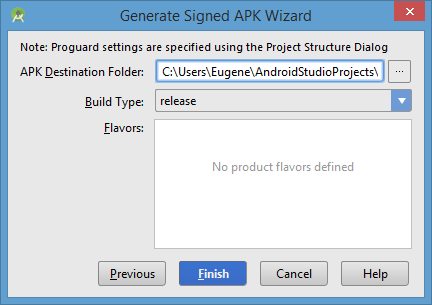
Финальное окно покажет нам путь к каталогу, где будет находиться подписанное приложение apk в release-версии. Нажмем на Finish.
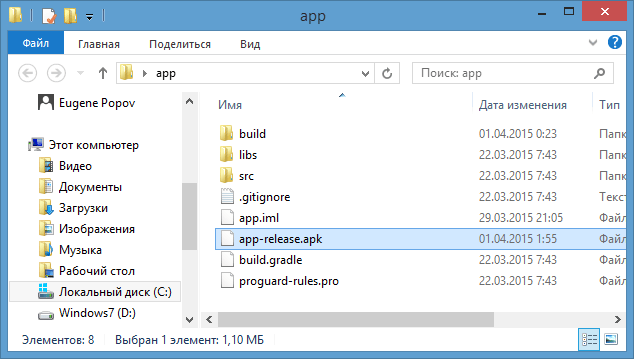
Теперь по указанному пути можно будет найти подписанный apk, который будет иметь название app-release.apk:
Мы можем переименовать файл, сохранив его расширение и выложить в Play Market или на любой сайт или сразу загрузить на мобильное устройство. После загрузки на телефон/планшет достоточно нажать на него, и с помощью стандартного установщика пакетов приложение будет установлено. Правда, здесь также надо учитывать, что если мы устанавливаем приложение не из Play Market, то в настройках надо разрешить установку из других источниках — Безопасность->Неизвестные источники (Разрешить установку приложений из других источников)
Источник
Фрагменты
Введение во фрагменты
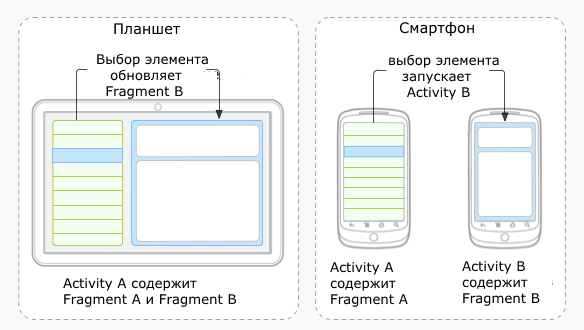
Организация приложения на основе нескольких activity не всегда может быть оптимальной. Мир ОС Android довольно сильно фрагментирован и состоит из многих устройств. И если для мобильных аппаратов с небольшими экранами взаимодействие между разными activity выглядит довольно неплохо, то на больших экранах — планшетах, телевизорах окна activity смотрелись бы не очень в силу большого размера экрана. Собственно поэтому и появилась концепция фрагментов.
Фрагмент представляет кусочек визуального интерфейса приложения, который может использоваться повторно и многократно. У фрагмента может быть собственный файл layout, у фрагментов есть свой собственный жизненный цикл. Фрагмент существует в контексте activity и имеет свой жизненный цикл, вне activity обособлено он существовать не может. Каждая activity может иметь несколько фрагментов.
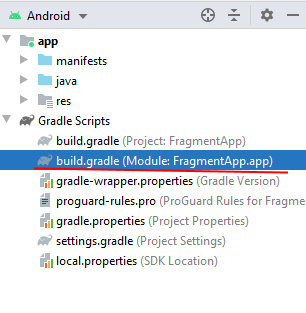
Для начала работы с фрагментами создадим новый проект с пустой MainActivity. И вначале создадим первый фрагмент. Но сразу стоит отметить, что не вся функциональность фрагментов по умолчанию может быть доступна в проекте, поскольку располагается в отдельной библиотеке — AndroidX Fragment library . И вначале необходимо подключить к проекту эту библиотеку в файле build.gradle .
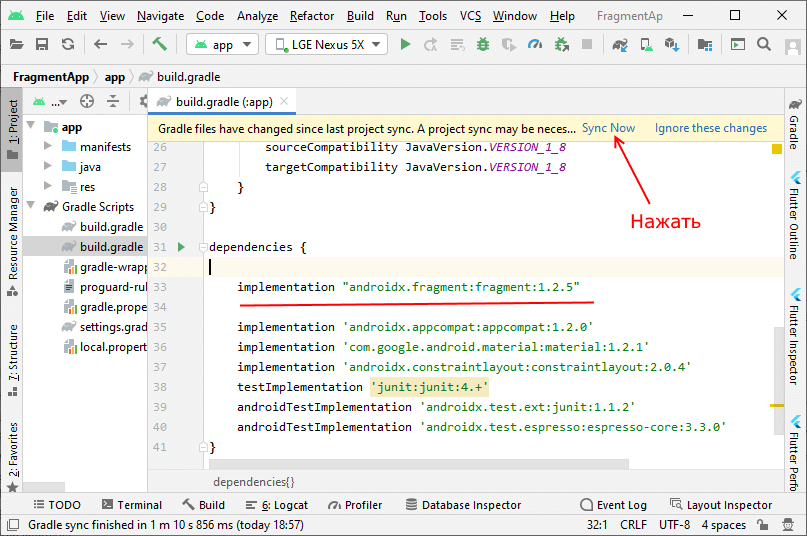
Найдем в нем секцию dependencies , которая выглядит по умолчанию примерно так:
В ее начало добавим строку
То есть в моем случае получится
И затем нажмем на появившуюся ссылку Sync Now .
Фактически фрагмент — это обычный класс Java, который наследуется от класса Fragment . Однако как и класс Activity, фрагмент может использовать xml-файлы layout для определения графического интерфейса. И таким образом, мы можем добавить по отдельности класс Java, который представляет фрагмент, и файл xml для хранения в нем разметки интерфейса, который будет использовать фрагмент.
Итак, добавим в папку res/layout новый файл fragment_content.xml и определим в нем следующий код:
Фрагменты содержат те же элементы управления, что и activity. В частности, здесь определены кнопка и текстовое поле, которые будут составлять интерфейс фрагмента.
Теперь создадим сам класс фрагмента. Для этого добавим в одну папку с MainActivity новый класс. Для этого нажмем на папку правой кнопкой мыши и выберем в меню New -> Java Class . Назовем новый класс ContentFragment и определим у него следующее содержание:
Класс фрагмента должен наследоваться от класса Fragment .
Чтобы указать, что фрагмент будет использовать определенный xml-файл layout, идентификатор ресурса layout передается в вызов конструктора родительского класса (то есть класса Fragment).
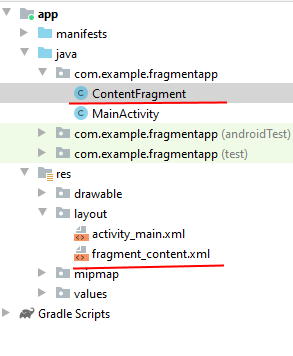
Весь проект будет выглядеть следующим образом:
Добавление фрагмента в Activity
Для использования фрагмента добавим его в MainActivity . Для этого изменим файл activity_main.xml , которая определяет интерфейс для MainActivity:
Для добавления фрамента применяется элемент FragmentContainerView . По сути FragmentContainerView представляет объект View, который расширяет класс FrameLayout и предназначен специально для работы с фрагментами. Собственно кроме фрагментов он больше ничего содержать не может.
Его атрибут android:name указывает на имя класса фрагмента, который будет использоваться. В моем случае полное имя класса фрагмента с учетов пакета com.example.fragmentapp.ContentFragment .
Код класса MainActivity остается тем же, что и при создании проекта:
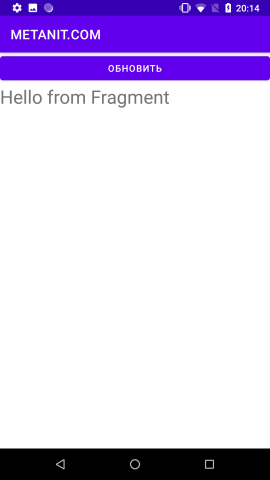
Если мы запустим приложение, то мы увидим фактически тот же самый интерфейс, который мы могли бы сделать и через activity, только в данном случае интерфейс будет определен во фрагменте:
Стоит отметить, что Android Studio представляет готовый шаблон для добавления фрагмента. Собственно воспользуемся этим способом.
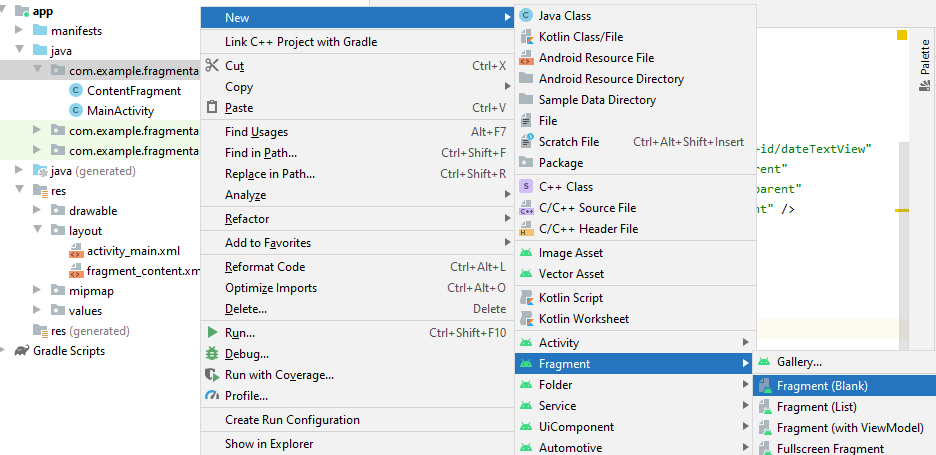
Для этого нажмем на папку, где находится класс MainActivity , правой кнопкой мыши и в появившемся меню выберем New -> Fragment -> Fragment(Blank) :
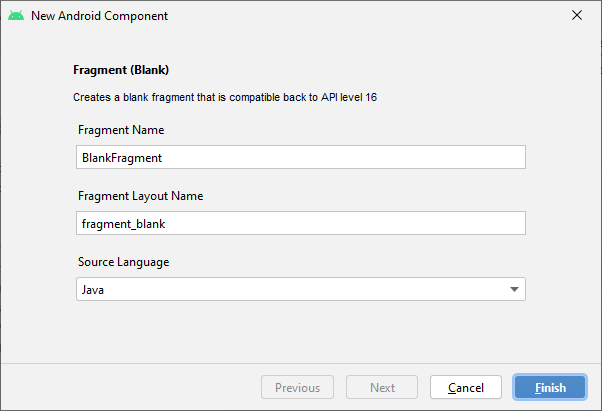
Данный шаблон предложить указать класс фрагмента и название файла связанного с ним класса разметки интерфейса.
Добавление логики к фрагменту
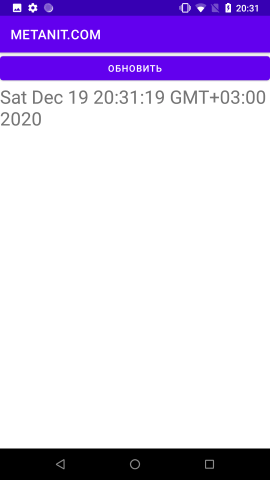
Фрагмент определяет кнопку. Теперь добавим к этой кнопки некоторое действие. Для этого изменим класс ContentFragment:
Здесь переопределен метод onViewCreated класса Fragment, который вызывается после создания объекта View для визуального интерфейса, который представляет данный фрагмент. Созданный объект View передается в качестве первого параметра. И далее мы можем получить конкретные элементы управления в рамках этого объекта View, в частности, TextView и Button, и выполнить с ними некоторые действия. В данном случае в обработчике нажатия кнопки в текстовом поле выводится текущая дата.
Добавление фрагмента в коде
Кроме определения фрагмента в xaml-файле интерфейса мы можем добавить его динамически в activity.
Для этого изменим файл activity_main.xml :
И также изменим класс MainActivity :
Метод getSupportFragmentManager() возвращает объект FragmentManager , который управляет фрагментами.
Объект FragmentManager с помощью метода beginTransaction() создает объект FragmentTransaction .
FragmentTransaction выполняет два метода: add() и commit(). Метод add() добавляет фрагмент: add(R.id.fragment_container_view, new ContentFragment()) — первым аргументом передается ресурс разметки, в который надо добавить фрагмент (это определенный в activity_main.xml элемент androidx.fragment.app.FragmentContainerView ). И метод commit() подтвержает и завершает операцию добавления.
Итоговый результат такого добавления фрагмента будет тем же, что и при явном определении фрагмента через элемент FragmentContainerView в разметке интерфейса.
Источник