- Добавление меток на Яндекс.Карту
- Способ 1: Выбор места на карте
- Вариант 1: Веб-сайт
- Вариант 2: Приложение
- Способ 2: Сохранение закладок
- Вариант 1: Веб-сайт
- Вариант 2: Приложение
- Способ 3: Добавление объектов
- Способ 4: Создание пользовательской карты
- Запуск Android‑приложения Яндекс.Карты
- Открыть карту
- Настройка навигации
- Камеры
- Фоновое ведение
- Зафиксировать подсказки о маневрах в углу экрана
- Показывать альтернативные маршруты во время движения
- Автомасштабирование
- Север всегда сверху
- Избегать платных дорог
- Настройка навигации
- Камеры
- Фоновое ведение
- Зафиксировать подсказки о маневрах в углу экрана
- Показывать альтернативные маршруты во время движения
- Автомасштабирование
- Север всегда сверху
- Избегать платных дорог
- Интеграция карт в ваше Android-приложение
- Yandex
- Определение собственной позиции
Добавление меток на Яндекс.Карту
Способ 1: Выбор места на карте
На сайте и в официальном мобильном приложении Яндекс.Карт можно устанавливать собственные метки, к примеру, чтобы не потерять какое-либо место из виду или поделиться с другим пользователем. Данный способ заключается в использовании основного инструмента.
Вариант 1: Веб-сайт
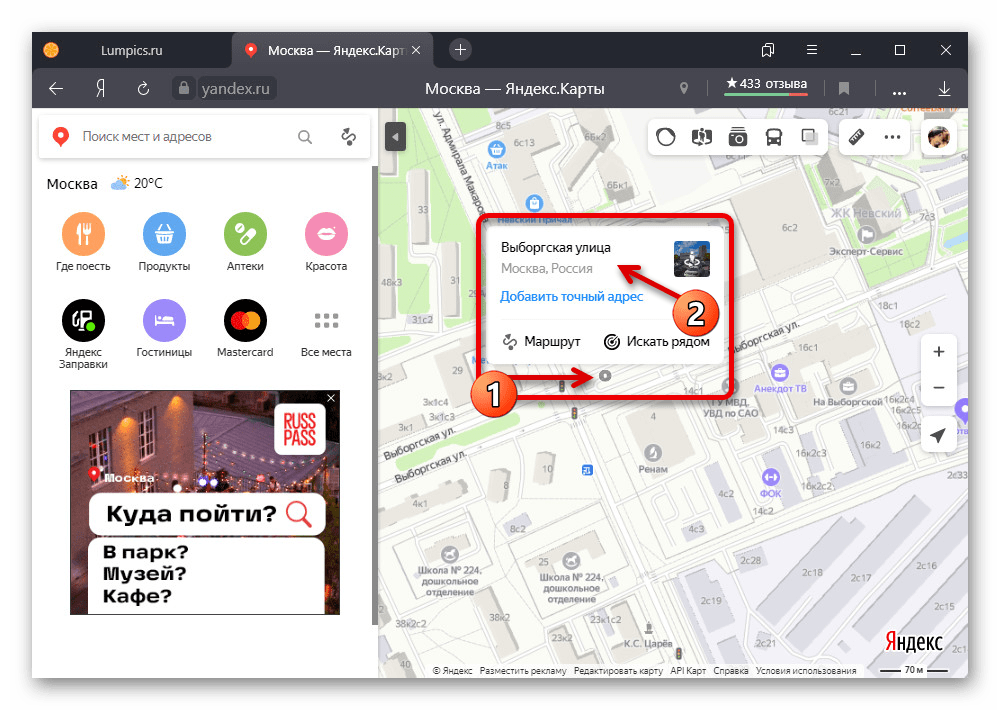
- На веб-сайте рассматриваемого сервиса щелкните левой кнопкой мыши по какому-либо месту, чтобы на экране появилась небольшая карточка. Впоследствии необходимо воспользоваться ссылкой с названием района.
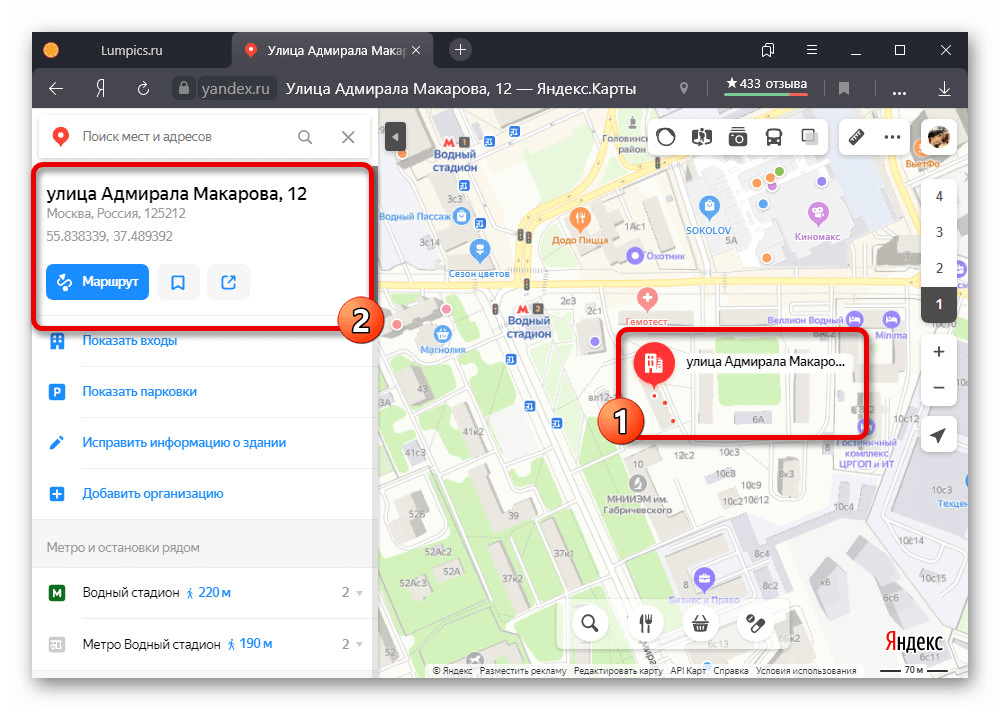
Единственное, что вы можете сделать, это нажать кнопку «Поделиться» в блоке слева и воспользоваться одним из вариантов отправки выделенной позиции, будь то точные координаты или ссылка.
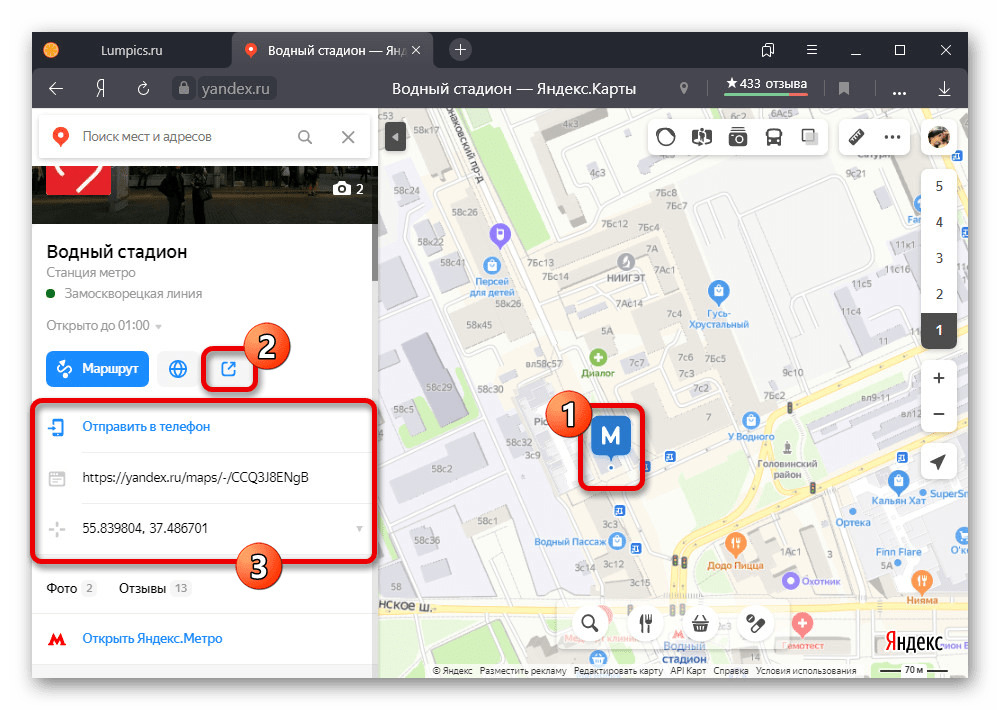
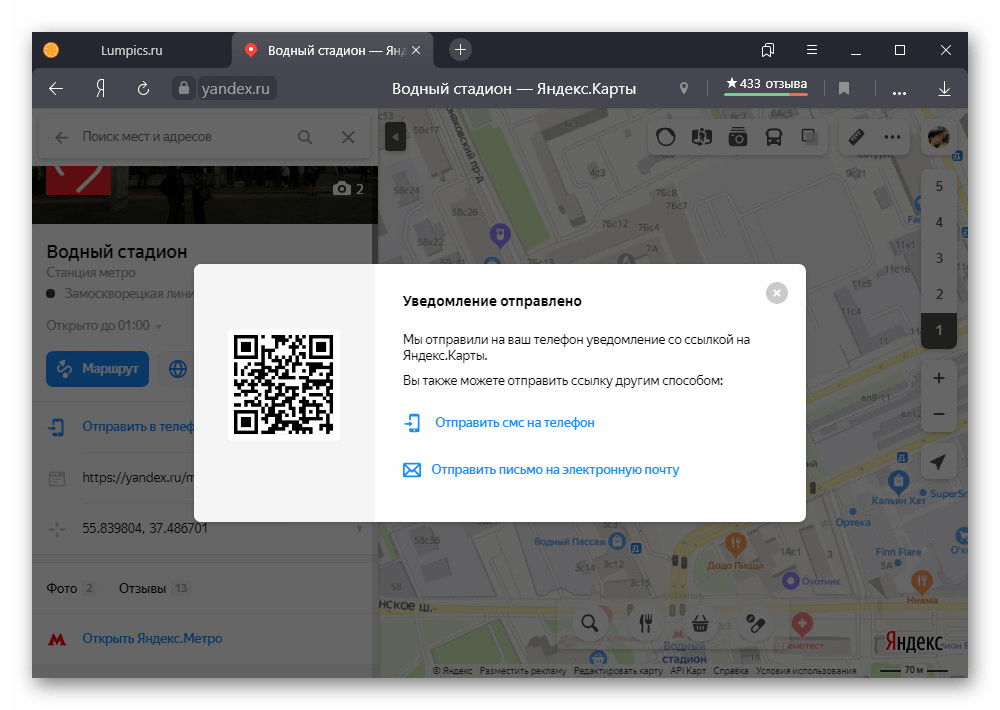
Существует также возможность прямой отправки ссылки на телефон, в том числе с использованием QR-кода. Если прибегнуть к этому, на устройстве моментально откроется официальное приложение на том же месте.
Вариант 2: Приложение
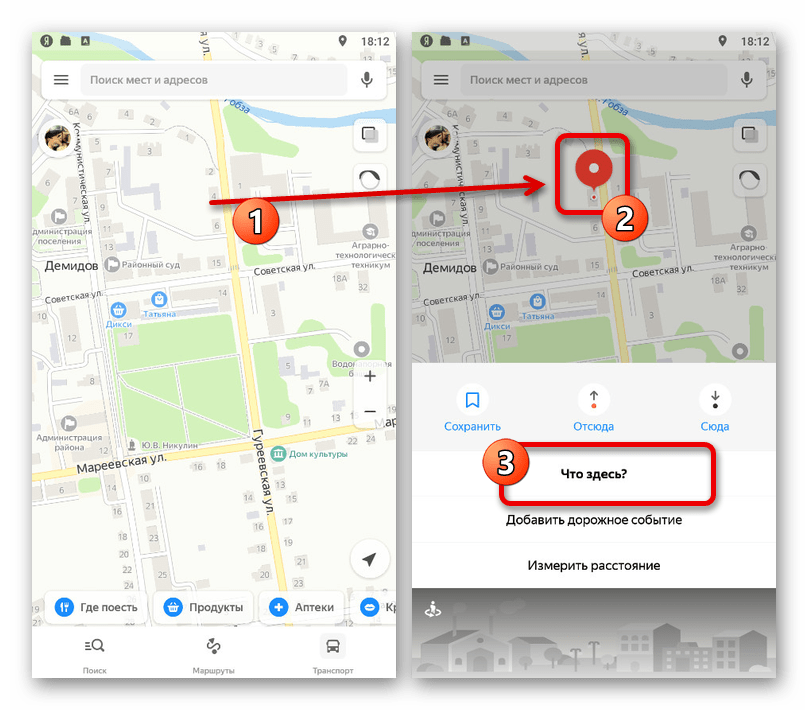
- Используя клиент Яндекс.Карт на смартфоне, установить метку можно путем долгого зажатия какой-либо точки на карте. Чтобы получить доступ к более подробной информации, коснитесь пункта «Что здесь».
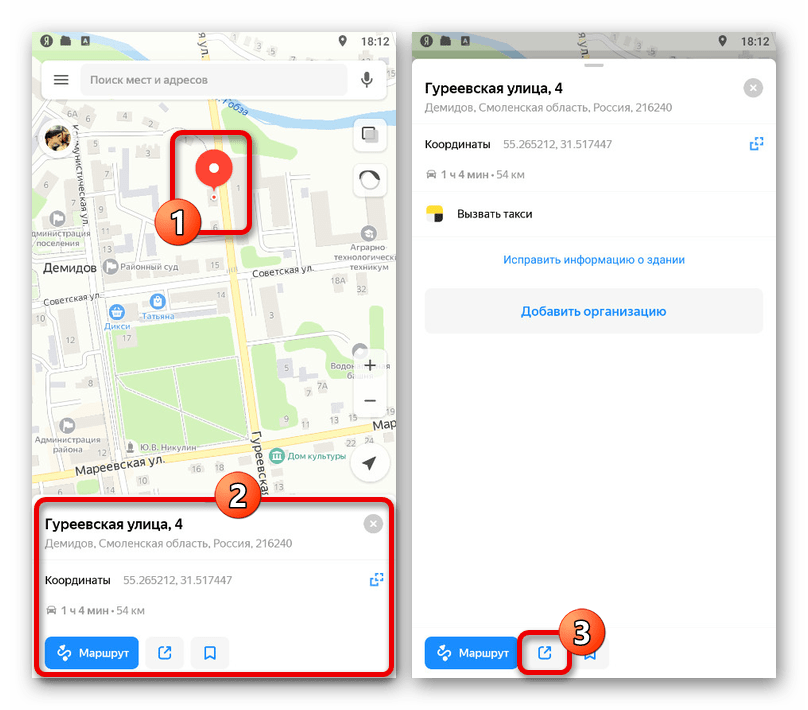
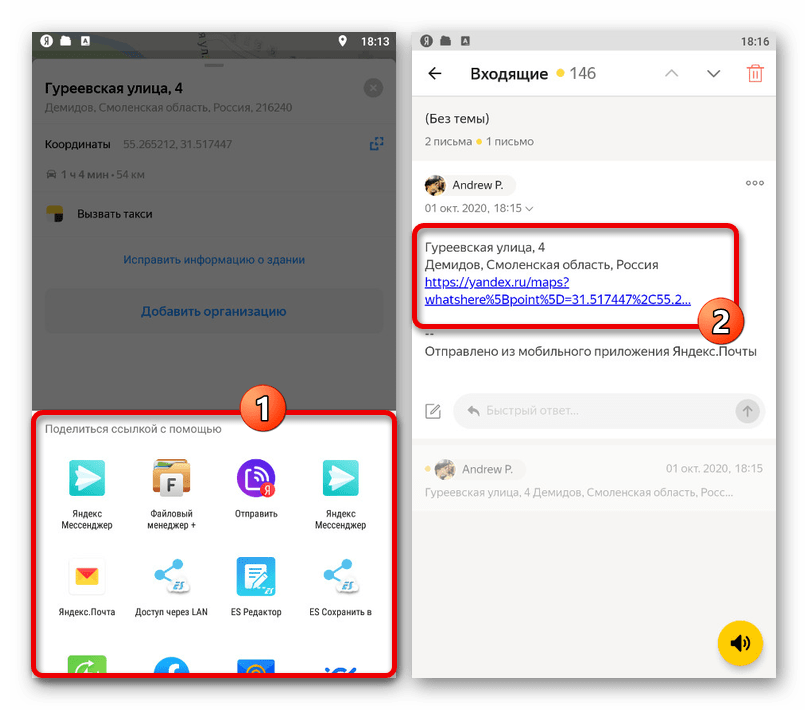
В результате должна будет открыться карточка места, содержание которой зависит от присутствующих объектов. По желанию можете узнать координаты напротив соответствующей подписи или нажать «Поделиться» в нижней части экрана.
При отправке может быть использован практически любой мессенджер, однако вне зависимости от варианта отправляемая информация всегда будет представлена ссылкой на карту. Воспользоваться ею можно на любой платформе.
Данный метод предоставляет минимум возможностей, но со своей задачей справляется — метка будет установлена в обоих случаях.
Способ 2: Сохранение закладок
Выделенные объекты на карте можно не только отправлять, но и добавлять в закладки аккаунта, чтобы использовать в будущем. Такой подход напрямую связан с предыдущим решением из-за очень похожих действий.
Вариант 1: Веб-сайт
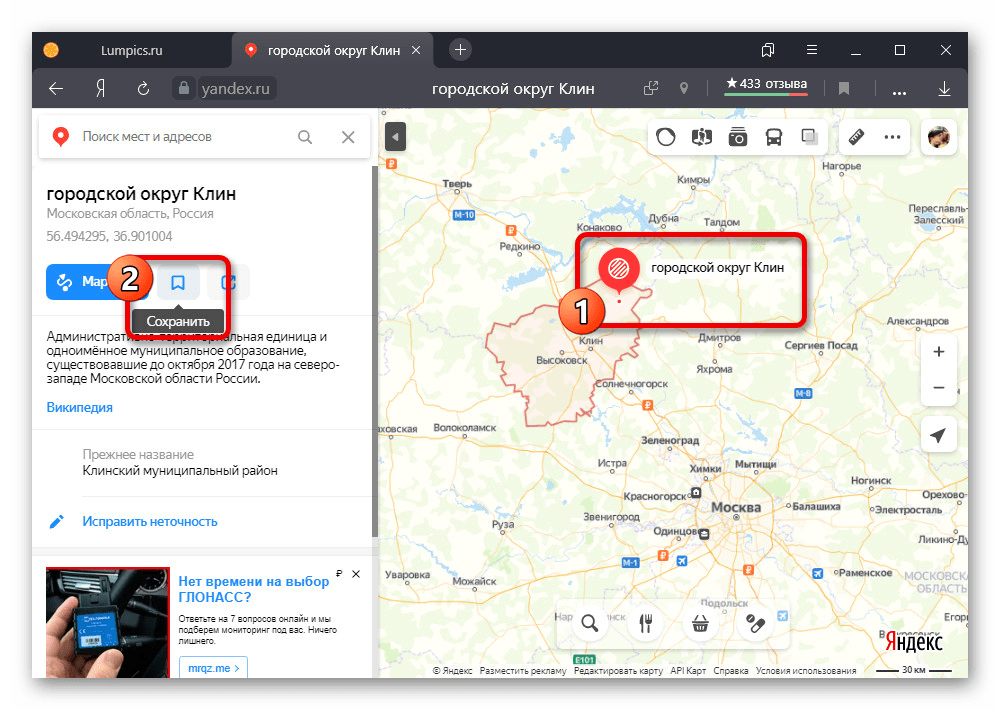
- Произвести сохранение метки в рассматриваемый раздел можно только предварительно выбрав какое-либо место. Сразу после этого воспользуйтесь кнопкой с подписью «Сохранить» под названием в карточке объекта.
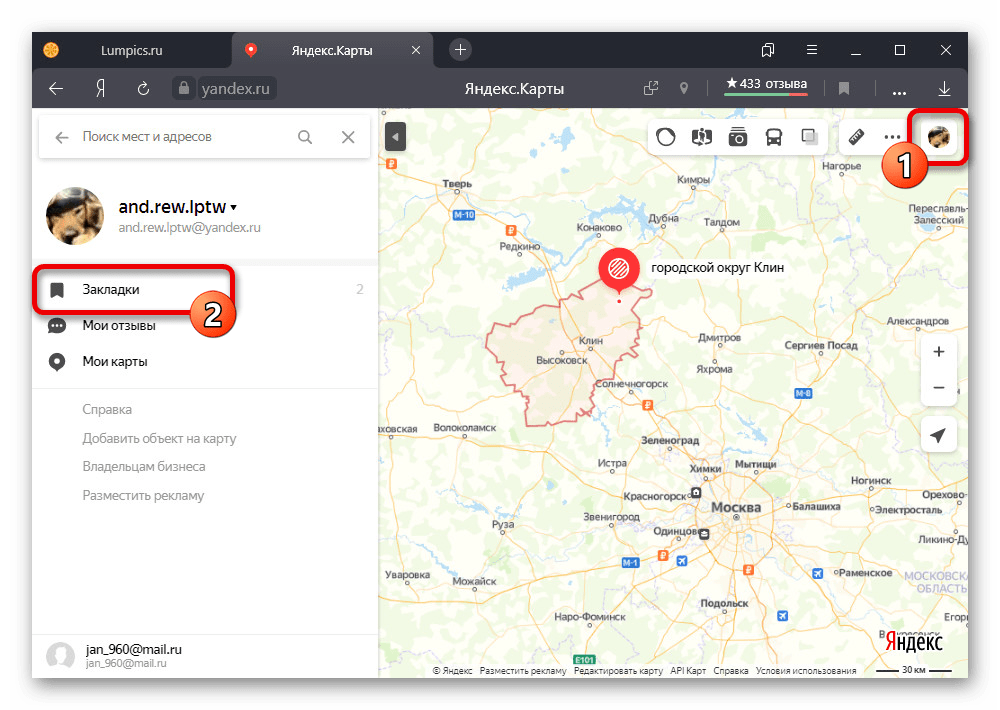
Каждый добавленный таким образом маркер автоматически попадает в специальный раздел. Для доступа к нужной странице, щелкните по фото профиля в углу окна и выберите пункт «Закладки».
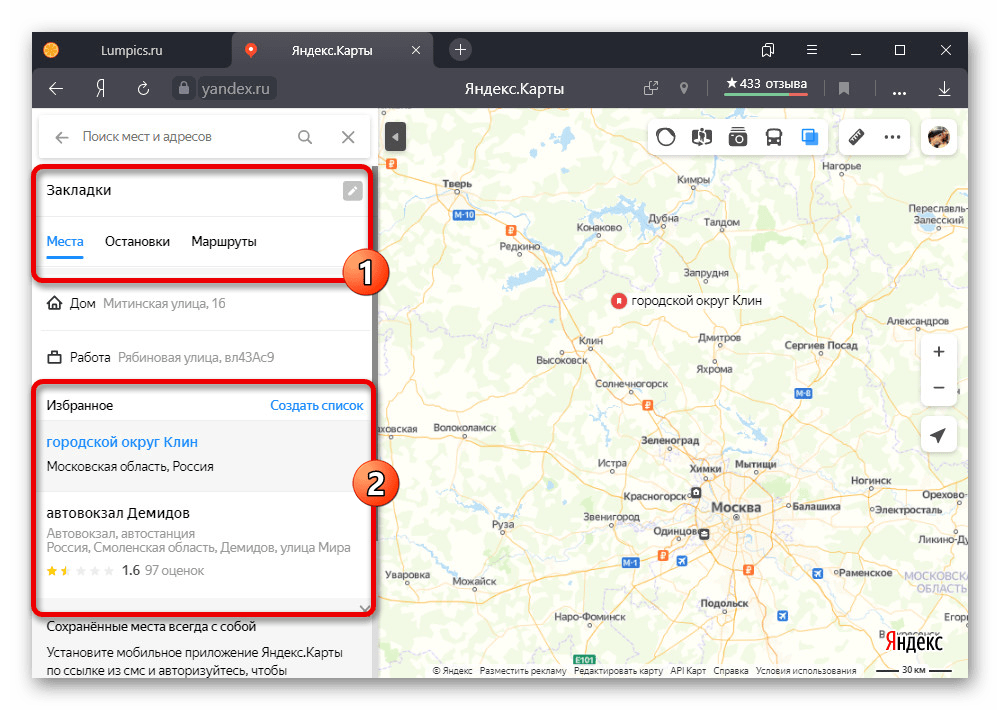
Именно тут в списке «Избранное» будут находиться сохраненные адреса, появляющиеся на карте при наведении на соответствующую строку. При этом порядок, равно как и деление по категориям, можно настроить самостоятельно.
Вариант 2: Приложение
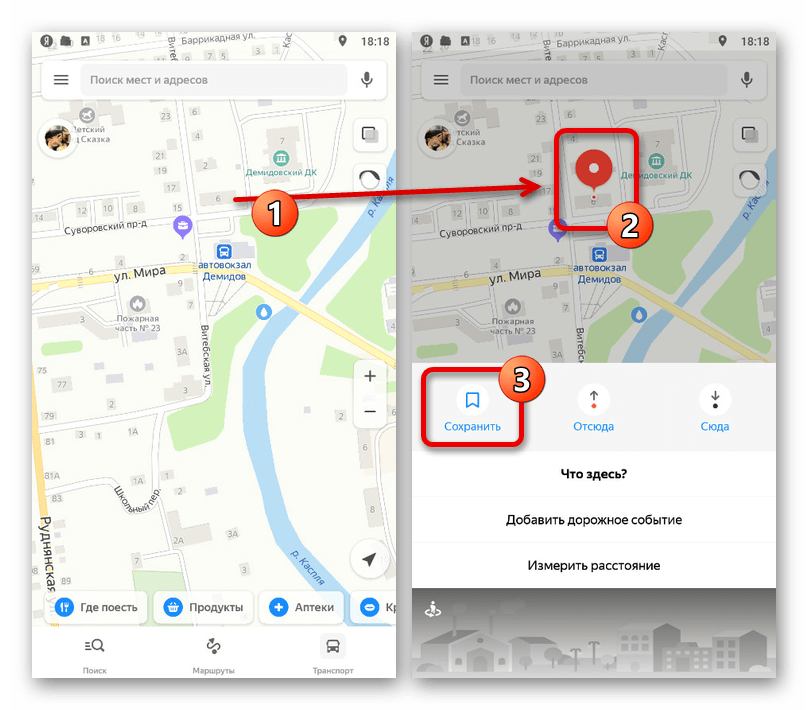
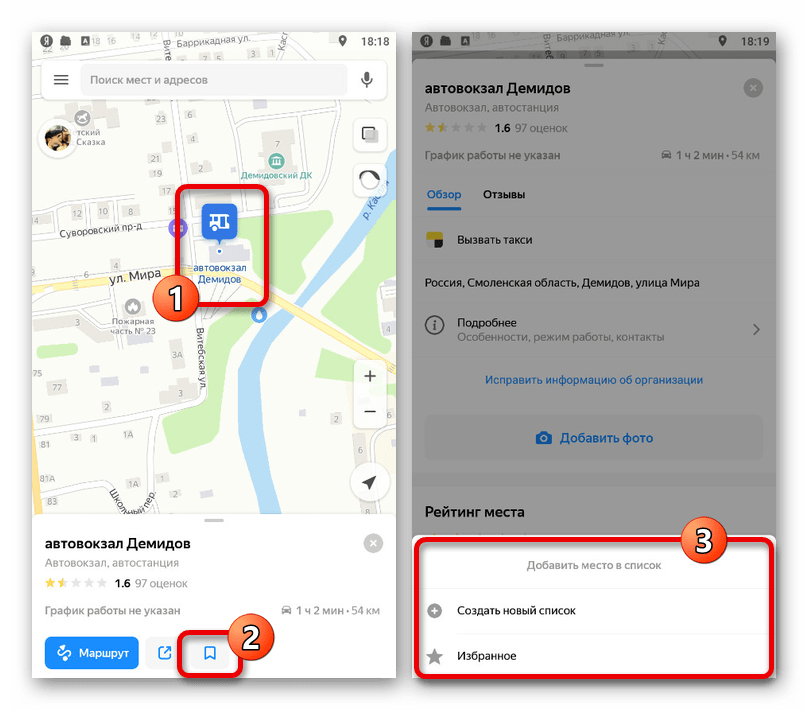
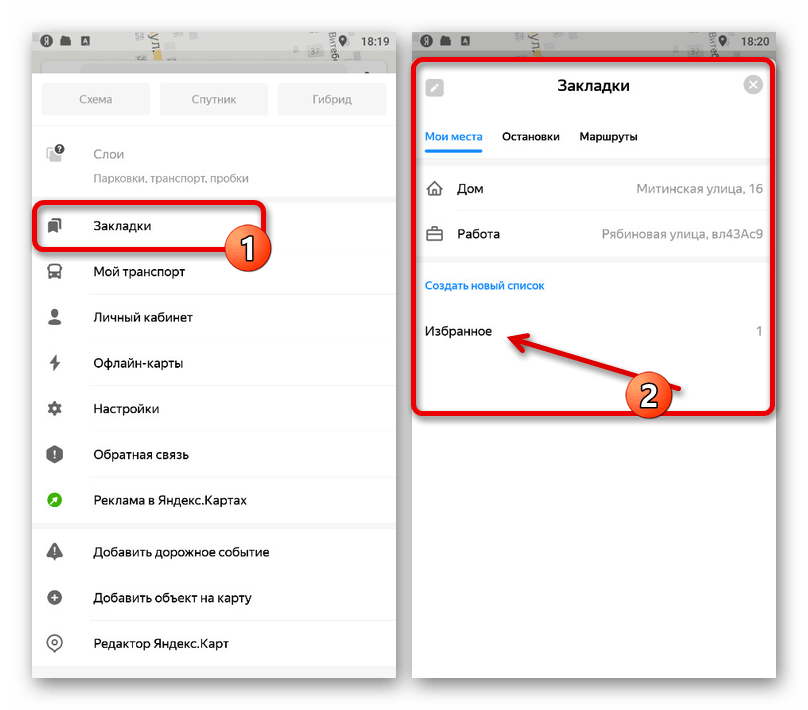
- Чтобы добавить метку в «Закладки» со смартфона, коснитесь нужной точки на карте и в открытой карточке нажмите «Сохранить».
Для получения доступа к сохраненным местам, откройте главное меню программы на верхней панели и через меню перейдите в «Закладки». В зависимости от разновидности, метки будут расположены на одной из вкладок в указанной вами ранее папке.
Обратите внимание, что здесь же доступно добавление двух личных адресов, создающих постоянные метки. Более подробно это было рассмотрено в статье, упомянутой далее.
Способ 3: Добавление объектов
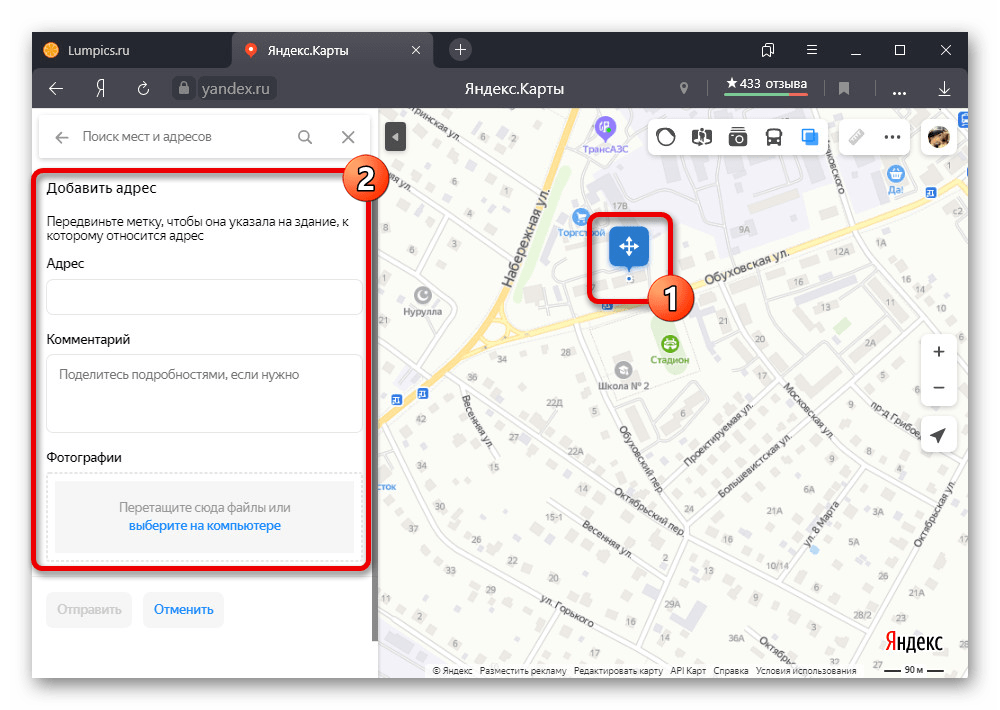
Если на Яндекс.Картах отсутствует какое-либо важное место, можно воспользоваться еще несколькими возможностями. В данном случае доступно добавление общих объектов вроде адресов или целых организаций, но с обязательным прохождением информации через проверку администрацией ресурса.
Способ 4: Создание пользовательской карты
Одним из главных преимуществ полной версии Яндекс.Карт является пользовательский редактор, берущий за основу оригинальную карту и позволяющий добавлять собственные метки. Впоследствии каждый добавленный маркер можно с легкостью наложить поверх основной карты, а также по необходимости переслать другому пользователю.
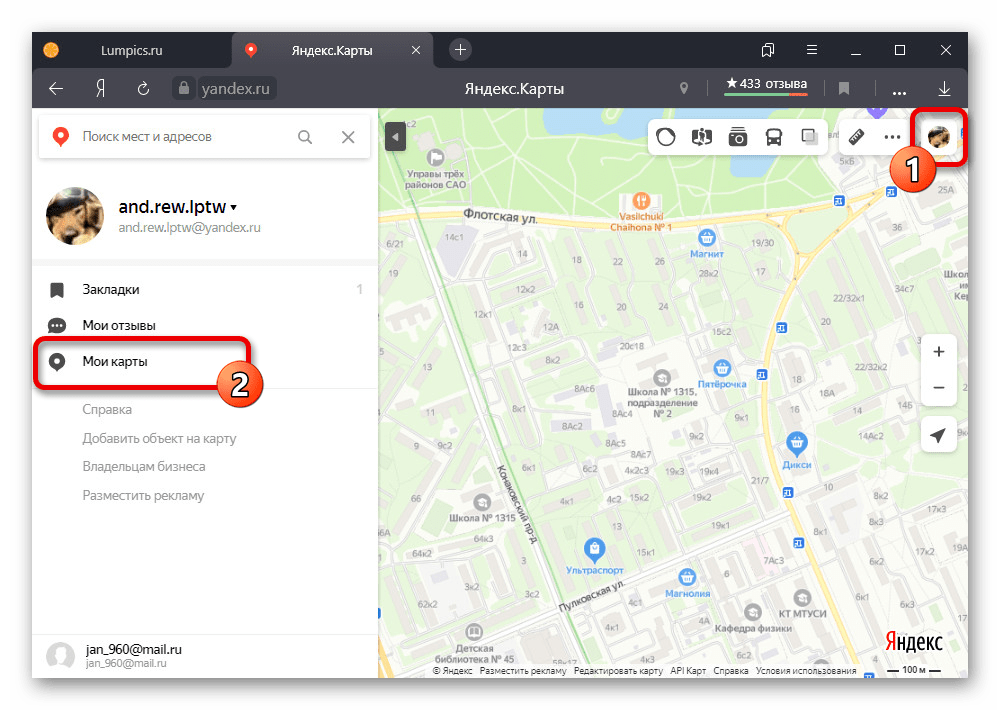
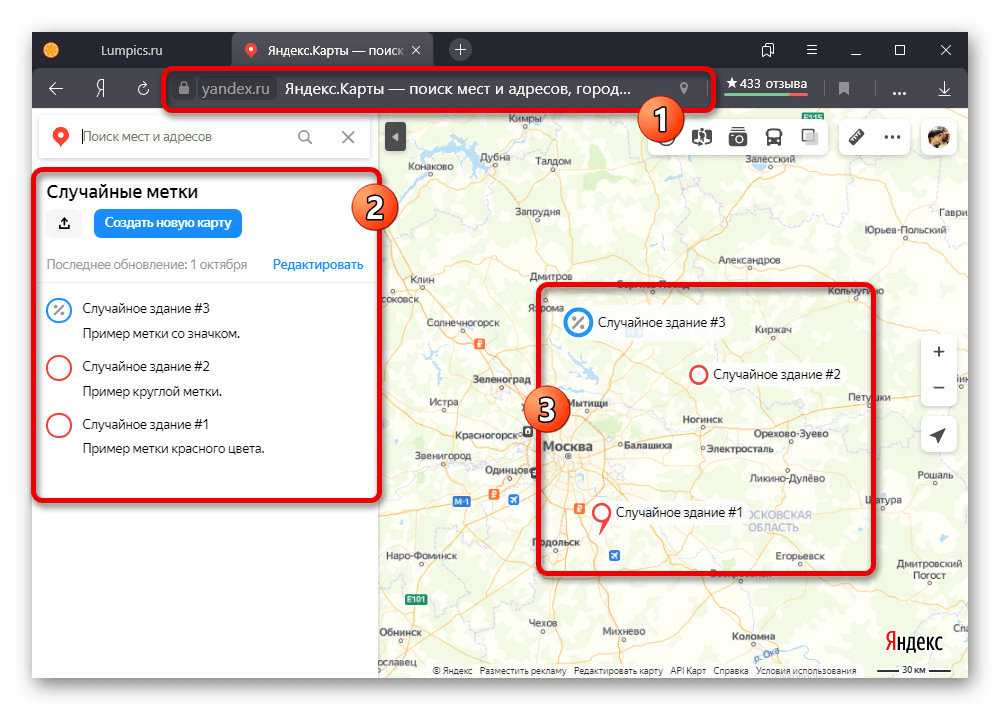
- Для доступа к редактору откройте Яндекс.Карты, щелкните по фотографии профиля в правом верхнем углу и через главное меню перейдите в раздел «Мои карты».
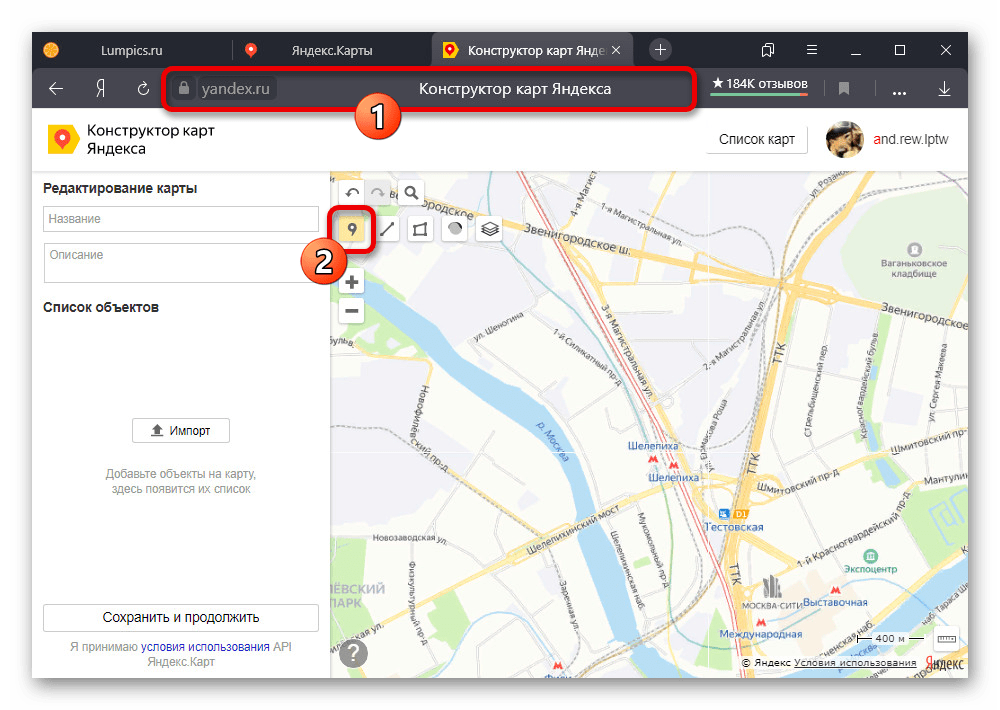
Находясь на сайте указанного сервиса, нажмите по отмеченному значку с подписью «Рисовать метки» на панели инструментов. В качестве альтернативы можете использовать сочетание клавиш «ALT+P», одновременно выступающее способом включения и выключения нужного режима.
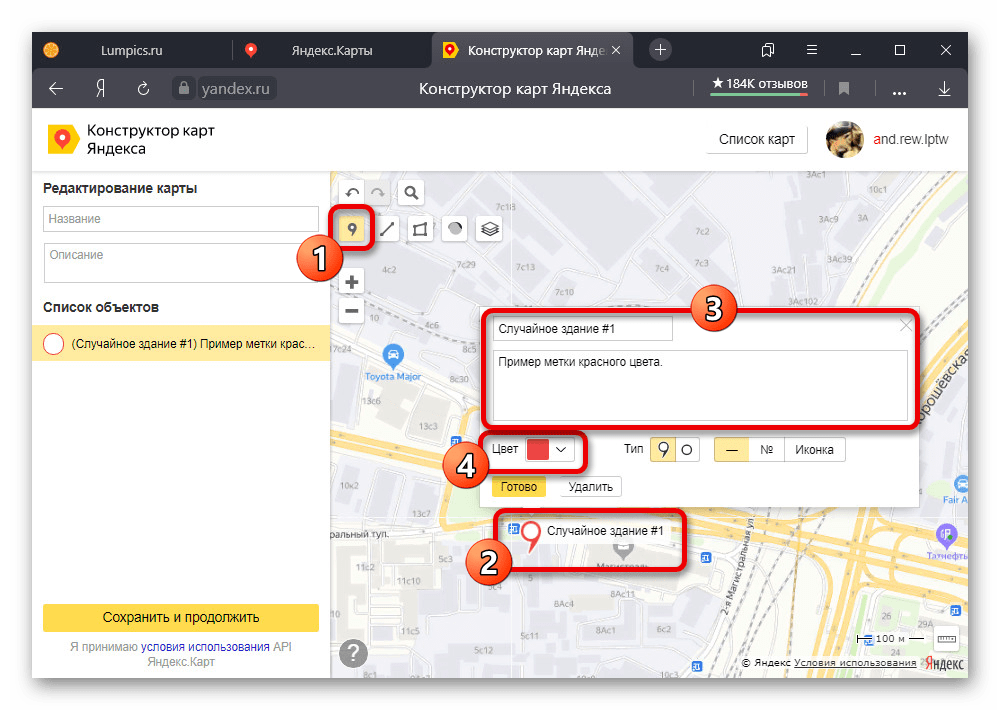
Кликните левой кнопкой по нужному месту на карте, чтобы создать новую метку. Здесь можно изменить название, добавить описание и выбрать один из нескольких цветов.
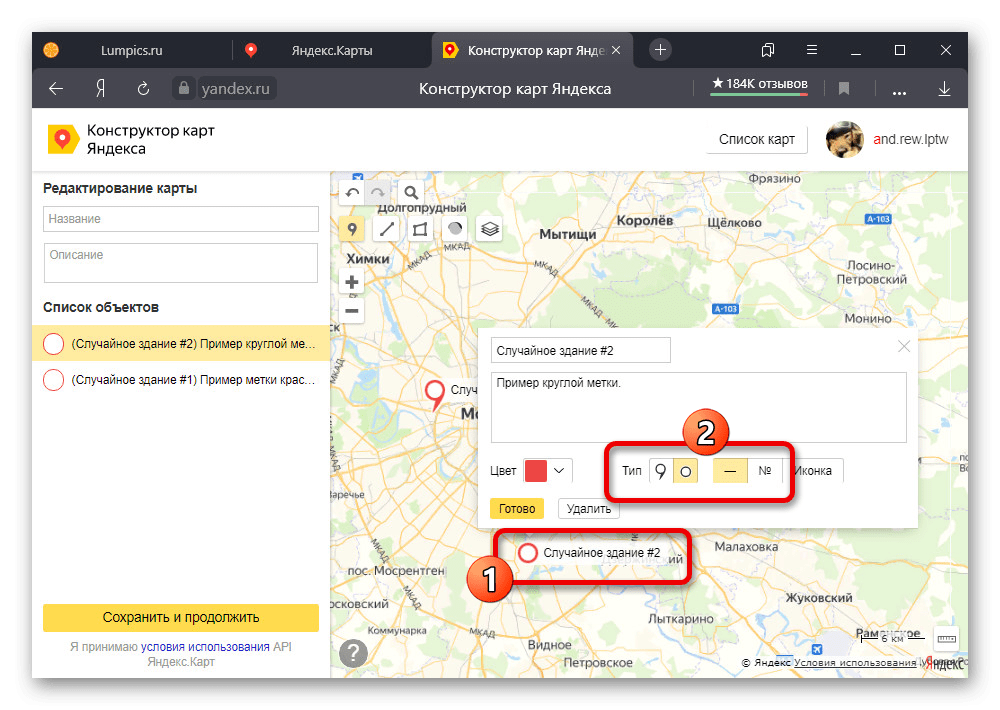
По необходимости можете изменить форму маркера в подразделе «Тип» и включить автоматическую привязку номеров. Сохранение изменений производится с помощью кнопки «Готово».
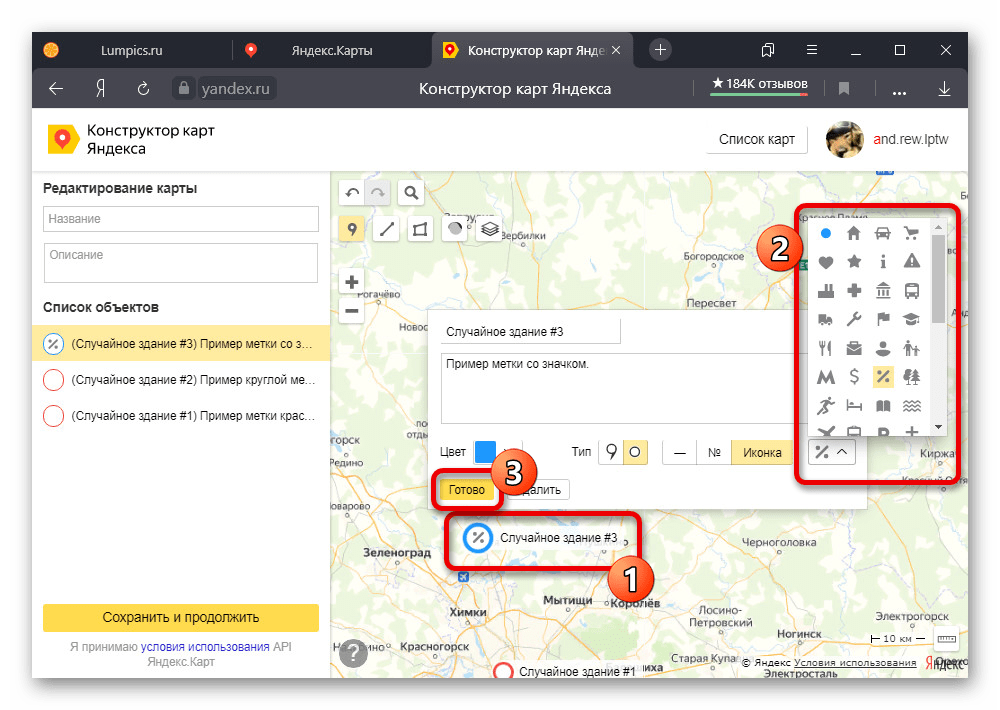
В качестве еще одной возможности на каждую метку можно нанести условное обозначение, к сожалению, фиксированного цвета. Для этого нажмите «Иконка» в блоке с описанием и выберите подходящий вариант.
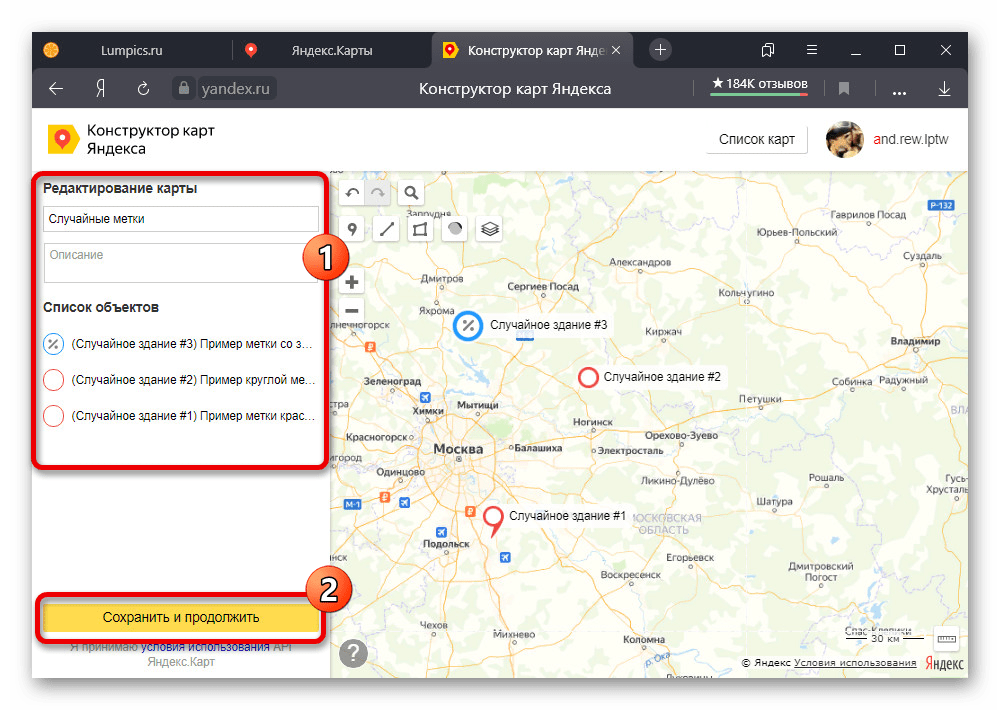
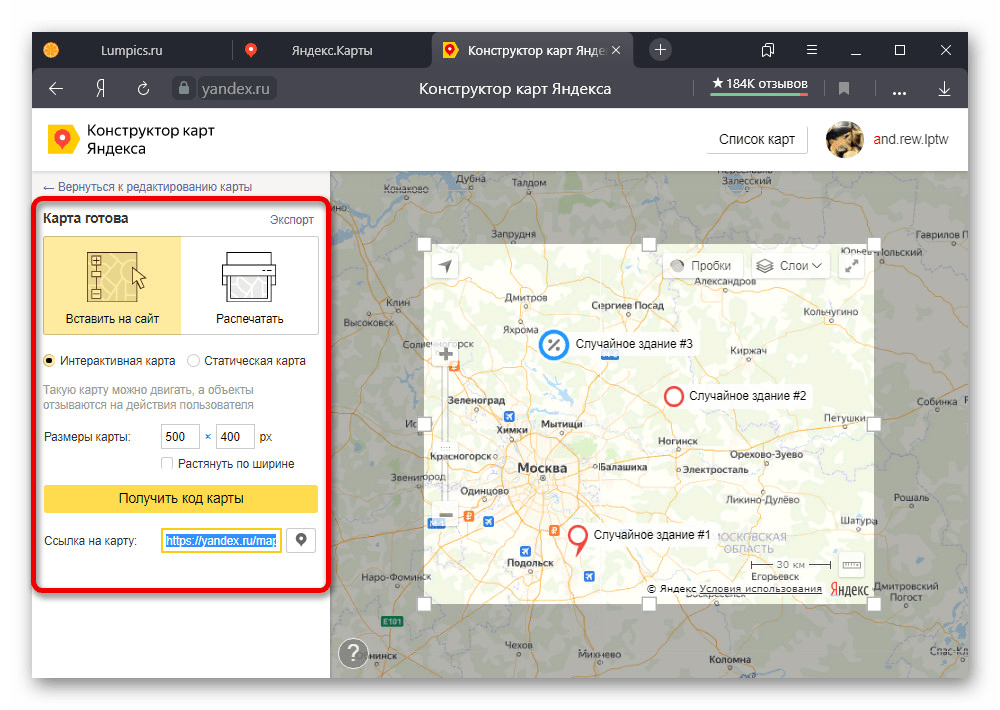
Завершив выставление маркеров, в левой колонке заполните поле «Название» и по желанию «Описание». После этого щелкните «Сохранить и продолжить» в нижней части страницы.
На выбор доступна интеграция карты на сайт с возможностью выбора размеров и быстрая распечатка. Также можете выделить и скопировать содержимое строки «Ссылка на карту», чтобы получить доступ к меткам на другом устройстве.
При использовании указанного URL-адреса будет открыт основной сервис, но с наложением маркеров.
Помимо этой статьи, на сайте еще 12470 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
Запуск Android‑приложения Яндекс.Карты
Информация, приведенная в этом разделе, актуальна для мобильного приложения Яндекс.Карты версии 4.0 и выше.
Мобильные Яндекс.Карты для платформы Android можно запустить из Java‑приложения и со страницы, отображаемой в браузере. Для запуска используется URL-схема yandexmaps . При запуске приложение Яндекс.Карты может выполнить следующие действия.
В разделе Поддержка схемы geo приведена информация о том, как открыть карту, используя другую URI-схему. При таком способе запуска у пользователя будет возможность выбрать, какое приложение открыть.
Открыть карту
Показать карту можно с помощью URL вида:
Координаты центра карты (долгота, широта).
Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных.
Область показа. Через запятую указывается размер области по долготе и широте (в градусах). Например, чтобы задать область показа шириной 10,5 градусов, нужно указать: spn=10.5,10.5 .
Центр области показа задается с помощью параметра ll (центр карты).
Если уже задан параметр z (масштаб), то spn игнорируется.
Тип карты и информация о пробках.
Тип карты: map (схема), sat (спутник), skl (гибрид), pmap (народная карта).
Показать загруженность магистралей: trf (слой «пробки»). Можно указать только слой пробок или комбинировать этот слой и тип карты. В этом случае значения параметра указываются через запятую. Например: l=map,trf .
Координаты центра карты (долгота, широта).
Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных.
Область показа. Через запятую указывается размер области по долготе и широте (в градусах). Например, чтобы задать область показа шириной 10,5 градусов, нужно указать: spn=10.5,10.5 .
Центр области показа задается с помощью параметра ll (центр карты).
Если уже задан параметр z (масштаб), то spn игнорируется.
Тип карты и информация о пробках.
Тип карты: map (схема), sat (спутник), skl (гибрид), pmap (народная карта).
Показать загруженность магистралей: trf (слой «пробки»). Можно указать только слой пробок или комбинировать этот слой и тип карты. В этом случае значения параметра указываются через запятую. Например: l=map,trf .
Источник
Настройка навигации
Камеры
Чтобы настроить показ уведомлений о камерах видеонаблюдения на маршруте:
Если опция Показывать уведомления включена, выберите типы камер:
Чтобы включить или выключить голосовые уведомления при движении по маршруту:
Фоновое ведение
Карты могут работать в фоновом режиме: вести по маршруту и давать подсказки, когда приложение свернуто или экран выключен. Чтобы настроить фоновое ведение:
Зафиксировать подсказки о маневрах в углу экрана
При движении по маршруту на автомобиле подсказки о следующем маневре и полосах движения появляются на карте вдоль маршрута. Чтобы они всегда отображались в углу экрана:
Показывать альтернативные маршруты во время движения
Чтобы видеть на карте альтернативные маршруты движения к выбранной точке:
Автомасштабирование
Чтобы включить или выключить автоматическое масштабирование карты при движении по маршруту:
Север всегда сверху
Чтобы при движении по маршруту карта всегда была ориентирована на север:
Избегать платных дорог
Чтобы маршруты строились с учетом или без учета платных дорог:
Настройка навигации
Камеры
Чтобы настроить показ уведомлений о камерах видеонаблюдения на маршруте:
Если опция Показывать уведомления включена, выберите типы камер:
Чтобы включить или выключить голосовые уведомления при движении по маршруту:
Фоновое ведение
Карты могут работать в фоновом режиме: вести по маршруту и давать подсказки, когда приложение свернуто или экран выключен. Чтобы настроить фоновое ведение:
Зафиксировать подсказки о маневрах в углу экрана
При движении по маршруту на автомобиле подсказки о следующем маневре и полосах движения появляются на карте вдоль маршрута. Чтобы они всегда отображались в углу экрана:
Показывать альтернативные маршруты во время движения
Чтобы видеть на карте альтернативные маршруты движения к выбранной точке:
Автомасштабирование
Чтобы включить или выключить автоматическое масштабирование карты при движении по маршруту:
Север всегда сверху
Чтобы при движении по маршруту карта всегда была ориентирована на север:
Избегать платных дорог
Чтобы маршруты строились с учетом или без учета платных дорог:
Источник
Интеграция карт в ваше Android-приложение
Есть много разных идей, для реализации которых могут понадобиться карты на мобильных устройствах.
Возможности таких устройств позволяют довольно оперативно получать информацию о местоположении, графические данные и графические преобразования для отображения объёма ландшафта.
В данном статье я расскажу как интегрировать возможность просмотра карт для мобильных устройств на основе Android, на примере Yandex Карт и Google Maps.
Функционал библиотек этих компаний позволяет:
- Перемещать карту
- Изменять масштаб
- Изменять виды карт
- Получать события от карты

Начнём с отечественного производителя.
Yandex
Библиотеку Yandex MapKit можно скачать с GitHub’а, там же есть версия и для iOS.
Но прежде чем начать использовать, нам надо получить API-key, для этого идём на почту и пишем письмо в support@mobmaps.yandex.ru, указав в заголовке «Map Kit запрос API-ключа». В ответ вам пришлют письмо с указанием дополнительных ссылок на документацию, на правила использования и собственно с самим ключом в теле письма (а могут и не прислать, кстати).
Пока ждём письмо, берём библиотеку и прикрепляем её к проекту.
После долгого ожидания с кружкой кофе, знакомимся с содержимым письма и информации по ссылкам, берём ключик и пишем в вашем layout’е приложения следующий код:
где заместо «you are key» вставляем полученный ключ. Всё, карта есть.
Далее код показывает, как перемещать карту на заданную координату и использовать зум:
Для использования Google Maps надо совершить куда более изощрённые действия. Я расскажу, как получить debug-key для использования карт, но процесс получения release версии похоже несколько замороченней, но я release ещё не получал.
Для получения debug-key, надо найти ваше хранилище ключей, для отладки.
По-умолчанию, путь будет выглядеть примерно так:
Затем открываем командную строку, переходим в каталог, куда установлена Java:
где путь_до_хранилища_ключей — свой путь до debug.keystore (осторожно, возможны проблемы с пробелами в пути).
После чего в том же окне будет выведен md5-ключ после «Certificate fingerprint (MD5)».
Идём по ссылке и регистрируем код.
После чего Google сгенерирует с нужным кодом для layout и встроенным кодом, берём его и вставляем к себе в layout.
Далее нам, надо наш Activity представить в примерно следующем виде:
Замечу, что Activity наследован должен быть от MapActivity хранящийся в com.google.android.maps.MapActivity.
А в манифесте прописать между тегами вставить:
И не забыть, про разрешение доступа в интернет для приложения:
В остальном функционал GoogleMaps и YandexMapKit весьма схож:
Как можно видеть, процесс интеграции карт в приложения довольно простой, а спектр использования довольно широк.
Более подробно можно ознакомиться ниже.
Определение собственной позиции
Чтобы немного расширить пример, приложу кусок кода:
Но для использования этого кода, в манифесте следует указать следующее разрешение:
Источник