- 10 функций мобильного Safari, которые должен знать каждый пользователь
- Быстрое открытие новых вкладок
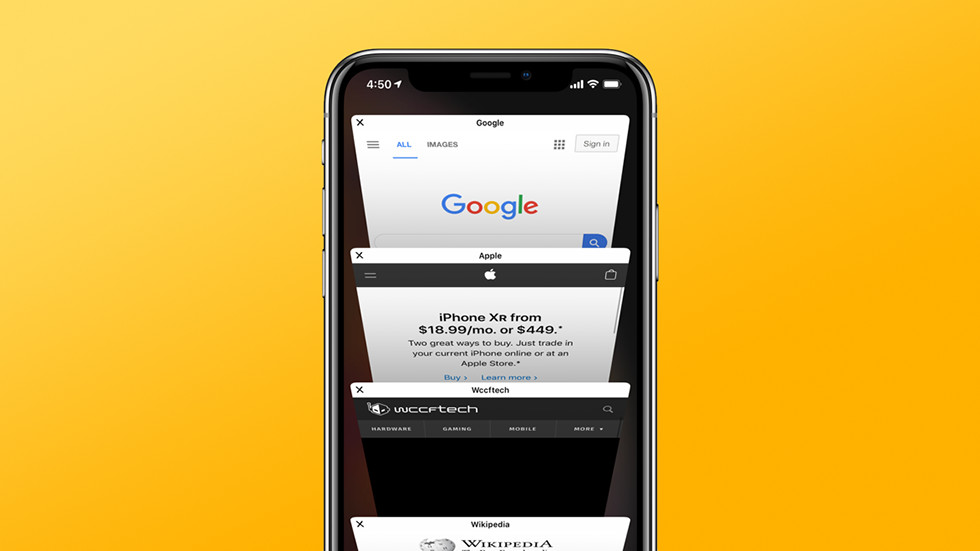
- Закрытие всех вкладок одновременно
- Переход к недавно закрытым страницам
- Просмотр истории переходов
- Быстрый поиск
- Открытие полной версии сайта
- Поиск на странице
- Быстрый поиск по конкретному сайту
- Быстрое добавление страницы в закладки, «Общие ссылки» или в список для чтения
- Открытие ссылок в новом окне самым удобным способом
- Две стороны WebView: о быстром запуске проектов и краже персональных данных
- Немного про стартапы
- Объединяем лучшее от нативных и веб-приложений
- Как использовать WebView
- Как делаются инъекции
- Минутка паранойи: браузеры, встроенные в приложения
10 функций мобильного Safari, которые должен знать каждый пользователь
Полезные функции Safari на iPhone и iPad.
Для большинства пользователей iPhone и iPad Safari является основным браузером. Однако далеко не все владельцы мобильных устройств Apple пользуются Safari с максимальной эффективностью. В этой статье мы собрали 10 не самых очевидных функций штатного браузера iPhone и iPad, которые делают мобильный серфинг гораздо удобнее.
Разумеется, некоторые пользователи с частью представленных функций уже знакомы. Но мы уверены, что даже опытные владельцы iPhone и iPad смогут почерпнуть для себя из этой статьи хотя бы одну из фишек.
Быстрое открытие новых вкладок
Начнем с простого. Для открытия новой вкладки в Safari достаточно зажать на кнопке просмотра открытых страниц и выбрать в открывшемся меню пункт «Новая вкладка». Наиболее активным пользователям мобильного интернета эта особенность Safari может сохранить очень много времени.
Пользу такой способ открытия новых вкладок принесет только пользователям iPhone. У владельцев iPad есть прямой доступ к кнопке открытия новой вкладки.
Закрытие всех вкладок одновременно
Кроме этого, это же меню позволяет и закрывать все открытые вкладки одним нажатием. Зажмите на кнопке переключения между вкладками и выберите в открывшемся меню пункт «Закрыть все вкладки».
Переход к недавно закрытым страницам
Случайно закрыли страницу? Искать ее в истории открытых сайтов нет необходимости. Удержание на кнопке открытия новой вкладке покажет список пяти последних закрытых вкладок, из которого можно выбрать нужную страницу. Она откроется на новой вкладке.
Просмотр истории переходов
Также Safari позволяет быстро перемещаться по страницам, открытым ранее на одной вкладке. Здесь нас опять выручает длительное удержание. На этот раз удержать необходимо на кнопках «Назад» или «Вперед», после чего открывается окно с посещенными ранее страницами.
Быстрый поиск
Обращаться к поисковику с целью поиска по запросу в Safari можно с изумительной простотой. Скопируйте в буфер обмена слово или фразу, по которой хотите выполнить поиск. После этого удержите на адресной строке и в открывшемся меню выберите пункт «Вставить и искать». Новая вкладка с поиском по указанному запросу откроется моментально.
Открытие полной версии сайта
Не всегда мобильные версии сайтов позволяют найти необходимую информацию. Особенно, если вы привыкли работать с любимым сайтом с компьютера. К счастью, открыть полную версию сайта в Safari крайне просто. Удержите на кнопке обновления страницы и выберите пункт «Полная версия сайта». Она откроется незамедлительно.
Поиск на странице
Многие пользователи отказываются от использования Safari из-за того, что не могут найти функцию поиска по странице. А она в Safari есть. Более того, пользоваться ей очень просто. Просто напишите слово, которое хотите найти на сайте в адресной строке, опуститесь вниз предлагаемого списка и нажмите на слово в разделе «На этой стр.».
Быстрый поиск по конкретному сайту
Safari дает возможность выполнять поисковые запросы по конкретному сайту без необходимости переходить на него и вбивать запрос в окне поиска. Функция называется «Быстрый поиск веб-сайтов» и настраивается очень просто.
Первым делом вы должны перейти в меню «Настройки» → Safari → «Поиск веб-сайтов» и убедиться в том, что переключатель «Быстрый поиск веб-сайтов» активен. Затем вы должны открыть сайт, на котором в будущем хотите выполнять быстрый поиск. Найдите на этом сайте окно поиска и сделайте любой поисковый запрос, после чего обязательно перейдите по одной из выданных ссылок. В случае, если все сделано правильно — ваш сайт появится в списке добавленных в функцию быстрого поиска:
Теперь вы можете делать быстрый поиск по этому сайту, даже не заходя на него. Для этого введите в адресной строке первые символы названия сайта, нажмите пробел и укажите ваш поисковый запрос. Вы увидите, что помимо обычного поиска в Google, Safari в первую очередь предложит вам выполнить поиск на вашем любимом сайте. В нашем примере, для того чтобы найти на сайте bloha.ru последние сведения об iPhone 7 достаточно написать в адресной строке: «apple iphone 7» и нажать на появившуюся строку поиска по сайту.
Быстрое добавление страницы в закладки, «Общие ссылки» или в список для чтения
А вот и еще одна удобная функция, доступ к которой открывается по длительному нажатию (привет, 3D Touch, доступный только на новейших iPhone). Вы можете быстро добавить открытую страницу в закладки, список для чтения или «Общие ссылки» удержав на кнопке перехода к меню закладок. Крайне удобная функция, пользуются которой далеко не все.
Открытие ссылок в новом окне самым удобным способом
Немногие знают, но для того, чтобы открыть любую ссылку в новом окне в Safari, по ней достаточно нажать двумя пальцами одновременно. Данный жест не описывается ни в каких, даже продвинутых руководствах от Apple, что крайне странно, так как он в значительной мере увеличивает удобство от использования браузера.
Стали ли эти «фишки» Safari полезными для вас? Делитесь своим мнением и другими найденными вами особенностями браузера в комментариях.
Источник
Две стороны WebView: о быстром запуске проектов и краже персональных данных
Меня зовут Евгений, я Full Stack JS разработчик, текущий стек Node.js + React + React Native. В разработке я более 10 лет. В мобильной разработке пробовал разные инструменты от Cordova до React Native. Получив опыт работы с Cardova, я понял, что мне хотелось бы создавать нативные интерфейсы, на мой взгляд WebView не должно быть всем приложением. Но это не значит, что его не надо использовать вовсе.
По приглашению коллег из Сбербанка, в этом посте хочу рассказать про гибридные мобильные приложения. При правильном подходе, это отличный способ быстро реализовать идею в виде хорошо работающего продукта, достаточного для первого запуска вашего стартапа.

Источник: srishta.com
Также немного расскажу о том, как вы можете использовать WebView и как его могут использовать против вас злоумышленники. Примеры в статье будут показаны с использованием фреймворка React Native, но те же идеи можно реализовать и без него.
Немного про стартапы
Начну с принципиальных отличий в запуске стартапов у нас и на Западе, расскажу, как здесь может помочь WebView, дам рабочие примеры взаимодействия веб и нативных элементов, а также советы по технике безопасности при взаимодействии со сторонними приложениями.
Как правило, чтобы стартап стал успешным, ему нужно быстро запуститься. Потеряешь время – и конкуренты тебя обойдут. Это понимают и у нас, и на Западе. Но российский подход к запуску, как правило, гораздо основательнее — в плохом смысле этого слова.
Все неудачные российские стартапы начинаются и развиваются примерно по одному сценарию. Наиболее частые ошибки связаны со стратегическим планированием развития программного продукта. Руководство думает, что запуск возможен только после 110%-ной реализации всей функциональности и всех нюансов. При таком подходе быстро возникает дефицит бюджета, поскольку расходы на разработку высокие, а доходов от стартапа еще нет. Поиск дополнительных инвестиций, бесконечный круг утверждений и переработок занимает кучу времени, продукт появляется у конкурента. Все, марафон проигран.
Европейские и американские стартапы действуют иначе. Для начала они ограничиваются только мобильной веб-версией с минимально достаточной функциональной частью. Ее можно смотреть и с десктопов, и с мобильных устройств. И на этом этапе проект готов к запуску! После запуска для мобильных устройств делается приложение.
Как правило, по основным возможностям приложение не отличается от веб-версии. Оно расширяет возможности взаимодействия с пользователем, например посредствам пуш-уведомлений. Такой подход обеспечивает выполнение основного условия — быстрый запуск, быстрое получение первой прибыли. Доходы с первого этапа можно инвестировать в развитие. В дальнейшем проект может масштабироваться и развиваться как угодно без дефицита бюджета, бесконечно выполняя итерационный подход для добавления нового функционала и развития пользовательского интерфейса.
Предлагаю подробнее рассмотреть тот этап, когда уже есть мобильная версия сайта и нужно разрабатывать приложение для мобильных устройств. Итак, мы сделали сайт, а значит занимались разработкой серверного API, интерфейса и бизнес-логики. Два из трех компонентов –
— интерфейс и логика — присутствуют и в мобильном приложении. Согласитесь, не хочется писать их заново.
Объединяем лучшее от нативных и веб-приложений
Есть инструменты, ориентированные на разработку нативных приложений. Другие предназначены для веба. Преимущество нативных приложений в том, что они могут использовать весь функциональный потенциал телефона. Но разрабатывать их по сравнению с веб-приложениями довольно сложно. Веб дает возможность простого старта, но сильно ограничивает возможности приложения.

* для уменьшения тавтологии веб-приложениями я назову мобильные приложения, основная часть логики и интерфейса которых реализована на стороне браузера
Объединить все достоинства нативных приложений и веба позволяют гибридные приложения, которые создают с помощью компонента WebView. Конечно, найдутся дотошные разработчики, которые категорически против WebView в любых его проявлениях. Они аргументируют это тем, что приложение должно сразу быть полностью нативным, чтобы можно было использовать все возможности мобильного устройства, а также обеспечить комфортную производительность пользовательского интерфейса. Но во многих случаях, когда возможностей мобильной версии сайта вполне достаточно, можно сократить время первого запуска, сделав гибридное приложение, и заменять его на нативное постепенно.
Гибридные приложения — это не всегда что-то плохое и не расширяемое. Они могут быть удобными и производительными. При грамотном использовании такой подход помогает получить достаточное время на разработку качественного приложения, а не выпускать нативное приложение на скорую руку.
Есть несколько ситуаций, в которых целесообразно использовать гибридные приложения. Они хороши в качестве временной заглушки для быстрого старта — когда у нас готова мобильная версия сайта, а мобильное приложение нужно было «вчера». Такое приложение можно создать за несколько часов, запустить в продакшн. Пользователи получат возможность работать с мобильным приложением, а вы — возможность работать над более полноценной версией в менее жестких временных рамках (если это нужно).
Вот пример. Недавно коллегам срочно понадобилось мобильное приложение. В веб-версии у него было восемь пунктов меню, и мы их отобразили через WebView. А потом по одному пункту заменяли. Так получилось выпустить приложение не через месяц-три, а буквально за несколько дней. После постепенно переводили его на натив.
Гибридное решение не всегда временное. Его возможности позволяют переиспользовать в приложении кодовую базу, созданную ранее для веб-версии. К примеру специфичные анимации уже созданные на Canvas. Также WebView удобен, когда используется какой-то сторонний сервис. Еще один вариант – когда у вас есть сложный интерфейс, который проще подключить через WebView.
Как использовать WebView
Возьмем популярный сценарий. Мы хотим использовать мобильную версию сайта и нативное меню. Мы создаем нативное приложение с меню, но вместо контента подключаем мобильную версию сайта через WebView (пока что без каких либо изменений).
На гифке можно увидеть 2 меню. Правое меню является частью сайта, реализованное на веб, слева нативное меню, реализованное внутри мобильного приложения. Чтобы получить первое приближение к нативному приложению, нам достаточно просто скрыть то меню, которое реализовано на веб. Вот сколько кода нужно, чтобы через WebView отобразить веб-версию внутри приложения:
Следующий пример – о том, как нативная часть может взаимодействовать с вебом.
Робот нарисован на Canvas, это часть веб-сайта. А переключатель к нему построен на нативном UI. На разных телефонах он будет выглядеть по-разному. Мы можем управлять движениями робота при помощи переключателя. Можно и наоборот – какими-то элементами веб-интерфейса влиять на приложение. В React Native для этого предусмотрено специальный API для взаимодействия между вебом и нативной частью.
Ниже код для использования этой анимации. Layout — все пространство. Picker — нативная часть, которая может выбирать из dropdown варианты состояния робота. WebView — контейнер для отображения веба, внутри которого отрисовывается робот.
Подобные кейсы возникают часто. Например, мы сделали приложение для тестирования и аттестации стоматологов. Для каждого варианта ответа в тесте внутри вопросов рисовалась анимация, реализованная посредствам Canvas на вебе. Задача состояла в том, чтобы создать мобильное приложение, с этим тестированием. Использовав WebView, мы смогли отображать анимации из веба, тогда как остальной интерфейс мы построили нативно. Анимация отлично работала даже на старых смартфонах.
Как делаются инъекции
До 2013 года браузер Opera использовал собственный движок Presto, но потом его перевели на движок Blink от Google. Многих пользователей это очень расстроило. Свет на причины этого перехода проливает видео «Зачем опере вебкит». Главные виновники — большие корпорации типа Google или Facebook, которые не тестировали код своих продуктов в Opera и запрещали отображение страниц в этом браузере, ссылаясь на то, что он не достаточно популярен у пользователей.
Например, заходишь на Gmail через Opera и видишь: «Ошибка JavaScript». Пишешь в саппорт, получаешь ответ: «Opera у нас не поддерживается, мы не будем писать под нее код». Сначала компания Opera нанимала разработчиков, чтобы писать инъекции – специальный код, который встраивался в Gmail и позволял ему работать в Opera. Но постепенно таких сайтов, как Gmail, становилось все больше. Opera сдалась и сменила движок.
Так о чем это я? Ах да самое время поговорить об инъекциях:
На гифке – пример инъекции, которая изменяет поведение сайтов. Допустим, у нас есть чужой сайт, и мы делаем инъекцию стилей – скрываем правое меню и слайдер, выезжающий справа. Это – инъекция стилей. Логика работы сайта не меняется, только отображение.
Код, написанный зеленым, — инъекция. Она скрывает элементы, на них нельзя нажать, с ними нельзя взаимодействовать. С виду получается полностью нативное приложение, без веб-элементов управления.
Следующая инъекция интереснее. Допустим, у нас есть мобильное приложение, а в нем — встроенный мобильный браузер.
Человек переходит по ссылке, и мы запросто подставляем ему страничку Фейсбука, в которой нужно ввести логин и пароль. Если человек его вводит – приложение его перехватывает. Вот код:
Такой код называется инъекцией логики. Обычно он сложнее, но не намного. То есть утащить пароль проще, чем скрыть элементы управления.
Минутка паранойи: браузеры, встроенные в приложения
Как известно, во многих приложениях есть встроенные браузеры (WebView) — например, ВКонтакте, Telegram, Gmail, WhatsApp и так далее. Крупным компаниям мы можем доверять, но WebView используется и огромным количеством приложений с малым количеством звезд и сомнительными авторами — к примеру QR-ридерами, файловыми менеджерами, оболочками для камер и т.п… Устанавливаешь приложение, читаешь через него код, нажимаешь на ссылку, вводишь конфиденциальные данные — и у приложения, как показано в предыдущем примере, появляется доступ к ним. А потом уже не отследишь, куда эти данные утекают. Поэтому для открытия ссылок пользуйтесь только браузерами, которым доверяете.
Есть сайты, которые запрашивают логин и пароль каждый раз. А есть такие, которые делают это редко — раз в месяц, раз в год. Как ни странно, второй вариант безопаснее с точки зрения утечки данных через WebView. Например, ты заходишь на сайт с какого-то левого браузера. Сайт требует логин и пароль, и тебе не кажется это странным – он всегда так делает. А в случае, когда авторизация требуется редко, это заставит насторожиться.
Интересно, что двухфакторная авторизация от такой атаки не защищает – только от кражи пароля. Дело в том, что после подтверждения тебе в ответ возвращается токен, который, в свою очередь, двухфакторной авторизации уже не имеет, и его легко перехватить. То есть если ты ввел логин и код с СМС один раз, то браузер получает токен, который можно использовать многократно. С этим подтвержденным токеном он может делать что хочет, в течение времени, пока токен остается актуальным. В общем, не стоит слишком доверять встроенным браузерам.
Познакомиться с примерами из этого поста можно через демо-приложения. На ОС Android нужно скачать Expo Project — инструмент для работы с JavaScript и React Native. После установки Expo останется только считать QR-код:
С устройствами под iOS сложнее: компания Apple запретила распространять приложения таким образом. Так что любопытствующим придется собрать приложение из исходников на GitHub. Спасибо за внимание!
Источник