- Рисуем героя из Among Us / Библиотека Python Turtle
- Библиотека Turtle
- Установка Turtle
- Создание проекта
- Видео на эту тему
- Дополнительный курс
- Графическая библиотека turtle (Часть 1)
- Задачи
- «Черепашья графика» при помощи turtle, рисование при помощи алгоритма
- Начало работы. Движения
- Геометрические фигуры
- Самостоятельно:
- Решения
- Изменяем параметры во время движения
- Больше программирования!
- Координаты на плоскости
- Круг и точка
- Самостоятельно:
- Решения
- Делаем фигуры равновеликими
- Другие полезные функции:
- Пример двух рисунков – экземпляров класса Turtle() – на одном полотне
- Итог: функции и классы на примере turtle
- Графический интерфейс средствами библиотеки turtle.
Рисуем героя из Among Us / Библиотека Python Turtle
Библиотека Turtle позволяет быстро рисовать разнообразные фигуры при помощи незамысловатых методов. В ходе статьи мы выполним построение главного персонажа из игры Among Us.
Библиотека Turtle
Рассказывать про игру Among Us мы не будем, но вместо этого немного расскажем относительно библиотеки Turtle.
Графика с черепахой (Turtle с англ. – черепаха) – популярный способ познакомить детей с программированием. Представьте себе роботизированную черепаху, начинающуюся с точки (0, 0) в плоскости x-y. Именно такая черепаха есть в этой библиотеки. Вы можете передвигать её и в зависимости от ее передвижения будут создаваться объекты любых форм.
Библиотека имеет набор очень простых методов, что можно использовать для создания различных рисунков.
Установка Turtle
Для установки Turtle вам потребуется пакетный менеджер PIP, что предоставляется вместе с самим языком Python. Создайте проект в любом IDE, например в PyCharm, и далее через терминал выполните установку библиотеки PythonTurtle .
Для тех кто на Linux, то вам нужно прописать дополнительные команды, что представлены на странице с PythonTurtle .
Создание проекта
Ниже представлен код готового приложения на Turtle. Если нужно больше информации, то просмотрите обучающее видео в конце этой статьи.
Видео на эту тему
Детальный разбор Turtle вы можете просмотреть на видео ниже. В видео уроке показан полный разбор библиотеки и её возможностей.
Дополнительный курс
На нашем сайте также есть углубленный курс по изучению языка Питон . В ходе огромной программы вы изучите не только язык Питон, но также научитесь создавать веб сайты за счёт веб технологий и фреймворка Джанго. За курс вы изучите массу нового и к концу программы будете уметь работать с языком Питон, создавать на нём полноценные ПК приложения на основе библиотеки Kivy, а также создавать веб сайты на основе библиотеки Джанго.
Источник
Графическая библиотека turtle (Часть 1)
Модуль turtle — это графическая библиотека для работы с 2D-графикой в Python. Сначала его нужно подключить к скрипту.
После этого необходимо создать «перо» и записать ссылку на него в переменную
import turtle
pen = turtle. Pen ()
Команда forward() чертит прямую линию. Она принимает в качестве аргумента длину линии в пикселях.
import turtle
pen = turtle.Pen()
pen. forward ( 100 ) # Прямая линия длиной в 100 пикселей
Команда left() и right() поворачивает курсор. Они принимают в качестве аргумента угол поворота.
import turtle
pen = turtle. Pen ()
pen. forward ( 200 ) # Прямая линия длиной в 200 пикселей
pen. left ( 135 ) # Поворачиваем на 135 градусов влево
pen. forward ( 200 ) # Прямая линия длиной в 200 пикселей
pen. right ( 135 ) # Поворачиваем на 135 градусов вправо
pen. forward ( 200 ) # Прямая линия длиной в 200 пикселей
Мы можем перемещать перо без начертания линий. Для этого нужно сначала поднять перо с помощью команды penup(), затем переместить его в нужную точку с помощью команды setpos(x, y), где x и y — это координаты точки, в которую мы перемещаем наше перо. После всех проделанных манипуляций необходимо опустить перо с помощью команды pendown().
Подведем итог. Для того чтобы переместить перо в другую точку нужно:
1. Поднять перо с помощью команды penup()
2. Переместить перо в точку x, y (x и y — координаты в пикселях, вместо них подставляем числа) командой setpos(x, y)
3. Опустить перо в нужно точке с помощью команды pendown()
import turtle
pen = turtle. Pen ()
# Первая линия
pen. forward ( 200 )
pen. penup ()
pen. setpos ( 0 , 20 )
pen. pendown ()
# Вторая линия
pen. forward ( 200 )
pen. penup ()
pen. setpos ( 0 , 40 )
pen. pendown ()
# Третья линия
pen. forward ( 200 )
pen. penup ()
pen. setpos ( 0 , 60 )
pen. pendown ()
Код, приведенный выше рисует три параллельных линии друг над другом.
С помощью команды color() мы можем изменить цвет линий
В команду color() нужно передать цвет
import turtle
pen = turtle. Pen ()
pen. color ( ‘red’ )
pen. forward ( 200 )
pen. penup ()
pen. setpos ( 0 , 20 )
pen. pendown ()
pen. color ( ‘blue’ )
pen. forward ( 200 )
Экспериментируйте! Вот доступные цвета:
red
blue
green
yellow
orange
purple
pink
violet
И еще много других цветов здесь
Задачи
1. Нарисуйте квадрат
2. Нарисуйте квадрат, у которого каждая сторона имеет свой цвет
3. Нарисуйте треугольник
4. Разноцветный треугольник
5. Много-много параллельных линий
6. Проявите фантазию, создайте свое неповторимое произведение
Источник
«Черепашья графика» при помощи turtle, рисование при помощи алгоритма
Черепашья графика, turtle – принцип организации библиотеки графического вывода, построенный на метафоре Черепахи, воображаемого роботоподобного устройства, которое перемещается по экрану или бумаге и поворачивается в заданных направлениях, при этом оставляя (или, по выбору, не оставляя) за собой нарисованный след заданного цвета и ширины.
Проще: черепашка ползает по экрану и рисует. Мы управляем черепашкой на плоскости при помощи программы.
Начало работы. Движения
В первой строке необходимо добавить:
Мы командуем черепашкой простыми словами на английском языке. left, right – поворот налево и направо, forward и backward – движение вперед и назад. В программе каждое действие – вызов функции из модуля turtle. Простая программа:
- Поворот направо на 90 градусов
- Движение вперед на 100 шагов (пикселей)
- Поворот налево на 90 градусов
- Движение назад на 100 шагов
Не похоже на черепашку, это ползающая стрелка! Исправим это:

Отлично! Теперь это черепашка, пусть и монохромная. Дополнительно, функция exitonclick() позволяет закрыть окно и завершить выполнение программы кликом мышкой по окну.
А еще можно использовать сокращенные названия функций: fd(100) вместо forward(100), rt вместо right, lt вместо left, bk вместо backward.
Геометрические фигуры
Рисуем простые геометрические фигуры:
- Прямая: просто движение вперед
- Квадрат: вперед, поворот на 90 градусов и так 4 раза. Повторение команд – значит, можно выполнить их в цикле for!
- Пятиконечная звезда: вперед, поворот на 144 градусов и так 5 раз.
Если мы хотим выполнить инструкции n раз, мы пишем их в цикле
Далее идут инструкции с отступом в 4 пробела. Код с отступами – тело цикла. Когда цикл завершается, отступы больше не ставятся.
Скучно рисовать одинокие фигуры. Поэтому мы приготовились рисовать сразу несколько и теперь создаем отдельный экземпляр класса Turtle для каждой фигуры. Так мы можем менять цвет линии и другие параметры отдельно для каждой фигуры. Потом, когда мы захотим дорисовать или изменить параметры фигуры, у нее будут сохранены старые параметры. Их не надо будет устанавливать заново, как это было бы без отдельных экземпляров класса для каждой фигуры.
Звезда рисуется также:
Самостоятельно:
- Нарисуйте пятиконечную звезду (угол поворота 144 градуса).
- Квадрат и звезду в одной программе, на одном графическом поле, но с разными экземплярами класса Turtle.
- Восьмиконечную звезду (угол поворота 135 градусов).
- Фигуру из анимации в начале страницы.
Решения
Изменяем параметры во время движения
При отрисовке простых фигур черепашка возвращалась в исходную точку, и программа останавливалась, ожидая, когда будет закрыто окно. Если в цикле продолжить рисовать по прежним инструкциям, фигура будет нарисована заново по уже нарисованным контурам. А если ввести дополнительный угол поворота?
Мы также добавили:
- color(‘red’, ‘green’) определяет цвет линии и цвет заполнения. Черепашка теперь зеленая!
- begin_fill() и end_fill() обозначают начало и конец заполнения
Больше программирования!
Напишем обобщенную программу рисования выпуклых равносторонних многоугольников. num_sides – количество граней, side_length – длина грани, angle – угол поворота.
Что будет, если на каждом шаге увеличивать длину пути? В первый день 10 шагов, во второй – 20, далее 30, 40 и так до 200:
Координаты на плоскости
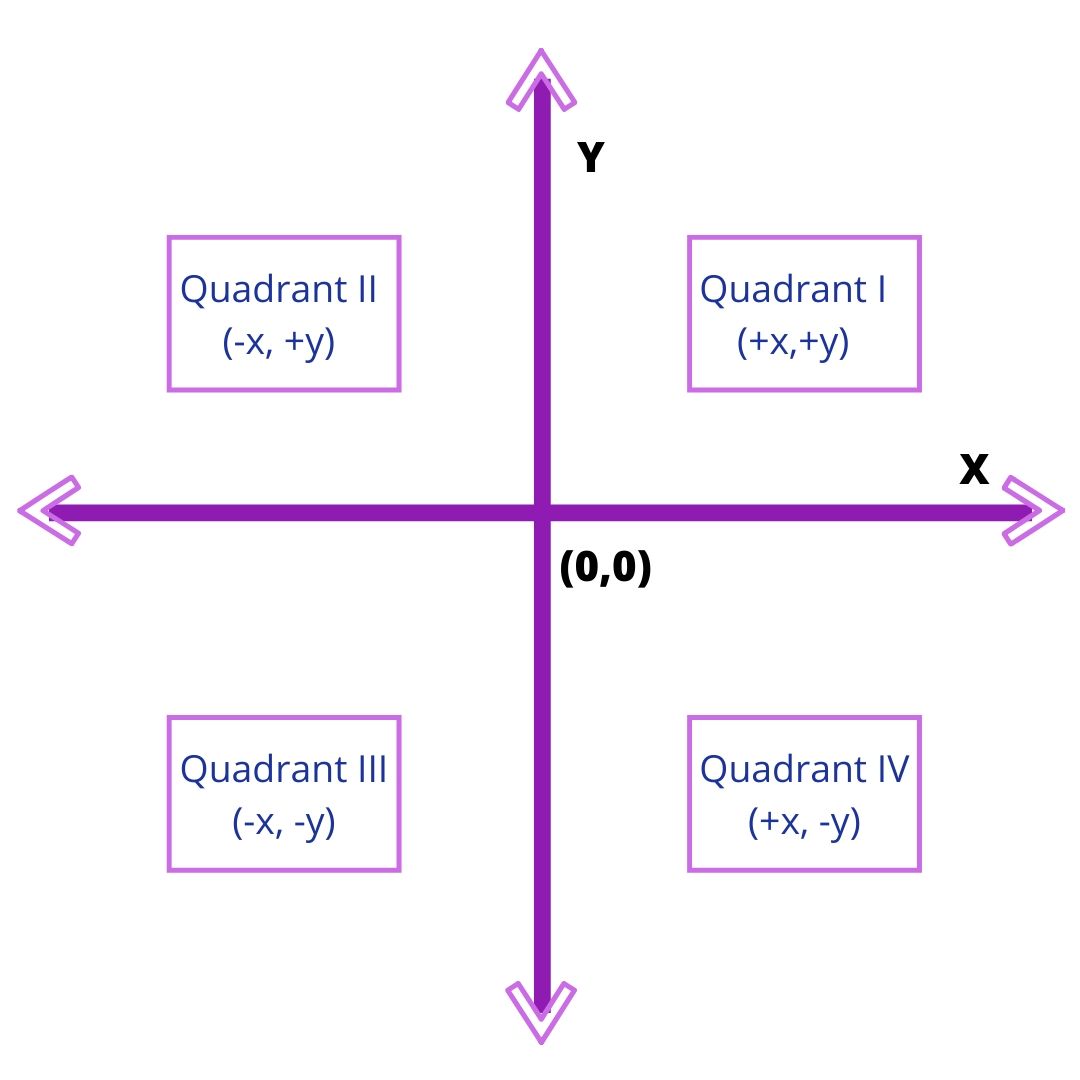
Положение на плоскости определяется двумя числами, x и y:
Черепашку в программе можно перемещать функцией goto(x, y). x и y – числа, или переменные. goto(0, 0) переместит черепашку в начало координат.
Вместо звезды-спирали мы получили 5 линий, расходящихся из точки начала координат.
Круг и точка
Не хватает плавных изгибов? На помощь приходят функции dot() и circle():
- изменили заголовок окна функцией title(),
- установили толщину линии – pensize(),
- установили цвет линии – pencolor(),
- Подняли черепашку перед перемещением – penup() и опустили после – pendown().
Самостоятельно:
- Используя код из примеров и функцию goto(), нарисовать галерею из 5 или более многоугольников на одном поле. Использовать экземпляр класса turtle.Turtle().
- Нарисованные многоугольники закрасить разными цветами. Пробуйте стандартные цвета или их шестнадцатеричное представление. Не забудьте кавычки вокруг названия или кода цвета!
Решения
Делаем фигуры равновеликими
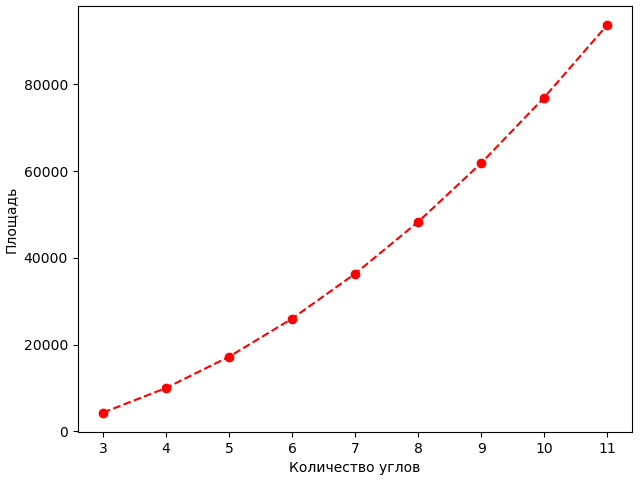
Площадь квадрата со стороной 100 пикселей – 10 000 квадратных пикселей. Вычислим площади всех фигур со стороной 100 от треугольника до 7-угольника. Формула площади правильного многоугольника содержит тангенс, поэтому «поверим на слово» результату, зависимости количество углов (вершин) – площадь:
- 3 – 4330.13
- 4 – 10000
- 5 – 17204.77
- 6 – 25980.76
- 7 – 36339.12
Изобразим ее на графике:
Получается, что площадь 7-угольника в 36339.12 / 4330.13 = 8.4 раза больше, чем площадь треугольника! Это очень заметно на рисунке:
Чтобы фигуры стали равновеликими, надо сделать длину грани вместо константы 100 – переменной, которая зависит от количества углов.
Как: приведем все площади к 10000. Для треугольника площадь увеличится на 10000 / 4330.13 = 2.31 раза. Для 7-угольника – уменьшится в 36339.12 / 10000 = 3.63 раз. Значит, стороны должны измениться в 1.52 и 0.52 раз соответственно, то есть, до 152 и 32.7 пикселей (снова «верим на слово»). Эту зависимость можно нащупать «на глаз», в чем и заключалось задание.
Наша программа без труда масштабируется до большего количества фигур:
Программа, в которой вычисляются точные значения:
Как построить график (если кто захочет):
Другие полезные функции:
- turtle.setup(800, 400) устанавливает размеры окна в 800 на 400 пикселей
- turtle.setworldcoordinates(0, 0, 800, 400) устанавливает начало координат в точку 800, 400
- turtle.tracer(0, 0) отключает анимацию
- setpos(x, y) устанавливает черепашку (курсор) в позицию с координатами (x, y)
- seth(x) устанавливает направление в градусах. 0 – горизонтально направо (на восток), 90 – вверх (на север) и так далее
- hideturtle() скрывает черепашку (или стрелку, курсор)
- speed(x) изменяет скорость рисования. Например, speed(11) – почти моментальная отрисовка простых фигур
- clear() очищает холст от нарисованного
- reset() очищает холст и возвращает курсор в начало координат
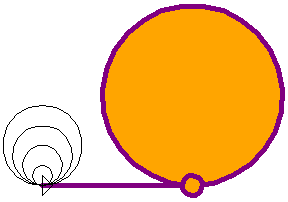
Пример двух рисунков – экземпляров класса Turtle() – на одном полотне
- Задали название окна,
- создали экземпляр класса Turtle под именем circ. Все изменения сохраняются для класса circ;
- цвет линии и заполняющий цвет,
- форму и размер курсора,
- установили 10-ю скорость
- продвинулись на 150 пикселей вперед от старта,
- начали заполнять фигуру цветом,
- нарисовали круг
- закончили заполнять цветом,
- Объявили переменную n и присвоили ей значение 10,
- создали новый экземпляр класса Turtle под именем t. У него нет настроек экземпляра класса circ!
- В цикле while: пока переменная n меньше или равна 50, рисовать круги радиусом n;
- после нарисованного круга увеличить переменную n на 10.
- Алгоритм рисования кругов прекратит рисовать круги после 4-го круга.
Итог: функции и классы на примере turtle
- Функция – фрагмент программного кода, к которому можно обратиться по имени. Иногда функции бывают безымянными.
- У функции есть входные и выходные параметры. Функция fd(150) – фрагмент программного кода, который двигает курсор вперед на заданное во входном значении количество пикселей (150). Выходного значения у функции fd() нет.
- Когда функцию надо выполнить, после ее названия пишут круглые скобки. fd – просто название, ничего не происходит. fd(100) – функция выполняется с входным параметром 100. Обычно названия функций пишут с маленькой буквы.
- Класс – программный шаблон для создания объектов, заготовка для чего-то, имеющего собственное состояние. Мы можем нарисовать прямоугольник и назвать его кнопкой, но это еще не кнопка, потому что у нее нет собственных свойств и поведения. Прямоугольник надо научить быть самостоятельной, отличной от других, кнопкой.
- Turtle – класс, его имя пишется с большой буквы. через оператор присваивания = мы создаем экземпляр класса: circ = turtle.Turtle(). Turtle – класс (шаблон, трафарет, заготовка), circ – его экземпляр (рисунок, набор уникальных цветов, штрихов и свойств). На картинке выше видно, что экземпляр класса circ богат установленными свойствами, а экземпляр t обладает свойствами по умолчанию: тонкая черная линия, треугольный курсор.
- Программирование с использованием классов и их экземпляров будем называть объектно-ориентированным программированием, ООП. объектно-ориентированный подход необходим при построении графического интерфейса пользователя, GUI.
Графический интерфейс средствами библиотеки turtle.
Нарисуем прямоугольник и сделаем его кнопкой: при нажатии кнопка исчезает и появляется круг:
- Задали название и размеры (500 на 500 пикселей) окна,
- Создали экземпляр класса btn1 и спрятали курсор (черепашку),
- Нарисовали прямоугольник 80 на 30;
- подняли перо и перешли на координаты (11, 7);
- написали Push me шрифтом Arial 12-го размера, нормальное начертание. Попробуйте вместо normal ключевые слова bold (полужирный), italic (наклонный);
Источник