- Модули Android приложения
- Создание нового модуля
- 1. Design и Text
- 2. Pallete
- 3. Component Tree
- 4. Режимы представления
- 5. Экран
- 6. Свойства компонентов
- Размещение кнопки
- Обработчик события
- Подключение обработчика события
- Создание и использование модулей в Android Studio, настройка Gradle
- Советы по модуляризации приложений Android
- Изоляция
- Возможность повторного использования
- Зависимости
- Основной упор на поведение
- Скорость сборки
- Методы модуляризации
- Функциональная модуляризация
- Модуляризация по слоям
- Использование common-module.gradle
- Ресурсы
- Отчет охвата Jacoco
- Инструментальное тестирование
Модули Android приложения
Структура проекта Android может включать один или несколько различных модулей (Module). В модуле определяется интерфейс экрана и формируется код. Модуль, по сути, является приложением, а проект представляет собой контейнер для модуля/ей. При старте модуля получаем готовое Android-приложение, созданное в этом модуле. В одном проекте может быть несколько модулей, да и проектов также можно создать несколько. При старте какого-либо проекта необходимо указать запускаемый модуль.
При создании первого приложения в структуре проекта можно увидеть запись app – это и есть модуль. По умолчанию при создании нового проекта создается модуль app. Не будем его пока касаться, а будем создавать свои модули. Но удалять его тоже не следует, поскольку мастер (wizard) при создании проекта в основном касался как раз этого модуля.
В данной статье рассмотрим вопрос создания нового модуля (приложения), добавления в интерфейс приложения кнопки и подключение к ней обработчика события нажатия на кнопку.
Создание нового модуля
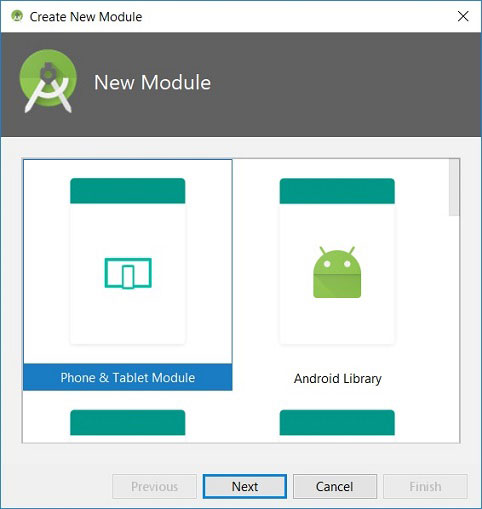
Создадим новый модуль (приложение), используя первый проект. Процедура создания модуля частично похожа на создание проекта, но с небольшими отличиями. Чтобы создать новый модуль необходимо в меню выбрать File => New => New module.
На первом шаге выбираем интерфейс приложения «Phone and Tablet Application»
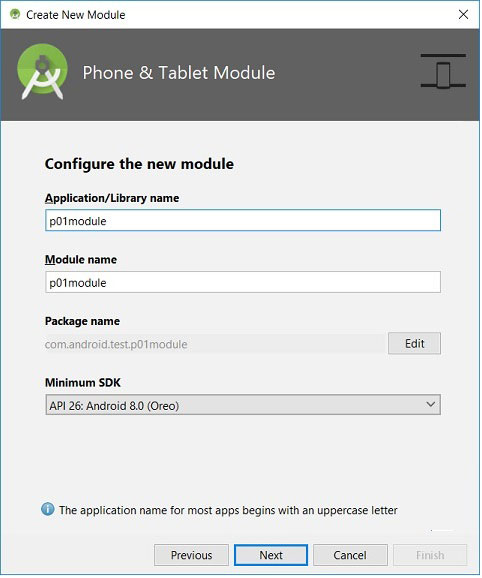
На втором шаге определяем параметры модуля :
Application/Library name – это непосредственно наименование приложения, которое будет отображаться в списке приложений в смартфоне. Назовем приложение, к примеру, как p01module.
Module name – это наименование модуля. IDE Android автоматически формирует данное наименование из названия приложения, определяя символы в нижнем регистре. Наименование модуля будет отображаться в структуре проекта, там, где сейчас определен app. Можно ввести свое наименование модуля, я не стал ничего менять.
Package name – имя пакета можно отредактировать вручную, нажав кнопку «edit» справа.
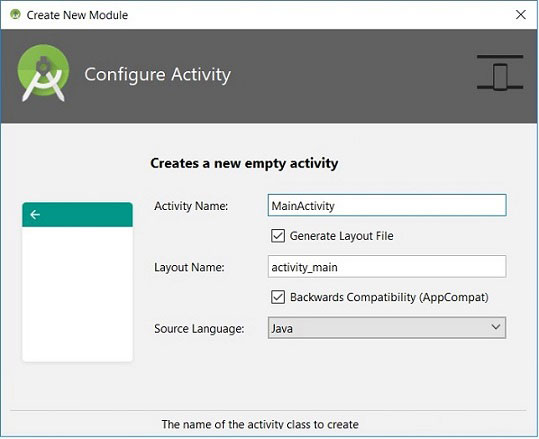
На следующем шаге (скриншот не представлен) выбираем Activity. Что такое Activity?. Это «окно». Приложение Android состоит из окон, называемых Activity. В каждый момент времени обычно отображается одно Activity, которое занимает весь экран. Приложение переключается между окнами. Окна условно можно рассматривать как страницы сайта, между которыми происходит переключение, либо окна ОС Windows. Выбираем Empty Activity и переходим к определению его параметров.
Интерфейс Activity формируется из различных компонентов, называемых View. Самые распространенные View — это кнопка, поле ввода, чекбокс и т.д. Как правило, View помещается в контейнер ViewGroup. Самым распространенным контейнером является Layout, который отвечает за расположение дочерних элементов (таблица, строка, столбец . ).
На этом шаге в компонентах окна мастера определения Activity ничего не меняем и нажимаем кнопку Finish. Через некоторое время Android Studio создаст модуль и разместит его в структуре проекта.
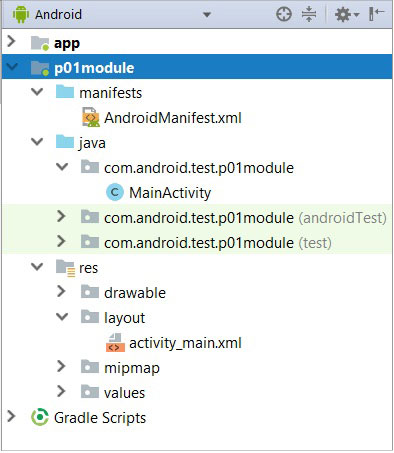
Содержимое модуля (приложения) в структуре проекта включает несколько папок :
- manifests — содержит конфигурационый файл приложения AndroidManifest.xml;
- java — размещает весь написанный код приложения;
- res — используется для файлов-ресурсов различного типа.
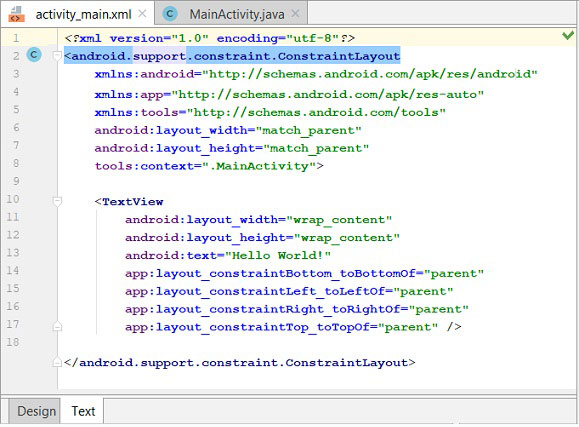
В этом модуле интерес представляет файл: res => layout => activity_main.xml . По умолчанию мастер добавил в файл компонент типа TextView, в котором, наряду с остальными параметрами, определил текстовое значение «Hello World!».
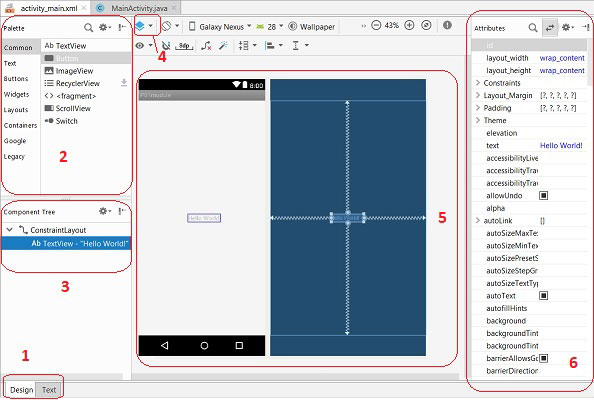
Файл activity_main.xml является макетом (шаблоном) приложения или layout-файл. Содержимое activity_main.xml включает набор и расположение View компонентов, которые должны быть отражены на экране. При запуске приложения, Activity читает этот файл и отображает его содержимое в виде компонентов. Если попытаться открыть его двойным щелчком мыши, то Android Studio откроет его в окне (след. скриншот), включающим наборы различных компонентов и панелей.
1. Design и Text
Вкладка Desing связана с графическим отображением экрана, которое представлено на скриншоте сверху. Вкладка Text — это текстовое представление файла activity_main.xml (предыдущий скриншот).
2. Pallete
В разделе палитры располагается список View компонентов, которые можно размещать в интерфейсе : кнопки, поля ввода, чекбоксы, прогресс-бары и прочее.
3. Component Tree
Дерево компонентов, определяющее иерархия View экрана. После создания модуля корневым элементом является ConstraintLayout, включающий TextView.
4. Режимы представления
На скриншоте в области 4 размещен компонент выбора экрана в виде выпадающего списка, позволяющий выбрать один из 3-х режимов представления экрана (5) :
- Design – режим представления экрана с компонентами;
- Blueprint – режим представления экрана в виде контура;
- Design + Blueprint – совмещение двух представлений.
Рядом размещается кнопка (не выделена) определения ориентации экрана : Portrait, Landscape. По умолчанию используется Portrait. Правее располагается кнопка типа смартфона, версия Android и стиль (Thema) представления.
5. Экран
Графический интерфейс экрана приложения. Здесь будут размещаться различные компоненты из области палитры 2.
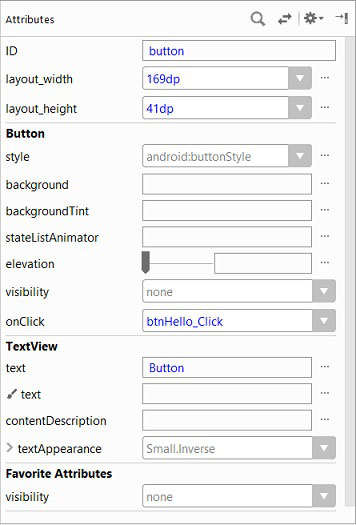
6. Свойства компонентов
При выделении какого-либо компонента View (3) здесь будут отображаться его свойства. С помощью свойств можно настраивать внешний вид, расположение и содержимое компонента.
Размещение кнопки
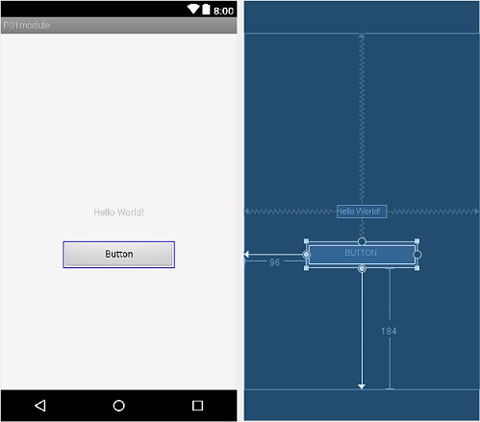
Разместим в интерфейсе кнопку под текстовым полем, как это представлено на следующем скриншоте.
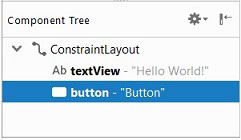
В дереве «Component Tree» появился новый компонент (View) «Button».
Обработчик события
Создадим обработчик события btnHello_Click, который по нажатию на кнопку запишет в текстовое поле строку «Здравствуй, мир». По умолчанию в тестовом поле строка «Hello World!». Обработчик события btnHello_Click определим в активности MainActivity.java :
В обработчике события btnHello_Click следует обратить внимание на первую строку, в которой определяется текстовый компонент с использованием метода findViewById. Этому методу необходимо передать идентификатор компонента. В следующей строке в компонент записывается новая текстовая строка.
Подключение обработчика события
Подключение обработчика к событию кнопки onClick можно выполнить либо непосредственно в файле activity_main.xml, либо использовать панель атрибутов. В первом случае необходимо открыть activity_main.xml в текстовом режиме и добавить строку «android:onClick=»btnHello_Click»» в раздел описания кнопки :
Во втором случае необходимо открыть activity_main.xml в режиме Design и в поле кнопки onClick определить наименование обработчика события.
После старта приложения мы увидим наш интерфейс : в верхней части наименование модуля P01module, в центральной части строку «Hello World!», ниже которой располагается кнопка. После нажатия на кнопку текст изменится на «Здравствуй, мир».
Источник
Создание и использование модулей в Android Studio, настройка Gradle
Создание модуля в виде библиотеки очень полезно если планируется переиспользовать какой-либо кусок кода в других проектах, либо просто для более логичной организации структуры сложных проектов.
Для создания модуля в Android Studio выбираете File > New > New Module. Далее есть 2 варианта. Если вы планируете создать «чистую» java-библиотеку, в качестве типа указывайте Java Library. Если же вы собираетесь использовать android-специфичные вещи и вам понадобятся классы из пакетов android.* , то создавайте Android Library.
В итоге получается подобная структура (при выборе Java Library структура будет немного проще):
Android Studio при создании модуля зачем-то приводит название к lowercase, но если это принципиально, то после создания его можно переименовать с использованием нужного регистра.
Теперь нужно добавить соответствующую зависимость в build.gradle зависимых модулей:
В целом, на этом можно закончить. Однако если вы планируете использовать очень много сторонних библиотек, подключаемых в виде модулей, то очень скоро в корне проекта может скопиться значительное количество хлама. Поэтому возможно вы захотите организовать структуру получше, и все сторонние модули перенести в одну общую папку.
Для этого создаём целевую папку и перетаскиваем в неё все сторонние модули:
Затем открываем settings.gradle и прописываем кастомные пути для всех модулей:
PS: Есть вариант, что при попытке запуска проекта всё упадёт примерно с такой ошибкой:
Такое возникает при использовании JDK8. Придётся откатиться до JDK7 (впрочем, в JDK8 смысла пока нет).
Источник
Советы по модуляризации приложений Android
Feb 26 · 4 min read
Создание модульных приложений/библиотек для Android дает целый ряд преимуществ, а процессу разработки следует уделять достаточно внимания. Перечень получаемых плюсов достаточно большой, перечислим лишь основные из них.
Изоляция
Изоляция модулей сократит побочные эффекты и непредсказуемые задержки в исполнении кода. С увеличением количества строк они становятся намного опаснее, а в небольших и изолированных частях/модулях риск возникновения проблем гораздо меньше.
Возможность повторного использования
Одни и те же модули можно применять в разных приложениях. Если вы хотите использовать подход с монорепозиторием для нескольких приложений, тогда каждая часть кода будет модулем. Также вы можете отправить их все в репозиторий maven, что упростит использование из других проектов. Функция загрузки изображений применяется достаточно широко.
Зависимости
Модули включают внутренние зависимости, не подверженные влиянию других модулей. Это заставляет проектировать поведение независимым от реализации. Например, широко используемая функция загрузки изображения по ссылке на сайте.
Вот самое простое расширение для загрузки изображений с помощью библиотеки Picasso. Его размещение в отдельном модуле лишь раскроет функцию load. Поэтому нам не потребуется добавлять зависимость Picasso в функциональные модули.
Picasso можно с легкостью изменить с помощью Glide или любой другой библиотеки загрузки изображений. Дело в том, что Picasso представляет собой внутреннюю зависимость и ее можно изменять в любое время, не влияя на открытое поведение.
Модуляризация позволяет разделять внутренние и внешние зависимости.
Основной упор на поведение
Разделение на модули заставляет строить модели поведения. Как и в примере с загрузкой изображений, мы раскрываем только функцию load() , не имеющую ничего общего с Picasso.
Скорость сборки
Если в модуле нет изменений, то он не будет повторно собираться. Это коснется только измененных и зависящих от него частей.
Методы модуляризации
Есть несколько подходов к модуляризации. Их выбирают в зависимости от проекта, команды и организации.
Функциональная модуляризация
· Подходит для больших проектов/команд.
· Предоставляет расширенное применение модулей.
· Функциональные свойства можно легко использовать в нескольких приложениях.
· Обеспечивает слабую связь между функциональными модулями.
· Ограничена более строгими правилами.
При подобном подходе у вас будет слишком много модулей. Модуль app во втором варианте делится на функциональные модули. Некоторые общие коды функций также вынесены в отдельные части.
Модуляризация по слоям
Все функциональные модули объединены в модуле app . Это менее строгий подход. Но вы все равно можете использовать разделенные функциональные модули.
· Меньше модулей и меньше изоляции, но управление проще.
· Только слои могут использоваться в нескольких приложениях.
· Все свойства находятся в модуле app , который все же сохраняет свою монолитность.
· Модуль common содержит расширения DTO, которые могут использоваться всеми остальными модулями.
· Модуль network содержит классы, относящиеся к Retrofit, интерфейс API и перехватчики.
· Модуль data содержит различные данные, включая локальные и удаленные репозитории.
· Модули library не зависят от функций или других модулей, таких как загрузка изображений или библиотека аналитики.
· Модуль app содержит все функции и классы, связанные с пользовательским интерфейсом, такие как Activity, Fragment, ViewModels и т. д.
Использование common-module.gradle
Примените этот скрипт gradle ко всем функциональным модулям — так вам не придется дублировать ее для каждого из них.
Ресурсы
Ресурсы конкретных функций могут находиться в функциональных модулях, однако их разделение затруднит организацию. Поэтому лучше хранить их в модуле common .
Если для организации строк между клиентами Android/iOS используется многоязычный инструмент, то обычно он дает один файл strings для каждого языка. Возможно, стоит объединить строки.
Если применяются динамические модули, вам нужно позаботиться о ресурсах, которые могут повлиять на размер приложения/модуля, например, drawables.
DTO и часто используемые расширения могут находиться в модуле common , потому что их может применять каждый функциональный модуль.
Отчет охвата Jacoco
Каждый модуль имеет собственный вывод отчетов. Поэтому вам потребуется просмотреть все отчеты охвата в одном месте. Сделать это можно с помощью этого скрипта.
Добавьте строку apply from: “$rootDir/jacoco.gradle” в файл build.gradle каждого модуля.
Вот пример build.gradle:
Инструментальное тестирование
Упростить задачу тестирования классов Activity/Fragment можно с помощью mock-объекта для некоторого поведения.
В данном случае достаточно только внедрения mock-репозитория.
Источник