- Мокапы
- 16 файлов
- 3D mockup iPhone 12 Pro для Figma
- Apple iPhone 13 Pro Max Mockup для Figma
- Apple iPhone 13 Mockup для Figma
- Мобильный мокап в стиле Glass Morphism
- Apple Device Mockup (Black)
- Mockups iMac для Figma
- Tablet Mockup для Figma
- Мокап iPhone X для Figma
- Mockups iPhone 11 Pro для Figma
- Mockup Dribbble shot Style Kit для Figma
- Mockups Google Pixel 5
- Free Mockups iPad Air 2020
- iPhone 12 Pro 3D Mockup
- Desktop Mockup — Presently
- Credit Cards by Lucas
- iPhone 12 Clay Mockup
- Мокапы для фигма. Обзор плагина «Artboard Studio Mockups»
- Мокапы для фигма. Как установить плагин с мокапами?
- Активация плагина «Artboard Studio Mockups» в Figma
- Мокапы для Figma. Как пользоваться плагином.
- Как вставить мокап в фигме с помощью плагина
- Заключение
- Device Mockups
- Latest stories
- iPhone 13 Pro Figma Mockup
- Figma macOS Monterey Safari Mockup
- Figma Safari Mockup (macOS Monterey)
- 4 Free Figma User Profile Screens Template
- Free Samsung Galaxy Tab Figma Mockup
- iPhone 12 Pro Mockups for Sketch & Figma
- Free iPhone 12 Clay Mockup Sketch + Figma
- iPhone 12 Pro Figma Mockup Dark – Light
- Payment Device Mockup – Saturn 1000
- macOS Big Sur windows fig file
- Categories
- Ad Blocker Detected!
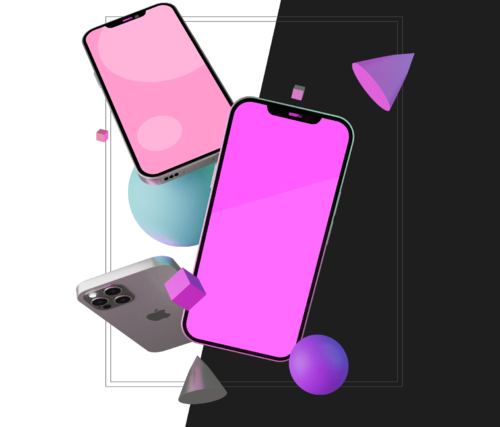
- Мокапы в Figma: 3D девайсы
- Device Models
- Angle Mockups
- Mockuuups Studio
Мокапы
16 файлов
3D mockup iPhone 12 Pro для Figma
Отправлено 10 окт 2021, 08:57
Apple iPhone 13 Pro Max Mockup для Figma
Отправлено 7 окт 2021, 15:43
Apple iPhone 13 Mockup для Figma
Отправлено 7 окт 2021, 15:33
Мобильный мокап в стиле Glass Morphism
Отправлено 20 авг 2021, 21:15
Apple Device Mockup (Black)
Отправлено 9 авг 2021, 14:03
Mockups iMac для Figma
Отправлено 7 фев 2021, 15:03
Tablet Mockup для Figma
Обновлено 7 фев 2021, 14:29
Мокап iPhone X для Figma
Отправлено 7 фев 2021, 11:40
Mockups iPhone 11 Pro для Figma
Отправлено 7 фев 2021, 11:33
Mockup Dribbble shot Style Kit для Figma
Отправлено 2 фев 2021, 20:05
Mockups Google Pixel 5
Отправлено 17 янв 2021, 17:45
Free Mockups iPad Air 2020
Отправлено 14 янв 2021, 20:52
iPhone 12 Pro 3D Mockup
22 раза скачали
Отправлено 28 дек 2020, 21:01
Desktop Mockup — Presently
Отправлено 25 дек 2020, 15:43
Credit Cards by Lucas
Отправлено 6 дек 2020, 21:14
iPhone 12 Clay Mockup
24 раза скачали
Отправлено 1 дек 2020, 00:17
Источник
Мокапы для фигма. Обзор плагина «Artboard Studio Mockups»
Сегодня вы узнаете как делать мокапы для фигма с помощью плагина «Artboard studio». У плагина есть множество бесплатных мокапов: телефонов (айфонов и телефонов на андроид), планшетов, компьютеров (ноутбуков, макбуков), бутылок, книг, визиток, упаковок и т.д.
Смотрите видео, либо воспользуйтесь текстовой версией инструкции ниже.
Мокапы для фигма. Как установить плагин с мокапами?
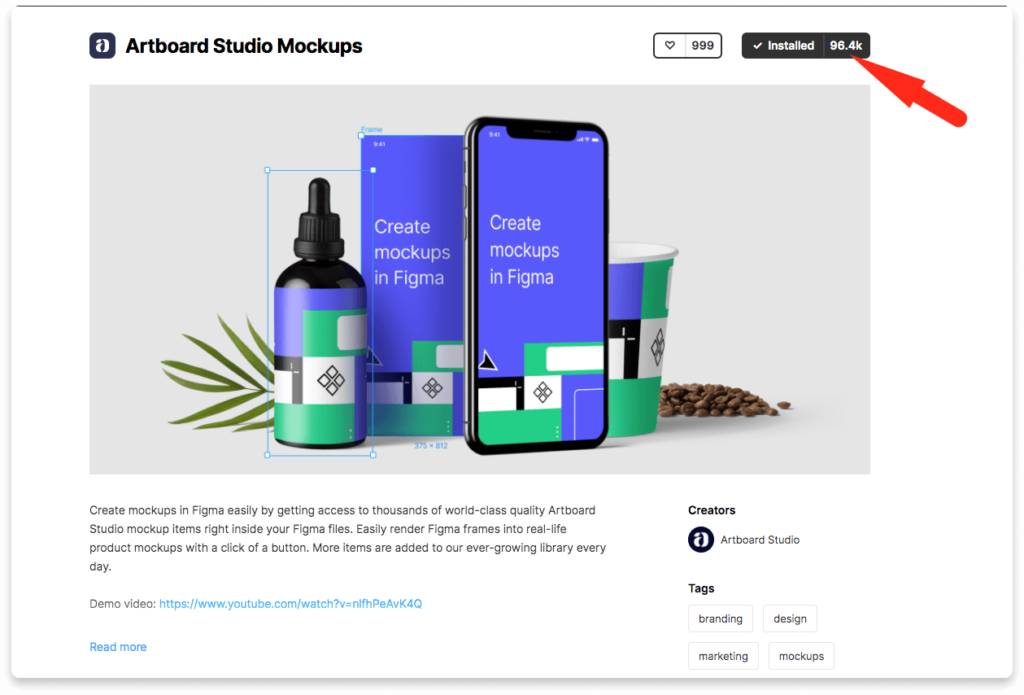
Чтобы установить плагин с мокапами в фигма перейдите по ссылке и нажмите на кнопку сверху «Install».
Активация плагина «Artboard Studio Mockups» в Figma
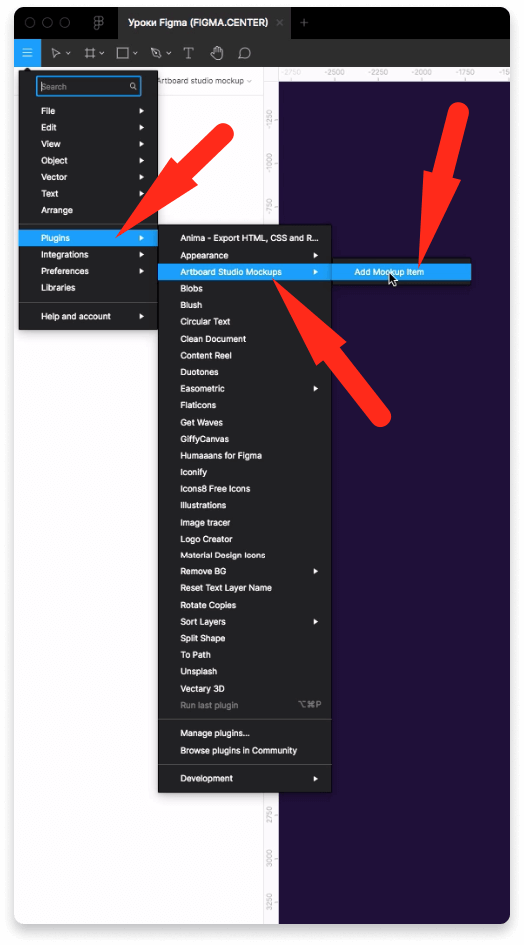
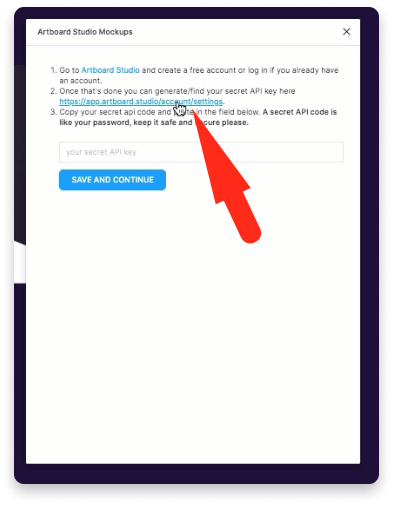
Чтобы активировать плагин в Figma нажмите на меню слева и наведите на надпись «Plagins» далтее выберите «Artboard Studio Mockups» «Add Mockup Item».
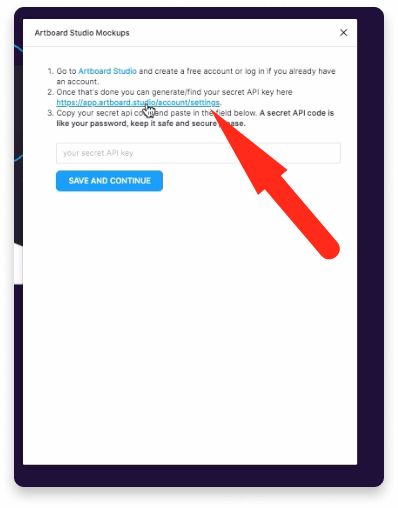
В появившемся всплывающем окне нажмите на ссылку, как показано на скриншоте выше.
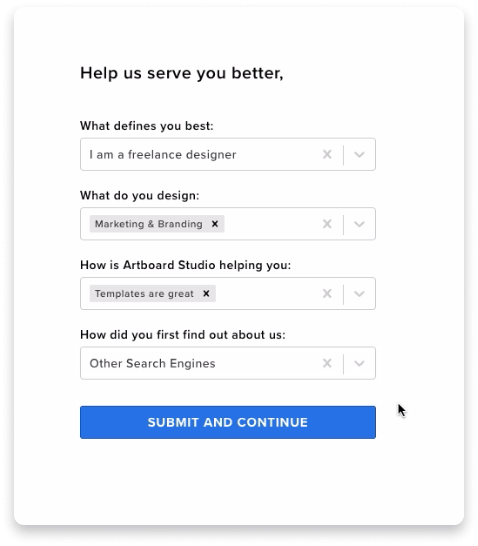
Вас перенаправит на сайт сервиса artboard.studio, где вам необходимо будет зарегистрироваться. На первом шаге нужно ввести email и пароль, либо войти с помощью Facebook или Google.
На втором шаге регистрации вам предложат заполнить небольшую анкету. Здесь можно указывать любые данные из списка. Это не на что не влияет.
После регистрации снова нажмите на ссылку, которая есть в плагине «Artboard Studio» в Figma.
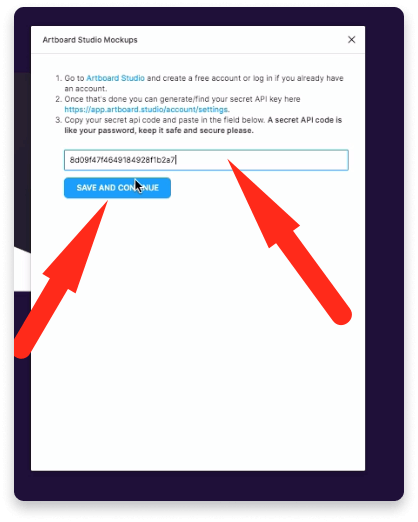
Вас перенаправит на страницу, где вы сможете сгенерировать Api Key. Для этого нажмите на синею кнопку справой стороны. Затем скопируйте появившийся ключ.
Вставьте Api key в окно плагина в фигме и нажмите на кнопку «Save and continue».
Мокапы для Figma. Как пользоваться плагином.
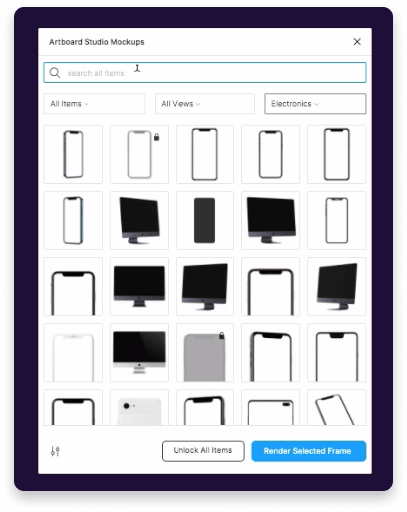
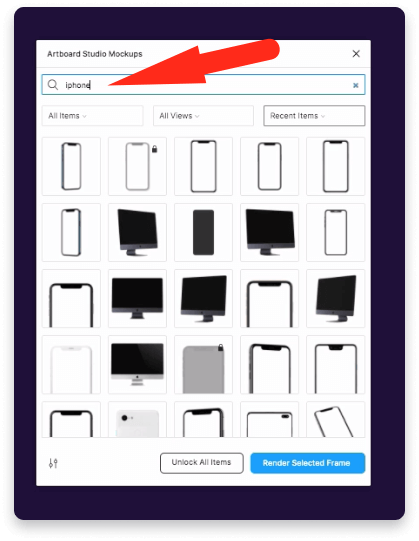
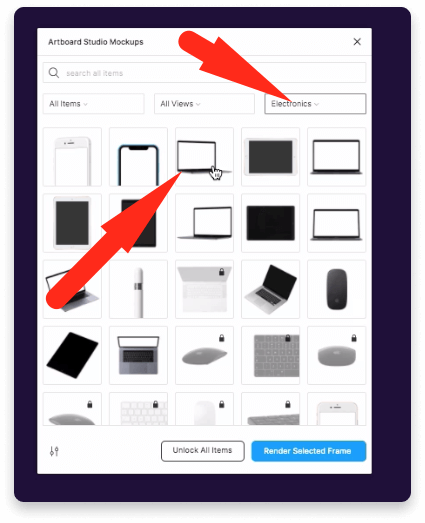
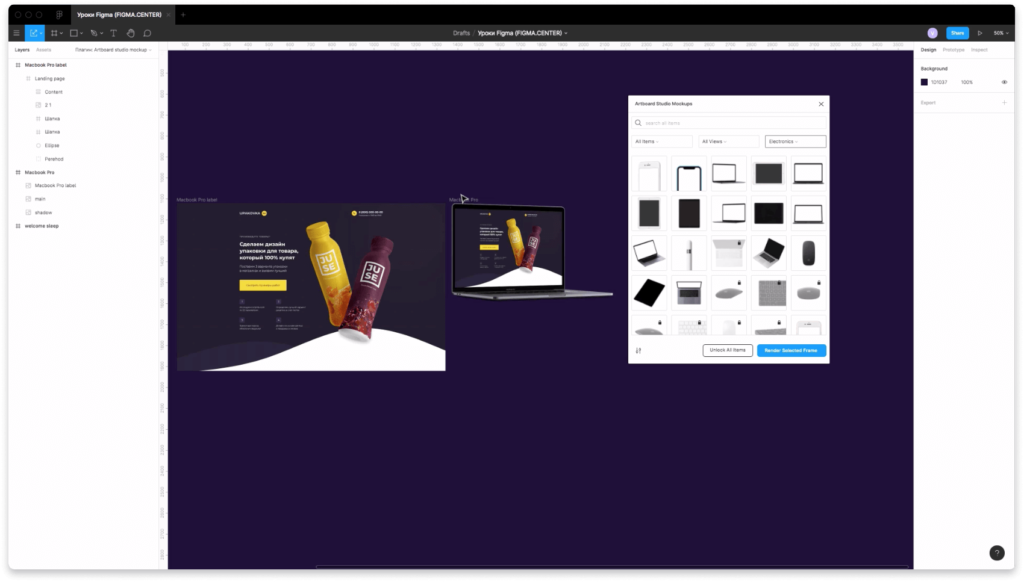
Пользоваться мокапами в фигме очень просто. Для этого запустите плагин Artboard Studio и выберите понравившийся вам мокап из представленного списка.
Вы можете производить поиск мокапов с помощью верхней строки поиска. Если хотите вставить мокап телефона, то введите «Iphone» или другую марку. Введите в окно поиска «laptop», если хотите найти мокап ноутбука. Аналогично можно искать мокапы книги, визитки, макбука, упаковки и т.д.
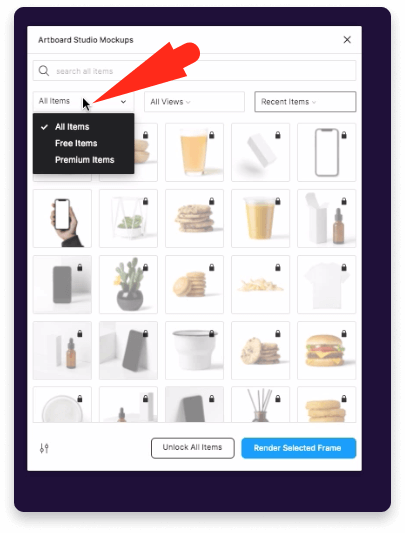
Если нажмёте на выпадающий список с надписью «All items», то появится возможность выбрать бесплатные мокапы «Free items» или платные «Premium items».
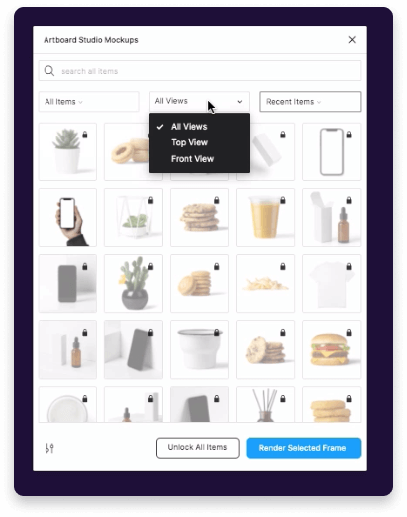
Можно сортировать мокапы если развернуть список, который есть по центру.
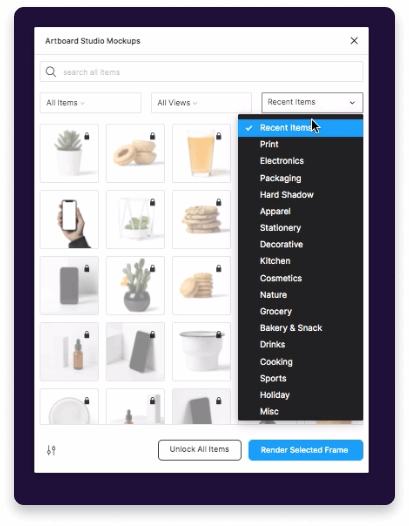
Чтобы отображалась определенная категория мокапов, разверните выпадающий список справа. Тут есть множество категорий, которые вы можете использовать в своих проектах.
Как вставить мокап в фигме с помощью плагина
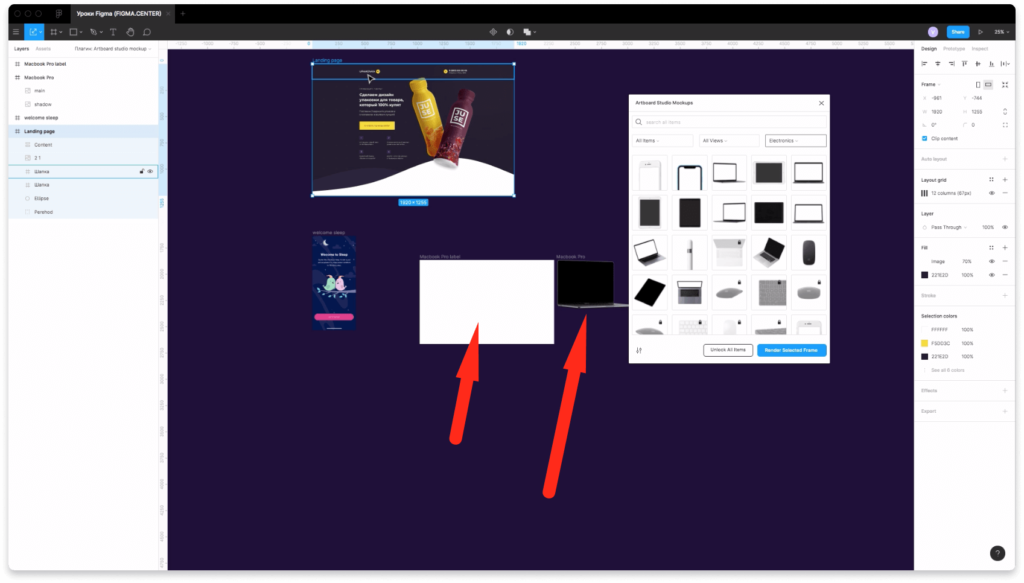
Чтобы вставить мокап в фигме с помощью плагина Artboard Studio Mockups, выберите нужный мокап из списка. Для примера выберу ноутбук.
При вставке мокапа в ваш проект в Figma, у вас появится 2 элемента: ноутбук и фрейм куда необходимо вставить ваш дизйан.
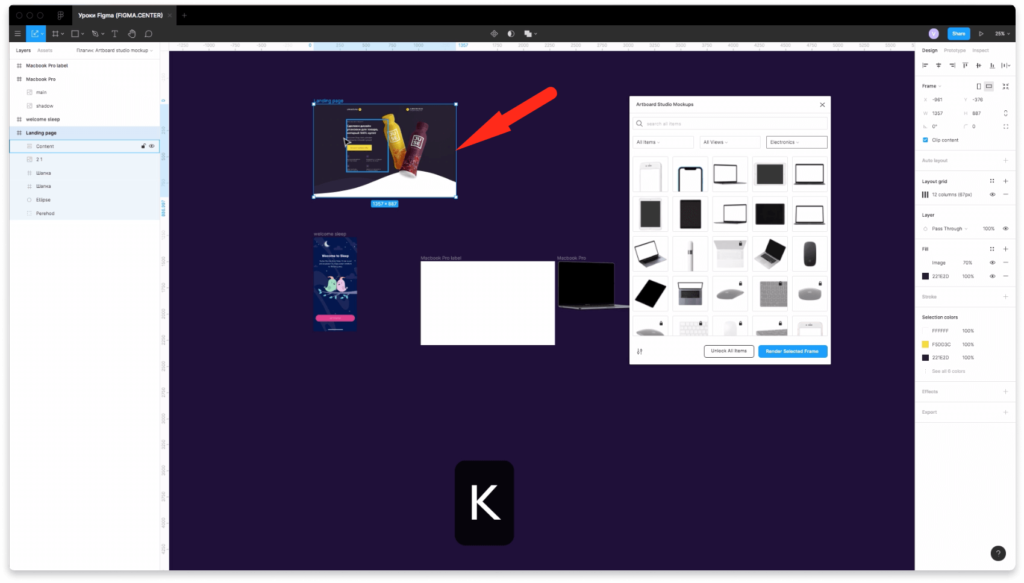
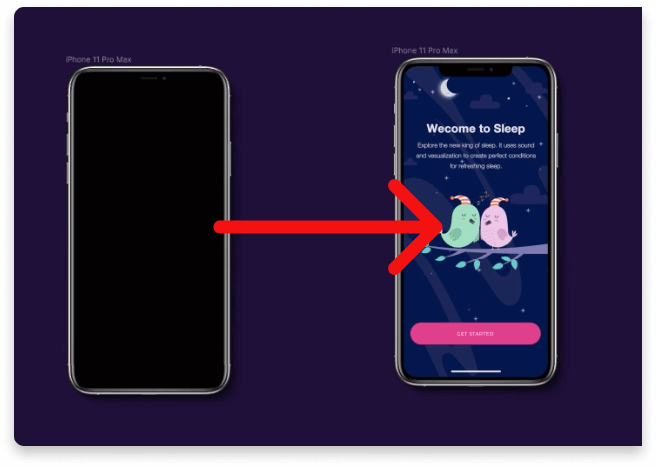
Если ваш дизайн больше фрейма, который появился, то уменьшите размер дизайна с помощью клавиши «K».
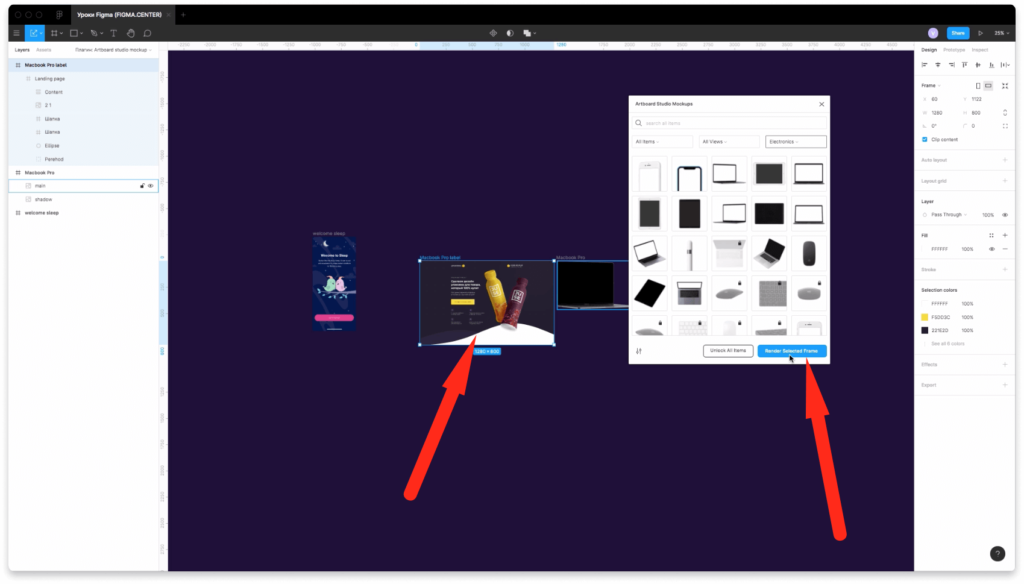
Вставьте ваш дизайн в фрейм, как показано на скриншоте выше. Выберите фрейм и нажмите на кнопку «Render selected frame» в плагине.
Ву-а-ля! Вы ставили свой дизайн макет в мокап ноутбука.
Аналогичную операцию можно проделать для айфона и вставить ваш дизайн в мокап телефона.
Заключение
Итак, вы этом видео вы узнали как использовать мокапы для фигма. Теперь вы будете во всеоружии и сможете прокачать ваш дизайн.
Источник
Device Mockups
The most popular devices mockups available for Figma
Latest stories
38 Downloads
iPhone 13 Pro Figma Mockup
Free Figma Device Mockup by Thalion
58 Downloads
Figma macOS Monterey Safari Mockup
Free Figma Resource by Sajid
100 Downloads
Figma Safari Mockup (macOS Monterey)
Free Figma Resource by Mara Muss
533 Downloads
4 Free Figma User Profile Screens Template
Free Figma Resource by Rifki Abdurachman
93 Downloads
Free Samsung Galaxy Tab Figma Mockup
Free Figma Device Mockup by Matheus Costa
134 Downloads
iPhone 12 Pro Mockups for Sketch & Figma
Free Figma Device Mockup by Thalion
168 Downloads
Free iPhone 12 Clay Mockup Sketch + Figma
Free Figma Device Mockup by Tran Mau Tri Tam
147 Downloads
iPhone 12 Pro Figma Mockup Dark – Light
Free Figma Device Mockup by Max Bailey
50 Downloads
Payment Device Mockup – Saturn 1000
Free Figma Device Mockup by Dušan Pohanka
205 Downloads
macOS Big Sur windows fig file
Free Figma Resource by Václav Vančura
Figma Template is the place to get Figma Tutorials & Figma Resources: Figma UI Kits, Figma Website Templates, Mobile Apps, Figma Mockups, and all sorts of freebies created & shared in the Figma Community.
This is a community project, Not affiliated in any way with Figma.com
Categories
© 2021 FigmaTemplate. All rights reserved.
This site uses functional cookies and external scripts to improve your experience.
Ad Blocker Detected!
This site uses functional cookies and external scripts to improve your experience. Which cookies and scripts are used and how they impact your visit is specified on the left. You may change your settings at any time. Your choices will not impact your visit.
NOTE: These settings will only apply to the browser and device you are currently using.
This website uses cookies to ensure you get the best experience on our website.
Источник
Мокапы в Figma: 3D девайсы
В этой подборке мы обозреваем возможности плагинов, которые создают 3D модели устройств (телефоны и ноутбуки) и вписывают в них ваш контент. Это полезно при создании портфолио и демонстрации макетов.
Как устанавливать плагины в Figma читайте здесь.
Device Models
Плагин умеет создавать (на февраль 2020) два вида устройств — iPhone 11 и Macbook Pro. Оба девайса можно покрутить в любом направлении и настроить для них цвет. Картинка сохраняется как png с прозрачным фоном.
- Создайте заранее фрейм подходящего размера, либо запустите плагин, выберите девайс из списка и нажмите Create Empty Frame — плагин создать фрейм, в который вы уже сможете поместить ваш контент
- Выберите фрейм, запустите плагин, выберите из списка девайс и нажмите Save as Image
Особенности: плагин работает только с фреймами строго определенного размера. Все, что отличается по пропорциям, будет безжалостно растянуто и искажено.
Angle Mockups
В бесплатной версии плагина вы можете залить любой свой вектор фреймом. При этом доступен выбор качества и плотности пикселей.
- Создайте вектор нужно формы
- Запустите плагин, выберите фрейм, содержимое которого требуется вписать
Особенности: есть ограничения по размеру фрейма, не слишком интуитивное управление
Mockuuups Studio
Плагин предлагает вписать ваш фрейм в один из девайсов, содержащихся в наборе. В библиотеке есть несколько бесплатных устройств, и большой набор платных.
Устройства нельзя поворачивать или перекрашивать, но взамен плагин предлагает большой выбор устройств и фонов: даже среди бесплатных есть смартфоны, ноутбуки, мониторы и даже часы. Кроме того, плагин бережно обходится с сохранением пропорций, убирая лишнюю часть изображения за кадр.
Также плагин предусматривает фильтрацию по наличию в кадре рук, фона и ориентацию.
- Выберите фрейм
- Запустите плагин
- Выберите шаблон
- Добавьте фото в проект или сразу экспортируйте
Источник