- Что нужно знать о вёрстке под ретину
- Что такое пиксель?
- Что такое ретина-дисплеи?
- Как узнать плотность пикселей на дюйм?
- Особенности вёрстки под ретина-экраны
- Текст
- , и других тегов.
- Иконки и декоративные изображения
- Контентные и фоновые изображения
- Подведём итоги
- Дисплей Retina: чем отличается, преимущества и недостатки?
- Что такое Retina дисплей?
- Retina использует только Apple?
- Преимущества и недостатки дисплеев Retina
- Краткие выводы по дисплею Retina
- Разбираемся, действительно ли у Apple Pro Display XDR нет конкурентов
- Фотопост: к нам приехал Apple Pro Display XDR. И это величие
- Philips 436M6VBPAB — 45 тысяч рублей
- Samsung C49RG90SSI — 80 тысяч рублей
- ASUS ProArt PA32UC — 180 тысяч рублей
- ASUS ROG Swift PG27UQ — 200 тысяч рублей
- Acer Predator X35 — 190 тысяч рублей
- ASUS ROG Swift PG35VQ — 229 тысяч рублей
- Почему такое внимание к яркости?
- Что ещё?
- Неужели у Apple Pro Display XDR действительно нет конкурентов?
- Разбираемся, почему Apple Pro Display XDR стоит своих денег
Что нужно знать о вёрстке под ретину
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.

Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.
Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
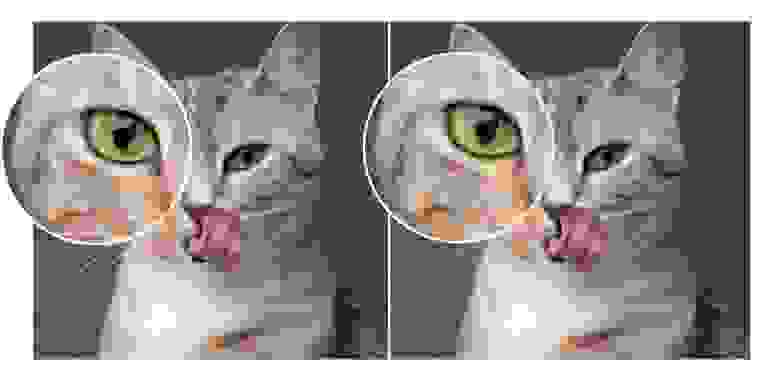
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
При добавлении фона обязательно указывайте ширину и свойство background-size . Если есть возможность заменить фон на градиент, то лучше поступить именно так. Он будет выглядеть хорошо на любых экранах.
Еще один способ ретинизации фоновых изображений — использование CSS-функции image-set() . Эта функция позволяет указать несколько вариантов изображения и предоставляет браузеру возможность самостоятельно выбирать, какое из них показать пользователю. Выбор браузера будет зависеть от качества интернет-соединения. Например, при медленном интернете браузер покажет картинку, отмеченную в функции как 1x.
У функции image-set() есть несколько особенностей:
Браузеры на webkit требуют наличия префикса -webkit-image-set()
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url(«platypus.png» 1x));
Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать тег
и атрибут srcset . Например:
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег
и атрибут srcset.
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Другие наши статьи о вёрстке
Источник
Дисплей Retina: чем отличается, преимущества и недостатки?
Разработчики разных компаний стараются уделять больше внимания дисплею, пытаясь привлечь новых пользователей к своей продукции. Так чем же удивил в этот раз Apple, и что такое дисплей Retina? Его преимущества перед другими и недостатки. Именно об этом и расскажет данная статья.
Дисплей – это неотъемлемая часть каждого устройства. Будь то планшет, компьютер или телефон. Ведь именно через него осуществляется связь человека с «железом».
Что такое Retina дисплей?
При использовании этого дисплея человек совсем не заметит пикселей. Картинка очень чёткая и яркая, чем может похвастаться далеко не каждое устройство.
Раньше такой чёткостью дисплея можно было насладиться только на профессиональных компьютерах, но теперь доступно и на устройствах от Apple. Чаще всего Retina используется на планшетах iPad , разрешение составляет 2048х1536 точек. Это даже больше, чем у некоторых компьютерных мониторов.
Retina использует только Apple?
Retina дисплей является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.
Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Преимущества и недостатки дисплеев Retina
Retina дисплей содержит в себе ряд преимуществ, которые отличают его от дисплеев других компаний:
- тип матрицы – IPS, а это значит, что такая техника отличается улучшенной графической составляющей: высокая яркость, контрастность и угол обзора, точная передачей цветов;
- фотографии выглядят живо и максимально соответствуют реальности;
- хорошо проявляют себя в цифровой живописи;
- картинка остаётся разборчивой при любых углах обзора;
- соотношение цена-качество оптимальное;
- автоматическое устранение пиксельных недочётов.
Но все дисплеи имеют свои недостатки. И Retina не стал исключением. При использовании на максимально возможных настройках батарея быстро нагревается и разряжается.
Краткие выводы по дисплею Retina
- Retina дисплей – является разработкой корпорации Apple. На сегодняшний день является лучшим в соотношении цена-качество.
- Картинка на таком дисплее очень чёткая, цвета соответствуют реальности. На таких планшетах очень удобно рисовать.
- Одним из главных плюсов является угол обзора, который позволяет оставаться картинке чёткой и «правильной» относительно цветов, независимо от того, под каким углом смотреть.
- Учитывая преимущества и недостатки, Retina оставляет за собой место ведущего дисплея современности.
Источник
Разбираемся, действительно ли у Apple Pro Display XDR нет конкурентов
Смотрим на цены и характеристики.
Apple Pro Display XDR. Фото: Илья Кичаев / Wylsacom Media
На WWDC 2019 компания Apple показала своё новое творение: Apple Pro Display XDR. Тогда было заявлено, что у него нет конкурентов, а самый ближайший — референсный дисплей Sony за 30 тысяч долларов.
Конечно, у многих забомбило. Сначала сиденья подогрелись от цены дисплея. Затем сиденья становились ещё горячее от того факта, что в комплекте с дисплеем не идёт стойка. А потом сиденья и вовсе взрывались, когда стало понятно, что стойка стоит тысячу баксов!
На днях этот Pro Display XDR приехал к нам. Вот тут вы можете посмотреть его фоточки:
Фотопост: к нам приехал Apple Pro Display XDR. И это величие
Валя выпустил видеораспаковку дисплея, где позволил себе вольность:
Аналогов у этого монитора нет. Нет на рынке сейчас 6К-мониторов с такими спецификациями.
Знаете, сколько стоит такой же монитор со схожими характеристиками по яркости, контрастности, с поддержкой тех же профилей, но 4К? 40 тысяч долларов. СОРОК ТЫСЯЧ ДОЛЛАРОВ.
Вы можете прямо сейчас зайти на какой-нибудь «Яндекс.Маркет» и в параметрах выбора монитора вбить «1000 кд/м² яркости». Знаете, что произойдёт? Нет таких мониторов на рынке.
Мы получили кучу писем, сообщений и твитов с перечислением всех возможных мониторов дешевле Apple Pro Display XDR, у которых заявленная яркость соответствует 1000 кд/м². Начнём перечислять по возрастанию цены.
Philips 436M6VBPAB — 45 тысяч рублей
Это 42,5-дюймовый дисплей с разрешением 4К. Динамическая контрастность равна 50 000 000 : 1, а заявленная на «Яндекс.Маркете» яркость — 1000 кд/м².

Неужели первый попавшийся дисплей уже лучше XDR? Нет, конечно же. У него меньшая плотность пикселей, у него меньше разрешение.
Но если этого недостаточно, то идём на сайт Philips и в характеристиках этого устройства видим:
| Типичное значение яркости | 720 кд/м² |
| Пиковое значение яркости | 1000 кд/м² |
Это неплохие цифры, но вот только пиковое значение яркости у Apple Pro Display XDR составляет 1600 кд/м². Поэтому прости, Philips, но с этим дисплеем ты мимо.
Samsung C49RG90SSI — 80 тысяч рублей
Этот дисплей ещё больше: 49 дюймов. А ведь продают его по цене одной лишь стойки для Apple Pro Display XDR!
Но тут вот какое дело: соотношение сторон экрана у этого продукта составляет 32:9, а итоговое разрешение — 5120 × 1440 пикселей, когда у Pro Display XDR оно составляет 6016 × 3384 пикселей. Думаю, на этом можно остановиться.
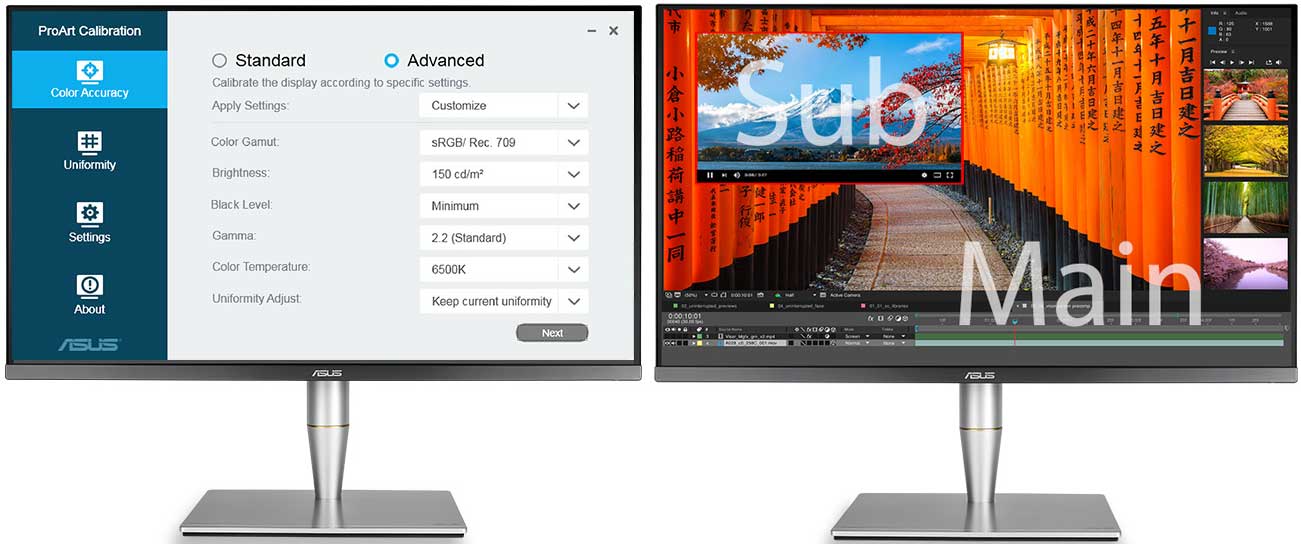
ASUS ProArt PA32UC — 180 тысяч рублей
Мы близки! Линейка ProArt рассчитана на дизайнеров, фотографов. И PA32UC — неплохой дисплей. Прям хороший для этих задач.
Меня лично смущают показатели цветовой насыщенности: 85 % Rec.2020, 99,5 % Adobe RGB, до 95 % DCI-P3 и 100 % sRGB. Смущает и яркость: 1000 кд/м² — это максимальная заявленная яркость.
ASUS ROG Swift PG27UQ — 200 тысяч рублей
Это уже игровой 4K-монитор на 27 дюймов с частотой 144 Гц.
Поиграть — отличное решение. Есть поддержка цветовых профилей: 97 % DCI-P3, 99 % Adobe RGB. Проблема этого дисплея аналогична предыдущим: 1000 кд/м² — это максимальная заявленная яркость.
Acer Predator X35 — 190 тысяч рублей
Ещё один дорогой игровой монитор. Соотношение сторон — 21:9. И сюда даже 4К не завезли — разрешение составляет 3440 × 1440 пикселей.
Никаких цветовых профилей не заявлено. Да и с яркостью тут такая же проблема: 1000 кд/м² — пиковое значение.
ASUS ROG Swift PG35VQ — 229 тысяч рублей
Ещё один игровой монитор. Тут вам и квантовые точки, и частота обновления в 200 Гц.
Но вот только проблема с разрешением — 3440 × 1440 пикселей, а также с яркостью: 500 кд/м² — типичное значение, а 1000 кд/м² — пиковое.
Почему такое внимание к яркости?
Пиковое значение яркости — это временный показатель, при котором матрица может работать без страха перегрева и повреждения. Чтобы не потерять несколько сотен тысяч рублей, матрица будет автоматически затемняться, когда пик яркости должен спасть.
Высокие показатели яркости требуются для точного цветокора HDR-видеоконтента. И когда пишут «1000 кд/м² в пике», то это будет означать, что после пика яркость будет падать на 400–500 кд/м², что уже подводит к нижней границе отображения HDR-контента.
Перечень поддерживаемых профилей Pro Display XDR намекает, что дисплей больше заточен под работу с видеоконтентом: только три из девяти профилей направлены на работу с фото и статичным графическим контентом. Всё остальное про видео.
Что ещё?
Также «Яндекс.Маркет» предлагает нам профессиональные медицинские дисплеи Eizo RadiForce, рассматривать которые не вижу смысла, а также игровой HP Omen X Emperium 65 за 290 тысяч. Мы его, кстати, распаковывали:
Главная проблема большинства указанных моделей даже не в яркости: Pro Display XDR мало кто будет использовать в пике — это слишком уж ярко для глаз.
Главных проблем тут несколько: во-первых, только ASUS говорит о поддерживаемых профессиональных цветовых профилях. Во-вторых, у всех этих дисплеев разрешение составляет 4К.
Вы можете сказать, что и такого разрешения будет достаточно. Но когда вы работаете в продакшене с контентом в этом разрешении, то хочется его видеть 1:1, а не уменьшенный вариант. А ведь ещё место под интерфейс нужно!
Неужели у Apple Pro Display XDR действительно нет конкурентов?
На самом деле есть. Один. Это ASUS ProArt Display PA32UCG.
Его диагональ составляет те же 32 дюйма. У него постоянная яркость также находится на уровне 1000 кд/м². Он поддерживает 13 предустановленных цветовых профиля, два из которых пользователь может настроить сам под себя.
Но вот тут начинаются отличия.
Во-первых, ASUS ProArt Display PA32UCG больше предназначен для фотографов и дизайнеров, о чём и говорит перечень поддерживаемых референсных профилей. Хотя, конечно же, и с видео за ним будет комфортно работать.
Во-вторых, разрешение дисплея всего 4К.
И у этого дисплея есть одна проблема: его показали на IFA 2019 в Берлине в сентябре прошлого года. И он до сих пор не продаётся. Цена тоже неизвестна.
Разбираемся, почему Apple Pro Display XDR стоит своих денег
Поэтому пока Apple Pro Display XDR единственный в своём роде за такую цену. Но вполне нормально, что скоро у него появятся конкуренты.
Источник