Как превратить ваш iPhone 6s в весы
Как только вышел iPhone 6s с технологией 3D Touch, первое, что попробовали изобретательные разработчики, — это взвесить предметы при помощи экрана смартфона. У многих это получилось, однако Apple ясно дала понять, что приложения-весы в App Store не попадут. Разработчики были просто обязаны найти способ поделиться своим творением, и они нашли. Если у вас есть iPhone 6s, вы можете уже сейчас попробовать что-нибудь взвесить. Коллеги из Business Insider рассказали, как это сделать.
Для эксперимента нам потребуется iPhone 6s, ложка и предмет, вес которого не превышает 385 грамм. Готовы? Не удивляйтесь, но вам придется установить бесплатную игру Steady Square. Эта игра имеет некоторые недокументированные возможности, они спрятаны в обучающем режиме.
Способ 2
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Установка iOS 15 спровоцировала немало проблем в работе совместимых моделей iPhone и iPad — от банального перегрева до холостого перерасхода памяти. Разбираемся, откуда они взялись и как их можно исправить
iOS 15 beta 2 оказалась достаточно стабильной сборкой, но не слишком быстрой. По крайней мере, при прямом сравнении с iOS 14 новая версия ОС уступила старой по скорости работы
C необходимостью перевода текста с иностранного языка сейчас сталкиваются все. За последние годы для многих из нас Google Translate стал синонимом слова «Переводчик». В статье разрушим стереотипы и докажем что у сервиса от Google есть серьезные конкуренты.
Источник
Умное приложение позволяет взвешивать вещи на iPhone 6s
Компания Apple разработала технологию 3D Touch для более чувствительного взаимодействия телефона с владельцем. Однако при этом на презентации iPhone 6s и iPhone 6s Plus не было сказано ни слова о возможности взвешивать различные объекты прямо на экране смартфона.
Можно было бы подумать, что это невозможно, если бы не нашелся хитрый и весьма умный разработчик. Он обошел все правила, установленные Apple, и создал программу, которая способна заставить телефон работать в режиме весов. Автор назвал приложение TouchScale.co. По его словам, оно делает свою работу с удивительной точностью.
Уникальная разработка
Ашер Трокмен – собственно, автор новинки, нашел путь создания программы после тщательного исследования функции 3D Touch, которой оснащены последние модели iPhone. Так как смартфон успешно определяет давление, оказанное на его дисплей, то идея с созданием «яблочных» весов оказалась вправе претендовать на жизнь.
При разработке приложения Трокмен сумел сделать так, чтобы смартфон не просто был способен обнаружить присутствие какого-либо объекта, а еще и оперировал конкретными числами. В итоге получилась рабочая программа, подсчитывающая вес оказываемого давления и даже сохраняющая все подробности измерений в своей базе данных. Кроме того, после использования TouchScale.co вы можете зайти на собственный блог, где будет подробно расписана дополнительная информация, касающаяся результатов.
Правила использования
Если вы хотите использовать весы, то достаточно лишь открыть ссылку, являющуюся названием приложения, через Safari. Скачивать программу не нужно – достаточно лишь написать в поисковой строке браузера «TouchScale.co» через iPhone. После загрузки веб-страницы умное приложение будет готово к использованию. Вы сможете сразу же приступить к работе с ним. Разместите выбранные объекты прямо на дисплее телефона, и индикатор должен будет показать их вес.
Небольшие «но»
Все звучит достаточно радужно и немного фантастически, правда? Возможно, просто стоит немного опустить вас с небес, представив некоторые оговорки в работе приложения.
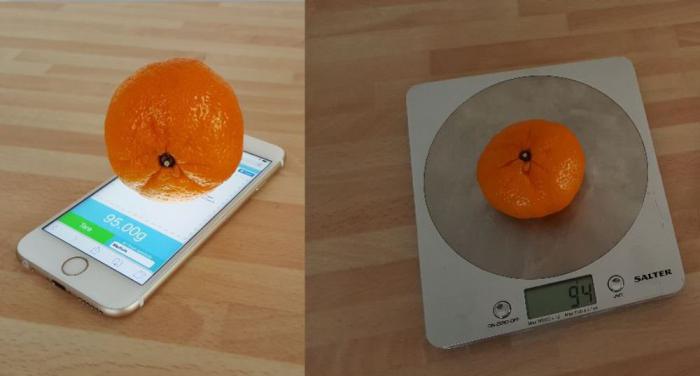
IPhone способен подсчитать вес только тех объектов, которые будут обнаружены с помощью емкостного сенсорного экрана. Поэтому к ним подойдут не слишком крупные, но достаточно большие для распознавания предметы. Например, можно успешно взвешивать фрукты и овощи. Также стоит учесть, что вещь должна соприкасаться с экраном только в одной точке. Это может быть неудобно для взвешивания фруктов ассиметричной формы.
Естественно, предмет не должен закрывать весь дисплей, иначе вы просто не увидите результаты измерений. Кроме того, его следует положить в специально отведенную зону, которая указывается на экране.
Желательно использовать смартфон вместо весов только в том случае, если вам не нужны крайне точные результаты. В противном случае вы можете допустить ошибку в расчетах. Как видно на фото, IPhone дает погрешность в 1-2 грамма по сравнению с настоящими весами.
Источник
3DTouch – Весы на iPhone: Начало
После выхода на рынок iPhone 6s и iPhone 6s Plus с экранами, которые поддерживают технологию 3D Touch, в App Store практически сразу появилось приложение для взвешивая слив и персиков.

Не могу с уверенностью сказать почему именно этих фруктов, но могу сказать однозначно почему именно фруктов. Дело в том, что сенсор экрана iPhone работает по принципу определения утечки тока с поверхности сенсора, а для этой самой утечки нужен живой палец либо что-то, что обладает электрической емкостью. Думаю, каждый знает, что на пластиковые стилус или ноготь экраны i-девайсов не срабатывают. Именно поэтому взвесить на том приложении что-то металлическое не получалось. Но фрукты имеют электрическую емкость, на них срабатывает сенсор и нормально срабатывает непосредственно 3D Touch.
Очень быстро это приложение было удалено из App Store. Лично мне кажется, что это было сделано из-за недалеких пользователей, которые попытались взвесить на своих устройствах пудовые гири. Разумеется, устройства сломались и они их понесли в сервисные центры. А там они сказали что-то из серии: «Приложение скачано из официального магазина, и там не предупреждали, что нельзя…».
В итоге, подобных приложений нет в магазине, но никто нам не помешает создать его для себя.
Задача
Нам нужно написать приложение, которое состоит из одного контроллера, на котором будут приглашающая надпись, нарисованный круг в центре экрана, индикаторы веса в граммах и процентов от определяемой силы (дальше по тексту будет понятнее). При нажатии на экран в месте касания будет появляться круг, который будет увеличиваться или уменьшаться в зависимости от силы нажатия. Сразу нужно сказать, что на симуляторе подобное приложение протестировать не получится. Поэтому нужно будет запускать приложение на реальном устройстве. По окончанию должно получиться вот такое приложение:
Создание проекта
Октройте XCode, выберите создание нового проекта, шаблон Single View Application
Построение интерфейса в Xcode
Перейдите в Storyboard, перетащите из библиотеки элементов на контроллер несколько UILabel, разместите их ближе к верхнему или нижнему краев контроллера. У меня получилось так:
Для эстетической привлекательности место куда будем класть предметы мы выделим красной окружностью. Можно взять уже готовую картинку с кругом, но это же не наш метод)). Круги мы нарисуем методами Core Graphics. Удобнее будет создать класс-наследник от UIView и уже с ним работать.
Добавьте в проект новый файл, назовите его ScaleView. Создайте в этом файле класс ScaleView который наследуется от UIView.
Далее перейдите в StoryBoard, перенесите на контроллер из библиотеки элементов UIView и расположите его в центре нашего контроллера. Выберите только что добавленный UIView и в Identity Inspector задайте класс ScaleView, который мы создали ранее.
Также с помощью констрейнтов можно задать правила взаимного расположения элементов на экране. У меня это выглядит вот так:
Рисуем круги
Перейдите в файл ScaleView.swift. В классе ScaleView мы создали метод draw(_ rect:), который мы будем использовать для рисования внутри области отображения этого UIView.
Добавьте следующий код в метод draw(_ rect:)
- Получаем графический контекст, в котором мы буде рисовать
- Задаем цвет, которым будем рисовать. В данном случае. — это красный цвет
- Устанавливаем ширину линии, которой будем рисовать.
- Задаем путь для рисования в виде дуги, центр которой расположен в центре ScaleView, радиусом равным половине ширины ScaleView минус 14 ( это чтобы вписать дугу в видимую область View), и длинной дуги — по всей окружности в 360 градусов. Прошу учесть, что мои цифры ширины жестко заданы в предыдущем пункте с помощью констрейнтов.
- Рисуем по заданному пути заданными параметрами
Можно скомпилировать для проверки, однако также можно задать директиву для отображения изменений прямо в Interface Builder.
Вся магия в директиве @IBDesignable. Отметьте этой директивой класс ScaleView
После этого перейдите в StoryBoard, немного подождите и вы увидите нарисованную красную окружность в центре ViewController
Давайте потренируемся и нарисуем еще один круг поменьше и потоньше. Для этого в файле ScaleView в метод draw(_ rect:) добавьте следующий код:
Думаю, понятно и так что мы добавили. По сути мы добавили еще одну окружность, серого цвета, радиусов в четверть ширины ScaleView и шириной в одну точку.
Результаты в StoryBoard:
Финалом наших подготовительных работ будет создание аутлетов для ScaleView и двух UILabel, который буду показывать силу нажатия на экран в процентах и вес в граммах. Ctrl-перетасктвние элементов из ViewController создаст нужные аутлеты.
Непосредственно — весы
Итак, мы вплотную подошли к моменту измерения силы нажатия на экран. Перейдите во ViewController и в методе viewDidLoad() добавьте стартовые значения для всех UILabel
Как и все процессы, связанные с нажатиями на экран, в контроллере их можно отловить в методе touchesMoved(_::). Данный метод срабатывает когда касания экрана происходят во времени. Т.е. Если палец стоит на экране или движется по нему срабатывает этот метод и можно отследить все касания и их свойства. Добавьте его во ViewController и напишите следующий код:
Вся механика iOS приложения Весы заключается в этом методе. Все остальное, что мы будем делать дальше в этом уроке — это доработки. Всю основную работу мы уже сделали. Давайте разбирать по пунктам
- Из всего множества касаний экрана выберем первое
- Данная директива проверяет установленную операционную систему на устройстве и пропускает далее только если версия операционной системы 9.0 и более. Работа с 3D Touch стала возможной только с 9-ой версии iOS. Пытаться его обработать в боль ранних версиях не имеет смысла
- А в этой строке идет проверка устройства на поддержку экрана с функцией 3D Touch. Ведь iOS версии 10 может стоять и на iPhone 6, но от этого экран этого смартфона не начнет различать силу нажатия. Данную проверку необходимо проводить по строгому требованию Apple
- У касания есть свойство force в которе передается сила нажатия каждый раз, как срабатывает метод touchesMoved(_::). И в этой строке мы сравниваем значение текущей силы нажатия и максимально возможного значения силы нажатия. И если сила нажатия больше максимальной, то в наши UILabel мы передаем максимальные значения, а именно — 100 % силы и 385 грамм. Тут следует отметить почему именно 385 грамм. Дело в том, что технология 3D Touch сделана именно так, что 100% силы нажатия соответствуют 385-ти граммам. Соответственно получай процент силы нажатия мы можем легко вычислить вес в граммах.
- Вот тут эти вычисления и делаем. В этой строке вычисляем процент силы нажатия
- Тут вычислим вес в граммах, исходя из формулы 100% = 385 грамм
- Это простое округление граммов до целого
- Передаем значения процента силы и веса в граммах в наши UILabel
Прежде чем запускать и проверять приложение нужно добавьте еще один метод, который срабатывает в момент, когда все касания на экран прекращаются touchesEnded(::), для того чтобы задать начальное положение наших UILabel и передать в них значения 0% и 0 грамм. Добавьте этот метод в класс ViewController.
Теперь можно компилировать приложение и проверять. Разумеется это нужно делать на реальном устройстве, чтобы увидеть результат. Симулятор не способен эмулировать силовые нажатия на экран.
Доработки
Основной функционал готов, но я при написании этого приложение решил добавить три вещи:
- При достижении максимального значения я хочу чтобы срабатывал виброотклик
- Обновление значений в UILabel происходят очень быстро, (я думаю вы это заметили при тестировании) поэтому нужно добавить некую плавность.
- В месте нажатия должен появляться полупрозрачный круг. Его диаметр должен увеличиваться по мере увеличения силы нажатия и уменьшаться по мере уменьшения силы нажатия
Этими дополнениями мы займемся в следующей статье 🙂
Источник