ESP8266 в качестве MQTT брокера для мобильного приложения

В процессе разработки получилась библиотека, которая позволяет подключаться напрямую с телефона к модулю и обмениваться данными через приложение MQTT клиента. Возможно кому-то такое решение тоже пригодится, ведь отпадает необходимость иметь сторонний MQTT брокер (будь то локальный брокер на Raspberry или брокер в интернете) и подключение к интернету, что в моем случае самое главное.
Приложение для телефона
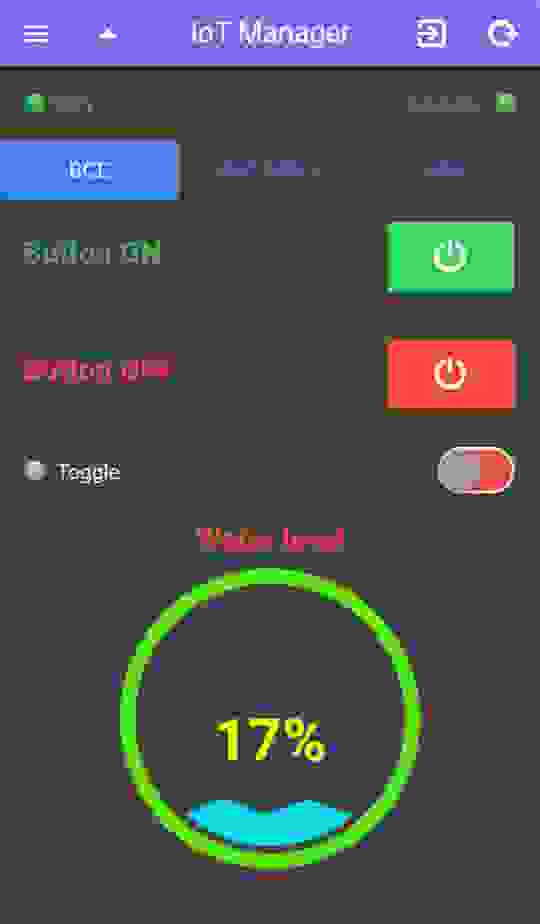
В качестве приложения я выбрал IoTmanager. Основная фича — это очень гибкая настройка виджетов с помощью HTML5+CSS, все настройки производятся в устройствах, а не в приложении. Топики отправляются в JSON формате и содержат в себе имена заголовков, значения и стили отображения. Возможно кому-то это будет неудобно, но мне такой подход понравился.
Приложение может работать на двух MQTT библиотеках: Paho.js и MQTT.js. С ходу у меня получилось установить WebSocket соединение через библиотеку Paho, на ней я и остался работать. Если выбрать в настройках MQTT, соединения не происходит, подозреваю, что нужно поковырять библиотеку WebSocketServer.
Я долго презирал Arduino, но все же сдался
Не хочу разводить дискуссию по поводу выбора среды, просто скажу, что для меня важную роль в выборе Arduino IDE для написания прошивки ESP8266 сыграло наличие тонны готовых библиотек и документации. Все просто и быстро, благо проект обещает быть не сложным.
Open Source наше все
Репозиторий на GitHub. Библиотека пока сыровата, в некоторых случаях настройки виджетов вызывают реконнект IoTmanager’a, причину которого я найти пока не могу, возможно совместная разработка пойдет быстрее.
Проект содержит в себе две реализации библиотеки:
MQTTbroker.h это попытка реализовать реальный брокер с контролем подписок. Т.е когда приходит сообщение в топик, брокер проходит по всем клиентам и их подпискам и ищет совпадения (в том числе по маскам /+/) и рассылает сообщения только тем, у кого подписки соответствуют имени топика, не забывая про самого себя.
MQTTbroker_lite.h работает немного быстрее за счет того, что в ней отсутствует автоматическая логика обработки подписок. Все приходящие сообщения перенаправляются в callback функцию основной программе, а там уже, если надо, обрабатываем их сами. Для конкретно моего случая нужна именно такая реализация: одно устройство — один подключаемый клиент, я знаю на что он подписан и чего от меня ждет.
Берем любой модуль с ESP8266 (у меня это NodeMcu) и загружаем в него скетч примера из библиотеки. Порт для отладки в инструментах Arduino IDE предлагаю отключить, иначе библиотека будет слать кучу отладочных сообщений, потом на них посмотрите. Открываем последовательный порт и наблюдаем IP адрес.
На телефоне подключаемся к созданной Wi-Fi точке доступа. В приложении IoTmanager заходим в настройки подключения: выбираем движок PAHO, вбиваем IP адрес модуля, 80 порт, префикс топиков /IoTmanager и чуть ниже отключаем SSL/TLS.
Жмем на спидометр в углу, после небольшой задержки должно подключиться и отобразить переключатели. Если не подключается, попробуйте убить и заново запустить приложение. На первом переключателе у меня настроен светодиод (см.видео).
Иногда возникает задержка при подключении. Как я думаю, это связано с тем, что IoTmanager выдает все начальные сообщения за один раз, ESP немного подвисает, обрабатывая их, а дальше уже работает без тормозов.
Обе части библиотеки очень похожи, приведу описание версии _lite:
Спасибо за внимание. Присоединяйтесь к разработке, библиотека еще сыровата.
За помощью можно обращаться в Telegram oWart
Источник
IoTmanager — мобильный MQTT-клиент с необычной концепцией
Снял пост с голосования, т.к модератор безосновательно перенес его в «Я пиарюсь».
В своей недавней статье на GeekTimes про доработку домофона протоколом MQTT я проводил опрос на тему того, какую статью написать следующей, и примерно 50% читателей проголосовало за статью про работу с мобильным приложением MQTT-клиента IoTmanager.
Данное приложение немного отличается концепцией от всех представленных мобильных MQTT-клиентов: внешний вид виджетов задается непосредственно в топиках. Таким образом, все настройки хранятся в одном месте — конечном физическом устройстве, а IoTmanager просто служит для отображения и управления виджетами. Такой подход может оказаться полезным для определенного круга задач.
На Хабре и GeekTimes IoTmanager практически не упоминается, что я считаю незаслуженным и хочу немного рассказать про особенности работы с приложением на примере связки с ESP8266. Приглашаю в комментарии к обсуждению аналогов.
Дисклеймер: Я не имею никакого отношения к автору или приложению, оно полностью бесплатное, не требует регистрации и не имеет встроенной рекламы, пишу статью с целью обучения постигающих азы интернета вещей.
Описание
IoTmanager построен на фреймворке Ionic (HTML5+AngularJS) и доступен под операционные системы Android и iOS. У каждого виджета имеется своя html-разметка, узнать которую можно из документации на официальном сайте приложения, и параметры которой задаются в топиках JSON-формата. MQTT реализован поверх WebSockets на библиотеках Paho.js и MQTT.js (можно выбрать в настройках).
Пример HTML разметки виджета-переключателя Toggle:

Все классы, стили и иконки можно задавать в MQTT топиках. Да, есть мнение, что такая реализация противоречит самой идее MQTT — легковесности протокола с минимумом передаваемых данных, но мне такой подход оказался интересен: все настройки хранятся на физическом устройстве и не надо настраивать каждый клиент отдельно, а, при необходимости, можно менять внешний вид управляющих виджетов прямо на лету. Такой подход имеет место быть.
Мне, например, это оказалось удобно в работе с домофоном, ссылку на статью о котором я давал в самом начале статьи. Я установил приложение нескольким людям, выбрал в настройках «Режим конечного пользователя» (скрывает все настройки, логи, статистику), и все они имеют доступ к моему домофону, не задумываясь о том, как работает приложение, а я могу изменять функционал устройства по мере необходимости.
Приложение имеет большое разнообразие виджетов и более 500 различных иконок для использования. Вот примеры (кликабельно):
Настройка брокера
Для примера я заведу брокер на cloudmqtt.com, но, конечно, это может быть и ваш локальный брокер. Я создал брокер на бесплатном тарифном плане Cute Cat, в итоге получил адрес сервера+порты:
Тут же добавляю пользователя test с паролем и даю этому пользователю права на чтение и запись всех топиков (ставим просто #):
На этом настройка брокера заканчивается, для наших нужд хватит.
Настройка приложения

В брокере мы должны увидеть приветственные топики приложения со служебной информацией:
Все, теперь у нас есть полностью функциональное мобильное приложение для управления чем-либо через интернет. Не пугайтесь, что рабочая область полностью пустая, вся дальнейшая настройка внешнего вида приложения будет производиться на физическом девайсе, на самом телефоне ничего не настраивается.
Заготовка прошивки для ESP8266
Попробуем поморгать светодиодом на NodeMCU с помощью нашего приложения на телефоне. Классика, не правда ли? В качестве IDE я буду использовать редактор Atom с расширением PlatformIO и ардуиновскими библиотеками.
Далее все пояснения я привожу относительно виджета-переключателя Toggle, т.к его html-код я уже приводил выше. Все виджеты подробно описаны на официальном сайте приложения со всевозможными плюшками и конкретными примерами.
При написании прошивки под NodeMCU я использовал библиотеки ESP8266WiFi для подключения к WiFi, MQTT-клиент PubSubClient (by Imroy) и ArduinoJson для удобного формирования строки JSON. Ссылка на репозиторий прошивки есть в конце статьи. Немного поясню принцип работы.
Таким образом формируется JSON строка, содержащая необходимые параметры для настройки виджета, и которая позже будет отправлена в топик /IoTmanager/deviceID/config для отображения виджета в IoTmanager’е.
Для выставления статуса виджету (положения вкл/выкл), необходимо отправить JSON строку вида в топик /IoTmanager/deviceID/led1/status.
В свою очередь приложение, когда нажимается переключатель, отправляет в топик /IoTmanager/deviceID/led1/control сообщение 0 или 1 (для удобства парсинга на микроконтроллерах). Соответственно на ESP это можно отловить в функции коллбэка так:
Сейчас в прошивке сделано так, что при получении в главный топик /IoTmanager (тот самый префикс) сообщения HELLO (так делает программа), ESP отдает все конфиги для виджетов. Таким образом они сразу же появляются в приложении и это автоматически означает, что устройство на связи:

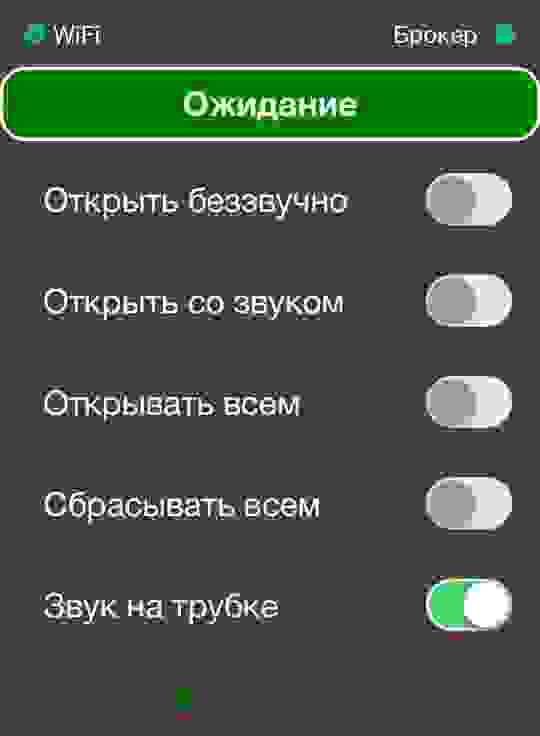
Но можно использовать для конфиг-сообщений флаг retained. Тогда брокер, при подключении к нему приложения, будет отдавать все топики с этим флагом. Т.е независимо от того, на связи устройство или нет, в приложении будут отображаться виджеты. Я использую такой подход в домофоне. А чтобы знать, на связи устройство или нет, при получении сообщения HELLO, домофон отдает конфиг виджета с текстом Есть контакт (слабо заметно внизу скриншота).
Источник
Mqtt брокер для android
Краткое описание:
MQTT-клиент с богатыми возможностями интерфейса (плитки свободного расположения, размера. ) и обработкой данных
Lazy MQTT FAQ
Новое приложение в Google Play
Lazy MQTT
Особенности:
— свободное расположение и размеры плиток, огромные возможности GUI по оформлению (можно хоть свою картинку рисовать, план квартиры или дома. Прозрачность, цвета, иконки, картинки, перекрытие плиток. )
— можно настроить разные действия на клик/удерживание, выдать сообщение
— принятые и передаваемые данные обрабатываются на JavaScript, и можно разделять данные из одного источника по нескольким плиткам или наоборот, объединять — полная свобода!
— поддерживаются уведомления
— не жрет батарейку вообще в сеансовом режиме (настраивается время поддержания коннекта после выхода из приложения). Может работать и 24/7
Требуется Android: 4.3 и выше
Русский интерфейс: Да
Скачать:
версия: 1.2.4 
версия: 1.2.0
версия: 1.1.17
версия: 1.1.15
Сообщение отредактировал gar_alex — 16.05.21, 21:22
Уважаемые господа!
Хочу сказать, что по объективным причинам, самая свежая версия программы находится в Google Play.
И если только вы не противник использования Google Play, то прошу скачивать программу оттуда.
Здесь находится обычная, не ломаная или модифицированная версия, иногда она старее, чем выложена в GP.
Для меня лично, как разработчика, удобнее, чтобы вы устанавливали программу с GP, потому что мне важна статистика
(хорошо или плохо показывает себя обновление, есть ли в нем сбои — GP это показывает, без указания личных данных) и
ваши отзывы.
Если вам нравится программа — прошу вас написать отзыв в GP.
Если есть трудности или пожелания — пишите на e-mail, постараюсь помочь. Полезные фичи реализую.
Спасибо, что пользуетесь приложением!
Сообщение отредактировал minii — 20.03.18, 21:38
Версия 1.0.2
Добавлена поддержка безопасного соединения TLS.
Теперь нотификации работают на Android 4.3-4.4.
Небольшой анонс: готовится версия:
— с возможностью запускать JS-скрипт по таймеру;
— имеющая встроенное отслеживание времени последнего получения данных.
Это позволяет, например, показывать, как давно данные обновились или предупреждать, если они слишком давно не обновлялись.
Такое можно было сделать и раньше, с помощью встроенного эмулятора MQTT-сервера, который регулярно «посылает» сообщения (т.е. работает как таймер), но менее удобно.
Вопрос к вам, как пользователям: напишите, у кого что получилось (со скриншотами, а можно конфигурацию приложить) или наоборот, что не получается.
как-то отпугивает цена полной версии при наличии большого количества бесплатных аналогов, и не совсем понятно, чем она отличается от бесплатной.
Очень понравилась настройка подключений, и список тем можно подгрузить, порадовало много иконок (правда не нашел давление), вообще всё очень гибко.
Как расположить 2 данных на одной плитке? у меня в топике belmet/ho — влажность, belmet/to — температура, у Вас это было сделано скриптом, но одно из данных было фальшивое, а 2 реальных зеачения как?
как выбрать цвет иконки в украшениях?
и еще заметил ошибочку, если я вывожу на разные события, разные украшения, но с одинаковыми иконками, то при изменению по событию цвета иконки, остальные иконки на экране тоже перекрашиваются
Сообщение отредактировал UdAvSt — 29.03.18, 10:43
Спасибо за позитив 🙂
Платная версия — без рекламы. Больше ничем не отличается на сегодняшний день. За какую цену вы бы купили платную версию?
При долгом нажатии на кнопку выбора иконки можно выбрать любую картинку на устройстве (если иконок не хватает).
Цвет иконки выбирается там же, в Украшении: цвет фона, переднего плана, заполнение — все влияет на цвет иконки. См. пример на странице демо для иконок водяного насоса.
Как расположить несколько данных на одной плитке.
Есть данные с именами d1 и d2, и создаем для общих данных my_data (к серверу подсоединять не требуется). Вешаем на d1 и d2 скрипт, в котором:
my_data=»data1:»+d1+»\ndata2:»+d2
Плитку цепляем к Данным my_data. Это один из вариантов.
По ошибкам — пришлите свою конфигурацию, пожалуйста, на [email protected] Так не понятно. В конфигурации пароли никогда не сохраняются.
Сообщение отредактировал minii — 29.03.18, 11:59

по цене психологический барьер раза в 2 ниже, но спасибо, что по функционалу не урезано.
Про картинки я понял, в проге всё удобно расписано, а вот цвет иконок меняется вместе с цветом показаний, как отдельно — не понял, в примерах всё круто, выбираю в примере же другую иконку, всё, она под цвет надписи, вернее под цвет переднего плана, неразделяемо. Ааа, понял, для этого украшение-родитель подходит. Ура!
Про объединение data попробую. пожалел уже, что демо затёр, и сам много забил уже.
По ошибкам, я про цвета иконок, я поменял так, чтобы с цветом и иконка менялась, проблема замаскирована ) но просто попробовать — создать несколько плиток с одинаковыми иконками в украшении, но в одном украшении один цвет переднего плана, в другом -другой, в итоге будет только первый цвет натвсех плитках на одинаковых иконках.
Сообщение отредактировал UdAvSt — 01.04.18, 12:25
Демо можно восстановить.
В программе есть 10 слотов для настроек. Они независимые и друг-друга не стирают. Переключаются в
меню Установки->Слот настроек.
Далее, в Настройки->Импорт демо.
В одном слоте у вас будут ваши настройки, в другом — демо.
Про цвет иконок.
Картинка работает с цветом не так, как текст.
Если нужно для текста один цвет, а для картинки — другой, то можно сделать 2 Украшения:
1) родитель с иконкой и своим цветом
2) основное украшение с цветом для текста
Про проблему с цветом пока не понимаю. Я думаю, не совсем верно были использованы настройки. Поэтому и прошу их прислать.

да, с иконками в украшениях разобрался, когда писал прошлое письмо. Я похоже так быстро ни с одной программой не разбирался, ну разве что с Linear MQTT.
конфиг выслал, в нём неисправность в 2х нижних плитках (подсветка).
Вот еще вопрос назрел, если ответ не вмещается в строку, можно ли его скроллить?
Источник