Esp8266 управление через интернет по протоколу MQTT

Всем привет! В этой статье будет подробно рассказано и показано как буквально за 20 минут свободного времени настроить дистанционное управление модулем esp8266 с помощью приложения на Android по протоколу MQTT.
Идея дистанционного управления и мониторинга всегда будоражила умы увлеченных в электронике и программировании людей. Ведь возможность в любой момент времени получить или отправить нужные данные, не зависимо от своего местоположения, дает широкие возможности. В своих прошлых статьях ( Статья 1 и Статья 2) я пытался рассмотреть несколько доступных и относительно простых вариантах реализации дистанционного управления микроконтроллерами через интернет. Однако время и весь мир не стоит на месте – прогресс продолжает свое неумолимое движение вперед. За это небольшое время приобрел широкую популярность модуль esp8266 который благодаря низкой цене и встроенному wi-fi стал одним из основных составляющих «Умного дома».
На данный момент MQTT является передовым и наиболее популярным протоколом передачи данных между отдельными устройствами в рамках систем «Умного дома». Он обладает рядом преимуществ по отношению к другим протоколам:
— низкое потребление трафика;
— соединение между клиентом и сервером всегда открыто;
— не нагружает интернет канал;
— отсутствие задержек в передаче данных;
— удобная система подписок на топики;
Всё это дает возможность мониторинга и управления в режиме реального времени. Однако MQTT требует наличие своего собственного сервера, который выполняет роль посредника между клиентами сети. Тут есть два выхода либо создавать свой сервер либо использовать сторонние сервисы.
Описываемая система управления состоит из двух основных частей: сервера MQTT (он как правило один) и клиентов, которых может быть довольно много. В нашем случае в качестве клиентов будут выступать приложение на Android и сам модуль esp8266.
Алгоритм работы системы следующий. Клиенты подключаются к серверу и сразу после подключения каждый из них осуществляет подписку на и интересующие его топики. Всё общение между клиентами проходит транзитом через сервер, который перенаправляет данные другим клиентам с учетом их подписок.
В нашем случае мы будем использовать крайне удобный сервис www.cloudmqtt.com у которого есть бесплатный тарифный план (Cute Cat), который полностью покроет потребности для реализации небольшой собственной системы «умного дома». 
Пройдём регистрацию на сайте и получаем необходимые данные для доступа к серверу. При настройке клиентов необходимо использовать обычный Порт ( без SSL и TLS).
Приложение на Android.
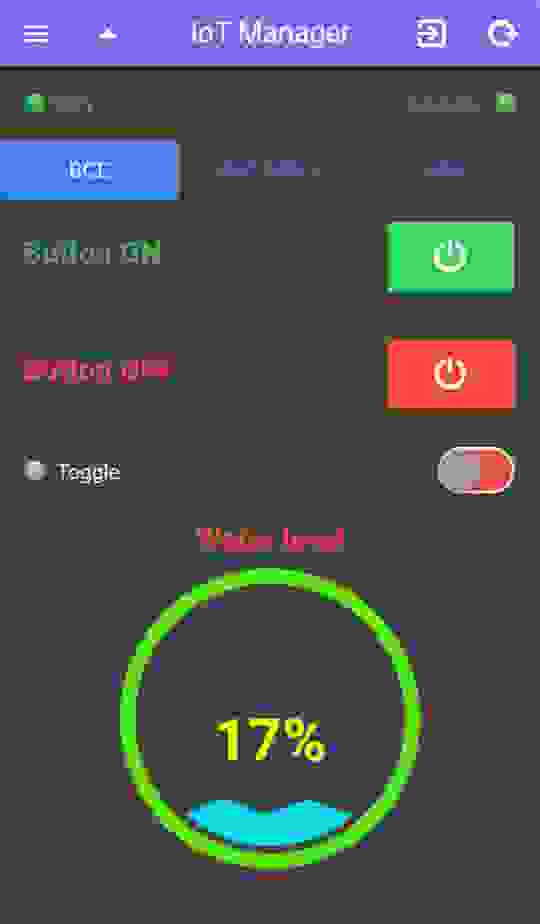
Наше приложение будет выступать в качестве пульта управления для микроконтроллера, а так же будет принимать и отображать всю получаемую информацию от esp8266.
Приложение называется IoT MQTT Dashboard и представляет собой готовый mqtt клиент с небольшим количеством очень удобных виджетов. Более подробно о работе с приложением можно посмотреть на видео.
Модуль прошивается в среде программирования Arduino, однако хочу заметить что у модуля проблемы с прошивкой в последних версиях Arduino, поэтому рекомендую использовать версию 1.6.4.
Для примера к esp8266 подключены светодиод (5 пин) и датчик температуры ds18b20 (2 пин).
Так как для управления светодиода необходимо получать данные, то esp после подключения должно оформить подписку на соответствующий топик «test/led» иначе все отправленные данные пройдут мимо нашего микроконтроллера.
Для отправки данных температуры подписка не нужно, но при передаче значений температуры необходимо указывать топик в который эти данные пойдут.
Ниже приведен скетч с подробными комментариями.
// Светодиод подлкючен к 5 пину
// Датчик температуры ds18b20 к 2 пину
#define ONE_WIRE_BUS 2
OneWire oneWire(ONE_WIRE_BUS);
DallasTemperature sensors(&oneWire);
const char *ssid = «AIRPORT»; // Имя вайфай точки доступа
const char *pass = «PASSWORD»; // Пароль от точки доступа
const char *mqtt_server = «server»; // Имя сервера MQTT
const int mqtt_port = 11140; // Порт для подключения к серверу MQTT
const char *mqtt_user = «Login»; // Логи от сервер
const char *mqtt_pass = «Pass»; // Пароль от сервера
#define BUFFER_SIZE 100
bool LedState = false;
int tm=300;
float temp=0;
// Функция получения данных от сервера
void callback(const MQTT::Publish& pub)
<
Serial.print(pub.topic()); // выводим в сериал порт название топика
Serial.print(» => «);
Serial.print(pub.payload_string()); // выводим в сериал порт значение полученных данных
String payload = pub.payload_string();
if(String(pub.topic()) == «test/led») // проверяем из нужного ли нам топика пришли данные
<
int stled = payload.toInt(); // преобразуем полученные данные в тип integer
digitalWrite(5,stled); // включаем или выключаем светодиод в зависимоти от полученных значений данных
>
>
WiFiClient wclient;
PubSubClient client(wclient, mqtt_server, mqtt_port);
sensors.begin();
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
pinMode(5, OUTPUT);
>
void loop() <
// подключаемся к wi-fi
if (WiFi.status() != WL_CONNECTED) <
Serial.print(«Connecting to «);
Serial.print(ssid);
Serial.println(«. «);
WiFi.begin(ssid, pass);
if (WiFi.waitForConnectResult() != WL_CONNECTED)
return;
Serial.println(«WiFi connected»);
>
// подключаемся к MQTT серверу
if (WiFi.status() == WL_CONNECTED) <
if (!client.connected()) <
Serial.println(«Connecting to MQTT server»);
if (client.connect(MQTT::Connect(«arduinoClient2»)
.set_auth(mqtt_user, mqtt_pass))) <
Serial.println(«Connected to MQTT server»);
client.set_callback(callback);
client.subscribe(«test/led»); // подписывааемся по топик с данными для светодиода
> else <
Serial.println(«Could not connect to MQTT server»);
>
>
if (client.connected()) <
client.loop();
TempSend();
>
>
> // конец основного цикла
// Функция отправки показаний с термодатчика
void TempSend() <
if (tm==0)
<
sensors.requestTemperatures(); // от датчика получаем значение температуры
float temp = sensors.getTempCByIndex(0);
client.publish(«test/temp»,String(temp)); // отправляем в топик для термодатчика значение температуры
Serial.println(temp);
tm = 300; // пауза меду отправками значений температуры коло 3 секунд
>
tm—;
delay(10);
>
В результате мы получаем удобный инструмент для дистанционного управления и мониторинга данных, который довольно прост в освоении и будет по силу даже начинающим.
Видео с демонстрацией работы системы управления
Подробная видеоинструкция по настройке системы
Один из вариантов применения управления esp8266 через MQTT протокол
Управление светодиодной лентой через интернет
Если у вас возникли вопросы по данному материалу, то рекомендую посмотреть вторую часть видео, где материал изложен более наглядно.
В архиве находятся скетч и все необходимые библиотеки для прошивки микроконтроллера скетчем из примера.
Обращаю ваше внимание, что библиотека ESP8266WiFi.h не входит в данный архив, она устанавливается через Boards manager в среде Arduino.
Источник
IoTmanager — мобильный MQTT-клиент с необычной концепцией
Снял пост с голосования, т.к модератор безосновательно перенес его в «Я пиарюсь».
В своей недавней статье на GeekTimes про доработку домофона протоколом MQTT я проводил опрос на тему того, какую статью написать следующей, и примерно 50% читателей проголосовало за статью про работу с мобильным приложением MQTT-клиента IoTmanager.
Данное приложение немного отличается концепцией от всех представленных мобильных MQTT-клиентов: внешний вид виджетов задается непосредственно в топиках. Таким образом, все настройки хранятся в одном месте — конечном физическом устройстве, а IoTmanager просто служит для отображения и управления виджетами. Такой подход может оказаться полезным для определенного круга задач.
На Хабре и GeekTimes IoTmanager практически не упоминается, что я считаю незаслуженным и хочу немного рассказать про особенности работы с приложением на примере связки с ESP8266. Приглашаю в комментарии к обсуждению аналогов.
Дисклеймер: Я не имею никакого отношения к автору или приложению, оно полностью бесплатное, не требует регистрации и не имеет встроенной рекламы, пишу статью с целью обучения постигающих азы интернета вещей.
Описание
IoTmanager построен на фреймворке Ionic (HTML5+AngularJS) и доступен под операционные системы Android и iOS. У каждого виджета имеется своя html-разметка, узнать которую можно из документации на официальном сайте приложения, и параметры которой задаются в топиках JSON-формата. MQTT реализован поверх WebSockets на библиотеках Paho.js и MQTT.js (можно выбрать в настройках).
Пример HTML разметки виджета-переключателя Toggle:

Все классы, стили и иконки можно задавать в MQTT топиках. Да, есть мнение, что такая реализация противоречит самой идее MQTT — легковесности протокола с минимумом передаваемых данных, но мне такой подход оказался интересен: все настройки хранятся на физическом устройстве и не надо настраивать каждый клиент отдельно, а, при необходимости, можно менять внешний вид управляющих виджетов прямо на лету. Такой подход имеет место быть.
Мне, например, это оказалось удобно в работе с домофоном, ссылку на статью о котором я давал в самом начале статьи. Я установил приложение нескольким людям, выбрал в настройках «Режим конечного пользователя» (скрывает все настройки, логи, статистику), и все они имеют доступ к моему домофону, не задумываясь о том, как работает приложение, а я могу изменять функционал устройства по мере необходимости.
Приложение имеет большое разнообразие виджетов и более 500 различных иконок для использования. Вот примеры (кликабельно):
Настройка брокера
Для примера я заведу брокер на cloudmqtt.com, но, конечно, это может быть и ваш локальный брокер. Я создал брокер на бесплатном тарифном плане Cute Cat, в итоге получил адрес сервера+порты:
Тут же добавляю пользователя test с паролем и даю этому пользователю права на чтение и запись всех топиков (ставим просто #):
На этом настройка брокера заканчивается, для наших нужд хватит.
Настройка приложения

В брокере мы должны увидеть приветственные топики приложения со служебной информацией:
Все, теперь у нас есть полностью функциональное мобильное приложение для управления чем-либо через интернет. Не пугайтесь, что рабочая область полностью пустая, вся дальнейшая настройка внешнего вида приложения будет производиться на физическом девайсе, на самом телефоне ничего не настраивается.
Заготовка прошивки для ESP8266
Попробуем поморгать светодиодом на NodeMCU с помощью нашего приложения на телефоне. Классика, не правда ли? В качестве IDE я буду использовать редактор Atom с расширением PlatformIO и ардуиновскими библиотеками.
Далее все пояснения я привожу относительно виджета-переключателя Toggle, т.к его html-код я уже приводил выше. Все виджеты подробно описаны на официальном сайте приложения со всевозможными плюшками и конкретными примерами.
При написании прошивки под NodeMCU я использовал библиотеки ESP8266WiFi для подключения к WiFi, MQTT-клиент PubSubClient (by Imroy) и ArduinoJson для удобного формирования строки JSON. Ссылка на репозиторий прошивки есть в конце статьи. Немного поясню принцип работы.
Таким образом формируется JSON строка, содержащая необходимые параметры для настройки виджета, и которая позже будет отправлена в топик /IoTmanager/deviceID/config для отображения виджета в IoTmanager’е.
Для выставления статуса виджету (положения вкл/выкл), необходимо отправить JSON строку вида в топик /IoTmanager/deviceID/led1/status.
В свою очередь приложение, когда нажимается переключатель, отправляет в топик /IoTmanager/deviceID/led1/control сообщение 0 или 1 (для удобства парсинга на микроконтроллерах). Соответственно на ESP это можно отловить в функции коллбэка так:
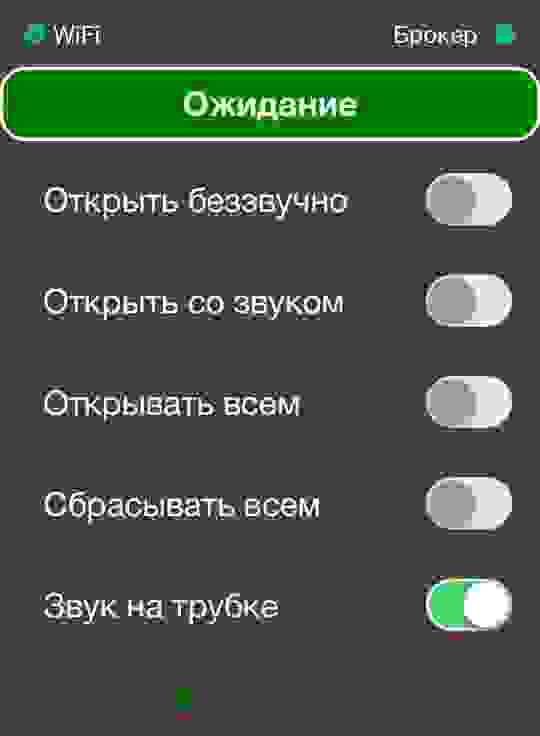
Сейчас в прошивке сделано так, что при получении в главный топик /IoTmanager (тот самый префикс) сообщения HELLO (так делает программа), ESP отдает все конфиги для виджетов. Таким образом они сразу же появляются в приложении и это автоматически означает, что устройство на связи:

Но можно использовать для конфиг-сообщений флаг retained. Тогда брокер, при подключении к нему приложения, будет отдавать все топики с этим флагом. Т.е независимо от того, на связи устройство или нет, в приложении будут отображаться виджеты. Я использую такой подход в домофоне. А чтобы знать, на связи устройство или нет, при получении сообщения HELLO, домофон отдает конфиг виджета с текстом Есть контакт (слабо заметно внизу скриншота).
Источник