- Retrofit
- Задача первая. POJO
- Задача вторая. Интерфейс
- Аннотации
- @Query
- @Headers
- @Multipart
- @FormUrlEncoded
- Задача третья. Retrofit
- Перехватчики (Interceptors)
- HttpLoggingInterceptor
- RxJava
- How to make POST, GET, PUT and DELETE requests with Retrofit using Kotlin
- Adding the libraries
- Adding Permissions & Preparing the Files
- Adding data using POST method
- • Uploading JSON data (application/json)
- • Uploading Files (multipart/form-data)
- • Uploading with parameters encoded in the URL (application/x-www-form-urlencoded)
- Retrieving data using GET method
Retrofit
Многие сайты имеют собственные API для удобного доступа к своим данным. На данный момент самый распространённый вариант — это JSON. Также могут встречаться данные в виде XML и других форматов.
Библиотека Retrofit упрощает взаимодействие с REST API сайта, беря на себя часть рутинной работы.
Авторами библиотеки Retrofit являются разработчики из компании «Square», которые написали множество полезных библиотек, например, Picasso, Okhttp, Otto.
Библиотекой удобно пользоваться для запроса к различным веб-сервисам с командами GET, POST, PUT, DELETE. Может работать в асинхронном режиме, что избавляет от лишнего кода.
В основном вам придётся работать с методами GET и POST. Если вы будет создавать собственный API, то будете использовать и другие команды.
В Retrofit 2.x автоматически подключается библиотека OkHttp и её не нужно прописывать отдельно.
Библиотека может работать с GSON и XML, используя специальные конвертеры, которые следует указать отдельно.
Затем в коде конвертер добавляется с помощью метода addConverterFactory().
Список готовых конвертеров:
- Gson: com.squareup.retrofit2:converter-gson
- Jackson: com.squareup.retrofit2:converter-jackson
- Moshi: com.squareup.retrofit2:converter-moshi
- Protobuf: com.squareup.retrofit2:converter-protobuf
- Wire: com.squareup.retrofit2:converter-wire
- Simple XML: com.squareup.retrofit2:converter-simplexml
- Scalars (primitives, boxed, and String): com.squareup.retrofit2:converter-scalars
Также вы можете создать свой собственный конвертер, реализовав интерфейс на основе абстрактного класса Converter.Factory.
Можно подключить несколько конвертеров (порядок важен).
Если вы хотите изменить формат какого-нибудь JSON-объекта, то это можно сделать с помощью GsonConverterFactory.create():
Базовый URL всегда заканчивается слешем /. Задаётся в методе baseUrl().
Можно указать полный URL в запросе, тогда базовый URL будет проигнорирован:
Для работы с Retrofit понадобятся три класса.
- POJO (Plain Old Java Object) или Model Class — json-ответ от сервера нужно реализовать как модель
- Retrofit — класс для обработки результатов. Ему нужно указать базовый адрес в методе baseUrl()
- Interface — интерфейс для управления адресом, используя команды GET, POST и т.д.
Работу с Retrofit можно разбить на отдельные задачи.
Задача первая. POJO
Задача первая — посмотреть на структуру ответа сайта в виде JSON (или других форматов) и создать на его основе Java-класс в виде POJO.
POJO удобнее создавать с помощью готовых веб-сервисов в автоматическом режиме. Либо можете самостоятельно создать класс, если структура не слишком сложная.
В классе часто используются аннотации. Иногда они необходимы, иногда их можно пропустить. В некоторых случаях аннотации помогают избежать ошибок. Список аннотаций зависит от типа используемого конвертера, их список можно посмотреть в соответствующей документации.
Задача вторая. Интерфейс
Задача вторая — создать интерфейс и указать имя метода. Добавить необходимые параметры, если они требуются.
В интерфейсе задаются команды-запросы для сервера. Команда комбинируется с базовым адресом сайта (baseUrl()) и получается полный путь к странице. Код может быть простым и сложным. Можно посмотреть примеры в документации.
Запросы размещаются в обобщённом классе Call с указанием желаемого типа.
В большинстве случаев вы будете возвращать объект Call с нужным типом, например, Call . Если вас не интересует тип ответа, то можете указать Call .
Здесь также используются аннотации, но уже от самой библиотеки.
С помощью аннотации указываются веб-команды, а затем Java-метод. Для динамических параметров используются фигурные скобки (users/
В самой аннотации используется метод, используемый на сервере, а ниже вы можете указать свой вариант (полезно для соответствия стилю вашего кода.
Аннотации
| Аннотация | Описание |
|---|---|
| @GET() | GET-запрос для базового адреса. Также можно указать параметры в скобках |
| @POST() | POST-запрос для базового адреса. Также можно указать параметры в скобках |
| @Path | Переменная для замещения конечной точки, например, username подставится в в адресе конечной точки |
| @Query | Задаёт имя ключа запроса со значением параметра |
| @Body | Используется в POST-вызовах (из Java-объекта в JSON-строку) |
| @Header | Задаёт заголовок со значением параметра |
| @Headers | Задаёт все заголовки вместе |
| @Multipart | Используется при загрузке файлов или изображений |
| @FormUrlEncoded | Используется при использовании пары «имя/значение» в POST-запросах |
| @FieldMap | Используется при использовании пары «имя/значение» в POST-запросах |
| @Url | Для поддержки динамических адресов |
@Query
Аннотация @Query полезна при запросах с параметрами. Допустим, у сайте есть дополнительный параметр к запросу, который выводит список элементов в отсортированном виде: http://example.com/api/v1/products/cats?sort=desc. Это несложный пример и мы можем поместить запрос с параметром в интерфейс без изменений.
Если не требуется управлять сортировкой, то её можно оставить в коде и она будет применяться по умолчанию. Но в нашем запросе есть ещё один параметр, который отвечает за категорию котов (домашние, уличные, породистые), которая может меняться в зависимости от логики приложения. Этот параметр можно снабдить аннотацией и программно управлять в коде.
Сортировку мы оставляем как есть, а категорию перенесли в параметры метода под именем categoryId, снабдив аннотацией, с которой параметр будет обращаться на сервер в составе запроса.
Запрос получится в виде http://example.com/api/v1/products/cats?sort=desc&category=5.
В одном методе можно указать несколько Query-параметров.
Запрос может иметь изменяемые части пути. Посмотрите на один из примеров запроса для GitHub: /users/:username. Вместо :username следует подставлять конкретные имена пользователей (https://api.github.com/users/alexanderklimov). В таких случаях используют фигурные скобки в запросе, в самоме методе через аннотацию @Path указывается имя, которое будет подставляться в путь.
@Headers
Пример аннотации @Headers, которая позволяет указать все заголовки вместе.
@Multipart
Пример аннотации @Multipart при загрузке файлов или картинок:
@FormUrlEncoded
Пример использования аннотации @FormUrlEncoded:
Пример аннотации @Url:
Задача третья. Retrofit
Для синхронного запроса используйте метод Call.execute(), для асинхронного — метод Call.enqueue().
Объект для запроса к серверу создаётся в простейшем случае следующим образом
В итоге мы получили объект Retrofit, содержащий базовый URL и способность преобразовывать JSON-данные с помощью указанного конвертера Gson.
Далее в его методе create() указываем наш класс интерфейса с запросами к сайту.
После этого мы получаем объект Call и вызываем метод enqueue() (для асинхронного вызова) и создаём для него Callback. Запрос будет выполнен в отдельном потоке, а результат придет в Callback в main-потоке.
В результате библиотека Retrofit сделает запрос, получит ответ и производёт разбор ответа, раскладывая по полочкам данные. Вам остаётся только вызывать нужные методы класса-модели для извлечения данных.
Основная часть работы происходит в onResponse(), ошибки выводятся в onFailure() (неправильный адрес сервера, некорректные формат данных, неправильный формат класса-модели и т.п). HTTP-коды сервера (например, 404) не относятся к ошибкам.
Метод onResponse() вызывается всегда, даже если запрос был неуспешным. Класс Response имеет удобный метод isSuccessful() для успешной обработки запроса (коды 200хх). В ошибочных ситуациях вы можете обработать ошибку в методе errorBody() класса ResponseBody.
Другие полезные методы Response.
- code() — HTTP-код ответа
- body() — сам ответ в виде строки, без сериализации
- headers() — HTTP-заголовки
- message() — HTTP-статус (или null)
- raw() — сырой HTTP-ответ
Можно написать такую конструкцию.
Для отмены запроса используется метод Call.cancel().
Перехватчики (Interceptors)
В библиотеку можно внедрить перехватчики для изменения заголовков при помощи класса Interceptor из OkHttp. Сначала следует создать объект перехватчика и передать его в OkHttp, который в свою очередь следует явно подключить в Retrofit.Builder через метод client().
Поддержка перехватчиков/interceptors для обработки заголовков запросов, например, для работы с токенами авторизации в заголовке Authorization.
HttpLoggingInterceptor
Библиотека HttpLoggingInterceptor является частью OkHttp, но поставляется отдельно от неё. Перехватчик следует использовать в том случае, когда вам действительно нужно изучать логи ответов сервера. По сути библиотека является сетевым аналогом привычного LogCat.
Подключаем перехватчик к веб-клиенту. Добавляйте его после других перехватчиков, чтобы ловить все сообщения. Существует несколько уровней перехвата данных: NONE, BASIC, HEADERS, BODY. Последний вариант самый информативный, пользуйтесь им осторожно. При больших потоках данных информация забьёт весь экран. Используйте промежуточные варианты.
RxJava
Сами разработчики библиотеки очень любят реактивное программирование и приложили многие усилия для интеграции с библиотекой RxJava.
Источник
How to make POST, GET, PUT and DELETE requests with Retrofit using Kotlin
Retrofit is the most popular HTTP library and one of the most popular 3rd party libraries on Android.
Today, I’ll to show you how to do the following HTTP requests using Retrofit:
- POST request with the most commonly used MIME types:
- application/json: Upload JSON data
- multipart/form-data: Upload files (images, texts e.t.c)
- application/x-www-form-urlencoded: Upload with the parameters encoded in the URL, for example https://myrestapi.com/post?name=Jack&age=45
- GET request and how to use @Path and @Query
- PUT request
- DELETE request
Retrofit not only can make HTTP requests but can also parse the JSON simultaneously.
I’m NOT going to show you how to parse the JSON data in this tutorial, but only how to make HTTP requests and print the results.
If you want to parse JSON with Retrofit, you need to read the current article first and then follow this.
Adding the libraries
Go to your app-level build.gradle file and add the following dependencies:
at the same file, at the bottom of the android section, add:
Adding Permissions & Preparing the Files
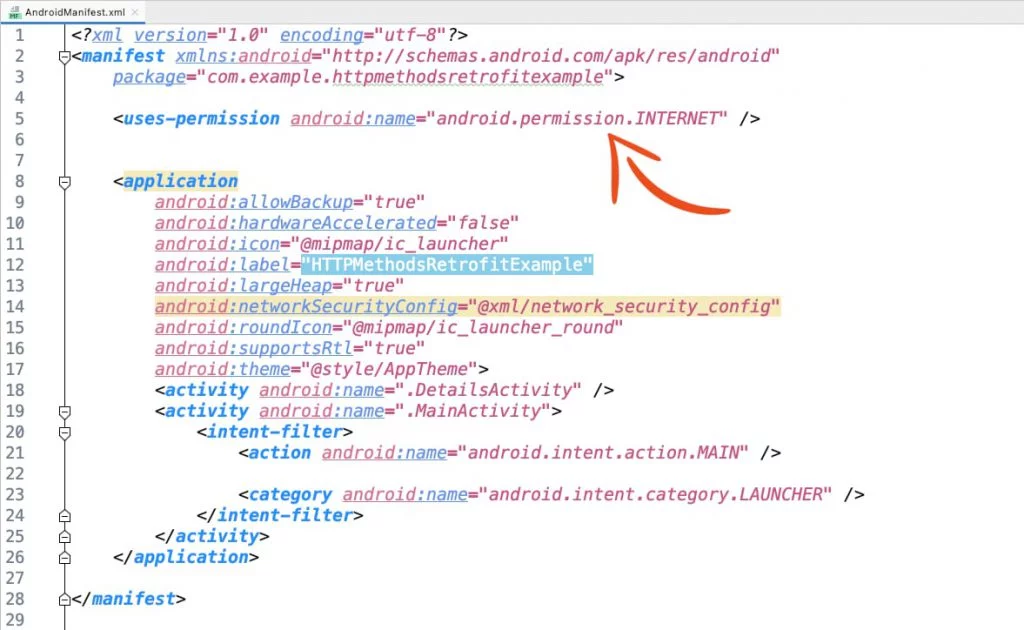
Go to the AndroidManifest.xml file and add the following permission:
Now, create a new Kotlin Interface file to put our @POST , @GET , @PUT , and @DELETE annotations later.
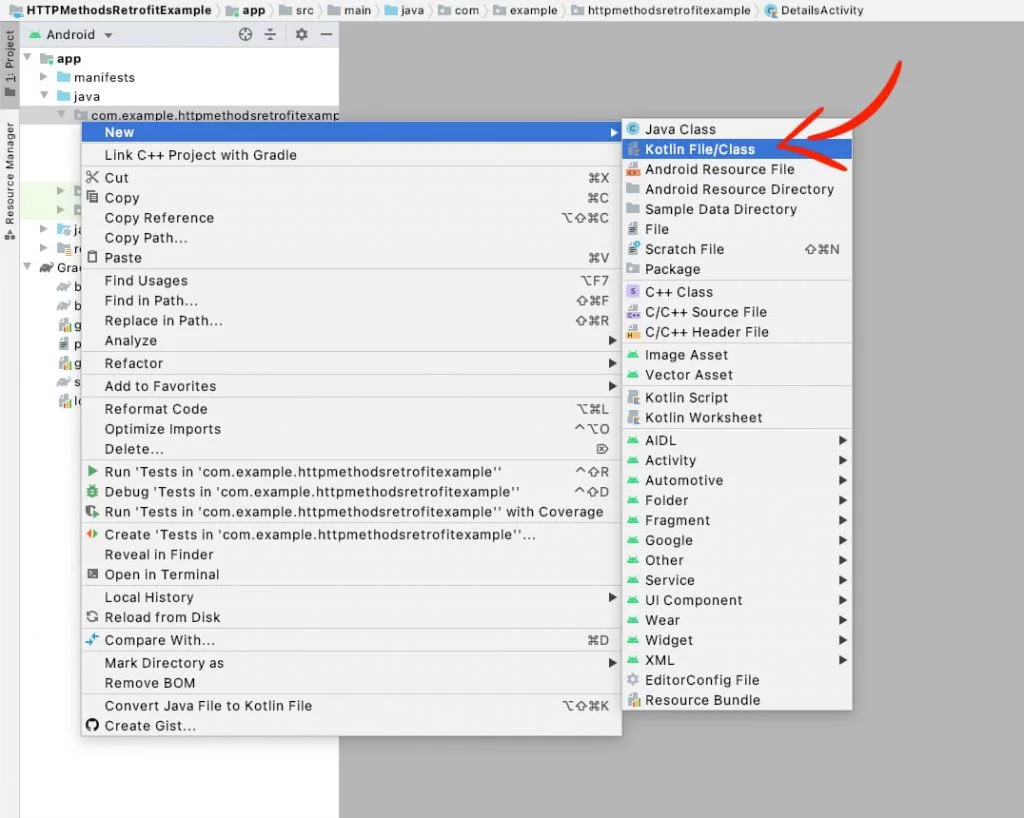
Right-click on your project name > New > Kotlin File/Class
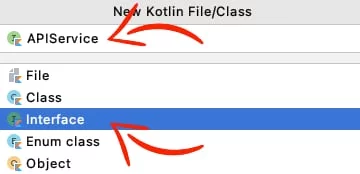
Select Interface, name the file APIService and press Enter
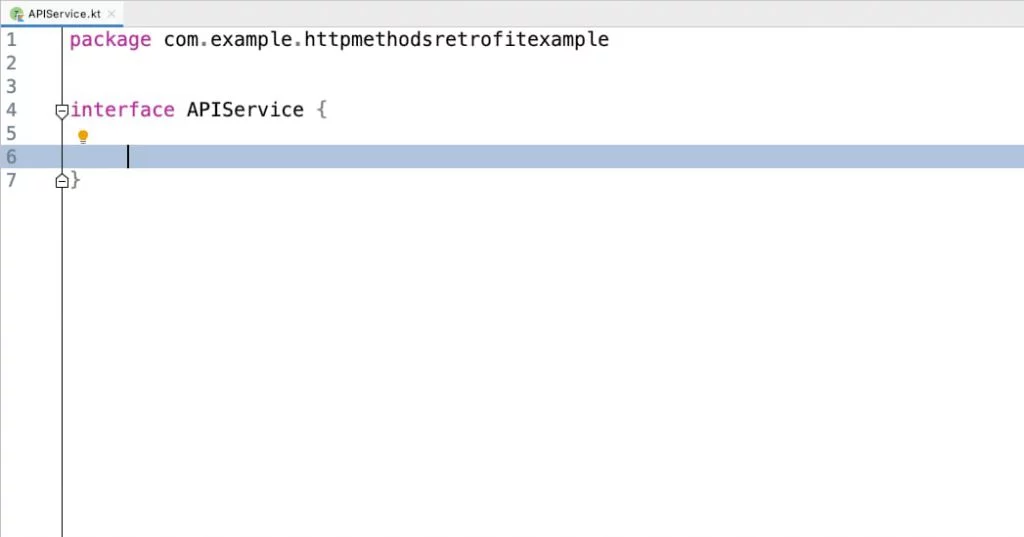
After that, the file will look like this:
Adding data using POST method
To add data to the server, you need to use the HTTP request method POST.
Before you upload the data, you have to define what type of data you are uploading (e.g., raw JSON, media e.t.c). To do that, you need to set the MIME type.
- application/json for raw JSON data
- multipart/form-data for files, like images, pdfs, texts e.t.c
- application/x-www-form-urlencoded for passing the paramers encoded in the URL
• Uploading JSON data (application/json)
In this example, we’re going to POST the following data as raw JSON data in the URL: http://dummy.restapiexample.com/api/v1/create
- name: Jack
- salary: 3540
- age: 23
First, in the APIService.kt file add the following @POST annotation:
Then, to create the JSON we’ll use the JSONObject() class and add the data we want to upload.
So, at the end, the POST request will look like this:
• Uploading Files (multipart/form-data)
In this example, we’re going to POST a String value and a .txt file in the URL: https://httpbin.org/post
- email: jack@email.com
- file: lorem_ipsum.txt
First, in the APIService.kt file add:
As you see, we’re using HashMap to add the data (string and .txt file), alongside with Retrofit’s @PartMap annotation
…and the POST request will be:
• Uploading with parameters encoded in the URL (application/x-www-form-urlencoded)
To have the parameters encoded in the URL, all you have to do is to add the @FormUrlEncoded annotation in the APIService.kt file and use HashMap with the @FieldMap annotation.
And when you make the POST request, create a HashMap and add the parameters you want:
Retrieving data using GET method
To retrieve the data from the server, you need to use the HTTP request method GET.
Источник