- 4 приложения для тестирования сенсорных экранов Android-устройств
- Touch Screen Test
- MultiTouch Tester
- Screen Test Pro
- Touchscreen Test
- Мультитач тест для андроид
- MultiTouch Tester
- Мультитач тест для андроид
- 1. Touch Screen Test
- 2. Screen Test Pro
- 3. Touchscreen Test
- 4. MultiTouch Tester
- 5. Display Tester
- Разработка мультитач веб-приложений
- События
- Приложения с поддержкой прикосновений
- Важные Моменты
- Поддержка устройств
- Инструменты разработчика
4 приложения для тестирования сенсорных экранов Android-устройств
Если вам кажется, что с сенсорным экраном вашего Android что-то не так, почему бы не проверить его с помощью специального приложения? Эти тестирующие приложения помогут вам диагностировать любые проблемы, которые могут возникнуть у экрана телефона, причём каждое из них использует свой собственный подход.
Давайте рассмотрим лучшие приложения для тестирования сенсорных экранов, назначение которых — выявление возможных неполадок.
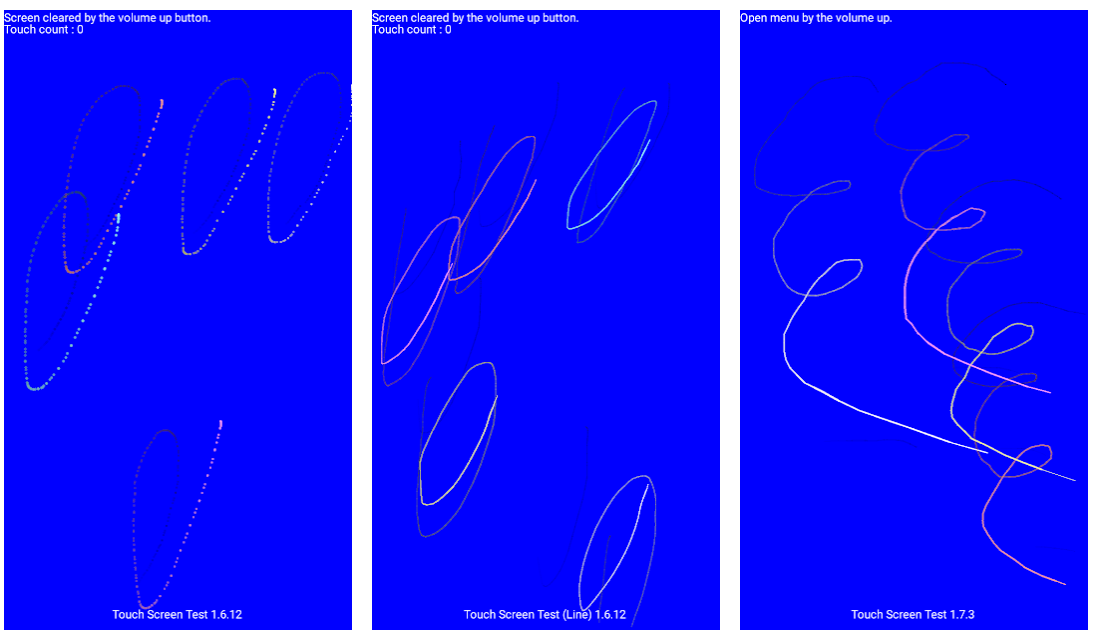
Touch Screen Test
Для начала рассмотрим Android-приложение, предназначенное для поиска «мёртвых зон» на дисплее. Оно не имеет эффектных функций и не содержит рекламных баннеров. Всё, что вы увидите, войдя в это приложение, — пустой «холст», на котором можно рисовать пальцем.
Если вы не можете нарисовать линию в определённой области экрана, это говорит о том, что именно в этой области имеются проблемы. Это простенькое приложение можно считать отличным выбором, если вам не нужен многофункциональный набор тестов.
Поскольку данное приложение предназначено для тестирования сенсорных экранов, вы не сможете перемещаться по его меню в привычной манере. Чтобы меню появилось на экране, нужно нажать на телефоне кнопку увеличения громкости. Для прокручивания менюшки воспользуйтесь кнопкой уменьшения громкости, затем уже можно выбрать нужную опцию — вновь с помощью кнопки увеличения громкости. Всё это не очень интуитивно понятно, но теперь вы знаете, как управлять этим приложением, а значит, трудностей у вас не возникнет.
В меню вы найдёте полезный набор параметров для переключения и изменения. Чтобы лучше диагностировать мёртвую зону, вы сможете выбрать размер рисуемой линии, чередовать рисование точек и линий. С помощью Touch Screen Test вы увидите и дополнительную информацию, например, сколько пальцев обнаруживает сенсорный экран (каждый обнаруженный палец получает свой уникальный цвет, что отлично подходит для тестирования многопальцевых жестов, а также для создания красочных рисунков на «холсте» приложения).
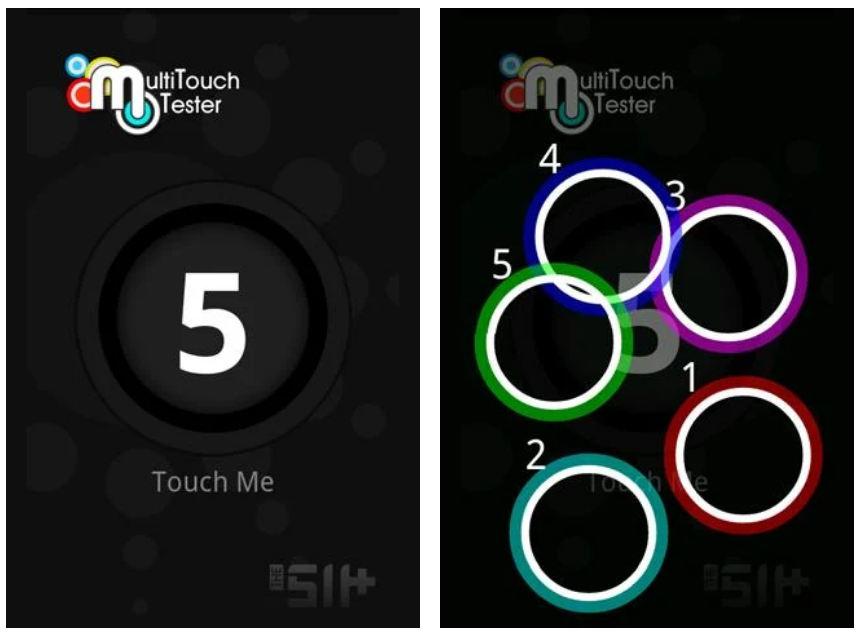
MultiTouch Tester
Если вас не беспокоят мёртвые зоны на экране вашего устройства, но зато вам интересны его возможности обрабатывать многопальцевые жесты, попробуйте MultiTouch Tester. Это одно из самых простых приложений для тестирования мультитач-экрана на Android-устройствах, без инструментов рисования и других дополнительных функций. Оно позволяет узнать, прикосновение скольких пальцев ваш телефон может обрабатывать одновременно.
Поместите на экран несколько пальцев, и MultiTouch Tester пронумерует каждый из них, окрасив каждый отпечаток в уникальный цвет. Приложение будет отслеживать, сколько всего пальцев зарегистрировано на экране, и запомнит наибольшее обнаруженное число.
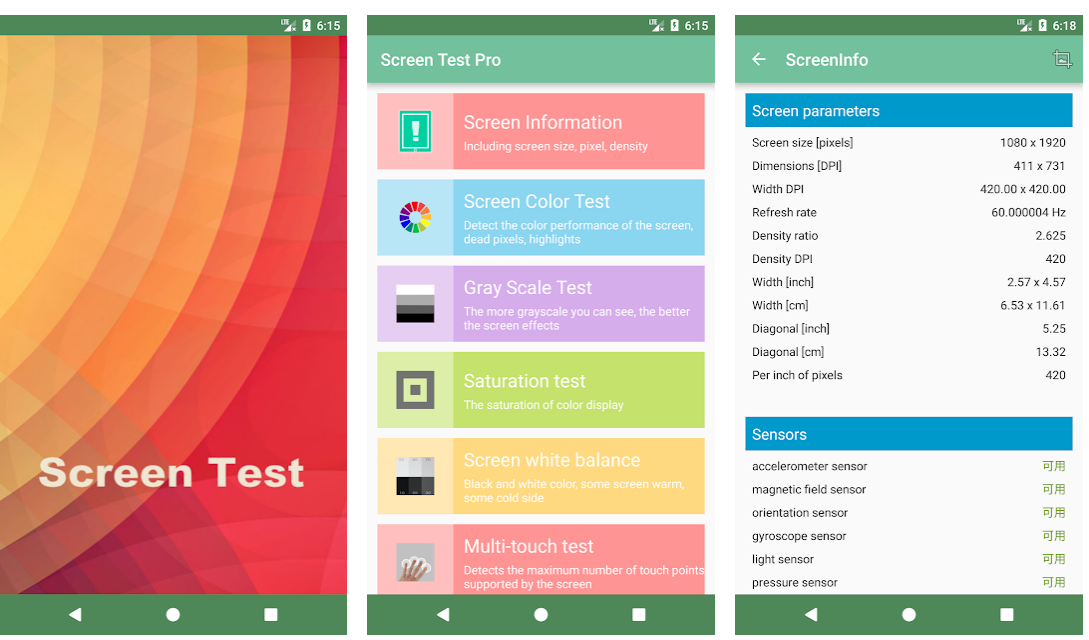
Screen Test Pro
Хотите что-нибудь более функциональное? Тогда обязательно попробуйте Screen Test Pro. Это приложение поставляется с множеством замечательных функций, которые делают его универсальным средством тестирования экранов мобильных устройств.
Screen Test Pro — это объединение двух описанных выше тестов сенсорных экранов в одном приложении. Он содержит и функцию рисования линий для поиска мёртвых зон, и счётчик количества регистрируемых пальцев.
Кроме того, приложение включает в себя тестер давления, который может проверить, умеет ли ваш телефон определять силу нажатия на экран. Если ваш телефон не имеет этой функции, Screen Test Pro будет показывать результат 1 при любом прикосновении к экрану. Более продвинутые устройства будут показывать значения от 0 до 1 — в зависимости от того, какое усилие вы прикладываете. Чем выше число, тем больше давление.
Однако и этим возможности Screen Test Pro не ограничиваются. Ещё он имеет несколько инструментов для проверки способности вашего экрана отображать цвет и насыщенность. Есть счётчик пикселей, инструмент для проверки плавности цветовых переходов и тестер «утечки экрана». Последний проверяет, может ли ваш телефон усилить подсветку.
Screen Test Pro — отличный универсальный инструмент для тестирования дисплея, способный заменить сразу несколько приложений, предназначенных для этих целей.
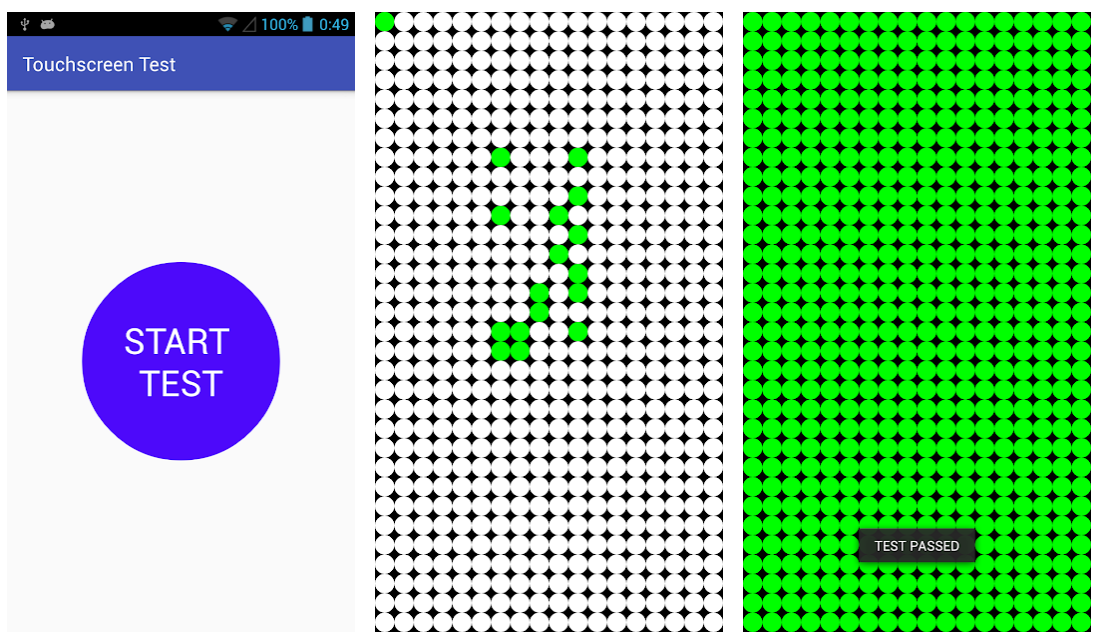
Touchscreen Test
Touchscreen Test, который не следует путать с первым приложением в нашем списке, заслуживает упоминания благодаря его способности оценивать состояние вашего экрана. Для поиска мёртвых зон Touchscreen Test использует уникальный метод, дающий вам чёткий индикатор того, где находятся проблемные области.
После загрузки приложения вы увидите пустую сетку. Когда вы касаетесь какой-то точки на сетке, она загорается зелёным цветом и остаётся такой. Поочерёдно касаясь различных точек на сетке, вы постепенно заполняете её. Если вы дойдёте до мёртвой зоны, вы сразу узнаете об этом, потому что эта точка не окрасится в зелёный цвет. Найдя такую точку, вы можете обойти область вокруг и посмотреть, как далеко простирается «мёртвое пятно».
После того как вы пройдёте по всему экрану, у вас останется сетка, где в зелёный цвет будут окрашены зоны с нормальной функциональностью, пустые же точки будут соответствовать мёртвым зонам. Впоследствии вы можете использовать эту сетку в качестве карты мёртвых зон экрана вашего телефона, которую вы можете показать специалисту, если решите отдать свой телефон в ремонт.
Источник
Мультитач тест для андроид
Новые темы необходимо создавать только в корневом разделе! В дальнейшем они будут обработаны модераторами.
Если Вы выложили новую версию программы, пожалуйста, сообщите об этом модератору нажав на вашем сообщении кнопку «Жалоба».
Multitouch Test
версия: 4.7
Последнее обновление программы в шапке: 12.06.2012
Краткое описание:
Тест обработки аппаратными средствами мультитача на смартфоне.
Описание:
Это приложение показывает, как аппаратные средства телефона обрабатывают мультитач. Multitouch Test позволяет узнать много возможностей сенсорного устройства. Он поддерживает до 20 указателей (пальцами). Каждое нажатие указателя визуализируется с цветным кругом (синий: вниз, зеленый: движение, серый: вверх).
Совместимость: Android 2.1 и выше
Русский интерфейс: Нет
Скачать: версия: 4.7
Версия 4.6
Сообщение отредактировал vektorq — 12.06.12, 18:50
Источник
MultiTouch Tester
1.2 на Андроид
MultiTouch Tester — это утилитарное приложение анализирует, каким образом устройство на ОС Андроид реагирует и обрабатывает прикосновения на скромном экране — multi touch.
Функций приложения MultiTouch Tester:
- Указывать пользователю умного устройства на координаты касаний на сенсорном экране; касания обозначаются с помощью цветных кругов и чисел на экране устройства.
- Указывать пользователю на количество касаний, которое устройство способно обработать в процессе одной операции.
Кто использует MultiTouch Tester?
- Приложение MultiTouch Tester предназначено для продвинутых пользователей, которые хотят знать технические возможности своих умных устройств, чтобы использовать их — устройства — с максимальной эффективностью.
- Также это приложение используют разработчики программ, и работники сервисных центров, которые тестируют свои IT-продукты и смартфоны/планшеты на предмет корректной работы системы.
- Геймеры с помощью MultiTouch Tester могут оптимизировать свои умные устройства к аппаратным требованиям игры.
- Или, покупая бывшее в употреблении устройство на ОС Андроид, вы сможете быстро и информативно узнать о состоянии сенсорного экрана смартфона/планшета/фаблета, перед покупкой.
Источник
Мультитач тест для андроид
Нет сомнений, что Android сейчас является самой популярной мобильной операционной системой. По сравнению с любой другой мобильной ОС Android предоставляет пользователям больше возможностей. Кроме того, Android всегда был известен огромным количеством приложений.
В магазине Google Play доступны различные типы приложений, такие как приложения для повышения производительности, служебные приложения, приложения для устранения неполадок и т. д. В этой статье мы решили поделиться списком лучших приложений для Android, которые помогут вам протестировать сенсорный экран вашего телефона или планшета.
С помощью этих приложений вы можете быстро выяснить, правильно ли работает сенсорный экран вашего Android устройства. Эти приложения также помогут вам выявить и диагностировать любые проблемы, связанные с сенсорным экраном вашего смартфона или планшета.
1. Touch Screen Test
Если вы ищете простое приложение для проверки состояния сенсорной панели, то Touch Screen Test может быть лучшим выбором для вас. Поскольку приложение полностью посвящено тестированию сенсорного экрана, вам нужно использовать кнопки увеличения и уменьшения громкости для навигации по меню в приложении. Также рассматривается поддержка мультитач экрана вашего телефона.
2. Screen Test Pro
Screen Test Pro — это относительно новое приложение для Android, позволяющее проверить характеристики сенсорного экрана вашего телефона. Приложение предоставляет вам подробный обзор экрана вашего телефона. Screen Test Pro отображает множество информации, такой как размер разрешения, пиксели, плотность, значение DPI и т. д. Приложение также определяет силу цветопередачи на экране и битые пиксели.
3. Touchscreen Test
Это еще одно лучшее тестовое приложение для Android, которое поможет вам найти мертвую область экрана. Приложение немного отличается по сравнению со всеми другими, перечисленными в статье. Touchscreen Test использует уникальный метод, чтобы найти мертвые точки на экранах вашего телефона. Приложение показывает круги на вашем экране, когда вы касаетесь кругов он горит зеленым и остается таким же. Вам необходимо заполнить все круги. Если вы найдете мертвую точку, вы будете знать это, потому что круг не загорится.
4. MultiTouch Tester
MultiTouch Tester — очень полезное приложения для тестирования дисплея. Приложение позволяет узнать, сколько касаний ваш телефон может обработать одновременно. Как только вы разместите несколько пальцев на экране, приложение будет нумеровать каждый из них и придавать им уникальный цвет. Приложение также записывает, сколько всего пальцев было расположено на дисплее.
5. Display Tester
Это приложение для тех, кто ищет бесплатный инструмент для проведения серии углубленных тестов дисплея своего смартфона. Хорошо то, что Display Tester поддерживает тестирование на всех типах экранов, включая ЖК-дисплей, OLED, AMOLED и т. д. Приложение позволяет выполнять несколько необходимых тестов, таких как цветовой тест, гамма-калибровка, тест угла обзора экрана, тест мертвых пикселей и т. д.
Источник
Разработка мультитач веб-приложений
Мобильные устройства такие как сматрфоны или планшеты обычно имеют емкостный экран, чувствительный к прикосновениям для расширенного взаимодействия с пользователем.
С каждым днем мобильные приложения становятся все сложнее и сложнее. Веб-разработчикам тоже нужен API для использования всех возможностей тачскрина. Например, какой-нибудь аркаде или файтингу нужна необходимость нажатья нескольких кнопок, эту возможность может предоставить экран с поддержкой мультитач.
Apple ввел свое touch events API в iOS 2.0, вскоре устройства на Android тоже получили такую возможность и touch events API стал стандартом де-факто. Недавно была собрана рабочая группа W3C для работы над touch events specification.
В этой статье я рассмотрю touch events API, которое нам предоставляют устройства на iOS и Android, мы изучим какие приложения можно создавать, используя touch events API. В статье куча полезных примеров и техник, которые позволяют упростить написание приложений с touch events API.
События
Эти три основных события представлены в спецификации и поддерживаются многими устройствами:
touchstart: прикосновение к DOM element (аналог mousedown).
touchmove: движение пальца по DOM element (аналог mousemove).
touchend: палец убран с DOM element (аналог mouseup).
Каждое событие включает в себя три списка точек прикосновения (списки пальцев):
touches: список всех точек прикосновения на экране.
targetTouches: список точек на текущем элементе.
changedTouches: список пальцев, участвующих в текущем событии. Например, в событии touchend это тот палец, который был убран.
Каждый элемент списка представляет из себя объект формата:
identifier: уникальный идентификатор пальца, который сейчас на течскрине
target: DOM element, который является целью события
координаты client/page/screen: точка возникновения события на экране
radius и rotationAngle: эллипс, который описывает форму пальца
Приложения с поддержкой прикосновений
События touchstart, touchmove и touchend предоставляют достаточно мощный API для создания любых взаимодействий, основанных на прикосновении включая все обычные мультитач жесты — зум, вращение и так далее.
Этот пример позволяет вам перетаскивать DOM element, используя одноточечное прикосновение:
Ниже есть пример, который отображает все прикосновения на экране. 
Картинка кликабильна
Вот его код:
Демки
Появилось уже большое количество приложений с поддержкой мультитач, одно из них рисовалка, основанная на canvas, созданная Paul Irish
И демка Browser Ninja — клон Fruit Ninja, использующая CSS3 transforms, transitions и canvas:
Важные Моменты
Предотвращение зума
Настройки по умолчанию не очень подходят для мультитач, часто ваши движения пальцами воспринимаются мобильным браузером как команды для зума или скролла.
Для отключения зума вам необходимо приписать следующий мета-тег:
Предотвращение скролла
Некоторые мобильные устройства имеют поведение по умолчанию для жеста «скролл» (touchmove), такие как классический оверскролл в iOS, что приводит к возвращению страницы назад, если скролл превысил допустимые рамки. Это сбивает с толку в мультитач приложениях, но может быть легко отключено:
Рисуйте аккуратно
Если вы пишете мультитач приложение, которое включается в себя сложное многопальцевые жесты, то будьте осторожны с ними так как вы будете получать очень много событий. Рассмотрим предыдущий пример, в котором рисовались все точки прикосновения. Вы можете это сделать таким образом:
Этот метод не масштабируется с числом пальцев на экране. Вместо этого вы можете использовать цикл для отрисовки всех пальцев и получения значительно лучше производительности:
Таймеры на setInterval — это не очень хороший способ для создания анимаций, т.к. он не синхронизируется с циклом перерисовки браузера. Современные десктопные браузеры предоставляют функцию requestAnimationFrame, которая лучше подходит для цикличных анимаций — она производительней и тратит меньше батареи. Как только она будет поддерживаться всеми современными браузерами использование setInterval будет плохим тоном.
Использование targetTouches и changedTouches
Важно понять, что event.touches это массив всех пальцев, которые контактируют с экраном, не только те, что касаются DOM element’а. Наиболее подходящим обычно является event.targetTouches или event.changedTouches.
Наконец, если вы разрабатываете под мобильные устройства, вы должны знать важные моменты, которые описаны в статье Eric Bidelman и в документе W3C.
Поддержка устройств
К сожалению не все устройство поддерживают события прикосновения в должном качестве. Я написал скрипт для диагностики, который отображает информацию о поддержке touch API тем или иным устройством, а также точность touchmove. Я протестировал Android 2.3.3 на Nexus One и Nexus S, Android 3.0.1 на Xoom, и iOS 4.2 на iPad и iPhone.
В двух словах, все эти браузеры поддерживают touchstart, touchend, и touchmove.
В спецификации описаны ещё 3 события, но ни один из браузеров не поддерживает их:
touchenter: палец входи в DOM element.
touchleave: палец покидает DOM element.
touchcancel: касание прервано (зависит от реализации).
Все протестированные браузеры также предоставляют списки прикосновений — touches, targetTouches и changedTouches. Однако, ни один из браузеров не поддерживает ни radiusX ни radiusY ни rotationAngle, которые определяют форму пальца.
Событие touchmove, срабатывает порядка 60 раз в секунду на всех протестированных устройствах.
Android 2.3.3 (Nexus)
В браузере Android Gingerbread (Nexus One и Nexus S) отсутствует поддержка multi-touch. Это известная проблема.
Android 3.0.1 (Xoom)
В браузере Xoom есть поддержка мультитача, но она работает только на одном DOM элементе. Браузер не может корректно обработать два параллельных события на разных DOM элементах. Другими словами, следующий код будет обрабатывает два параллельных события:
iOS 4.x (iPad, iPhone)
Устройства на iOS в полной мере поддерживают Touch API.
Инструменты разработчика
В мобильной разработке всегда проще прототипировать на компьютере и по необходимости использовать живое мобильное устройство для теста. Мультитач это одна из всех вещей, которую сложно протестировать на обычном ПК, т.к многие ПК не поддерживают мультитач.
Необходимость тестирования на мобильных устройствах может увеличить цикл разработки, т.к. каждое изменение вы должны залить на сервер, а затем на устройство (прим. пер. Очень сомнительное затруднение). На мобильных устройствах отсутствуют необходимые инструменты разработчика.
Решение этой проблемы — симулирование события прикосновения на вашем ПК. Одноточечное прикосновение можно симулировать мышкой. Мультитач может быть симулирован на устройствах с поддержкой мулититач, например на новых Apple MacBook.
Одноточечные события
Если вы желаете симулировать одноточечное событие на вашем ПК, то попробуйте Phantom Limb, которая симулирует события прикосновения на страницах.
Также существует плагин Touchable для jQuery, который обединяет события мыши и прикосновения.
Мультитач события (решение только для MAC)
/Library/Internet Plug-Ins/.
2. Скачайте приложение TongSeng TUIO для MagicPad и запустите сервер.
3. Скачайте JavaScript библиотеку MagicTouch.js для симуляции событий прикосновения, совместимых со стандартом.
4. Подключите magictouch.js и плагин npTuioClient:
Я тестировал этот метод только в Chrome 10, но он должен работать и в других современных браузерах.
Если ваш ПК не поддерживает мультитач вы можете симулировать события прикосновения, используетя другие TUIO трекеры такие как reacTIVision. Подробная информация доступна на сайте проекта TUIO.
Ваши жесты могут пересекаться с жестами OS. На OS X вы можете настроить системные события в System Preferences > Trackpad
Мультитач события поддерживаются все большим числом мобильных браузеров, Я очень рад, что новые веб-приложения используют этот API в полную силу.
От переводчика
В комментариях к оригинальной статье также проскакивала ссылка: Touching and Gesturing on the iPhone
Предложения, пожелания, критика приветствуется!
Источник