- Что такое MVC: базовые концепции и пример приложения
- Как работает MVC
- Зачем программистам нужен MVC
- Практика: пишем MVC-приложение
- MVC для андроид
- Паттерны разработки: MVC vs MVP vs MVVM vs MVI
- Вступление
- Чего мы хотим добиться?
- Масштабируемость, сопровождаемость, надежность
- Разделение отвественности, повторное использование кода, тестируемость
- Model View Controller
- Пассивное представление MVC
- Massive View Controller
- Model View Presenter
- Use cases
- Привязывание представления (View Bindings)
- Model View View-Model
- Model View Intent
- Заключение
Что такое MVC: базовые концепции и пример приложения
Объясняем, что такое паттерн MVC и как он помогает упростить разработку.
MVC — это шаблон программирования, который позволяет разделить логику приложения на три части:
- Model (модель). Получает данные от контроллера, выполняет необходимые операции и передаёт их в вид.
- View (вид или представление). Получает данные от модели и выводит их для пользователя.
- Controller (контроллер). Обрабатывает действия пользователя, проверяет полученные данные и передаёт их модели.
Может показаться, что это что-то запутанное, но на самом деле всё просто.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как работает MVC
Лучше всего понять концепцию MVC можно на реальном примере — ресторане с фастфудом. В нём посетители (пользователи) подходят к кассиру (одновременно вид и контроллер), видят меню и заказывают какое-нибудь блюдо.
Кассир проверяет, всё ли в порядке с заказом, и после оплаты передаёт нужные данные повару (модель). Повар готовит заказанное блюдо, хотя понятия не имеет о том, как выглядит посетитель, оплатил ли он заказ и так далее.
Когда модель закончит свою работу, она отправит результат в вид — обратно кассиру, который, в свою очередь, отдаст готовое блюдо посетителю.
Если же говорить о приложениях, то компоненты будут следующие:
- Вид — интерфейс.
- Контроллер — обработчик событий, инициируемых пользователем (нажатие на кнопку, переход по ссылке, отправка формы).
- Модель — метод, который запускается обработчиком и выполняет все основные операции (получение записей из базы данных, проведение вычислений).
Стоит также отметить, что реализация паттерна MVC может отличаться в зависимости от задачи. Например, в веб-разработке модель и вид взаимодействуют друг с другом через контроллер (как в примере с рестораном), а в приложениях модель может сама уведомлять вид, что нужно что-то изменить.
Зачем программистам нужен MVC
Этот паттерн разработки нужен для того, чтобы разделить логические части приложения и создавать их отдельно друг от друга. То есть писать независимые блоки кода, которые можно как угодно менять, не затрагивая другие.
Например, чтобы можно было переписать способ обработки данных, не меняя при этом способ их отображения. Это позволяет эффективно работать нескольким программистам — каждый занимается своим компонентом. При этом разработчику не нужно вникать в чужой код и его действия никак не повлияют на другие фрагменты приложения.
Независимым программистам MVC тоже будет полезен, потому что они смогут сосредоточиться на разработке одного компонента за раз. На курсе по С#-разработке мы учим писать тестируемые и поддерживаемые приложения, а паттерн MVC как раз упрощает эту задачу.
Практика: пишем
MVC-приложение
Чтобы лучше вникнуть в этот паттерн, стоит применить его на практике. Для этого создайте WPF-приложение и сверстайте такую форму:
Это и есть View — его видит пользователь. Тут есть кнопка, при нажатии на которую вызывается Controller:
Контроллер получает пользовательский ввод и обрабатывает данные. Он также может проверять права пользователя. Если валидация проходит успешно, данные передаются в Model:
Модель проводит с этими данными необходимые операции, а затем вызывает метод обновления вида:
Источник
MVC для андроид
Я считаю, что работа программиста заключается не в том, чтобы писать код а в том, чтобы оптимизировать процессы. Мы пишем код, что бы его пользователь мог быстрее и эффективнее достичь мирового господства, например. И было бы немного странно оптимизировать работу других и не оптимизировать свою. Сапожник без сапог — это нерационально.
Итак. Стал я недавно писать вторую версию своей апп для таких же религиозных фанатиков как и я. Апп не важна, важно, что двухстороннее связывание виджетов с данными — довольно рутинная, чреватая копипейстом работа. Особенно весело становится, если есть зависимости: Если изменился этот текст — обнови тот. Уже на втором экране, будучи вдохновлённым Butter Knife проектом я понял, что здесь огромный простор для генерализации (и, как ни странно, ничего подобного не нашёл).
Встречайте, проект Bandera*
(код примера копирую у себя же)
- Указываем bandera-compile.jar как процессор компиляционных аннотаций
- Описываем класс модели:
В активити связываем модель и представление:
Ну и если что-то изменилось вне связки, сообщаем об этом:
То есть рутина ушла в библиотеку. Логика вынесена в ViewModel (я знаю, это не совсем MVC а скорей MV-C). Все счастливы.
Проект пишется прагматично под свои нужды, поэтому поддерживаются пока только TextView, EditText, DateTimePicker, ProgressBar, ImageView, ImageButton (картинка). Для событий я использую всё тот же Butter Knife.
Ну и особая прелесть в том, что связывающий код генерируется при компиляции**, то есть традиционных андроид страхов annotations-runtime-reflection-slow-as-hell просто нет.
* Слово созвучное Binding и Android
** Я совсем не доволен, как именно я этот код генерирую, но пока Всё работает и Красиво мы сделаем потом
Источник
Паттерны разработки: MVC vs MVP vs MVVM vs MVI
От переводчика: данная статья является переработкой английской статьи по паттернам разработки. В процессе адаптации на русский немало пришлось изменить. Оригинал
Выбор между различными паттернами разработки, всегда сопровождается рядом споров и дискуссий, а разные взгляды разработчиков на это еще больше усложняют задачу. Существует ли решение этой идеологической проблемы? Давайте поговорим о MVC, MVP, MVVM и MVI прагматично. Давайте ответим на вопросы: “Почему?”, “Как найти консенсус?”
Вступление
Вопрос выбора между MVC, MVP, MVVM и MVI коснулся меня, когда я делал приложение для Warta Mobile вместе с моей командой. Нам было необходимо продвинуться от минимально жизнеспособного продукта к проверенному и полностью укомплектованному приложению, и мы знали, что необходимо будет ввести какую-либо архитектуру.
У многих есть непоколебимое мнение насчет различных паттернов разработки. Но когда вы рассматриваете архитектуру, такую как MVC, то, казалось бы, полностью стандартные и определенные элементы: модель (Model), представление (View) и контроллер (Controller), разные люди описывают по разному.
Трюгве Реенскауг (Trygve Reenskaug) — изобрел и определил MVC. Через 24 года после этого, он описал это не как архитектуру, а как набор реальных моделей, которые были основаны на идее MVC.
Я пришел к выводу, что поскольку каждый проект — уникален, то нет идеальной архитектуры.
Необходимо детально рассмотреть различные способы реализации, и подумать над преимуществами и недостатками каждой.
Чего мы хотим добиться?
Масштабируемость, сопровождаемость, надежность
Очевидно, что масштабируемость (scalability) — возможность расширять проект, реализовывать новые функции.
Сопровождаемость (maintainability) — можно определить как необходимость небольших, атомарных изменений после того, как все функции реализованы. Например, это может быть изменение цвета в пользовательском интерфейсе. Чем лучше сопровождаемость проекта, тем легче новым разработчикам поддерживать проект.
Надежность (reliability) — понятно, что никто не станет тратить нервы на нестабильные приложения!
Разделение отвественности, повторное использование кода, тестируемость
Важнейшим элементом здесь является разделение ответсвенности (Separation of Concerns): различные идеи должны быть разделены. Если мы хотим изменить что-то, мы не должны ходить по разным участкам кода.
Без разделения ответственности ни повторное использование кода (Code Reusability), ни тестируемость (Testability) практически невозможно реализовать.
Ключ в независимости, как заметил Uncle Bob в Clean Architecture. К примеру, если вы используете библиотеку для загрузки изображений, вы не захотите использовать другую библиотеку, для решения проблем, созданных первой! Независимость в архитектуре приложения — частично реализует масштабируемость и сопровождаемость.
Model View Controller
У архитектуры MVC есть два варианта: контроллер-супервизор (supervising controller) и пассивное представление (passive view).
В мобильной экосистеме — практически никогда не встречается реализация контроллера-супервизора.
Архитектуру MVC можно охарактеризовать двумя пунктами:
- Представление — это визуальная проекция модели
- Контроллер — это соединение между пользователем и системой
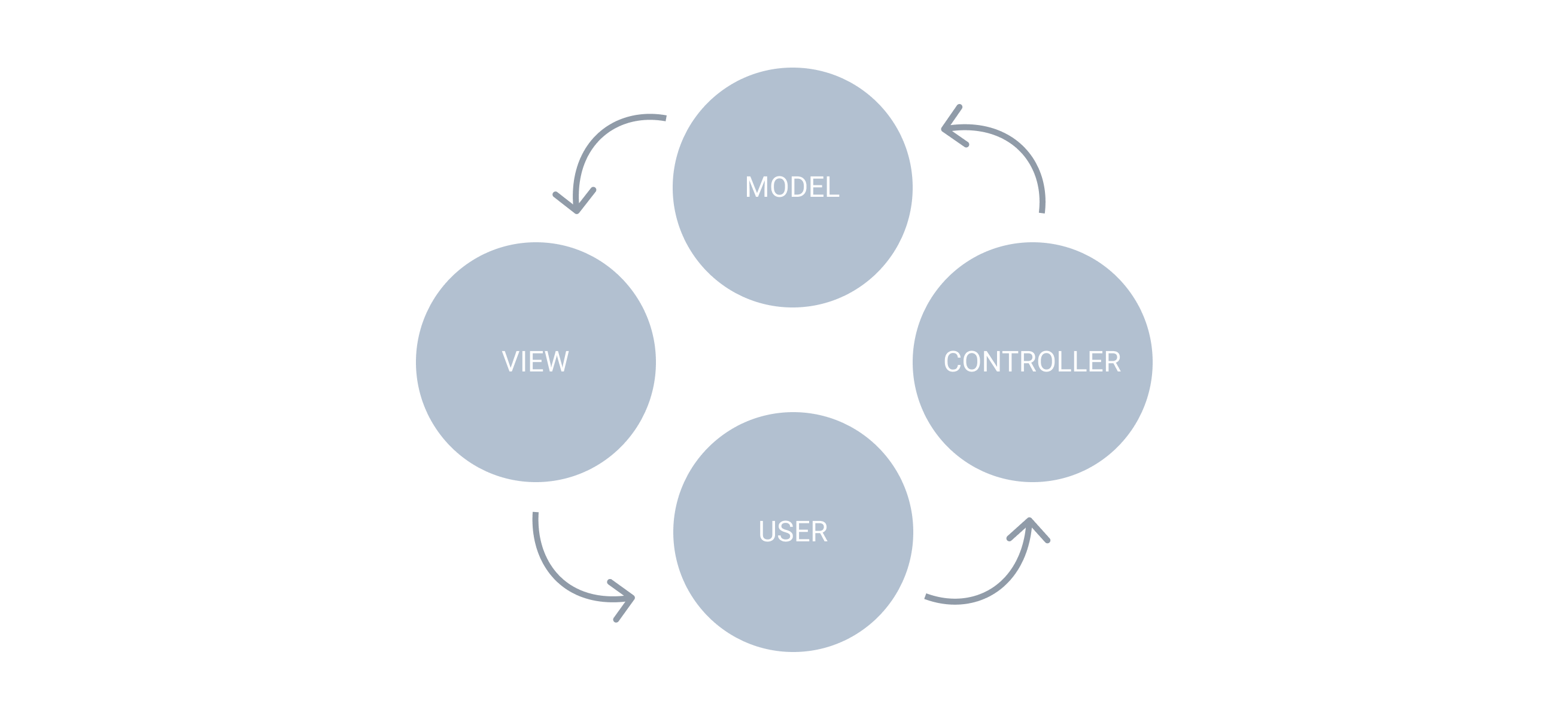
Диаграмма иллюстрирует идеологию паттерна. Здecь, представление определяет как слушателей, так и обратные вызовы; представление передает вход в контроллер.
Контроллер принимает входные данные, а представление — выходные, однако большое число операций происходит и между ними. Данная архитектура хорошо подходит только для небольших проектов.
Пассивное представление MVC
Главная идея пассивного представления MVC — это то, что представление полностью управляется контроллером. Помимо этого, код четко разделен на два уровня: бизнес логику и логику отображения:
- Бизнес логика — то, как работает приложение
Логика отображения — то, как выглядит приложение
Massive View Controller
Нельзя трактовать Активити как представление (view). Необходимо рассматривать его как слой отображения, а сам контроллер выносить в отдельный класс.
А чтобы уменьшить код контроллеров представлений, можно разделить представления или определить субпредставления (subviews) с их собственными контроллерами. Реализация MVC паттерна таким образом, позволяет легко разбивать код на модули.
Однако, при таком подходе появляются некоторые проблемы:
- Объединение логики отображения и бизнес логики
- Трудности при тестировании
Решение этих проблем кроется за созданием абстрактного интерфейса для представления. Таким образом, презентер будет работать только с этой абстракцией, а не самим представлением. Тесты станут простыми, а проблемы решенными.
Все это — и есть главная идея MVP.
Model View Presenter
Данная архитектура облегчает unit-тестирование, презентер (presenter) прост для написание тестов, а также может многократно использоваться, потому что представление может реализовать несколько интерфейсов.
С точки зрения того, как лучше и корректней создавать интерфейсы, необходимо рассматривать MVP и MVC только как основные идеи, а не паттерны разработки.
Use cases
Создание use cases — это процесс выноса бизнес логики в отдельные классы, делая их частью модели. Они независимы от контроллера и каждый содержит в себе одно бизнес-правило. Это повышает возможность многократного использования, и упрощает написание тестов.
В примере на GitHub, в login controller, вынесен use case валидации и use case логина. Логин производит соединение с сетью. Если есть общие бизнес правила в других контроллерах или презентерах, можно будет переиспользовать эти use case’ы.
Привязывание представления (View Bindings)
В реализации MVP есть четыре линейный функции, которые ничего не делают, кроме небольших изменений в пользовательском интерфейсе. Можно избежать этого лишнего кода, использовав view binding.
Все способы биндинга можно найти здесь.
Здесь простой подход: легко тестировать, и еще легче представить элементы представления как параметры через интерфейс, а не функции.
Стоит отметить, что с точки зрения презентера — ничего не изменилось.
Model View View-Model
Существует другой способ биндинга: вместо привязывания представления к интерфейсу, мы привязываем элементы представления к параметрам view-модели — такая архитектура называется MVVM. В нашем примере, поля email, password, и разметка определены с помощью связываний. Когда мы меняем параметры в нашей модели, в разметку тоже вносятся изменения.
ViewModel’и просты для написания тестов, потому что они не требуют написания mock-объектов — потому что вы меняете свой собственный элемент, а потом проверяете как он изменился.
Model View Intent
Еще один элемент, который можно ввести в архитектуре, обычно называется MVI.
Если взять какой-либо элемент разметки, например кнопку, то можно сказать, что кнопка ничего не делает, кроме того, что производит какие-либо данные, в частности посылает сведения о том что она нажата или нет.
В библиотеке RxJava, то, что создает события — называется observable, то есть кнопка будет являться observable в парадигме реактивного программирования.
А вот TextView только отображает какой-либо текст и никаких данных не создает. В RxJava такие элементы, которые только принимают данные, называются consumer.
Также существуют элементы, которые делают и то и то, т. е. и принимают и отправляют информацию, например TextEdit. Такой элемент одновременно является и создателем (producer) и приемником (receiver), а в RxJava он называется subject.
При таком подходе — все есть поток, и каждый поток начинается с того момента, как какой-либо producer, начинает испускать информацию, а заканчивается на каком-либо receiver, который, в свою очередь, информацию принимает. Как результат, приложение можно рассматривать как потоки данных. Потоки данных — главная идея RxJava.
Заключение
Несмотря на то, что внедрение разделения ответсвенности требует усилий, это хороший способ повысить качество кода в целом, сделать его масштабируемым, легким в понимании и надежным.
Другие паттерны, такие как MVVM, удаление шаблонного кода, MVI могут еще сильнее улучшить масштабируемость, но сделают проект зависимым от RxJava.
Также, следует помнить, что можно выбрать всего лишь часть из этих элементов, и сконфигурировать для конечного приложения в зависимости от задач.
Источник