- Шаблон дизайна Android MVVM
- Android MVVM
- Двусторонняя Привязка Данных
- Пример структуры проекта Android MVVM
- Добавление библиотеки привязки данных
- Добавление зависимостей
- Модель
- Расположение
- Модель представления
- MVVM на Android с компонентами архитектуры + библиотека Koin
- Введение
- Представление
- Модель представления
- Модель
- Как реализовать паттерн MVVM
- Сценарий приложения и реализация модели
- View-Model
- Представление
- Конкретизация объектов и внедрение зависимостей
- Заключение
- MVVM (Model View ViewModel) Architecture Pattern in Android
- The separate code layers of MVVM are:
- Ways to Implement MVVM in the Project
- Example of MVVM Architecture Pattern
- Step by Step Implementation
Шаблон дизайна Android MVVM
Android MVVM, шаблон представления модели Android, шаблон MVVM для Android, пример mvvm для Android, шаблоны проектирования android, учебник по MVVM для Android, пример кода шаблона MVVM для Android.
Автор: Pankaj Kumar
Дата записи
В этом уроке мы обсудим и реализуем архитектурный шаблон Android MVVM в нашем приложении для Android. Ранее мы обсуждали шаблон MVP для Android .
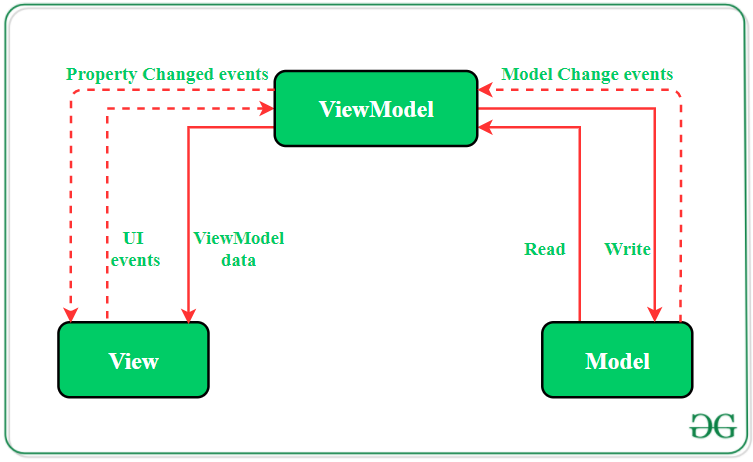
Android MVVM
MVVM означает Модель , Представление , Модель представления .
- Модель : Здесь хранятся данные приложения. Он не может напрямую общаться с Видом. Как правило, рекомендуется предоставлять данные модели представления с помощью наблюдаемых объектов.
- Вид : Он представляет пользовательский интерфейс приложения, лишенный какой-либо логики приложения. Он наблюдает за моделью представления.
- ViewModel : Он действует как связующее звено между Моделью и Представлением. Он отвечает за преобразование данных из модели. Он предоставляет потоки данных для представления. Он также использует крючки или обратные вызовы для обновления представления. Он запросит данные из модели.
Следующий поток иллюстрирует основной шаблон MVVM.
Чем это отличается от MVP?
- ViewModel заменяет докладчика в Среднем слое.
- Ведущий содержит ссылки на Представление. Модель представления этого не делает.
- Ведущий обновляет представление классическим способом (методы запуска).
- Модель представления отправляет потоки данных.
- Ведущий и представление находятся в соотношении 1 к 1.
- Представление и модель представления находятся в соотношении 1 ко многим.
- Модель представления не знает, что представление прослушивает ее.
Существует два способа реализации MVVM в Android:
В этом уроке мы будем использовать только привязку данных. Библиотека привязки данных была введена Google для привязки данных непосредственно в xml-макете. Для получения дополнительной информации о привязке данных обратитесь к этому учебному пособию.
Мы создадим пример приложения для простой страницы входа, которое запрашивает ввод данных пользователем. Мы увидим, как модель представления уведомляет Представление о том, когда показывать всплывающее сообщение, не сохраняя ссылку на представление.
Как можно уведомить какой-либо класс, не имея на него ссылки?
Это можно сделать тремя различными способами:
- Использование Двусторонней Привязки Данных
- Использование Живых Данных
- Использование RxJava
Двусторонняя Привязка Данных
Двусторонняя привязка данных-это метод привязки ваших объектов к вашим XML-макетам таким образом, чтобы объект и макет могли отправлять данные друг другу.
В нашем случае модель представления может отправлять данные в макет, а также наблюдать за изменениями.
Для этого нам нужен Адаптер привязки и пользовательский атрибут, определенный в XML.
Адаптер привязки будет прослушивать изменения в свойстве атрибута.
Мы узнаем больше о двусторонней привязке данных в приведенном ниже примере.
Пример структуры проекта Android MVVM
Добавление библиотеки привязки данных
Добавьте следующий код в файл build.gradle вашего приложения:
Это позволяет привязывать данные в вашем приложении.
Добавление зависимостей
Добавьте следующие зависимости в свой файл build.gradle :
Модель
Модель будет содержать адрес электронной почты и пароль пользователя. Следующее User.java класс делает это:
Двусторонняя привязка данных позволяет нам связывать объекты в XML-макетах таким образом, чтобы объект мог отправлять данные в макет и наоборот.
Синтаксис двусторонней привязки данных @=
Расположение
Код для activity_main.xml приводится ниже:
Привязка данных требует, чтобы мы установили тег макета вверху. Здесь наша модель представления привязывает данные к представлению. ()-> ViewModel.onLoginClicked() вызывает лямбду прослушивателя щелчка кнопки, определенную в нашей модели просмотра. Текст редактирования обновляет значения в модели (через Модель представления).
привязка:toastMessage=»@
Модель представления
Код для LoginViewModel.java приводится ниже:
Методы, которые были вызваны в макете, реализованы в приведенном выше коде с той же подписью. Если XML-аналог метода не существует, нам нужно изменить атрибут на app: .
Приведенный выше класс также может расширять ViewModel. Но нам нужна базовая наблюдаемость, так как она преобразует данные в потоки и уведомляет об изменении свойства всплывающее сообщение .
Нам нужно определить получатель и установщик для пользовательского атрибута тостового сообщения, определенного в XML. Внутри сеттера мы уведомляем наблюдателя (который будет отображаться в нашем приложении) о том, что данные изменились. Представление(Наша деятельность) может определить соответствующее действие.
Код для MainActivity.java класс приведен ниже:
Благодаря привязке данных класс ActivityMainBinding автоматически генерируется из макета. Метод @BindingAdapter запускается всякий раз, когда изменяется атрибут всплывающего сообщения, определенный на Кнопке. Он должен использовать тот же атрибут, что определен в XML и в модели представления.
Таким образом, в приведенном выше приложении ViewModel обновляет модель, прослушивая изменения в представлении. Кроме того, модель может обновлять представление через ViewModel с помощью NotifyPropertyChanged
Результаты приведенного выше приложения в действии приведены ниже:
На этом заканчивается этот учебник по Android MVVM с использованием привязки данных. Вы можете скачать проект по ссылке, приведенной ниже.
Источник
MVVM на Android с компонентами архитектуры + библиотека Koin
Jan 13, 2020 · 7 min read
Введение
С MVVM ( Model— View-ViewModel) процесс разработки графического интерфейса для пользователей делится н а две части. Первая — это работа с языком разметки или кодом GUI. Вторая — разработка бизнес-логики или логики бэкенда (модель данных). Часть V iew model в MVVM — это конвертер значений. Это значит, что view model отвечает за конвертирование объектов данных из модели в такой вид, чтобы с объектами было легко работать. Если смотреть с этой стороны, то view model — это скорее модель, чем представление. Она контролирует большую часть логики отображения. Модель представления может реализовывать паттерн медиатор. Для этого организуется доступ к логике бэкенда вокруг набора юз-кейсов, поддерживаемых представлением.
В этом туториале мы попробуем определить каждый компонент паттерна MVVM, чтобы создать небольшое приложение на Android в соответствии с ним.
На следующей картинке — разные элементы, которые мы собираемся создать при помощи компонента Architecture и библиотеки Koin для внедрения зависимостей.
Архитектуру ниже можно разделить на три различные части.
Представление
Содержит структурное определение того, что пользователи получат на экранах. Вы можете поместить сюда статическое и динамическое содержимое (анимацию и смену состояний). Тут может не быть никакой логики приложения. Для нашего случая в представлении может быть активность или фрагмент.
Модель представления
Этот компонент связывает модель и представление. Отвечает за управление ссылками данных и возможных конверсий. Здесь появляется биндинг. В Android мы не беспокоимся об этом, потому что можно напрямую использовать класс AndroidViewModel или ViewModel.
Модель
Это уровень бизнес-данных и он не связан ни с каким особенным графическим представлением. В Android, согласно “чистой” архитектуре, модель может содержать базу данных, репозиторий и класс бизнес-логики. Картинка ниже описывает взаимодействие между разными компонентами.
Как реализовать паттерн MVVM
Чтобы реализовать паттерн MVVM, важно начать с компонентов, которым для работы нужен другой компонент. Это и есть зависимость.
А с момента появления компонента архитектуры, логичное общее решение — реализовать Android-приложения при помощи модели с изображения ниже. Там вы увидите стрелки, которые ведут от представления (активности/фрагмента) к модели.
А это значит, что View знает о View-Model, а не наоборот, и View Model знает о Model, и не наоборот. То есть у представления будет связь с моделью представления, а у модели представления будет связь с моделью. Строго в таком порядке, никак иначе. Благодаря такой архитектуре приложение легко поддерживать и тестировать.
Чтобы программировать быстро и эффективно, вам нужно начать с моделирования, так как модели не нужны другие компоненты для работы.
Сценарий приложения и реализация модели
Чтобы понять, как функционирует паттерн MVVM, мы напишем небольшое приложение, в котором будут все компоненты с предыдущей картинки. Мы создадим программу, которая покажет данные. Мы их взяли по этой ссылке. Приложение будет сохранять данные локально для того, чтобы потом оно работало в режиме оффлайн.
Приложение будет обрабатывать данные такой структуры. А для простоты я выберу всего лишь некоторые параметры. У класса GithubUser есть room-аннотация и у данных в локальной БД будет такая же структура, как и у данных в API.
У пространства DAO есть только два метода. Один — добавление информации в БД. Второй — ее извлечение.
Пространство базы данных выглядит так:
Во второй части мы реализуем Webservice, который отвечает за получение данных онлайн. Для того будем пользоваться retrofit+coroutines.
Если вы хотите узнать, как пользоваться Retrofit вместе с сопрограммами, загляните сюда .
В третьей части мы реализуем репозиторий. Этот класс будет отвечать за определение источника данных. Для нашего случая их два, так что репозиторий будет только получать данные онлайн, чтобы потом сохранить их в локальной базе данных.
Как сами видите, у репозитория есть конструктор с двумя параметрами. Первый — это класс, который представляет онлайн-данные, а второй — представляет данные оффлайн.
View-Model
После того, как мы описали модель и все ее части, пора ее реализовать. Для этого возьмем класс, родителем которого является класс ViewModel Android Jetpack.
Класс ViewModel создан для того, чтобы хранить и управлять данными, связанными с UI относительно жизненного цикла. Он позволяет данным пережить изменения конфигурации, например, повороты экрана.
View-model берет репозиторий в качестве параметра. Этот класс “знает” все источники данных для нашего приложения. В начальном блоке view-model мы обновляем данные БД. Это делается вызовом метода обновления репозитория. А еще у view-model есть свойство data. Оно получает данные локально напрямую. Это гарантия, что у пользователя всегда будет что-то в интерфейсе, даже если устройство не в сети.
Подсказка: я пользовался вспомогательным классом, который помогал мне управлять состоянием загрузки
Представление
Это последний компонент архитектуры. Он напрямую общается с представлением-моделью, получает данные и, например, передает их в recycler-view. В нашем случае представление — это простая активность.
В представлении происходит отслеживание того, как изменяются данные, как они автоматически обновляются на уровне интерфейса. Для нашего случая в представлении также отслеживается состояние операций загрузки в фоновом режиме. В процесс включено свойство loadingState, которое мы определили выше.
Вот вы и увидели, как я получил экземпляр view-model, используя для этого внедрение. А как это сработает, мы увидим дальше.
Конкретизация объектов и внедрение зависимостей
Наблюдательные заметят, что пока я еще не создал репозиторий и его параметры. Мы будет это делать точно при помощи внедрения зависимостей. А для этого в свою очередь мы берем библиотеку, Koin подходит идеально.
Так мы создадим важные объекты. Нашему приложению они нужны там же и нам останется только вызвать их в разные точки программы. Для этого и нужна магия библиотеки Koin.
В Module.kt есть объявление объекта, который нужен приложению. А в представлении мы берем inject, который говорит Koin, что нужен объект view-model. Библиотека в свою очередь старается найти этот объект в модуле, который мы определили ранее. Когда найдёт, назначит ему свойство userViewModel. А если не найдёт, то выдаст исключение. В нашем случае, код скомпилируется правильно, у нас есть экземпляр view-model в модуле с соответствующим параметром.
Похожий сценарий применится к репозиторию внутри view-model. Экземпляр будет получен из модуля Koin, потому что мы уже создали репозиторий с нужным параметром внутри модуля Koin.
Заключение
Самая сложная работа инженера ПО — это не разработка, а поддержка. Чем больше кода имеет под собой хорошую архитектуру, тем проще поддерживать и тестировать приложение. Вот почему важно пользоваться паттернами. С ними проще создать стабильно работающие программы, а не бомбу.
Вы можете найти полный код приложения у меня на GitHub по этой ссылке.
Источник
MVVM (Model View ViewModel) Architecture Pattern in Android
Developers always prefer a clean and structured code for the projects. By organizing the codes according to a design pattern helps in the maintenance of the software. By having knowledge of all crucial logic parts of the android application, it is easier to add and remove app features. Further, design patterns also assure that all the codes get covered in Unit Testing without the interference of other classes. Model — View — ViewModel (MVVM) is the industry-recognized software architecture pattern that overcomes all drawbacks of MVP and MVC design patterns. MVVM suggests separating the data presentation logic(Views or UI) from the core business logic part of the application.
The separate code layers of MVVM are:
- Model: This layer is responsible for the abstraction of the data sources. Model and ViewModel work together to get and save the data.
- View: The purpose of this layer is to inform the ViewModel about the user’s action. This layer observes the ViewModel and does not contain any kind of application logic.
- ViewModel: It exposes those data streams which are relevant to the View. Moreover, it servers as a link between the Model and the View.
MVVM pattern has some similarities with the MVP(Model — View — Presenter) design pattern as the Presenter role is played by ViewModel. However, the drawbacks of the MVP pattern has been solved by MVVM in the following ways:
- ViewModel does not hold any kind of reference to the View.
- Many to 1 relationship exist between View and ViewModel.
- No triggering methods to update the View.
Ways to Implement MVVM in the Project
There are 2 ways to implement MVVM design pattern in Android projects:
Data Binding:
Google releases the Data Binding Library for Android that allows the developers to bind UI components in the XML layouts with the application’s data repositories. This helps in minimizing the code of core application logic that binds with View. Further, Two – way Data Binding is done for binding the objects to the XML layouts so that object and the layout both can send data to each other. This point can be visualized by the example of this tutorial.
Syntax for the two way data binding is @=
Example of MVVM Architecture Pattern
Here is an example of a single activity User-Login android application to show the implementation of the MVVM architecture pattern on projects. The application will ask the user to input the Email ID and password. Based on the inputs received the ViewModel notifies the View what to show as a toast message. The ViewModel will not have a reference to the View.
To enable DataBinding in the android application, following codes needs to be added in the app’s build.gradle(build.gradle (:app)) file:
Enable DataBinding:
Add lifecycle dependency:
Below is the complete step-by-step implementation of the User-Login android application with MVVM pattern.
Step by Step Implementation
Note: Following steps are performed on Android Studio version 4.0
Step 1: Create a new project
- Click on File, then New => New Project.
- Choose Empty activity
- Select language as Java/Kotlin
- Select the minimum SDK as per your need.
Step 2: Modify String.xml file
All the strings which are used in the activity are listed in this file.
Источник