- Написание оболочки для android
- Как сделать приложение для Android самостоятельно
- Необходимые инструменты
- Из чего состоит приложение на Android
- Создаём Android-приложение в Android Studio
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Создайте кастомный лаунчер на Android
- Вступление
- 1. Требования
- 2. Настройка проекта
- Пишем своё первое приложение на Android
- Предисловие
- Подготовка к разработке
- Создание Android-приложения
- Запуск и тестирование приложения
- Заключение
- UPD: Устранение возможных ошибок
Написание оболочки для android
Если очень грубо определить, что такое лаунчер, то это приложение, которое может представлять домашний экран устройства и показывать список работающих на устройстве приложений. Другими словами, лаунчер это то, что вы видите при нажатии кнопки Home на устройстве. Сейчас вы скорее всего используете стандартный лаунчер, который был установлен вместе с операционной системой. На Play Market существует множество таких программ, установив которые, вы можете видоизменить оформление своего аппарата:
Фактически каждый производитель смартфонов и планшетов имеет свой собственный лаунчер и стиль оформления (например, Samsung — TouchWiz, HTC — Sense).
В этом уроке мы научимся создавать простой лаунчер с базовым пользовательским интерфейсом. В нашем приложении будет два экрана:
— домашний экран, отображающий обои рабочего стола;
— экран, показывающий список установленных приложений и некоторую информацию о них;
Итак, начинаем. Создаем новый проект, названия традиционно оставляем по умолчанию, можете ввести какие нибудь свои. Минимальная версия для запуска приложения — Android 2.2, выбираем Blank Activity.
Сразу идем редактировать файл манифест приложения. Нам нужно добавить здесь 2 activity и задать им некоторые настройки. Открываем файл AndroidManifest.xml и добавим туда следующее:
В этот код мы добавили категории android.intent.category.HOME и android.intent.category.DEFAULT для того, чтобы наше приложение вело себя как лаунчер и отображалось при нажатии на кнопку Home устройства.
Также нужно настроить режим запуска launchMode на singleTask для того, чтобы на данный момент работает только одно нужное Activity. Для отображения пользовательской картинки на заставке, мы использовали настройку темы Theme.Wallpaper.NoTitleBar.FullScreen.
Второе activity, как уже было сказано, будет отображать установленные на устройстве приложения и немного информации о них. Для этой activity не будет использоваться никаких особенных настроек, назовем ее AppsListActivity:
Создадим xml файл разметки для будущего класса HomeActivity. В папке res/layout создаем файл по имени activity_home.xml. Он будет содержать всего одну кнопку, при нажатии на которую пользователь с домашнего экрана будет попадать на экран со списком установленных приложений:
Далее создаем файл xml для AppsListActivity в той же папке, назовем его activity_apps_list.xml. Он будет содержать ListView для отображения списка приложений:
Создаем еще один xml файл по имени list_item.xml. Этот файл будет определять вид заданного выше ListView. Каждый пункт списка будет представлять одно установленное на устройство приложение. Здесь будет отображаться иконка, название и имя пакета приложения. Отображение иконки будет происходить через элемент ImageView, а имя приложения и пакета в TextView:
Теперь нужно создать необходимые java классы. Когда будете создавать классы, убедитесь, что они связаны с данными в файле манифеста, что мы выполняли в начале.
Создаем в приложении файл HomeActivity.java, задаем ему наследование от класса Activity и настраиваем переход на другой экран со списком приложений при нажатии на кнопку, созданную нами ранее (подробный урок по созданию перехода):
Создаем еще одно activity с именем AppsListActivity.java. Настроим этому классу вид интерфейса с ранее созданного файла activity_apps_list.xml:
Уже сейчас можно попробовать протестировать приложение на эмуляторе/устройстве. Пока, что оно не обладает желаемым функционалом, но все же. Запустите приложение и нажмите кнопку Home, вы увидите окно в котором вам будет предложено выбрать лаунчер для запуска, стандартный и наш. Запускаем наш и видим примерно следующее:
Мы видим заставку рабочего стола и нашу кнопку запуска второго activity.
Полюбовались и хватит, возвращаемся к работе в Android Studio. Создаем еще один класс по имени AppDetail, который будет содержать более детальную информацию о приложении, название пакета, имя приложения и иконку. Код этого класса предельно простой и выглядит так:
В методе loadApps класса AppsListActivity мы используем метод queryIntentActivities, он нужен для того, чтобы выбрать все объекты Intent, которые имеют категорию Intent.CATEGORY_LAUNCHER. Запрос будет возвращать список приложений, которые могут быть запущены нашим лаунчером. Мы запускаем цикл по результатам запроса и создаем и добавляем каждый его пункт в список по имени apps. Чтобы реализовать все сказанное, добавляем следующий код:
Теперь нужно настроить отображение списка приложений. В созданном списке apps мы поместили все необходимые данные о приложении, теперь их надо отобразить в созданном в начале урока ListView. Для этого мы создаем ArrayAdapter и описываем метод getView, а также связываем ArrayAdapter с ListView:
Когда пользователь нажимает на пункты списка с приложениями, то наш лаунчер должен запускать соответствующее приложение. Это будет выполняться благодаря методу getLaunchIntentForPackage , создающего намерение Intent, запускающее нужное приложение:
Осталось собрать все описанные выше методы в один рабочий механизм. В классе AppsListActivity вызываем методы loadApps, loadListView и addClickListener:
Запускаем наше приложение. Теперь при нажатии на кнопку вызова второго activity «Show Apps» мы видим список из установленных приложений. При нажатии на выбранный элемент списка, мы будем запускать соответствующее приложение:
Поздравляю! Теперь в придачу до собственных калькулятора, браузера, конвертера и много другого, мы имеем еще и собственный Android Launcher. Надеюсь урок был вам интересен и полезен.
Источник
Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.
Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.
Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.
Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.
Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Источник
Создайте кастомный лаунчер на Android
Вступление
В своей самой основной форме, средство запуска — это приложение, которое выполняет следующие действия:
- он представляет домашний экран устройства
- он перечисляет и запускает приложения, которые установлены на устройстве
Другими словами, это приложение, которое появляется при нажатии кнопки «Домой». Если вы еще не установили пользовательский модуль запуска, в настоящее время вы используете модуль запуска по умолчанию, который поставляется с вашей установкой Android. Многие производители устройств имеют свои собственные стандартные пусковые установки, которые соответствуют их фирменному стилю, например, Samsung TouchWiz и HTC Sense.
В этом уроке мы собираемся создать простой модуль запуска с базовым пользовательским интерфейсом. У него будет два экрана:
- домашний экран, показывающий обои устройства
- экран, показывающий значки и информацию о приложениях, установленных на устройстве
Кстати, если вы много работаете с Android, вы можете попробовать один из 1000+ шаблонов приложений Android на Envato Market. Есть огромное разнообразие, так что вы обязательно найдете что-то там, чтобы помочь вам с вашей работой. Или вы могли бы передать области, которые не являются вашей специальностью, наняв разработчика приложений или дизайнера в Envato Studio.
1. Требования
На вашем компьютере разработки должно быть установлено и настроено следующее:
- Android SDK и инструменты платформы
- Eclipse IDE 3.7.2 или выше с плагином ADT
- эмулятор или устройство Android под управлением Android 2.2 или выше
Вы можете скачать SDK и инструменты платформы на портале разработчиков Android .
2. Настройка проекта
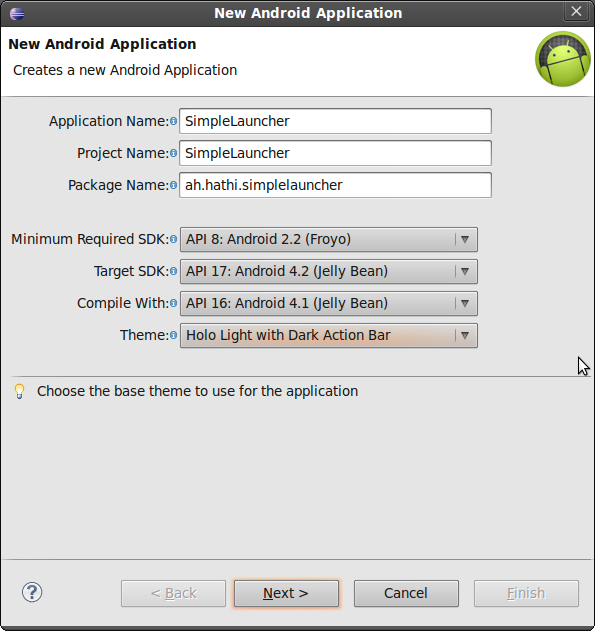
Запустите Eclipse и создайте новый проект приложения для Android. Я называю приложение SimpleLauncher , но вы можете назвать его как угодно. Убедитесь, что вы используете уникальный пакет. Самая низкая версия SDK, которую поддерживает наша программа запуска, — это Froyo, а целевой SDK — Jelly Bean .
Поскольку мы не хотим создавать Activity , отмените выбор « Создать активность» . Нажмите Готово, чтобы продолжить.
Источник
Пишем своё первое приложение на Android

Предисловие
Подготовка к разработке
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
После создания проекта, слева вы увидите дерево директорий. Перво-наперво загрузим свою иконку приложения, а точнее 3 иконки под разные варианты. В папку drawable-hdpi грузим png-картинку с прозрачным фоном размером в 72×72, в drawable-mdpi соответственно 48×48 и в drawable-ldpi самую маленькую размером 36×36. Делать это можно простым перетаскиванием файлов прямо на дерево. Следующим шагом будут элементы управления. В моей программе было необходимо всего три элемента интерфейса: ImageView (просто картинка логотип приложения), Button (обновить значение температуры) и TextView (вывод значения температуры). Все эти элементы управления нужно описать в специальном xml-файле. В дереве он расположен по адресу res → layout → main.xml. Во-многом разметка элементов управления сходна с вёрсткой веб-страниц, тут есть и padding, и margin, и аналог align. Код main.xml моего приложения:
xml version =«1.0» encoding =«utf-8» ? >
LinearLayout xmlns:android =«schemas.android.com/apk/res/android»
android:orientation =«vertical»
android:layout_width =«fill_parent»
android:layout_height =«fill_parent»
>
ImageView android:layout_width =«fill_parent»
android:layout_height =«wrap_content»
android:src =»@drawable/droid»
android:layout_gravity =«center_horizontal|center»
android:layout_margin =«0px»
/>
Button
android:id =»@+id/refrbutton»
android:layout_width =«wrap_content»
android:layout_height =«wrap_content»
android:gravity =«center_horizontal»
android:layout_gravity =«center_horizontal|center»
android:textSize =«30px»
android:padding =«20px»
android:layout_marginTop =«10dip»
android:text =«Обновить»
/>
TextView
android:layout_width =«fill_parent»
android:layout_height =«wrap_content»
android:text =». »
android:textSize =«100dip»
android:gravity =«center_horizontal»
android:id =»@+id/temper»
android:textColor =»#EEE3C4″
/>
LinearLayout >
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
Непосредственно код приложения располагается по пути src → «ваше название package» → «название приложения».java.
По-умолчанию создается «болванка» главного класса и от неё уже дальше можно плясать. Не буду останавливаться на тонкостях такого простого кода как у меня в примере, но поясню, что логика работы объясняется тремя простыми шагами:
- Загрузить HTML-страницу со значениями температуры
- С помощью регулярок «вытащить» температуру
- Показать в TextView значение температуры
Заметьте, что когда приложению требуются какие-то системные разрешения, нужно указывать их в манифесте AndroidManifest.xml. В данном конкретном случае мы используем подключение к Интернет, соответственно добавляем строчку в указанный выше xml-файл.
Собственно сам код, реализующий указанную выше логику работы:
package app.test.ufatermometr;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;
public class UfaTermometr extends Activity
<
@Override
public void onCreate(Bundle savedInstanceState)
<
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener() <
public void onClick(View v) // клик на кнопку
<
RefreshTemper();
>
>);
RefreshTemper(); // при запуске грузим температуру сразу
>;
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
<
String matchtemper = «» ;
try
<
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n >= 0)
<
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
<
allpage.append(buffer, 0, n);
>
>
// работаем с регулярками
final Pattern pattern = Pattern.compile
( » [^-+0]+([-+0-9]+)[^ [^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)» );
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
<
matchtemper = matcher.group(1);
>
return matchtemper;
>
catch (Exception e)
<
>
return matchtemper;
>;
//—————————————————————-
public void RefreshTemper()
<
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «» ;
bashtemp = GetTemper( «be.bashkirenergo.ru/weather/ufa» );
tTemper.setText(bashtemp.concat( «°» )); // отображение температуры
>;
>
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Теперь, если вы хотите поделиться приложением, то нужно собрать apk-файл. Для этого воспользуемся меню File → Export и в списке Android → Export Android application. Далее выберите проект, затем создайте хранилище ключей keystore и ключ key, для этого нужно будет заполнить несколько полей с всякого рода справочной информацией. Получившийся apk-файл можно распространять и даже выложить в Android Market, но для этого придется зарегистрироваться и уплатить $25, что в общем-то немного, особенно для стоящего проекта. Но регистрация в Маркете, пожалуй, тема отдельной статьи.
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
UPD: Устранение возможных ошибок
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Источник