- Настройка Android Studio
- Отображение номера строки
- Разделители методов
- Выделение изменённых файлов звёздочкой
- Использование стиля «Верблюжьи горбы»
- Импортирование на лету, «imports on the fly»
- Цветовая гамма
- Настройка цветовой гаммы редактора Java
- Настройка цветовой гаммы окна консоли
- Кодировка
- Именование полей, методы get/set
- Начало работы с Android Studio
- 1 . Настройка проекта
- 2 . Виртуальные устройства Android
- 3 . Live Layout
- 4 . Шаблоны
- 5 . Инспектор кода
- 6 . Мощный редактор лэйаутов
- Заключение
Настройка Android Studio
В Android Studio имеется возможность определить собственный стиль представления информации в редакторе, сохранить все настройки в отдельный файл, который в дальнейшем можно импортировать в новую версию IDE. Здесь на странице описываются некоторые возможности настройки интерфейса среды разработки. Это даёт Вам возможность понять где искать и как определить тот или иной стиль представления информации.
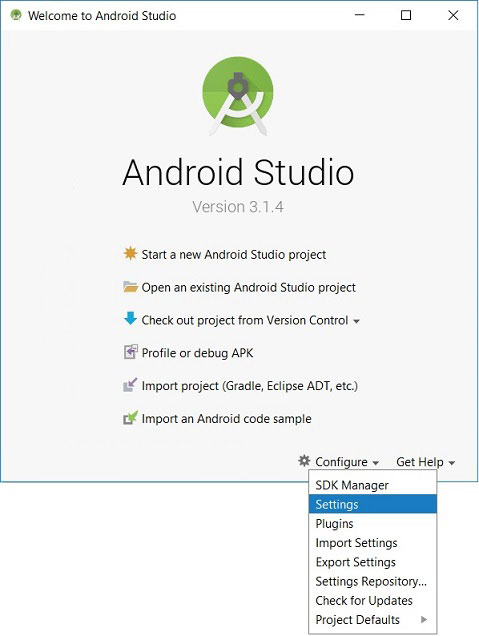
Чтобы открыть окно настроек в окне приветствия нажмите «Configure» в нижней части формы и во всплывающем меню выберите пункт «Settings». как это представлено на следующем скриншоте :
Всплывающее меню раздела конфигурации включает пункты импорта и экспорта настроек (Import Settings, Export Settings), о чем было сказано выше.
Отображение номера строки
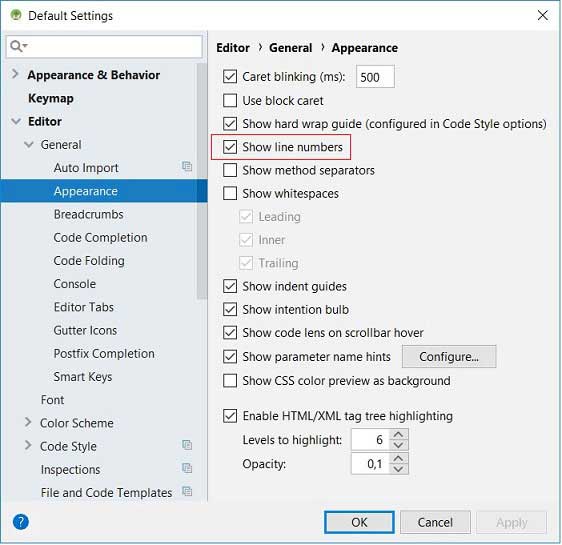
Чтобы отображать номера строк кода в среде разработки необходимо в левой части окна настроек среды разработки IDE выбрать пункт меню Editor/General/Appearance и в правой части установить (не снимать) галочку в чекбоксе «Show line numbers».
Разделители методов
Между методами класса можно установить разделительную черту. Это очень удобно для наглядного отделения одного метода от другого. Чтобы не делать это вручную, можно процесс автоматизировать установкой флага в чекбоксе «Show method separators» (см. скриншот выше).
Выделение изменённых файлов звёздочкой
Часто в различных редакторах изменённые, но не сохранённые файлы на вкладках помечаются звёздочкой. Так работает в Eclipse, Notepad++ и многих других редакторах. Чтобы данную функцию включить в Android Studio необходимо выделить пункт меню Editor/General/Editor Tabs и в панели установить флажок в чекбоксе «Mark modified tabs with asterisk».
Использование стиля «Верблюжьи горбы»
Стиль редактирования «Верблюжьи горбы» определяет навигацию курсора при использовании клавиш ‘Ctrl+ стрелки влево/вправо’. Ниже представлены анимационные изображения, демонстрирующие использование стиля «Верблюжьи горбы».
 |
| Навигация по словам |
 |
| Навигация с помощью «Верблюжьих горбов» |
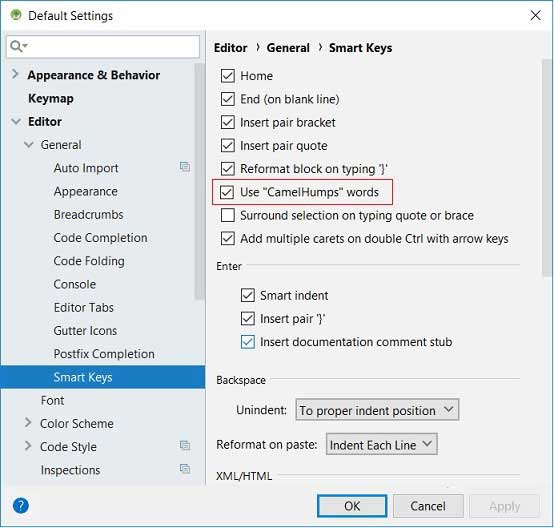
Для использования в среде разработки стиля навигации «Верблюжьи горбы» выберите в окне настроек пункт меню Editor/General/Smart Keys и в правой части установите галочку в чекбоксе «Use «CamelHumps» words».
Импортирование на лету, «imports on the fly»
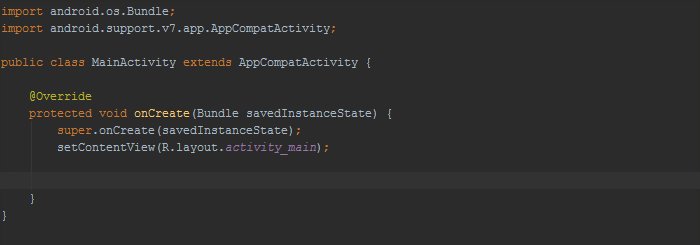
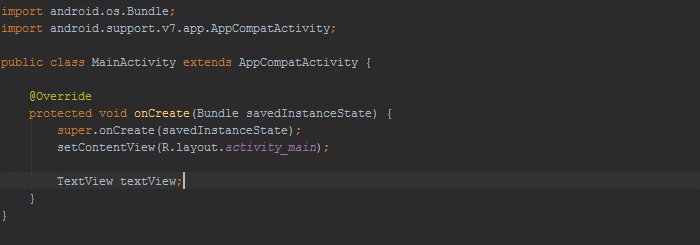
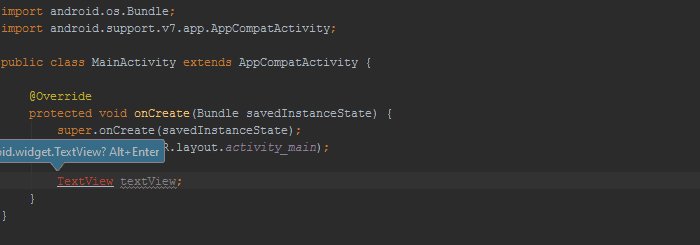
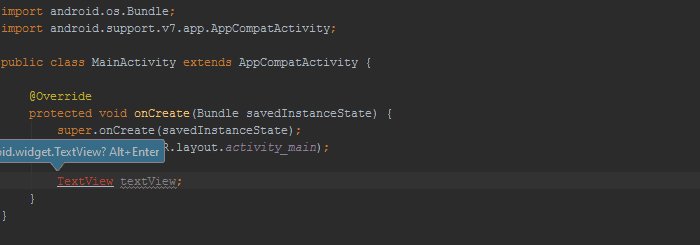
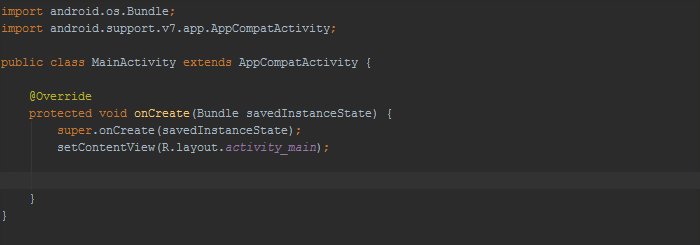
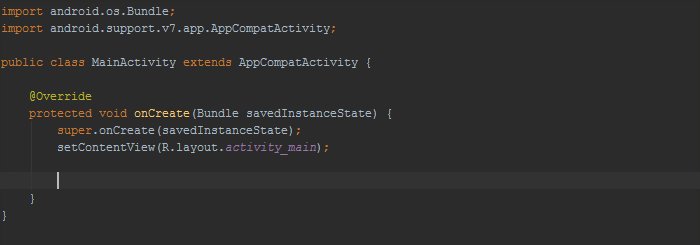
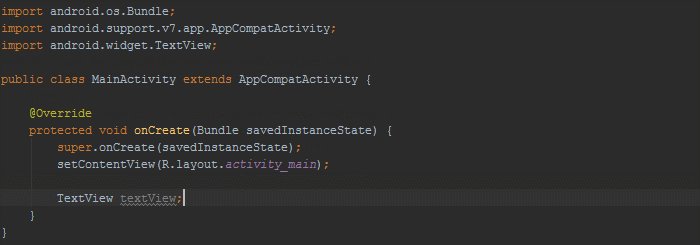
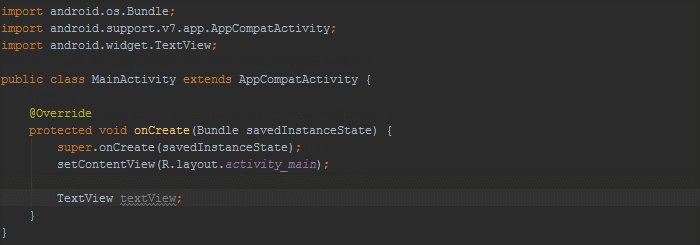
В Android Studio имеется функция автоматического импорта («imports on the fly») и очистки неиспользуемых импортов в Java коде. Ниже представлены анимационные изображения, демонстрирующие использование функции «imports on the fly».
 |
| Без функции «импорт на лету» |
 |
| С функцией «импорт на лету» |
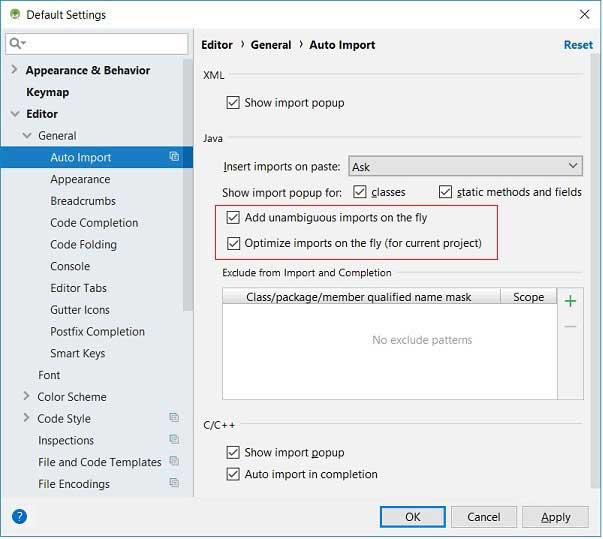
Для установки в среде разработки функции «импорт на лету» выберите в окне настроек пункт меню Editor/General/Auto Import и в правой части установите галочку в чекбоксах «Add unambiguous imports on the fly» и «Optimize imports on the fly», как это представлено на следующем скриншоте.
Цветовая гамма
Android Studio позволяет настроить шрифты и цветовую гамму окон редактирования, отладки, консоли для различных языков программирования (Java, C/C++, Groovy) и форматов представления информации (HTML, JSON). На следующих двух скриншотах представлены панели настроек Java и консоли.
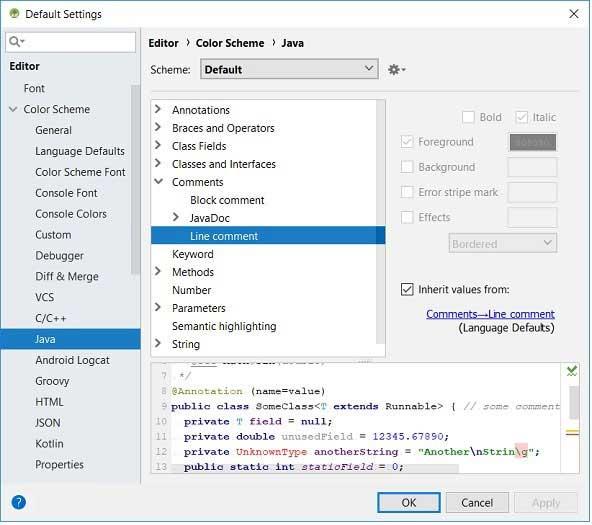
Настройка цветовой гаммы редактора Java
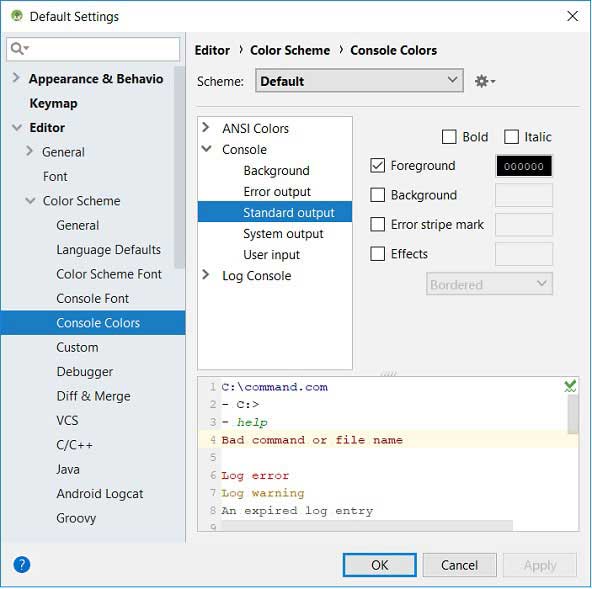
Настройка цветовой гаммы окна консоли
Студия версии 3.1.4 поставляется с двумя предустановленными темами: Default (IntelliJ), Darcula. По умолчанию, используется тема Default со светлым фоном (выпадающий список Scheme). Интерес для программистов IntelliJ представляет тема с чёрным фоном Darcula; здесь обыгрывается слово «dark». Чтобы переключиться на «тёмную тему», поменяйте её в выпадающем списке Scheme.
Кодировка
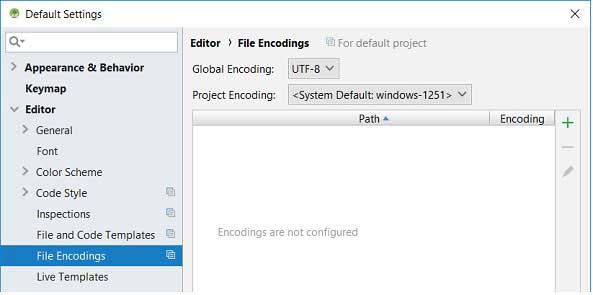
Для изменения кодировки новых проектов и текущего необходимо выделить пункт меню в окне конфигурации File/Settings/Editor/File Encodings и определить значения «Global Encoding» и «Project Encoding». В Android Studio по умолчанию используется в качестве глобальной кодировки UTF-8, а для кодировки проектов используется «системная по умолчанию». У многих разработчиков в качестве системной используется win-1251, с которой могут быть связаны проблемы при выводе строковых сообщений.
Именование полей, методы get/set
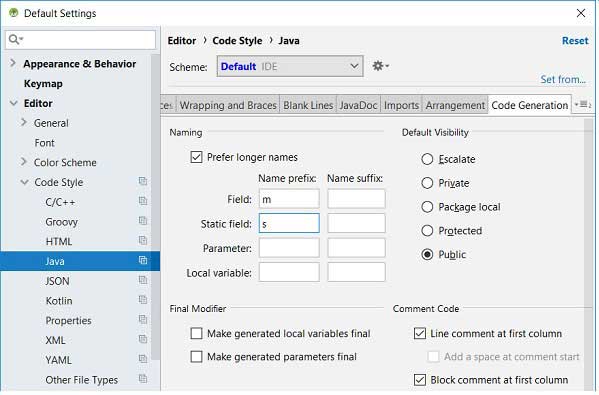
Android Studio умеет самостоятельно генерировать так называемые методы get/set класса на основе его полей. Чтобы использовать правильный стиль кодирования согласно ковенции ‘Android Code Style Guidelines for Contributors’, необходимо сначала определить настройки распознавания префиксов ‘m’ (member) и ‘s’ (static) в названии переменных. Для этого следует открыть панель настроек Editor/Code Style/Java и перейти на вкладку ‘Code Generation’. В разделе Naming в поле Naming Prefix строки Field введите префикс ‘m’. После добавьте префикс ‘s’ для статических полей в строке ‘Static field’.
Подобная настройка подскажет IDE о необходимости генерирации методов для поля без соответствующего префикса в его наименовании. Например, для поля mCatName будет создан метод setCatName() вместо setMCatName().
Для генерации в файле класса с полями методов get/set щёлкните правой кнопкой мыши после конструктора и в раскрывшемся меню выберите команду ‘Generate…| Getter And Setter’, определите в открывшемся окне поля класса и щёлкните на кнопке OK, чтобы IDE сгенерировала get/set методы для каждого выделенного поля класса.
Источник
Начало работы с Android Studio
Russian (Pусский) translation by Marat Amerov (you can also view the original English article)
Android Studio — это довольно новая IDE (интегрированная среда разработки), которая бесплатно предоставляется Google для разработчиков Android. Android Studio основана на IntelliJ IDEA, среде разработки, которая также предлагает отличную среду разработки Android. В этом уроке я покажу вам, как создать новый проект для Android и воспользоваться возможностями, которые предлагает Android Studio.
1 . Настройка проекта
Прежде чем приступать к изучению Android Studio, вам сначала нужно ее загрузить и установить. Обратите внимание, что вам необходимо установить JDK 6 или более поздней версии. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки. Если вы используете OS X, смонтируйте образ диска, дважды щелкнув его и перетащите Android Studio в папку Application.
Если вы успешно выполнили вышеуказанные шаги, необходимо правильно настроить среду разработки. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий вам несколько вариантов для старта.

В этом уроке мы собираемся выбрать вариант New Project. Однако вы можете выбрать Import Project, если вы хотите импортировать проект, например, из Eclipse в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавив для вас необходимые файлы конфигурации.
Если вы выберете Open Project из списка параметров, вы можете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Check out from Version Control, вы можете развернуть копию проекта, который находится под системой управлением версиями. Это отличный способ быстро ускорить работу с существующим проектом.
Чтобы начать работу, выберите New Project в списке параметров. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из самых важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld.

Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля HelloWorld. Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль представляет собой дискретную единицу функциональности, которая может быть скомпилирована, запущена, протестирована и отлажена независимо. Модули содержат исходный код, скрипты сборки и все остальное, необходимое для их специфичных задачи.
При создании нового проекта вы также можете указать имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на все, что захотите.
Другими параметрами являются местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете сообщить Android Studio о создании класса Activity и специальной иконки запуска а так-же поддержку проектов GridLayout, Fragments, Navigation Drawer или Action Bar.
Мы не будем создавать пользовательских иконок для этого приложения, вы можете снять галочку с надписью Create custom launch icon. Нажмите Next, чтобы продолжить настройку своего проекта.
Поскольку мы отметили флажок Create activity на предыдущем шаге, вам предлагается настроить класс Activity , который будет создан для вас Android Studio.

Поскольку мы начнем с пустого класса Activity , вы можете нажать Next, чтобы перейти к следующему этапу процесса настройки, в котором вас попросят указать имя класса Activity , основной лэйаут и лэйаут фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите следующий скриншот, чтобы увидеть, как выглядят настройки.

После нажатия кнопки Finish вам будет представлен пользовательский интерфейс Android Studio с проводником проекта слева и рабочее пространство справа. С вашим проектом, настроенным в Android Studio, пришло время изучить некоторые из ключевых особенностей Android Studio.

2 . Виртуальные устройства Android
Виртуальное устройство Android или AVD — это эмулятор, позволяющий моделировать устройство Android. Это упрощает работу и тестирование приложений на широком спектре устройств. С помощью виртуального устройства Android вы можете указать аппаратное и программное обеспечение, которое Android Emulator должен эмулировать.
Предпочтительным способом создания виртуального устройства Android является AVD Manager, доступ к которому вы можете получить в Android Studio, выбрав Android > AVD Manager в меню Tools.

Если среда разработки настроена правильно, диспетчер виртуальных устройств Android должен выглядеть примерно так, как показано на скриншоте ниже.

Чтобы создать новый AVD, нажмите на New. справа, укажите имя AVD и настройте виртуальное устройство, как показано ниже. Нажмите OK, чтобы создать свой первый AVD.

Чтобы использовать вновь созданный AVD, выберите его из списка в AVD-менеджере и нажмите Start. справа. Если ваш AVD настроен правильно, Android-эмулятор должен запускаться, как показано на скриншоте ниже.

С запуском Android-эмулятора пришло время запустить ваше приложение, выбрав Run ‘helloworld’ из меню Run. Вот как легко запускать приложение в Android-эмуляторе.

3 . Live Layout
Функция Live layout в Android Studio позволяет вам просматривать пользовательский интерфейс приложения без необходимости запускать его на устройстве или эмуляторе. Функция живого лэйаута — это мощный инструмент, который буквально сэкономит вам часы. Просмотр пользовательского интерфейса вашего приложения происходит намного быстрее, используя живые лэйауты.
Чтобы работать с живыми лэйаутами, дважды щелкните XML файл лэйаута и выберите вкладку Text внизу рабочей области. Перейдите на вкладку Preview справа от рабочей области, чтобы просмотреть текущий лэйаут. Любые изменения, внесенные в XML лэйаута, будут отражены в предварительном просмотре справа. Взгляните на снимок экрана ниже, чтобы лучше понять эту приятною функцию.

Есть ряд других преимуществ функции живого лэйаута, которые стоит отметить. Вы можете, например, создать XML вариант лэйаута , в котором вы сейчас работаете, выбрав опцию из первого меню на панели Preview. Вы можете, например, создать отдельные представления для портретной и альбомной ориентации, а Android Studio создаст для вас необходимые папки и файлы.
Второе меню на предварительного просмотра позволяет изменить размер устройства, отображаемого на панели. Третье меню позволяет изменить ориентацию устройства, отображаемого на панели предварительного просмотра, что позволяет легко увидеть, как макет выглядит в разных ориентациях и использует разные темы.
Четвертое меню в области предварительного просмотра обеспечивает легкий доступ к Activity или фрагменту, в котором используется лэйаут. Панель предварительного просмотра также позволяет вам изменить язык, используемый в живом лэйауте, чтобы упростить предварительный просмотр лэйаута на разных языках. Меню справа позволяет вам изменить версию API.
Панель предварительного просмотра также включает элементы управления, чтобы увеличить масштаб лэйаута, обновить область просмотра или сделать снимок экрана.
4 . Шаблоны
Android Studio предоставляет разработчикам ряд шаблонов для ускорения разработки. Эти шаблоны автоматически создают Activity и необходимые XML файлы. Вы можете использовать эти шаблоны для создания базового приложения для Android, которое затем можно запустить на устройстве или в эмуляторе.
С помощью Android Studio вы можете создать шаблон при создании нового Activity . Щелкните правой кнопкой мыши package name пакета в навигаторе проекта слева, выберите New в меню и выберите Activity в списке параметров. Затем Android Studio отображает список шаблонов, таких как Blank Activity, Fullscreen Activity и Tabbed Activity.

Вы также можете выбрать Image Asset в меню, которое запустит мастер, который проведет вас через процесс создания. Позвольте мне показать вам, как создать новый Activity на основе шаблона Login Activity. Выберите параметр Login Activity из списка шаблонов Activity, чтобы запустить мастер.

Как вы можете видеть на приведенном выше снимке экрана, я назвал Activity LoginActivity, задал Layout Name для activity_login, задав Activity заголовок Sign In. По умолчанию установлен флажок Include Google+ sign in. Снимите флажок, так как мы не будем использовать эту функцию в нашем примере.
Вы можете по желанию установить Hierarchical Parent нового Activity . Это позволит вам вернуться назад, если вы нажмете кнопку возврата устройства. Мы оставим это поле пустым. После нажатия кнопки Finish, Android Studio создает для вас необходимые файлы и папки. Если все пойдет хорошо, вы должны увидеть новй Activity и Layout в своем проекте.
Следующий шаг — настроить новую Activity в файле манифеста, чтобы она использовалась как основное Activity при запуске приложения. Как вы можете видеть ниже в файле манифеста, класс LoginActivity имеет свой собственный узел активности.
Чтобы ваше приложение запустило созданный вами LoginActivity , удалите узел активности для класса LoginActivity и замените com.tuts.HelloWorld.MainActivity
на com.tuts.HelloWorld.LoginActivity . В результате приложение теперь будет использовать класс LoginActivity в качестве основного Activity .
Когда вы создаете и запускаете свое приложение в эмуляторе, вы должны увидеть экран, аналогичный показанному ниже. Это означает, что мы успешно заменили пустой класс Activity новым классом LoginActivity .

5 . Инспектор кода
Тестирование вашего кода — это одно, но не менее важно также применять лучшие практики при написании кода. Это улучшит производительность и общую стабильность вашего приложения. К тому же правильно структурированный проект гораздо проще поддерживать.
Android Studio включает Android Lint, статический анализатор, который анализирует исходный код вашего проекта. Он может обнаруживать потенциальные ошибки и другие проблемы в коде, которые компилятор может игнорировать.
Ниже приведенный снимок экрана, например, говорит нам, что LinearLayout в этом макете не используется. Приятная вещь в Android Lint заключается в том, что он дает вам повод для предварительного обнаружения ошибок, что упрощает исправление или устранение проблем.

Это хорошая практика, чтобы время от времени запускать анализатор Android Studio, чтобы проверить ваш проект на наличие потенциальных проблем. Анализатор также скажет вам, есть ли у вас дубликаты изображений или переводов.
Чтобы запустить анализатор, выберите Inspect Code в меню Analyze в Android Studio, чтобы начать процесс. Когда Android Studio завершит проверку вашего проекта, он представит вам результаты в нижней части окна. Обратите внимание, что в дополнение к Android Lint, Android Studio также выполняет ряд других проверок. Просто дважды щелкните по проблеме, чтобы перейти к файлу, в котором находится проблема.

6 . Мощный редактор лэйаутов
Android Studio имеет мощный редактор лэйаутов, в котором вы можете перетаскивать компоненты пользовательского интерфейса. Вы также можете просмотреть лэйауты на нескольких конфигурациях экрана, как мы видели ранее в этом уроке.
Редактор лэйаутов очень прост в использовании. Сначала нам нужен лэйаут для работы. Перейдите в папку layout в папке res вашего проекта, щелкните правой кнопкой мыши папку layout и выберите New > Layout resource file в появившемся меню.
Дайте новому лэйауту имя, установите его корневой элемент и нажмите ОК. Android Studio автоматически откроет лэйаут в редакторе справа.

В нижней части редактора вы должны увидеть две вкладки Design и Text. Нажатие на вкладку Text вызывает редактор, позволяющий вносить изменения в текущий выбранный лэйаут.
На вкладке Design открывается другой редактор, который показывает предварительный просмотр лэйаута. Чтобы добавить виджет в лэйаут, перетащите его из списка виджетов слева в лэйаут справа. Это так просто.

Заключение
В этом уроке мы кратко рассмотрели некоторые ключевые особенности Android Studio. Она очень похожа на IntelliJ IDEA, но содержит ряд важных улучшений, которые делают разработку Android более легкой, быстрой и приятной.
Источник