- Charles Proxy Server — с чего начать?
- 1. Установка и запуск
- 2. Настройка мобильного устройства
- 3. Последние штрихи настройки
- 4. Модифицирование запросов и ответов
- How to set up Charles Proxy for mobile and web apps?
- Basic Configuration
- IOS Simulator
- Android Emulator
- Web Browser (Chrome)
- IOS Devices
- Android Devices
- Debugging using Charles
- Breakpoints Tool
- Charles: незаменимый тул в арсенале QA-инженера
- Как это работает?
- Мониторинг трафика
- Подмена данных
- Rewrite settings
- Breakpoints
- Самое главное
Charles Proxy Server — с чего начать?
Зачастую, при тестировании мобильных (да и web) клиент-серверных приложений бывают ситуации, когда нужно проверить как ведёт себя приложение при разном объеме данных, в каком формате приложение отправляет и получает данные, какие параметры у запроса и ответа, какой ответ присылает сервер при некорректном запросе, как реагирует приложение на некорректный ответ, как оно обрабатывает ошибки. Всё это можно относительно просто проверить при помощи Charles Proxy Server.
1. Установка и запуск
Скачиваем Charles Proxy с официального сайта, устанавливаем, запускаем (помним, что бесплатно можно пользоваться 30 дней). После запуска Charles предложит сам настроить сетевые подключения для работы:
Соглашаемся. Далее откроется интерфейс инструмента:
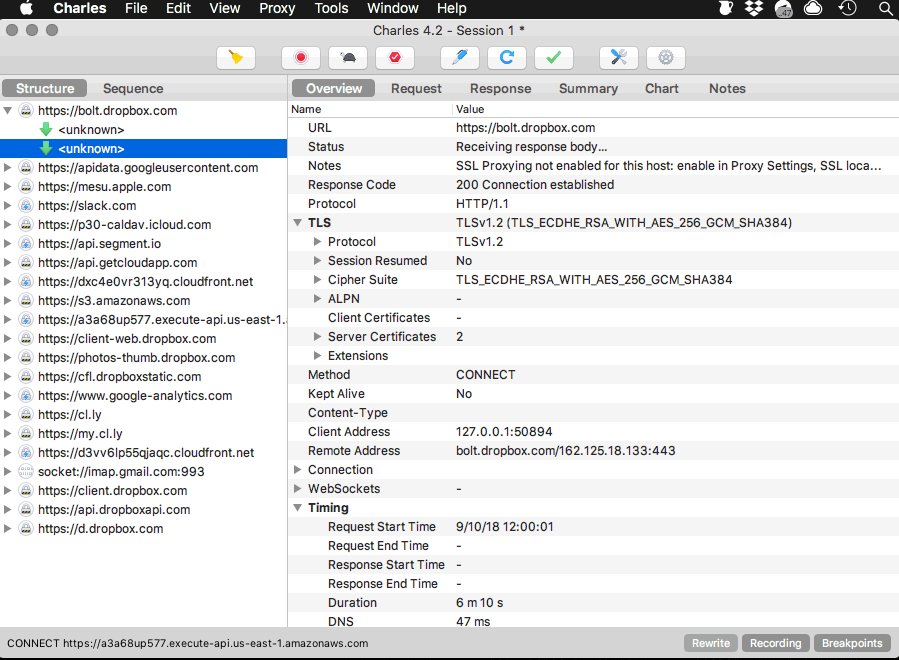
Слева (Structure/Sequence) будут отображаться соединения, внутри которых можно будет увидеть запросы. В правой части будут отображаться параметры запроса.
2. Настройка мобильного устройства
Чтобы Charles мог мониторить весь входящий и исходящий трафик на устройстве, в настройках Wi-Fi подключения на устройстве нужно прописать IP-адрес хоста с запущенным Charles и указать порт 8888 (по умолчанию). В самом Сharles в настройках прокси нужно удостовериться что стоит порт 8888 (при необходимости можно изменить). Итак, проверка настроек Charles:
И настройка Wi-Fi подключения на смартфоне (в данном примере использовался iPhone):
Далее, на этом же смартфоне открываем браузер (если это iOS девайс, то Safari, если Android — Chrome) идём по адресу http://charlesproxy.com/getssl и устанавливаем сертификат на устройство. В случае iOS, хоть сертификат и установлен, iOS ему не доверяет, поэтому доверие придётся выставлять нам. Для этого идём в настройки устройства (Settings) -> Основные (General) -> Об устройстве (About) -> Доверие сертификатов (Certificate Trust Settings). Находим наш сертификат (Charles Proxy Custom Root Certificate) и включаем его. На появившемся алерте нажимаем “Продолжить”. Вот так должен выглядеть результат:
Начиная с этого момента, в Charles мы можем видеть адреса, к которым обращается смартфон.
3. Последние штрихи настройки
Далее, возвращаемся к настройке самого Charles. Во-первых, если нас интересует конкретный адрес, а весь остальной трафик является шумом, то нужно кликнуть по интересующему нас адресу и выбрать пункт “Focus”. Это позволит скрыть все лишние адреса во вкладке “Other Hosts” (см. картинку ниже). Как было упомянуто выше, адреса серверов, на которые смартфон отсылает запросы нам видны, но мы не можем видеть параметры запросов:
Для того, чтобы Charles мог увидеть параметры запроса, нужно прописать адрес сервера в SSl Proxy Settings. Это можно сделать следующим образом:
Теперь если отправить запрос на соответствующий сервер, то можно увидеть параметры запросов:
4. Модифицирование запросов и ответов
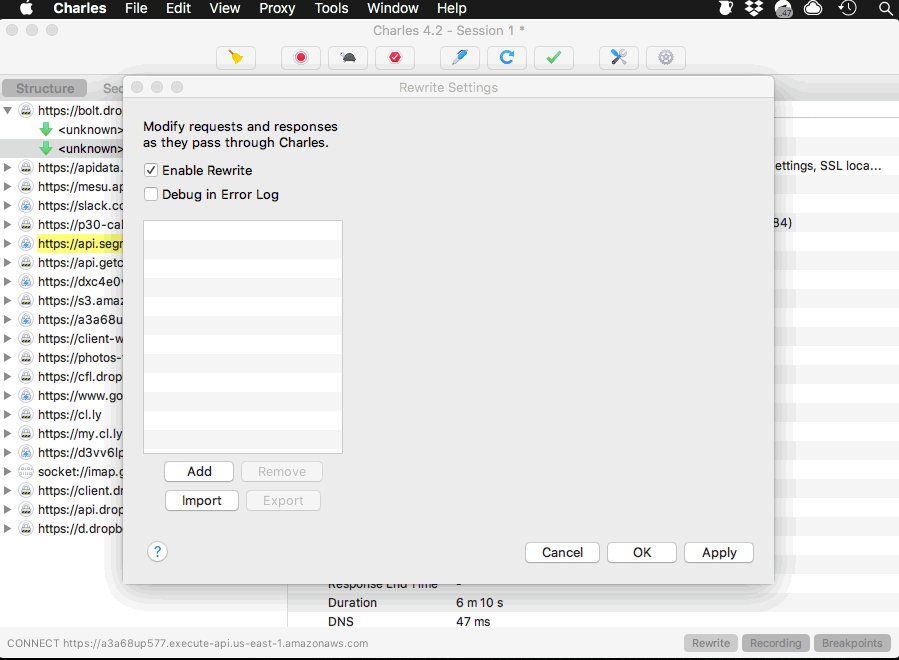
Итак, запросы к нужному серверу для нас теперь абсолютно прозрачны, но Charles интересен не только возможностью мониторинга запросов, но и возможностью их модификации. Например, можно изменить какой-либо параметр в заголовке или в теле запроса и посмотреть что вернёт нам сервер, или же наоборот, отправить правильный запрос, но модифицировать ответ, чтобы проверить ситуации, когда сервер может возвращать некорректные данные или когда нужно показать лишь часть данных. Сейчас нас интересует инструмент Rewrite:
Этот инструмент как раз и позволяет вносить нужные нам изменения в запросы. По-умолчанию, там ничего нет, следовательно, нам нужно добавить первую опцию, например, на изменение запроса.
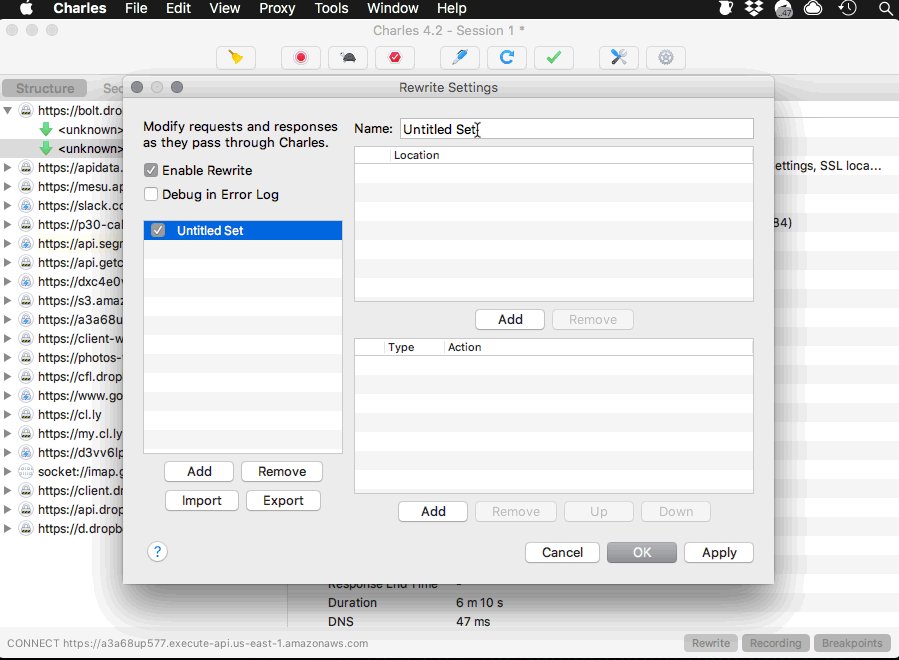
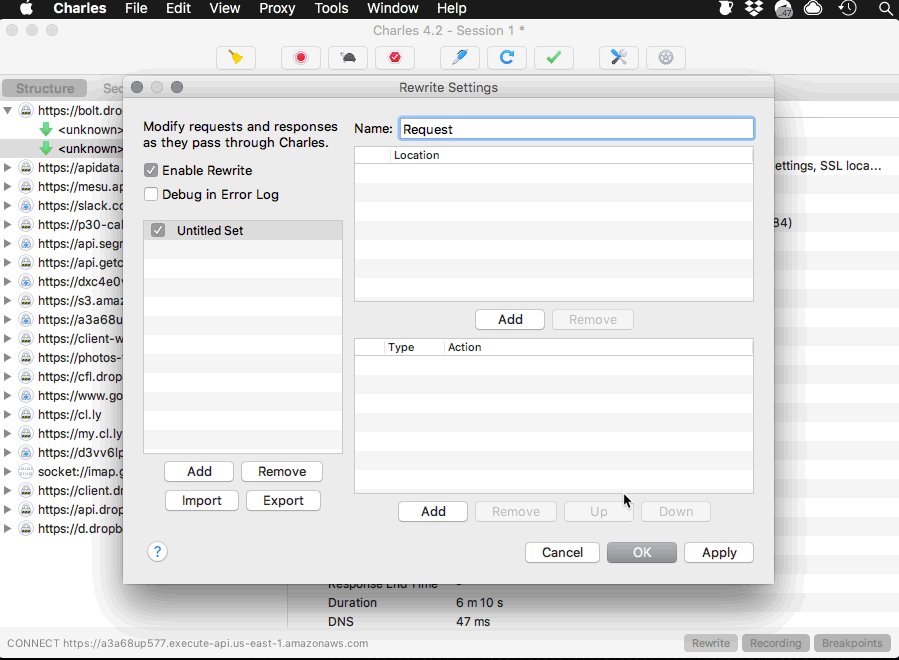
Далее нужно понять что именно мы хотим изменить в конкретном запросе. Например, нужно проверить, как поведёт себя серверная часть приложения в том случае, если клиент пришлёт некорректный запрос (будет отсутствовать одно поле или в поле будет неверный тип данных). Сообщит ли нам сервер об ошибке? Лучше, конечно, проверять, реакцию клиента на некорректный ответ сервера, потому что такая ситуация наиболее вероятна. Набор действий в любом случае идентичен. Под полем Location нужно кликнуть Add, а затем можно поставить значение * (в этом случае перезапись будет работать для всех запросов), либо указать конкретный URL и конкретный path.
После того как был задан адрес, по которому нужно произвести замену, нужно указать что конкретно следует изменить. В нашем случае это тело запроса.
После сохранения и клика по кнопке Apply, Charles начнёт изменять все запросы по указанной связке URL+path в соответствии с заданным правилом. В данном случае в запросе будет передаваться JSON <“field”:”value”>. Подобным образом можно менять тело ответа, приходящего с сервера. Также можно изменять URL, заголовки, параметры запроса, код состояния HTTP.
Послесловие: В данной статье я постарался как можно более просто, но в то же время подробно описать инструкцию по работе с Charles Proxy Server. По сути, данная статья — агрегатор документации, размещенной на официальном сайте.
Источник
How to set up Charles Proxy for mobile and web apps?
Ever wondered how to maintain quality of software even in worst-case scenarios be it network failures or server breakdown?
One of the solutions to the above scenario is replicating the possible failure environment by configuring Charles proxy.
Let’s understand how this tool helps in providing the solution to the mentioned cause in the various software apps.
Charles proxy is an interactive web debugging tool which acts as a middleware between the client (mobile or web app) and the internet. Using this tool we can configure client environment to pass all networking requests and responses through Charles proxy so that we can inspect and even change the data midstream to test how the app responds.
In Web and Internet development we are unable to see what is being sent and received between the web browser/client and the server. Without this visibility, it is difficult and time-consuming to determine exactly where the fault is. Charles makes it easy to see what is happening, so we can quickly diagnose and fix problems.
Basic Configuration
This is common for any type of app; mobile or web.
- Download Charles from the below link:https://www.charlesproxy.com/ make sure that this tool is a paid one, however, we can make use of its trial version.
2. Install the app and have a note of your machine IP address for further configuration
3. Download and install Charles root certificate on the desired remote device where the tests need to be performed i.e, android, iOS device or web browser.
4. Remote device configuration based on the Charles root certificate to be installed on various devices as follows:
IOS Simulator
Open Charles and select the option to install a root certificate on iOS simulator from :
Help>SSL Proxying>Install Charles Root Certificate in iOS Simulator
Open iOS simulator and enable Charles proxy certificate from settings as:
Settings>General>About>Certificate Trust Settings
Open the app under test and validate the requests and response based on the action performed on the app. Experiment adding the breakpoints to API requests and responses.
Android Emulator
Open Emulator settings and configure the Charles proxy for a device with android version N, using either command line or from emulator settings as below:
The command for setting up manual IP on an emulator:
Configuring IP from emulator settings:
Open Charles and select the option to download the Root certificate either from mobile browser hitting chls.pro/ssl or via downloading the file on the system itself post which we can install the same to android device or emulator from:
Help>SSL Proxying>Save Charles Root Certificate…
Save the Charles root certificate to the system, copy to Emulator storage and install it as:
Emulator>Settings>Security>Trusted Credentials>Install from storage>open saved Charles Root certificate
Open the app now and validate the request and response on the Charles, Experiment adding the breakpoints to API requests and responses.
Web Browser (Chrome)
Charles proxy basic configuration remains same for web browsers as well where we install the Charles root certificate on the system and configure it for the browser on the Chrome settings as:
On macOS, please follow the instructions for the macOS above. These instructions only apply to Windows.
- In Charles go to the Help menu and choose “SSL Proxying > Save Charles Root Certificate”. Save the root certificate as a Binary Certificate (.cer) to the desktop, or somewhere where we can easily access it in the next step.
- In Chrome, open the Settings. At the bottom of the settings page, click “Advanced” to open the advanced section, then click the “Manage certificates…” button.
- Go to the “Trusted Root Certification Authorities” tab and click “Import…”.
- Find the certificate file saved from Charles in the previous step, then click Next and Finish, leaving the default options, until you complete the import. Chrome will now always trust certificates signed by Charles.
- After importing we can delete the certificate file that has been saved.
IOS Devices
Even for the devices, the concept of configuring Charles remains same as simulators just have to configure the mobile network proxy with the system and open chls.pro/ssl to get the root certificate download and enable it from settings from below steps:
Settings>General>About>Certificate Trust Settings
Android Devices
For connecting android devices configure the network proxy for the device as mentioned below.
Settings>Wifi>Connected network>Advanced>Proxy>Manual>Set host & port
After configuring it download the root certificate by either downloading to the device and installing it or via navigating to chls.pro/ssl from local device browser to download Charles root certificate.
Installation of root certificate may ask to add further security measures to devices for protecting the credentials before root certificate installation, once done the device is ready to be under Charles proxy influence to debug the network traffic.
Let’s assume we have Charles proxy setup ready on our chosen device.
Now let’s discuss how does the debugging work.
Debugging using Charles
This section focus on actual debugging of the requests and responses inspected via Charles and intercepted according to our need to replicate any particular realtime scenario. For interception there are various of its tools performing their respective functionalities, I want to discuss below few which I found very useful in debugging and ensuring the quality of app under test behaving in various network circumstance.
Breakpoints Tool
The Breakpoints tool lets us intercept requests and responses before they are passed through Charles. We can examine and edit the request or response and then decide whether to allow it to proceed or to block it.
When a request or response trips a breakpoint the Breakpoints window automatically opens in Charles and comes to the front. The Breakpoints window contains a list of the requests and responses currently intercepted and waiting for our action. Select the request or response to view and edit the contents. Then decide to Execute, Abort or Cancel the breakpoint.
Источник
Charles: незаменимый тул в арсенале QA-инженера

Для тестирования мобильных приложений, работающих с удаленными серверами, QA-инженеру приходится держать под рукой множество разных тестовых аккаунтов, логов, запросов и ответов. Реальность такова, что не всегда удается договориться о предоставлении нужных тестовых данных в срок. Чаще всего серверные разработчики будут незнакомыми вам людьми по ту сторону Скайпа. В таких ситуациях приходится своими руками подменять ответ сервера перед его передачей в приложение.
Чтобы редактировать выдачу сервера и воспроизводить сложные тестовые сценарии в QA Redmadrobot, мы используем Charles.
Как это работает?
Charles — инструмент для мониторинга HTTP/HTTPS трафика. Программа работает как прокси-сервер между мобильным приложением (в нашем случае) и сервером этого приложения. Charles записывает и сохраняет все запросы, которые проходят через подключенный к нему телефон и позволяет их редактировать.
1. Качаем и устанавливаем.
2. При первом запуске Charles заботливо предложит автоматически настроить параметры сети — соглашаемся.
3. Переходим в Proxy > Proxy Settings и выставляем порт 8888, если он уже не прописан.
4. На телефоне заходим в настройки Wi-Fi и прописываем в прокси сервер IP-адрес вашего Mac и порт 8888.
Телефон должен быть подключен к той же Wi-Fi сети, что и ваш Mac.
Готово. При следующем соединении клиент Charles попросить разрешение подключить ваш телефон. После этого в Charles начинают отображаться все HTTP-запросы и ответы, которые проходят через ваш телефон.
Для мониторинга HTTPS-трафика нужно пройти дополнительные шаги:
5. Переходим в браузер телефона и заходим на www.charlesproxy.com/getssl для установки сертификата SSL, который будет использоваться при подключении. Устанавливаем.
6. В списке хостов выбираем желаемый хост с HTTPS и ставим галочку Enable SSL Proxying.
Готово. Теперь в клиенте Charles отображается HTTPS-трафик по выбранному хосту.
Важно
Если ваше приложение использует SSL pinning, то Charles не сможет перехватывать запросы и ответы.
Мониторинг трафика
Для наглядной демонстрации работы с API используем приложение Хабрахабр для Android. На iPhone стоит защита от программ типа Charles, но на Android её нет.
Charles выстраивает все запросы в порядке их отправки на сервер. Запросы и ответы можно просматривать как в отформатированном, так и в «сыром» виде. В QA Redmadrobot во время тестирования телефон всегда подключен к Charles. Таким образом остается возможность посмотреть историю запросов и отследить хитрые баги.
Подмена данных
Как видите, у меня не так много кармы. Charles поможет сделать вид, что её чуть больше, чем есть на самом деле.
Выдача по аккаунту выглядит так (только JSON-строка, без header’ов):
В логе есть поле score:
По всей видимости, как раз то, что мне нужно.
Rewrite settings
Для подмены серверных данных открываем Tools > Rewrite.
В списке слева отображаются сеты из запросов, которые можно составлять на свой вкус. После создания сета идет выставление location. Здесь мы прописываем URL запроса с query параметрами (по желанию).
Следующий шаг — создать правило подмены. К сожалению, Charles не умеет подменять информацию по ключу. Нужно вручную прописывать ключ и значение, а затем писать то, что мы ходим увидеть.
Окно создания правила будет выглядеть следующим образом:
Сам экран подмены будет выглядеть приблизительно так:
Следующий ответ по запросу информации о себе будет иметь отредактированные данные, score = 5000:
При следующем переходе на экран профиля в приложении Хабра мы увидим плод своих трудов.
Хочу еще раз напомнить, что информация на сервере остается прежней. Данные изменяются во время путешествия к МП и эти изменения никак не затрагивают реальные данные профиля.
Таким же образом можно подменять не только ответы, но и запросы. Для этого на экране Rewrite rule нужно поставить галочку в поле Request, а не Response.
Breakpoints
При подмене запросов с помощью Rewrite settings в Charles невозможно редактировать кириллицу. При изменении любой информации на кириллицу ваши логи будут состоять из множества вопросительных знаков.
К счастью, этот недостаток можно обойти с помощью другой функции Charles — breakpoints. Идея похожая, но только ответы останавливаются прямо перед передачей в МП, и их можно редактировать своими руками в реальном времени.
Открываем Breakpoints settings и прописываем URL запроса.
При следующем ответе по этому запросу Charles перехватит всю выдачу и позволит нам с ней работать. Следует держать в голове, что МП может выкинуть ошибку по тайм-ауту, и текущий запрос уйдет в никуда.
Заменим мой логин на что-нибудь, написанное на кириллице.
Вот и все. Приложение отображает нужную нам информацию и проблем с кириллицей не возникает.
Самое главное
Лицензионная версия Charles обойдется в $50 на человека. Charles разрешает пользоваться собой бесплатно, но с ограничениями. Функционал инструмента не блокируется, но во время использования триальной версии иногда будут появляться окна с просьбой подождать 5-10 секунд перед возобновлением работы и еще раз подумать о том, как клево было бы купить лицензию. Также каждые 30 минут программа будет автоматически завершаться и вся история запросов будет утрачена.
Источник