- Советы Android. Как изменить внешний вид фирменного виджета Google
- Обновление виджетов для Android 12. Часть 1
- Визуальные изменения
- Добавьте динамические цвета
- Переходы
- Новые улучшения предпросмотра виджетов
- Превью
- Описание
- Резюмируя
- Реализация Android виджетов: дизайн, пропорции, прозрачность
- Задача
- Реализация
- Работа с альфой
- Результат
- Подпишитесь
Советы Android. Как изменить внешний вид фирменного виджета Google
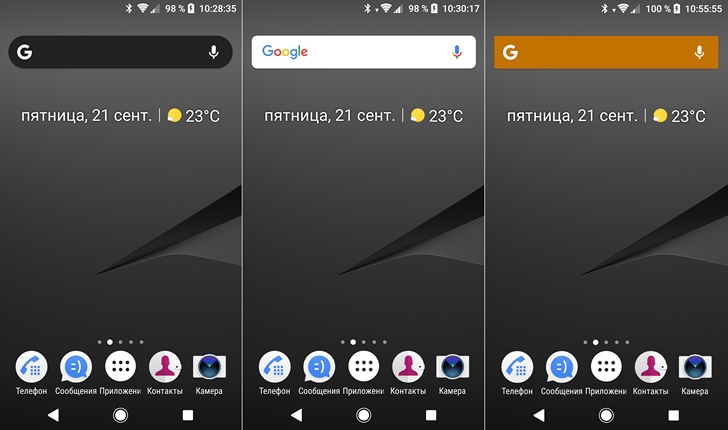
Компания Google решила предоставить владельцам Android смартфонов возможность настаивать внешний вид своего одноименного поискового виджета.
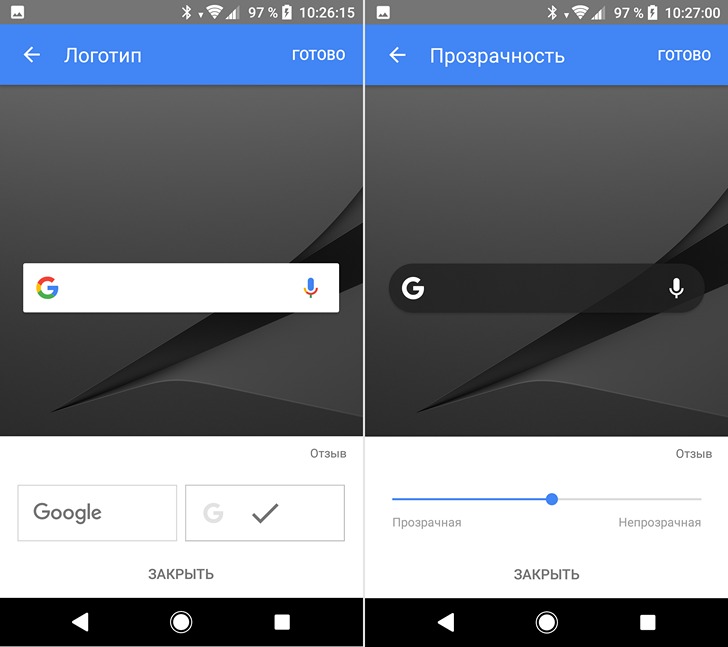
Теперь вы при желании можете настроить его форму (прямоугольник, прямоугольник с закругленными углами и прямоугольник со скругленными сторонами), цвет, тип логотипа (буква G или текст Google) и его цвет, и даже прозрачность виджета.
Как изменить внешний вид виджета Google?
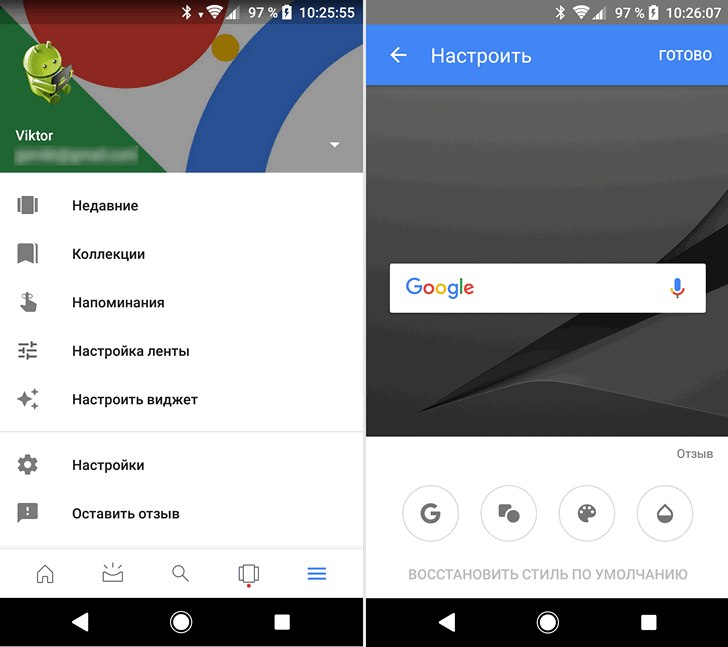
Очень просто: запустите приложений Google и в его основном меню, которое вызывается путем нажатия на кнопку в виде гамбургера (три горизонтальных полоски), расположенную в нижней правой части экрана, выберите пункт «Настроить виджет»
При этом вы увидите экран настройки виджета на котором вы можете вернуть настройки по умолчанию, а также изменить его перечисленные выше параметы, нажав на одну из круглых кнопок в нижней части экрана.
После того как вы настроите внешний вид панели (виджета) поиска Google не забудьте нажать на кнопку «Готово» расположенную в верхнем правом углу экрана.
В настоящий момент возможность изменить внешний вид панели поиска Google доступна пока еще не всем пользователям и не во всех регионах: как обычно это бывает с подобными нововведениями, она появляется на смартфонах по мере того, как компания «включает» её на своих серверах, разбросанных по всему миру.
Источник
Обновление виджетов для Android 12. Часть 1
Виджеты уже давно являются важной частью возможностей Android, и многие приложения эффективно используют виджеты для повышения вовлеченности пользователей. Пользователи любят виджеты за возможность использовать функции приложения без его запуска и настраивать домашний экран своего устройства. В Android 12 обновлены существующие API виджетов и изменен дизайн виджетов в соответствии с языком дизайна «Material You». Эти изменения позволяют создавать более привлекательные виджеты, использующие цвета темы устройства и закругленные углы, а также улучшают открываемость и визуальные возможности поиска и размещения виджетов.

В этом цикле мини-статей мы рассмотрим обновление виджета для Android 12. В этой части мы рассмотрим несколько простых изменений, которые позволят вашему виджету отлично выглядеть на устройствах под управлением Android 12 и в то же время обеспечивать стабильную работу на более старых версиях Android. Во второй части мы рассмотрим новые API, которые сделают ваш виджет более персонализированным, отзывчивым и интерактивным.
Визуальные изменения
Неудивительно, что изменения стиля и дизайна являются наиболее заметными для пользователей. Обновление визуальных элементов, таких как цвета и радиус углов, мгновенно создает более свежий вид. Чтобы начать внедрение этих изменений, мы рекомендуем создать пользовательскую тему.
Добавьте динамические цвета
Material You нацелен на более персонализированный пользовательский опыт. В Android 12 динамические цвета позволяют вашему виджету смотреться более гармонично с другими виджетами и системой. Виджеты могут использовать тему системы по умолчанию Theme.DeviceDefault.DayNight и использовать атрибуты цвета темы в элементах пользовательского интерфейса виджета. Для этого необходимо создать пользовательскую тему из родительской DeviceDefault для версий ниже 31.
Если ваш minTargetSDK ниже версии 21, вам необходимо предоставить стили для версии 21, поскольку android:attr/colorBackground, используемый в чертежах, требует уровня API 21.
Теперь, создавая тему, вы можете установить стиль для layout-a виджета.

Переходы
Android 12 предлагает улучшенные переходы при запуске приложения из виджета. Этот переход обрабатывается системой автоматически и не будет отображаться на старых версиях Android. Чтобы включить его, необходимо указать id и установить его значение в android:id/background на корневом элементе макета виджета.

Если ваш виджет использует broadcast trampolines, что означает, что ваш виджет создает PendingIntent по клику пользователя, чтобы запустить событие из броадкаста или сервиса, эта анимация не будет использоваться.
Новые улучшения предпросмотра виджетов
Превью
В Android 12 есть новый улучшенный инструмент выбора виджетов. Вместо использования статичного ресурса drawable, новый виджет-пикер использует XML-layout для динамического создания масштабированного предварительного просмотра вашего виджета. Если ваш виджет не содержит динамических элементов, таких как ListView или GridView, вы можете просто использовать layout виджета для предварительного просмотра. Чтобы это работало, необходимо установить значения по умолчанию непосредственно в исходный макет.
Установка значений по умолчанию в макете может вызвать небольшую задержку, когда фейковые значение отображается до того, как будет применено реальное значение. Чтобы избежать этого, можно создать отдельный файл макета для предварительного просмотра и применить кастомную тему предварительного просмотра.
Когда у вас есть тема предварительного просмотра, вы можете применить ее к элементу предварительного просмотра в layout.
Наконец, вам нужно настроить layout виджета, чтобы он был указан в качестве атрибута previewLayout для appwidget-provider.

Установка значений по умолчанию непосредственно на макете невозможна для нескольких элементов, отображаемых в ListView, GridView или Stack. В таких случаях можно создать другой layout для предварительного просмотра виджета и установить несколько жестко закодированных элементов в этом макете. При этом рекомендуется не дублировать весь layout, а использовать тег для повторного использования тех частей макета, которые работают со значениями по умолчанию. Вы можете установить этот новый layout в качестве атрибута previewLayout в appwidget-provider.
Описание
Вы также можете установить атрибут description, чтобы предоставить описание, которое будет отображаться в виджет-пикере. Хотя это необязательно, предоставление описания может помочь пользователям лучше понять, что может делать ваш виджет.

Резюмируя
Это было не слишком сложно, не так ли? В этом посте вы увидели, как обновить дизайн виджета и предложить лучший пользовательский опыт в виджет-пикере. Это действительно просто, чтобы начать обновлять ваши виджеты для Android 12, и ваши пользователи сразу же заметят визуальную разницу. Но это еще не все. В следующей статье мы рассмотрим новые API, которые сделают ваши виджеты более персонализированными, более отзывчивыми и более интерактивными.
Источник
Реализация Android виджетов: дизайн, пропорции, прозрачность
Время чтения: 5 минут
Отправим вам статью на:
Сегодня сложно представить себе Android-устройство без виджетов. Они появились в Android 1.5 и были сильно переработаны в Android 3.0 и 3.1. Виджеты служат для быстрого доступа к информации приложения, управляют функциями приложения без входа в него и могут быть настроены индивидуально под пользователя.
Простота использования виджетов и их популярность привели к росту спроса на разработку кастомизированных виджетов под Android приложения. Однако реализация виджетов не так легка, как может показаться на первый взгляд.
Условно виджеты можно разделить на три основных типа:
- Информационные: предоставляют самую актуальную информацию о состоянии приложения. К этому типу относятся виджеты погоды, часов, котировок валют и другие.
- Виджеты-списки: служат для отображения коллекций однотипной информации. Например, список писем, новостей или список дел на текущий день.
- Виджеты управления: обеспечивают быстрый доступ к часто используемым функциям приложения, чтобы пользователь совершал необходимые действия непосредственно с главного экрана устройства, не запуская приложение.
Большинство виджетов относятся к комбинированному типу, т.е. сочетают в себе элементы каждого из перечисленных пунктов. Но это не отменяет сложностей, которые могут проявиться в процессе их реализации.
На примере нашего недавнего проекта мы покажем вам, как реализовать Android виджет под конкретные требования клиента и преодолеть проблемы, возникающие во время разработки.
Задача
От одного из постоянных клиентов Azoft – компании Новотелеком (интернет-провайдера «Электронный город») – поступил запрос на разработку приложения «Личный кабинет». Приложение предназначено для пользователей интернет-провайдера. С его помощью можно узнавать баланс счёта, пополнять его, активировать отсрочку платежа, а также подключать новые опции, менять тарифный план и многое другое.
В рамках проекта была задача по реализации виджета для приложения.
Создание виджета предполагало выполнение следующих требований:
- Виджет должен отображать актуальные данные счета и показывать время последнего обновления.
- На виджете должны располагаться 2 кнопки: переход на экран настроек и принудительное обновление по запросу пользователя.
- В нём должен быть реализован экран конфигурации с возможностью установки времени обновления данных лицевого счета и изменения прозрачности виджета.
Основной трудностью во время выполнения задачи для нас оказалась корректная настройка функций виджета под разные Android-устройства и ориентации экранов.
Реализация
При реализации Android-виджетов разработчику всегда приходится оперировать четырьмя ключевыми инструментами:
- Файл метаданных. Описывает общие настройки виджета и включает в себя все части виджета, такие как файл разметки и класс для экрана конфигурации.
- Класс провайдера. Здесь реализуются методы обработки событий виджета, такие как добавление виджета на экран, изменение, удаление с экрана и другие.
- Файл разметки виджета. Показывает то, как виджет выглядит на главном экране.
- Экран настроек виджета. Появляется сразу же после перемещения виджета на главный экран.
Подробности реализации описаны на developer.android.com, здесь же мы рассказываем только о вопросах отображения виджета, которые нас больше всего зацепили.
Когда мы приступили к созданию первого прототипа виджета, то столкнулись с двумя проблемами.
Во-первых, ячейки экранов мобильных устройств имеют разные габариты при вертикальной и горизонтальной ориентации. То есть, сама ячейка вытянута вертикально и при изменении ориентации экрана меняет свой размер. Из-за этого виджет при горизонтальном расположении устройства просто растягивается по всей доступной ему области ячеек. Это происходило и с нашим виджетом, когда был создан первый прототип.
Во-вторых, виджет выполняется в другом процессе, поэтому для его отображения используется класс RemoteViews, для которого доступны только некоторые классы View, и даже производные от них нельзя использовать. В результате нельзя перегрузить ImageView и внутри вычислять пропорции фона.
Убедившись в том, что стандартным подходом создать виджет не получится, мы стали искать решение для приведения виджета в соответствие с желаемым дизайном:
- Из-за того, что края фона скругленные, можно было использовать либо png, либо shape. Остановились на png.В дизайне виджет был изображен горизонтально, а ячейки на устройствах Android – вертикальные. Чтобы сохранить пропорции виджета, мы жестко задали высоту и ширину для лейаута. А для того, чтобы на всех девайсах виджет был соответствующего размера, разметку виджета пришлось указать для нескольких разрешений.
- Прозрачность фона меняется динамически и зависит от настроек виджета. Чтобы изменить объект RemoteViews, у виджета есть методы setInt, setFloat, setBitmap и другие, куда в качестве параметров передаются идентификатор View, название метода и параметр для этого метода.
- Следующим шагом для установки фона мы использовали метод setBitmap:
Для изменения прозрачности фона мы сначала попиксельно меняли альфу у Bitmap, а потом подставляли ее на бэкграунд.
Работа с альфой
Сначала мы просто заменяли прозрачность png на необходимую. То есть, всему изображению выставлялась альфа, равная 1, в результате чего углы приобрели чёрный цвет.
Затем мы решили менять альфу только непрозрачным пикселям. Однако углы получились острыми, с торчащими по краям пикселями, потому что в png сглаженность углов достигается пикселями с разной альфой.
Тогда решили прибегнуть к очередному улучшению – менять альфу только для пикселей с большей видимостью, чем текущая альфа. Это позволило сохранить альфу у пикселей с большей прозрачностью, которые и обеспечивают гладкий вид углов.
Результат
После нескольких попыток задать прозрачность с помощью альфы, мы наконец-то получили желаемый вид виджета:
С учётом вертикальной ориентации ячеек в Android, сам виджет занял больше места, чем его видимая часть. То есть для пользователя отображается только картинка определенного размера.
Конечно, этот способ поставил перед нами определенные рамки: чтобы виджет выглядел максимально нативно, нам пришлось под каждый размер создавать отдельный лейаут. Однако предложенное нами решение позволяет обойти присущие виджетам ограничения, а значит, выполняет свою задачу.
- Поделиться в Facebook
- Share on Linkedin
- Запостить в Twitter
- Сохранить в Pocket
- 0 Репосты
—>
Подпишитесь
Оставьте адрес, и каждый месяц мы будем высылать свежую статью
о новых трендах в разработке програмного обеспечения.
Источник