- Как увеличить размер шрифта на iPhone
- ✏️ Нам пишут:
- Дизайн для iOS: как выбрать размер шрифта (для iOS11)
- Статьи по теме, которым ещё предстоит выйти: Введение · iOS · Android · Веб · Принципы
- Типографика для iPhone: гайдлайны
- Заголовок
- Списки
- Элементы управления
- Модальные окна
- Панель действий
- Типографика для iPad: гайдлайны
- Шрифт San Francisco: гайдлайны
- Используйте настройки дисплея и размера текста на устройствах iPhone, iPad и iPod touch
- Включение инверсии цвета
- Смарт-инверсия
- Классическая инверсия
- Включение светофильтров
- Выбор фильтра
- Настройка интенсивности цвета
- Настройка оттенка
- Дополнительные адаптации дисплея
- Ограничение частоты кадров
- Включение функций с помощью быстрых команд универсального доступа или Пункта управления
Как увеличить размер шрифта на iPhone
✏️ Нам пишут:
Подарил iPhone родителям, но им плохо видно текст на экране, как можно увеличить размер шрифта?
– Богдан
Компания Apple старается охватить максимальное число пользователей, для людей с проблемами зрения предусмотрен ряд дополнительных настроек в системе.
Для увеличения шрифта в приложениях:
1. Перейдите по пути Настройки – Основные – Универсальный доступ.
2. В разделе Увеличенный текст выставьте комфортный размер шрифта.
3. Включите параметр Жирный шрифт, он поможет сделать текст контрастнее без увеличения его размера.
4. После перезагрузки большинство стандартных и некоторые сторонние приложения будут работать с измененными размерами шрифта.
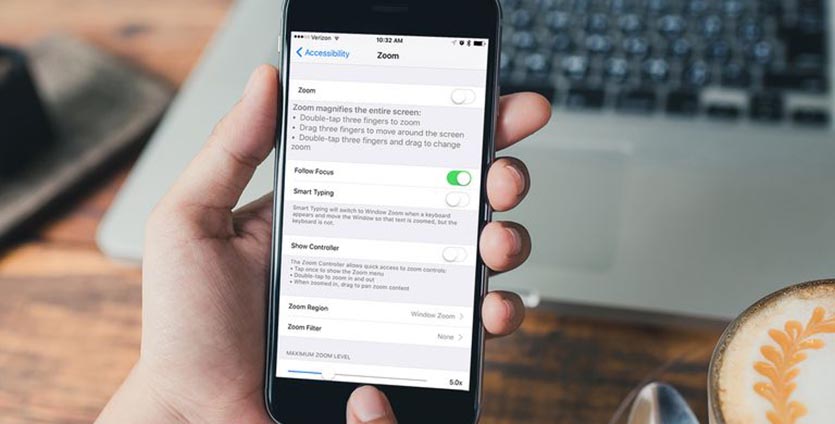
Для активации экранной лупы:
1. Перейдите по пути Настройки – Основные – Универсальный доступ.
2. В разделе Увеличение настройте комфортную кратность зума ползунком и активируйте переключатель Увеличение.
3. Перейдите в раздел Настройки – Основные – Универсальный доступ – Быстрые команды.
4. Настройте быстрое включение и отключение функции увеличения экрана.
Так можно обойтись без глобального увеличения размера текста и кратковременно включать увеличение экрана в то время, когда это необходимо.
Источник
Дизайн для iOS: как выбрать размер шрифта (для iOS11)
Вы читаете «Размеры шрифта в UI дизайне: полное руководство».
Статьи по теме, которым ещё предстоит выйти: Введение · iOS · Android · Веб · Принципы
Создаёте дизайн приложения для iPhone или iPad и не знаете, какие размеры шрифтов лучше использовать? Тогда ловите мой конспект, который я быстренько сварганил для тех, кто (а) пользуется San Francisco — шрифтом Apple по умолчанию (или чем-то похожим) и (б) хочет придерживаться стиля iOS.
Типографика для iPhone: гайдлайны
Здесь я кратко описал стили, ниже найдете наглядные примеры и более подробные рекомендации.
Давайте подробно разберём каждый из элементов, да с примерами. Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Заголовок
В iOS 10 используются массивные заголовки, вроде слова «Inbox» на картинке ниже — кегль здесь 34pt, и это самый крупный текст, который можно встретить на iPhone.
А вот при прокрутке заголовок уменьшается до 17pt — размера по умолчанию для тех текстовых кнопок и ссылок.

Обратите внимание, что заголовок сжимается до размера текста по умолчанию, однако тут у него бòльшая жирность и располагается он сверху по центру — ясно, что это заголовок. Для начинающего дизайнера Эрика (меня, то бишь) это стало откровением, потому что я всегда думал, что заголовок обязательно должен быть крупнее, чем обычный текст (а не просто жирнее по начертанию).
Списки
Списки — основа мобильных приложений. Даже не задумываешься, какие элементы — на самом деле списки, пока не поместишь их на узкий вертикальный экран. Давайте посмотрим:

В режиме списка — например, в электронной почте — iOS подаёт имя отправителя как текст стандартного размера (17pt), а тему письма и предпросмотр — как второстепенный текст, меньший по размеру (15pt). На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше. Видите тенденцию? В iOS кегль ведёт себя совсем не так, как можно было бы наивно ожидать.
В разделе настроек сами пункты написаны текстом по умолчанию, хотя заголовки внутренних разделов (напр. «AirDrop») — мельче (ничосе!). Но несмотря на то что заголовок меньше, он толще по начертанию, то есть всё же воспринимается как заголовок.
Хитро.
У подписей («AirDrop lets you share instantly. ») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
Элементы управления
Давайте-ка взглянем на некоторые элементы управления.
Сейчас всё должно казаться уже достаточно понятным. Единственное, что может вызвать удивление — это сегментированная кнопка, текст на которой размером 13pt (кажется, что маловато). Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.
Параметры текста в поисковой строке — значения размера и жирности — стоят по умолчанию, а вот цвет текста бледный, и меняется, когда начинаешь вводить запрос.
Модальные окна
Этот небольшой попап отлично иллюстрирует то, как в Apple оформляют тексты.
Размер заголовка: по умолчанию. Он может показаться недостаточно крупным, но мы о таком уже говорили выше. Жирное начертание компенсирует небольшой размер.
Размер пояснительного текста: 13 pt. Я предполагал, что он будет 15 pt, как и размер основного текста в электронных письмах, но, может, они просто захотели уместить тут текст в одну строку?
Размер текста при вводе пароля: 13 pt. Это было бы слишком мелко для ввода стандартного текста, но — как я подозреваю — здесь вы всё равно увидите только ряд чёрных точек, потому не столь важно, какого они размера.
Размер текста для слов «OK» и «Cancel»: по умолчанию , однако так как все надеются, что вы нажмёте на «OK», Apple чуточку больше обращает ваше внимание именно на это слово, дав ему более жирное начертание.
В размерах прослеживается четкая иерархия, тут можно почерпнуть несколько приёмов стилизации текста, но не обошлось и без странных несостыковок.
Панель действий
И вот мы наконец добрались до панели действий (action bar), которая находится в нижней части экрана. Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.
Типографика для iPad: гайдлайны
На момент написания этой статьи (весна 2018) плотность пикселей у iPad была в целом ниже, чем у iPhone. Это значит, что элемент на iPad будет отображаться слегка больше, чем на макете или в приложении на iPhone. По этой причине большинство кеглей не разнится между айфонами и айпадами. Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
Как я говорил, самая большая разница здесь в заголовках. Пространства на экране айпада больше, и идеальный размер кеглей остаётся идеальным, однако в вашем распоряжении гораздо больше пространства (чем на айфонах) для того, чтобы сделать заголовки крупнее.
Итак, пока в одних приложениях до сих пор используется айфоновский стиль заголовков с размером 17pt:
В других он крупнее.

В паре-тройке нативных приложений используется самый жирный по начертанию шрифт SF — очень жирный. Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.
Многие нативные iPad-приложения придерживаются стиля айфон-дизайна и кегля в 10 pt в нижних таб-барах. Выше пример музыкального приложения с нетипичным меню и размером текста 17 pt. Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
В целом, работа iPad подразумевает следование стилям iPhone, работая с большим пространством — можно креативить в заголовках и шапках.
Шрифт San Francisco: гайдлайны
В iOS шрифт по умолчанию — San Francisco. Его можно скачать бесплатно здесь. Использовать этот шрифт при создании iOS-приложения не обязательно, но если вы хотите приблизить свой дизайн к интерфейсу iOS, то без него не обойтись.
Конечно же, у Apple есть свод дополнительных правил для использовании San Francisco.
Во-первых, используйте SF Pro Display с кеглем 20 или больше. SF Pro Text используйте только для основного текста и тех, что мельче.
Во-вторых, задумано, что в San Francisco у символов разная разрядка при разных размерах шрифта. Поэтому если вы хотите идеально сымитировать «стиль iOS», то, прошу, вот несколько вариантов:
Вручную настройте разрядку символов в зависимости от выбранного размера шрифта, следуя по таблице ниже
Берите стили текста прямо из Apple iOS UI Design Sketch (слэш Photoshop слэш XD) library
Воспользуйтесь удобным плагином Sketch для автоматической и точной настройки расстояния между символами в SF в зависимости от размера шрифта.
Или просто не обращайте внимание на то, что Apple просит вас снизить разрядку символов на сотую пикселя. Но выбор за вами: либо вступать в игру, либо нет.
San Francisco является шрифтом по умолчанию для iPhone и iPad. Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.
Источник
Используйте настройки дисплея и размера текста на устройствах iPhone, iPad и iPod touch
С помощью функций универсального доступа ОС iOS для дисплея можно увеличивать текст, выделять его жирным шрифтом, увеличивать контрастность, применять светофильтры, использовать функцию «Смарт-инверсия», управлять функцией «Автояркость» и не только.
Функции универсального доступа для дисплея доступны на перечисленных ниже устройствах.
Включение инверсии цвета
Если вам удобнее просматривать объекты на темном фоне, воспользуйтесь средством «Инверсия цвета».
Чтобы использовать функцию «Инверсия цвета», откройте приложение «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста».
Смарт-инверсия
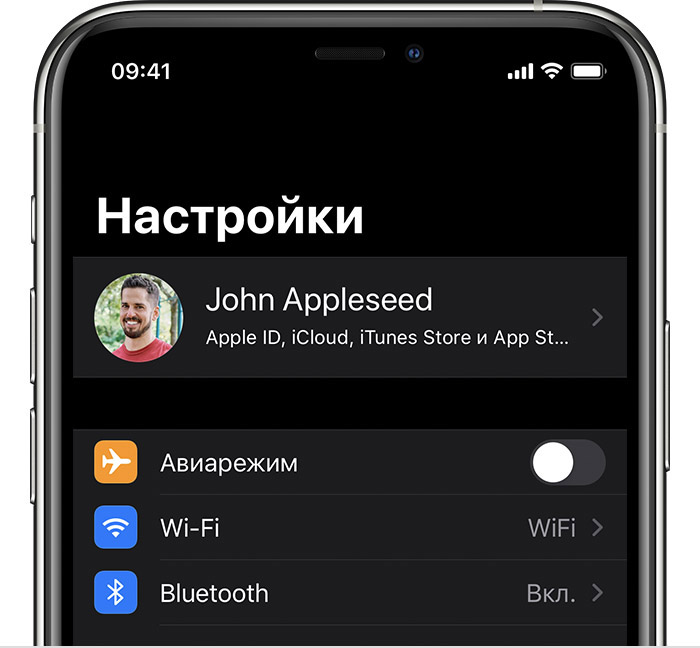
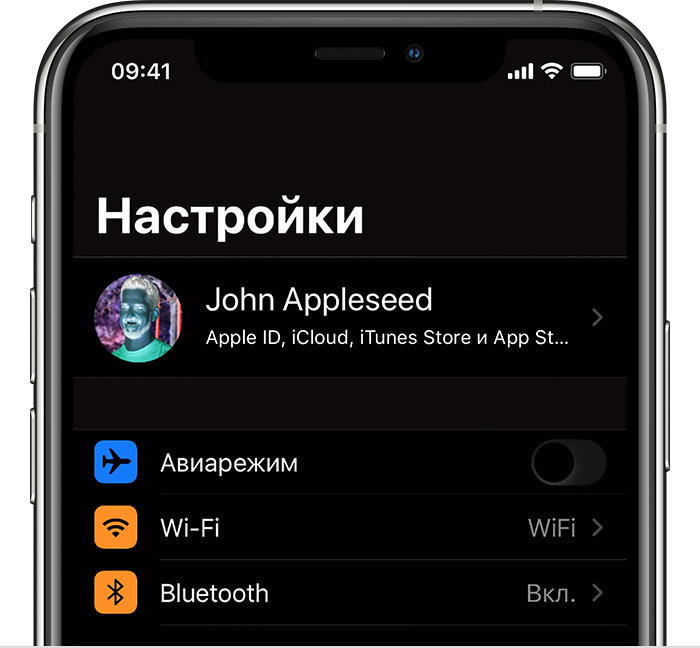
Эффект «Смарт-инверсия» обращает цвета на дисплее, за исключением цветов изображений, мультимедийных объектов и некоторых приложений, использующих темные цвета.
Классическая инверсия
Эффект «Классическая инверсия» обращает все цвета на дисплее.
Включение светофильтров
Если вы страдаете дальтонизмом или у вас есть другие проблемы со зрением, воспользуйтесь функцией «Светофильтры», которая скорректирует цветопередачу. Обратите внимание, что функция «Светофильтры» меняет цвета изображений и видеороликов, поэтому при необходимости ее можно отключить.
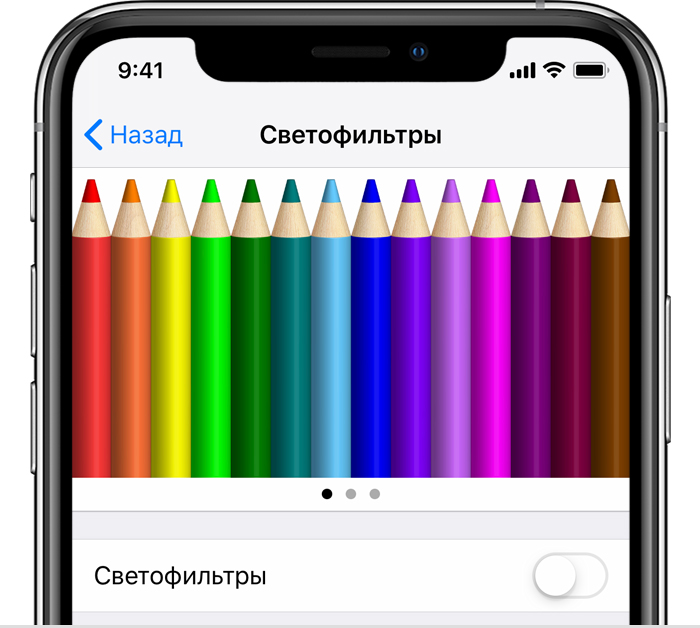
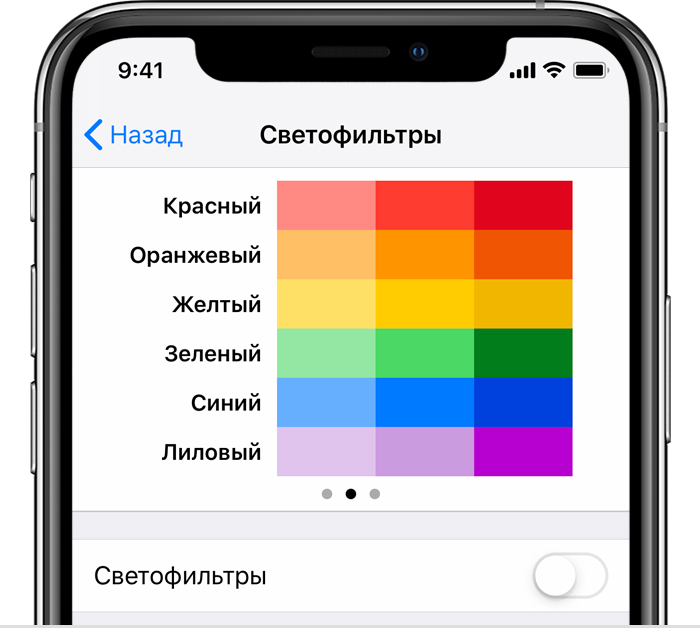
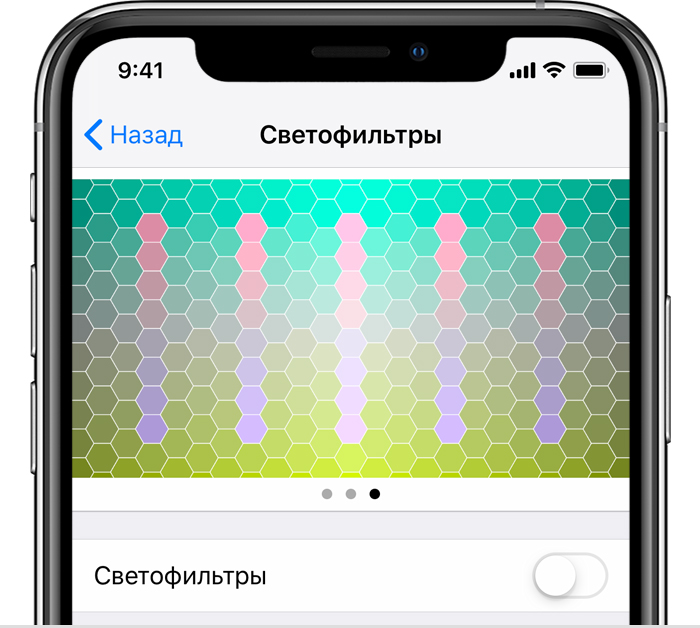
Откройте приложение «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста» > «Светофильтры». На экране будет отображено три примера цветовых пространств, чтобы помочь вам выбрать необходимый вариант. Смахните влево или вправо, чтобы найти наиболее подходящий фильтр.
На этом примере слева направо представлены карандаши в цветовой палитре от красного и желтого до фиолетового и коричневого.
Этот пример демонстрирует три столбца интенсивности цвета.
На этом примере изображены вертикальные линии на переменном цветовом фоне, служащие для выявления нарушения цветового восприятия. Выберите фильтр, показывающий всю линию.
Выбор фильтра
Включив светофильтры, можно выбрать один из четырех предварительно настроенных фильтров.
- Оттенки серого
- Фильтр красного/зеленого (протанопия)
- Фильтр зеленого/красного (дейтеранопия)
- Фильтр синего/желтого (тританопия)
Настройка интенсивности цвета
Вы можете настраивать интенсивность любого светофильтра под себя. Увеличьте или уменьшите интенсивность фильтра с помощью ползунка «Интенсивность».
Настройка оттенка
Если вы страдаете чувствительностью к цвету или свету, нажмите «Оттенок», чтобы изменить цвет всего дисплея на устройстве iPhone, iPad или iPod touch. С помощью ползунков отрегулируйте цвет дисплея и интенсивность эффекта.
Дополнительные адаптации дисплея
Помимо инверсии цвета и наложения фильтров, на экране «Дисплей и цвет текста» можно найти следующие адаптации дисплея.
- «Жирный шрифт»: выделяет текст пользовательского интерфейса дисплея жирным шрифтом.
- «Увеличенный текст»: нажмите этот вариант, затем включите функцию «Увеличенные размеры». Затем можно воспользоваться ползунком для настройки предпочитаемого размера текста.
- «Формы кнопок»: добавляет кнопкам формы, например подчеркивает кнопки «Назад».
- «Этикетки Вкл./Выкл.»: добавляет этикетки Вкл./Выкл. на экраны настроек.
- «Понижение прозрачности»: улучшает контраст за счет понижения прозрачности и размытия на некоторых фонах.
- «Увеличение контраста»: повышает контраст между цветами переднего и заднего планов приложения.
- «Дифференциация без цвета»: заменяет объекты пользовательского интерфейса, которые для передачи информации полагаются исключительно на цвет.
- «Понижение точки белого»: уменьшает интенсивность ярких цветов.
Ограничение частоты кадров
Для экранов iPad Pro (10,5 дюйма) или iPad Pro (12,9 дюйма, 2-го поколения) можно установить максимальную частоту в 60 кадров в секунду. Откройте приложение «Настройки». Нажмите «Универсальный доступ» > «Движение», затем включите «Ограничение частоты кадров».
Включение функций с помощью быстрых команд универсального доступа или Пункта управления
Инверсию цвета и светофильтры можно быстро включить или выключить с помощью быстрых команд универсального доступа. Узнайте, как использовать быстрые команды универсального доступа.
Источник