- Как добавить виджет на экран на Android
- Как работать с виджетами экрана на Андроид. Установка и удаление виджетов
- Типы виджетов
- Где находятся виджеты в Андроид
- Настройка и работа с виджетами
- Как добавить виджет на главный экран
- Как удалить виджет
- Как настроить размер виджета на главном экране
- Бонус. Самые лучшие и необходимые виджеты для телефона
- Chronus
- Google Keep
- Month
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Как добавить виджет на экран на Android
Виджеты являются одной из уникальных функций операционной системы Android. Ведь виджетов, которые можно было бы добавить на экран нет даже на iPhone. В этой статье вы узнаете, как добавить виджет на экран Android и как его потом удалить.
В зависимости от версии Андроид, которая установлена на вашем смартфоне, процесс добавления виджетов на рабочий стол может сильно отличаться. Кроме этого, есть отличия в разных оболочках. В стандартной оболочке Андроид виджеты могут добавляться совсем не так как в оболочке от какого-нибудь условного Самсунга. В общем, описать все возможные варианты в рамках одной статьи просто невозможно. Поэтому мы рассмотрим только несколько самых распространенных способов.
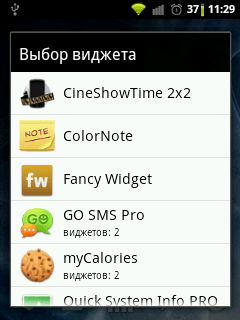
Если у вас смартфон со стандартной оболочкой от Андроид, то в большинстве случаев, для того чтобы добавить виджет на экран, нужно нажать на любом пустом месте рабочего стола и удерживать палец на экране до тех пор, пока не появится меню. Данное меню может выглядит по-разному, в зависимости от того, какая версия Андроида установлена на телефоне. Например, в старых версиях Андроид это выглядит примерно вот так:
Если у вас появилось такое меню, то вам нужно выбрать вариант «Виджеты» и после этого добавить нужный виджет на экран выбрав его в списке.
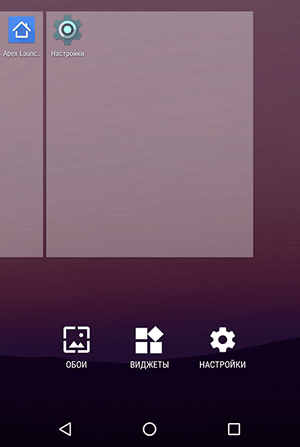
В более современных версиях Андроид после долгого нажатия на пустое место рабочего стола появляется вот такое меню. В котором можно выбрать «Обои», «Виджеты» или «Настройки».
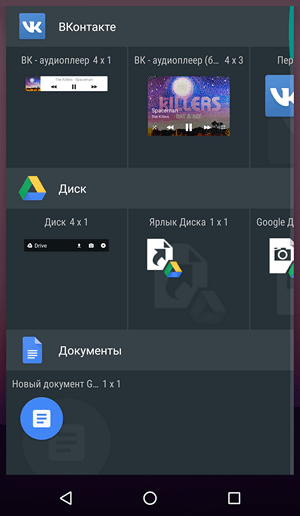
Выбираем «Виджеты», после чего открывается список доступных виджетов. Для того чтобы добавить один из этих виджетов на экран Андроид нужно нажать на него и удерживая палец на экране перенести виджет на рабочий стол.
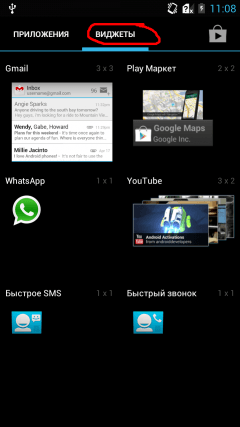
Кроме этого в некоторых версиях Андроида список виджетов можно открыть через список приложений. Для этого нужно нажать на кнопку открывающую список установленных приложений (кнопка с точками внизу экрана).
И после того, как откроется список приложений, нужно сделать свайп влево для того чтобы перейти от списка приложений, к списку виджетов.
Чтобы добавить виджет на экран делаете тоже самое, что описано выше. Нажимаете на виджет и не отпуская палец переносите его на один из рабочих столов.
Если виджет надоел или вы добавили не тот виджет, то вы всегда можете удалить его с рабочего стола. Для этого нужно нажать на виджет и не отпуская панелец перетащить его на кнопку «Удалить». Обычно такая кнопка находится в верху или низу рабочего стола.
Источник
Как работать с виджетами экрана на Андроид. Установка и удаление виджетов
С помощью всевозможных виджетов можно сделать интерфейс удобнее и подстроить его под себя.
Несмотря на то, что эти дополнительные элементы появились еще с первых версий операционной системы Android, популярность они обрели не так давно. В связи с этим важно знать, как установить виджет на Андроид.
Типы виджетов
Виджет представляет собой небольшой элемент пользовательского интерфейса, который дополняет, расширяет и/или улучшает возможности классического домашнего экрана.
Грамотные виджеты с рабочего стола могут увеличить функциональность всего устройства и сэкономить пользователю немало времени.
Например, если установить 2-3 таких элемента на основной экран, и выбрать отображение именно нужной информации, то ту же погоду, время в нескольких часовых поясах и кнопки для управления плеером можно расположить рядом.
Намного удобней и быстрей, нежели открывать часы, погоду и музыкальное приложение через список всех программ.
Существует огромное количество виджетов. Многие из них есть в операционной системе, а другие можно скачать через предустановленные или сторонние приложения.
Благодаря открытой архитектуре Андроида любой разработчик может сделать собственный элемент интерфейса.
Чтобы можно было легко найти виджеты и проще в них ориентироваться, они были поделены на несколько типов. Список видов и их описание:
- Информация.
Название говорит само за себя. Такие дополнения отображают информацию в небольшом окне, при этом она регулярно обновляется для демонстрации наиболее актуальных данных. Погодный виджет входит в число информационных. Также таковым может быть окно с отображением спортивных результатов или часовые пояса нескольких городов мира. - Коллекции.
Виджеты этого типа показывают множество одинаковых элементов в небольшом окне. Это может быть перечень последних писем на почту, колонка актуальных новостей, плитки фотографий и прочее. Чаще всего коллекцию можно не только смотреть, но и открыть (например, фото, если речь о галерее). - Управление.
Через виджеты этого типа можно включать и выключать различные функции смартфона или планшета, а также всячески взаимодействовать с ними. Чаще всего одно подобное окно содержит несколько элементов управления, так как значки занимают очень мало места. В таком элементе интерфейса может быть Блютуз, Вай-Фай, мобильный интернет, снимок экрана, беззвучный режим, смена ориентации (горизонтальная или вертикальная) и прочие действия. Данный тип виджетов не пользуется популярностью из-за того, что удобнее управлять функциями аппарата через шторку уведомлений. - Сочетание типов.
Существуют и виджеты, которые сочетают в себе 2 или 3 вида окна. Например, элемент музыкального плеера относится и к управлению, и к информации, так как можно ставить на паузу и переключаться между треками, а также смотреть название и исполнителя песни.
Где находятся виджеты в Андроид
Виджеты находятся на домашнем экране и в меню с приложениями. В число этих элементов интерфейса входят не только стандартные окна, но и виджеты из установленных сторонних приложений.
Они автоматически добавляются в систему при инсталляции. Но стоит понимать, что далеко не у каждой программы есть собственный виджет.
Чтобы перейти к виджетам, нужно просто удерживать палец на домашнем экране и перейти в блок “Виджеты”. После тапа на него отобразится весь список окон.
Настройка и работа с виджетами
Работа и настройка с виджетами на Android происходит легко. Очень удобно, что все действия, связанные с ними, выполняются в одном и том же месте.
Как добавить виджет на главный экран
Чтобы пользоваться любым элементом интерфейса, сначала его необходимо добавить на дисплей.
Инструкция о том, как добавить виджет на экран Андроид:
- Удерживать палец на дисплее до тех пор, пока не появятся элементы взаимодействия с приложениями и самими домашним экраном.
- Тапнуть на значок и надпись “Виджеты”.
- Отобразится список мини-окон. Обычно они разделены на категории. Например, “Часы”, “Заметки”, “Погода”, “Быстрый доступ” и прочие. Важно понимать, что это не типы виджетов, а одни и те же мини-окна в разном виде. Так в категории “Погода” будет лишь один виджет, представленный тремя размерами. Здесь надо выбрать необходимый элемент.
- Виджет перетащится на дисплей. Надо удерживать его пальцем и переместить в желаемое место. Если в области, куда было помещено окно, находились ярлыки приложений или другие виджеты, они автоматически окажутся снизу и “толкнут” другие элементы перед ними. Стоит обращать на это внимание.
Если вас не устраивают имеющиеся виджеты функциональностью, стилем или чем-то еще, можно установить сторонние.
Как удалить виджет
У пользователей операционной системы от Google нет проблем с тем, как убрать любые элементы интерфейса с дисплея.
Пошаговая инструкция для того как удалить виджеты на Андроиде:
- Удерживайте палец на дисплее до тех пор, пока не появятся элементы взаимодействия с приложениями и самими домашним экраном.
- Напротив ярлыков приложений и имеющихся мини-окон будет изображен значок минуса или крестик. Он означает удаление элемента. Тапните на подобный символ рядом с тем виджетом, который хочется удалить.
- Отобразится уведомление. Подтвердите действие.
Виджет удален. Стоит понимать, что предустановленные стандартные элементы интерфейса можно лишь убрать с экрана, но не удалить их насовсем. С приложениями же наоборот, если тапнуть на значок минуса/крестика и подтвердить операцию, программа будет удалена.
Как настроить размер виджета на главном экране
Единственная настройка виджета в операционной системе Android — это возможность увеличить или уменьшить его. Поэтому, когда речь идет о том, как настроить виджеты на Андроиде, подразумевается исключительно их размер.
Увеличение или уменьшение окна можно произвести прямо с домашнего экрана. Необходимо просто выбрать нужный размер в категории. Обычно этот показатель указывается как 2×2, 2х4, 4х4, 8х8 и т.д.
Некоторые приложения позволяют менять размер собственного виджета через них. Как правило, это удобнее, чем изменение стандартным способом, потому что возможностей корректировки окна значительно больше.
Пример настройки размера виджета приложения Google:
- Запустить программу.
- Перейти на вкладку “Ещё”, которая расположена в правом нижнем углу.
- Тапнуть на надпись “Настроить виджет”.
- Откроется окно с параметрами окна для пользовательского интерфейса. Отсюда можно изменить его размер, выбрать форму и даже поменять цвет.
К сожалению, программное обеспечение Гугл скорее исключение, а не правило. Редко встречаются приложения, через которые можно настраивать виджеты.
Бонус. Самые лучшие и необходимые виджеты для телефона
Если имеющиеся виджеты не устраивают, всегда можно скачать дополнительные.
Загрузка происходит через установку приложений, у которых есть мини-окна, либо через инсталляцию самих виджетов отдельно. Второй вариант подразумевает установку программы с большим выбором мини-окон.
Chronus
Лучший часовой виджет, который выглядит стильно и минималистично. Есть больше 10 типов часов, причем как аналогового типа, так и с циферблатом. Имеются даже варианты со встроенной лентой новостей и указанием погоды. Поддерживается Google Fit.
Google Keep
Великолепное приложение от Гугл, благодаря которому в списке виджетов появляются мини-окна с заметками. Текст удобно набирать и просматривать прямо с главного экрана без раскрытия полного приложения.
Можно вывести на дисплей небольшую панель управления, через которую легко начинать запись на диктофон, открывать блокнот, рисовать и работать с изображениями.
Также есть функция полноценного виджета заметки, которая прикреплена к экрану словно стикер на холодильнике. Нужно держать под рукой список продуктов, инструкцию или важное напоминание? Google Keep с этим справится!
Month
Яркий виджет календаря, который в отличие от своих конкурентов можно сделать действительно большим. Программа предлагает широкий выбор календарей разных расцветок, форм и размеров.
Никаких проблем с тем, как установить виджет на Андроид, не возникает, а также мини-окно может синхронизироваться со стандартным приложением календаря.
Благодаря этому все события переместятся, в том числе напоминания о праздниках и важных событиях.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник