- Шаблон Google Maps Activity
- Вместо предисловия
- Шаблон Google Maps Activity
- Ручная подготовка
- Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
- Настройка Android Studio
- Как настроить существующий проект Android Studio
- Настройте Android Studio
- Настройте проект Google Cloud и ключ API
- Обновите манифест приложения
- Версия сервисов Google Play
- Доступ к данным о местоположении
- Разрешение на доступ к внешнему хранилищу
- Библиотека Apache HTTP Legacy
- Добавьте Карты в качестве зависимости
- Дальнейшие действия
- Как настроить существующую карту
- Обзор
- Пример
- Исходные настройки
- Настройки времени выполнения
- Подготовка
- Как настроить карту, добавленную статически
- Как настроить карту, добавленную динамически
- Kotlin
- Kotlin
- Как настроить слой «Пробки»
- Как задать тип карты
- Kotlin
- Как задать настройки для схемы здания
- Как настроить поля карты
Шаблон Google Maps Activity
Вместо предисловия
В Мурманске (очень красивое название города для кошачьего уха, мур-мур) открыли памятник коту Семёну – герою местной легенды. В бронзе увековечили домашнего кота, который шесть с половиной лет шёл на север из Москвы, где его потеряли хозяева-идиоты.
Так как мы, жалкие людишки, не способны на такое, то нам приходится использовать карты.
В настоящее время API содержит векторные карты, которые быстрее загружаются, а также позволяют пользователям легко переключаться между 2D и 3D режимами, в которых карты можно вращать при помощи жестов.
С картами вообще происходят постоянные перемены. Сначала объявили устаревшими старые карты. Чтобы установить новые карты, требовалось написать отдельную статью, как скачать и установить библиотеку, как сгенерировать ключ в командной строке. К счастью, в Android Studio появился новый шаблон, который позволил избавиться от лишних слов и кода. Это уже четвёртое масштабное переписывание статьи.
Шаблон Google Maps Activity
Запускаем новый проект и в шаблонах выбираем Google Maps Activity.
В следующем шаге делаем необходимые настройки. Выбирайте Java или Kotlin. Рекомендую уже сейчас использовать Use androidx.* artifacts.
Для работы с картами нужен ключ. После создания проекта на основе шаблона будет открыт файл google_maps_api.xml, которая содержит ссылку на страницу консоли для получения ключа. Обратите внимание на полный путь файла — ..\app\src\debug\res\values\google_maps_api.xml. Если смотреть на структуру проекта, то также видно, что файл относится к версии debug.
На самом деле в проекте два файла google_maps_api.xml. Чтобы увидеть второй файл, переключитесь в режим Project files и в папке release увидите второй файл.
Для опытов мы можем использовать отладочный вариант файла, а когда вы будете создавать полноценное приложение с выкладыванием в Google Play, то вам придётся сгенерировать новый ключ разработчика.
А пока возвращаемся к отладочной версии файла и копируем ссылку на получение специального ключа. Переходим по ссылке, выбираем из выпадающего списка нужный проект и нажимаем кнопку Продолжить.
В следующем окне нужно нажать кнопку Создать ключ API, чтобы получить заветный ключик.
Ключ начинается на AIza, его нужно скопировать, вернуться обратно в файл google_maps_api.xml и вставить вместо текста YOUR_KEY_HERE.
Сам файл хранит строковый ресурс google_maps_key, который используется в манифесте внутри секции в секции meta-data.
В манифесте также прописаны все необходимые разрешения и настройки для пользования картами.
Ручная подготовка
Если вы использовали другой шаблон или готовый проект, то необходимо проделать некоторые операции вручную.
Для работы с картой необходимо получить ключи — один для debug-версии, а второй для release-версии вашего приложения. Без ключа компонент не загрузит необходимые для отображения карты фрагменты.
Для получения ключа нужно указать SHA1-слепок сертификата (раньше просили MD5-слепок), использующегося для подписи приложения. Как правило, подписывать свои приложения вы будете с помощью двух сертификатов — отладочного, созданного по умолчанию, и реального.
Рассмотрим процес получения ключа для debug-версии. Найдите на своем компьютере файл debug.keystore. Для Windows 7 это будет:
Для OS X and Linux:
Далее вы должны получить ключ при помощи утилиты keytool, которая идёт вместе с Java и находится примерно по такому пути «C:\Program Files\Java\jdk1.7.0_45\jre\bin».
Запускайте командную строку или откройте в студии вкладку Terminal и выполняйте следующую команду:
В итоге у вас появится сгенерированная SHA1-строка.
Далее нужно перейти по адресу https://console.developers.google.com/project и создать новый проект. Там нужно задать различные свойства, включить карты и получить ключ. Гугл иногда меняет правила, поэтому лучше почитать у них свежую документацию о получении ключа.
Для подписанных приложений, которые вы собираетесь размещать на Google Play, принцип такой же, только используется не debug.keystore, а хранилище ключей:
В build.gradle прописываем зависимость:
В манифесте разрешения.
На этом предварительная подготовка завершена. Можно запустить проект. Если версия Сервисы Google Play устарела, то на экране появится кнопка Обновить. Если на устройстве свежая версия, то запустится пример с картой.
В текущей версии шаблона указаны координаты Сиднея, Австралия (раньше была карта в районе Африки с маркером в точке 0, 0) . Нажав на маркер, вы увидите всплывающий текст Marker in Sydney. Карту можно увеличивать двойным щелчком, а также сдвигать/раздвигать пальцами.
Познакомимся поближе с проектом. Для разметки используется фрагмент с классом Для разметки используется фрагмент с классом com.google.android.gms.maps.SupportMapFragment.
Класс MapsActivity наследуется от AppCompatActivity (в Java-варианте FragmentActivity) и использует интерфейс OnMapReadyCallback.
В методе onCreate() получаем доступ к фрагменту и загружаем карту в асинхронном режиме через метод getMapAsync().
Метод onMapReady() является частью интерфейса OnMapReadyCallback. В этом методе можно писать код, когда карта готова к использованию. В примере добавляется маркер (метод addMarker()) в указанной точке (через объект LatLng) с указанием текста (метод title()). Метод moveCamera() перемещает карту в указанную позицию и мы можем видеть сразу нужное место.
Сейчас там только пример добавления нового маркера в указанную позицию и заголовка, который появится при нажатии на маркер. Допишем код, добавив подсказку, используя точечный синтаксис.
Подсказка появляется под описанием маркера с другим цветом. Если на карте должно быть несколько маркеров, то просто вызываете методы addMarker() несколько раз с разными параметрами.
Источник
Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
Чтобы наглядно увидеть процесс создания android-приложения с Картами Google, смотрите видео:
Скачать исходный код проекта можно по ссылке внизу урока.
Настройка Android Studio
Для того чтобы использовать новый Maps API, мы должны предоставить Google имя пакета нашего приложения. Поэтому нам необходимо создать новое приложение в Android Studio и настроить некоторые зависимости для успешного подключения к Maps API.
Откройте Android Studio и выберите создание нового проекта. На первом экране настройки нужно ввести данные, такие как имя проекта — здесь пишем MapApp, и домен компании — я укажу адрес своего сайта fandroid.info. Имя пакета вашего приложения формируется по умолчанию из перевернутого доменного имени и имени проекта. Запомните его, оно нам еще понадобится.
При выборе Minimum required SDK, вы можете выбрать версию ниже 4.0, однако для этого потребуется загрузка дополнительной библиотеки поддержки в Android SDK. В этом уроке мы будем устанавливать Minimum required SDK версии API 14 Android 4.0. Около 94% android-устройств будут совместимы с нашим приложением (по данным Google Play на момент публикации).
Идите вперед и жмите кнопку Далее, ничего не меняя, до конца. Если вы впервые создаете проект, используя Android Studio, среда может также скачать файлы gradle сборки. Эти файлы весят около 50мб, так что процесс создания проекта займет немного больше времени.
После создания проекта Android Studio будет индексировать его, это может занять некоторое время в зависимости от мощности вашей машины. Вы можете увидеть, что индексация закончилась, когда кнопки в верхней части экрана станут активными.
Теперь, когда проект создан, мы должны убедиться, что у нас есть необходимые компоненты SDK, для подключения нашего приложения к сервисам Google. В верхней панели инструментов, выберите кнопку SDK менеджера 
Источник
Как настроить существующий проект Android Studio
В этой статье рассказывается, как настроить проект Android Studio для использования Maps SDK for Android, не применяя шаблон Google Карт, описанный в кратком руководстве.
Этот шаблон автоматически задает конфигурацию для проекта и добавляет базовую карту. Однако вы также можете добавить карту в проект Android, где используется другой шаблон Android Studio. Для этого необходимо вручную изменить настройки проекта, а затем добавить карту.
Настройте Android Studio
Вам обязательно потребуется Android Studio. Если у вас нет этого инструмента, скачайте и установите его.
Добавьте в Android Studio SDK сервисов Google Play. Maps SDK для Android является частью SDK сервисов Google Play, доступного в SDK Manager.
Настройте проект Google Cloud и ключ API
Чтобы настроить проект Google Cloud и ключ API, выполните следующие действия:
Следуя руководству по настройке в Google Cloud Console, создайте проект Google Cloud с платежными функциями и включите Maps SDK для Android.
Следуя руководству по использованию ключа API, создайте ключ и добавьте его в свое приложение.
Обновите манифест приложения
В этом разделе описаны настройки, которые необходимо добавить в файл AndroidManifest.xml .
Версия сервисов Google Play
Добавьте в элемент application приведенный ниже код, чтобы указать версию сервисов Google Play, которая использовалась при компиляции приложения.
Доступ к данным о местоположении
Если приложению требуется доступ к данным о местоположении пользователя, вы должны запросить разрешение в файле AndroidManifest.xml . Доступны следующие варианты: ACCESS_FINE_LOCATION (точное местоположение) и ACCESS_COARSE_LOCATION (менее точное). Дополнительную информацию вы можете найти в этом руководстве.
Чтобы запросить разрешение ACCESS_FINE_LOCATION , добавьте в элемент manifest следующий код:
Разрешение на доступ к внешнему хранилищу
Если ваше приложение предназначено для SDK сервисов Google Play версии 8.3 или более поздней, вам больше не понадобится разрешение WRITE_EXTERNAL_STORAGE . Если же ваше приложение предназначено для более ранних версий, необходимо запросить разрешение WRITE_EXTERNAL_STORAGE в элементе manifest .
Библиотека Apache HTTP Legacy
Если вы используете версию com.google.android.gms:play-services-maps:16.0.0 или более ранние, но ваше приложение обращается к API 28 уровня (Android 9.0) или более поздней версии, вам необходимо добавить в элемент в файле AndroidManifest.xml следующую декларацию:
Добавьте Карты в качестве зависимости
В файле build.gradle на уровне приложения добавьте Карты в качестве зависимости. Дополнительная информация доступна в руководстве по управлению версиями.
Дальнейшие действия
Завершив настройку проекта, вы сможете добавить карту в свое приложение.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Как настроить существующую карту
В этой статье рассказывается, как настроить карту, которая уже добавлена в приложение Android с помощью Maps SDK для Android.
Обзор

Исходные настройки карты включают в себя следующее:
- Положение камеры, включая координаты, масштаб, наклон и поворот. Подробнее…
- Тип карты.
- Компоненты пользовательского интерфейса, такие как кнопки масштабирования и компас.
- Жесты для управления.
- Включение упрощенного режима.
Во время выполнения вы можете изменить эти и некоторые другие настройки, обновив объект GoogleMap в обратном вызове onMapReady . Для изменения дополнительных настроек вы можете воспользоваться методами класса GoogleMap . Например, так можно включить слой с пробками и поля карты.
Пример
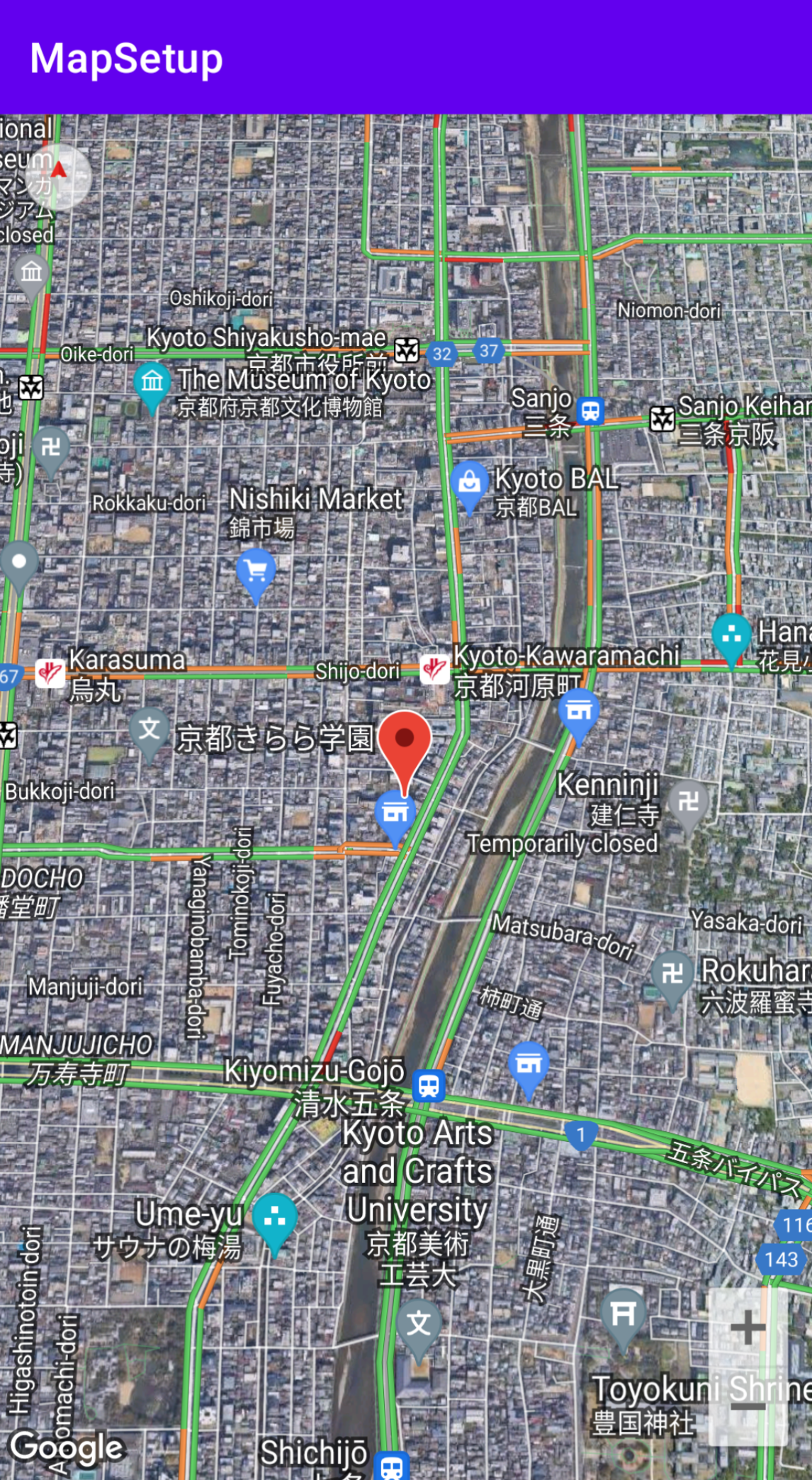
В примере ниже и на скриншоте выше для карты заданы определенные настройки.
Изменены исходные настройки в файле макета:
- Включены элементы управления масштабом.
- Включено вращение с помощью жестов.
- Задан наклон карты на 30.
Заданы настройки во время выполнения:
- Центрировать карту по городу Киото (Япония).
- Использовать гибридный тип карты.
- Включить слой «Пробки».
Исходные настройки
Настройки времени выполнения
Подготовка
Перед началом работы вы можете настроить проект и добавить базовую карту одним из доступных способов.
Создайте карту, используя шаблон в Android Studio. Этот шаблон автоматически задает конфигурацию для проекта и добавляет базовую карту. Фрагмент используется как контейнер карты и добавляется статически. Подробную информацию можно найти в кратком руководстве.
Вручную настройте проект для SDK и добавьте базовую карту. Это позволяет использовать любой шаблон для Android и добавлять карты в имеющиеся приложения.
Как настроить карту, добавленную статически
В этом разделе описывается, как изменить исходное состояние карты, которая была статически добавлена в файл макета.
Maps SDK для Android определяет набор изменяемых атрибутов XML для объектов SupportMapFragment или MapView , которые можно использовать для настройки исходного состояния карты непосредственно из файла макета. В настоящее время определены следующие атрибуты:
mapType – тип карты для показа. Допустимые значения: none , normal , hybrid , satellite и terrain .
cameraTargetLat , cameraTargetLng , cameraZoom , cameraBearing , cameraTilt – исходное положение карты. Подробную информацию вы найдете в руководстве.
uiZoomControls , uiCompass – должны ли на карте быть элементы управления масштабом и компас. Более подробные сведения приведены в описании элемента UiSettings .
uiZoomGestures , uiScrollGestures , uiRotateGestures , uiTiltGestures – поддержка определенных жестов. Более подробные сведения приведены в описании элемента UiSettings .
zOrderOnTop – указывает, должна ли поверхность карты показываться поверх окна с ней, элементов управления и любых объектов в окне. Подробнее…
useViewLifecycle – используется только с объектом SupportMapFragment . Определяет, к чему привязывать жизненный цикл карты: к области просмотра фрагмента или к самому фрагменту. Подробнее…
liteMode – значение true включает упрощенный режим. Если он вам не нужен, укажите false .
Чтобы использовать эти настраиваемые атрибуты в файле макета, необходимо сначала объявить пространство имен (оно может быть любым, не обязательно map ):
Затем вы можете добавить атрибуты с префиксом map: .
Показанный ниже файл макета содержит конфигурацию для объекта SupportMapFragment с настраиваемыми атрибутами карты. Эти атрибуты также можно применить для объекта MapView .
Как настроить карту, добавленную динамически
В этом разделе описывается, как устанавливать исходное состояние карты, если вы добавили ее динамически.
Если вы добавили SupportMapFragment или MapView динамически, то вы можете задать исходное состояние карты в объекте GoogleMapOptions . Там доступны те же настройки, что и в файле макета. Чтобы создать объект GoogleMapOptions , используйте следующий код:
Kotlin
Затем его можно настроить:
Kotlin
Чтобы применить эти параметры при создании карты, выполните одно из указанных ниже действий.
- Если вы используете SupportMapFragment , вызовите статический метод SupportMapFragment.newInstance(GoogleMapOptions options) , чтобы сформировать фрагмент и передать необходимые параметры.
- Если используется метод MapView , вызовите конструктор MapView(Context, GoogleMapOptions) и передайте свои параметры.
Как настроить слой «Пробки»
С помощью этого слоя на карте можно показывать информацию о загруженности дорог. Чтобы включить или отключить слой «Пробки», вызовите метод setTrafficEnabled() . Чтобы узнать, включен ли он в данный момент, вызовите метод isTrafficEnabled() . На скриншоте ниже показана карта с включенным слоем «Пробки».
Как задать тип карты
Чтобы задать тип карты, вызовите метод setMapType . Например, следующий код отображает спутниковую карту:
Kotlin
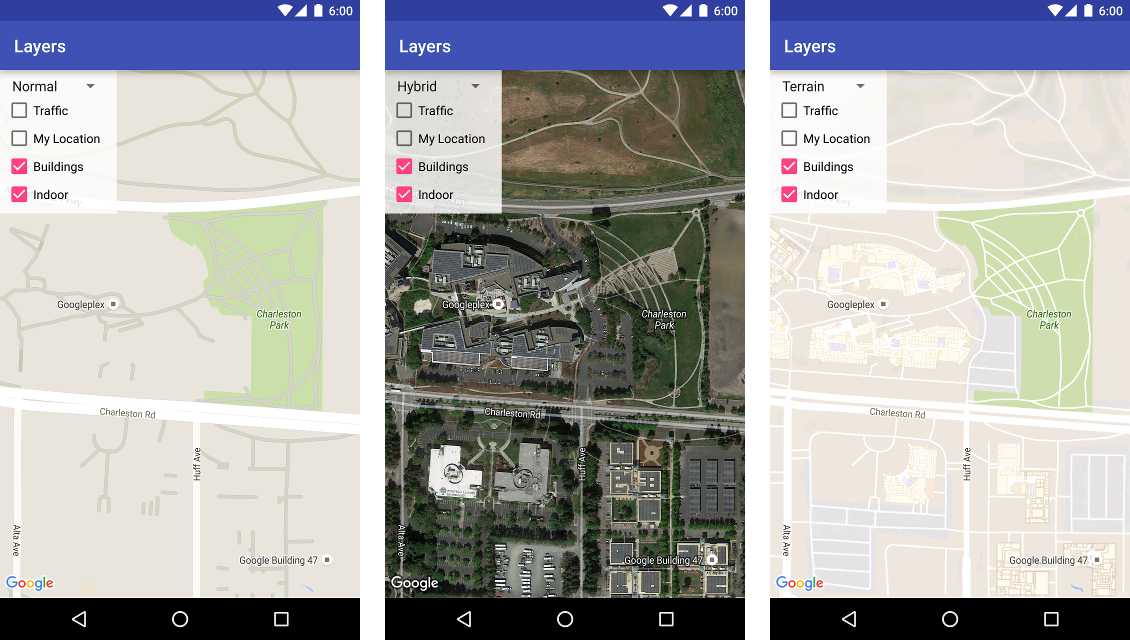
Ниже показаны обычная, гибридная и рельефная карты одной и той же области.
Как задать настройки для схемы здания
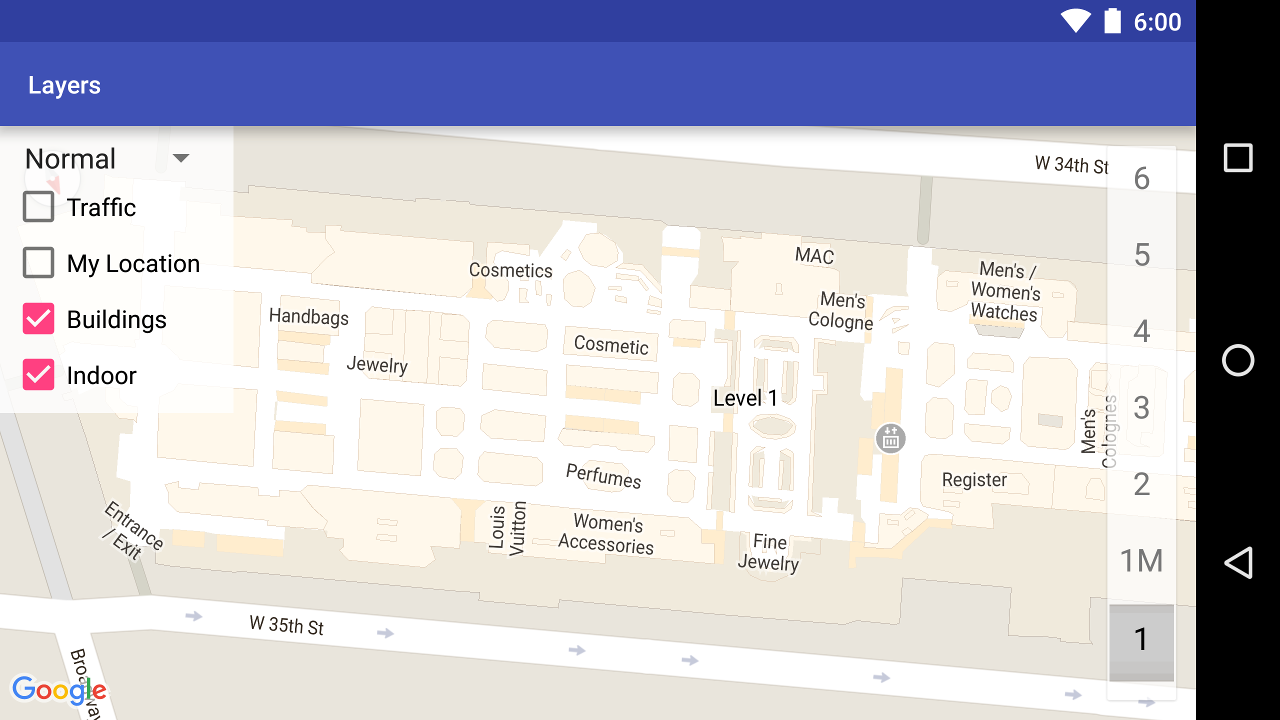
При максимальных уровнях масштабирования на карте отображаются поэтажные планы некоторых зданий, таких как аэропорты, вокзалы и торговые центры. Эти планы называются схемами зданий. Они отображаются на нормальных и спутниковых картах ( GoogleMap.MAP_TYPE_NORMAL и GoogleMap.MAP_TYPE_SATELLITE ), автоматически появляются, когда масштаб увеличивается, и исчезают, когда он уменьшается.
Уведомление о прекращении использования. В следующем выпуске схемы зданий будут отображаться только на картах типа normal . На картах типа satellite , terrain и hybrid они перестанут поддерживаться. Даже там, где схемы зданий не будут поддерживаться, метод isIndoorEnabled() будет по-прежнему возвращать значение, установленное с помощью метода setIndoorEnabled() , как и сейчас. По умолчанию для setIndoorEnabled задано значение true . В примечаниях к выпуску будет указано, когда прекратится поддержка схем зданий для определенных типов карт.
Ниже приводится краткий обзор функциональных возможностей API для схем зданий.
- Чтобы отключить схемы зданий, вызовите GoogleMap.setIndoorEnabled(false) . По умолчанию схемы зданий включены. Они отображаются одновременно только на одной карте. По умолчанию это первая карта, добавленная в ваше приложение. Если вам необходимо отобразить схемы зданий на другой карте, сначала отключите их на первой карте, а затем вызовите setIndoorEnabled(true) на второй.
- Чтобы отключить стандартный модуль выбора уровня (этажа), вызовите GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false) . Подробнее…
- OnIndoorStateChangeListener – позволяет установить прослушиватель, когда в фокус попадает новое здание или активируется новый уровень в нем. Подробнее…
- getFocusedBuilding – позволяет получить данные о здании, которое находится в фокусе. После этого вы можете найти текущий активный уровень, вызвав метод IndoorBuilding.getActiveLevelIndex() .
- Стили на базовой карте не распространяются на схемы зданий.
Как настроить поля карты
В этом видеоролике демонстрируется пример использования полей карты.
По умолчанию карта занимает всю область, ограниченную ее контейнером (как правило, это объект MapView или SupportMapFragment ). Размеры контейнера определяют следующие аспекты отображения карты:
- Камера будет нацелена на центр области с отступами.
- Элементы управления упорядочиваются относительно краев карты.
- Юридическая информация, например, заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Чтобы добавить вокруг карты поля, вызовите метод GoogleMap . setPadding() . Сама карта будет и далее занимать весь контейнер, однако текст, элементы управления, жесты пользователя и движения камеры будут обрабатываться с учетом уменьшенной области. Это приведет к следующим изменениям:
- Движения камеры, совершаемые в ответ на вызовы API или нажатия кнопок («Мое местоположение», управление масштабированием и т. п.), будут обрабатываться относительно уменьшенной области.
- Метод getCameraPosition возвращает центр области с полями.
- Методы Projection и getVisibleRegion возвращают область с полями.
- Элементы управления пользовательского интерфейса будут сдвинуты от края контейнера на указанное число пикселей.
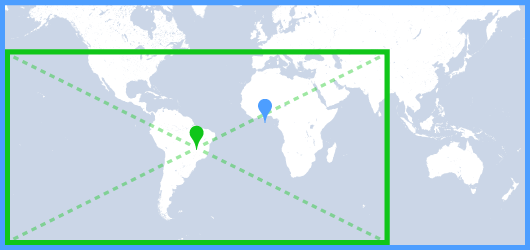
Поля рекомендуется добавлять, если пользовательский интерфейс закрывает часть карты. Например, на иллюстрации ниже добавлены верхнее и правое поле. Инструменты управления картой и юридические сведения отображаются вдоль краев уменьшенной области, которая обозначена на картинке зеленой рамкой, в то время как сама карта по-прежнему занимает весь контейнер (синяя рамка). Это позволяет разместить меню в правой части карты, не перекрывая инструменты управления.
Примечание. Согласно Условиям использования платформы Google Карт удалять или скрывать логотип Google и сведения об авторских правах запрещено. С помощью полей их можно сместить. Если вы хотите разместить дополнительные элементы интерфейса в нижней части карты, добавьте нижнее поле, чтобы не закрывать логотип и юридическую информацию.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник