- Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
- Что такое React Native
- Плюсы: в чем вы выиграете
- 1. Кроссплатформенная разработка
- 2. Освоение React
- 3. Время сборки быстрее, чем в Android Studio
- 4. JavaScript удобен для передачи данных по сети
- 5. Разработка UI
- Минусы: в чем вы, быть может, проиграете
- 1. Возможно, вы ненавидите JavaScript
- 2. Не так уж много сторонних библиотек
- Пример приложения
- Нативная разработка, React Native и Flutter: критерии выбора
- Проблема выбора
- Нативная разработка
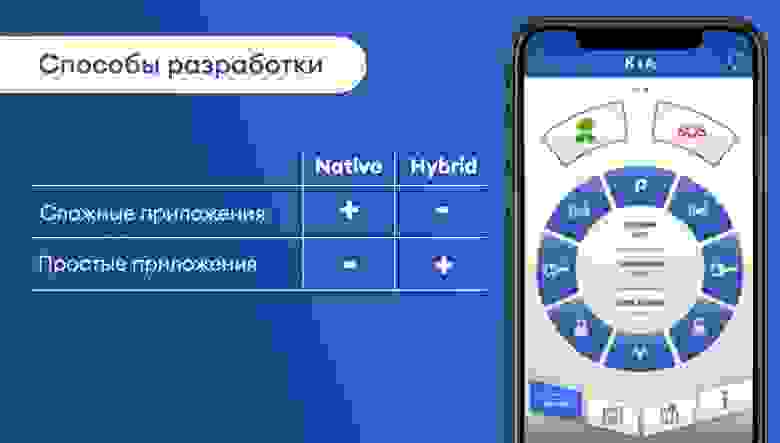
- Гибридная разработка
- Критерии выбора Native, React Native и Flutter
- Для бизнеса
- 1. Доступность
- 2. Скорость + соответствие задаче
- 3. Безопасность и перспективность
- Для разработчика
- “Шпаргалка” для выбора
- Рекомендации
- React Native vs Flutter
Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
Представляем вам перевод статьи Nikhil Sachdeva, опубликованной на hackernoon.com. Автор делится опытом разработки мобильных приложений с помощью React Native и предлагает создать свое приложение, используя этот фреймворк.
Я был Android-разработчиком и довольно длительное время использовал в работе Java. Лишь недавно я попробовал свои силы в создании мобильных приложений с помощью React Native. Это заставило меня взглянуть на процесс разработки по-новому, если не сказать больше. Цель моей статьи — показать, какие различия я заметил, используя эти два фреймворка в разработке приложений.
Что такое React Native
«React Native позволяет создавать мобильные приложения, используя при этом только JavaScript с такой же структурой, что и у React. Это дает возможность составлять многофункциональный мобильный UI с применением декларативных компонентов».
«Приложения, которые вы создаете с помощью React Native, не являются мобильными веб-приложениями, потому что React Native использует те же компоненты, что и обычные приложения для iOS и Android. Вместо того чтобы использовать язык Swift, Kotlin или Java, вы собираете эти компоненты с помощью JavaScript и React».
Итак, получается, что React Native — это фреймворк, в основе которого лежит React.js, что позволяет разрабатывать кроссплатформенные приложения как для Android, так и для iOS.
Вы спросите, зачем уходить от привычного Java и осваивать JavaScript и React.js? Вот несколько плюсов использования этих языков.
Плюсы: в чем вы выиграете
1. Кроссплатформенная разработка
Основная цель разработчиков — предоставить клиентам сервисы. Никто не хотел бы, чтобы его пользователи были ограничены лишь одной какой-то платформой только потому, что разработчик не может создавать приложения для других платформ. Следовательно, и сам разработчик не должен ограничивать свои способности только потому, что ему или ей комфортно работать с конкретным инструментом разработки.
Фреймворк React Native является портативным, то есть его единая кодовая база, написанная в JavaScript, создаст модули как для Android, так и для iOS.
2. Освоение React
Освоив React Native и JavaScript, вы откроете для себя новый мир front-end разработки применительно, например, к веб-сайтам. Фреймворк React Native основан на тех же компонентах, что и React, поэтому полученные здесь навыки не ограничиваются только разработкой мобильных приложений.
3. Время сборки быстрее, чем в Android Studio
Вы когда-нибудь тратили больше 2–3 минут на сборку, чтобы протестировать/пофиксить базовую функцию, и при этом багфикс растягивался на долгие часы? Решением проблемы станет React Native. С ним на сборку уходит значительно меньше времени. С такой функцией, как «Горячая перезагрузка» (Hot Reloading), разработка и тестирование пользовательского интерфейса — это легко. Благодаря этой функции приложение перезагружается каждый раз, когда JS-файл сохраняется!
4. JavaScript удобен для передачи данных по сети
В React Native вызов API, рендеринг изображений по URL и другие процессы очень просты. Больше не нужно использовать Retrofit, OkHttp, Picasso и т. д. Намного меньше времени тратится на настройку. Когда данные поступают из API на платформе Android, они сначала преобразуются в POJO-модель и лишь затем используются в элементах UI. А вот данные JSON, полученные в React Native, удобны для JavaScript и могут напрямую использоваться для предпросмотра UI. Это позволяет облегчить веб-интерфейс для GET или POST-запросов от REST API.
5. Разработка UI
В React Native в качестве разметки UI выступает модуль flexbox, серьезный конкурент XML-разметки на Android. Flexbox очень популярен в сообществе веб-разработчиков. В React Native UI-элементы в основном должны разрабатываться с нуля, тогда как в нативной разработке для Android библиотека поддержки Google Design Support Library уже подключена. Это дает разработчику свободу в плане интерактивного и адаптивного дизайна.
Минусы: в чем вы, быть может, проиграете
1. Возможно, вы ненавидите JavaScript
Многие люди не любят JavaScript просто за то, что этот язык не похож на традиционные языки, такие как Java, C++ и другие. Подробные негативные отзывы вы можете найти здесь и здесь.
2. Не так уж много сторонних библиотек
Сообщество React Native по-прежнему находится в стадии становления и поддерживает сторонние библиотеки, не такие популярные, как нативная библиотека Android (кстати, оцените слайд-шоу моей библиотеки для Android ).
Пример приложения
Для начала давайте попробуем разработать приложение для извлечения данных из API, чтобы понять, насколько просто работает React Native. Очевидно, что первым шагом является установка React Native. Для этого перейдите на официальный сайт. Также вы найдете там замечательную инструкцию для начинающих — прочтите ее. Мы будем использовать фиктивный API https://jsonplaceholder.typicode.com/photos, который содержит следующие данные:
Обратите внимание, что для Android работа с API с использованием таких библиотек, как Retrofit/OkHttp, — это сложная задача. Однако мы видим, что динамический и итеративный язык JavaScript упрощает эту работу.
Перейдем к созданию проекта MockApp:
react-native init MockApp
cd MockApp
Далее запустите его на вашем виртуальном/локальном устройстве, используя:
На экране появится такое изображение:

Стартовый экран приложения
Приложение для работы с API, которое мы создадим, будет выглядеть вот так:

Так в результате выглядит приложение
Теперь откройте проект в текстовом редакторе и скорректируйте App.js, как показано ниже:
В этом коде довольно много информации. Я дам краткий обзор по всем основным ключевым словам в коде, но продолжайте поиск по каждому ключевому слову, которое вам непонятно. Это займет некоторое время.
1. componentDidMount. Это часть React Native в жизненном цикле приложения. componentDidMount() запускается сразу после того, как компонент был добавлен в дерево компонентов.
2. fetch. Чтобы работать с сетевыми запросами, в React Native существует API-интерфейс Fetch.
3. Переменные состояния (isLoading, dataSource). isLoading — это переменная типа bool, которая показывает, загружены данные API или нет. dataSource — переменная, которая сохраняет ответ JSON от команды fetch.
4. FlatList. Это эквивалент RecyclerView в React Native, только намного проще. Компонент FlatList отображает скролящийся лист данных, которые могут изменятся, хотя и имеют общую структуру. FlatList отлично подходит для работы с длинными списками, в которых количество элементов может меняться с течением времени.
Как мы видим, в списке данных нам не нужно отделять переменные для каждого элемента. В этом и заключается красота динамического языка, то есть языка JavaScript. Тип переменной определяется в реальном времени, поэтому работа даже с большими объемами данных остается простой задачей.
Как мы видим, стили каждого компонента уже определены. Нам нужно задать значения переменных. Это можно сделать следующим способом:
На этом наша работа заканчивается. Нам удалось создать приложение, компоненты которого могут предварительно просматриваться благодаря использованию API.
Источник
Нативная разработка, React Native и Flutter: критерии выбора
Уже на стадии проектирования мобильного приложения важно понимать, какой язык выгоднее использовать для конкретного проекта. Наряду с нативной разработкой (например, для iOS — Swift или Objective-C, для Android – Java или Kotlin), используются кроссплатформенные фреймворки, такие как React Native и Flutter. Мы в SimbirSoft предлагаем несколько критериев, которые помогут в выборе как бизнесу, так и мобильному разработчику.
Проблема выбора
В мире уже около пяти миллиардов смартфонов, по разным оценкам, до 80% из них используют операционную систему Android, и менее 20% – iOS. И все же в каждой стране есть свои особенности, так, в США более 65% смартфонов работают на iOS. При создании мобильных приложений чаще всего требуется выпустить версии как на iOS, так и на Android. Для этого можно обратиться к нативной или кроссплатформенной («гибридной») разработке.
Нативная разработка – это классическое решение, которое требует писать приложения под каждую платформу по отдельности, используя разные языки и учитывая особенности каждой платформы. При создании нескольких версий над проектом одновременно работают несколько команд.
Благодаря кроссплатформенным фреймворкам, появилась возможность «убить двух зайцев» разом и подготовить версии для iOS и Android с помощью одного инструмента. Среди фреймворков особенно широкое распространение получили:
— React Native от Facebook
для приложений iOS, Android и Windows
использует язык JavaScript и библиотеку React.js как основное средство разработки.
— Flutter от Google
для приложений Android, IOS и Fuchsia (подробнее см. нашу статью на Хабре)
использует язык Dart, который также служит для веб-программирования.

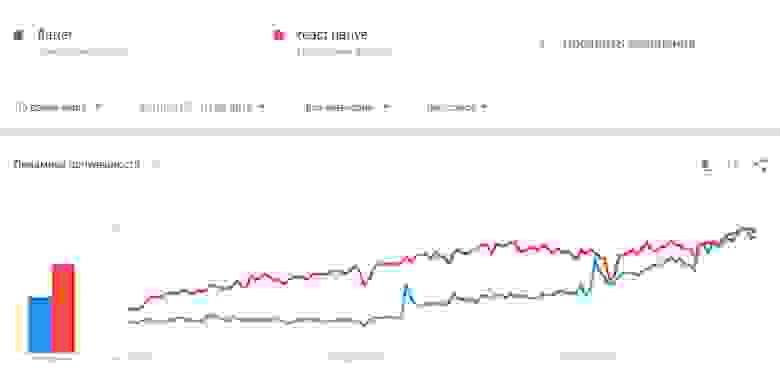
Популярность React Native и Flutter растет, хоть и с разной скоростью, согласно статистике Google Trends.
Нативная разработка
Как нативная, так и кроссплатформенная разработка имеют свои особенности. Мы использовали оба подхода в практике мобильного подразделения mobile.SimbirSoft. В числе преимуществ нативной разработки можно отметить следующие:
- стабильная и быстрая работа приложения;
- максимальный срок жизни приложения;
- приложение более гибкое и масштабируемое, благодаря использованию «родных» инструментов;
- меньше ограничений в архитектуре и функциях;
- интерфейс в точности соответствует платформе.
Гибридная разработка
Кроссплатформенные фреймворки «подгоняют» приложение под несколько операционных систем, поэтому нет необходимости создавать уникальные элементы для каждой платформы. В результате:
- нужно меньше специалистов;
- уходит меньше времени и ресурсов;
- скорость разработки повышается.
Если логика приложения одинакова на всех платформах, а интерфейс простой, гибридная разработка помогает быстрее вывести продукт на рынок. Мы рекомендуем такие фреймворки, как React Native и Flutter, при следующих условиях:
- если в сжатые сроки нужно написать прототип приложения для нескольких платформ;
- если приложение берет всю информацию с сервера, логика реализована на сервере, а анимация и интерфейс не имеют принципиального значения;
- если используется минимальное количество нативных возможностей, таких как push уведомления, встроенные покупки, геолокация и т.п.;
- если допустима скромная производительность, а контент подгружается из интернета.
Критерии выбора Native, React Native и Flutter
Для бизнеса
1. Доступность
Некоторые компании, когда обращаются к нам для разработки мобильных приложений, отмечают стоимость как один из наиболее весомых для них критериев. При этом стоимость и потребность в специалистах зависят от способа разработки.
Как правило, мобильная студия располагает достаточными ресурсами для нативной разработки приложения любой сложности.
React Native и Flutter
На рынке меньше специалистов по этим направлениям. Возможны сложности при разработке крупных приложений.
Мы рекомендуем бизнесу нативные технологии, когда приложение рассчитано на продолжительную работу (иначе говоря, “срок жизни”). Также это выгодно при наличии потребности в высокой производительности, сложном интерфейсе и анимации, низком энергопотреблении, интеграции со сторонними ресурсами (API и др.). Нативные приложения более выгодны в перспективе за счет снижения затрат на техническую поддержку.
Кроссплатформенные технологии рекомендуем для быстрой проверки гипотез, разработки прототипов и приложений с явным ограничением срока эксплуатации, например, разработанных для определенных мероприятий.
Памятка для бизнеса:
для сложных приложений – рекомендуем нативную разработку;
для простых приложений – гибридную.
2. Скорость + соответствие задаче
Время вывода на рынок (time-to-market) определяется, в первую очередь, размером доступной команды и особенностями мобильного приложения.
Работа с кроссплатформенными фреймворками может оказаться выгоднее и быстрее, если приложение простое, с одинаковым UI, без платформо-специфичных деталей, таких как доступ к камере, работа с файловой системой и отпечатками пальцев, runtime permissons. Здесь гибридная разработка позволяет сэкономить время за счет вторичного использования практически всего кода и UI под две платформы. Однако, при необходимости создания сложных кастомных view кроссплатформенная разработка замедляется.
Говоря о времени разработки мобильного приложения, важно понимать, что не существует “среднего срока по больнице”. Например, мы в своей практике выпустили банковское мобильное приложение за 100 дней, сейчас мы участвуем в дальнейшем развитии этого продукта. Вместе с тем были и простые приложения (срок запуска – около двух недель), и масштабные проекты со сроком разработки более года.
3. Безопасность и перспективность
Для бизнеса при выборе языка важно оценить его надежность и безопасность на сегодняшний день с технической точки зрения, а также перспективы дальнейшего развития, риски устаревания.
В вопросе надежности нативная разработка опережает всех своих конкурентов. Развитие основных библиотек идет не один год, в них уже исправили большинство багов, нативные языки – такие, как Java, Objective-C, Swift, Kotlin – постоянно развиваются. Среди мобильных разработчиков можно услышать мнения, что в 2020-х годах нативную разработку на Android частично вытеснит Flutter, но пока это всего лишь предположение.
React Native предоставляет все инструменты для создания безопасных мобильных приложений, пример тому – Skype, Instagram, Facebook и другие известные продукты. Опасения за безопасность возможны только при использовании сторонних модулей при разработке. При этом JavaScript активно развивается, выпускаются новые фичи, в обозримом будущем риск устаревания минимален.
В случае разработки на Flutter риски выше, поскольку фреймворк молодой, релиз вышел только в декабре 2018 года. Пока что бывают проблемы, например, в тот или иной момент сборка библиотек доступна только под одну платформу, случаются сбои в Android Studio, есть баги в некоторых плагинах и библиотеках. С другой стороны, все это дорабатывают и исправляют. Нельзя исключать риск, что Google прекратит поддержку Flutter, как это уже было с другими проектами компании. Однако, на Flutter написана Fuchsia OS, в которой некоторые разработчики видят замену Android.
Для разработчика
Выше мы описали факторы, которые учитывает как бизнес, так и исполнитель. Также имеют место технологические критерии, о которых заботится, в первую очередь, менеджер проекта. Например:
— Уровень знания нативных языков и предпочтения команды
Каждая мобильная студия имеет свои предпочтения в выборе технологий. Нативная разработка требует максимально полного знания соответствующих языков. Однако, благодаря использованию нативных средств систем, меньше ограничений и сложности при кастомизации или осуществлении доступа к платформо-специфичным инструментам (в отличие от React Native и Flutter). При наличии опыта в JavaScript мобильный разработчик может довольно легко перейти на React Native (не нужно дополнительно изучать язык Dart, как в случае с Flutter) или на Dart (большим плюсом будет знание TypeScript).
React Native под капотом задействует нативные модули. Как следствие, если возникает потребность в кастомизации (и это не поддерживается из «коробки»), необходимо работать с модулями native. Например, в нашей практике был случай, когда приходилось кастомизировать библиотеку Яндекс.Карт для вывода кастомных визуальных составляющих на карте.
Flutter, в отличие от React Native, выделяется собственным графическим движком. С одной стороны, это позволяет при разработке простых приложений вообще не касаться native. С другой стороны, при необходимости обращения к native это означает дополнительные сложности (например, обмен сообщениями с элементарными типами данных и JSON) и невозможность использования графических компонентов native.
Если разработчик принимает решение освоить новый язык, важным вопросом становится наличие комьюнити, а также справочной информации и документации.
Flutter и React Native постоянно развиваются, у них есть активное профессиональное сообщество и хорошая документация. При этом нативная разработка опережает фреймворки, благодаря более крупному комьюнити и большему количеству обучающих материалов и форумов, где описаны процессы разработки сложных компонентов.
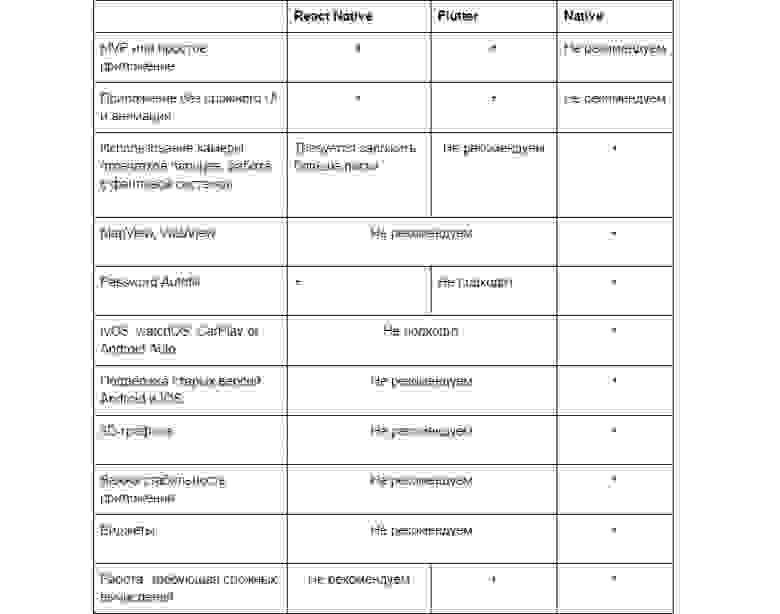
“Шпаргалка” для выбора
Следующая сравнительная таблица поможет упростить выбор и ответить на вопрос, в каких случаях тот или иной способ реализации подходит (или не подходит) для создания мобильного приложения.
Рекомендации
Если выбор сделан в пользу фреймворков, мы советуем обратить внимание на следующие аспекты работы:
Тестировать нужно все задействованные платформы (iOS, Android). Важно объективно оценить уровень знаний и опыт всех участников проекта, чтобы оценка в часах не оказалась заниженной. Предусмотрите риск появления багов в самих фреймворках React Native и Flutter во время разработки.
Некоторые элементы сложно (или вовсе невозможно) отрисовать в Flutter или React Native. По этой причине дизайн обязательно согласовать с разработчиками – причем до того, как заказчик влюбится в прекрасно отрисованную картинку.
На React Native не исключены специфические проблемы с автосборкой (например, из-за установки библиотек на разные платформы). Нужно заложить больше рискового резерва.
Реализация splash screen на Flutter происходит быстрее, чем на React Native, где этот элемент можно отрисовать лишь нативно, с большой вероятностью возникновения багов. При использовании React Native на splash screen со всеми отрисовками и багофиксами желательно заложить больше времени.
При использовании React Native верстку на iOS и Android нужно проводить одновременно, чтобы в дальнейшем избежать проблем при адаптации верстки под одну из систем.
Параллельная разработка web и mobile
Если веб-версия приложения написана на React, меньше расход времени на разработку мобильного приложения на React Native – за счет одинаковой логики компонентов.
Если приложение большое, на React Native проще провести тестирование и юнит тесты. На Flutter нужно закладывать больше времени на багофикс, поскольку логи не информативны.
Работа приложения с файлами системы
Нужно запрашивать разрешение к sd-card, при этом не с каждым файлом возможно получить имя и путь. Для отправки файла требуется использовать ContentResolver. Для того чтобы минимизировать риски, заложите время на все операции, связанные с файловой системой.
Доставка сборок клиенту
Здесь нет существенных отличий от нативной разработки, можно выбрать любой удобный сервис: Crashlytics, TestFairy, TestFlight.
React Native vs Flutter
Мы в SimbirSoft используем как React Native, так и Flutter, в зависимости от характера приложения. Делимся несколькими наблюдениями из нашей практики, которые помогают предусмотреть особенности работы с тем или иным фреймворком.
Источник