- Flutter Bottom Navigation Bar with Multiple Navigators: A Case Study
- It’s all about the navigators
- Ok Navigator, show me what you can do
- How to build a bottom navigation bar in Flutter
- What is BottomNavigationBar in Flutter?
- Showing BottomNavigationBar
- We made a custom demo for . No really. Click here to check it out .
- Showing a selection of items
- Displaying the page of the selected item
- Customizing the BottomNavigationBar
- Background color
- Elevation
- Icon size
- Mouse cursor
- Selected item
- Unselected items
- Removing labels
- Highlighting the selected item
- How to preserve the state of pages
- How to include TabBar with BottomNavigationBar
- Hiding BottomNavigationBar on scroll
- Conclusion
- LogRocket: Full visibility into your web apps
- Нижняя панель навигации Flutter с вложенной маршрутизацией (автомаршрутизация)
- Готовое приложение
- Начало работы
- Обновление Flutter 2.5
- Зависимости
- Обзор стартового проекта
- Конфигурация вложенной маршрутизации
- Исходная маршрутизация — HomePage
- Конфигурация AutoRoute — router.dart
- Маршрутизаторы постов и пользователей
- Настройки
- Подключение маршрутизатора к приложению
- Реализация нижней навигации
- Заключение
Flutter Bottom Navigation Bar with Multiple Navigators: A Case Study
Updated Dec 5, 2020
Today we’re going to look at navigation in Flutter.
But not just any boring navigation. 😉
No, ladies and gentlemen, we’re going to make this interesting.
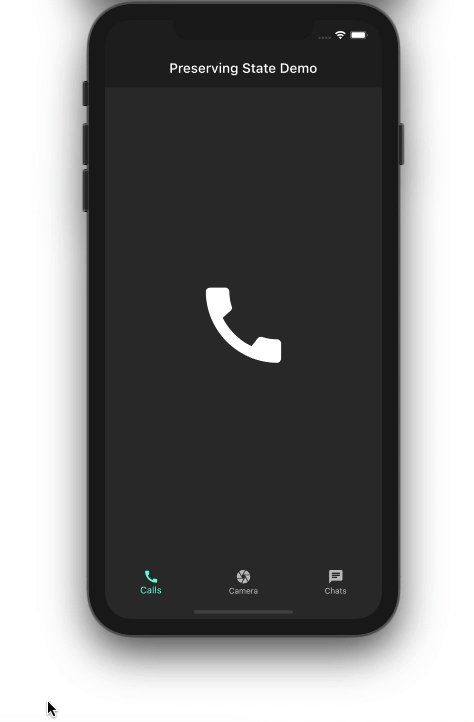
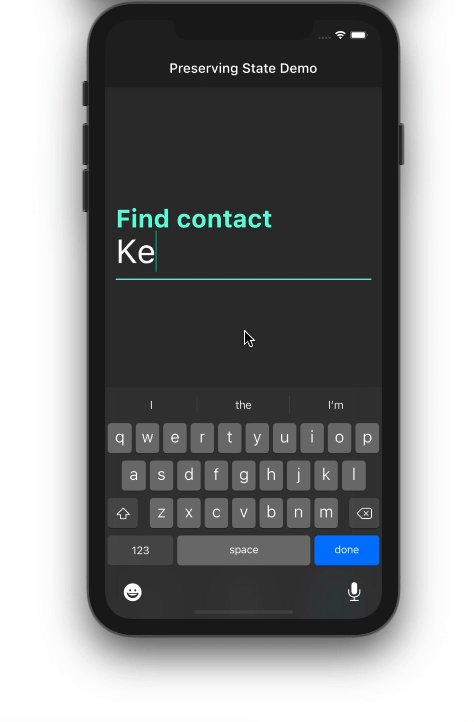
What we want is for each tab to have its own navigation stack. This is so that we don’t lose the navigation history when switching tabs. Example:
How to build this? Short version:
- Create an app with a Scaffold and a BottomNavigationBar .
- In the Scaffold body, create a Stack with one child for each tab.
- Each child is an Offstage widget with a child Navigator .
- Don’t forget to handle Android back navigation with WillPopScope .
Want the longer and more interesting explanation? First, a couple of disclaimers:
- This article assumes you are familiar with navigation in Flutter. See the Navigation basics tutorial, as well as the Navigator , MaterialPageRoute , and MaterialApp classes for more context.
- The same result could be achieved using CupertinoTabScaffold , which supports multiple navigation stacks. But CupertinoTabScaffold is not very customizable, so here we will roll out a custom implementation.
- Some of this code is experimental. If you know of a better way, please let me know.
Ok, let’s get started.
Subscription Management for Flutter apps. RevenueCat gives you everything you need to build, analyze, and grow IAPs with just a few lines of code.
It’s all about the navigators
All Flutter apps always define a MaterialApp . Normally this sits at the root of the widget tree:
Then, we can define our App class like so:
This class uses a TabItem enumeration that defines three separate tabs:
The code above also defines a label and a color for each tab using two maps.
Let’s review the build() method of the App class again:
BottomNavigation is a custom widget that draws the three tabs with the correct colors, using BottomNavigationBar . It takes the _currentTab as an input and calls the _selectTab method to update the state as needed.
Here’s what this class looks like:
This takes care of drawing the BottomNavigationBar and calling onSelectTab when the user switches between tabs.
Let’s get back to our App widget and implement a _buildBody() method that returns a widget for the Scaffold body:
For simplicity, we can start by adding a FlatButton with a callback to push a new page:
How does the _push() method work?
- MaterialPageRoute takes care of creating a new route to be pushed
- Navigator.of(context) finds a Navigator above in the widget tree, and uses it to push the new route.
You may wonder, where does the Navigator widget come from?
We haven’t created one ourselves and the parent of our App class is the MaterialApp at the root of the widget tree.
As it turns out, MaterialApp creates its own Navigator internally.
However, if we just use Navigator.of(context) to push the new route, something unexpected happens.
The whole BottomNavigationBar and its contents slide away as the new page is presented. Not cool. 🤨
What we actually want is for the detail page to be pushed over the main page, but to keep the BottomNavigationBar at the bottom.
This does not work because Navigator.of(context) finds an ancestor of the BottomNavigatorBar itself. In fact, the widget tree looks something like this:
And if we open up the Flutter inspector, here it is:
If we could use a Navigator that is not an ancestor of our BottomNavigationBar , then things would work as intended.
Ok Navigator, show me what you can do
The solution is to wrap the body of our Scaffold object with a new Navigator .
But before we do that, let’s introduce three new classes that we’ll be using to show our final UI.
The first class is called TabNavigator :
How does this work?
- On step 1 we define two route names: / and /detail
- On step 2 we define the constructor for TabNavigator . This takes a navigatorKey and a tabItem .
- Note that navigatorKey has type GlobalKey
Источник
How to build a bottom navigation bar in Flutter
May 26, 2021 5 min read 1512
Mobile applications often have various categories of content to offer. The Google Play Store app, for example, presents its content in categories such as games, apps, movies, and books. In Flutter apps, the BottomNavigationBar widget enables users to see any one category as the app starts and quickly look at the others with just the tap of a finger.
In this tutorial, we’ll tell you everything you need to know about BottomNavigationBar in Flutter. We’ll demonstrate how it works, walk through some use cases, and show you how to customize the BottomNavigationBar widget in your Flutter app.
Here’s what we’ll cover:
What is BottomNavigationBar in Flutter?
BottomNavigationBar is a widget that displays a row of small widgets at the bottom of a Flutter app. Usually, it’s used to show around three to five items. Each item must have a label and an icon. BottomNavigationBar allows you to select one item at a time and quickly navigate to a given page.
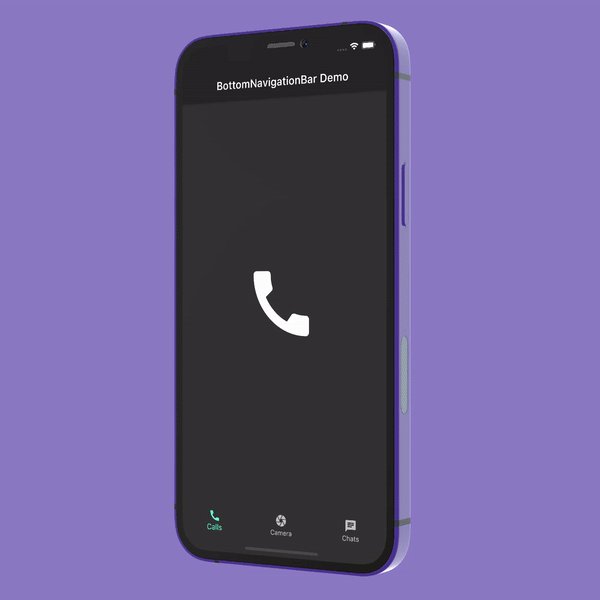
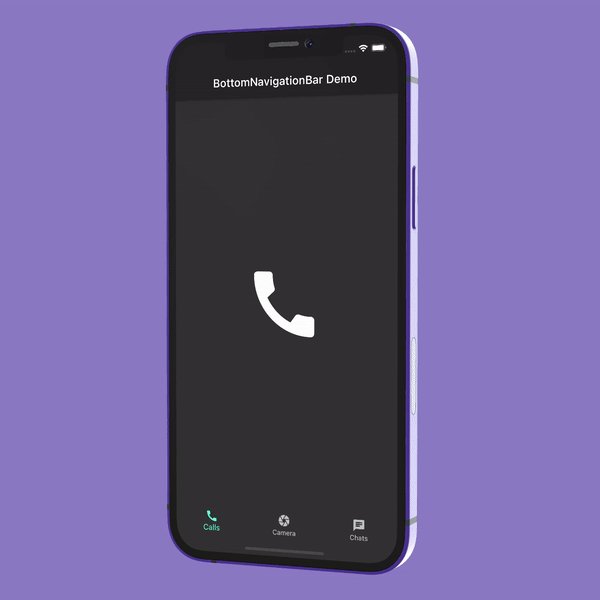
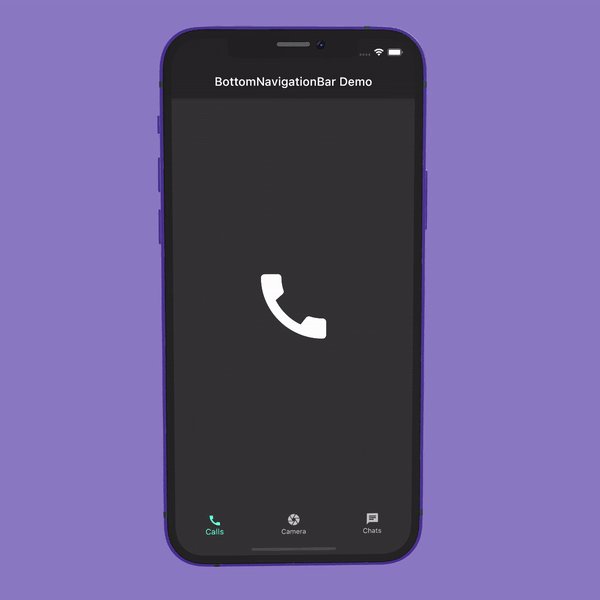
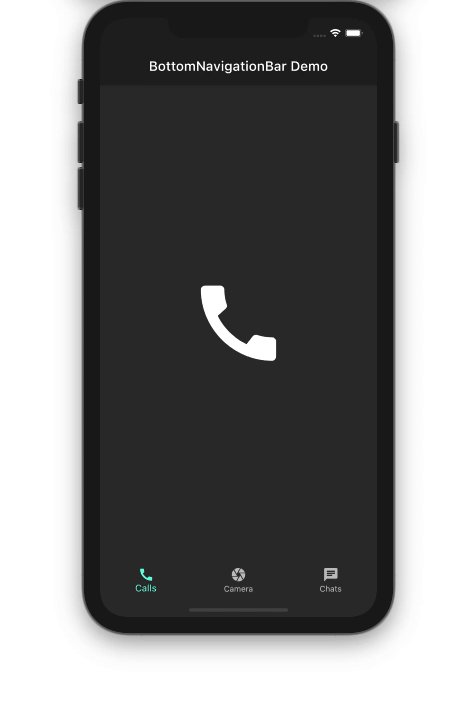
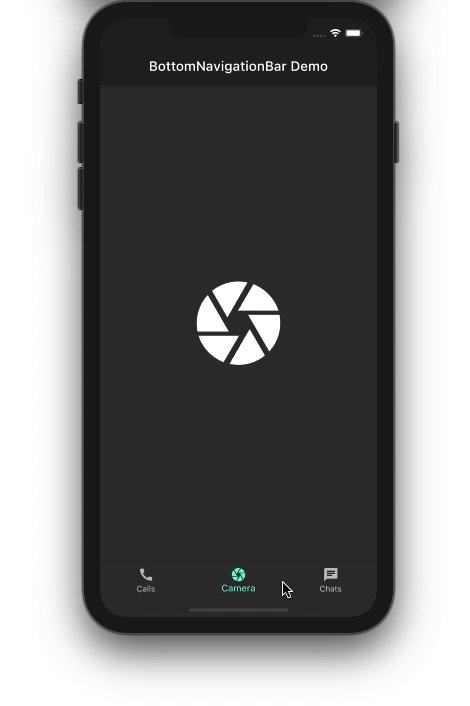
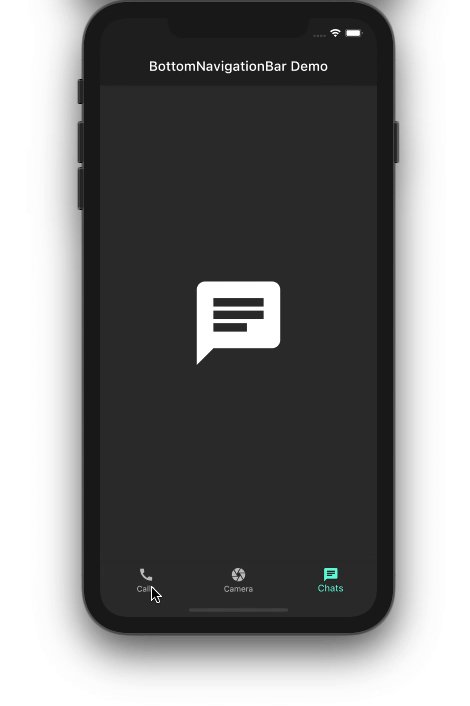
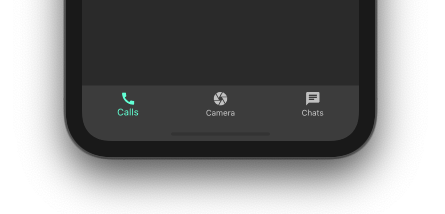
Now let’s walk through the process of creating a simple BottomNavigationBar step by step. The finished product will look as follows:
Showing BottomNavigationBar
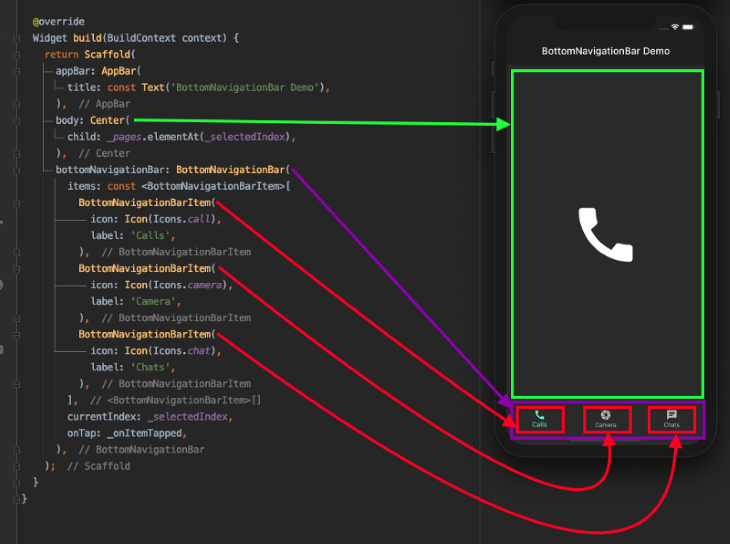
The BottomNavigationBar widget is given to the bottomNavigationBar property of Scaffold:
BottomNavigationBar has a required property called items . items accept a widget of a type BottomNavigationBarItem . BottomNavigationBarItem is simply used to show the actual item inside BottomNavigationBar.
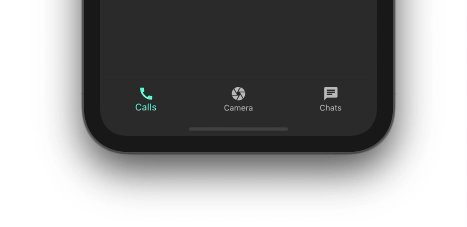
The above code just displays the BottomNavigationBar with the first item selected as the default. It does not change the selection yet as we click on the other items:
We made a custom demo for .
No really. Click here to check it out .
Showing a selection of items
To show the selection of other items, we’ll use two properties: onTap and currentIndex .
The _selectedIndex variable holds the value of the currently selected item. _selectedIndex is given to the currentIndex property.
The _onItemTapped() callback is assigned to onTap of BottomNavigationBar, which returns the index when the item is tapped. Simply assigning a currently selected item index to _selectedIndex and doing setState will show the item as selected in BottomNavigationBar.
Displaying the page of the selected item
As of now, we don’t have any page to show based on the selected item. So let’s go ahead and great it:
_pages hold a list of widgets. For simplicity, we’re just showing a big icon of the item itself.
Showing one page in the center of the screen from _pages based on the _selectedIndex of the item will do the rest of the magic.
Now we have BottomNavigationBar up and running:
The illustration below shows how the code translates into the design:
Customizing the BottomNavigationBar
BottomNavigationBar has a lot of options to customize it per your need. Let’s zoom in on some of the properties you can customize.
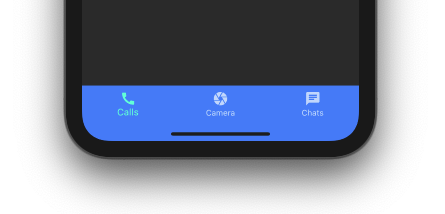
Background color
You may want to change the background color of the BottomNavigationBar to match your brand. You do that simply by using the backgroundColor property.
Elevation
By default, the BottomNavigationBar is set to elevate 8 points from the surface so that it appears on top of pages. You can set this property to any value:
Icon size
You can shrink or magnify the size of all the icons at once using iconSize property:
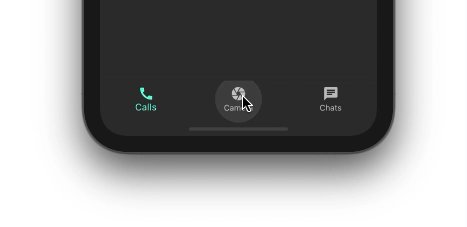
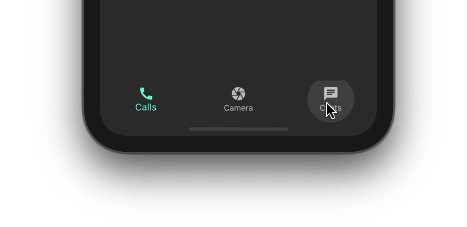
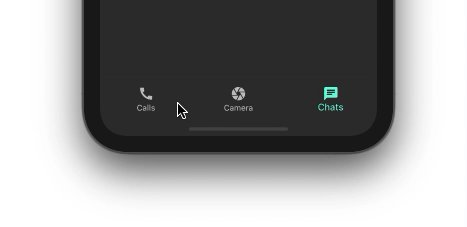
Mouse cursor
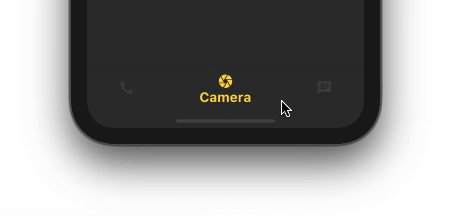
When running on the web, you can customize the mouse cursor when it hovers over an item on the BottomNavigationBar:
Selected item
You can make the selected item appear different from an unselected one using the several selected properties of BottomNavigationBar:
Unselected items
You may also want to change the look and feels of unselected items. BottomNavigationBar has a few unselected properties that you can use:
Removing labels
If you want to get rid of the labels entirely, you can use showSelectedLabels and showUnselectedLabels :
Highlighting the selected item
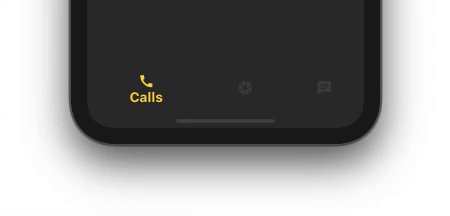
You can emphasize the selected item by setting the BottomNavigationBar type to BottomNavigationBarType.shifting :
How to preserve the state of pages
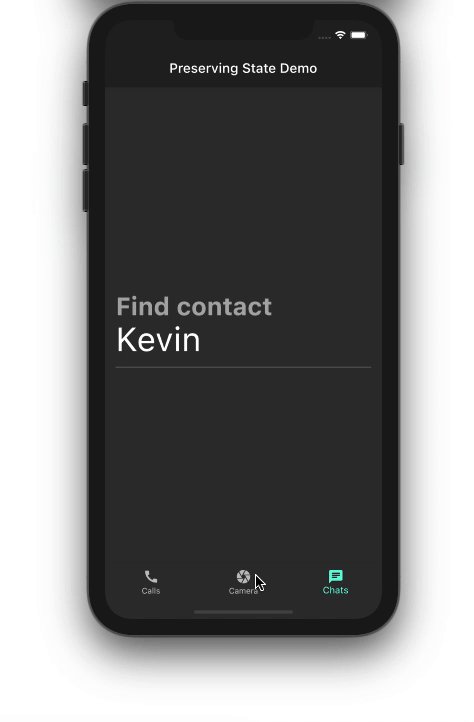
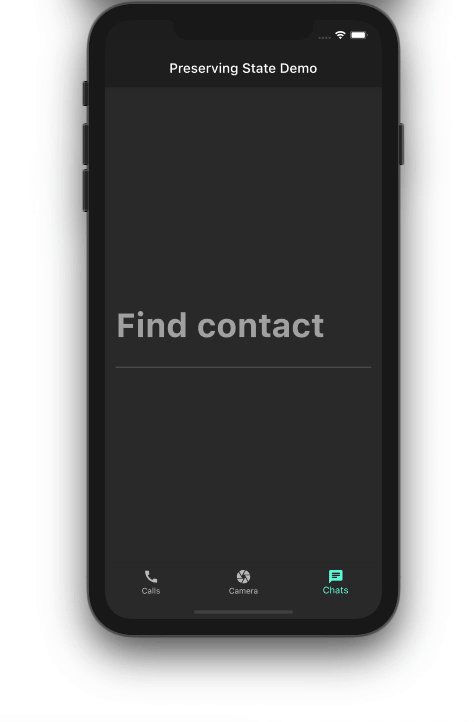
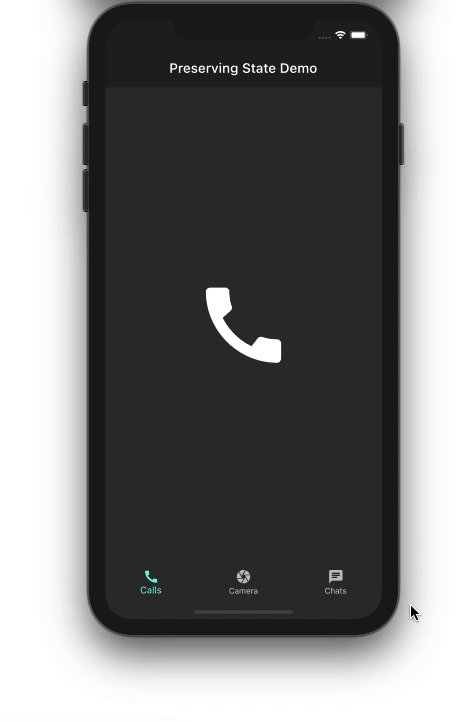
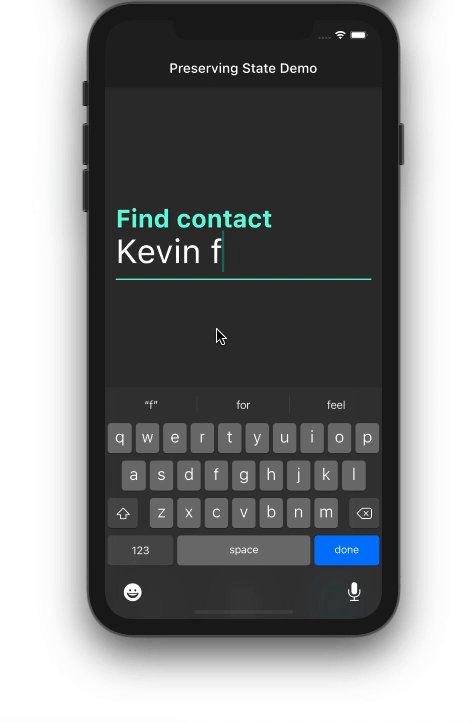
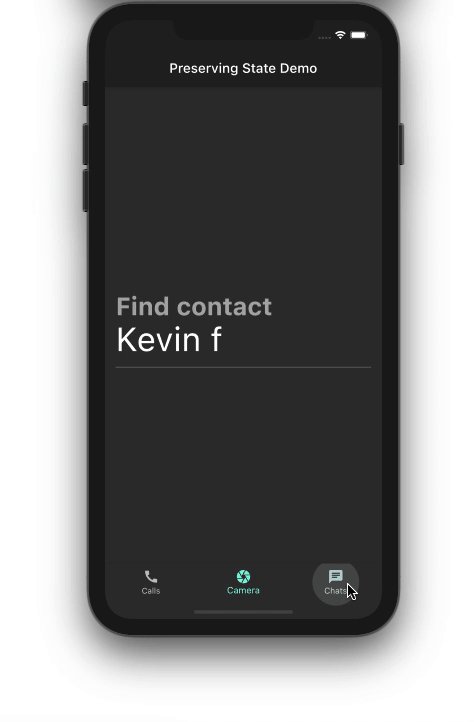
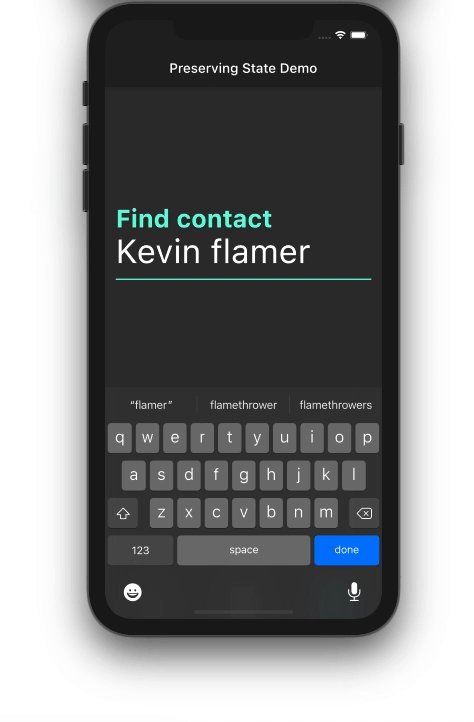
Although the basic version of BottomNavigationBar is working well, we have one problem: whatever action — e.g., searching, filtering, entering text, scrolling through a list, filling out a contact form, etc. — is being performed on the page will be lost upon selecting another item from the BottomNavigationBar:
In the demo above, we’re trying to find a contact. When we switch to the camera section before we finish our search and then return to the chat section, the previously entered text is completely gone.
Fear not — the solution is pretty simple. Simply replace the existing widget with IndexedStack. The IndexedStack widget holds a stack of widgets but shows only one at a time. Since all the widgets stay in the stack, the state is preserved.
The index property is used to show one page from the _pages , which is given to the children property.
How to include TabBar with BottomNavigationBar
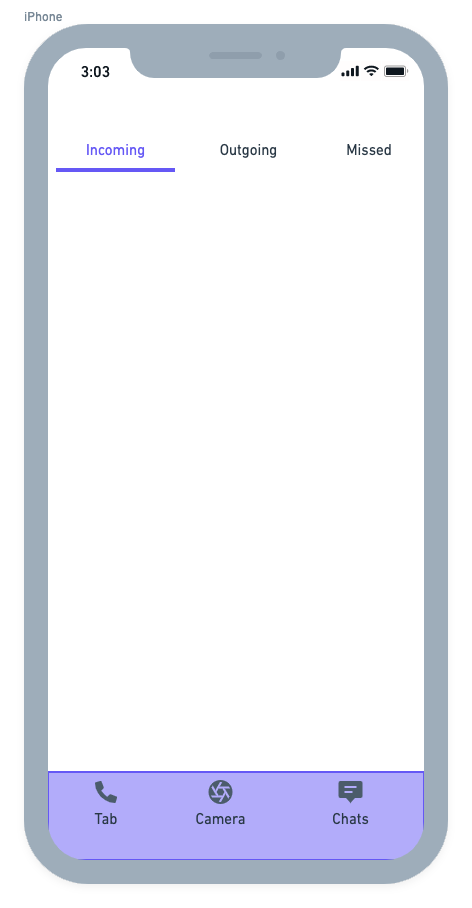
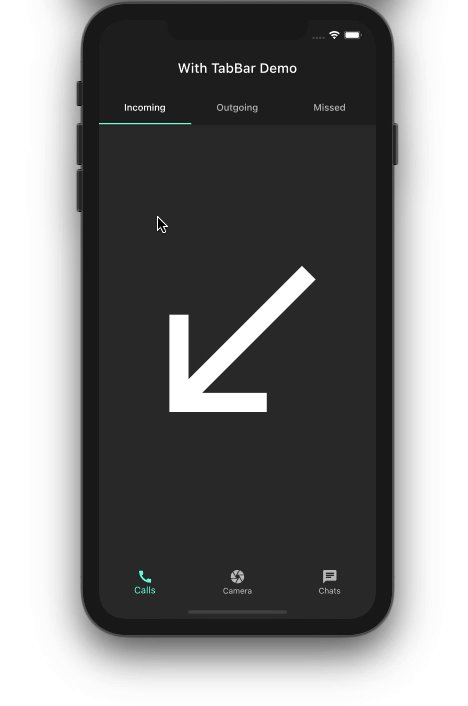
Sometimes a single page is not enough to cover a wide range of subcategories within a parent category inside BottomNavigationBar. For example, the Google Play Store app has subcategories labeled For you, Top charts, Kids, etc. A scenario like this calls for the Flutter TabBar widget.
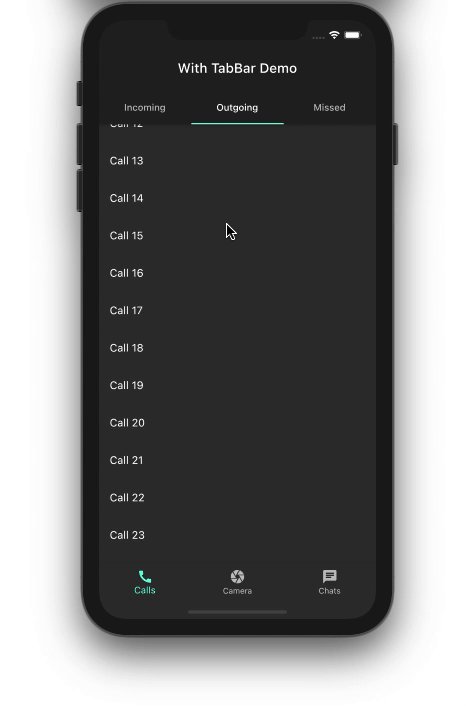
For demonstration purposes, let’s try to add TabBar for incoming, outgoing, and missed calls inside the calls section, as shown below:
The overall structure of BottomNavigationBar remains the same. You may need to create a separate class for the page in which you want to include a TabBar. For that purpose, the CallsPage is created and added to the list of pages.
The CallsPage looks like this:
Here’s the output:
Hiding BottomNavigationBar on scroll
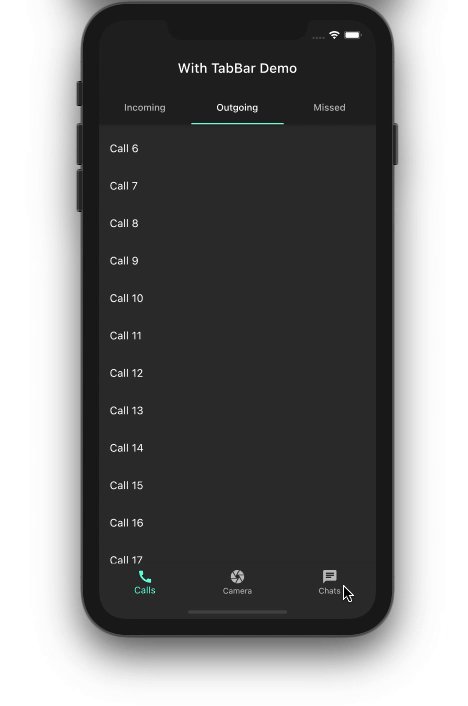
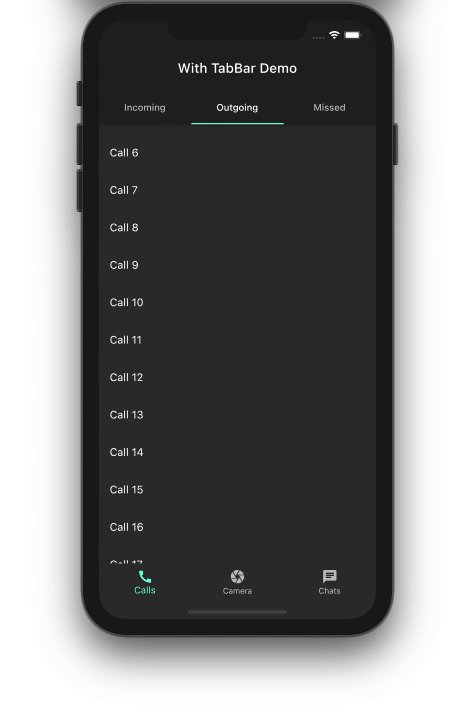
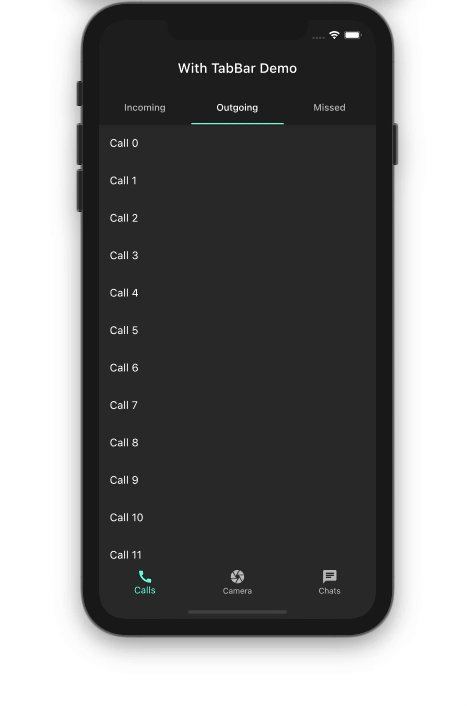
When building a Flutter app, you always want to utilize the screen space as efficiently as possible. When a user is scrolling through a long list of items on one of the pages in your app, you can hide the BottomNavigationBar smoothly. This behavior improves the user experience because you’re showing only content that is required at that moment.
As of now, the BottomNavigationBar stays as it is while scrolling through the list of outgoing calls:
Let’s walk through the process of hiding the BottomNavigationBar step by step.
First, wrap your list view inside the NotificationListener widget. NotificationListener listens to the scroll notification happening on the ListView.
Next, implement the _handleScrollNotification method to determine the scroll direction. Notify the page that hosts the BottomNavigationBar to hide it when the user scrolls down.
Wrap the BottomNavigationBar inside the SizeTransition widget. SizeTransition animates the size of BottomNavigationBar.
Start hiding animation on receiving the callback from the page that has the ListView.
Here is the result:
That’s it! The full code for this Flutter BottomNavigationBar example can be found on GitHub.
Conclusion
In this tutorial, we showed how to integrate BottomNavigationBar and customize it. We also learned various use cases with examples that you’ll likely encounter while developing a full-fledged Flutter app. I hope the practical examples we examined in this article helped you understand these important concepts.
LogRocket: Full visibility into your web apps
LogRocket is a frontend application monitoring solution that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Источник
Нижняя панель навигации Flutter с вложенной маршрутизацией (автомаршрутизация)
Маршрутизация во Flutter это обширная тема, поскольку она может быть выполнена множеством различных способов. Логичная и простая в навигации настройка маршрутизации однозначно приведет к улучшению пользовательского опыта. Это также сделает код намного более удобным для разработчиков.
Настройка маршрутизации во Flutter, особенно в Navigator 2.0, может быть очень утомительной и отнимающей много времени. Именно здесь на помощь приходит AutoRoute с его интуитивно понятным API и удобной генерацией кода, которая сэкономит вам много времени и усилий.
В этом уроке вы узнаете, как использовать простоту пакетов AutoRoute и Salomon Bottom Bar для создания элегантной нижней навигационной панели с вложенной маршрутизацией.
Готовое приложение
В этом уроке мы создадим простое приложение, которое будет состоять из трех основных разделов.
В разделе «Посты» будет отображаться несколько макетов с плитками постов. При нажатии на них вы сможете перейти на страницу соответствующего поста. В разделе «Пользователи» отображаются макеты аватаров пользователей. При нажатии на аватар пользователя вы попадете на соответствующую страницу профиля пользователя. Наконец, в разделе настроек есть только одна страница, на которой отображается информация об учетной записи пользователя.
Навигация по этим трем разделам верхнего уровня осуществляется с помощью минималистичной, настраиваемой нижней навигационной панели. Каждый раздел представляет собой отдельный маршрутизатор, расположенный внутри корневого маршрутизатора. Маршрутизаторы posts (постов) и users (пользователей) имеют дочерние маршруты, через которые можно переходить на страницы отдельных постов и профилей пользователей.
В этом руководстве мы рассмотрим самый простой способ настройки подобной системы.
Начало работы
Обновление Flutter 2.5
8 сентября 2021 года команда Google Flutter объявила о выпуске Flutter 2.5 и Dart 2.14. На этом занятии мы выполним разработку с использованием обновленных версий. Предоставленные файлы стартового и готового проектов построены с использованием новых версий Dart и Flutter. Поэтому, если вы еще не обновились, обязательно выполните команду flutter upgrade в своем терминале, прежде чем продолжить изучение этого руководства.
Если по какой-то причине вы еще не готовы к обновлению, не переживайте. Вы все равно сможете продолжить обучение с небольшими корректировками.
В новой версии Flutter каждый раз, когда вы создаете новый проект, в него будет включена зависимость для разработки flutter_lints . Это поможет вам писать более чистый код прямо из коробки. Если вы еще не обновились, то не увидите существенной разницы в этом уроке, кроме зависимости для разработки (dev-зависимости) flutter_lints в файле pubspec.yaml.
Некоторые зависимости, которые мы будем использовать в этом проекте, зависят от meta 1.7.0, и если вы еще не обновились, то столкнетесь с проблемой, поскольку предыдущая версия Flutter привязана к более ранней версии meta. Вы можете легко решить это, переопределив версию meta. Просто добавьте следующий код в ваш файл pubspec.yaml:
Если вы хотите продолжить обучение, используя файлы начального проекта, или просмотреть готовый проект на своем устройстве, но при этом еще не обновились, необходимо сделать следующее:
Скачайте файлы проекта с GitHub (ссылки приведены ниже).
Создайте новый проект Flutter на своем компьютере.
Скопируйте папку lib из загруженного проекта и вставьте ее на место папки lib во вновь созданном проекте.
Убедитесь, что вы переопределили мета-зависимость, как указано выше.
Зависимости
В этом руководстве мы будем использовать некоторые зависимости и dev-зависимости.
Для маршрутизации будут использоваться зависимость auto_route и dev-зависимость auto_route_generator. Обе они будут версии 2.3.2. Генератор автоматических маршрутов поможет нам генерировать код, который в противном случае нам пришлось бы писать самим. Именно этим и хорош AutoRoute, он позволяет нам обойтись без написания большого количества шаблонного кода. Для генерации кода нам также необходимо добавить build_runner версии 2.1.2 в качестве dev-зависимости.
Для создания стильной нижней навигационной панели мы воспользуемся пакетом Salomon Bottom Bar. Этот пакет был вдохновлен дизайном, созданным Aurélien Salomon. Я выбрал именно его, потому что дизайн очень аккуратный и привлекательный, а реализация этой навигационной панели невероятно проста. Если вы когда-либо создавали виджет BottomNavigationBar во Flutter, то уже знаете, как настроить навигационную панель из пакета Salomon Bottom Bar. Их синтаксис практически идентичен. Для этого проекта мы будем использовать версию 3.1.0 пакета.
Перейдите к добавлению всех этих зависимостей. После этого ваш файл pubspec.yaml должен выглядеть примерно так:
Если вы используете Visual Studio Code, то можете добавлять зависимости с помощью палитры команд. Благодаря обновленному плагину VS Code Flutter достаточно вызвать палитру команд и использовать команды «Dart: Add Dependency» и «Dart: Add Dev Dependency» для добавления пакетов в ваши проекты.
Обзор стартового проекта
Для освобождения себя от забот по созданию большей части пользовательского интерфейса, в этом руководстве мы будем использовать стартовый проект. Чтобы проследить за ходом работы, можно взять стартовый и уже готовый проекты с GitHub по ссылкам ниже.
В файле main.dart у нас есть AppWidget , который возвращает MaterialApp . Сейчас MaterialApp имеет виджет PostsPage в качестве аргумента home , но это изменится, когда мы реализуем маршрутизацию.
Затем в папке lib у нас также есть файл widgets.dart, в котором находятся виджеты PostTile и UserAvatar . Это необходимое разделение для оптимизации страниц, где используются эти виджеты.
Также у нас имеется папка data, внутри которой находится файл app_data.dart. Этот файл содержит классы Post и User . Эти классы используются при создании макетов данных для постов и пользователей в приложении.
Обратите внимание, что способ передачи макетов данных в приложении не основан на лучших практиках. Это сделано в упрощенном виде, чтобы мы могли сосредоточиться на реализации маршрутизации.
Остальные файлы проекта разделены на папки в соответствии с функциями приложения. Файлов уже довольно много, и поскольку мы будем добавлять их еще, то эта структура поможет сохранить порядок.
Папка Posts:
В папке posts находятся файлы posts_page.dart и single_post_page.dart.
В файле posts_page.dart у нас есть StatelessWidget , который будет отображать Column с тремя виджетами PostTile . Вы можете заметить, что на этой странице нет Scaffold . Когда мы перейдем к настройке нижней навигационной панели, вы поймете почему.
В файле single_post_page.dart содержится StatelessWidget , который будет динамически отображать страницу с названием и цветом поста, соответствующим PostTile , который был нажат на странице постов.
Папка Users:
В папке users находятся файлы user_page.dart и user_profile_page.dart.
Users_page.dart содержит StatelessWidget , который отображает Column с тремя виджетами UserAvatar .
В файле user_profile_page.dart находится StatelessWidget , который отображает страницу с динамически устанавливаемым цветом фона и именем пользователя, соответствующим UserAvatar , который был выбран на странице пользователей.
Папка настроек:
В папке настроек (settings) находится только один файл — settings_page.dart. Это самый простой из всех файлов функций, которые мы рассмотрели. Расположенный здесь виджет SettingsPage без сохранения состояния, который просто отображает текстовый заголовок и некоторые фейковые данные учетной записи пользователя.
Теперь, когда у вас есть ясное представление о стартовом проекте, давайте приступим к реализации маршрутизации.
Конфигурация вложенной маршрутизации
В этом разделе мы настроим файл, который будет служить образцом для сгенерированного кода маршрутизации. Если вы работали с AutoRoute не так давно, то синтаксис здесь должен выглядеть довольно знакомым. Имейте в виду, что эта конфигурация будет отличаться от стандартной настройки маршрутизации AutoRouter . Это связано с тем, что мы будем следовать особым рекомендациям по созданию нижней панели навигации с вложенной маршрутизацией.
Исходная маршрутизация — HomePage
Прежде чем мы настроим маршрутизацию, давайте сначала убедимся, что у нас есть все необходимые для этого файлы. Создайте новый файл в папке lib и назовите его home_page.dart. Это будет файл, в котором мы определим нижнюю навигационную панель. Пока что просто создайте здесь StatelessWidget . Неважно, что он будет возвращать, потому что мы изменим это в ближайшее время. Пока можно просто вернуть Container .
Конфигурация AutoRoute — router.dart
Теперь создайте новую папку в папке lib и назовите ее «routes«. В ней создайте новый файл и назовите его router.dart. Это файл, в котором мы создадим образец для генератора кода.
Начнем настройку маршрутизатора с начального маршрута HomePage . Не забудьте импортировать пакет auto route и файл home_page.dart.
Синтаксис в данном случае может показаться немного необычным, но это то, что требуется для правильной работы генерации кода.
Здесь мы указываем аргумент replaceInRouteName , чтобы сделать наши имена маршрутов менее избыточными. Когда вы будете переходить от одной страницы к другой, придется использовать сгенерированные имена маршрутов. Если не указать replaceInRouteName так, как мы сделали здесь, имя маршрута для нашей страницы SinglePostPage будет SinglePostPageRoute . С настроенным replaceInRouteName сгенерированное имя маршрута в этом примере будет SinglePostRoute .
Затем мы предоставляем List объектов AutoRoute в качестве аргумента routes . Здесь у нас есть один объект AutoRoute , который устанавливает нашу HomePage в качестве начального маршрута, предоставляя «/» в качестве аргумента path .
Далее нам нужно создать маршрутизаторы для разделов «Сообщения», «Пользователи» и «Настройки» приложения. Для этого добавьте List объектов AutoRoute в качестве аргумента children существующего объекта AutoRoute , как показано ниже. Здесь также необходимо импортировать все используемые файлы виджетов страниц.
Теперь давайте разберемся, что именно мы здесь делаем.
Маршрутизаторы постов и пользователей
Маршрутизаторы постов и пользователей настраиваются одинаково, поэтому давайте обсудим все компоненты, присутствующие в их конфигурации.
path: Для аргумента path мы указываем имя пути, который хотелось бы использовать в маршрутизаторе.
name: String , указанная в качестве аргумента name, будет использоваться для создания имени маршрутизатора. Это имя можно использовать во время доступа к маршрутизатору при настройке нижней панели навигации или для навигации между страницами, расположенными в разных маршрутизаторах/вкладках навигации.
page: Здесь в качестве аргумента page мы указываем EmptyRouterPage (предоставляется пакетом AutoRoute ). Это следует делать всякий раз, когда у вас есть вложенные маршруты для определенной нижней навигационной вкладки.
children: Аргумент children принимает List объектов AutoRoute . Это будет List вложенных маршрутов, которые будут находиться внутри данного маршрутизатора. Первый маршрут имеет пустую String для аргумента path . Это означает, что это будет первая страница, которая будет отображаться при выборе соответствующей навигационной вкладки. Путь второго объекта AutoRoute выглядит немного иначе. Синтаксис ‘:postId’ и ‘:userId’ используется для создания динамических сегментов. При такой настройке, если вы запустите свое приложение в браузере и введете что-то вроде «/posts/1«, вы попадете на страницу поста с полем postId , равным 1. Чтобы это работало правильно, вам также необходимо аннотировать параметры конструктора postId и userId в файлах страницы. Мы сделаем это в ближайшее время.
Настройки
В маршрутизаторе настроек основные отличия заключаются в том, что здесь нет дочерних элементов и аргумент page установлен в SettingsPage вместо EmptyRouterPage . Это связано с тем, что у нас нет вложенных маршрутов, и в таком случае следует просто установить аргумент page на страницу, которую необходимо отобразить.
Прежде чем создать сгенерированный файл кода, давайте сделаем еще одну вещь. Как упоминалось ранее, для того чтобы динамические сегменты, определенные как ‘:postId’ и ‘:userId’ , работали, нам нужно перейти к файлам single_post_page.dart и user_profile_page.dart и аннотировать соответствующие параметры конструктора с помощью @PathParam ( ‘optional-alias’ ). Если вы задаете псевдоним, он должен совпадать с именем сегмента, которое вы определили в файле router.dart. Если название вашего поля совпадает с именем сегмента, то вам не нужно задавать псевдоним. Сначала сделайте это для SinglePostPage .
Поскольку название нашего поля postId совпадает с именем сегмента, определенным в файле router.dart, мы не стали включать псевдоним в аннотацию. Теперь вы можете сделать то же самое для страницы UserProfilePage .
Чтобы создать файл с помощью генерации кода на основе созданного нами образца, выполните следующую команду терминала.
Мы используем флаг build , который заставит генератор запуститься только один раз. Если вместо этого вы планируете внести несколько изменений в файл router.dart, то флаг build можно заменить на watch. При использовании флага watch генератор будет запускаться каждый раз, когда вы вносите изменения.
Теперь вы должны обнаружить файл router.gr.dart в папке routes. Если его открыть, то можно увидеть, сколько строк кода нам помог написать этот полезный инструмент генерации.
Подключение маршрутизатора к приложению
Теперь, когда мы настроили маршрутизатор, его можно подключить к нашему приложению. Перейдите к файлу
main.dart, и там нам нужно изменить несколько вещей. Сейчас AppWidget возвращает MaterialApp . Нам нужно поменять его на MaterialApp.router . Вы можете пойти дальше, удалить весь код AppWidget внутри метода build и настроить свой файл main.dart следующим образом.
Теперь давайте обсудим, что у нас получилось. Во-первых, мы инициализировали AppRouter и сохранили его в переменной _appRouter . Из-за этого нам также пришлось убрать const рядом с AppWidget в runApp и в конструкторе. AppRouter генерируется для нас с помощью AutoRoute , поэтому обязательно импортируйте сюда файл router.gr.dart. Инициализируя AutoRoute внутри корневого виджета, мы делаем этот маршрутизатор доступным для всего приложения на протяжении его жизненного цикла.
Затем мы предоставили MaterialApp.router два обязательных аргумента, специфичных для маршрутизации. Значения, которые мы предоставили для аргументов routerDelegate и routeInformaitonParser , берутся из сгенерированного объекта AppRouter .
Вот и все, теперь у нас есть все необходимые конфигурации. Далее мы приступим к реализации нижней навигации.
Реализация нижней навигации
AutoTabsScaffold
Наконец-то мы можем приступить к реализации нижней навигационной панели приложения. К счастью, в пакете AutoRoute есть полезный виджет, который позволяет невероятно просто настроить ее. Откройте файл home_page.dart, который мы создали ранее, и замените Container в методе build на виджет AutoTabsScaffold . Этот виджет поставляется из пакета AutoRoute , поэтому не забудьте его сюда импортировать.
Виджет AutoTabsScaffold позволяет нам легко создать Scaffold с маршрутизацией по вкладкам. Этот Scaffold будет продолжать действовать во всем приложении. Нам необходимо, чтобы наше приложение содержало панель приложения и нижнюю навигационную панель.
Если присмотреться, то можно заметить, что в отличие от PostsPage , SinglePostPage имеет свой собственный Scaffold . Это потому, что мы хотим, чтобы у PostsPage был Scaffold , определенный с помощью виджета AutoTabsScaffold . Однако в SinglePostPage и UserProfilePage мы определили отдельный Scaffold , чтобы иметь возможность указать пользовательский цвет фона.
Сначала создадим панель приложения. Для этого используем обратный вызов appBarBuilder, который вернет виджет AppBar .
Обратный вызов appBarBuilder дает нам доступ к context и объекту TabsRouter . Однако мы не будем использовать их для этой панели приложения. Наша панель приложения имеет пользовательский цвет фона, центрированный заголовок и кнопку AutoBackButton в качестве аргумента leading . AutoBackButton — это виджет, предоставляемый пакетом AutoRoute для удобной работы с вложенными маршрутизаторами. Вскоре мы увидим его в действии.
Далее, давайте зададим нашему AutoTabsScaffold пользовательский цвет фона и укажем маршрутизаторы, которые мы хотим включить в нижнюю навигационную панель. Для этого мы предоставим список маршрутизаторов, созданных нами ранее, в аргументе routes в таком порядке, в каком мы хотим, чтобы отображались соответствующие навигационные вкладки.
Теперь можно настроить саму нижнюю навигационную панель. Для этого будем использовать аргумент bottomNavigationBuilder .
Этот обратный вызов дает нам доступ к context и объекту TabsRouter . В данном случае нам понадобится объект TabsRouter . Вы можете использовать этот обратный вызов для возврата виджета BottomNavigationBar , который входит в состав Flutter, но также можно вернуть и пользовательскую панель навигации. Чтобы продемонстрировать это, воспользуемся пакетом Salomon Bottom Bar для создания нижней навигационной панели.
Salomon Bottom Bar
Если вы когда-либо использовали виджет BottomNavigationBar , поставляемый с Flutter, то SalomonBottomBar для вас окажется абсолютно интуитивно понятным в настройке. Сначала нам нужно импортировать пакет Salomon Bottom Bar в файл home_page.dart. Затем нужно вернуть виджет SolomonBottomBar из обратного вызова bottomNavigationBuilder . После этого необходимо указать следующие аргументы для виджета SalomonBottomBar :
margin: создает некоторое пространство вокруг навигационных вкладок. Это, конечно, необязательно.
currentIndex: индекс текущей навигационной вкладки
onTap: функция, возвращающая индекс вкладки, по которой было произведено касание
items: List виджетов SolomonBottomBarItem , по одному виджету для каждой навигационной вкладки в нижней навигационной панели.
SolomonBottomBarItems требуют собственной настройки. В нашем приложении мы предоставим значения для следующих аргументов:
selectedColor
icon
title
После того как все это будет сделано, виджет SolomonBottomBar должен выглядеть так, как показано в приведенном ниже фрагменте кода.
Как видите, это потребовало минимальных усилий. Существует множество других способов настройки нижней навигационной панели, но в данном простом примере мы остановимся на том, что уже есть.
Теперь можно запустить приложение и увидеть нижнюю навигационную панель в действии. При нажатии на вкладки нижней навигационной панели переходим на соответствующие страницы. Вы также увидите изящную панель навигации с анимацией во время касания вкладок.
Переход на SinglePostPage и UserProfilePage
Прямо сейчас мы можем с комфортом перемещаться на страницы PostsPage , UsersPage и SettingsPage с помощью нижней навигации. Но чего нам не хватает, так это возможности перехода по маршрутам SinglePostPage и UserProfilePage при нажатии на плитки сообщений и аватары пользователей.
AutoRoute предоставляет множество различных методов для навигации по вашему приложению. В этом примере мы будем придерживаться простого метода push . Чтобы вызвать push или любой другой метод навигации, сначала необходимо получить маршрутизатор с заданной областью действия, вызвав AutoRouter.of(context) или context.router . Затем можно вызвать метод по вашему выбору на скопированном маршрутизаторе и передать ему нужный маршрут(ы). Перейдите к файлу posts_page.dart и настройте маршрутизацию на SinglePostRoute , вызвав метод push в аргументе onTileTap .
Теперь перейдем к файлу users_page.dart и проделаем то же самое для UserProfileRoute в аргументе onAvatarTap .
В этом приложении мы осуществляем навигацию по маршрутам, расположенным в одном маршрутизаторе. Если необходимо перейти со страницы в одной навигационной вкладке/маршрутизаторе на страницу в другой навигационной вкладке/маршрутизаторе, то и это тоже возможно. Предположим, нужно перейти от UserProfileRoute к SinglePostRoute , для этого надо сделать следующее:
Теперь вы можете перезапустить приложение и опробовать всю навигацию, которую мы в результате настроили. Обратите внимание, что при нажатии на плитки постов и аватары пользователей вы должны увидеть кнопку «Назад», появившуюся в Scaffold . Это потому, что ранее мы добавили виджет AutoBackButton в качестве ведущего аргумента AutoTabsScaffold .
Заключение
Вот и все, наше приложение завершено! То время, которое мы сэкономили благодаря использованию AutoRouter , сделало данный подход беспроигрышным при создании нижней навигационной панели. Теперь вы можете использовать полученные здесь знания в своих собственных проектах и настроить все под свои индивидуальные нужды.
Всех желающих приглашаем на demo-занятие «Explicit анимации и 3D-графика в Flutter». На уроке рассмотрим технические детали анимации во Flutter, научимся создавать сложные составные параллельные и последовательные анимации, посмотрим основы использования двухмерных игровых движков (Flare, SpriteWidget) и создания трехмерной графики (Cube, адаптер для Unity, библиотека собственной разработки для использования WebGL в Flutter for Web-приложениях).
>> РЕГИСТРАЦИЯ
Источник