- Navigation Bar (Back, Home, Recent Button)
- Скачать программу Navigation Bar (Back, Home, Recent Button)
- Navigation Bar
- Навигационная панель для андроид
- Navigation Bar
- Характеристики
- Описание
- Навигация в Android: от UX до реализации. Часть 1
- Что такое навигация?
- Почему повторяются решения?
- Виды навигационных панелей
- Drawer Layout
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Tab Navigation
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Circle Menu
- Предпосылки использования
- Плюсы
- Минусы
- Classic Menu
- Предпосылки использования
- Плюсы
- Минусы
- Гибридные навигации
- Tab + Classic Navigation
- Drawer + Tab Navigation
- Таблица видов навигаций
Navigation Bar (Back, Home, Recent Button)
Для того, чтобы заменить сломанную (неисправную) кнопку «назад», home, вам поможет программа Navigation Bar для Андроид.
- Несколько функций и цветов на выбор
- Управление жестами
- Авторежим скрытия панели навигации
- Однократно и длительное удерживание кнопки для разных настроек
- Редактирование размера, в том числе и высоты кнопки
- Настройки вибро отклика
- Опции для блокировки
- Более 15 доступных тем для фона
Оценка редакции
Оценка 0 пользователей
Требования к v 1.8.1
- Версия ОС: Android 4.1+
- Требуется свободного места: 4 Mb
Скачать программу Navigation Bar (Back, Home, Recent Button)
v1.8.1 Оригинал
Дата обновления: 25 мая 2019
ANTIN
BraveAmbush
cd1
Aksel Manyface
Источник
Navigation Bar
Navigation Bar (Back, Home, Recent Button). Перед нами отличная фича, которая позволит тебе поменять сломанную (нерабочую) кнопку «назад», home, в чем нами великолепно сможет помочь приложение Navigation Bar (Back, Home, Recent Button). Действительно, подобная программа имеет большую важность для современного пользователя. В юзера присутствует возможность выбрать одну из предполагаемых функций, а также по желанию настроить на выбор цвет.
Установив данную опцию, у пользователя автоматически появляется возможность выбора цвета. Навигационный бар позволит тебе управлять основные функциями смартфона с помощью жестов, что великолепно скажется на дальнейшей настройке телефона. Если будет такая необходимость, ты сможешь с легкостью настроить вибро отклик, а также побаловаться опциями для блокировки. Внутри приложения присутствует более десяти тем оформления фона, что подарит тебе отличное настроение.
Особенности:
- Несколько функций и цветов на выбор
- Управление жестами
- Авторежим скрытия панели навигации
- Однократно и длительное удерживание кнопки для разных настроек
- Редактирование размера, в том числе и высоты кнопки
- Настройки вибро отклика
- Опции для блокировки
- Более 15 доступных тем для фона
Скачать приложение Navigation Bar на Андроид бесплатно вы можете по ссылке ниже.
Разработчик: Wormhole Space
Платформа: Android (Зависит от устройства)
Язык интерфейса: Русский (RUS)
Состояние: [Mod]; [Pro]
Root: Не нужен
Источник
Навигационная панель для андроид
Краткое описание:
Автоматическое скрытие панели с выбором времени, включение панели свайпом, возможность менять темы.
Описание:
Навигационная панель с множеством настроек.
Требуется Android: 4.4.х и выше
Русский интерфейс: Есть
— Able to set hiding duration of nav-bar when inactivity.
— Pro version available for in-app purchase.
Pro version features:
— Remove Ads
— Unlock all themes
— Unlock all long press actions such as launch selected application, take screenshot(Android 5.0+) and etc.
— Switch on/off via notification and quick settings tile.
— Limit area of minimized navigation bar to prevent accidentally click.
*WRITE_EXTERNAL_STORAGE permission is required for saving screenshot by long press action only.
Скачать:
Версия: 2.2.8 Pro by youarefinished (Valikovrepikov)
Версия: 2.2.5 Navigation Bar (Back, Home, Recent Button) (GP) (MISSHANYA)
Версия: 2.1.5 Navigation Bar (GP) (MISSHANYA)
Версия: 1.9.5 GP+Pro Unlocked (vitaxa978)
версия: 1.8.1 
Источник
Navigation Bar
Характеристики
Версия Android: 4.2+
Разработчик: Wormhole Space
Количество загрузок: 46
Описание
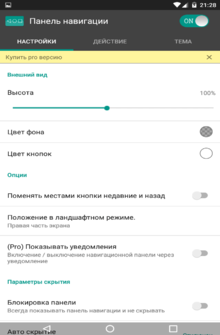
Navigation Bar представляет собой приложение для навигации, которое запросто заменит кнопку в неисправном состоянии либо в том случае, если она сломалась. Такие ситуации возникают довольно-таки часто, но теперь вы не будете испытывать подобных проблем.
Данная программа включает определенные функции с цветами для преобразования навигационной панели. Вам достаточно будет провести вверх-вниз – это будто вспомогательное прикосновение.
Особенности
- Скрытие панели в автоматическом режиме: можете индивидуально выбирать продолжительность;
- Для показа либо скрытия вам следует просто легко провести по экрану;
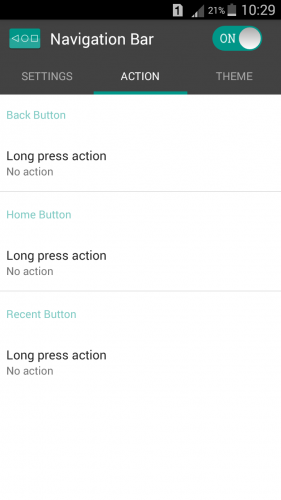
- Нажимайте все один раз: назад, дом и так далее;
- Если долго держать кнопки домой, назад, сможете вызвать другие опции;
- Всегда можно поменять панель: цвет, фон, кнопки;
- Устанавливайте размер панели и высоту;
- Хотите, настраивайте вибрации.
Другое
- Возможно, настроить чувствительность при проведении по кнопкам;
- Скрывайте навигацию, когда появляется клавиатура;
- Блокируйте панель;
- Настраивайте необходимое положение, используя режим ландшафта;
- Наличие 15 тем;
- Включайте или выключайте уведомления;
- Ограничение свернутой области для предотвращения случайного нажатия.
Функции
- Поддержка при длительном нажатии;
- Если активируйте Администратора устройства, тогда сможете заблокировать экран. При желании удалить программу, сделайте деактивацию этой же опции. Зайдя в раздел Справка, увидите меню удаления, и быстро удалите приложение;
- Включайте и выключайте режим WiFi;
- Запускайте камеру;
- Экран можно разделить;
- Команда по голосу;
- Открытие регулятора громкости;
- Переключение панелей и многое другое.
Источник
Навигация в Android: от UX до реализации. Часть 1
На сегодняшний день мобильные приложения имеют довольно богатый функционал и помогают пользователям мобильных устройств в различных делах. С каждым обновлением приложения разработчики исправляют баги и добавляют новый функционал. Когда в приложении становится большое количество фич, очень важным моментом становится грамотно продуманный UX.
С добавлением функционала пользователь не должен быть утомлен поиском новой фичи и доступ к ней от запуска приложения должен происходить за минимальное количество действий.
Но заботиться стоит не только о пользователе приложения, но и о разработчиках, которые его делают. Добавление новой фичи и обеспечение доступа к ней не должно выливаться в большую проблему.
В этой серии статей мы поговорим об этих проблемах и рассмотрим основные решения. Если вас заинтересовала эта тема, то прошу под кат
Что такое навигация?
Навигация — процесс управления некоторым объектом (имеющим собственные методы передвижения) в пространстве передвижения.
В понимании мобильного приложения это то, что позволяет перемещаться между различными фичами.
Можно сказать, что навигация состоит из:
- панели навигации
- программной реализации
Панель навигации — это интерфейс пользователя, с помощью которого он выбирает, какую фичу хочет получить на экране. Например выдвигающаяся панель слева (Drawer layout) со списком фич.
Программная реализация — код приложения, от которого будет зависеть поведение навигации. Например, часто навигация реализовывается так, чтобы соблюдались принципы навигации, которые не так давно Google изложили в документации.
Как вы уже могли заметить, во многих популярных приложениях примерно одинаково организована панель навигации — то, что позволяет выбрать в приложении какой-то раздел, к которому нужно перейти. Например, в приложении ВК при нажатии на иконку “Новости” приложение переходит к экрану с лентой новостей.
Почему повторяются решения?
Как и в любой другой профессиональной сфере деятельности в разработке мобильных приложений, в том числе в проектировании UX, принято придерживаться устоявшихся решений.
За, казалось бы, небольшой промежуток времени существования мобильного рынка разработчиками был придуман ряд элегантных решений организации функционала в приложении и решений навигации между его фичами.
Аналитика подтверждает успешность устоявшихся решений — пользователи за все время существования мобильных приложений успели привыкнуть и полюбить их.
Человек быстро привыкает к хорошим решениям и предложить альтернативу почти противоположную готовым, хоть и отличную по удобству (по вашему мнению) очень не просто. Это может выйти в большую проблему — потерю клиентов.
Виды навигационных панелей
Drawer Layout
Это выдвигающаяся панель сбоку, чаще всего слева. Данное решение было введено компанией Google и описывается в официальных гайдлайнах Material Design по дизайну Android приложений.
Drawer Layout рекомендуется использовать для навигации между фичами приложения.
Доступ к элементу панели достигается за одно действие: свайп со стороны панели в противоположную сторону или тап по значку “гамбургера”.
Предпосылки использования
Drawer отлично подойдет для тех случаев, когда в приложении имеется довольно большое количество важных фич (более 5) и доступ к ним хотелось бы иметь за минимальное количество шагов. В общей сложности доступ к фиче получается в 2 действия: свайп (или тап по “гамбургеру”) + тап по item (элемент на панели навигации, в дальнейшем итем) самой фичи.
Плюсы
- Возможность разместить большое количество фич на панели
- Привычно для пользователя
Минусы
Хорошие примеры
Как ни странно хорошим примером послужит Google. Компания, утвердившая это решение, сама активно его использует в своих продуктах. Вот несколько примеров:
- Google Play
- Gmail
Tab Navigation
Гайдлайны Material настаивают, чтобы мы назвали такой вид навигации Bottom Navigation, но я очень часто встречаю приложения и уже готовые библиотеки, в которых такая панель может располагаться сверху, слева, справа. Поэтому считаю, что не будет ошибкой называть ее Tab Navigation из-за ее основных компонентов — табов.
В гайдлайнах также есть термин и Tab Navigation, но суть его заключается ровно в том же (хотя и предназначена для навигации между подфичами). Поэтому эти два термина объединим в один Tab Navigation и будем подразумевать под ним панель, которая располагается вдоль одной из сторон экрана и все время видна пользователю.
Предпосылки использования
Плюсы
Минусы
- Возможность разместить на панели малое количество фич
Если количество главных фич более 5, а по каким-то причинам изменить
конфигурацию навигации не предоставляется возможности, то можно создать итем,
которых открывает меню уже со списком не влезших в панель фич.
Пример решения проблемы: ВК
Крайний итем справа в виде гамбургера открывает список всех остальных фич
приложения
Хорошие примеры
Circle Menu
В каком-то месте экрана (в идеале справа снизу, так как большинство людей правши и это самое удобное место для тапа при захвате смартфона одной рукой) помещается круглая кнопка (чаще всего с иконкой гамбургера) по нажатию на которую появляется панель в виде совокупности круглых итемов, которые скрываются либо при выборе одного из них, либо по тапу на свободное пространство.
Предпосылки использования
Если вы хотите удивить пользователя и уместить на панель до 9 фич, то это хороший выбор. Любая фича будет доступна в 2 тапа: по кнопке, открывающей панель и по итему.
Плюсы
- Ярко, оригинально и динамично
- Возможность уместить на панель до 9 фич (но не стоит увлекаться большим количеством, так как можно просто перегрузить пользователя информацией)
- Красивые анимации при выборе итема и открытии/закрытии панели
Минусы
- Пользователи могут не оценить всей красоты решения, так как многим будет важна скорость, а вся анимация будет занимать время
- Кнопка открытия панели на экране занимает часть показываемого контента
- Оригинальность решения — многие пользователи предпочитают классические решения
Classic Menu
Классическое меню — имеется главная панель, которая занимает весь экран и
содержит в себе все фичи приложения. Уже почти не встретить в Google Play
приложения с такой навигацией, так как она содержит ряд ограничений и реализация
на ней основных кейсов (об этом в следующих главах) будет невозможна.
Предпосылки использования
Такое решение можно взять, если нужно реализовать небольшое приложение. Также
такой подход будет неплох для тренировки начинающим разработчикам.
Любая фича доступна в один клик, но если предполагается большая вложенность фич
(то есть из одной фичи будет открываться следующая, а из нее еще и еще), то это
решение будет худшим из всех возможных, так как спускаясь глубже и глубже к
какой-то фиче пользователь удаляется от главной панели навигации и при желании
перейти к другой фиче придется совершить огромный путь “домой”.
Плюсы
- Простота реализации
- Интерфейс понятен всем
- Быстрая реализация
Минусы
- Невозможность сделать большую вложенность фич
- Невозможность перейти к другой фиче, не вернувшись на главную панель
- навигации
Гибридные навигации
Так получается, что использование лишь одного типа навигации бывает недостаточно
из-за избытка контента. Тогда принимается решение комбинировать различные типы
навигации.
Tab + Classic Navigation
Так, например, сделали в новом приложении ВК:
Так как в приложении есть очень много фич, то разместить их все на одной нижней
панели просто невозможно. Поэтому создается один из итемов, который открывает
панель со всеми фичами, которые не вошли на нижнюю панель.
Drawer + Tab Navigation
Приложения для изучения английского языка Lingualeo
Для разбиения какой-то фичи на подфичи можно использовать Tab Navigation. Причем
для такого разделения используют чаще всего панель сверху.
Таблица видов навигаций
Мы обзорно рассмотрели часто встречающиеся виды навигаций, их особенности,
плюсы и ограничения. Теперь было бы неплохо все собрать в одну картину и
составить рекомендации по выбору вида навигации для разных приложений.
Так как у нас какие-то виды хороши для одних условий, какие-то для других, то можно
составить таблицу с параметрами и весом для каждого.
Будем считать, что для приложения выбирается только один тип навигации.
По данной таблице можно примерно понять в каком типе навигации нуждается ваше
приложение.
Разберем пример: Необходимо реализовать приложение с 7 главными фичами,
очевидным интерфейсом, и с каждого экрана есть возможность “уходить глубже” на
другие фичи.
Есть 3 фактора:
- Большое количество фич
- Очевидность интерфейса
- Большая вложенность фич
Для определения рекомендуемого вида нам нужно сложить веса всех трех параметров
и сравнить полученные суммы каждого вида навигации:
Drawer Layout: 2 + 2 + 2 = 6
Tab Navigation: 0 + 2 + 2 = 4
Circle Menu: 1 + 0 + 2 = 3
Classic Menu: 1 + 2 + 0 = 3
Как видим, самым подходящим видом навигации будет Drawer Layout, так как он
набрал наибольшую сумму. Ближайший “конкурент” Tab Navigation проиграл по
параметру большого количества главных фич.
Такая таблица очень условна и не может дать абсолютно точный ответ, но может помочь сориентировать начинающего разработчика хотя бы в какую сторону стоит посмотреть 🙂
В следующей статье мы поговорим уже о том, КАК и с помощью чего реализовывать навигацию в Android приложении
Источник







 ANTIN
ANTIN BraveAmbush
BraveAmbush Aksel Manyface
Aksel Manyface