- Навигация в Android: от UX до реализации. Часть 1
- Что такое навигация?
- Почему повторяются решения?
- Виды навигационных панелей
- Drawer Layout
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Tab Navigation
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Circle Menu
- Предпосылки использования
- Плюсы
- Минусы
- Classic Menu
- Предпосылки использования
- Плюсы
- Минусы
- Гибридные навигации
- Tab + Classic Navigation
- Drawer + Tab Navigation
- Таблица видов навигаций
- Сравнение 5 популярных навигационных приложений для Android
- Цены и популярность
- Сравнение наборов функций
- Интерфейс
- Навител Навигатор
- Прогород
- Sygic
- СитиГид
- Яндекс.Навигатор
- Карты
- Маршруты и навигация
- Тесты
- Особенности приложений
- Навител Навигатор
- Прогород
- Sygic
- СитиГид
- Яндекс.Навигатор
- Итоги
Навигация в Android: от UX до реализации. Часть 1
На сегодняшний день мобильные приложения имеют довольно богатый функционал и помогают пользователям мобильных устройств в различных делах. С каждым обновлением приложения разработчики исправляют баги и добавляют новый функционал. Когда в приложении становится большое количество фич, очень важным моментом становится грамотно продуманный UX.
С добавлением функционала пользователь не должен быть утомлен поиском новой фичи и доступ к ней от запуска приложения должен происходить за минимальное количество действий.
Но заботиться стоит не только о пользователе приложения, но и о разработчиках, которые его делают. Добавление новой фичи и обеспечение доступа к ней не должно выливаться в большую проблему.
В этой серии статей мы поговорим об этих проблемах и рассмотрим основные решения. Если вас заинтересовала эта тема, то прошу под кат
Что такое навигация?
Навигация — процесс управления некоторым объектом (имеющим собственные методы передвижения) в пространстве передвижения.
В понимании мобильного приложения это то, что позволяет перемещаться между различными фичами.
Можно сказать, что навигация состоит из:
- панели навигации
- программной реализации
Панель навигации — это интерфейс пользователя, с помощью которого он выбирает, какую фичу хочет получить на экране. Например выдвигающаяся панель слева (Drawer layout) со списком фич.
Программная реализация — код приложения, от которого будет зависеть поведение навигации. Например, часто навигация реализовывается так, чтобы соблюдались принципы навигации, которые не так давно Google изложили в документации.
Как вы уже могли заметить, во многих популярных приложениях примерно одинаково организована панель навигации — то, что позволяет выбрать в приложении какой-то раздел, к которому нужно перейти. Например, в приложении ВК при нажатии на иконку “Новости” приложение переходит к экрану с лентой новостей.
Почему повторяются решения?
Как и в любой другой профессиональной сфере деятельности в разработке мобильных приложений, в том числе в проектировании UX, принято придерживаться устоявшихся решений.
За, казалось бы, небольшой промежуток времени существования мобильного рынка разработчиками был придуман ряд элегантных решений организации функционала в приложении и решений навигации между его фичами.
Аналитика подтверждает успешность устоявшихся решений — пользователи за все время существования мобильных приложений успели привыкнуть и полюбить их.
Человек быстро привыкает к хорошим решениям и предложить альтернативу почти противоположную готовым, хоть и отличную по удобству (по вашему мнению) очень не просто. Это может выйти в большую проблему — потерю клиентов.
Виды навигационных панелей
Drawer Layout
Это выдвигающаяся панель сбоку, чаще всего слева. Данное решение было введено компанией Google и описывается в официальных гайдлайнах Material Design по дизайну Android приложений.
Drawer Layout рекомендуется использовать для навигации между фичами приложения.
Доступ к элементу панели достигается за одно действие: свайп со стороны панели в противоположную сторону или тап по значку “гамбургера”.
Предпосылки использования
Drawer отлично подойдет для тех случаев, когда в приложении имеется довольно большое количество важных фич (более 5) и доступ к ним хотелось бы иметь за минимальное количество шагов. В общей сложности доступ к фиче получается в 2 действия: свайп (или тап по “гамбургеру”) + тап по item (элемент на панели навигации, в дальнейшем итем) самой фичи.
Плюсы
- Возможность разместить большое количество фич на панели
- Привычно для пользователя
Минусы
Хорошие примеры
Как ни странно хорошим примером послужит Google. Компания, утвердившая это решение, сама активно его использует в своих продуктах. Вот несколько примеров:
- Google Play
- Gmail
Tab Navigation
Гайдлайны Material настаивают, чтобы мы назвали такой вид навигации Bottom Navigation, но я очень часто встречаю приложения и уже готовые библиотеки, в которых такая панель может располагаться сверху, слева, справа. Поэтому считаю, что не будет ошибкой называть ее Tab Navigation из-за ее основных компонентов — табов.
В гайдлайнах также есть термин и Tab Navigation, но суть его заключается ровно в том же (хотя и предназначена для навигации между подфичами). Поэтому эти два термина объединим в один Tab Navigation и будем подразумевать под ним панель, которая располагается вдоль одной из сторон экрана и все время видна пользователю.
Предпосылки использования
Плюсы
Минусы
- Возможность разместить на панели малое количество фич
Если количество главных фич более 5, а по каким-то причинам изменить
конфигурацию навигации не предоставляется возможности, то можно создать итем,
которых открывает меню уже со списком не влезших в панель фич.
Пример решения проблемы: ВК
Крайний итем справа в виде гамбургера открывает список всех остальных фич
приложения
Хорошие примеры
Circle Menu
В каком-то месте экрана (в идеале справа снизу, так как большинство людей правши и это самое удобное место для тапа при захвате смартфона одной рукой) помещается круглая кнопка (чаще всего с иконкой гамбургера) по нажатию на которую появляется панель в виде совокупности круглых итемов, которые скрываются либо при выборе одного из них, либо по тапу на свободное пространство.
Предпосылки использования
Если вы хотите удивить пользователя и уместить на панель до 9 фич, то это хороший выбор. Любая фича будет доступна в 2 тапа: по кнопке, открывающей панель и по итему.
Плюсы
- Ярко, оригинально и динамично
- Возможность уместить на панель до 9 фич (но не стоит увлекаться большим количеством, так как можно просто перегрузить пользователя информацией)
- Красивые анимации при выборе итема и открытии/закрытии панели
Минусы
- Пользователи могут не оценить всей красоты решения, так как многим будет важна скорость, а вся анимация будет занимать время
- Кнопка открытия панели на экране занимает часть показываемого контента
- Оригинальность решения — многие пользователи предпочитают классические решения
Classic Menu
Классическое меню — имеется главная панель, которая занимает весь экран и
содержит в себе все фичи приложения. Уже почти не встретить в Google Play
приложения с такой навигацией, так как она содержит ряд ограничений и реализация
на ней основных кейсов (об этом в следующих главах) будет невозможна.
Предпосылки использования
Такое решение можно взять, если нужно реализовать небольшое приложение. Также
такой подход будет неплох для тренировки начинающим разработчикам.
Любая фича доступна в один клик, но если предполагается большая вложенность фич
(то есть из одной фичи будет открываться следующая, а из нее еще и еще), то это
решение будет худшим из всех возможных, так как спускаясь глубже и глубже к
какой-то фиче пользователь удаляется от главной панели навигации и при желании
перейти к другой фиче придется совершить огромный путь “домой”.
Плюсы
- Простота реализации
- Интерфейс понятен всем
- Быстрая реализация
Минусы
- Невозможность сделать большую вложенность фич
- Невозможность перейти к другой фиче, не вернувшись на главную панель
- навигации
Гибридные навигации
Так получается, что использование лишь одного типа навигации бывает недостаточно
из-за избытка контента. Тогда принимается решение комбинировать различные типы
навигации.
Tab + Classic Navigation
Так, например, сделали в новом приложении ВК:
Так как в приложении есть очень много фич, то разместить их все на одной нижней
панели просто невозможно. Поэтому создается один из итемов, который открывает
панель со всеми фичами, которые не вошли на нижнюю панель.
Drawer + Tab Navigation
Приложения для изучения английского языка Lingualeo
Для разбиения какой-то фичи на подфичи можно использовать Tab Navigation. Причем
для такого разделения используют чаще всего панель сверху.
Таблица видов навигаций
Мы обзорно рассмотрели часто встречающиеся виды навигаций, их особенности,
плюсы и ограничения. Теперь было бы неплохо все собрать в одну картину и
составить рекомендации по выбору вида навигации для разных приложений.
Так как у нас какие-то виды хороши для одних условий, какие-то для других, то можно
составить таблицу с параметрами и весом для каждого.
Будем считать, что для приложения выбирается только один тип навигации.
По данной таблице можно примерно понять в каком типе навигации нуждается ваше
приложение.
Разберем пример: Необходимо реализовать приложение с 7 главными фичами,
очевидным интерфейсом, и с каждого экрана есть возможность “уходить глубже” на
другие фичи.
Есть 3 фактора:
- Большое количество фич
- Очевидность интерфейса
- Большая вложенность фич
Для определения рекомендуемого вида нам нужно сложить веса всех трех параметров
и сравнить полученные суммы каждого вида навигации:
Drawer Layout: 2 + 2 + 2 = 6
Tab Navigation: 0 + 2 + 2 = 4
Circle Menu: 1 + 0 + 2 = 3
Classic Menu: 1 + 2 + 0 = 3
Как видим, самым подходящим видом навигации будет Drawer Layout, так как он
набрал наибольшую сумму. Ближайший “конкурент” Tab Navigation проиграл по
параметру большого количества главных фич.
Такая таблица очень условна и не может дать абсолютно точный ответ, но может помочь сориентировать начинающего разработчика хотя бы в какую сторону стоит посмотреть 🙂
В следующей статье мы поговорим уже о том, КАК и с помощью чего реализовывать навигацию в Android приложении
Источник
Сравнение 5 популярных навигационных приложений для Android
Перед вами завершающая часть «сериала» о популярных автомобильных навигационных приложениях для Android. В ней мы постарались просуммировать всю информацию из пяти ранее опубликованных обзоров отдельных приложений и дать заключительную оценку. Чтобы не утруждать читателя, мы постараемся сделать это в максимально краткой и наглядной форме с использованием таблиц, снабжая их относительно небольшими комментариями.
Чем обусловлен выбор именно этих приложений? Главными критериями были популярность и наличие большого числа положительных отзывов, а также простота использования. В первые два критерия немного не вписался обновленный Shturmann. По всем трем критериям не прошло приложение «Семь дорог». Карты Google в роли навигатора все еще в стадии бета-теста. Мегафон-навигация, по сути, тот же Прогород, но только в онлайновом варианте. Приложение iGOв версии для Android официально так пока и не появилось. Поэтому участников всего пятеро.
Цены и популярность
Поставив себя на место покупателя, начнем с разглядывания ценников и изучения информации о том, какую популярность завоевал тот или иной продукт среди пользователей.
| Навител | Прогород | Sygic | СитиГид | Яндекс | |
| кол-во закачек в Google Play, млн. | 5-10 | 0,1-0,5 | 10-50 | 1-5 | 5-10 |
| оценка в Google Play | 4,1 | 4,2 | 4,2 | 4,1 | 4,2 |
| цена карт России | 1350 р. | 1290 (950*) р. | €40 | 1800 р. | бесплатно |
| минимальная цена | $1** | — | €20 | 990 р. | бесплатно |
| плата за обновления, руб | бесплатно | бесплатно | бесплатно | бесплатно | бесплатно |
| плата за сервис пробок, руб | бесплатно | бесплатно | в России не работает*** | бесплатно | бесплатно |
| допустимое количество переустановок | 1 | 3 | н.д. | 3 | не ограничено |
| бесплатные сторонние карты | да | да | нет | да | нет |
| тестовый период, дней | 30 | 30 | 7 | 15 | — |
Итак, самый дорогой продукт — Sygic. Он ориентирован на европейского потребителя, потому ценник вполне соответствующий. Вдобавок за пробки и расширенную информацию о камерах придется платить отдельно, но это все относится только к Европе. В России сетевые сервисы не работают.
Наиболее адекватными выглядят цены Навитела и Прогорода. Однако Навител обладает весьма жесткой политикой в отношении переустановки. Перенести приложение на другой смартфон, скорее всего, не получится вовсе.
На фоне всех этих ограничений Яндекс выглядит королем. Однако приложение имеет ряд существенных ограничений, тем самым оставляя хорошие шансы остальным.
Сравнение наборов функций
Разработчики большинства представленных приложений стараются привлечь пользователей различными дополнительными функциями, например, погодой, фотографиями на карте, статьями из энциклопедий, отметками в соцсетях, отображением местоположения друзей и даже дополненной реальностью.
Мы свели в одну таблицу весь основной набор функций всех пяти приложений:
| Навител | Прогород | Sygic | СитиГид | Яндекс | |
| Интерфейс | |||||
| Ручное масштабирование карты во время навигации | да | да | да | да | да |
| Индикаторы аккумулятора / спутников/ GSM | да / да / да | да / да / нет | в меню / в меню / нет | да / да / да | статус-бар ОС |
| Смена ориентации карты | да | да | да | да | да |
| Ручное вращение карты | да | да | нет | нет | да |
| Информация о пробеге | да | да | да | да | нет |
| Экран обзора спутников | да | да | нет | нет | нет |
| Режим 3D | да | да | да | да | да |
| Наклон карты | только в 3D | да | да | да | да |
| Панель быстрого доступа | только DPOI | да | да | да | только DPOI |
| «Маршрутный компьютер» | да | нет | да | да | нет |
| Ночной режим | да | да | да | да | да |
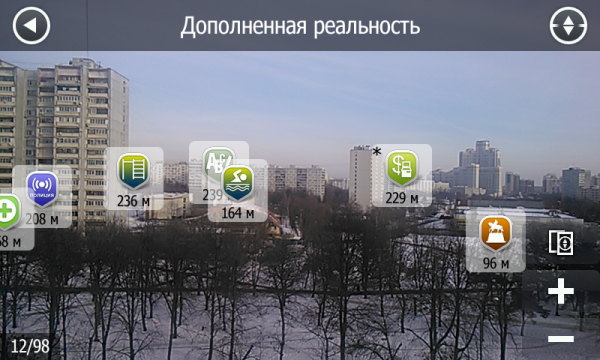
| Дополненная реальность | нет | да | нет | нет | нет |
| Поиск | |||||
| Универсальный | нет | нет | да | нет | да |
| Адресный | да | да | да | да | нет |
| По координатам | да | да | да | да | нет |
| POI вокруг / у точки / у финиша | да / да / да | да / да / да | да / да / да | да / да / да | да / да / да |
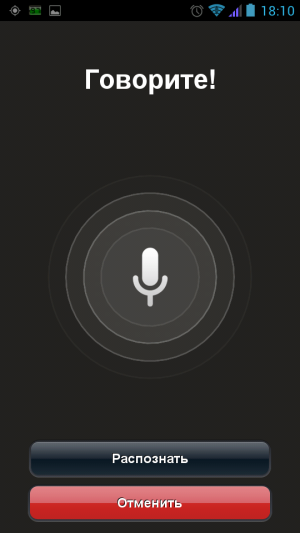
| Голосовой ввод | нет | нет | нет | нет | да |
| Работа с маршрутами | |||||
| Сохранить / загрузить | да | да | да | да | нет |
| Имитация езды по маршруту | да | да | да | да | нет |
| Отображение целиком | да | да | да | да | да |
| Работа с треками | да | да | нет | да | нет |
| Режимы работы: легковой авто / грузовой / пешеходный | да / да / да | да / нет / нет | да / нет / да | да / нет / да | да / нет / нет |
| Карты | |||||
| Обновление карт | да | да | да | да | да |
| Поставщик | н.д. | собственные | Navteq | много, разные | Navteq, Сканекс и др. |
| Установка сторонних и бесплатных карт | да | да , на базе OSM | нет | да , на базе OSM | нет |
| Online-сервисы | |||||
| Отображение пробок | да | да | нет * | да | да |
| Динамические POI | да | да | да | да | да |
| Друзья на карте | да | нет | да | да | нет |
| Тематические новостные ленты | нет | нет | нет | да | нет |
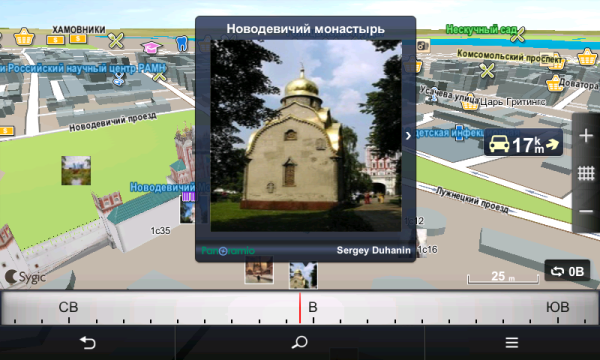
| Фото на карте | нет | нет | да (Panoramio) | нет | нет |
| Погода | да | нет | нет | нет | нет |
| Запрет выхода в Сеть | да | через отключение сервиса пробок | нет | да | нет |
Эта таблица предназначена для самостоятельного изучения. Тут каждый должен сам ответить на вопрос, обладает ли та или иная программа минимальным достаточным набором функций. Например, кому-то обязательно нужна работа с треками, а кому-то установка бесплатных карт OSM. Есть у некоторых приложений и неординарные способности. Например, отображение на карте фотографий мест, сделанных пользователями Panoramio (у Sygic), или режим дополненной реальности (Прогород), а также распознавание речи и голосовых команд (Яндекс.Навигатор).
Есть у приложений и крупные «проколы». Так, у Sygic отсутствует функция отображения трафика (пробок), а Яндекс.Навигатор не будет полноценно работать в отсутствии связи с Интернет.
Интерфейс
Поскольку у каждого из нас свои представления о красоте, мы не будем много говорить о том, интерфейс какой из программ краше. Нашему глазу оказалась милее «картинка» Навител Навигатора, Прогорода и Яндекса. Но это не значит, что у двух других программ какие-то проблемы с «внешним видом». Они все хороши. Просто эти немного выделяются на общем фоне.
Но если отстраниться от разглядывания «картинок», то на первый план выходят совершенно другие свойства интерфейсов — практичность и информативность. Первое из них, это когда вы всегда чувствуете себя в своей тарелке. Вам достаточно беглого взгляда на экран, чтобы получить максимум необходимой информации. Не очень удачным примером практичности может служить интерфейс того же Навитела — нагромождение тонких линий и мелких деталей затрудняет чтение информации во время движения. Также к практичности относится удобство работы с меню и поиском.
Под информативностью мы понимаем вывод на экран различной сопутствующей информации, такой как ограничение скорости движения на данном участке, информация о камерах и т.п. Наличие всевозможных подсказок и дополнительной информации в базе POI.
Итак, ниже мы приведем скриншоты интерфейсов всех программ с коротким перечислением основных преимуществ и недостатков. В этот раз мы будем использовать смартфон с небольшим разрешением экрана 480х800, которое регламентировано практически всеми разработчиками ПО в сегодняшнем тесте.
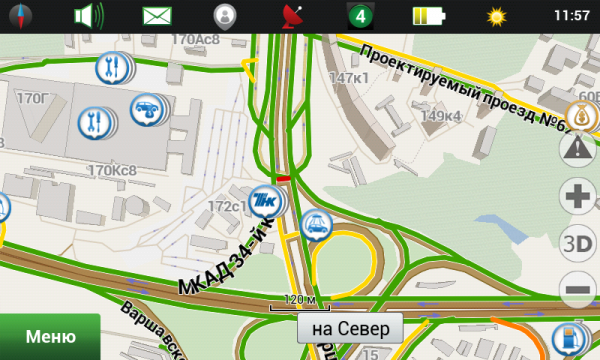
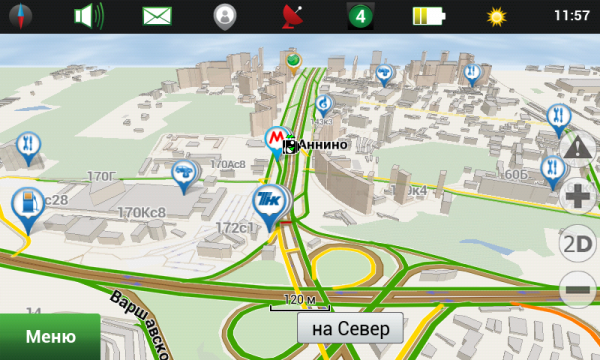
Начнем с вертикального варианта отображения карты, который наиболее естественен для смартфонов и более практичен для навигации. Рядом с обычным представлением карты поместим 3D-вариант.
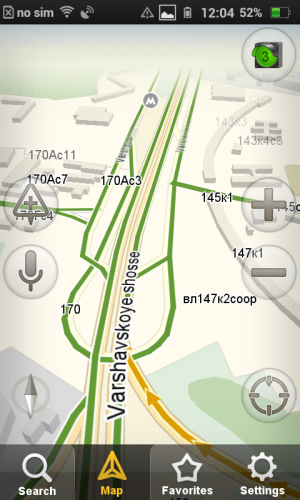
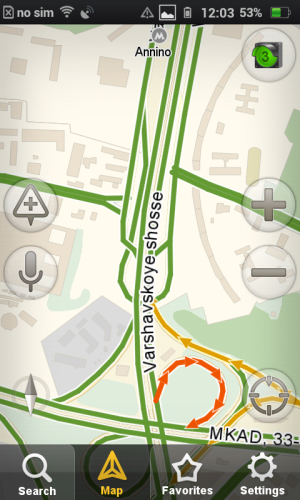
Навител Навигатор 8.5

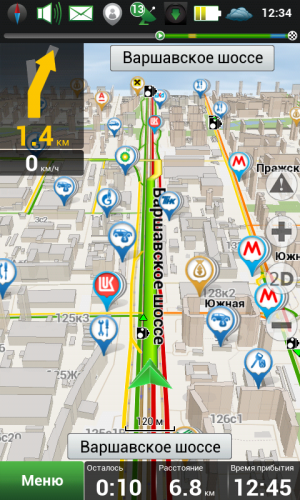
Прогород 2.0

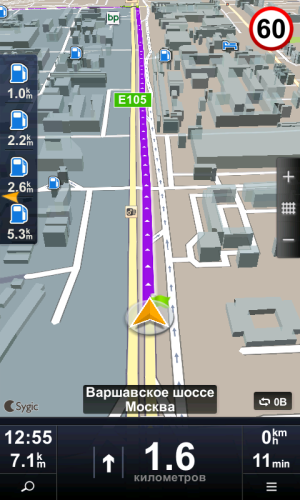
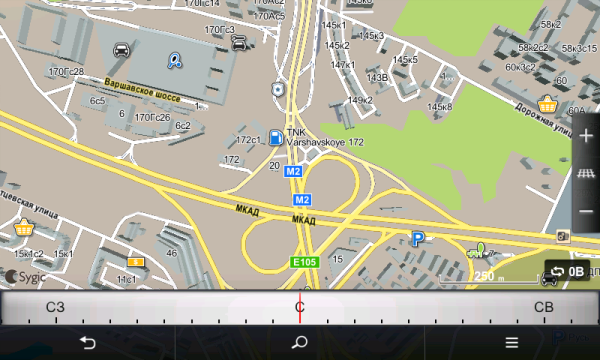
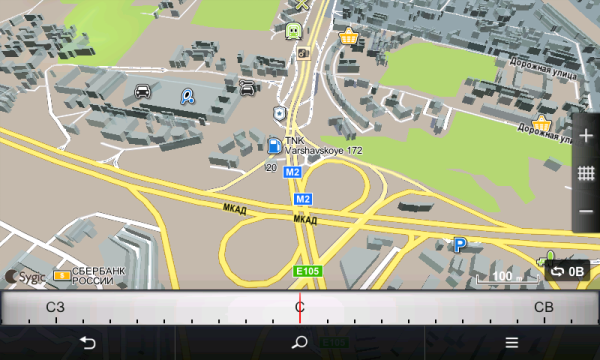
Sygic 13.4

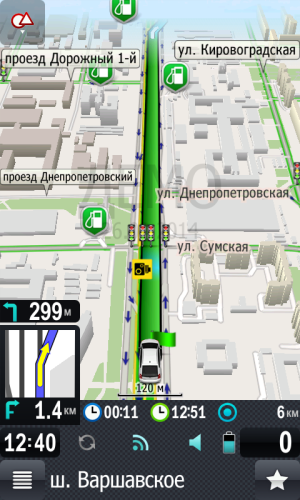
СитиГид 7.8

Яндекс.Навигатор 1.5

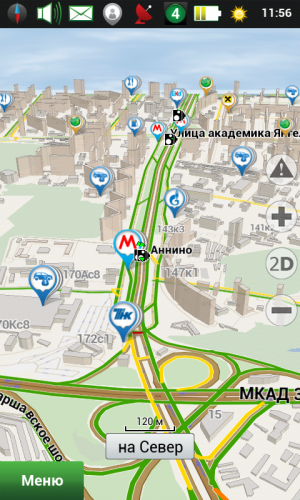
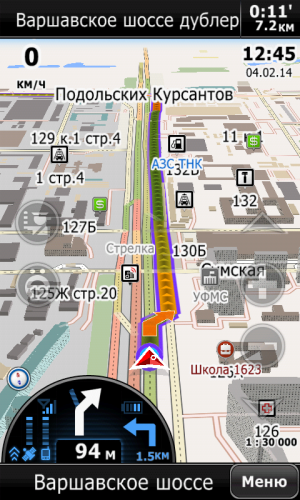
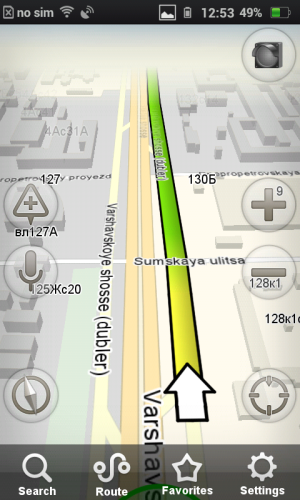
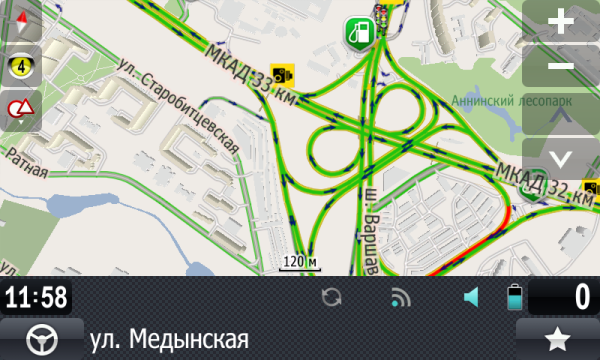
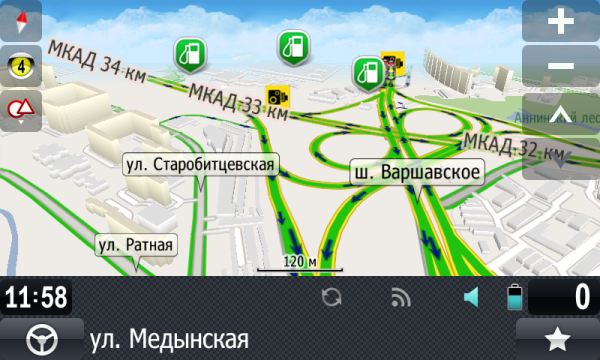
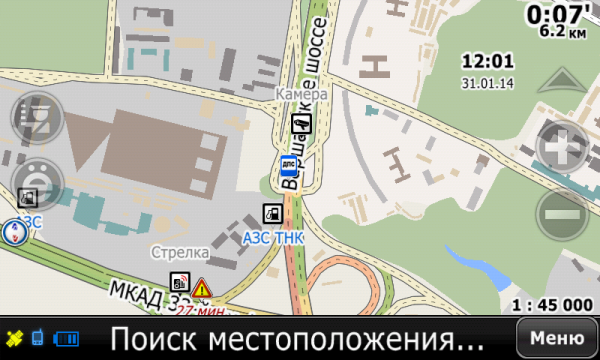
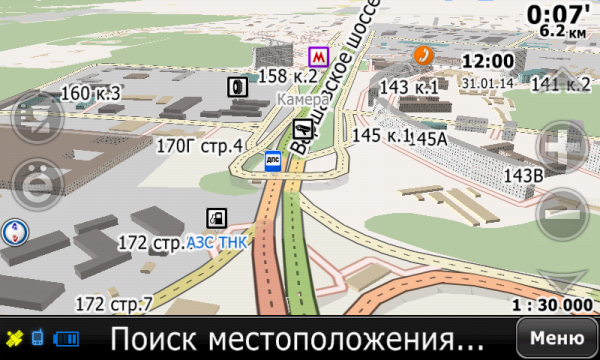
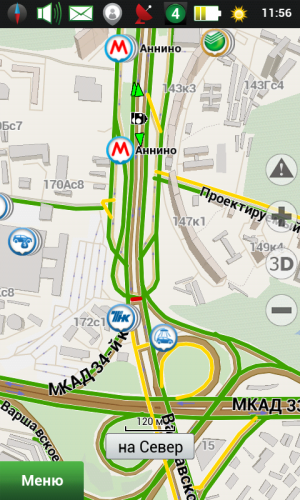
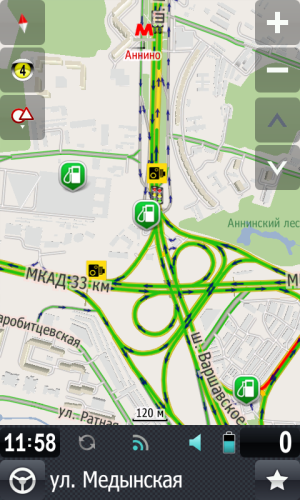
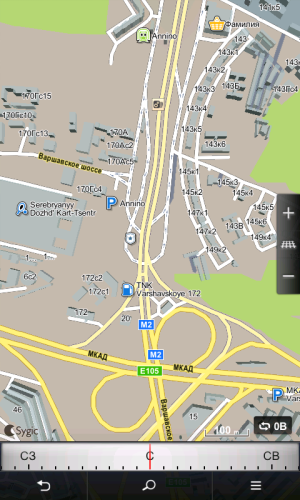
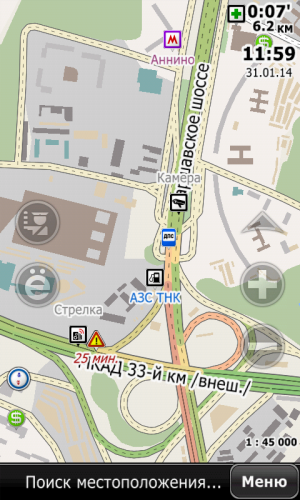
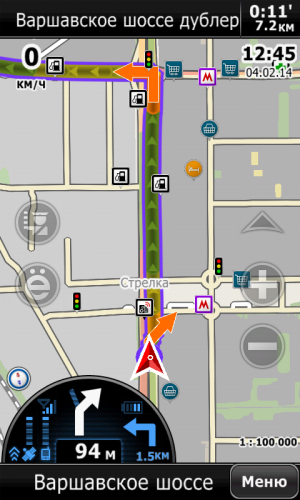
Это развязка Варшавского шоссе и МКАД. Увы, картинка статична, и ее восприятие во время движения, когда масштаб карты постоянно меняется в зависимости от скорости и грядущих событий (поворотов), радикально отличается о того, которое вы получите просто созерцая эти два набора скриншотов. Вдобавок в 3D-режиме очень многое зависит от угла наклона, который во всех программах регулируется. Разработчики сделали так, что по одним углом карта красива практична, а под другим ею пользоваться уже неудобно, потому как меняется детализация, перспектива и т.д. Аналогичное замечание можно сделать и к масштабам. Посему дадим словесный комментарий, но прежде выложим еще одну порцию скриншотов, сделанных в режиме навигации:
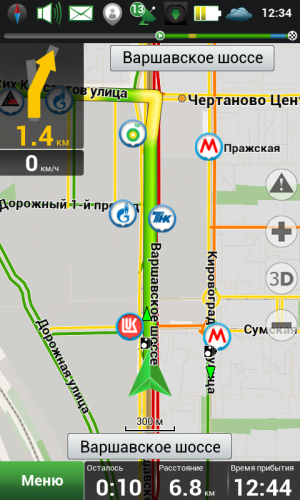
Навител Навигатор 8.5

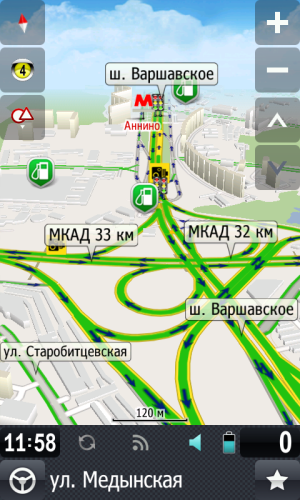
Прогород 2.0

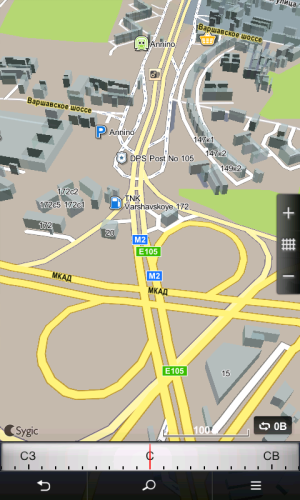
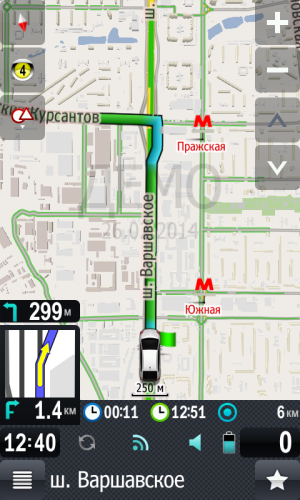
Sygic 13.4

СитиГид 7.8

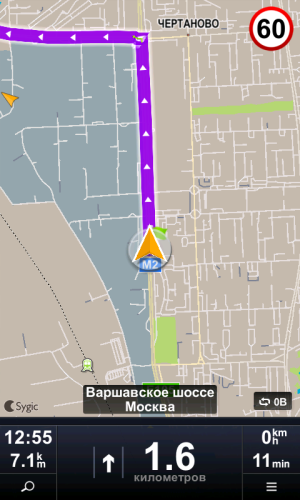
Яндекс.Навигатор 1.5

Навител Навигатор
Картинка заслуживает всяческих похвал, но она крайне непрактична. Нагромождение массы мелких линий и контуров осложняет восприятие линии маршрута на экране, которая немного толще самой дороги, но с загруженными пробками никак не отличается от нее по цвету. Значки камер, знаков и прочие детали едва различимы на экране.
Прогород
«Картинка» немного похожа на Навител, но мелких деталей меньше, а линия маршрута читается намного легче, чем в предыдущем случае. Претензии две: панель статуса занимает много места на экране и на ней царит хаос, а также мелковата графика и все кнопки управления.
Sygic
На скриншотах интерфейс невзрачен, но с точки зрения удобства чтения информации во время движения, он заслуживает самой высокой оценки. Существенный минус один — номера домов в режиме навигации не отображаются. Они появляются только если попробовать прокрутить карту в одном из направлений, что переведет ее в режим просмотра.
СитиГид
Интерфейс карты весьма неплох в практическом плане. Может он не столь красив, но достаточно удобен.
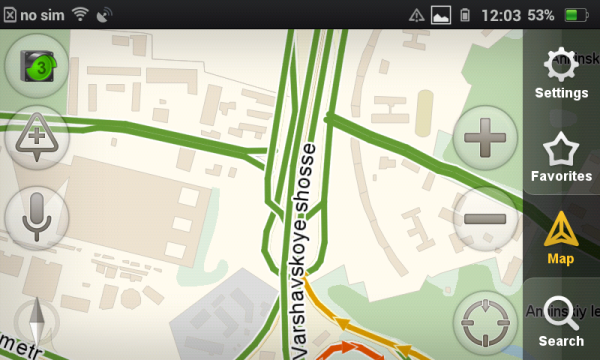
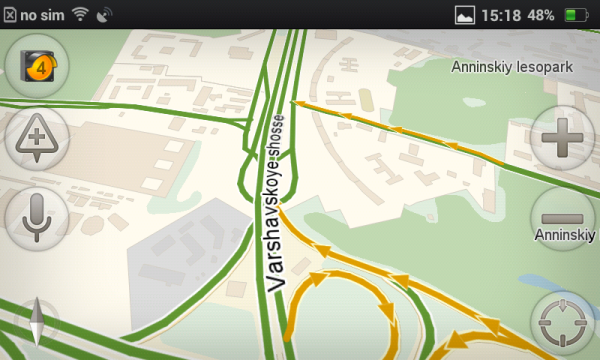
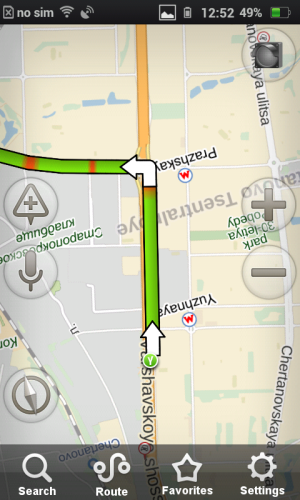
Яндекс.Навигатор
Пытаться придраться к интерфейсу Яндекс.Навигатора аргументировано не получилось. Он очень практичен. Единственный момент — пользователи платформ с экранами с высокой плотностью пикселей на дюйм жалуются на мелкие кнопки и другие элементы в меню. По какой-то причине эти элементы интерфейса не полностью соответствуют рекомендациям Google для разработчиков, и программисты оперировали абсолютными единицами размеров элементов вместо относительных DP и SP.
Ну а тем, кто по какой-то причине предпочитает горизонтальное положение карты, выложим еще один комплект скриншотов.
Навител Навигатор 8.5
Прогород 2.0
Sygic 13.4
СитиГид 7.8
Яндекс.Навигатор 1.5
Карты
Увы, большинство разработчиков не указывают детальную информацию о своих картах, поскольку на фоне конкурентов они могут выглядеть не столь блестяще.
Мы постарались собрать максимум информации и свести ее в одну таблицу. Обратите внимание на строку «Карта онлайн» — это ваш шанс самостоятельно оценить качество покрытия. Правда, оно тоже не совсем точно отражает ситуацию. У Навитела и Прогорода в онлайне выложен не самый последний релиз, а у Яндекса карты в приложении и в онлайне местами разительно отличаются, что, порой, вызывает недоумение.
| Навител | Прогород | Sygic | Ситигид | Яндекс | |
| Россия: населенных пунктов | 149 047 | н.д. | н.д. | н.д. | ≈170 тыс. |
| Россия: городов с детализацией | 8762 | н.д. | н.д. | н.д. | н.д. |
| Дорожный граф, км | 3 809 652 | н.д. | н.д. | н.д. | н.д. |
| Объектов POI | 992 163 | н.д. | н.д.* | н.д. | н.д. |
| Объем карт, МБ | 1250 | 1131 | 623 | 1900 | 1910** (только Москва) |
| дата последнего обновления | 25.10.2013 | 22.10.2013 | 12.2013 | 22.01.2014 | н.д. |
| Частота обновлений в год, раз | 3-4 | 2 | 1-3 | 2-10*** | н.д. |
| Карта онлайн | navitel.ru/map | pro-gorod.ru/maps | — | — | maps.yandex.ru |
| Карты зарубежных стран, шт. | 52 | 28 (OSM) | ≈130 | 10 | 1**** |
| Информация о картах на сайте разработчика | navitel.ru/coverage | pro-gorod.ru | — | probki.net | — |
По итогам переписи 2010 года количество населенных пунктов в России составляло чуть боле 153 тыс. и около 20 тыс. из них не имеют постоянного населения. Откуда тогда у Яндекса взялось 170 тыс.? Во-первых — вложенность. Конкретный населенный пункт всегда принадлежит другим территориальным единицам. Во-вторых, перепись учитывает не все типы населенных пунктов. Из нее могут выпадать железнодорожные станции, зимовья и др.
Итак, в лидерах у нас, по всей видимости, Навител и Яндекс. Объем карт — это косвенный показатель. У Яндекс.Навигатора он имеет такие невообразимые значения потому, что эти карты содержат огромное количество растровых изображений.
Что касается детализации, то этот вопрос сложный, и на его изучение необходимо много времени. Для собственного понимания мы взяли несколько населенных пунктов и посмотрели, как обстоят дела с этим вопросом.
| Навител | Прогород | Sygic | Ситигид | Яндекс | |
| Оленегорск, Мурманская область | детальная, с домами (3D) | три основные улицы | только центральная улица, с ошибками | детальная, с домами | три основные улицы |
| Богородицк, Тульская область | детальная, с домами | детальная, с домами (3D) | только центральная улица | детальная, с домами | три основные улицы |
| Ангарск, Иркутская область | основная дорожная сеть | детальная дорожная сеть | только центральная улица | детальная, с домами | детальная, с домами |
| Петропавловск-Камчатский | детальная, с домами | детальная дорожная сеть | только центральная улица | точка на трассе | детальная, с домами |
| Астрахань | детальная, с домами | детальная, с домами (3D) | детальная, с домами | детальная, с домами | детальная, с домами |
| Сочи | детальная, с домами | детальная, с домами (3D) | детальная дорожная сеть | детальная, с домами | детальная, с домами |
| Чехов, МО | детальная, с домами | детальная, с домами (3D) | детальная, с домами | детальная, с домами | детальная, с домами |
| Тверь | детальная, с домами | детальная, с домами (3D) | детальная, с домами | детальная, с домами | детальная, с домами |
| Рыбинск | детальная, с домами | детальная, с домами (3D) | детальная, с домами | детальная, с домами | детальная, с домами |
| Печоры, Псковская обл. | детальная, с домами | основная дорожная сеть | три основные улицы, с ошибками | детальная, с контурами домов, без адресов | три основные улицы |
| д. Ланьшино, МО | часть дорожной сети | точка на карте | детальная дорожная сеть | детальная дорожная сеть | основная дорожная сеть |
В лидерах оказались Навител, Прогород и Ситигид. Причем карты Прогорода почти во всех населенных пунктах из таблицы имеют здания не только с соответствующими контурами, но и высотой. СитиГид хоть и хорош (используются карты OSM), но карты нужных вам регионов придется искать в большом списке и загружать отдельно, что не очень удобно. Почему-то загрузить разом всю карту России нельзя. Кроме того, в списке отсутствовал Камчатский край.
Немного удивил Яндекс.Навигатор, и это с учетом того, что онлайновая браузерная карта выше всяких похвал. При этом весьма забавно, что в том же Богородицке можно указать точный адрес, он будет обозначен маркером на карте и маршрут до него построится. Но «последняя миля» будет отображаться неверно.
Ну а больше всех не любит небольшие города Sygic. Он их знает только понаслышке.
Немаловажен и вопрос актуальности карт. Тут мы ориентировались на карту Москвы, отмечая присутствие новых известных дорог, эстакад и развязок, открытых в период лето-осень 2013 года. У Прогорода, Ситигида и Яндекса с этим проблем не возникло. У Навитела все искомые нами развязки и эстакады присутствовали, но на пересечении Ярославского шоссе и Малыгинского проезда почему-то отсутствовал разворот под эстакадой. А вот у Sygic карта, как минимум, годичной давности. Ни одного искомого дорожного объекта мы на ней не обнаружили.
Наш выбор по картам: Навител, Прогород и Ситигид.
Маршруты и навигация
Все приложения строят вполне адекватные маршруты. И это самое главное. Небольшие незначительные «глюки» бывают у Навитела. Один из них мы описали в его детальном обзоре, но повода для паники тут нет. А вот уменьшить в его настройках чувствительность к пробкам жителям мегаполисов определенно стоит.
Чтобы сэкономить время читателю, соберем информацию по маршрутам и навигации в одну таблицу.
| Навител | Прогород | Sygic | Ситигид | Яндекс | |
| адекватность построенных маршрутов | ок | ок | ок | ок | ок |
| количество альтернативных вариантов | нет | 2 | 1 | нет | 1-2 |
| исключение платных дорог / другие настройки | да / да | да / да | да / да | да / да | нет / нет |
| логика поведения при уходе с маршрута | настраиваемая | перестроение в режиме «объезд» | возврат на старый маршрут | перестроение в режиме «объезд» | перестроение в режиме «объезд» |
| пробки на маршруте | да | да | нет | да, но на коротком расстоянии | да |
| предупреждения о превышении скорости | да | да | да | да | нет |
| предупреждения о камерах | да | да | да | да | да, с опозданием |
| DPOI | да | да | нет | да | да |
| работа без подключения к Интернет | да | да | только offline | да | функции сильно ограничены |
Удобнее всего будет ездить с Прогородом, Ситигидом и Навителом. Sygic, несмотря на весьма практичный интерфейс, работает только в режиме offline: никаких пробок и DPOI. Вдобавок его логика поведения при уходе водителя с маршрута далека от цивилизованной. Но с Яндексом проблем не меньше: он не предупредит о превышении скорости, скажет про камеру только когда вы будете проезжать мимо нее, а без подключения к Сети в приложении не будет работать поиск и прокладка маршрутов! Зато он перед началом навигации предложит пользователю альтернативные варианты маршрута, которые можно будет просмотреть на карте и выбрать наиболее подходящий. Прогород тоже так умеет, хотя пользуется несколько иной логикой. Обе эти функции нам очень понравились.
Наш выбор: Прогород и СитиГид. С некоторым натягом — Навител и Яндекс.
Тесты
Мы провели ряд тестов, чтобы показать, насколько быстро будут работать эти приложения на различных мобильных платформах. В отдельную таблицу мы свели результаты, полученные на двух системах, основные характеристики которых таковы:
| смартфон Zopo ZP100 | планшет Prestigio Multipad 4 Ultimate 8.0 3G | |
| Экран | 4,3″, 960×540 | 8″, 1024×768 |
| SoC | MediaTek MT6575 @1 ГГц, 1 ядро Cortex-A9 | MediaTek MT8389 @1,2 ГГц, 4 ядра Cortex-A7 |
| Графика | PowerVR SGX531 | PowerVR SGX544MP |
| Оперативная память | 512 МБ | 1 ГБ |
| Флэш-память | 4 ГБ | 16 ГБ |
| Батарея | 1650 мА·ч | 4850 мА·ч |
| Операционная система | Android 4.0.3 | Android 4.2.1 |
| Средняя розничная цена | T-9292625 | T-10515622 |
Обе платформы бюджетные, но в планшете установлен 4-ядерный SoC, а в смартфоне — одноядерный, но с более современной архитектурой. Будет ли между ними какая-либо существенная разница? В таблице данные смартфона и планшета разделены двумя вертикальными чертами.
| Навител | Прогород | Sygic | Ситигид | Яндекс | |
| Время загрузки, с | 11 || 8 | 5-6 на обеих платформах | 6 || 3 | 12 || 9 | ≈2 во всех случаях |
| Время поиска спутников | в соответствии с технологиями GPS (1-2 мин.) | ≈20-30 сек.** на обеих платформах | |||
| Время прокладки маршрутов, с* | 2,5-5 || 1,5-5 | 1-4 на обеих платформах | 12-20 || 6-15 | ≈2 во всех случаях | -*** |
| Утилизация вычислительных ядер в движении, % | 60 || н.д. | 70 || н.д. | 40 || 15 | 65 || 19 | 20 || н.д. |
| Плавность прокрутки и масштабирования с отключенными «пробками» | с сильными рывками | с рывками | относительно плавно | относительно плавно | плавно |
| Объем сетевого трафика на трассе, МБ/ч | 2,5 | н.д. | — | н.д. | н.д. — 4**** |
| Объем сетевого трафика в мегаполисе, МБ/ч | 4,5 | 1 | — | 1 | 3,5-6,5**** |
Итак, главная проблема быстродействия приложений — неумение использовать все доступные вычислительные ядра SoC. И хотя многопоточность декларируется практически всеми разработчиками, на практике на 4-ядерной системе это выливается в то, что одно ядро грузится на 100%, второе процентов на 30, а два других прохлаждаются. Исключение составляет только Яндекс. Приложение не только имеет низкие требования к ресурсам системы, но и при активной работе на четырех ядрах может показывать суммарную загрузку в 60-70%, что говорит о том, что у кого-то все-таки получается создавать многопоточные приложения (разработчики бенчмарков не в счет).
Если говорить о плавности и комфорте работы с картой, то Яндекс, Ситигид и Sygic ведут себя вполне прилично, чего нельзя сказать о Навител и Прогород. Прокрутка карты и масштабирование у них проходят с заметными рывками, притормаживаниями и одергиваниями. Причем, если ваш смартфон имеет разрешение 1280 пикселей и более — ситуация будет усугубляться вне зависимости от типа установленного SoC в системе.
Наш выбор: Яндекс, СитиГид и, наверное, Sygic. Последний уж очень долго строит маршруты, но в остальном очень шустр.
Особенности приложений
Поскольку конкуренция велика, разработчики стараются добавить своему творению несколько изюминок, и грех не упомянуть о них.
Навител Навигатор
Две вещи, которые нам понравились, это аренда карт по цене от одного доллара за пару недель, и отображение прогноза погоды прямо на карте. Подробности в детальном обзоре.
Прогород
Тут мы отметим только режим дополненной реальности, который будет вполне сносно работать на тех устройствах, где присутствует датчик ориентации.
Возможно, он пригодится при автопрогулках в путешествиях.
Sygic
Sygic старается привлечь пользователей всякими полезными и интересными мелочами: универсальным поиском, фотографиями на карте с Panoramio, POIс Foursquare, статьями с Wikipedia (если у тех есть привязка к координатам), боковой панелью и маршрутным компьютером. Все подробности в соответствующем обзоре.
СитиГид
Яндекс.Навигатор
Главный козырь — универсальный поиск с системой распознавания речи и голосовых команд, который работает весьма неплохо.
Итоги
Итак, больше всего упоминаний с пометкой «наш выбор» досталось СитиГиду и Прогороду. Навител, Яндекс.Навигатор и Sygic отстают. Но если оценивать приложения по их основным функциям (качеству карт и процессу навигации), то перед нами вырисовывается вот такая тройка лидеров: Прогород, СитиГид и Навител. Самый дешевый из них — Прогород. Самый дорогой — СитиГид. А Навител получит звание самого недружелюбного из-за невозможности переноса приложения на другие смартфоны.
Если вы проживаете в одном из российских мегаполисов, в вашем регионе надежная и качественная сотовая связь, вы не боитесь камер контроля скорости и предпочитаете не тратить лишние деньги, то вполне можно воспользоваться Яндекс.Навигатором. Он бесплатный. А кроме того, шустро работает и обладает практичным интерфейсом.
Sygicможет быть полезен при заграничных поездках. Однако обойдется он совсем недешево. В этом плане Навител в разы более привлекателен, но информации о трафике в нем не будет. Равно как и у Sygic в России.
Источник