- Добиваемся плавной прокрутки списков в Android
- Android – Советы и подсказки. Ускоряем прокрутку страниц в Google Chrome с помощью скрытых настроек браузера
- Плавная прокрутка на Android
- Не плавный скроллинг андроид
- Почему 60 fps?
- Поиск проблемы
- После обновления дёргается анимация и прокрутка страниц на Xiaomi (Redmi)
- Как убрать фризы анимации на Xiaomi
Добиваемся плавной прокрутки списков в Android

К счастью, проблема низкой скорости прокрутки списков в Android вполне решаема. Нужно только не пускать все на самотек, а приложить руки и голову. Если разобраться, iOS разработчики тоже вынуждены тратить время на оптимизацию списков, чтобы добиться гладкой прокрути, просто на Android оптимизация выглядит чуть сложнее.
Когда вы занимаетесь оптимизацией Android приложений, нужно держать в голове несколько ключевых моментов:
- Создание нового объекта очень медленная операция.
- Слишком частый вызов findViewById может быть не оправдан
- Вывод на экран должен осуществляться только тогда, когда это действительно необходимо.
Ниже я приведу два приема, которые помогут Вам оптимизировать свои списки.
Первый способ оптимизация широко распространен и им пользуются все мало-мальски грамотные Android разработчики. Он заключается в использовании View Holder-а, что уменьшает количество объектов, которые необходимо создать для списка прокрутки, и исключает вызов нескольких медленных функций пользовательского интерфейса. Использование View Holder-а позволит вам на 100% повысить производительность прокрутки. Хороший пример работы с View Holder-ом приведенздесь.
Еще один оптимизационный трюк — рисовать на экране только когда пользователь не прокручивает список. Именно необходимость просчета нового изображения для строки списка загружает процессор телефона и убивает плавную анимацию. Поясним эту идею. Если строка вашего списка содержит несколько рисунков, текст и checkbox, действительно ли пользователю нужно видеть все это в процессе прокрутки? В процессе прокрутки пользователю совсем не нужны все эти данные. Например, если он работает с отсортированным по алфавиту списком — все что ему нужно это текстовое представление. Так почему бы в процессе прокрутки не выводить только текст, а всю графику и checkbox-ы показать, когда прокрутка завершится. Этот подход позволяет сделать прокрутку во много раз более плавной.
Для того чтобы реализовать эту идею Вам нужно добавить логическую переменную isScrolling в Ваш адаптер. Если параметр scrollState не равен нулю (происходит прокрутка), нужно установить эту переменную в true. После того, как прокрутка закончилась, scrollState принимает значение 0, и Вы должны заставить адаптер перерисовать все строки, чтобы показать подробную информацию. Для этого устанавливаем флаг isScrolling в false и вызываем метод notifyDataSetChanged().
Этот код нужно добавить в метод listView.getView(). В адаптере в зависимости от значения переменной isScrolling нужно отображать или не отображать содержимое строк.
Описанные приемы позволяют значительно повысить производительность прокрутки списка. Если Вы используете какие-то другие методы оптимизации производительности списков, пожалуйста, поделитесь ими в комментариях.
Источник
Android – Советы и подсказки. Ускоряем прокрутку страниц в Google Chrome с помощью скрытых настроек браузера
Я думаю, что мало кто станет спорить с утверждением, что Google Chrome для Android является одним из самых мощных браузеров, которым многие из нас с удовольствием пользуются на своих планшетах и смартфонах.
Однако, ничто не идеально под луной и мобильный браузер Google Chrome не является исключением из этого правила. Одной из самых распространенных жалоб на недостатки этого приложения является жалоба на недостаточно плавную прокрутку (а также, иногда — масштабирование) веб-страниц. Причем, эта проблема особенно стала заметна с тех пор, как Chrome занял место основного браузера операционной системы Android.
Последний факт свидетельствует о том, что дело здесь вовсе не в слабых процессорах или недостаточном объеме оперативной памяти наших смартфонов и планшетов, а в самом приложении – ведь старые версии браузера неплохо вели себя в этом плане на устройствах образца позапрошлого года.
Похоже, что именно эта мысль натолкнула одного из пользователей Reddit, известного на этом сайте под ником erythrocytes64, покопаться в скрытом меню экспериментальных функций браузера.
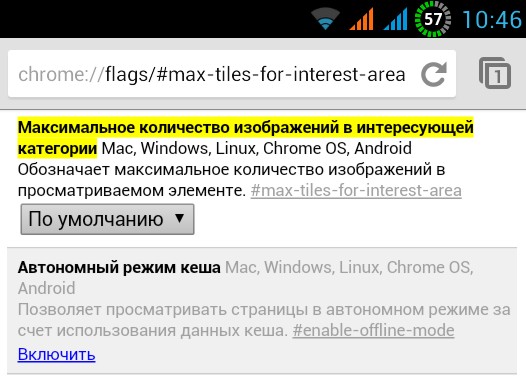
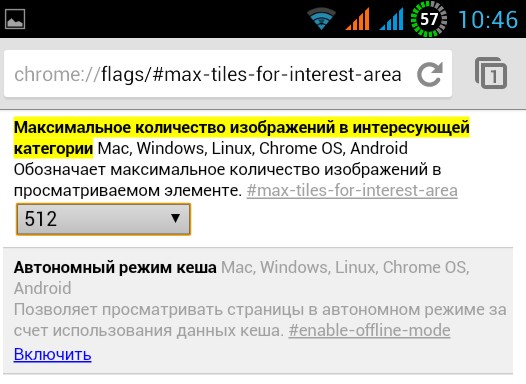
И вот что он обнаружил: если значение пункта «Максимальное количество изображений в интересующей категории» изменить со значения «По умолчанию» на 512, то прокрутка веб-страниц в браузере начинает работать заметно плавнее.
Вы тоже хотели бы попробовать ускорить прокрутку в браузере своего планшета или смартфона?
Сделать это достаточно просто:
1. Наберите в адресной строке Google Chrome адрес chrome://flags и в открывшемся списке найдите опцию «Максимальное количество изображений в интересующей категории». Это же можно сделать, набрав в адресной строке:
2. Нажмите на кнопку «По умолчанию» и в открывшемся меню выберите 512
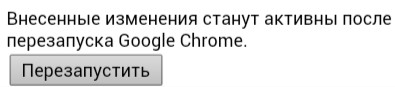
3. Перезапустите браузер с помощью кнопки, которая появилась в нижней части экрана
4. наслаждайтесь более плавной прокруткой веб-страниц.
Автор этого метода не гарантирует, что он стопроцентно сработает на всех устройствах, но многие из тех, кто его испробовал, отмечают, что некоторый положительный эффект от изменения этой экспериментальной функции, все же имеется. Также, вы можете попытать счастья и с другими значениями кроме 512: 256,128 или 64.
Источник
Плавная прокрутка на Android
На рынке есть приложение под названием «Плавающие изображения». Это приложение имеет одну из самых плавных прокрутки логики. В основном приложение имеет пустой холст, покрывающий весь экран, а затем на верхней части пустого холста появляются изображения. Пользователь может пронести пальцем, и приложение перемещает изображение в направлении салфетки. Кроме того, она также выполняет кинетическую прокрутку. Кроме того, нет полос прокрутки, поэтому разработчик создал настраиваемое представление, реализующее всю плавную логику прокрутки.
Было бы здорово, если бы я мог получить его источник .. но у любого есть псевдо-код или логика о том, как реализовать эту функцию. Любые ссылки, ссылки на сайты будут полезны.
У меня нет опыта работы с OpenGL или акселерометром, но прокручивать (называемый fling в API Android) не сложно. Первое, что вам нужно при создании такого пользовательского View , – это реализовать GestureDetector и вызвать его onTouchEvent() в onTouchEvent() вашего представления
Хотя OnGestureListener.onScroll() вызывает непосредственно View.scrollBy() , для onFling() вам потребуется Scroller .
Scroller – это простой объект, который, как указывает ссылка, инкапсулирует прокрутку. Он может использоваться для непрерывной прокрутки или для реагирования на выбросы. Scroller.fling () начнет «симуляцию» прокрутки прокрутки внутри себя, и, наблюдая за ней, вы можете скопировать ее гладкость с непрерывной анимацией перерисовки:
То есть, пока анимация не будет запущена, вычислите точку, которую мы достигли, и прокрутите ее.
В качестве последнего примечания: не забудьте вернуть true в свой OnGestureListener.onDown() , даже если вы не хотите ничего делать, или он не будет работать.
И будьте осторожны, потому что Scroller в Android 2.2 имеет ошибку, для которой анимация fling фактически не заканчивается, даже если она достигает пределов, которые вы передали в качестве аргументов (однако вычисленное смещение уважает их, поэтому оно фактически не будет перемещаться).
Источник
Не плавный скроллинг андроид
Разработчикам необходимо, чтобы мобильные приложения не только выглядели красиво и имели богатый функционал, но были высокопроизводительными. Разработчики часто задумываются каким образом можно оптимизировать сетевые запросы и фоновые операции, чтобы они исполнялись быстрее. Но пользователи обычно связывают производительность с главным компонентом мобильного приложения, с которым они взаимодействуют: пользовательский интерфейс. В отношении пользовательского интерфейса плавность изображения может определяться как последовательность 60 кадров в секунду (fps), что означает обработку кадра каждые 16 мс. В этом посте будут представлены несколько советов и хитростей по идентификации и отладки пользовательского интерфейса для максимальной производительности.
Почему 60 fps?
Анимации и переходы приложения — это просто серии статичных изображений. Хитрость заключается в том, чтобы достаточно быстро отобразить эти отдельные изображения, чтобы обмануть человеческий мозг и заставить его думать, что это непрерывное движение. 60 кадров с секунду — это золотая середина между плавным изображением и падением частоты кадров, заметных человеческому глазу. Более подробно объясняет Кольт Макэнлис (Colt McAnlis) в этом видео. Соответственно на отображение одного кадра тратится около 16 мс. Теперь, когда понятно, к чему нужно стремится, как сделать так, чтобы приложение удовлетворяло требованиям производительности?
Поиск проблемы
Случалось ли что-нибудь подобное с вашим приложением?
Спасибо Дугу Силларсу за отличный пример.
Скроллинг происходит прерывисто, и в результате пользовательский интерфейс становится не чувствителен к действиям пользователя. В течение времени, которого пользовательский интерфейс остается нечувствительным и прерывистым, если попытки пользователя взаимодействовать с приложением занимают больше 5000 мс (5 секунд), то ОС Android выведет следующее сообщение:
Или может будет показано следующее в логах:
Источник
После обновления дёргается анимация и прокрутка страниц на Xiaomi (Redmi)
В интернете набирает ход проблема, которая появилась у владельцев телефонов Xiaomi (Redmi) – фризы анимации, которые проявились после обновления на Android 10, ни с того, ни с сего начинает дёргаться анимация перехода между приложениями, рабочими столами и даже прокрутка экрана воспроизводится с лагами и тормозами.
Я также, как и многие владельцы Xiaomi, столкнулся с фризами анимации на телефоне Mi 9 SE с прошивкой 11.0.2.0.
Я пытался оптимизировать систему с помощью всех инструментов доступных в приложении «Безопасность», многократно перезагружал смартфон, удалял обновления системных компонентов – ничего не помогало.
Поэтому я решил углубиться в интернет и поискать решение там, ведь раз проблема носит массовый характер, значит и решение кто-то должен был найти, и я не ошибся.
Имея ввиду мой опыт многолетнего тесного общения с компьютерами, я примерно представлял в чём может быть загвоздка фризов анимации на Xiaomi – где-то нарушилась работа с видеочипом, который обрабатывает анимацию, ему либо обрезают питание, либо не дают команду выйти на запланированную мощность, либо ещё какая ошибка закралась в драйвер. Но как оказать влияние на видео чип на Xiaomi, работающий на Android 10, с официальной глобальной прошивкой, там нет механизмов, доступных пользователю, с нужными параметрами.
В этом направлении я и начал поиски решения проблемы фризов, которые привели меня к решению проблемы с дёрганной анимацией и прокруткой.
Предупреждение: полагаю, что предложенное мной решение, которое помогло победить дёрганность на моём Mi 9 SE, временное, и после получения обновления прошивки надо вернуть параметры в положение по умолчанию.
Как убрать фризы анимации на Xiaomi
Для начала вам необходимо получить права разработчика, для этого войдите в настройки, перейдите в пункт «О телефоне». 
Теперь 8 раз подряд нажмите на строку «Версия MIUI». 
Теперь войдите в меню «Расширенные настройки».
Найдите строку «Для разработчика». 
В длинном списке возможностей найдите пункт «Отключить наложение» и включите его. 
Всё, дёрганность анимаций исчезнет, все переходы, скролинг и переключения между рабочими столами начнут работать плавно и гладко, как до получения этого злосчастного обновления.
Источник