- Mobile device input
- Multi-touch screen
- Mouse simulation
- Accelerometer
- Low-Pass Filter
- I’d like as much precision as possible when reading the accelerometer. What should I do?
- New input system unity android
- На смене поколений
- Документация
- Установка
- Встроенные примеры
- Архитектура
- Input.GetMouseButtonDown(0)
- InputAction
- Action Maps
- Control Schema
- Action Asset
- Итого
- Изменение управления
- Практика
- Реализация
- Результат
- Заключение
Mobile device input
On mobile devices, the Input class offers access to touchscreen, accelerometer and geographical/location input.
Access to keyboard on mobile devices is provided via the iOS keyboard.
Multi-touch screen
The iPhone, iPad and iPod Touch devices are capable of tracking up to five fingers touching the screen simultaneously. You can retrieve the status of each finger touching the screen during the last frame by accessing the Input.touches property array.
Android devices don’t have a unified limit on how many fingers they track. Instead, it varies from device to device and can be anything from two-touch on older devices to five fingers on some newer devices.
Each finger touch is represented by an Input.Touch data structure:
| Property: | Description: | |
|---|---|---|
| fingerId | The unique index for a touch. | |
| position | The screen position of the touch. | |
| deltaPosition | The screen position change since the last frame. | |
| deltaTime | Amount of time that has passed since the last state change. | |
| tapCount | The iPhone/iPad screen is able to distinguish quick finger taps by the user. This counter will let you know how many times the user has tapped the screen without moving a finger to the sides. Android devices do not count number of taps, this field is always 1. | |
| phase | Describes the state of the touch, which can help you determine whether the user has just started to touch screen, just moved their finger or just lifted their finger. | |
| Began | A finger just touched the screen. | |
| Moved | A finger moved on the screen. | |
| Stationary | A finger is touching the screen but hasn’t moved since the last frame. | |
| Ended | A finger was lifted from the screen. This is the final phase of a touch. | |
| Canceled | The system cancelled tracking for the touch, as when (for example) the user puts the device to their face or more than five touches happened simultaneously. This is the final phase of a touch. | |
Here’s an example script that shoots a ray whenever the user taps on the screen:
Mouse simulation
On top of native touch support Unity iOS Apple’s mobile operating system. More info
See in Glossary /Android provides a mouse simulation. You can use mouse functionality from the standard Input class. Note that iOS/Android devices are designed to support multiple finger touch. Using the mouse functionality will support just a single finger touch. Also, finger touch on mobile devices can move from one area to another with no movement between them. Mouse simulation on mobile devices will provide movement, so is very different compared to touch input. The recommendation is to use the mouse simulation during early development but to use touch input as soon as possible.
Accelerometer
As the mobile device moves, a built-in accelerometer reports linear acceleration changes along the three primary axes in three-dimensional space. Acceleration along each axis is reported directly by the hardware as G-force values. A value of 1.0 represents a load of about +1g along a given axis while a value of –1.0 represents –1g. If you hold the device upright (with the home button at the bottom) in front of you, the X axis is positive along the right, the Y axis is positive directly up, and the Z axis is positive pointing toward you.
You can retrieve the accelerometer value by accessing the Input.acceleration property.
The following is an example script which will move an object using the accelerometer:
Low-Pass Filter
Accelerometer readings can be jerky and noisy. Applying low-pass filtering on the signal allows you to smooth it and get rid of high frequency noise.
The following script shows you how to apply low-pass filtering to accelerometer readings:
The greater the value of LowPassKernelWidthInSeconds , the slower the filtered value will converge towards the current input sample (and vice versa).
I’d like as much precision as possible when reading the accelerometer. What should I do?
Reading the Input.acceleration variable does not equal sampling the hardware. Put simply, Unity samples the hardware at a frequency of 60Hz and stores the result into the variable. In reality, things are a little bit more complicated – accelerometer sampling doesn’t occur at consistent time intervals, if under significant CPU loads. As a result, the system might report 2 samples during one frame, then 1 sample during the next frame.
You can access all measurements executed by accelerometer during the frame. The following code will illustrate a simple average of all the accelerometer events that were collected within the last frame:
Источник
New input system unity android
Не так давно в Unity зарелизили новую систему управления, а значит самое время посмотреть на неё поближе.
Unity не только активно развивающийся, но и очень активно изменяющийся продукт. Замена рендер пайплайнов, UIElements, New Input System — всё это изменения последнего времени, которые призваны сделать движок ещё более быстрым, гибким и дружелюбным. История знает много примеров, когда компании предпринимали рефакторинг больших систем внутри своих продуктов, результатом таких изменений становились как новые успехи в их развитии, так и крах. Отбросив печальные размышления на эту тему, посмотрим, чем же новая система отличается от старой.
На смене поколений
Новая система управления это довольно заметное событие в мире Unity, комьюнити встретило её с очень большим энтузиазмом, обычно приговаривая, что текущая версия не очень удобна. Да и сама компания изготовитель разделяет это мнение и заявляет, что старая система была разработана до добавления большого количества поддерживаемых устройств и не очень была на них рассчитана. В результате интернет содержит довольно большое количество обзоров, которые обычно показывают настройку базового окна нового Action Asset, его сразу можно узнать по трём большим, горизонтально расположенным, блокам настроек. Мы же попробуем пойти в обратном направлении и сначала разберёмся в базовых элементах новой системы, а от них перейдём к более высокоуровневым.
Документация
Как ни странно, для такого нового пакета, у него довольно хорошая документация, которая всегда содержит в себе ответы на возникающие вопросы, так что сразу приведу на неё ссылку, в том числе и по причине наличия ограничений, которые нужно учитывать в случае её использования. Отмечу часть с вопросами и ответами, ознакомление с ней сильно упростит ваши первые шаги.
Установка
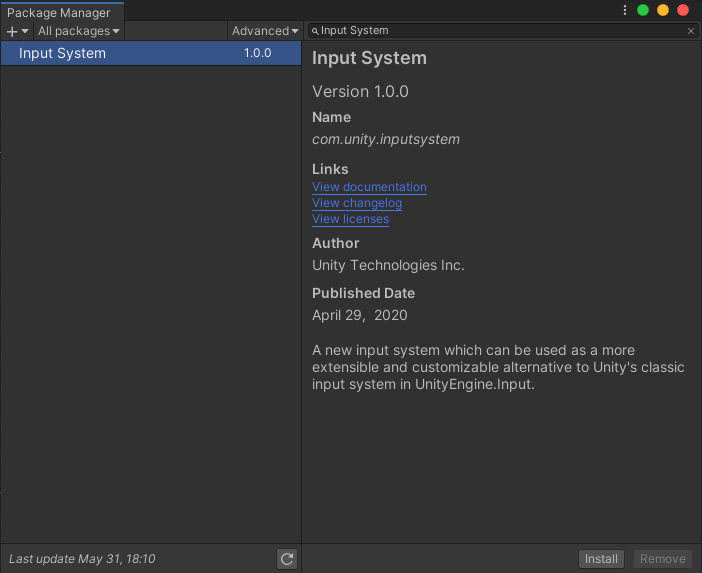
Так как пакет с новой системой управления вышел в релиз его легко найти в Package Manager поиском по названию Input System .
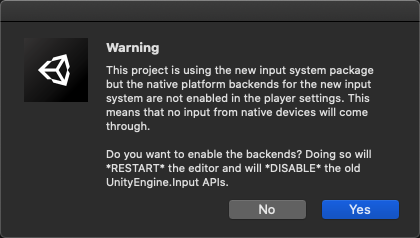
Во время установки вас уведомят о том, что у вас выключен native platforms backend и ничего не будет работать, пока вы не переключитесь на него, потеряв при этом доступ к текущему API.
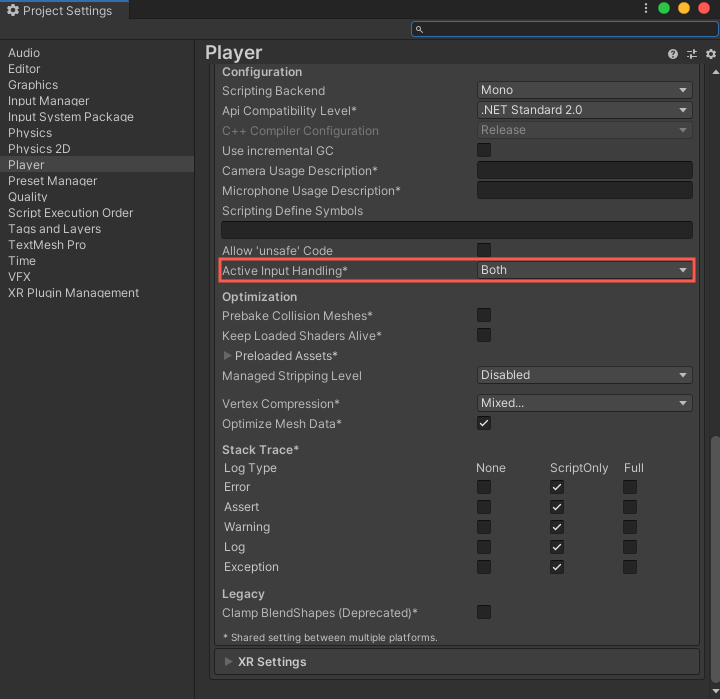
Не очень понятно зачем они так пугают неокрепшие умы, так как в настройках Edit > Project settings… > Player > Other Settings > Active Input Handling* есть возможность включить сразу оба. Так что не очень важно как вы ответите на вопрос про отключение, вы можете сразу переключить backend в любое подходящее вам значение. =)
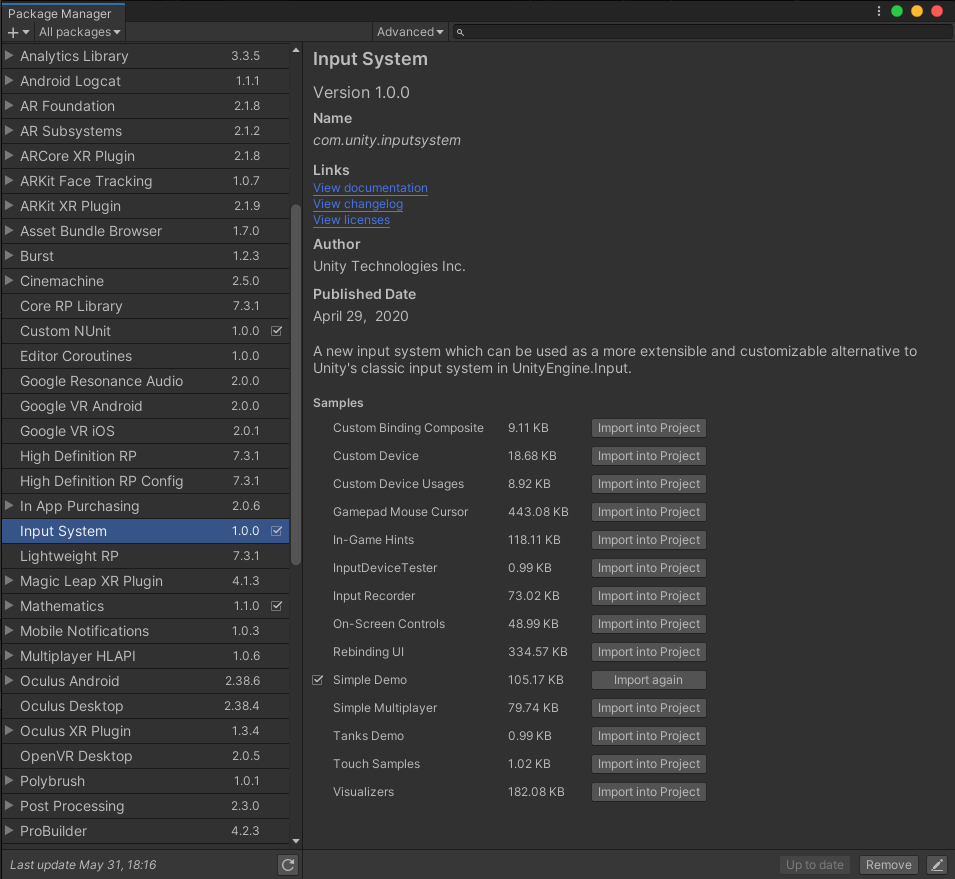
Встроенные примеры
После установки пакета появится доступ к приличному набору примеров по использованию новой системы, который содержит всё необходимое начиная от простых примеров и заканчивая добавлением управления на экран смартфона или перенастройки управления в рантайме.
Архитектура
Система настолько широка, что все её настройки рассмотреть довольно проблематично, да и не нужно, документация покрывает все необходимые для начала моменты.
Если же описать архитектуру в двух словах, то она состоит из 3х уровней:
- Нативный бэкэнд — предоставляется текущей платформой и фактически не является частью новой системы ввода
- Низкоуровневый слой — обменивается с бэкэндом информацией в виде эвентов и необработанных данных и сильно заточен на оптимизацию работы с памятью и производительность
- Высокоуровневый слой — представляет низкоуровневые данные в удобном для настройки и использования виде
Отдельно стоит отметить, что новая система полностью построена на эвентах и всячески подталкивает к их использованию.
Input.GetMouseButtonDown(0)
Думаю, что не многие настраивают управление в начале разработки или при тестировании очередной механики, поэтому первым делом хотелось бы узнать, как отловить обычный клик мышки из кода. В новой системе вызов Input.GetMouseButtonDown(0) превратился в Mouse.current.leftButton.wasPressedThisFrame , как можно заметить количество символов немного увеличилось, с другой стороны, теперь можно не вспоминать, под каким индексом идёт левая кнопка, а если автодополнение в вашей IDE понимает чего вы хотите, то разница будет совсем незначительной. Такой же подход используется для доступа к клавиатуре, например, отпускание кнопки пробел на клавиатуре Keyboard.current.spaceKey.wasReleasedThisFrame .
InputAction
Использование прямого доступа к кнопкам не является основным методом работы с новой системой. Базовым понятием в ней являются объекты типа InputAction, по сути, это абстракция над источниками событий(кнопки, стики и т.п.), которая предоставляет данные об их состоянии(нажата ли кнопка или направление стика) и с помощью эвентов оповещает об их изменении. Лучше всего относиться к ним как к логическим элементам(прыжок или выстрел) и не привязываться к физическим свойствам, таким как нажатие кнопки.
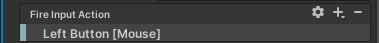
Пример вида, добавленного в компонент InputAction:
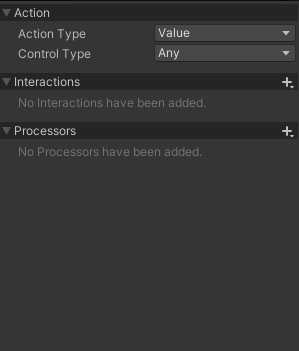
Настройка InputAction предоставляет выбор таких параметров:
Action Type может быть трёх типов:
- Value — стандартный тип, используется для любого типа ввода, постоянно отслеживающий состояние устройств
- Button — отличается от Value тем, что может быть связан только с кнопками и используется для отслеживания изменения состояния
- Pass-Through — в отличие от других типов не используют схему started-performed-canceled(основные типы эвентов) и фактически всегда находится в состоянии performed, его удобно использовать в случае необходимости обработки всех данных с нескольких источников событий
Control Type — описывает тип данных предоставляемых устройством, например, в случае со стиком можно получить данные в виде структуры Vector2.
Interactions — предоставляют возможность настройки специфических действий, допустим, долгого нажатия или мультиклика.
Processors — добавляют постобработку данных поступающих от контроллера перед выдачей их логике, например, нормализацию вектора направления стика на контроллере.
В зависимости от выбранных настроек предоставляется доступ к разным физическим устройствам, способным предоставить необходимые нам данные. В качестве примера кнопка мышки способна обрабатывать только клики, и, в случае выбора предоставления данных в виде вектора, не может быть использована в качестве отслеживаемого средства ввода.
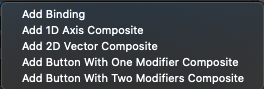
Также предоставляется доступ к нескольким композитным устройствам, например, направление движения можно получить в виде вектора, получаемого при помощи четырёх кнопок(WSAD или другой комбинации). Набор композитных устройств можно дополнить при необходимости своими, подробнее об этом можно прочитать в документации.
Использование InputAction не требует каких-то дополнительных сущностей и вполне подходит для использования в компонентах, только не стоит забывать, что при создании они находятся в выключенном состоянии и требуют отдельного включения через вызов метода Enable() .
Action Maps
Это объединение нескольких InputAction, которое отвечает за разные наборы действий в игре. Допустим, в меню, с помощью стика на контроллере, вы перемещаетесь между разными кнопками интерфейса, а в игре стик отвечает за перемещение персонажа.
Control Schema
Это абстракция над InputAction которая позволяет задавать разные триггеры для этих самых действий в зависимости от используемых физических устройств. Допустим, управление передвижением с клавиатуры осуществляется через WSAD, а с контроллера через левый стик.
Action Asset
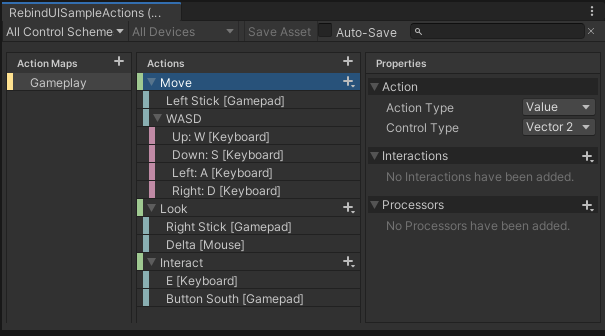
Это новый тип ассета, который отвечает за комплексную настройку InputAction, ActionMap и схем управления, именно его можно встретить в виде большой панели из трёх блоков в большинстве других обзоров.
Итого
Фактически вся новая система вертится вокруг наборов InputAction, а всё остальное призвано структурировать работу с ними. В результате можно выделить четыре основных подхода к использованию новой системы:
- Обращение к данным устройства напрямую — как в случае с Mouse.current.leftButton.wasPressedThisFrame
- Использование базовых InputAction
- Генерация класса с набором InputAction из Action Asset, что сильно упрощает настройку сложных систем управления, использующих разные схемы
- Использование Action Asset через объект PlayerInput
Как можно заметить Action Asset вовсе не является необходимым условием для настройки управления и служит лишь для упрощения работы с действительно большими и сложными решениями.
Изменение управления
В предыдущей статье мы рассматривали шаблон “Команда”, который обычно используют для добавления возможности перенастройки управления в игре. Использование этого подхода в новой системе фактически добавит лишний слой абстракции над InputAction, так как они уже являются логическими элементами. В свою очередь, изменение управления становится не очень очевидным и реализуется через класс с подозрительным названием InputActionRebindingExtensions. По этой теме есть отдельный пункт в документации и довольно сложный пример под названием Rebinding UI, который поставляется с пакетом. Так как это очень важный элемент для системы управления, то мы рассмотрим его минималистичную реализацию ниже.
Практика
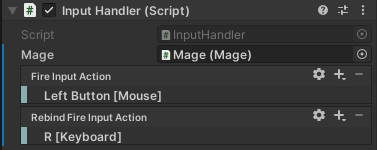
Примеры с полноценным созданием Action Asset довольно часто встречаются на просторах интернета и не имеет смысла повторять их ещё раз, так что, в качестве минималистичного примера, изменим управление магом из наших предыдущих статей на использование новой системы с применением InputAction, а также добавим возможность перенастройки управления.
Реализация
Для базового использования InputActions не требуется какой-либо дополнительной настройки кроме добавления кнопок
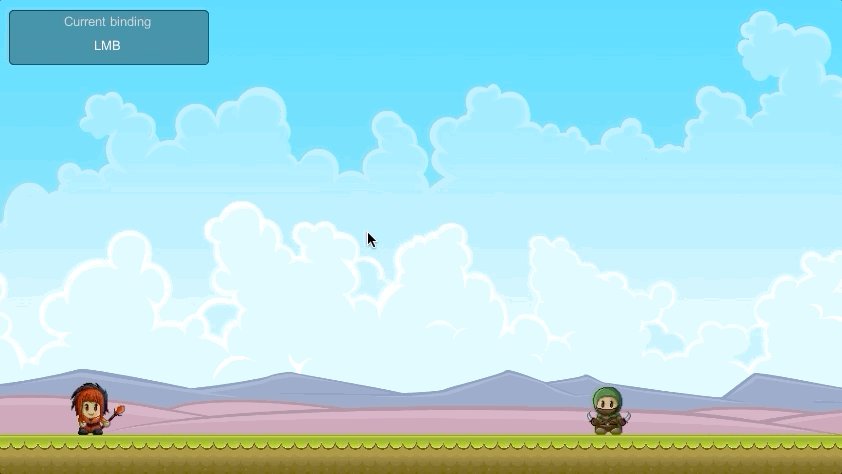
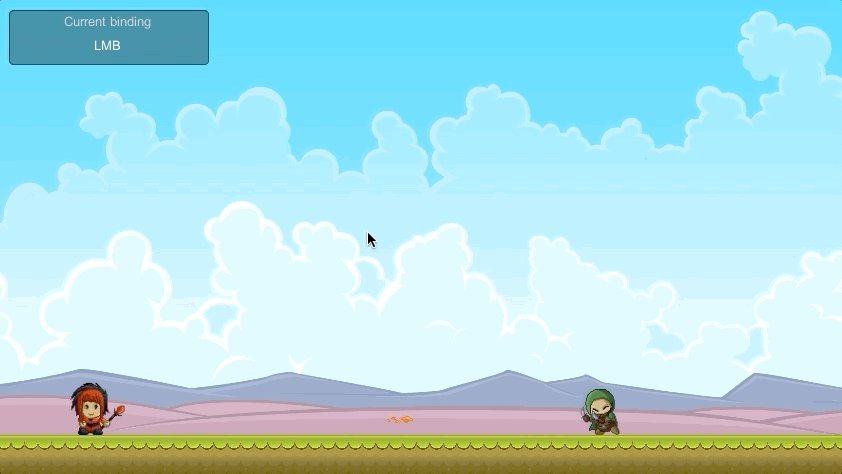
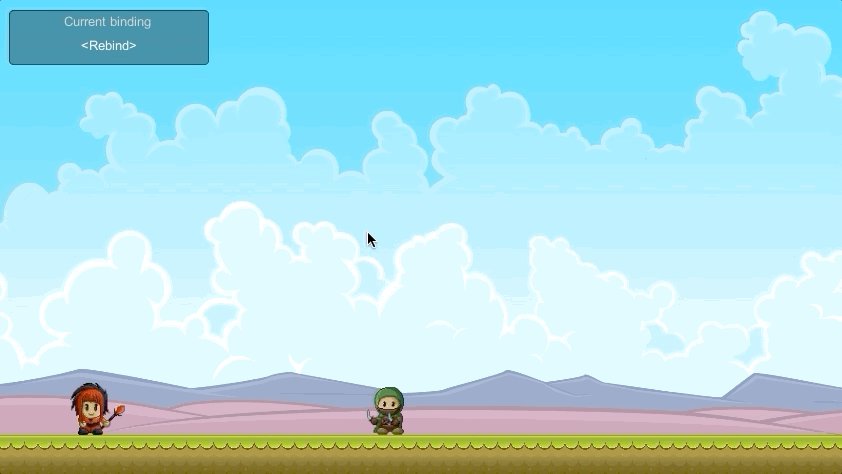
Результат
Для первого запуска заклинания используется левая кнопка мышки, а второй выстрел происходит после перенастройки действия на кнопку клавиатуры f
Заключение
Изначально работа с новой системой вызывает ассоциации с добавлением кастомного редактора на какой-нибудь компонент, как, например, в нашей статье о редакторе цветов для генератора Шума Перлина. Но понимание что это очень большое изменение текущего подхода и переход на совершенно новое api приходит очень быстро. Большой набор возможностей и новых компонентов может отпугнуть, но довольно неплохая для первой версии документация и примеры позволяют надеяться на быстрое погружение для её полноценного использования, если, конечно, текущие ограничения не являются для вас большой преградой. Надеюсь, эта статья немного прояснила для вас основы работы с New Input System. Пока! =)
Источник