- iOS-разработка: способы быстрого старта
- Путь от Apple
- Xcode
- Swift 4
- «Гибридное», «не совсем нативное» приложение
- Ionic
- PhoneGap / Cordova
- Xamarin
- React Native
- Веб, чистый веб
- iPhone для чайников или что делать после покупки iPhone (iPad)?
- Нужны ли защитные пленки и чехлы для iPhone, iPod Touch или IPad?
- Активация (Хактивация)
- Как правильно заряжать iPhone, iPod Touch или IPad?
- Springboard (Главный экран iPhone, iPod Touch или IPad), создание папок и перемещение иконок приложений.
- Почему не работает один динамик в новом (б/у) iPhone?
- Как сбросить (отклонить) входящий вызов на iPhone?
- Что такое Apple ID и для чего он нужен? Как создать Apple ID?
- Что такое джейлбрейк (Jailbreak)? Стоит ли делать джейлбрейк?
- Какой браузер для просмотра страниц в Интернете лучше всего использовать на iPhone, iPod Touch или IPad?
- Как правильно сохранить контакты на iPhone?
- Как правильно устанавливать приложения на iPhone, iPad и iPod Touch?
- Как добавить на iPhone музыку, видео и фото?
- Важнейшие альтернативные онлайн-сервисы Evernote и Dropbox
- Другие полезные материалы для новичков
iOS-разработка: способы быстрого старта
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Итак, у нас в руках iOS-устройство, в голове — идея приложения, в сердце — желание поскорее овладеть новыми знаниями. Перед нами три пути, прямо как у былинного богатыря:
- Берем Mac (точнее, нам нужна OS X), берем Xcode с iOS SDK, берем Objective-C или Swift, делаем проект, и на выходе получаем самое настоящее, «нативное», iOS-овское приложение, которое даже можно со спокойной душой засабмитить в App Store, и радоваться
показу баннеровтому, что наша небольшая разработка приносит людям радость. - Берем хоть Mac, хоть Windows-машину, выбираем фреймворк, позволяющий писать мобильные приложения на более знакомых многим языках (JavaSctipt, C#). Заботу о том, как наш код выполнится на устройстве, возьмет на себя фреймворк: для обеспечения выполнения с нашим кодом будет слинкован механизм исполнения кода (runtime), в задачи которого, среди прочего, входит трансляция вызовов используемого языка программирования в API мобильной платформы. Плюс подхода состоит в определенной независимости от конкретной мобильной платформы (с которой нас связывает только сам runtime), минус же — в меньшей, чем у «родного» приложения, скорости работы.
- Берем
Блокнотлюбой редактор текстовых файлов, ваяем веб-страницу, должным образом ее обустраиваем, и на выходе получаем веб-приложение, которое, по сути, будет запускаться в полноэкранном окне браузера (как самое настоящее приложение на платформе — без адресной строки браузера), но работать будет, конечно, со скоростью и отзывчивостью обычной веб-страницы. В первую очередь это будет видно при отсутствии нормального интернет-соединения, однако, согласитесь, даже такой вариант иногда удобен. Веб-приложение, кстати, имеет тот плюс, что для доступа пользователей к нему страницу не требуется отправлять в App Store, достаточно дать людям ее URL и предложить добавить себе «на домашний экран».
Путь от Apple
Путь настоящего джедая тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
- Новую систему сборки (кстати, написанную на Swift);
- Поддержку GitHub;
- UI debugger стал показывать UIViewController;
- Добавили больше проверок (например, main thread API checker и undefined behavior tracking);
- Параллельный запуск тестов на разных устройствах и симуляторах, UI-тесты нескольких приложений;
- «Беспроводную» отладку на нескольких устройствах для проверки приложений под iPad и iPhone.
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin

Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):
Источник
iPhone для чайников или что делать после покупки iPhone (iPad)?
Если iPhone стал Вашим новым телефоном, и к сожалению Вы не знаете с чего начать, то предлагаю ознакомиться с данным материалом. В этой статье Вы узнаете о самых необходимых возможностях и особенностях мобильных устройств Apple. Данный материал был опробован на сотнях новых пользователей и получил множество положительных отзывов.
Нужны ли защитные пленки и чехлы для iPhone, iPod Touch или IPad?
Мое мнение — нужны! Конечно, это по Вашему желанию, лично я всегда использую защитные пленки и чехлы на всех своих iOS-устройствах. При использовании качественных защитных пленок и чехлов, Ваше устройство будет выглядеть идеально даже через несколько лет.
Во-первых, защитная пленка надежно защитит экран устройства от царапин. Во-вторых хорошая защитная пленка не заметна на устройстве (кроме зеркальных и матовых). В-третьих, пленка совершенно не ухудшает свойств тачскрина (сенсорного стекла) и не влияет на изображение. В-четвертых, стоимость хорошей защитной пленки составляет всего от $ 3 до $ 10 в зависимости от вида устройства.
Чехол (кейс, бампер) сможет защитить устройство от падения, что случается не редко. Ремонт iPhone, iPod Touch или IPad после падения иногда занимает несколько недель и может стоить владельцу от $30 до $200.
Выбор чехлов для iOS-устройств огромен. По внешнему виду и методу использования, их можно разделить на: водонепроницаемые, противоударные, чехлы-карманы, чехлы-книги, чехлы-крышки, чехлы-зарядки, бамперы и различные креативные варианты.
Владельцам IPad, рекомендую обратить внимание на чехлы типа Smart Cover или его аналоги, типа GRIFFIN Intelli Case Black.
Также много интересного Вы найдете в нашем разделе Аксессуары.
Активация (Хактивация)
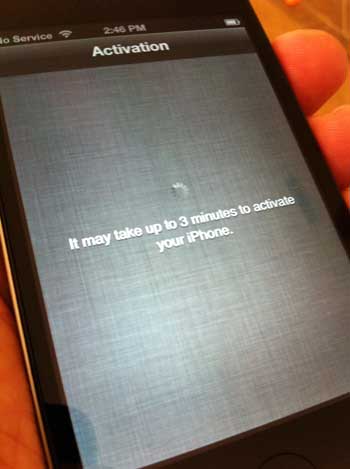
Начнем с рассмотрения классического примера — покупка нового iPhone, iPod Touch или IPad. После распаковки устройства его необходимо активировать. Другими словами, перед началом использования, Ваше устройство должно быть одобрено на серверах Apple, после чего Вы увидите главный экран устройства, называемый Springboard.
Если у Вас iPod Touch или IPad, то для активации устройства Вам потребуется всего лишь подключить его c помощью кабеля к компьютеру, на котором установлено приложение iTunes и доступ в Интернет. Можно поступить еще проще и активировать устройство вообще без компьютера, для этого необходимо наличие Wi-Fi. На экране устройства, Вам будет предложено ввести данные Wi-Fi точки и после успешного подключения останется только нажать кнопку Далее, после чего Ваш iPod Touch или IPad активируется.
Если же Вы владелец iPhone, изначально НЕ привязанного к оператору (neverlock) и работающего с любыми SIM картами, то все действия по активации идентичны описанным выше за исключением того, что необходимо предварительно вставить в телефон SIM карту ЛЮБОГО оператора.
Если же Вы владелец залоченного на определенного оператора iPhone, например AT&T, O2 и др. То для активации устройства Вам понадобится оригинальная SIM карта того оператора, на которого залочен Ваш iPhone. Если такой SIM-карты у Вас нет, то воспользуйтесь этой или этой инструкцией.
Как правильно заряжать iPhone, iPod Touch или IPad?
Во избежание преждевременного износа аккумуляторной батареи и других неисправностей с питанием устройства, используйте ТОЛЬКО оригинальные аксессуары (кубик и кабель). Старайтесь проводить зарядку iPhone, iPod Touch или IPad максимальными циклами. Помните, что USB-кабель предназначен для синхронизации iPhone и IPad, а НЕ для зарядки, старайтесь заряжать устройства не от USB-порта компьютера или ноутбука, а с помощью оригинального «кубика». Если «кубик» из комплекта Вашего iPhone или IPad не подходит к «евро» розетке, то обязательно приобретите переходник.
Springboard (Главный экран iPhone, iPod Touch или IPad), создание папок и перемещение иконок приложений.
На спрингборде устройства Вы увидите иконки стандартных приложений, которые входят в состав iOS прошивки. Описывать эти приложения мы не будем, за исключением настройки приложения Акции (Stocks) на выдачу необходимых Вам курсов валют.
Иконки приложений легко перемещаются по главному экрану. При желании Вы можете сгруппировать некоторые приложения в папки. Более подробно об этом читайте здесь.
Почему не работает один динамик в новом (б/у) iPhone?
Для того чтобы Вы не задавали этот вопрос тому кто продал Вам телефон, обязательно прочтите этот материал.
Как сбросить (отклонить) входящий вызов на iPhone?
Этот вопрос тоже может возникнуть у новичка. Мы подробно ответили на него здесь.
Что такое Apple ID и для чего он нужен? Как создать Apple ID?
Одним из важнейших действий нового пользователя iOS-устройства, является регистрация аккаунта Apple ID. С помощью учетной записи Apple ID, Вы получите доступ к основным сервисам Apple, а именно App Store, iTunes Store, iCloud, iMessage, FaceTime, которые заметно расширяют возможности Вашего устройства.
Более подробно о регистрации Apple ID без (с) кредитной карты читайте в нашей инструкции.
Регистрация Apple ID является бесплатной.
Что такое джейлбрейк (Jailbreak)? Стоит ли делать джейлбрейк?
Подробные ответы на эти вопросы Вы найдете в этой статье. О том как сделать отвязанный джейлбрейк самостоятельно, Вы можете узнать из наших подробных пошаговых руководств. Если Вы не уверены в своих действиях — обратитесь за помощью к профессионалам в Вашем городе.
Какой браузер для просмотра страниц в Интернете лучше всего использовать на iPhone, iPod Touch или IPad?
На данный момент стандартный браузер Safari обладает всеми нужными качествами для удобного и быстрого просмотра страниц в Интернете, однако у Вас всегда есть выбор. Вы также можете бесплатно скачать и опробовать другие популярные браузеры, такие как: Google Chrome, Opera, Dolphin и др.
Как правильно сохранить контакты на iPhone?
Наверное самой болезненной проблемой перехода на iPhone является сохранение (синхронизация) контактов. Для того чтобы Вас не тревожил этот вопрос, Вам необходимо перенести Ваши контакты на облачный сервис iCloud, после чего каждый добавленный контакт на устройстве будет автоматически скопирован (добавлен) в Ваш «облачный аккаунт». Для операций с контактами воспользуйтесь нашими подробными инструкциями:
Как настроить синхронизацию контактов iPhone, iPad, iPod Touch с помощью iTunes, iCloud? (Рекомендуется)
Как синхронизировать контакты и календари с аккаунтом Google при помощи Microsoft Exchange?
Как экспортировать (импортировать) контакты из (в) iPhone в формате Excel без iTunes?
Как экспортировать и импортировать контакты из (в) аккаунтов Gmail, Yahoo!, Mail, Outlook или Lotus Notes?
Как правильно устанавливать приложения на iPhone, iPad и iPod Touch?
После того, как Вы зарегистрировали учетную запись Apple ID, Вы можете без труда скачивать игры и программы на свой iPhone, iPod Touch или IPad прямо с телефона. Для этого необходимо:
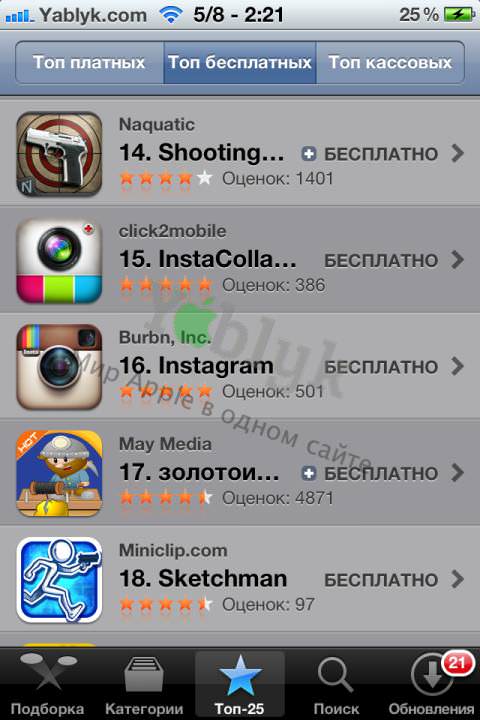
1. Запустите приложение App Store на Вашем iOS-устройстве.
2. Выберите необходимое приложение с помощью поиска или по представленным категориям.

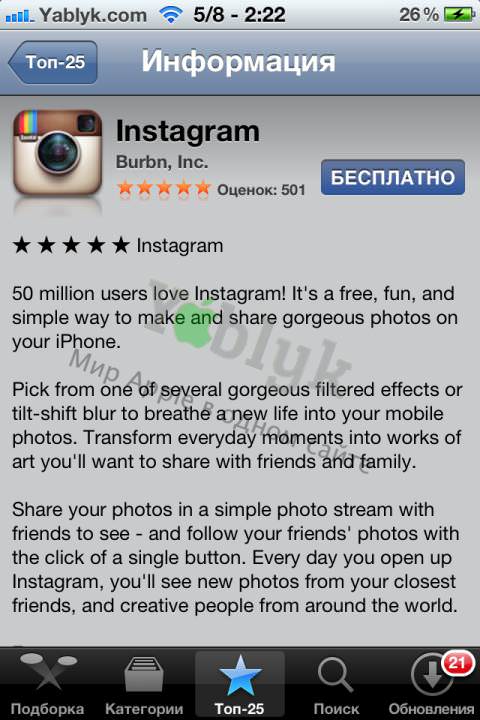
4. Нажмите на кнопку «Бесплатно» (для бесплатных) или на стоимость приложения (для платных).




Те же действия можно произвести на компьютере в программе iTunes (меню iTunes Store в колонке слева). Вы также просматриваете онлайн-магазин App Store, выбираете нужное приложение, скачиваете его в Вашу медиатеку, а затем синхронизируете с Вашим устройством.
Также ознакомьтесь с подробной инструкцией по использованию подарочных карт «iTunes Gift Card» и промо кодов.
Владельцы устройств с джейлбрейком часто используют приложение из Cydia — Installous или эту инструкцию.
С обзорами интереснейших программ и игр для iPhone, iPod Touch и IPad вы можете ознакомиться на нашем сайте.
Как добавить на iPhone музыку, видео и фото?
Добавление мультимедийных файлов (аудио, видео, рингтоны и фото) на iOS устройство, осуществляется с помощью программы iTunes, установленной на компьютере. Процесс синхронизации мультимедийных файлов подробно описан здесь.
Важнейшие альтернативные онлайн-сервисы Evernote и Dropbox
Для деловых и творческих людей я бы посоветовал обязательно разобраться и использовать великолепные онлайн-сервисы: Evernote, совместно с приложением Awesome Note и удобнейший бесплатный личный файловый обменник Dropbox.
Другие полезные материалы для новичков
После изучения вышеизложенных материалов и при условии использования джейлбрейка, можете смело переходить к разделу «Программы и твики из Cydia». Также иногда заглядывайте в раздел IFAQ.
Источник